Взаимодействие с помощью геймпада и пульта дистанционного управления

Многие возможности взаимодействия совместно используются между геймпадом, удаленным управлением и клавиатурой.
Создавайте интерфейсы взаимодействия в приложениях Windows, которые обеспечивают удобство работы приложения и доступны как в традиционных типах ввода пк, ноутбуков, так и планшетов (мышь, клавиатура, сенсорный ввод и т. д.), а также типы входных данных, типичные для телевизора и Xbox 10-футового интерфейса, такие как геймпад и удаленный контроль.
Ознакомьтесь с рекомендациями по проектированию для Xbox и ТЕЛЕВИЗОРа для приложений Windows в 10-футовом интерфейсе.
Обзор
В этом разделе мы обсудим, что следует учитывать в проектировании взаимодействия (или что вы не делаете, если платформа ищет ее для вас), и предоставьте рекомендации, рекомендации и рекомендации по созданию приложений Windows, которые можно использовать независимо от устройства, типа ввода или пользовательских возможностей и предпочтений.
В нижней строке приложение должно быть интуитивно понятным и простым для использования в 2-футовой среде, так как оно находится в 10-футовой среде (и наоборот). Поддержка предпочтительных устройств пользователя, удаляйте фокус пользовательского интерфейса и безошибочно, упорядочивать содержимое таким образом, чтобы навигация была согласованной и предсказуемой, и дает пользователям самый короткий путь к тому, что они хотят сделать.
Примечание.
Большинство фрагментов кода в этом разделе находятся в XAML/C#; однако принципы и понятия применяются ко всем приложениям Windows. Если вы разрабатываете приложение HTML/JavaScript для Xbox, ознакомьтесь с отличной библиотекой TVHelpers на GitHub.
Оптимизация для 2-футовых и 10-футовых интерфейсов
Как минимум, мы рекомендуем протестировать приложения, чтобы обеспечить их работу как в двух-футах, так и в 10-футовых сценариях, и что все функциональные возможности доступны и доступны для геймпада Xbox и удаленного управления.
Ниже приведены некоторые другие способы оптимизации приложения для использования в 2-футовых и 10-футовых интерфейсах, а также со всеми устройствами ввода (каждая ссылка на соответствующий раздел в этом разделе).
Примечание.
Так как геймпады Xbox и удаленные элементы управления поддерживают множество функций клавиатуры и возможностей Windows, эти рекомендации подходят для обоих типов входных данных. Дополнительные сведения о клавиатуре см. в разделе "Взаимодействие с клавиатурой".
| Возможность | Description |
|---|---|
| Навигация и взаимодействие с фокусом XY | Навигация фокуса XY позволяет пользователю перемещаться по пользовательскому интерфейсу приложения. Однако это ограничивает пользователя навигацией вверх, вниз, слева и справа. Рекомендации по работе с этим и другими вопросами описаны в этом разделе. |
| Режим мыши | Навигация по фокусу XY не является практической или даже возможной для некоторых типов приложений, таких как карты или рисование и рисование приложений. В таких случаях режим мыши позволяет пользователям свободно перемещаться с помощью геймпада или удаленного управления, как мышь на компьютере. |
| Визуальный элемент фокуса | Визуальный элемент фокуса — это граница, которая выделяет текущий элемент пользовательского интерфейса. Это помогает пользователю быстро определить пользовательский интерфейс, с которыми они перемещаются или взаимодействуют. |
| Взаимодействие с фокусом | Для взаимодействия с фокусом пользователь должен нажать кнопку A/Select на геймпаде или удаленном элементе управления, если элемент пользовательского интерфейса имеет фокус для взаимодействия с ним. |
| Аппаратные кнопки | Геймпад и удаленный элемент управления предоставляют очень разные кнопки и конфигурации. |
Геймпад и удаленный контроль
Как и клавиатура и мышь для ПК, а сенсорный ввод предназначен для телефона и планшета, геймпада и удаленного управления являются основными устройствами ввода для 10-футового интерфейса. В этом разделе приводятся сведения о том, что такое аппаратные кнопки и что они делают. В режиме навигации и взаимодействия с фокусом XY вы узнаете, как оптимизировать приложение при использовании этих устройств ввода.
Качество геймпада и удаленного поведения, которое вы получаете из коробки, зависит от того, насколько хорошо клавиатура поддерживается в приложении. Хороший способ убедиться, что ваше приложение будет хорошо работать с геймпадом или удаленным, чтобы убедиться, что он хорошо работает с клавиатурой на компьютере, а затем протестировать с помощью геймпада или удаленной, чтобы найти слабые места в пользовательском интерфейсе.
Аппаратные кнопки
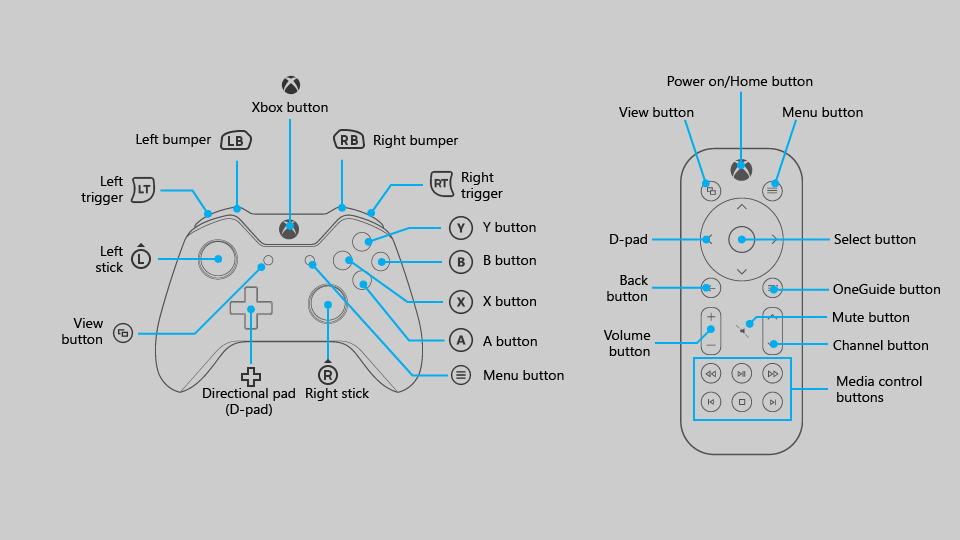
На протяжении всего этого документа кнопки будут ссылаться на имена, указанные на следующей схеме.

Как видно на схеме, есть некоторые кнопки, которые поддерживаются на геймпаде, которые не поддерживаются в удаленном управлении, и наоборот. Хотя вы можете использовать кнопки, которые поддерживаются только на одном устройстве ввода, чтобы ускорить навигацию по пользовательскому интерфейсу, помните, что использование их для критически важных взаимодействий может создать ситуацию, когда пользователь не может взаимодействовать с определенными частями пользовательского интерфейса.
В следующей таблице перечислены все аппаратные кнопки, поддерживаемые приложениями Windows, и какие устройства ввода поддерживают их.
| Кнопка | Игровой планшет | Удаленное управление |
|---|---|---|
| Кнопка A/Select | Да | Да |
| Кнопка B/Back | Да | Да |
| Направление панели (D-pad) | Да | Да |
| Кнопка меню | Да | Да |
| Кнопка "Просмотреть" | Да | Да |
| Кнопки X и Y | Да | Нет |
| Левый мини-джойстик | Да | Нет |
| Правый мини-джойстик | Да | Нет |
| Триггеры слева и справа | Да | Нет |
| Левый и правый бамперы | Да | Нет |
| Кнопка OneGuide | No | Да |
| Кнопка тома | No | Да |
| Кнопка канала | No | Да |
| Кнопки управления мультимедиа | No | Да |
| Кнопка выключения | No | Да |
Поддержка встроенной кнопки
UWP автоматически сопоставляет существующее поведение ввода клавиатуры с игровой панелью и вводом удаленного управления. В следующей таблице перечислены встроенные сопоставления.
| Клавиатура | Геймпад/удаленный |
|---|---|
| Клавиши со стрелками | D-pad (также левая палка на геймпаде) |
| ПРОБЕЛ | Кнопка A/Select |
| Введите | Кнопка A/Select |
| ESCAPE | Кнопка B/Back* |
*Если ни события KeyDown, ни KeyUp для кнопки B обрабатываются приложением, событие SystemNavigationManager.BackRequested, которое должно привести к обратной навигации в приложении. Однако необходимо реализовать это самостоятельно, как показано в следующем фрагменте кода:
// This code goes in the MainPage class
public MainPage()
{
this.InitializeComponent();
// Handling Page Back navigation behaviors
SystemNavigationManager.GetForCurrentView().BackRequested +=
SystemNavigationManager_BackRequested;
}
private void SystemNavigationManager_BackRequested(
object sender,
BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = this.BackRequested();
}
}
public Frame AppFrame { get { return this.Frame; } }
private bool BackRequested()
{
// Get a hold of the current frame so that we can inspect the app back stack
if (this.AppFrame == null)
return false;
// Check to see if this is the top-most page on the app back stack
if (this.AppFrame.CanGoBack)
{
// If not, set the event to handled and go back to the previous page in the
// app.
this.AppFrame.GoBack();
return true;
}
return false;
}
Примечание.
Если кнопка B используется для возврата, не отображайте кнопку "Назад" в пользовательском интерфейсе. Если вы используете представление навигации, кнопка "Назад" будет скрыта автоматически. Дополнительные сведения о обратной навигации см. в журнале навигации и обратной навигации для приложений Windows.
Приложения Windows в Xbox One также поддерживают нажатие кнопки меню , чтобы открыть контекстные меню. Дополнительные сведения см. в разделе CommandBar и ContextFlyout.
Поддержка акселератора
Кнопки акселератора — это кнопки, которые можно использовать для ускорения навигации по пользовательскому интерфейсу. Однако эти кнопки могут быть уникальными для определенного устройства ввода, поэтому помните, что не все пользователи смогут использовать эти функции. На самом деле, геймпад в настоящее время является единственным устройством ввода, поддерживающим функции акселератора для приложений Windows в Xbox One.
В следующей таблице перечислены поддержка акселератора, встроенная в UWP, а также поддержка, которую можно реализовать самостоятельно. Используйте это поведение в пользовательском пользовательском интерфейсе, чтобы обеспечить согласованный и понятный пользовательский интерфейс.
| Взаимодействие | Клавиатура или мышь | Игровой планшет | Встроенные для: | Рекомендуется для: |
|---|---|---|---|---|
| Страница вверх/вниз | Страница вверх/вниз | Триггеры слева или вправо | CalendarView, ListBox, ListViewBase, ListView, ListView, ScrollViewerSelector, LoopingSelector, ComboBox, FlipView |
Представления, поддерживающие вертикальное прокрутку |
| Страница слева или справа | нет | Левый или правый бамперы | ListBox, ListViewBase, ListView, Selector, ScrollViewerLoopingSelector, FlipView |
Представления, поддерживающие горизонтальное прокрутку |
| Увеличение и увеличение масштаба | CTRL+/- | Триггеры слева или вправо | нет | ScrollViewer, представления, поддерживающие увеличение и увеличение масштаба |
| Панель навигации "Открыть/закрыть" | нет | Представления | нет | Области навигации |
| Поиск (Search) | нет | Кнопка Y | нет | Ярлык к главной функции поиска в приложении |
| Открыть контекстное меню | Щелкните правой кнопкой мыши | Кнопка меню | ContextFlyout | Контекстные меню |
Навигация и взаимодействие с фокусом XY
Если приложение поддерживает правильную навигацию фокуса для клавиатуры, это будет хорошо переведено на геймпад и удаленный контроль. Навигация с помощью клавиш со стрелками сопоставляется с D-pad (а также левой палкой на геймпаде), а взаимодействие с элементами пользовательского интерфейса сопоставляется с клавишей ВВОД и выбор (см. геймпад и удаленный элемент управления).
Многие события и свойства используются как клавиатурой, так и геймпадом, и они KeyDown KeyUp оба будут переходить только к элементам управления с свойствами IsTabStop="True" и Visibility="Visible". Инструкции по проектированию клавиатуры см. в разделе "Взаимодействие с клавиатурой".
Если поддержка клавиатуры реализована правильно, приложение будет работать достаточно хорошо; однако для поддержки каждого сценария может потребоваться дополнительная работа. Думайте о конкретных потребностях вашего приложения, чтобы обеспечить лучший пользовательский интерфейс.
Внимание
Режим мыши включен по умолчанию для приложений Windows, работающих в Xbox One. Чтобы отключить режим мыши и включить навигацию по фокусу XY, установите флажок Application.RequiresPointerMode=WhenRequested.
Проблемы с фокусом отладки
Метод FocusManager.GetFocusedElement указывает, какой элемент в данный момент имеет фокус. Это полезно для ситуаций, когда расположение визуального элемента фокуса может быть не очевидно. Эти сведения можно записать в окно выходных данных Visual Studio следующим образом:
page.GotFocus += (object sender, RoutedEventArgs e) =>
{
FrameworkElement focus = FocusManager.GetFocusedElement() as FrameworkElement;
if (focus != null)
{
Debug.WriteLine("got focus: " + focus.Name + " (" +
focus.GetType().ToString() + ")");
}
};
Существует три распространенных причины, по которым навигация XY может не работать так, как вы ожидаете:
- Свойство IsTabStop или Visibility задано неправильно.
- Фокус управления на самом деле больше, чем вы думаете, — навигация XY смотрит на общий размер элемента управления (ActualWidth и ActualHeight), а не только часть элемента управления, отображающего что-то интересное.
- Один фокусируемый элемент управления находится поверх другого— навигация XY не поддерживает элементы управления, перекрывающиеся.
Если навигация XY по-прежнему не работает так, как вы ожидаете после устранения этих проблем, можно вручную указать элемент, который вы хотите сосредоточиться, используя метод, описанный в переопределении навигации по умолчанию.
Если навигация XY работает должным образом, но визуальный элемент фокуса не отображается, одна из следующих проблем может быть причиной:
- Вы повторно шаблонировали элемент управления и не включали визуальный элемент фокуса. Задайте
UseSystemFocusVisuals="True"или добавьте визуальный элемент фокуса вручную. - Вы переместили фокус путем вызова
Focus(FocusState.Pointer). Параметр FocusState управляет тем, что происходит с визуальным элементом фокуса. Как правило, следует задать этоFocusState.Programmaticзначение, которое сохраняет визуальный элемент фокуса видимым, если он был виден раньше, и скрыт, если он был скрыт раньше.
Остальная часть этого раздела подробно описывает распространенные проблемы проектирования при использовании навигации XY и предлагает несколько способов их решения.
Недоступный пользовательский интерфейс
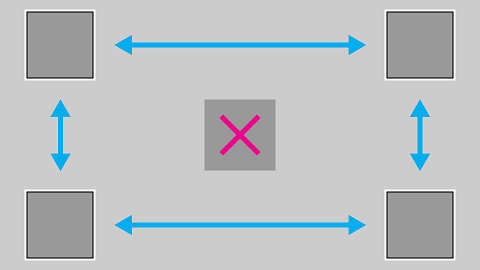
Так как навигация фокуса XY ограничивает пользователем перемещение вверх, вниз, влево и вправо, в конечном итоге могут возникнуть сценарии, в которых части пользовательского интерфейса недоступны. На следующей схеме показан пример типа макета пользовательского интерфейса, который не поддерживает навигация фокуса XY. Обратите внимание, что элемент в середине недоступен с помощью геймпада или удаленного, так как вертикальная и горизонтальная навигация будет приоритетом, и средний элемент никогда не будет достаточно высоким приоритетом для получения фокуса.

Если по какой-то причине переупорядочение пользовательского интерфейса невозможно, используйте один из методов, описанных в следующем разделе, чтобы переопределить поведение фокуса по умолчанию.
Переопределение навигации по умолчанию
Хотя универсальная платформа Windows пытается убедиться, что навигация D-pad/left имеет смысл для пользователя, она не может гарантировать поведение, оптимизированное для намерений вашего приложения. Лучший способ убедиться, что навигация оптимизирована для приложения, — протестировать его с помощью геймпада и убедиться, что к каждому элементу пользовательского интерфейса можно получить доступ пользователем таким образом, который имеет смысл для сценариев вашего приложения. Если сценарии приложения вызывают поведение, не достигнутое с помощью предоставленной навигации фокуса XY, рассмотрите возможность выполнения рекомендаций в следующих разделах и (или) переопределения поведения, чтобы поместить фокус на логический элемент.
В следующем фрагменте кода показано, как можно переопределить поведение навигации фокуса XY:
<StackPanel>
<Button x:Name="MyBtnLeft"
Content="Search" />
<Button x:Name="MyBtnRight"
Content="Delete"/>
<Button x:Name="MyBtnTop"
Content="Update" />
<Button x:Name="MyBtnDown"
Content="Undo" />
<Button Content="Home"
XYFocusLeft="{x:Bind MyBtnLeft}"
XYFocusRight="{x:Bind MyBtnRight}"
XYFocusDown="{x:Bind MyBtnDown}"
XYFocusUp="{x:Bind MyBtnTop}" />
</StackPanel>
В этом случае, когда фокус находится на Home кнопке, и пользователь переходит влево, фокус переместится на MyBtnLeft кнопку; если пользователь переходит вправо, фокус переместится на MyBtnRight кнопку и т. д.
Чтобы предотвратить перемещение фокуса из элемента управления в определенном направлении, используйте XYFocus* свойство, чтобы указать его в том же элементе управления:
<Button Name="HomeButton"
Content="Home"
XYFocusLeft ="{x:Bind HomeButton}" />
Используя эти XYFocus свойства, родительский элемент управления также может принудительно управлять навигацией своих дочерних элементов, когда следующий кандидат фокуса выходит из своего визуального дерева, если только ребенок, у которого фокус не использует то же XYFocus свойство.
<StackPanel Orientation="Horizontal" Margin="300,300">
<UserControl XYFocusRight="{x:Bind ButtonThree}">
<StackPanel>
<Button Content="One"/>
<Button Content="Two"/>
</StackPanel>
</UserControl>
<StackPanel>
<Button x:Name="ButtonThree" Content="Three"/>
<Button Content="Four"/>
</StackPanel>
</StackPanel>
В приведенном выше примере, если фокус находится на Button двух, и пользователь переходит вправо, лучший кандидат фокуса — Button Четыре, однако фокус перемещается в Button три, так как родитель UserControl заставляет его перемещаться туда, когда он выходит из визуального дерева.
Путь к наименьшим щелчкам
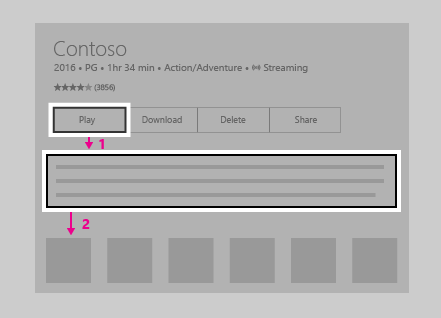
Попробуйте разрешить пользователю выполнять наиболее распространенные задачи в наименьшем количестве щелчков. В следующем примере TextBlock помещается между кнопкой воспроизведения (которая изначально получает фокус) и часто используемым элементом, чтобы ненужный элемент помещается между приоритетными задачами.

В следующем примере TextBlock помещается над кнопкой воспроизведения . Просто переупорядочение пользовательского интерфейса таким образом, чтобы ненужные элементы не помещаются между приоритетными задачами, значительно улучшили удобство использования приложения.

CommandBar и ContextFlyout
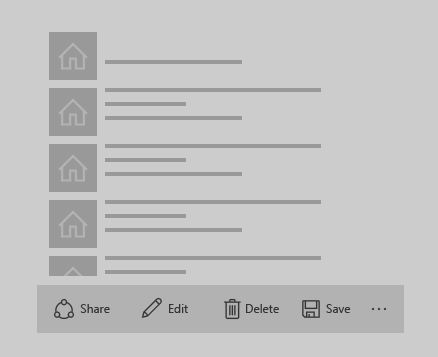
При использовании панели команд следует учитывать проблему прокрутки списка, как упоминалось в статье "Проблема: элементы пользовательского интерфейса, расположенные после длительной прокрутки списка или сетки". На следующем рисунке показан макет пользовательского интерфейса с CommandBar нижней частью списка или сетки. Пользователю потребуется прокрутить весь путь вниз по списку или сетке, чтобы добраться до нее CommandBar.

Что делать, если вы положили CommandBar выше список или сетку? Хотя пользователю, прокручивающему список или сетку, придется прокручивать резервную копию, чтобы достичь этого CommandBar, это немного меньше навигации, чем предыдущая конфигурация. Обратите внимание, что это предполагает, что начальный фокус вашего приложения помещается рядом с или выше CommandBar; этот подход не будет работать, если начальный фокус находится под списком или сеткой. Если эти CommandBar элементы являются глобальными элементами действий, к которым не требуется обращаться очень часто (например , кнопка синхронизации ), они могут быть приемлемыми, чтобы они были выше списка или сетки.
Хотя элементы нельзя стекать CommandBarпо вертикали, размещая их в направлении прокрутки (например, слева или справа от списка вертикальной прокрутки, или сверху или внизу горизонтально прокручивающегося списка) — это другой вариант, который вы можете рассмотреть, хорошо ли он подходит для макета пользовательского интерфейса.
Если у вашего приложения есть CommandBar элементы, элементы которых должны быть легко доступны пользователями, может потребоваться разместить эти элементы в ContextFlyout и удалить их из него CommandBar. ContextFlyout— это свойство UIElement и контекстное меню, связанное с этим элементом. На компьютере при щелчке правой кнопкой мыши элемент с ContextFlyoutпомощью контекстного меню появится всплывающее меню. В Xbox One это произойдет при нажатии кнопки меню , пока фокус находится на таком элементе.
Проблемы макета пользовательского интерфейса
Некоторые макеты пользовательского интерфейса являются более сложными из-за характера навигации фокуса XY и должны оцениваться на основе регистра. Хотя нет единого "правильного" способа, и какое решение вы выбираете, зависит от конкретных потребностей вашего приложения, есть некоторые методы, которые вы можете использовать для создания большого опыта телевизора.
Чтобы лучше понять это, давайте рассмотрим мнимое приложение, которое иллюстрирует некоторые из этих проблем и методик для их преодоления.
Примечание.
Это поддельные приложение предназначено для иллюстрации проблем пользовательского интерфейса и потенциальных решений для них и не предназначено для отображения наилучшего пользовательского интерфейса для конкретного приложения.
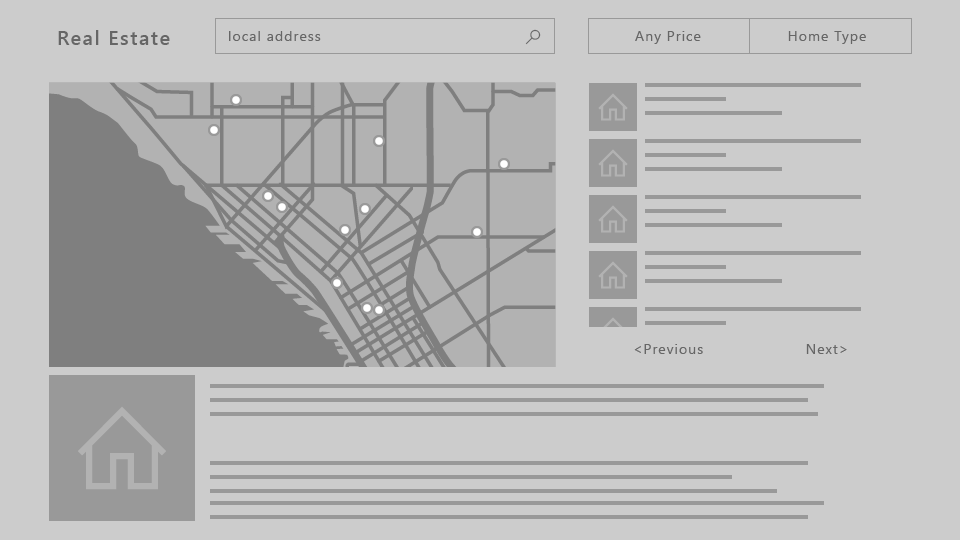
Ниже приведено мнимое приложение для недвижимости, в котором показан список домов, доступных для продажи, карта, описание имущества и другие сведения. Это приложение представляет три проблемы, которые можно преодолеть с помощью следующих методов:

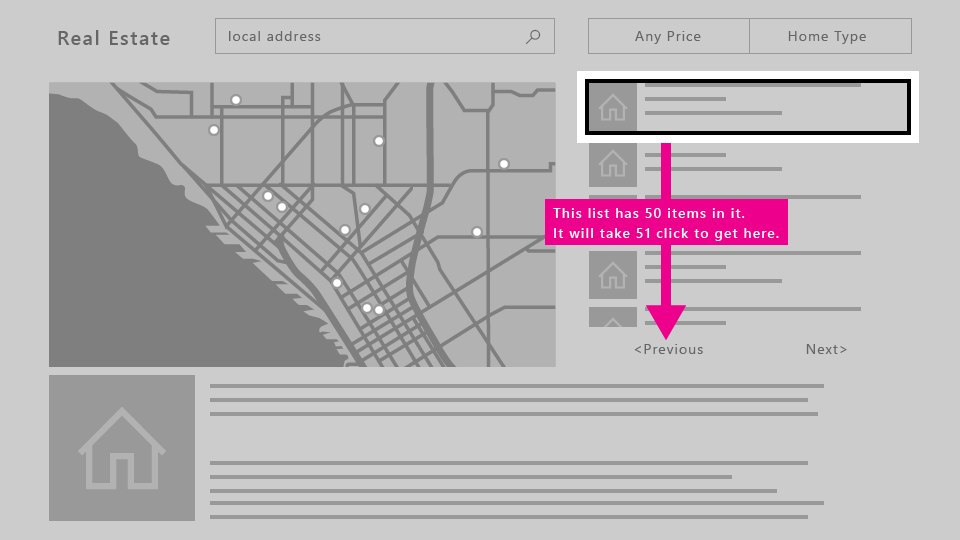
Проблема: элементы пользовательского интерфейса, расположенные после длительной прокрутки списка или сетки
ListView свойств, показанных на следующем рисунке, является очень длинным списком прокрутки. Если взаимодействие не требуется для ListViewпользователя, когда пользователь переходит в список, фокус будет помещен на первый элемент в списке. Чтобы пользователь достиг кнопки "Назад " или "Далее ", он должен пройти через все элементы списка. В таких случаях, когда пользователю требуется пройти весь список больно , то есть, когда список недостаточно короткий, чтобы этот интерфейс был приемлемым, может потребоваться рассмотреть другие варианты.

Решения
Изменение порядка пользовательского интерфейса
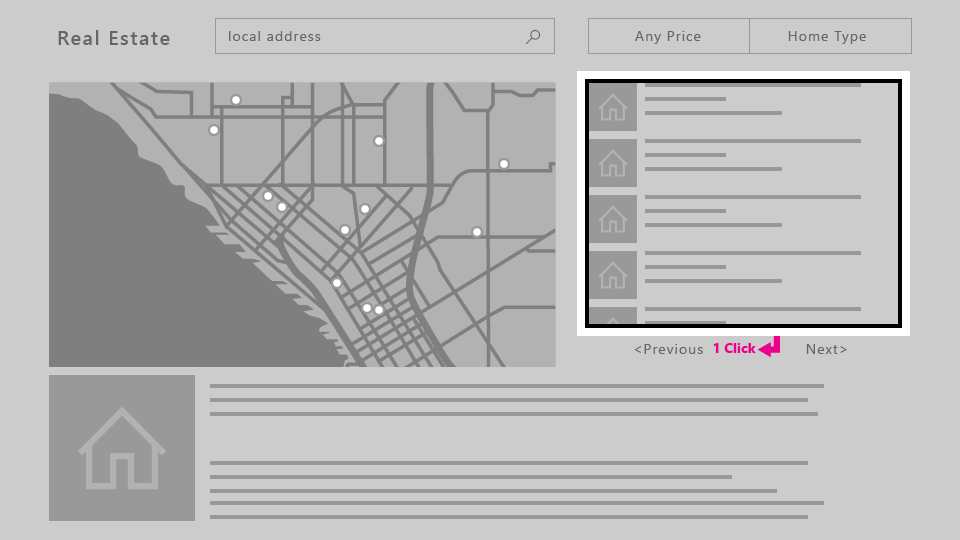
Если начальный фокус не помещается в нижней части страницы, элементы пользовательского интерфейса, расположенные над длинным списком прокрутки, как правило, проще доступны, чем при размещении ниже. Если этот новый макет работает для других устройств, изменение макета для всех семейств устройств вместо выполнения специальных изменений пользовательского интерфейса только для Xbox One может быть менее дорогостоящим подходом. Кроме того, размещение элементов пользовательского интерфейса в направлении прокрутки (то есть горизонтально к списку вертикальной прокрутки или по вертикали в горизонтально прокручивающийся список) обеспечит еще большую доступность.

Если требуется участие, все ListView становится одним целевым объектом фокуса. Пользователь сможет обойти содержимое списка, чтобы перейти к следующему фокусируемому элементу. Дополнительные сведения о том, какие элементы управления поддерживают взаимодействие и как их использовать в фокусе.

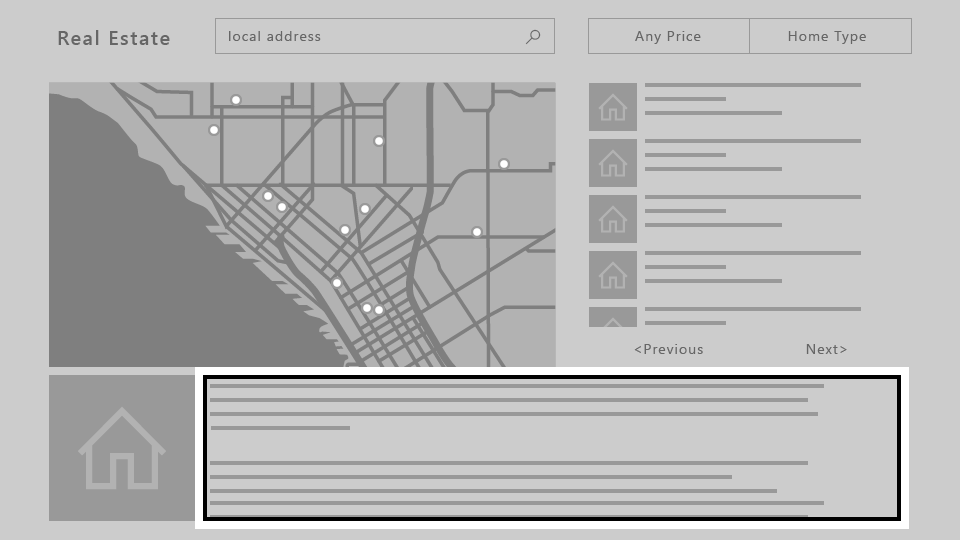
Проблема: ScrollViewer без фокусируемых элементов
Так как навигация по фокусу XY зависит от перехода к одному элементу пользовательского интерфейса с фокусируемым элементом за раз, scrollViewer, который не содержит фокусируемых элементов (например, только с текстом, как в этом примере), может привести к сценарию, в котором пользователь не может просматривать все содержимое в этом ScrollViewerпримере.
Сведения о решениях для этих и других связанных сценариев см. в разделе "Взаимодействие с фокусом".

Проблема: пользовательский интерфейс бесплатной прокрутки
Если приложению требуется свободно прокручивающийся пользовательский интерфейс, например область рисования или в этом примере карта, навигация фокуса XY просто не работает. В таких случаях можно включить режим мыши, чтобы разрешить пользователю свободно перемещаться внутри элемента пользовательского интерфейса.

Режим мыши
Как описано в навигации и взаимодействии с фокусом XY, фокус перемещается с помощью системы навигации XY, что позволяет пользователю перемещать фокус с элемента управления на управление, перемещаясь вверх, вниз, влево и вправо. Однако для некоторых элементов управления, таких как WebView и MapControl, требуется взаимодействие с мышью, где пользователи могут свободно перемещать указатель внутри границ элемента управления. Существуют также некоторые приложения, в которых пользователь может перемещать указатель на всю страницу, имея опыт работы с геймпадом или удаленным, похожим на то, что пользователи могут найти на компьютере с мышью.
Для этих сценариев необходимо запросить указатель (режим мыши) для всей страницы или элемента управления внутри страницы.
Например, приложение может иметь страницу с элементом WebView управления, использующим режим мыши только в то время как внутри элемента управления, и навигация фокуса XY везде в другом месте.
Чтобы запросить указатель, можно указать, требуется ли оно , когда элемент управления или страница занята или когда на странице есть фокус.
Примечание.
Запрос указателя, когда элемент управления получает фокус не поддерживается.
Для XAML и размещенных веб-приложений, работающих в Xbox One, режим мыши включен по умолчанию для всего приложения. Настоятельно рекомендуется отключить и оптимизировать приложение для навигации XY. Для этого задайте Application.RequiresPointerMode для свойства WhenRequested значение, чтобы включить только режим мыши при вызове элемента управления или страницы.
Для этого в приложении XAML используйте следующий код в App классе:
public App()
{
this.InitializeComponent();
this.RequiresPointerMode =
Windows.UI.Xaml.ApplicationRequiresPointerMode.WhenRequested;
this.Suspending += OnSuspending;
}
Дополнительные сведения, включая пример кода для HTML/JavaScript, см. в разделе "Отключение режима мыши".
На следующей схеме показаны сопоставления кнопок для геймпадов или удаленных в режиме мыши.

Примечание.
Режим мыши поддерживается только в Xbox One с геймпадом или удаленным. В других семействах устройств и типах входных данных он автоматически игнорируется.
Используйте свойство RequiresPointer на элементе управления или странице для активации режима мыши на нем. Это свойство имеет три возможных значения: Never (значение по умолчанию), WhenEngagedа также WhenFocused.
Активация режима мыши в элементе управления
Когда пользователь взаимодействует с RequiresPointer="WhenEngaged"элементом управления, режим мыши активируется на элементе управления, пока пользователь не отключает его. Следующий фрагмент кода демонстрирует простой MapControl активации режима мыши при включении:
<Page>
<Grid>
<MapControl IsEngagementRequired="true"
RequiresPointer="WhenEngaged"/>
</Grid>
</Page>
Примечание.
Если элемент управления активирует режим мыши при задействовании, он также должен требовать взаимодействия с IsEngagementRequired="true"; в противном случае режим мыши никогда не будет активирован.
Если элемент управления находится в режиме мыши, его вложенные элементы управления также будут находиться в режиме мыши. Запрошенный режим его дочерних элементов будет игнорироваться— невозможно, чтобы родитель был в режиме мыши, но ребенок не должен быть.
Кроме того, запрошенный режим элемента управления проверяется только при получении фокуса, поэтому режим не будет динамически изменяться во время фокуса.
Активация режима мыши на странице
Если страница имеет свойство RequiresPointer="WhenFocused", режим мыши будет активирован для всей страницы при получении фокуса. В следующем фрагменте кода демонстрируется предоставление страницы этого свойства:
<Page RequiresPointer="WhenFocused">
...
</Page>
Примечание.
Значение WhenFocused поддерживается только в объектах Page . Если вы попытаетесь задать это значение в элементе управления, будет создано исключение.
Отключение режима мыши для полноэкранного содержимого
Обычно при отображении видео или других типов содержимого в полноэкранном режиме необходимо скрыть курсор, так как он может отвлекать пользователя. Этот сценарий возникает, когда остальная часть приложения использует режим мыши, но вы хотите отключить его при отображении содержимого полноэкранного экрана. Для этого поместите содержимое полноэкранного экрана самостоятельно Pageи выполните приведенные ниже действия.
- В объекте
AppзадайтеRequiresPointerMode="WhenRequested". - В каждом
Pageобъекте, за исключением полноэкранногоPageнабора.RequiresPointer="WhenFocused" - Для полноэкранного набора
PageRequiresPointer="Never".
Таким образом, курсор никогда не будет отображаться при отображении содержимого полноэкранного экрана.
Визуальный элемент фокуса
Визуальный элемент фокуса — это граница вокруг элемента пользовательского интерфейса, который в настоящее время имеет фокус. Это помогает ориентации пользователя, чтобы они могли легко перемещаться по пользовательскому интерфейсу без потери.
С помощью визуального обновления и многочисленных параметров настройки, добавленных в визуальный элемент фокуса, разработчики могут доверять тому, что один визуальный элемент будет работать хорошо на компьютерах и Xbox One, а также на любых других устройствах Windows, поддерживающих клавиатуру и /или геймпад/удаленный.
Хотя один и тот же визуальный элемент фокуса можно использовать на разных платформах, контекст, в котором пользователь сталкивается с ним, немного отличается от 10-футового интерфейса. Следует предположить, что пользователь не уделяет полного внимания всему экрану телевизора, и поэтому важно, чтобы текущий элемент четко виден пользователю, чтобы избежать разочарования поиска визуального элемента.
Также важно помнить, что визуальный элемент фокуса отображается по умолчанию при использовании геймпада или удаленного управления, но не клавиатуры. Таким образом, даже если вы не реализуете его, оно будет отображаться при запуске приложения на Xbox One.
Начальное размещение визуального элемента фокуса
При запуске приложения или переходе на страницу поместите фокус на элемент пользовательского интерфейса, который имеет смысл в качестве первого элемента, с которым пользователь будет принимать меры. Например, фото-приложение может сосредоточиться на первом элементе в коллекции, и музыкальное приложение, перейдющее к подробному представлению песни, может сосредоточиться на кнопке воспроизведения, чтобы упростить воспроизведение музыки.
Попробуйте поместить начальный фокус в левой верхней области приложения (или в правом верхнем углу для потока справа налево). Большинство пользователей, как правило, сосредоточиться на этом углу сначала, потому что это место, где поток содержимого приложения обычно начинается.
Четкое видимость фокуса
Один визуальный элемент фокуса всегда должен быть видимым на экране, чтобы пользователь смог забрать место, где они остались без поиска фокуса. Аналогичным образом, на экране всегда должен быть фокусируемый элемент, например, не используйте всплывающие окна только с текстом и без фокусируемых элементов.
Исключение из этого правила может быть для полноэкранных возможностей, таких как просмотр видео или просмотр изображений, в которых не было бы подходящим для отображения визуального элемента фокуса.
Обозначение фокуса
Фокус отображения — это эффект освещения, который анимирует границу фокусируемых элементов, таких как кнопка, когда пользователь перемещает геймпад или фокус клавиатуры на них. Благодаря анимации свечения вокруг границы фокусировки фокус дает пользователям лучшее представление о том, где фокус находится и куда идет фокус.
Фокус отображения отключен по умолчанию. Для 10 футов необходимо выбрать фокус, задав свойство Application.FocusVisualKind в конструкторе приложений.
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
Дополнительные сведения см. в руководстве по фокусу "Показать".
Настройка визуального элемента фокуса
Если вы хотите настроить визуальный элемент фокуса, это можно сделать, изменив свойства, связанные с визуальным элементом фокуса для каждого элемента управления. Существует несколько таких свойств, которые можно использовать для персонализации приложения.
Вы даже можете отказаться от системных визуальных элементов фокуса, нарисовав собственные визуальные состояния. Дополнительные сведения см. в разделе VisualState.
Светлое закрытие наложения
Чтобы вызвать внимание пользователя к элементам пользовательского интерфейса, которым пользователь в настоящее время управляет с помощью игрового контроллера или удаленного управления, UWP автоматически добавляет слой дыма, охватывающий области за пределами всплывающего интерфейса при запуске приложения в Xbox One. Это не требует дополнительной работы, но это то, что следует учитывать при проектировании пользовательского интерфейса. Свойство можно задать LightDismissOverlayMode для любого FlyoutBase , чтобы включить или отключить слой дыма. Значение по умолчанию Autoозначает, что он включен в Xbox и отключен в другом месте. Дополнительные сведения см. в разделе Modal vs light dismiss.
Взаимодействие с фокусом
Взаимодействие с фокусом предназначено для упрощения использования геймпада или удаленного взаимодействия с приложением.
Примечание.
Настройка взаимодействия с фокусом не влияет на клавиатуру или другие устройства ввода.
Если для объекта FrameworkElement задано Trueзначение свойства IsFocusEngagementEnabled , он помечает элемент управления как требующий привлечения фокуса. Это означает, что пользователь должен нажать кнопку A/Select , чтобы "привлечь" элемент управления и взаимодействовать с ним. По завершении они могут нажать кнопку B/Back , чтобы отключить элемент управления и выйти из него.
Примечание.
IsFocusEngagementEnabled — это новый API, который еще не документирован.
Перехват фокуса
Фокусирование — это то, что происходит, когда пользователь пытается перейти к пользовательскому интерфейсу приложения, но становится "ловушкой" в элементе управления, что затрудняет или даже невозможно перемещаться за пределы этого элемента управления.
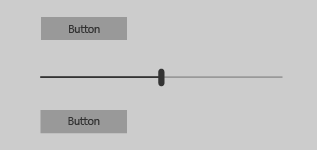
В следующем примере показан пользовательский интерфейс, который создает перехват фокуса.

Если пользователь хочет перейти с левой кнопки на правую кнопку, предположим, что все, что им нужно сделать, — нажать клавишу справа на D-pad/left stick дважды.
Тем не менее, если ползунок не требует участия, следующее поведение будет происходить: когда пользователь нажимает право в первый раз, Sliderфокус переместится вправоSlider, и когда они нажимают вправо, дескриптор будет переходить вправо. Пользователь будет продолжать перемещать дескриптор справа и не сможет перейти к кнопке.
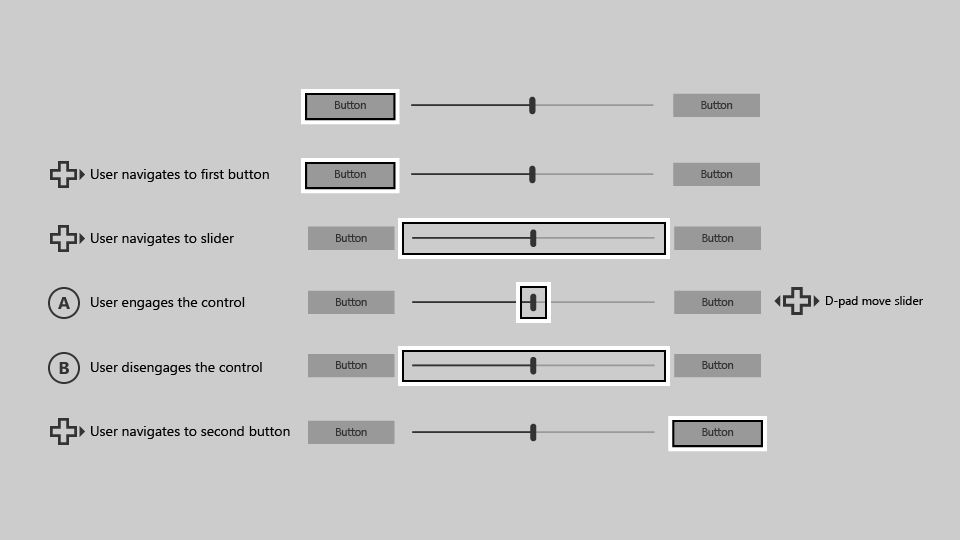
Существует несколько подходов к обходу этой проблемы. Один из них — создать другой макет, аналогичный примеру приложения для недвижимости в навигации по фокусу XY и взаимодействии , где мы переместили кнопки "Назад " и "Далее " над ListViewкнопками . Стек элементов управления по вертикали, а не горизонтально, как на следующем изображении, решит проблему.

Теперь пользователь может перейти к каждому элементу управления, нажав вверх и вниз на палке D-pad/left, и когда Slider фокус имеется, он может нажать клавишу слева и справа, чтобы переместить дескриптор Slider , как ожидалось.
Другой подход к решению этой проблемы заключается в том, чтобы требовать участия в этой проблеме Slider. Если задано IsFocusEngagementEnabled="True", это приведет к следующему поведению.

Slider Если требуется взаимодействие с фокусом, пользователь может добраться до кнопки справа, нажав клавишу справа на D-pad/left stick дважды. Это решение отлично, так как оно не требует корректировки пользовательского интерфейса и создает ожидаемое поведение.
Элементы управления
Помимо элемента управления Slider, есть и другие элементы управления, которые могут потребоваться для участия, например:
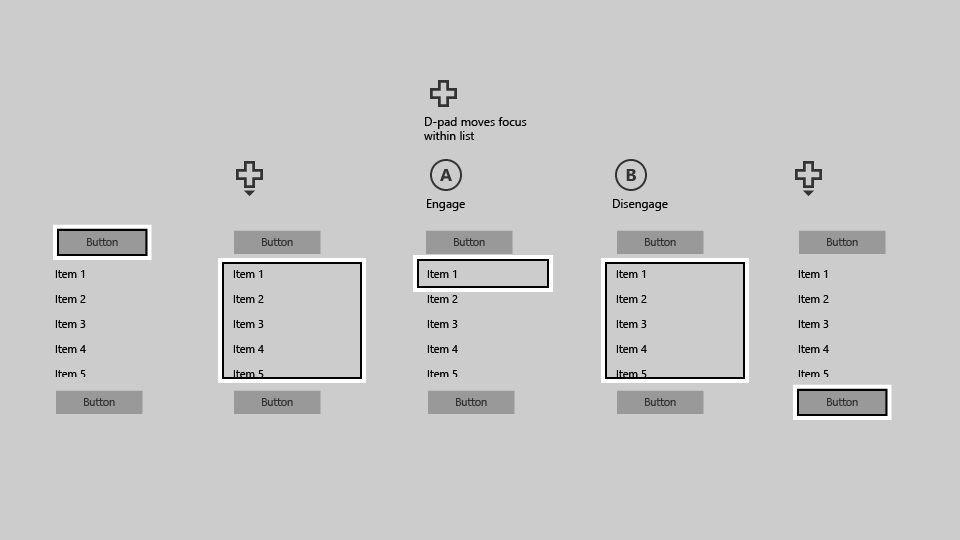
Slider В отличие от элемента управления, эти элементы управления не перехватывают фокус внутри себя. Однако они могут вызвать проблемы с удобством использования, если они содержат большие объемы данных. Ниже приведен пример, ListView содержащий большой объем данных.

Как и в Slider примере, давайте попытаемся перейти от кнопки вверху к кнопке внизу с геймпадом или удаленным.
Начиная с фокуса на верхней кнопке, нажимая клавишу D-pad/stick, фокус будет размещаться на первом элементе в ListView элементе ("Элемент 1").
Когда пользователь снова нажимает вниз, следующий элемент в списке получает фокус, а не кнопку внизу.
Чтобы перейти к кнопке, пользователь должен переходить по каждому элементу ListView в первом.
Если содержит ListView большой объем данных, это может быть неудобным, а не оптимальным взаимодействием с пользователем.
Чтобы решить эту проблему, задайте для свойства IsFocusEngagementEnabled="True" ListView необходимое участие в нем.
Это позволит пользователю быстро пропустить его ListView , просто нажав клавишу ВНИЗ. Тем не менее, они не смогут прокручивать список или выбирать элемент из него, если только они не участвуют, нажав кнопку A/Select , когда он имеет фокус, а затем нажмите кнопку B/Back , чтобы отключиться.

ScrollViewer
Немного отличается от этих элементов управления — ScrollViewer, который имеет свои собственные причуды, которые следует рассмотреть. Если у вас есть ScrollViewer фокусируемое содержимое, по умолчанию переход ScrollViewer к элементу позволяет перемещаться по его фокусируемым элементам. Как и в, ListViewнеобходимо прокрутить каждый элемент, чтобы перейти за пределы элемента ScrollViewer.
ScrollViewer Если фокусируемый контент отсутствует, например, если он содержит только текст, можно задатьIsFocusEngagementEnabled="True", чтобы пользователь смог включить его ScrollViewer с помощью кнопки A/Select. После того как они включили, они могут прокручивать текст с помощью D-pad/left stick, а затем нажать кнопку B/Back , чтобы отключиться после завершения.
Другой подход заключается в том, чтобы пользователь ScrollViewer IsTabStop="True" не должен взаимодействовать с элементом управления. Он может просто разместить фокус на нем, а затем прокручивать с помощью D-pad/left stick, если в пределах элемента ScrollViewerуправления нет фокусируемых элементов.
По умолчанию для взаимодействия с фокусом
Некоторые элементы управления вызывают перехват фокуса достаточно часто, чтобы гарантировать их параметры по умолчанию, чтобы требовать привлечения фокуса, а другие имеют включение фокуса отключены по умолчанию, но могут воспользоваться его включением. В следующей таблице перечислены эти элементы управления и их поведение взаимодействия с фокусом по умолчанию.
| Элемент управления | По умолчанию для взаимодействия с фокусом |
|---|---|
| CalendarDatePicker | Вкл |
| FlipView | Выключено |
| GridView | Выключено |
| ListBox | Выключено |
| ListView | Выключено |
| ScrollViewer | Выключено |
| SemanticZoom | Выключено |
| Ползунок | Вкл |
Все остальные элементы управления Windows не будут приводить к изменению поведения или визуального элемента в случае IsFocusEngagementEnabled="True".
Итоги
Вы можете создавать приложения Windows, оптимизированные для определенного устройства или интерфейса, но универсальная платформа Windows также позволяет создавать приложения, которые можно использовать успешно на разных устройствах, как в двух-футовых, так и в 10-футовых интерфейсах, а также независимо от возможностей ввода или пользователя. Используя рекомендации, приведенные в этой статье, вы можете убедиться, что ваше приложение так же хорошо, как на телевизоре, так и на компьютере.
Связанные статьи
Windows developer
