Сводная информация о главе 15. Интерактивный интерфейс
Примечание.
Эта книга была опубликована весной 2016 года и с тех пор не обновлялась. Многое в этой книге остается ценным, но некоторые материалы устарели, а некоторые разделы перестали быть полностью верными или полными.
В этой главе рассматриваются восемь производных View, которые обеспечивают взаимодействие с пользователем.
Просмотр обзорных данных
Xamarin.Forms содержит 20 классов с поддержкой создания экземпляров. Эти классы наследуются от View, но не от Layout. Шесть из них мы уже рассмотрели в предыдущих главах.
Label: глава 2. Анатомия приложенияBoxView: глава 3. Прокрутка стекаButton: глава 6. Нажатия кнопкиImage: глава 13. Растровые изображенияActivityIndicator: глава 13. Растровые изображенияProgressBar: глава 14. AbsoluteLayout
В этой главе мы обсудим еще восемь представлений, которые нужны для взаимодействия пользователей с базовыми типами данных .NET.
| Тип данных | Представления |
|---|---|
Double |
Slider, Stepper |
Boolean |
Switch |
String |
Entry, , EditorSearchBar |
DateTime |
DatePicker, TimePicker |
Эти представления можно рассматривать как визуальные интерактивные представления для базовых типов данных. Эта концепция рассматривается более в следующей главе, главе 16. Привязка данных.
Остальные шесть представлений будут рассмотрены в следующих главах.
WebView: глава 16. Привязка данныхPicker: глава 19. Представления коллекцииListView: глава 19. Представления коллекцииTableView: глава 19. Представления коллекцииMap: глава 28. Расположение и КартыOpenGLView: не рассматривается в этой книге (и нет поддержки платформ Windows)
Ползунок и шаговый переключатель
Как с помощью Slider, так и Stepper пользователь может выбрать числовое значение из диапазона. Slider поддерживает непрерывный диапазон, а Stepper — дискретные значения.
Основные сведения о ползунках
Slider представляет собой горизонтальную панель, которая отображает диапазон значений от некоторого минимума (крайнее левое положение) до максимума (крайнее правое). Он определяет три открытых свойства:
Valueс типомdoubleи значением по умолчанию 0;Minimumс типомdoubleи значением по умолчанию 0;Maximumс типомdoubleи значением по умолчанию 1.
Привязываемые свойства, которые подкрепляют эти свойства, позволяют обеспечить их согласованность:
- Для всех трех свойств метод
coerceValue, определенный для привязываемого свойства, гарантирует, что значениеValueвсегда находится междуMinimumиMaximum. - Метод
validateValueвMinimumPropertyвозвращаетfalse, если дляMinimumзадано значение, большее или равноеMaximum. То же применимо и кMaximumProperty. Если из методаvalidateValueвозвращается значениеfalse, возникает исключениеArgumentException.
Slider вызывает событие ValueChanged с аргументом ValueChangedEventArgs при изменении свойства Value программными средствами или при взаимодействии пользователя с Slider.
В примере SliderDemo демонстрируется простой вариант использования Slider.
Типичные проблемы
Как в коде, так и в XAML свойства Minimum и Maximum задаются в том порядке, который вы укажете. При инициализации этих свойств следите за тем, чтобы значение Maximum всегда было больше Minimum. В противном случае возникнет исключение.
Инициализация свойств Slider может привести к изменению свойства Value и срабатыванию события ValueChanged. Следите за тем, чтобы обработчик событий Slider во время инициализации страницы не обращался к представлениям, которые еще не созданы.
Событие ValueChanged не срабатывает во время инициализации Slider, если не изменяется свойство Value. Вы можете вызвать обработчик ValueChanged напрямую из кода.
Выбор цвета с помощью ползунка
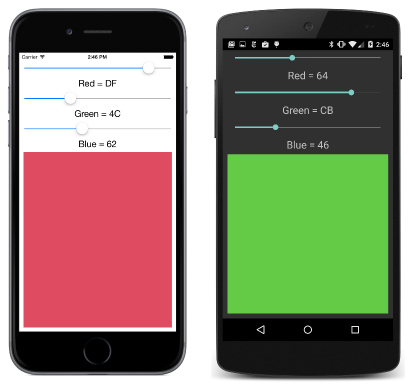
Программа RgbSliders содержит три элемента Slider, которые позволяют в интерактивном режиме выбирать цвет через RGB-значения:
В примере TextFade два элемента Slider используются для перемещения двух элементов Label в области AbsoluteLayout и плавного перехода одного из этих элементов в другой.
Отличия шагового переключателя
Stepper определяет те же свойства и события, что и Slider, но свойство Maximum здесь инициализируется значением 100, а Stepper определяет четвертое свойство:
Incrementс типомdoubleи начальным значением 1.
Визуальный элемент Stepper состоит из двух кнопок, помеченных как ", так и +". Нажатие — уменьшается IncrementValue до минимумаMinimum. Нажатие + увеличивает Value на значение Increment до максимума Maximum.
Это демонстрируется в примере StepperDemo.
Переключатель и флажок
С помощью Switch пользователь может указать логическое значение.
Основные сведения о переключателях
Визуально Switch состоит из переключателя, который может быть выключен и включен. Этот класс определяет одно свойство.
IsToggledтипаbool
Switch определяет одно событие.
Toggledдополняется объектомToggledEventArgsи срабатывает при изменении свойстваIsToggled.
Использование Switch демонстрируется в программе SwitchDemo.
Традиционный флажок
Некоторые разработчики предпочитают более традиционную реализацию CheckBox вместо Switch. Библиотека Xamarin.FormsBook.Toolkit содержит класс CheckBox, производный от ContentView. CheckBox реализуется через файлы CheckBox.xaml и CheckBox.xaml.cs. CheckBox определяет три свойства (Text, FontSize и IsChecked) и одно событие CheckedChanged.
Эта реализация CheckBox демонстрируется в примере CheckBoxDemo.
Набор текста
Xamarin.Forms определяет три представления, которые позволяют вводить и редактировать текст.
Entryдля одной строки текста;Editorдля нескольких строк текста;SearchBarдля одной строки текста, предназначенной для поиска.
Entry и Editor являются производными от InputView, который в свою очередь наследуется от View. SearchBar наследуется напрямую от View.
Клавиатура и фокус ввода
На телефонах и планшетах без физических клавиатур все элементы Entry, Editor и SearchBar вызывают появление виртуальной клавиатуры. Наличие клавиатуры на экране зависит от фокуса ввода. Для получения фокуса ввода у свойства IsVisible и IsEnabled представления должны иметь значение true.
С фокусом ввода связаны два метода, одно свойство только для чтения и два события. Все они определяются в VisualElement.
- Метод
Focusпытается установить фокус ввода на элемент и возвращаетtrueв случае успеха. - Метод
Unfocusубирает фокус ввода из элемента. - Свойство только для чтения
IsFocusedуказывает, имеет ли элемент фокус ввода. - Событие
Focusedсообщает, когда элемент получает фокус ввода. - Событие
Unfocusedсообщает, когда элемент теряет фокус ввода.
Выбор клавиатуры
Класс InputView, от которого наследуются Entry и Editor, определяет только одно свойство:
Оно обозначает тип отображаемой клавиатуры. Некоторые клавиатуры имеют оптимизацию для ввода URI и (или) чисел.
Класс Keyboard позволяет определить клавиатуру, используя статический метод Keyboard.Create с аргументом типа KeyboardFlags, который является перечислением со следующими битовыми флагами:
Noneимеет значение 0;CapitalizeSentenceимеет значение 1;Spellcheckимеет значение 2;Suggestionsимеет значение 4;Allимеет значение \xFFFFFFFF.
При использовании многострочного элемента Editor, если ожидается ввод одного или нескольких абзацев текста, для выбора клавиатуры удобно вызывать Keyboard.Create. Для однострочного элемента Entry наиболее удобны следующие статические свойства класса Keyboard, доступные только для чтения.
DefaultTextChatUrlEmailTelephoneNumericдля положительных чисел с десятичной запятой или без нее.
KeyboardTypeConverter позволяет указать эти свойства в XAML, как показано в программе EntryKeyboards.
Свойства и события ввода данных
Однострочный элемент Entry определяет следующие свойства:
Textс типомstring(это отображаемый вEntryтекст);TextColorтипаColorFontFamilyтипаstringFontSizeтипаdoubleFontAttributesтипаFontAttributesIsPasswordс типомbool, который применяет маскирование символов;Placeholderс типомstringдля отображения вEntryтекста с "приглушенным" цветом до начала ввода;PlaceholderColorтипаColor
Entry также определяет два события:
TextChangedс объектомTextChangedEventArgs, которое вызывается при каждом изменении свойстваText;Completed, которое вызывается после завершения ввода и закрытии клавиатуры. Сигнал о завершении ввода подается пользователем по-разному в зависимости от платформы.
В примере QuadraticEquations демонстрируются эти два события.
Отличия редактора
Многострочный Editor определяет те же свойства Text и Font, что и Entry, но не имеет других свойств. Editor также определяет те же два свойства, что и Entry.
JustNotes — программа для ввода заметок в свободной форме, которая сохраняет и восстанавливает содержимое Editor.
Панель поиска
SearchBar не является производным от InputView, поэтому у него нет свойства Keyboard. Но у него есть все свойства Text, Font и Placeholder, которые определяет Entry. Кроме того, SearchBar определяет три дополнительных свойства:
CancelButtonColorтипаColorSearchCommandс типомICommandдля использования с привязками данных и MVVM;SearchCommandParameterс типомObjectдля использования сSearchCommand.
Кнопка отмены, которая у каждой платформы своя, стирает текст. Также SearchBar содержит кнопку поиска, которая зависит от платформы. Нажатие любой из этих кнопок вызывает одно из двух событий, которые определены в SearchBar:
TextChangedдополняется объектомTextChangedEventArgs.SearchButtonPressed
Эта реализация SearchBar демонстрируется в примере SearchBarDemo.
Выбор даты и времени
Представления DatePicker и TimePicker реализуют зависящие от платформы элементы управления, с помощью которых пользователь может указать дату или время.
DatePicker
DatePicker определяет четыре свойства:
MinimumDateс типомDateTimeи начальным значением "1 января 1900 г.";MaximumDateс типомDateTimeи начальным значением "31 декабря 2100 г.";Dateс типомDateTimeи начальным значениемDateTime.Today;Formatс типомstring, это строка в формате .NET с начальным значением "d", которая обозначает краткий формат даты (для США дата будет отображаться в формате "7/20/1969").
Свойства DateTime можно задать в XAML, выразив их в виде элементов свойств и используя краткий формат даты ("7/20/1969"), не зависящий от выбора языка и региональных параметров.
Пример DaysBetweenDates вычисляет количество дней между двумя датами, выбранными пользователем.
Элемент TimePicker (или TimeSpanPicker?)
TimePicker не имеет событий и определяет два свойства:
Timeс типомTimeSpanвместоDateTime, которое указывает время, прошедшее после полуночи;Formatс типомstring, это строка в формате .NET с начальным значением "t", которая обозначает краткий формат времени (для США время будет отображаться в формате "1:45 PM").
Программа SetTimer демонстрирует использование TimePicker для задания времени таймера. Эта программа работает только в том случае, если находится на переднем плане.
SetTimer также демонстрирует применение метода DisplayAlert из Page для отображения окна с оповещением.