Введение в работу с элементами управления и шаблонами
В разработке приложений для Windows элемент управления — это элемент пользовательского интерфейса, отображающий содержимое или обеспечивающий взаимодействие. Вы создаете пользовательский интерфейс для приложения с помощью таких элементов управления, как кнопки, текстовые поля и поля со списком для отображения данных и получения пользовательских входных данных.
Важные API: пространство имен Windows.UI.Xaml.Controls
Шаблон — это рецепт изменения элемента управления или объединения нескольких элементов управления для создания нового элемента управления. Например, с помощью шаблона Список и подробные сведения можно использовать элемент управления SplitView для навигации по приложению. Аналогичным образом, вы можете настроить шаблон элемента управления NavigationView, чтобы реализовать шаблон вкладки.
Во многих случаях можно использовать элемент управления как есть. Но элементы управления XAML отделены от структуры и внешнего вида, поэтому вы можете внести различные уровни изменений, чтобы сделать их подходящими для ваших потребностей. В разделе "Стиль" вы узнаете, как использовать стили XAML и шаблоны элементов управления для изменения элемента управления.
В этом разделе мы предоставляем рекомендации по каждому из элементов управления XAML, которые можно использовать для создания пользовательского интерфейса приложения. Для начала в этой статье показано, как добавить элементы управления в приложение. Существует 3 ключевых шага для использования элементов управления в приложении:
- Добавьте элемент управления в пользовательский интерфейс приложения.
- Задайте свойства элемента управления, такие как ширина, высота или цвет переднего плана.
- Добавьте код в обработчики событий элемента управления, чтобы он что-то делает.
Добавление элемента управления
Элемент управления можно добавить в приложение несколькими способами:
- Используйте средство разработки, например Blend для Visual Studio или конструктор языка разметки приложений (XAML) Microsoft Visual Studio.
- Добавьте элемент управления в разметку XAML в редакторе XAML Visual Studio.
- Добавьте элемент управления в код. Элементы управления, добавляемые в код, видны при запуске приложения, но не отображаются в конструкторе XAML Visual Studio.
В Visual Studio при добавлении и использовании элементов управления в приложении можно использовать многие функции программы, включая панель элементов, конструктор XAML, редактор XAML и окно свойств.
На панели элементов Visual Studio отображаются многие элементы управления, которые можно использовать в приложении. Чтобы добавить элемент управления в приложение, дважды щелкните его на панели элементов. Например, при двойном щелчке элемента управления TextBox этот XAML добавляется в представление XAML.
<TextBox HorizontalAlignment="Left" Text="TextBox" VerticalAlignment="Top"/>
Вы также можете перетащить элемент управления из панели элементов в конструктор XAML.
Задание имени элемента управления
Чтобы работать с элементом управления в коде, необходимо задать его атрибут x:Name и ссылаться на него по имени в коде. Имя можно задать в visual Studio окно свойств или в XAML. Вот как задать имя выбранного элемента управления с помощью текстового поля "Имя" в верхней части окно свойств.
Имя элемента управления
- Выберите элемент для имени.
- На панели "Свойства" введите имя в текстовое поле "Имя".
- Нажмите клавишу ВВОД, чтобы зафиксировать имя.

Вот как задать имя элемента управления в редакторе XAML, добавив атрибут x:Name.
<Button x:Name="Button1" Content="Button"/>
Задание свойств элемента управления
Свойства используются для указания внешнего вида, содержимого и других атрибутов элементов управления. При добавлении элемента управления с помощью средства разработки некоторые свойства, которые управляют размером, положением и содержимым, могут быть заданы Visual Studio. Вы можете изменить некоторые свойства, такие как ширина, высота или поле, выбрав элемент управления в представлении конструктора и управляя ими. На этом рисунке показаны некоторые средства изменения размера, доступные в представлении конструктора.

Возможно, вы хотите разрешить элементу управления иметь размер и размещаться автоматически. В этом случае можно сбросить свойства размера и положения, заданные Visual Studio.
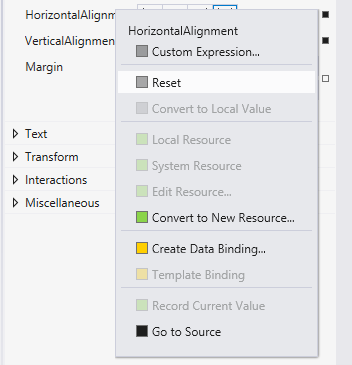
Сброс свойства
- На панели "Свойства" щелкните маркер свойства рядом со значением свойства. Откроется меню свойств.
- В меню свойств нажмите кнопку "Сброс".

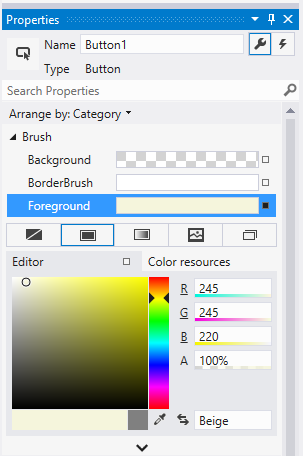
Свойства элемента управления можно задать в окно свойств, в XAML или в коде. Например, чтобы изменить цвет переднего плана для кнопки, необходимо задать свойство переднего плана элемента управления. На этом рисунке показано, как задать свойство Переднего плана с помощью средства выбора цветов в окно свойств.

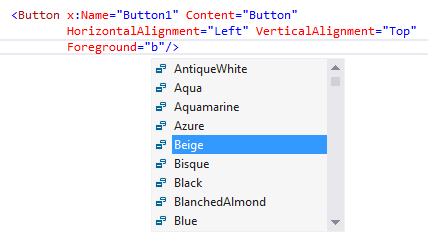
Вот как задать свойство Foreground в редакторе XAML. Обратите внимание, что откроется окно IntelliSense Visual Studio, которое поможет вам с синтаксисом.


Ниже приведен результирующий код XAML после задания свойства Foreground.
<Button x:Name="Button1" Content="Button"
HorizontalAlignment="Left" VerticalAlignment="Top"
Foreground="Beige"/>
Вот как задать свойство Foreground в коде.
Button1.Foreground = new SolidColorBrush(Windows.UI.Colors.Beige);
Button1().Foreground(Media::SolidColorBrush(Windows::UI::Colors::Beige()));
Создание обработчика событий
Каждый элемент управления содержит события, позволяющие реагировать на действия пользователя или других изменений в приложении. Например, элемент управления Button имеет событие click, которое возникает, когда пользователь нажимает кнопку. Для обработки события создается метод, называемый обработчиком событий. Событие элемента управления можно связать с методом обработчика событий в окно свойств, в XAML или в коде. Дополнительные сведения о событиях см. в разделе "События" и обзор перенаправленных событий.
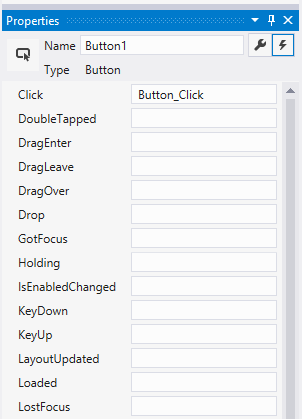
Чтобы создать обработчик событий, выберите элемент управления и перейдите на вкладку "События" в верхней части окно свойств. В окно свойств перечислены все события, доступные для этого элемента управления. Ниже приведены некоторые события для кнопки.

Чтобы создать обработчик событий с именем по умолчанию, дважды щелкните текстовое поле рядом с именем события в окно свойств. Чтобы создать обработчик событий с настраиваемым именем, введите имя выбранного значения в текстовое поле и нажмите клавишу ВВОД. Создается обработчик событий, и файл программной части открывается в редакторе кода. Метод обработчика событий имеет 2 параметра. Первым является senderссылка на объект, на который подключен обработчик. Параметр sender является типом объекта . Обычно приведение sender к более точному типу, если ожидается проверить или изменить состояние самого sender объекта. На основе собственного дизайна приложения вы ожидаете, что тип, безопасный для приведения sender к нему, в зависимости от того, где подключен обработчик. Второе значение — это данные событий, которые обычно отображаются в сигнатурах в качестве e или args параметра.
Ниже приведен код, который обрабатывает событие click для имени Button1Кнопки. При нажатии кнопки свойство переднего плана нажатия кнопки имеет значение синего цвета.
private void Button_Click(object sender, RoutedEventArgs e)
{
Button b = (Button)sender;
b.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
}
#MainPage.h
struct MainPage : MainPageT<MainPage>
{
MainPage();
...
void Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
#MainPage.cpp
void MainPage::Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
auto b{ sender.as<winrt::Windows::UI::Xaml::Controls::Button>() };
b.Foreground(Media::SolidColorBrush(Windows::UI::Colors::Blue()));
}
Вы также можете связать обработчик событий в XAML. В редакторе XAML введите имя события, которое требуется обрабатывать. Visual Studio отображает окно IntelliSense при начале ввода. После указания события можно дважды щелкнуть <New Event Handler> в окне IntelliSense, чтобы создать новый обработчик событий с именем по умолчанию или выбрать существующий обработчик событий из списка.
Откроется окно IntelliSense. Он помогает создать новый обработчик событий или выбрать существующий обработчик событий.

В этом примере показано, как связать событие Click с обработчиком событий с именем Button_Click в XAML.
<Button Name="Button1" Content="Button" Click="Button_Click"/>
Вы также можете связать событие со своим обработчиком событий в коде программной части. Вот как связать обработчик событий в коде.
Button1.Click += new RoutedEventHandler(Button_Click);
Button1().Click({ this, &MainPage::Button1_Click });
См. также
Windows developer
