Проигрыватели мультимедиа
Воспроизведение мультимедиа предусматривает просмотр и прослушивание видео и аудио через встроенный (в страницу или включенный в группу других элементов управления) или выделенный интерфейс в полноэкранном режиме.
Пользователям требуется базовый набор элементов управления, отвечающих за воспроизведение и приостановку, а также переход назад и вперед, который можно изменить в соответствии с требованиями (включая кнопки проигрывателя мультимедиа, фон панели элементов управления, расположение элементов управления или макет).

Выбор правильного элемента управления
Используйте проигрыватель мультимедиа, если вы хотите воспроизвести звук или видео в приложении. Чтобы отобразить коллекцию изображений, используйте режим переверки.
Рекомендации
Проигрыватель мультимедиа поддерживает как светлые, так и темные темы, но темная тема обеспечивает лучший интерфейс для большинства сценариев развлечений. Темный фон обеспечивает более высокую контрастность, в частности для условий низкой освещенности, и ограничивает панель управления от вмешательства в просмотре.
При воспроизведении видеоконтента рекомендуется использовать выделенный интерфейс просмотра, продвигая полноэкранный режим через встроенный режим. Интерфейс полноэкранного просмотра является оптимальным, и параметры ограничены в встроенном режиме.
Если у вас есть экран недвижимости, перейдите к макету двойной строки. Он предоставляет больше места для элементов управления, чем компактный макет с одной строкой и может быть проще перемещаться с помощью различных входных данных.
Элементы управления по умолчанию оптимизированы для воспроизведения мультимедиа, однако у вас есть возможность добавлять настраиваемые параметры, необходимые проигрывателю мультимедиа, чтобы обеспечить оптимальный интерфейс для вашего приложения. Дополнительные сведения о добавлении настраиваемых элементов управления транспортом см. в статье "Создание пользовательских элементов управления ".
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP: класс MediaPlayerElement, класс MediaTransportControls
- Откройте приложение коллекции WinUI 2 и просмотрите MediaPlayerElement в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Если вы разрабатываете 10-футовый интерфейс, перейдите к макету двойной строки. Он предоставляет больше места для элементов управления, чем компактный макет с одной строкой, и проще перемещаться с помощью геймпада для 10 футов. Дополнительные сведения о оптимизации приложения для 10-футового интерфейса см. в статье о проектировании Xbox и телевизора.
MediaPlayerElement доступен только в Windows 10 версии 1607 и более поздних версий. При разработке приложения для более ранней версии Windows 10 нужно использовать MediaElement. Ко всем рекомендациям, приведенным здесь, относятся MediaElement и.
Создание проигрывателя мультимедиа
- Важные API: класс MediaPlayerElement, класс MediaTransportControls
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Чтобы добавить мультимедиа в свое приложение, создайте объект MediaPlayerElement в XAML и задайте для параметра Source значение MediaSource, указывающее на аудио- или видеофайл.
Этот код XAML создает объект MediaPlayerElement, в свойство Source которого записывается локальный относительно приложения URI видеофайла. Начинается MediaPlayerElement воспроизведение при загрузке страницы. Чтобы отключить запуск мультимедиа сразу же, можно задать для свойства AutoPlay значение false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
Этот XAML создает MediaPlayerElement со встроенными элементами управления транспортировкой и свойством AutoPlay, заданным дляfalse.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
Внимание
Установка MediaPlayerElement.Source относительного URI (ms-appx/ms-resource) работает только в приложении, упакованом с помощью проекта упаковки приложений Windows. Если приложение не использует проект упаковки приложений Windows, рекомендуемое решение — преобразовать относительный ms-appx:/// URI в полностью разрешенный file:/// универсальный код ресурса (URI). Дополнительные сведения см . в разделах "Настройка источника мультимедиа" и "Открытие локальных файлов мультимедиа" далее в этой статье.
Элементы управления транспортировкой мультимедиа
MediaPlayerElement содержит встроенные элементы управления транспортировкой, которые контролируют воспроизведение, остановку, приостановку, регулировку громкости, отключение звука, поиск и отображение хода выполнения, скрытые субтитры, а также выбор звуковых дорожек. Чтобы включить эти элементы управления, задайте для trueпараметра AreTransportControlsEnabled значение . Чтобы отключить их, установите значение AreTransportControlsEnabled false. Элементы управления транспортировкой представлены классом MediaTransportControls. Вы можете использовать элементы управления транспортом как есть или настраивать их различными способами. Подробнее см. в справочнике по классам MediaTransportControls и в разделе Создание пользовательских элементов управления транспортировкой.
Элементы управления транспортом поддерживают однострочные и двойные макеты. Первым примером здесь является макет одной строки с кнопкой воспроизведения и приостановки, расположенной слева от временной шкалы мультимедиа. Этот макет лучше всего зарезервирован для встроенного воспроизведения мультимедиа и компактных экранов.

Макет элементов управления двойной строкой (ниже) рекомендуется использовать для большинства сценариев использования, особенно на более крупных экранах. Этот макет обеспечивает больше места для элементов управления и упрощает работу пользователем временной шкалы.

Системные элементы управления транспортировкой мультимедиа
MediaPlayerElement автоматически интегрируется с системными элементами управления транспортировкой мультимедиа. Системные элементы управления транспортировкой мультимедиа — это элементы управления, всплывающие при нажатии клавиш мультимедиа оборудования, например кнопки мультимедиа на клавиатуре. Дополнительные сведения см. в разделе SystemMediaTransportControls.
Настройка источника мультимедиа
Для воспроизведения файлов, находящихся в сети или входящих в состав приложения, достаточно указать в свойстве Source значение MediaSource с путем к файлу.
Совет
Чтобы открыть файлы из Интернета, необходимо объявить возможность Интернета (клиента) в манифесте приложения (Package.appxmanifest). Дополнительные сведения об объявлении возможностей см . в объявлениях возможностей приложений.
Этот код пытается установить в свойстве Source объекта MediaPlayerElement, определенного в XAML, путь к файлу, введенный в поле TextBox.
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Чтобы установить источник мультимедиа в файл мультимедиа, внедренный в приложение, инициализируйте URI с префиксом пути, указанным в ms-appx:///префиксе, создайте MediaSource с универсальным кодом ресурса (URI) и задайте для источника универсальный код ресурса (URI). Например, для файла с именем video1.mp4 , который находится в подпапке "Видео" , путь будет выглядеть следующим образом: ms-appx:///Videos/video1.mp4
Внимание
Установка MediaPlayerElement.Source относительного URI (ms-appx/ms-resource) работает только в приложении, упакованом с помощью проекта упаковки приложений Windows.
Этот код задает свойство Source объекта MediaPlayerElement , определенное ранее в XAML ms-appx:///Videos/video1.mp4.
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Открытие локальных файлов мультимедиа
Чтобы открыть файлы в локальной системе или из OneDrive, можно использовать объект FileOpenPicker для получения файла и метод Source для установки источника мультимедиа. Также вы можете получить доступ к пользовательским папкам мультимедиа программным способом.
Если приложению требуется доступ без взаимодействия пользователя с папками "Музыка " или "Видео ", например, при перечислении всех музыкальных или видеофайлов в коллекции пользователя и их отображении в приложении, необходимо объявить возможности библиотеки музыки и видео библиотеки . Дополнительные сведения см. в разделе "Файлы и папки" в библиотеках "Музыка", "Рисунки" и "Видео".
FileOpenPicker не требует специальных возможностей для доступа к файлам в локальной файловой системе, таким как папки Музыка или Видео пользователя, поскольку пользователь может полностью контролировать, к какому файлу выполняется доступ. С точки зрения безопасности и конфиденциальности лучше свести к минимуму количество возможностей, которые использует ваше приложение.
Открытие локального мультимедиа с помощью FileOpenPicker
Вызовите FileOpenPicker, чтобы пользователь мог выбрать файл мультимедиа.
Вызовите класс FileOpenPicker, чтобы выбрать файл мультимедиа. Задайте FileTypeFilter, чтобы указать, какие типы файлов отображаются
FileOpenPicker. Вызовите метод PickSingleFileAsync, чтобы открыть окно выбора файла и получить файл.Используйте MediaSource, чтобы установить выбранный файл мультимедиа в качестве MediaPlayerElement.Source.
Чтобы использовать StorageFile, возвращенный из FileOpenPicker, необходимо вызвать метод CreateFromStorageFile в MediaSource и задать его в качестве источника MediaPlayerElement. После этого вы можете вызвать метод Play для объекта MediaPlayerElement.MediaPlayer, чтобы запустить мультимедиа.
В этом примере продемонстрировано использование FileOpenPicker для выбора файла и задания файла в качестве свойства Source элемента MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
Настройка источника плаката
Вы можете использовать свойство PosterSource, чтобы дать элементу MediaPlayerElement визуальное представление до загрузки мультимедиа. Это PosterSource изображение, например снимок экрана, плакат фильма или альбомное искусство, которое отображается вместо носителя. Отображается PosterSource в следующих ситуациях:
- Если допустимый источник не задан. Например, источник не задан,
Sourceбыл заданnullили источник недопустим (как и в случае, когда происходит событие MediaFailed ). - Пока носитель загружается. Например, установлен действительный источник, но событие MediaOpened еще не произошло.
- При потоковой передаче мультимедиа на другое устройство.
- Только в том случае, если носитель является только звуком.
Вот элемент MediaPlayerElement, для параметра Source которого установлена запись альбома, а для параметра PosterSource установлена титульная страница альбома.
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
Сохранение активного экрана устройства
Как правило, устройство отключает дисплей (и в конечном итоге отключает его), чтобы сохранить время работы батареи, когда пользователь находится подальше, но видео приложения должны держать экран на экране, чтобы пользователь смог просмотреть видео. Чтобы предотвратить отключение дисплея, когда пользователь не работает (например, при воспроизведении видео), можно вызвать DisplayRequest.RequestActive. С помощью класса DisplayRequest можно сообщить Windows, что дисплей не должен отключаться, чтобы пользователь мог смотреть видео.
Чтобы не отправлять запросы дисплею, если это больше не требуется, а также для экономии энергии и уровня заряда батареи, необходимо вызвать DisplayRequest.RequestRelease. Windows автоматически деактивирует активные запросы на отображение приложения при перемещении приложения с экрана и повторно активирует их при возврате приложения на передний план.
Ниже приведены некоторые ситуации, когда следует освободить запрос на отображение:
- Воспроизведение видео приостановлено, например с помощью действия пользователя, буферизации или корректировки из-за ограниченной пропускной способности.
- Воспроизведение останавливается. Например, видео выполняется воспроизведение или презентация завершена.
- Произошла ошибка воспроизведения. Например, проблемы с сетевым подключением или поврежденный файл.
Поддержание активности экрана
Создайте глобальную переменную DisplayRequest. Инициализировать его
nullв .private DisplayRequest appDisplayRequest = null;Вызовите метод RequestActive, чтобы уведомить Windows о том, что приложение требует не отключать дисплей.
Вызовите метод RequestRelease, чтобы отменить запрос дисплея, если воспроизведение остановлено, приостановлено или прервано из-за ошибки воспроизведения. Если приложение больше не имеет активных запросов на отображение, Windows экономит время заряда батареи, не закрывая дисплей (и в конечном итоге отключая его), когда устройство не используется.
Каждый объект MediaPlayerElement.MediaPlayer имеет объект PlaybackSession типа MediaPlaybackSession, который контролирует различные аспекты воспроизведения мультимедиа, такие как PlaybackRate, PlaybackState и Position. Здесь используется событие PlaybackStateChanged в объекте MediaPlayer.PlaybackSession, чтобы обнаруживать ситуации, когда нужно отменить запрос дисплея. Затем с помощью свойства NaturalVideoHeight определите тип воспроизводимого файла (аудио или видео) и поддерживайте экран активным, только если воспроизводится видео.
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
Программное управление проигрывателем мультимедиа
MediaPlayerElement через свойство MediaPlayerElement.MediaPlayer предоставляет многочисленные свойства, методы и события для управления воспроизведением звука и видео. Полный перечень свойств, методов и событий см. на странице справки по объекту MediaPlayer.
Расширенные сценарии воспроизведения мультимедиа
Для более сложных сценариев воспроизведения мультимедиа, таких как воспроизведение списка воспроизведения, переключение между языками звука или создание пользовательских треков метаданных, задайте MediaPlayerElement.Source значение MediaPlaybackItem или MediaPlaybackList. См. дополнительные сведения о включении различных расширенных функций мультимедиа на странице Воспроизведение мультимедиа.
Изменение размера и растяжение видео
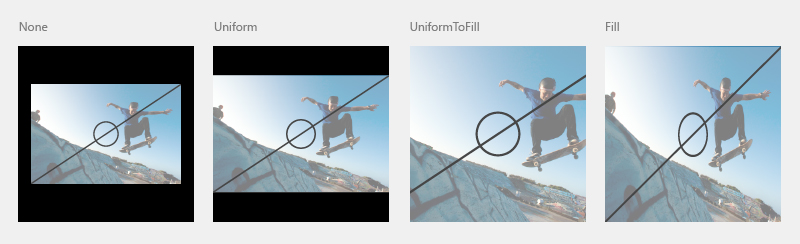
Свойство Stretch позволяет изменить способ заполнения контейнера видеосодержимым и (или) PosterSource. Видео меняет размер и растягивается в зависимости от значения растяжения Stretch. Состояния Stretch похожи на параметры размера рисунка во многих телевизорах. Вы можете подключить его к кнопке и разрешить пользователю выбрать нужный параметр.
- Ни один из них не отображает собственное разрешение содержимого в исходном размере. Это может привести к тому, что некоторые из видео обрезаются или черные полосы на краях видео.
- Единообразие заполняет максимальное количество места при сохранении пропорции и содержимого видео. Это может привести к горизонтальным или вертикальным черным полосам на краях видео. Это похоже на режимы широкоэкранного экрана.
- UniformToFill — заполняется все отведенное место, сохраняя пропорции. Это может привести к тому, что некоторые видео обрезаются. Это похоже на режимы полноэкранного экрана.
- Fill — заполняется все отведенное место, но без сохранения пропорций. Ни один из видео не обрезается, но растяжение может произойти. Это похоже на режимы растяжения.

В этом примере AppBarButton используется, чтобы циклически отображать параметры Stretch. Оператор switch проверяет текущее состояние свойства Stretch и задает для него следующее значение в Stretch перечислении. Это позволяет пользователю перемещаться по разным состояниям растяжения.
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
Включение воспроизведения с низкой задержкой
Задайте для свойства RealTimePlayback значение true mediaPlayerElement.MediaPlayer, чтобы включить элемент проигрывателя мультимедиа для уменьшения начальной задержки воспроизведения. Это важно для двухсторонними приложениями связи и может применяться к некоторым игровым сценариям. Имейте в виду, что этот режим является более ресурсоемким и менее эффективным.
В этом примере создается MediaPlayerElement и задано значение trueRealTimePlayback.
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
Связанные статьи
Windows developer
