API внешнего вида в Xamarin.iOS
iOS позволяет применять параметры визуального свойства на уровне статического класса, а не на отдельных объектах, чтобы изменение применялось ко всем экземплярам этого элемента управления в приложении.
Эта функция предоставляется в Xamarin.iOS через статическое Appearance свойство для всех элементов управления UIKit, поддерживающих его. Внешний вид (такие свойства, как цвет и изображение фона) можно легко настроить для обеспечения согласованного внешнего вида приложения. API внешнего вида был представлен в iOS 5 и в то время как некоторые части его были устарели в iOS 9, это по-прежнему хороший способ достичь некоторых стилей и тематических эффектов в приложениях Xamarin.iOS.
Обзор
iOS позволяет настроить внешний вид многих элементов управления UIKit, чтобы стандартные элементы управления соответствовали фирменной символики, которую вы хотите применить к приложению.
Существует два разных способа применения пользовательского внешнего вида:
Непосредственно на экземпляре элемента управления можно задать цвет, фоновое изображение и положение заголовка (а также некоторые другие атрибуты) во многих элементах управления, включая панели инструментов, панели навигации, кнопки и ползунки.
Задайте значения по умолчанию для статического свойства "Внешний вид" — настраиваемые атрибуты для каждого элемента управления предоставляются через
Appearanceстатическое свойство. Все настройки, применяемые к этим свойствам, будут использоваться в качестве значения по умолчанию для любого элемента управления этого типа, созданного после установки свойства.
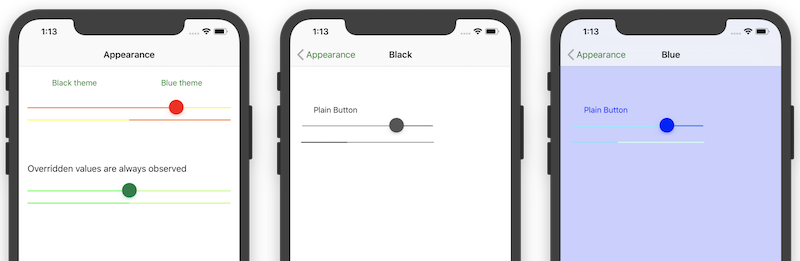
Пример приложения "Внешний вид" демонстрирует все три метода, как показано на следующих снимках экрана:
По состоянию на iOS 8 прокси-сервер внешнего вида был расширен до TraitCollections.
AppearanceForTraitCollection можно использовать для задания внешнего вида по умолчанию для определенной коллекции атрибутов. Дополнительные сведения см. в руководстве по раскадровкам .
Настройка свойств внешнего вида
На первом экране статический класс "Внешний вид" используется для стиля кнопок и желтых и оранжевых элементов, как показано ниже:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Стили зеленых элементов задаются следующим образом, в методе ViewDidLoad , который переопределяет значения по умолчанию и статический класс "Внешний вид ":
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Использование UIAppearance в Xamarin.Forms
API внешнего вида может быть полезным при стилизации приложения iOS в решениях Xamarin.Forms. Несколько строк в AppDelegate классе могут помочь реализовать определенную цветовую схему, не создавая пользовательский отрисовщик.
Пользовательские темы и UIAppearance
iOS позволяет использовать множество визуальных атрибутов элементов управления пользовательского интерфейса с помощью API UIAppearance , чтобы принудительно принудить все экземпляры определенного элемента управления иметь одинаковый внешний вид. Это предоставляется как свойство "Внешний вид" во многих классах элементов управления пользовательского интерфейса, а не в отдельных экземплярах элемента управления. Настройка свойства отображения для статического Appearance свойства влияет на все элементы управления этого типа в приложении.
Чтобы лучше понять концепцию, рассмотрим пример.
Чтобы изменить определенный UISegmentedControl цвет, чтобы иметь тон Magenta, мы будем ссылаться на конкретный элемент управления на нашем экране, как в следующем ViewDidLoad:
sg1.TintColor = UIColor.Magenta;
Кроме того, задайте значение на панели свойств конструктора:
На рисунке ниже показано, что он задает оттенок только элемента управления с именем sg1.
Чтобы задать множество элементов управления таким образом, будет полностью неэффективным, поэтому мы можем вместо этого задать статическое Appearance свойство для самого класса. Это показано в приведенном ниже коде:
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
На рисунке ниже показаны оба сегментированных элемента управления с внешним видом, равным Magenta:
Appearance свойства должны быть заданы в начале жизненного цикла приложения, например в событии AppDelegate FinishedLaunching , или в ViewController перед отображением затронутых элементов управления.
Дополнительные сведения см. в разделе "Введение в API внешнего вида".