Добавление форматирования для iOS
Одним из способов настройки форматирования для iOS является создание настраиваемого отрисовщика для элемента управления и задания стилей и цветов для каждой платформы для конкретной платформы.
Другие варианты управления Xamarin.Forms внешним видом приложения iOS:
- Настройка параметров отображения в Info.plist
- Настройка стилей
UIAppearanceэлементов управления с помощью API
Эти альтернативные варианты рассматриваются ниже.
Настройка Info.plist
Файл Info.plist позволяет настроить некоторые аспекты отрисовки приложения iOS, например, как (и ли) отображается строка состояния.
Например, используйте следующий код, чтобы задать цвет панели навигации и цвет текста на всех платформах:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
Результат показан в приведенном ниже фрагменте экрана. Обратите внимание, что элементы строки состояния черные (это не может быть задано внутри Xamarin.Forms , так как это функция для конкретной платформы).

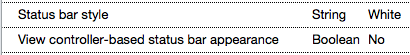
В идеале строка состояния также будет белой - то, что мы можем сделать непосредственно в проекте iOS. Добавьте следующие записи в info.plist , чтобы заставить строку состояния быть белой:

или измените соответствующий файл Info.plist напрямую, чтобы включить:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
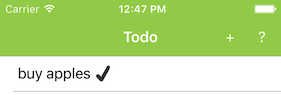
Теперь при запуске приложения панель навигации зеленая, а его текст белый (из-за Xamarin.Forms форматирования) и текст строки состояния также белый благодаря конфигурации для iOS:

UIAppearance API
UIAppearance API можно использовать для задания визуальных свойств во многих элементах управления iOS без необходимости создания пользовательского отрисовщика.
Добавление одной строки кода в метод AppDelegate.cs FinishedLaunching может стиль всех элементов управления заданного типа с помощью их Appearance свойства. Следующий код содержит два примера: глобальное стилизация панели вкладок и элемента управления switch:
AppDelegate.cs в проекте iOS
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
По умолчанию выбранный значок панели вкладок в элементе TabbedPage будет синий:

Чтобы изменить это поведение, задайте UITabBar.Appearance свойство:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Это приводит к тому, что выбранная вкладка будет зеленой:

С помощью этого API можно настроить внешний Xamarin.FormsTabbedPage вид iOS с очень небольшим кодом. Дополнительные сведения об использовании пользовательского отрисовщика см. в рецепте "Настройка вкладок" для задания определенного шрифта для вкладки.
UISwitch
Элемент Switch управления является другим примером, который можно легко стильировать:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
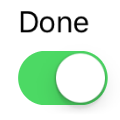
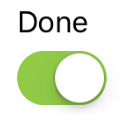
Эти два снимка экрана показывают элемент управления по умолчанию слева и настраиваемую версию UISwitch (параметр Appearance) справа:


Других элементов управления.
Многие элементы управления пользовательским интерфейсом iOS могут иметь свои цвета по умолчанию и другие атрибуты, заданные с помощью UIAppearance API.