Шаблон "Список и подробные сведения"
Шаблон со списком и подробными сведениями включает область списка (обычно с представлением списка) и область сведений для содержимого. При выборе элемента в списке область сведений обновляется. Этот шаблон часто используется для работы с электронной почтой и адресными книгами.
Важные API: класс ListView, класс SplitView

Совет
Если вы хотите использовать элемент управления XAML, который реализует этот шаблон, мы рекомендуем выбрать элемент управления XAML ListDetailsView из набора средств сообщества Windows.
Подходит ли этот шаблон?
Шаблон со списком и подробными сведениями подходит, если вам нужно:
- создать приложение электронной почты, адресной книги или любого приложения на основе макета списка;
- найти и назначить приоритеты для большой коллекции содержимого;
- разрешить быстрое добавление и удаление элементов из списка при работе между контекстами;
выбрать правильный стиль.
При реализации шаблона со списком и подробными сведениями рекомендуется использовать стиль с размещением стопкой или размещением рядом в зависимости от доступного места на экране.
| Доступная ширина окна | Рекомендуемый стиль |
|---|---|
| 320 epx-640 epx | С накоплением |
| 641 epx или шире | Рядом |
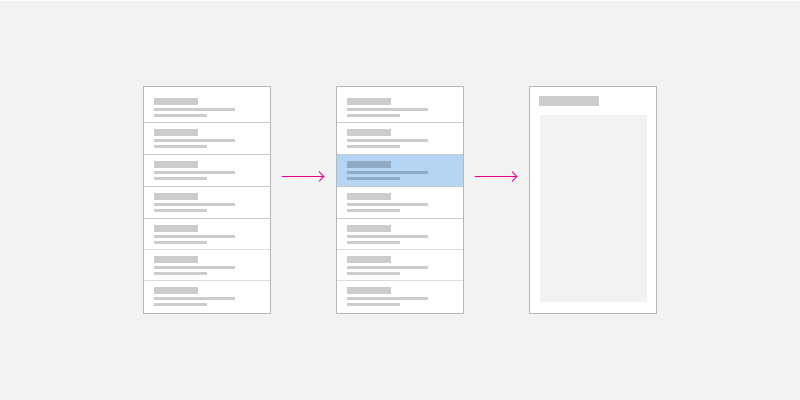
Стиль "стопкой"
При размещении стопкой в определенный момент времени отображается только одна область: список или область сведений.

Пользователь начинает с области списка и открывает область сведений, выбирая элемент в списке. Для пользователя это выглядит так, что список и представление подробных сведений существуют на двух отдельных страницах.
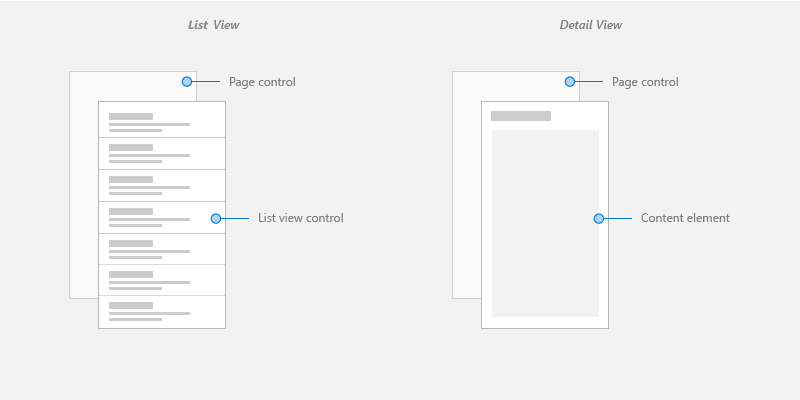
Создание шаблона со списком и подробными сведениями при размещении стопкой
Один из способов создания шаблона со списком и подробными сведениями при размещении стопкой заключается в использовании отдельных страниц для области списка и области подробных сведений. Разместите представление списка на одной странице, а область подробных сведений на другой.

На странице списка в представлении списка удобно размещать списки, которые могут содержать изображения и текст.
На странице с подробными сведениями целесообразнее всего использовать элемент содержимого. Если есть много отдельных полей, можно использовать макет Сетка для размещения элементов в форме.
Сведения о навигации между страницами см. в статье о журнале навигации и навигации в обратном направлении для приложений Windows.
Стиль рядом
При размещении рядом область списка и область подробных сведений отображаются одновременно.

В списке в области списка есть визуальный элемент выбора для указания выбранного элемента. При выборе нового элемента в списке область сведений обновляется.
Создание шаблона со списком и подробными сведениями при размещении рядом
Чтобы создать шаблон со списком и подробными сведениями при размещении рядом, можно использовать элемент управления Комбинированный режим. Разместите представление списка в области комбинированного режима, а представление подробных сведений — в разделе содержимого комбинированного режима.

Для области списка используйте элемент управления Представление списка, который подходит для отображения списков с изображениями и текстом.
Для подробных сведений используйте элемент содержимого, который подходит лучше всего. Если есть много отдельных полей, можно использовать макет Сетка для размещения элементов в форме.
Адаптивный макет
Чтобы реализовать шаблон со списком и подробными сведениями для экрана любого размера, создайте пользовательский интерфейс с быстрым откликом, используя адаптивный макет.

Создание адаптивного шаблона со списком и подробными сведениями
Чтобы создать адаптивный макет, определите разные состояния VisualStates для пользовательского интерфейса и объявите точки останова для различных состояний с помощью AdaptiveTriggers.
Получение кода примера
В приведенных ниже примерах показана реализация шаблона со списком и подробными сведениями с помощью адаптивных макетов, а также демонстрируется привязка данных к статическим ресурсам, веб-ресурсам и ресурсам базы данных.
- Master/detail sample (Пример шаблона основной информации и подробных сведений)
- Пример ListView и GridView
- Customers Orders Database sample (Пример базы данных Customer Orders)
- RSSReader sample (Пример средства чтения RSS)
Совет
Если вы хотите использовать элемент управления XAML, который реализует этот шаблон, мы рекомендуем выбрать элемент управления XAML ListDetailsView из набора средств сообщества Windows.
Связанные статьи
- Списки
- Панель приложения и панель команд
- ListView class (Класс ListView)
- SplitView class (Класс SplitView)
Windows developer
