Текстовые элементы управления
Элементы управления текстом состоят из текстовых полей, полей паролей, полей автоматического предложения и текстовых блоков. Платформа XAML предоставляет несколько элементов управления для отрисовки, ввода и редактирования текста, а также набора свойств для форматирования текста.
- Элементы управления для отображения текста только для чтения: TextBlock и RichTextBlock.
- Элементы управления для записи текста и редактирования: TextBox, RichEditBox, AutoSuggestBox и PasswordBox.
Важные API: класс TextBlock, класс RichTextBlock, класс TextBox, класс RichEditBox, класс AutoSuggestBox, класс PasswordBox
Выбор правильного элемента управления
Используемый текстовый элемент управления зависит от вашего сценария. Используйте эти сведения, чтобы выбрать правильный элемент управления текстом для использования в приложении.
Отрисовка текста только для чтения
Используйте TextBlock для отображения большинства текста только для чтения в приложении. Его можно использовать для отображения однострочного или многострочного текста, встроенных гиперссылок и текста с форматированием, например полужирным, курсивом или подчеркиванием.
TextBlock обычно проще использовать и обеспечивает лучшую производительность отрисовки текста, чем RichTextBlock, поэтому для большинства текста пользовательского интерфейса приложения предпочтительнее. Вы можете легко получить доступ к тексту из TextBlock в приложении, получив значение свойства Text .
Он также предоставляет множество одинаковых параметров форматирования для настройки отрисовки текста. Хотя в текст можно поместить разрывы строк, элемент TextBlock разработан для отображения одного абзаца и не поддерживает отступ текста.
Используйте RichTextBlock, если требуется поддержка нескольких абзацев, текста с несколькими столбцами или других сложных текстовых макетов или встроенных элементов пользовательского интерфейса, таких как изображения. RichTextBlock предоставляет несколько функций расширенного текстового макета.
Свойство содержимого RichTextBlock — это свойство Blocks , которое поддерживает текст на основе абзаца с помощью элемента Paragraph . У него нет свойства Text , которое можно использовать для легкого доступа к текстовому содержимому элемента управления в приложении.
Ввод текста
Используйте элемент управления TextBox, чтобы пользователь мог вводить и редактировать неформатированный текст, в частности, в форме. С помощью свойства Text можно получить и задать текст в элементе управления TextBox.
Вы можете сделать элемент TextBox предназначенным только для чтения. Но это должно быть временным, условным состоянием. Если текст не редактируется, попробуйте использовать элемент TextBlock.
Элемент управления PasswordBox можно использовать для сбора паролей или других конфиденциальных данных, например номеров карт социального страхования. Поле пароля — это текстовое поле, которое скрывает символы, введенные в нем для обеспечения конфиденциальности. Поле ввода пароля внешне похоже на поле текстового ввода с той разницей, что в нем вместо вводимого текста отображаются маркеры. Символ маркера можно настроить.
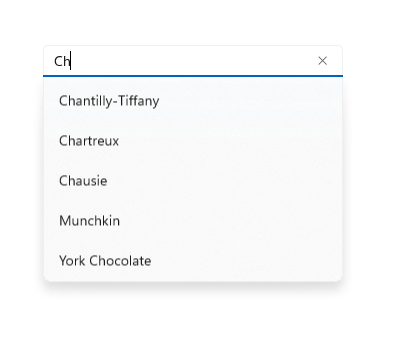
Используйте элемент управления AutoSuggestBox, чтобы показать пользователю список предложений для выбора по мере их ввода. Поле автоматического предложения — это текстовое поле, которое активирует список основных предложений поиска. Предлагаемые термины можно использовать из сочетания популярных терминов поиска и исторических введенных пользователем терминов.
Для реализации поля поиска также следует использовать элемент управления AutoSuggestBox.
Используйте RichEditBox для отображения и редактирования текстовых файлов. Вы не используете RichEditBox для ввода пользователей в приложение так, как вы используете другие стандартные текстовые поля. Вместо этого вы используете его для работы с текстовыми файлами, которые отделены от приложения. Обычно текст сохраняется в richEditBox в файл .rtf.
Является ли ввод текста оптимальным вариантом?
В приложении можно получить много способов ввода данных пользователей. Эти вопросы помогут ответить на то, подходит ли один из стандартных текстовых полей ввода или другого элемента управления для получения ввода пользователем.
- Является ли практичным эффективное перечисление всех допустимых значений? Если это так, попробуйте использовать один из элементов управления выбора, например флажок, раскрывающийся список, список, переключатель, ползунок, переключатель, переключатель, средство выбора даты или средство выбора времени.
- Велик ли набор допустимых значений? Если да, рассмотрите раскрывающийся список или поле списка, особенно если значения имеют длину более чем нескольких символов.
- Имеют ли допустимые значения ограничения? Допустимые данные ограничиваются только форматом (например, количеством или типом символов)? В этом случае используйте элемент управления вводом текста. Можно ограничить количество введенных символов и проверить формат в коде приложения.
- Если значение представляет такой тип данных, который имеет особый общий элемент управления, В этом случае используйте соответствующий элемент управления вместо элемента управления вводом текста. Например, чтобы принять ввод данных, вместо элемента управления текстовым вводом используйте DatePicker.
- Если данные строго числовые:
- Является ли введенное значение приблизительным и (или) относящемся к другому числу на той же странице? В этом случае используйте ползунок.
- Требуется ли пользователю мгновенная обратная связь при изменении значения параметра? В этом случае используйте ползунок, возможно, с сопутствующим элементом управления.
- Вероятна ли корректировка введенного значения после наблюдения результата, например в случае установки громкости или яркости? В этом случае используйте ползунок.
Примеры
| Коллекция WinUI 2 | |
|---|---|
|
Если у вас установлено приложение коллекции WinUI 2, щелкните здесь, чтобы открыть приложение и просмотреть элементы управления текстом в действии. |
Текстовое поле

Поле автоматического предложения

Поле ввода пароля

Создание элемента управления текстом
Дополнительные сведения и примеры, относящиеся к каждому элементу управления текстом, см. в этих статьях.
Рекомендации по шрифту и стилю
См. следующие статьи по рекомендациям по шрифту:
Ввод с помощью пера
Область применения: TextBox, RichEditBox, AutoSuggestBox
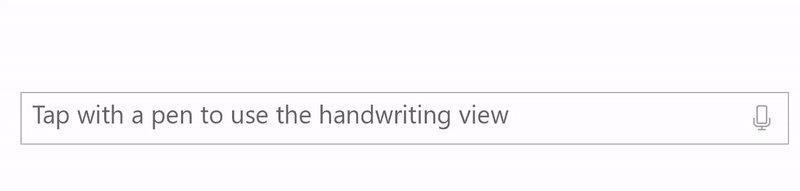
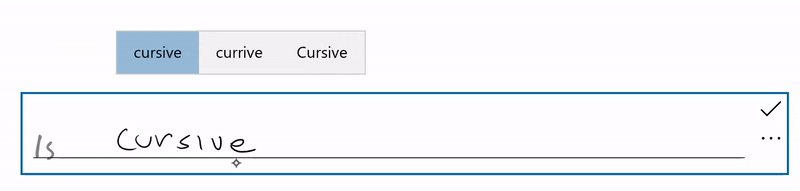
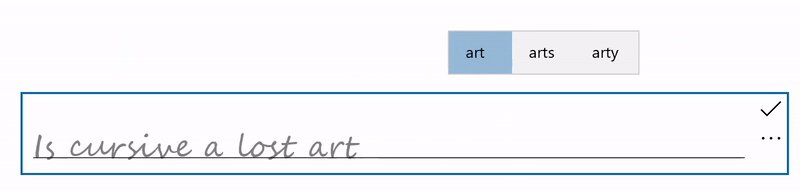
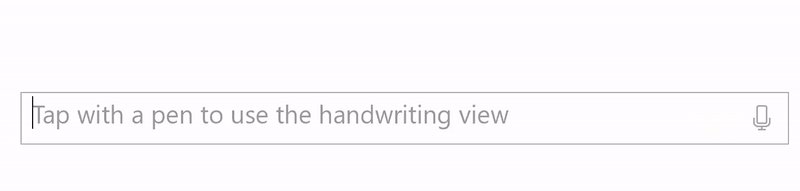
Начиная с Windows 10 версии 1803, в функции поля для ввода текста XAML реализована поддержка ввода с помощью пера при использовании Windows Ink. Когда пользователь касается пером Windows поля текстового ввода, текстовое поле преобразуется, чтобы пользователь мог писать непосредственно в поле с помощью пера, а не в отдельной панели ввода.

Дополнительные сведения см. в статье о поле рукописного ввода текста.
Выбор подходящей клавиатуры для элемента управления текстом
Область применения: TextBox, PasswordBox RichEditBox
Чтобы упростить пользователям ввод данных с помощью сенсорной клавиатуры или панели функционального ввода, можно настроить тип вводимых данных элемента управления для ввода текста таким образом, чтобы элемент управления соответствовал типу данных, которые должен вводить пользователь.
Совет. Эта информация относится только к SIP. Он не применяется к аппаратным клавиатурам или экранной клавиатуре, доступной в параметрах "Простота доступа Windows".
Сенсорная клавиатура позволяет вводить текст, если приложение выполняется на устройстве с сенсорным экраном. Сенсорная клавиатура появляется, когда пользователь касается редактируемого поля ввода, например, TextBox или RichEditBox. Пользователи смогут вводить данные в вашем приложении гораздо быстрее и с меньшими усилиями, если вы настроите тип вводимых данных элемента управления текстом в соответствии с типом вводимых данных. Тип вводимых данных предоставляет системе подсказку о типе текстового ввода, ожидаемого элементом управления. Благодаря этому система может отобразить специальную раскладку сенсорной клавиатуры в соответствии с используемым типом ввода.
Например, если текстовое поле используется только для ввода 4-значного PIN-кода, установите для свойства InputScope значение Number. Это сообщает системе, что нужно отобразить раскладку цифровой клавиатуры, благодаря чему пользователю проще вводить PIN-код.
Внимание
Область ввода не приводит к выполнению какой-либо проверки ввода и не запрещает пользователю предоставлять входные данные с помощью аппаратной клавиатуры или другого устройства ввода. Вы по-прежнему несете ответственность за проверку вводимых данных в коде.
Дополнительные сведения см. в разделе "Использование области ввода" для изменения сенсорной клавиатуры.
Цветные шрифты
Область применения: TextBlock, RichTextBlock, TextBox, RichEditBox
Windows имеет возможность включать несколько цветных слоев для каждого глифа. Например, шрифт Emoji пользовательского интерфейса Segoe определяет цветовые версии эмотикона и других символов Эмодзи.
Стандартные и форматированные элементы управления текстом поддерживают цветовые шрифты. По умолчанию свойство IsColorFontEnabled имеет значение true , а шрифты с этими дополнительными слоями отображаются цветом. Цветной шрифт по умолчанию в системе — Segoe UI Emoji, и элементы управления будут возвращаться к этому шрифту, чтобы отобразить глифы в цвете.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
Отрисованный текст выглядит следующим образом:

Подробные сведения см. в свойстве IsColorFontEnabled.
Рекомендации по разделителям строк и абзацам
Область применения: TextBlock, RichTextBlock, многострочный TextBox, RichEditBox
Используйте символ разделителя строк (0x2028) и символ разделителя абзаца (0x2029), чтобы разделить обычный текст. Новая строка начинается после каждого разделителя строк. Новый абзац начинается после каждого разделителя абзаца.
Не нужно запускать первую строку или абзац в файле с этими символами или заканчивать последнюю строку или абзац с ними; Это означает, что в этом расположении имеется пустая строка или абзац.
Приложение может использовать разделитель строк, чтобы указать безусловный конец строки. Однако разделители строк не соответствуют отдельным символам возврата и линии каретки или сочетанию этих символов. Разделители строк должны обрабатываться отдельно от символов возврата и линии каретки.
Приложение может вставить разделитель абзацев между абзацами текста. Использование этого разделителя позволяет создавать обычные текстовые файлы, которые можно отформатировать с разными строками в разных операционных системах. Целевая система может игнорировать любые разделители строк и прерывать абзацы только в разделителях абзацев.
Руководство по проверке орфографии
Область применения: TextBox, RichEditBox
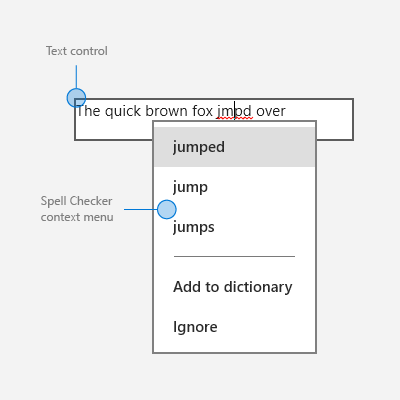
Во время записи текста и редактирования проверка орфографии сообщает пользователю, что слово неправильно выделено путем выделения его красным волнистым цветом и предоставляет пользователю способ исправить ошибки.
Ниже приведен пример встроенного средства проверки орфографии:

Используйте проверку орфографии с элементами управления вводом текста в следующих двух целях:
Автоматическое исправление ошибок
Модуль проверки орфографии автоматически исправляет ошибки, когда он уверен в исправлении. Например, подсистема автоматически изменяет значение "the" на "the".
Отображение вариантов написания
Если подсистема проверки орфографии не уверена в исправлении, она добавляет красную линию под словом с ошибками и отображает альтернативные варианты в контекстном меню при нажатии или щелчке правой кнопкой мыши слово.
Используйте проверку орфографии, чтобы помочь пользователям вводить слова или предложения в элементы управления вводом текста. Проверка орфографии работает с сенсорными, мышью и клавиатурными входными данными.
Не используйте проверку орфографии, если слово вряд ли будет находиться в словаре или если пользователи не будут использовать проверку орфографии. Например, не включите его, если текстовое поле предназначено для записи номера телефона или имени.
Не отключайте проверку орфографии только потому, что текущий модуль проверки орфографии не поддерживает язык приложения. Если средство проверки орфографии не поддерживает язык, он ничего не делает, поэтому нет вреда при выходе из параметра. Кроме того, некоторые пользователи могут использовать редактор методов ввода (IME) для ввода другого языка в приложение, и этот язык может поддерживаться. Например, при создании японского языкового приложения, даже если подсистема проверки орфографии в настоящее время не распознает этот язык, не отключает проверку орфографии. Пользователь может переключиться на английский IME и ввести английский язык в приложение; Если проверка орфографии включена, английский будет проверять орфографию.
Для элементов управления TextBox и RichEditBox проверка орфографии включена по умолчанию. Его можно отключить, задав свойству IsSpellCheckEnabled значение false.
Связанные статьи
Для конструкторов
Для разработчиков (XAML)
Windows developer
