Текстовый блок
Текстовый блок — это основной элемент управления для отображения текста только для чтения в приложениях. Его можно использовать для отображения однострочного или многострочного текста, встроенных гиперссылок и текста с форматированием, например полужирным, курсивом или подчеркиванием.
Выбор правильного элемента управления
Блок текста обычно проще использовать и обеспечивает лучшую производительность отрисовки текста, чем блок форматированного текста, поэтому он предпочтителен для большинства текста пользовательского интерфейса приложения. Вы можете легко получить доступ к тексту из текстового блока в приложении, получив значение свойства Text . Он также предоставляет множество одинаковых параметров форматирования для настройки отрисовки текста.
Хотя в текст можно поместить разрывы строк, блок текста разработан для отображения одного абзаца и не поддерживает отступ текста. Используйте RichTextBlock, если требуется поддержка нескольких абзацев, текста с несколькими столбцами или других сложных текстовых макетов или встроенных элементов пользовательского интерфейса, таких как изображения.
Дополнительные сведения можно найти в статье об элементах управления текстом.
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP: класс TextBlock, свойство Text, свойство Inlines
- Откройте приложение коллекции WinUI 2 и просмотрите TextBlock в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили, шаблоны и функции для всех элементов управления.
Создание текстового блока
- Важные API: класс TextBlock, свойство Text, свойство Inlines
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Вот как определить простой элемент управления TextBlock и задать его свойство Text строкой.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Модель содержимого
Существует два свойства, которые можно использовать для добавления содержимого в TextBlock: Text и Inlines.
Наиболее распространенным способом отображения текста является установка свойства Text в строковое значение, как показано в предыдущем примере.
Вы также можете добавить содержимое, разместив встроенные элементы содержимого потока в свойстве TextBox.Inlines, как показано ниже.
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Элементы, производные от встроенного класса, такие как полужирный, курсив, Run, Span и LineBreak, обеспечивают разное форматирование для разных частей текста. Дополнительные сведения см. в разделе "Форматирование текста ". Встроенный элемент Гиперссылки позволяет добавить гиперссылку в текст. Однако использование встроенных элементов также отключает отрисовку текста быстрого пути, которая рассматривается в следующем разделе.
Замечания, связанные с быстродействием
По возможности XAML использует более эффективный путь кода для макета текста. Этот быстрый путь уменьшает общее использование памяти и значительно сокращает время ЦП для измерения текста и упорядочения. Этот быстрый путь применяется только к TextBlock, поэтому его следует предпочтительнее, если это возможно для RichTextBlock.
Некоторые условия требуют, чтобы TextBlock вернулся к более полнофункциональный и интенсивный путь к коду ЦП для отрисовки текста. Чтобы сохранить отрисовку текста на быстром пути, обязательно следуйте этим рекомендациям при настройке свойств, перечисленных здесь.
- Текст: самое важное условие заключается в том, что быстрый путь используется только при явном задании текста свойства Text либо в XAML, либо в коде (как показано в предыдущих примерах). Если настроить текст с помощью коллекции Inlines объекта TextBlock (например, с использованием
<TextBlock>Inline text</TextBlock>), быстрый путь будет выключен из-за потенциальной сложности, созданной использованием нескольких форматов. - CharacterSpacing: только значение по умолчанию 0 — быстрый путь.
- TextTrimming: только значения None, CharacterEllipsis и WordEllipsis являются быстрым путем. Значение "Клип" отключает быстрый путь.
Примечание До Windows 10 версии 1607 дополнительные свойства также влияют на быстрый путь. Если приложение запущено в более ранней версии Windows, эти условия также вызывают отрисовку текста на медленном пути. См. сведения о версиях в статье Адаптивный к версии код.
- Типография: только значения по умолчанию для различных свойств типографии являются быстрым путем.
- LineStackingStrategy: если LineHeight не равен 0, значения BaselineToBaseline и MaxHeight отключают быстрый путь.
- IsTextSelectionEnabled: только false — быстрый путь. Если для этого свойства задано значение true, это свойство отключает быстрый путь.
Свойство DebugSettings.IsTextPerformanceVisualizationEnabled можно задать значение true во время отладки, чтобы определить, используется ли текст с быстрой отрисовкой пути. Если для этого свойства задано значение true, текст на быстром пути отображается в ярко-зеленом цвете.
Совет по этой функции подробно описан в этом сеансе из сборки 2015— производительности XAML: методы максимизации возможностей универсального приложения Windows, созданных с помощью XAML.
Обычно параметры отладки задаются в методе OnLaunched переопределением на странице программной части для App.xaml, как показано ниже.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
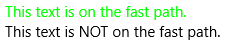
В этом примере первый TextBlock отображается с помощью быстрого пути, а второй — нет.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
При запуске этого XAML в режиме отладки с параметром IsTextPerformanceVisualizationEnabled задано значение true, результат выглядит следующим образом.

Внимание
Цвет текста, который не находится на быстром пути, не изменяется. Если в приложении есть текст с цветом, указанным как ярко-зеленый, он по-прежнему отображается в ярко-зеленом цвете, когда он находится на более медленном пути отрисовки. Будьте осторожны, чтобы не путать текст, который имеет зеленый цвет в приложении с текстом, который находится на быстром пути и зеленый из-за параметров отладки.
Форматирование текста
Хотя свойство Text хранит обычный текст, вы можете применить различные параметры форматирования к элементу управления TextBlock, чтобы настроить отображение текста в приложении. Вы можете задать стандартные свойства элемента управления, такие как FontFamily, FontSize, FontStyle, Foreground и CharacterSpacing, чтобы изменить внешний вид текста. Вы также можете использовать встроенные текстовые элементы и вложенные свойства typeography для форматирования текста. Эти параметры влияют только на то, как TextBlock отображает текст локально, поэтому если вы копируете и вставляете текст в элемент управления форматированным текстом, например, форматирование не применяется.
Примечание.
Помните, что, как отмечалось в предыдущем разделе, встроенные текстовые элементы и значения типографии, отличные от стандартного значения, не отображаются на быстром пути.
Встроенные элементы
Пространство имен Microsoft.UI.Xaml.Documents предоставляет множество встроенных текстовых элементов, которые можно использовать для форматирования текста, таких как полужирный, курсив, run, span и LineBreak.
Вы можете отобразить ряд строк в TextBlock, где каждая строка имеет разное форматирование. Это можно сделать с помощью элемента Run, чтобы отобразить каждую строку с его форматированием и разделив каждый элемент Run с элементом LineBreak.
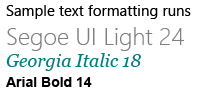
Ниже показано, как определить несколько разных отформатированных текстовых строк в TextBlock с помощью объектов Run, разделенных с помощью LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Вот результат.

Оформление текста
Присоединенные свойства класса Typeography предоставляют доступ к набору свойств типографии Microsoft OpenType. Эти присоединенные свойства можно задать в TextBlock или на отдельных встроенных текстовых элементах. В этих примерах показаны оба.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
