Взаимодействие с помощью клавиатуры

Узнайте, как разрабатывать и оптимизировать приложения Windows, чтобы они предоставляли лучшие возможности для пользователей клавиатуры и пользователей с ограниченными возможностями и других требований к специальным возможностям.
На разных устройствах ввод клавиатуры является важной частью общего взаимодействия с приложением Windows. Хорошо разработанный интерфейс клавиатуры позволяет пользователям эффективно перемещаться по пользовательскому интерфейсу приложения и получать доступ к его полной функциональности, не поднимая руки с клавиатуры.

Общие шаблоны взаимодействия совместно используются между клавиатурой и геймпадом
В этом разделе мы сосредоточимся на разработке приложений Windows для ввода клавиатуры на компьютерах. Однако хорошо разработанный интерфейс клавиатуры важен для поддержки специальных возможностей, таких как экранный диктор Windows, с помощью программных клавиатур , таких как сенсорная клавиатура и экранная клавиатура (OSK), а также для обработки других типов устройств ввода, таких как игровая панель или удаленный контроль.
Многие рекомендации и рекомендации, рассмотренные здесь, включая визуальные элементы фокуса, ключи доступа и навигацию пользовательского интерфейса, также применимы к этим другим сценариям.
ПРИМЕЧАНИЕ. В то время как аппаратные и программные клавиатуры используются для ввода текста, фокус этого раздела — навигация и взаимодействие.
Встроенная поддержка
Наряду с мышью клавиатура является наиболее широко используемым периферийным устройством на компьютерах, и, как это, является основной частью интерфейса пк. Пользователи пк ожидают комплексного и согласованного взаимодействия с системами и отдельными приложениями в ответ на ввод клавиатуры.
Все элементы управления UWP включают встроенную поддержку расширенных возможностей клавиатуры и взаимодействия с пользователем, а сама платформа обеспечивает обширную основу для создания интерфейсов клавиатуры, которые лучше всего подходят как для пользовательских элементов управления, так и для приложений.

UWP поддерживает клавиатуру с любым устройством
Основные возможности

Как упоминалось ранее, устройства ввода, такие как игровая панель и удаленный контроль, а также средства специальных возможностей, такие как экранный диктор, используют большую часть интерфейса ввода клавиатуры для навигации и команд. Этот общий интерфейс между типами входных данных и инструментами сводит к минимуму дополнительную работу и вносит свой вклад в задачу "сборки один раз, запустить в любом месте" универсальная платформа Windows.
При необходимости мы определим ключевые различия, которые следует учитывать и описывать любые способы устранения рисков, которые следует учитывать.
Ниже приведены устройства и инструменты, рассмотренные в этом разделе:
| Устройство или средство | Description |
|---|---|
| Клавиатура (оборудование и программное обеспечение) | Помимо стандартной аппаратной клавиатуры приложения Windows поддерживают две программные клавиатуры: сенсорную (или программное обеспечение) и экранную клавиатуру. |
| Игровой панель и удаленный контроль | Игровой панели и удаленного управления являются основными устройствами ввода в 10-футовом интерфейсе. Дополнительные сведения о поддержке Windows для игровой панели и удаленного управления см. в разделе "Игровой панель" и "Взаимодействие с удаленным управлением". |
| Средства чтения с экрана (экранный диктор) | Экранный диктор — это встроенное средство чтения с экрана для Windows, которое обеспечивает уникальные возможности взаимодействия и функциональные возможности, но по-прежнему зависит от базовой навигации и ввода клавиатуры. Сведения о экранном дикторе см. в статье "Начало работы с экранным диктором". |
Пользовательские интерфейсы и эффективная клавиатура
Как уже упоминалось, поддержка клавиатуры является неотъемлемой частью обеспечения работы приложений с различными навыками, навыками и ожиданиями. Рекомендуется указать приоритеты в следующих случаях.
- Поддержка навигации и взаимодействия с клавиатурой
- Убедитесь, что элементы, доступные для действий, определяются как остановки вкладок (и недейственные элементы не являются), а порядок навигации является логическим и предсказуемым (см . вкладки остановок).
- Установка начального фокуса на наиболее логический элемент (см . начальный фокус)
- Предоставление навигации со стрелками для "внутренних навигаций" (см . навигацию)
- Поддержка сочетаний клавиш
- Укажите клавиши акселератора для быстрых действий (см . акселераторы)
- Предоставление ключей доступа для навигации по пользовательскому интерфейсу приложения (см . раздел "Ключи доступа")
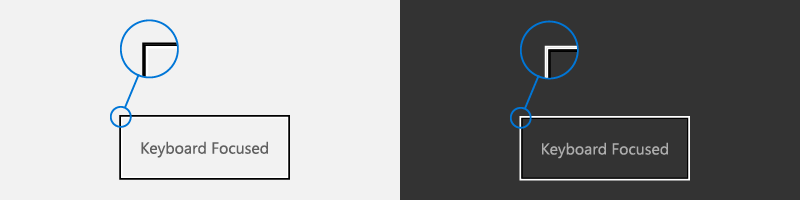
Визуальные элементы фокуса
UWP поддерживает единый визуальный дизайн фокуса, который хорошо подходит для всех типов входных данных и возможностей.

Визуальный элемент фокуса:
- Отображается, когда элемент пользовательского интерфейса получает фокус с клавиатуры и /или геймпада или удаленного управления
- Отображается в виде выделенной границы вокруг элемента пользовательского интерфейса, чтобы указать, что можно предпринять действие.
- Помогает пользователю перемещаться по пользовательскому интерфейсу приложения без потери
- Можно настроить для приложения (см . визуальные элементы с фокусом высокой видимости)
ПРИМЕЧАНИЕ. Визуальный элемент фокуса UWP не совпадает с прямоугольником фокуса экранного диктора.
Позиции табуляции
Чтобы использовать элемент управления (включая элементы навигации) с клавиатурой, элемент управления должен иметь фокус. Один из способов получения фокуса клавиатуры — сделать его доступным через навигацию по вкладкам, определив его как стоп-вкладку в порядке вкладок приложения.
Чтобы элемент управления был включен в порядок вкладок, свойство IsEnabled должно иметь значение true, а свойство IsTabStop должно иметь значение true.
Чтобы исключить элемент управления из порядка вкладок, задайте для свойства IsTabStop значение false.
По умолчанию порядок вкладок отражает порядок создания элементов пользовательского интерфейса. Например, если объект StackPanel содержит , a Checkboxи , TextBoxпорядок табуляции имеет Buttonзначение , Checkboxи TextBoxButton.
Вы можете переопределить порядок вкладок по умолчанию, задав свойство TabIndex .
Порядок вкладок должен быть логическим и предсказуемым
Хорошо разработанная модель навигации по клавиатуре с помощью логического и прогнозируемого порядка вкладок делает приложение более интуитивно понятным и помогает пользователям изучить, обнаруживать и получать доступ к функциям более эффективно и эффективно.
Все интерактивные элементы управления должны иметь остановки вкладок (если они не находятся в группе), а не интерактивные элементы управления, такие как метки, не должны.
Избегайте настраиваемого порядка вкладок, что делает фокус переходом к приложению. Например, список элементов управления в форме должен иметь порядок вкладок, который перемещается сверху вниз и слева направо (в зависимости от языкового стандарта).
Дополнительные сведения о настройке остановок вкладок см. в статье "Специальные возможности клавиатуры".
Попробуйте координировать порядок вкладок и визуальный порядок
Согласование порядка вкладок и визуального порядка (также называемого порядком чтения или порядка отображения) помогает снизить путаницу для пользователей по мере перехода по пользовательскому интерфейсу приложения.
Попробуйте рангировать и представить наиболее важные команды, элементы управления и содержимое сначала в порядке табуляции и визуального порядка. Однако фактическое положение отображения может зависеть от родительского контейнера макета и определенных свойств дочерних элементов, влияющих на макет. В частности, макеты, использующие метафору сетки или метафору таблицы, могут иметь визуальный порядок, отличный от порядка вкладок.
Порядок визуальных элементов NOTE также зависит от языкового стандарта и языка.
Исходный фокус
Начальный фокус указывает элемент пользовательского интерфейса, который получает фокус при первом запуске или активации приложения или страницы. При использовании клавиатуры это из этого элемента, который пользователь начинает взаимодействовать с пользовательским интерфейсом приложения.
Для приложений UWP начальный фокус устанавливается на элемент с наибольшим значением TabIndex , который может получать фокус. Дочерние элементы элементов элементов управления контейнера игнорируются. В галстуке первый элемент в визуальном дереве получает фокус.
Установка начального фокуса на наиболее логический элемент
Задайте начальный фокус на элемент пользовательского интерфейса для первого или основного действия, которые пользователи, скорее всего, будут принимать при запуске приложения или переходе на страницу. Некоторыми примерами могут служить:
- Приложение для фотографии, в котором фокус установлен на первый элемент в коллекции
- Музыкальное приложение, в котором фокус установлен на кнопку воспроизведения
Не устанавливайте начальное внимание на элемент, который предоставляет потенциально отрицательный или даже катастрофический результат
Этот уровень функциональности должен быть выбором пользователя. Установка начального фокуса на элемент со значительным результатом может привести к непреднамеренного потери данных или системного доступа. Например, не устанавливайте фокус на кнопку удаления при переходе по электронной почте.
Дополнительные сведения о переопределении порядка вкладок см. в статье " Навигация фокуса".
Область
Навигация по клавиатуре обычно поддерживается с помощью клавиш TAB и клавиш со стрелками.

По умолчанию элементы управления UWP соответствуют следующим основным действиям клавиатуры:
- Клавиши tab перемещаются между активными или активными элементами управления в порядке табуляции.
- Shift+ TAB навигация по элементам управления в обратном порядке табуляции. Если пользователь переместился внутри элемента управления с помощью клавиши со стрелкой, фокус устанавливается в последнее известное значение внутри элемента управления.
- Клавиши со стрелками предоставляют элемент управления "внутренняя навигация", когда пользователь вводит "внутреннюю навигацию", клавиши со стрелками не выходят из элемента управления. Ниже приведены некоторые примеры:
- Стрелка вверх и вниз перемещает фокус внутри
ListViewиMenuFlyout - Изменение выбранных в данный момент значений для
SliderиRatingsControl - Перемещение курсора внутри
TextBox - Развертывание и свертывание элементов внутри
TreeView
- Стрелка вверх и вниз перемещает фокус внутри
Используйте эти поведения по умолчанию для оптимизации навигации по клавиатуре приложения.
Использование "внутренней навигации" с наборами связанных элементов управления
Предоставление навигации со стрелками в набор связанных элементов управления усиливает их связь в общей организации пользовательского интерфейса приложения.
Например, элемент управления, показанный ContentDialog здесь, предоставляет внутреннюю навигацию по умолчанию для горизонтальной строки кнопок (для пользовательских элементов управления см . раздел "Группа элементов управления").

Взаимодействие с коллекцией связанных кнопок упрощается с помощью навигации по клавишам со стрелками
Если элементы отображаются в одном столбце, клавиша СТРЕЛКА ВВЕРХ/ВНИЗ перемещается по элементам. Если элементы отображаются в одной строке, клавиша со стрелкой вправо или влево перемещается по элементам. Если элементы являются несколькими столбцами, все 4 клавиши со стрелками перемещаются.
Определение одной остановки вкладки для коллекции связанных элементов управления
Определив одну остановку табуляции для коллекции связанных или дополнительных элементов управления, можно свести к минимуму количество общих остановок вкладок в приложении.
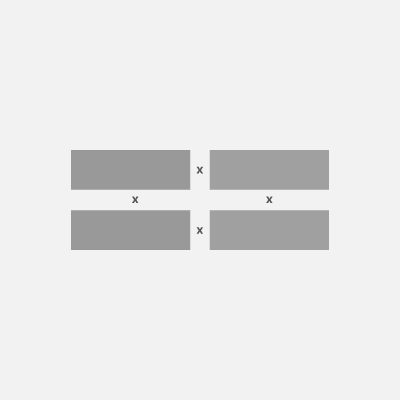
Например, на следующих изображениях показаны два элемента управления с накоплением ListView . На рисунке слева показана навигация со стрелками, используемая с остановкой табуляции для перехода между элементами управления, в то время как изображение справа показывает, как навигация между ListView дочерними элементами может быть проще и эффективнее, устраняя необходимость обхода родительских элементов с помощью клавиши табуляции.
 |
 |
Взаимодействие с двумя элементами управления ListView с накоплением можно упростить и повысить эффективность, устраняя остановку табуляции и переходя с помощью клавиш со стрелками.
Ознакомьтесь с разделом "Группа элементов управления", чтобы узнать, как применить примеры оптимизации к пользовательскому интерфейсу приложения.
Взаимодействие и командирование
Когда элемент управления имеет фокус, пользователь может взаимодействовать с ним и вызывать любые связанные функции с помощью определенных входных данных клавиатуры.
Ввод текст
Для этих элементов управления, специально предназначенных для ввода текста, например TextBox RichEditBoxи для ввода или навигации по тексту, который имеет приоритет над другими командами клавиатуры. Например, раскрывающееся меню элемента управления не распознает ключ пробела AutoSuggestBox как команду выбора.

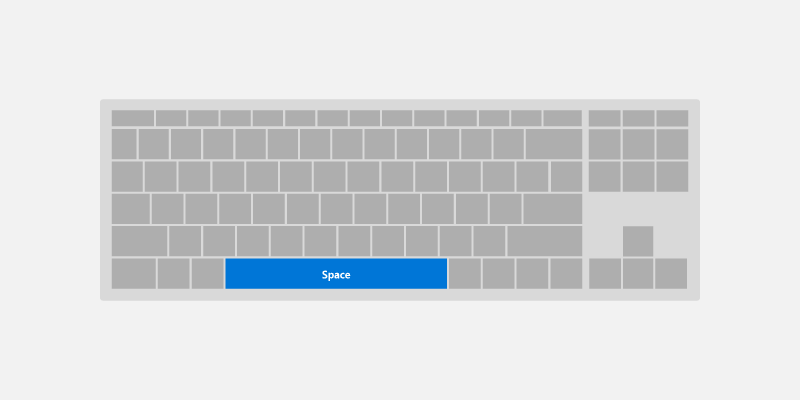
Пробел
Если не в режиме ввода текста, клавиша ПРОБЕЛ вызывает действие или команду, связанную с фокусным элементом управления (так же, как касание с касанием или щелчком мыши).

Клавиша ВВОД
Ключ ВВОД может выполнять различные распространенные взаимодействия с пользователем в зависимости от элемента управления с фокусом:
- Активирует элементы управления командами, такие как или
ButtonHyperlink. Чтобы избежать путаницы с конечным пользователем, клавиша ВВОД также активирует элементы управления, которые выглядят как элементы управления командами, такие какToggleButtonилиAppBarToggleButton. - Отображает пользовательский интерфейс средства выбора для таких элементов управления, как
ComboBoxиDatePicker. Клавиша ВВОД также фиксирует и закрывает пользовательский интерфейс средства выбора. - Активирует элементы управления списком, такие как
ListView,GridViewиComboBox.- Клавиша ВВОД выполняет действие выбора в качестве ключа пробела для элементов списка и сетки, если с этими элементами не связано дополнительное действие (открытие нового окна).
- Если с элементом управления связано дополнительное действие, клавиша ВВОД выполняет дополнительное действие, а клавиша ПРОБЕЛ выполняет действие выбора.
ОБРАТИТЕ ВНИМАНИЕ, что клавиша ВВОД и пробел не всегда выполняют одно и то же действие, но часто выполняются.

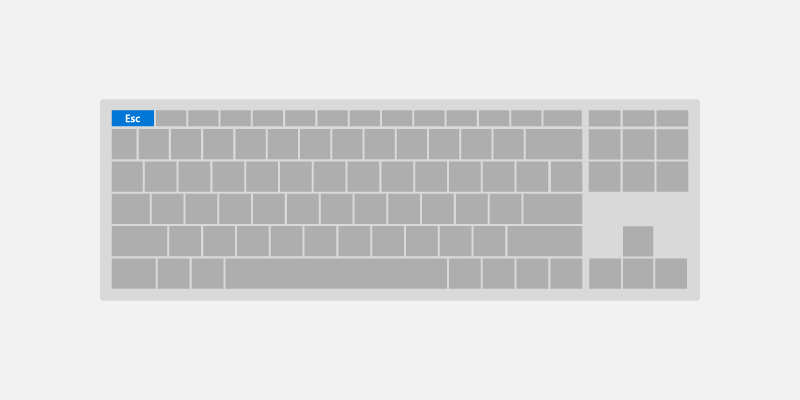
Клавиша ESC
Клавиша ESC позволяет пользователю отменить временный пользовательский интерфейс (а также любые текущие действия в этом пользовательском интерфейсе).
Ниже приведены примеры этого интерфейса.
- Пользователь открывает
ComboBoxвыбранное значение и использует клавиши со стрелками для перемещения выделения фокуса в новое значение. Нажатие клавиши ESC закрываетComboBoxи сбрасывает выбранное значение обратно в исходное значение. - Пользователь вызывает действие постоянного удаления для электронной почты и запрашивает
ContentDialogподтверждение действия. Пользователь решает, что это не нужно, и нажимает клавишу ESC , чтобы закрыть диалоговое окно. По мере того как клавиша ESC связана с кнопкой "Отмена ", диалоговое окно закрывается и действие отменяется. Ключ Esc влияет только на временный пользовательский интерфейс, он не закрывается или возвращается через пользовательский интерфейс приложения.

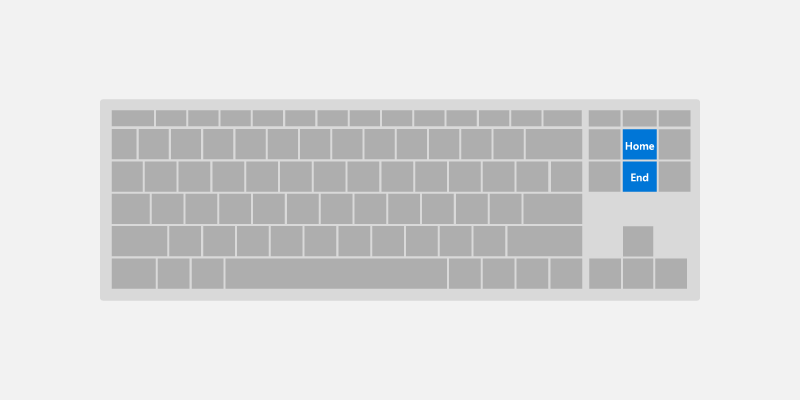
Клавиши HOME и END
Ключи "Главная " и "Конечный " позволяют пользователю прокручиваться до начала или конца региона пользовательского интерфейса.
Ниже приведены примеры этого интерфейса.
- Для
ListViewиGridViewэлементов управления ключ Home перемещает фокус на первый элемент и прокручивает его в представление, а ключ End перемещает фокус на последний элемент и прокручивает его в представление. ScrollViewДля элемента управления ключ "Главная" прокручивается в верхней части области, а ключ end прокручивается до нижней части области (фокус не изменяется).

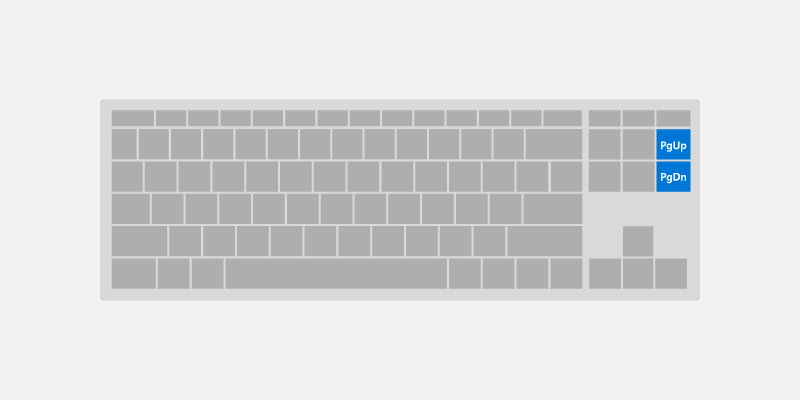
Ключи вверх и страницы вниз
Ключи страницы позволяют пользователю прокручивать область пользовательского интерфейса в дискретных добавках.
Например, для ListView и GridView элементов управления клавиша Page up прокручивает область вверх по "странице" (обычно высота окна просмотра) и перемещает фокус в верхнюю часть региона. Кроме того, ключ вниз страницы прокручивает область вниз по странице и перемещает фокус в нижней части региона.

Клавиша F6
Клавиша F6 позволяет пользовательский цикл между панелями или важными разделами приложения или пользовательского интерфейса. Shift-F6 обычно циклирует назад (см . специальные возможности клавиатуры).
Они часто связаны с ориентирами и заголовками, но не должны соответствовать напрямую.
Например:
- В Edge нажатие клавиши F6 будет циклически между панелью вкладок, адресной строкой или строкой приложения и содержимым страницы.
- В проводник нажатие клавиши F6 будет циклически между разделами приложения.
- На рабочем столе нажатие клавиши F6 будет циклически между частями панели задач и рабочим столом.

Сочетания клавиш
Помимо реализации навигации и активации клавиатуры, также рекомендуется реализовать сочетания клавиш, такие как акселераторы клавиатуры и клавиши доступа для важных или часто используемых функций.
Сочетания клавиш могут упростить использование приложения, обеспечивая расширенную поддержку специальных возможностей и повышение эффективности для пользователей клавиатуры.
Сочетание клавиш — это сочетание клавиатуры, которое повышает производительность, обеспечивая эффективный способ доступа пользователя к функциям приложения. Существует два типа ярлыка:
- Ускорители — это сочетания клавиш, которые вызывают команду приложения. Ваше приложение может или не предоставлять определенный пользовательский интерфейс, соответствующий команде. Ускорители обычно состоят из клавиш CTRL и буквы.
- Ключи доступа — это сочетания клавиш, которые задают фокус на определенный пользовательский интерфейс в приложении. Ключи доступа обычно состоят из клавиш ALT и буквы.
Обеспечение согласованных сочетаний клавиш, поддерживающих аналогичные задачи в приложениях, делает их гораздо более полезными и мощными и помогает пользователям запоминать их.
Ускорители
Ускорители помогают пользователям выполнять распространенные действия в приложении гораздо быстрее и эффективнее.
Примеры акселераторов:
- Нажатие клавиш CTRL+N в любом месте в приложении "Почта" запускает новый почтовый элемент.
- Нажатие клавиш CTRL+ E в любом месте Microsoft Edge (и многие приложения Microsoft Store) запускает поиск.
Ускорители имеют следующие характеристики:
- В основном используются последовательности клавиш CTRL и функции (клавиши сочетания клавиш windows также используют alt+ не буквенно-цифровые ключи и клавиши с логотипом Windows).
- Они назначаются только наиболее часто используемым командам.
- Они предназначены для запоминания и документируются только в меню, подсказках и справке.
- Они влияют на все приложение при поддержке.
- Они должны быть последовательно назначены, так как они запоминаются и не документируются напрямую.
Access keys
Дополнительные сведения о поддержке ключей доступа с помощью UWP см . на странице "Ключи доступа".
Ключи доступа помогают пользователям с ограниченными возможностями двигательной функции нажать один ключ за раз, чтобы выполнить действия по конкретному элементу в пользовательском интерфейсе. Кроме того, ключи доступа можно использовать для обмена дополнительными сочетаниями клавиш, чтобы помочь расширенным пользователям быстро выполнять действия.
Ключи доступа имеют следующие характеристики:
- Они используют клавиши ALT и буквенно-цифровые ключи.
- Они предназначены в первую очередь для специальных возможностей.
- Они документируются непосредственно в пользовательском интерфейсе, рядом с элементом управления с помощью ключевых советов.
- Они влияют только в текущем окне и переходят к соответствующему элементу меню или элементу управления.
- Ключи доступа должны быть последовательно назначены часто используемым командам (особенно кнопкам фиксации), когда это возможно.
- Они локализованы.
Распространенные сочетания клавиш
В следующей таблице представлен небольшой пример часто используемых сочетаний клавиш.
| Действие | Команда клавиши |
|---|---|
| Выделить все | CTRL+A |
| Непрерывный выбор | Клавиша SHIFT+СТРЕЛКА |
| Сохранение | CTRL+S |
| Поиск | CTRL+F |
| Печать | CTRL + P |
| Копия | CTRL+C |
| Вырезать | CTRL+X |
| Вставить | CTRL+V |
| Отмена | CTRL+Z |
| Следующая вкладка | CTRL+TAB |
| Закрыть вкладку | CTRL+F4 или CTRL+W |
| Семантический масштаб | CTRL++ или CTRL+- |
Полный список сочетаний клавиш Windows см. в разделе "Сочетания клавиш" для Windows. Общие сочетания клавиш см . в сочетаниях клавиш для приложений Майкрософт.
Расширенные возможности
В этом разделе мы обсудим некоторые из более сложных возможностей взаимодействия с клавиатурой, поддерживаемых приложениями UWP, а также некоторые из действий, которые следует учитывать при использовании приложения на разных устройствах и с различными инструментами.
Группа элементов управления
Вы можете сгруппировать набор связанных элементов управления или дополнительных элементов управления в "группе управления" (или области направления), которая обеспечивает "внутреннюю навигацию" с помощью клавиш со стрелками. Группа элементов управления может быть одной остановкой табуляции, или можно указать несколько остановок вкладок в группе элементов управления.
Навигация по клавишам со стрелками
Пользователи ожидают поддержку навигации со стрелками при наличии группы похожих связанных элементов управления в регионе пользовательского интерфейса:
AppBarButtonsвCommandBarListItemsилиGridItemsвнутриListViewилиGridViewButtonsвнутриContentDialog
Элементы управления UWP поддерживают навигацию со стрелками по умолчанию. Для пользовательских макетов и групп элементов управления используйте XYFocusKeyboardNavigation="Enabled" для обеспечения аналогичного поведения.
При использовании следующих элементов управления рекомендуется добавить поддержку навигации со стрелками.
|
Кнопки диалогового окна
RadioButtons |
AppBarButtons
ListItems и GridItems |
Позиции табуляции
В зависимости от функциональности и макета приложения лучший вариант навигации для группы управления может быть одной остановкой табуляции с навигацией со стрелками к дочерним элементам, нескольким остановкам табуляции или определенной комбинации.
Использование нескольких стоп-вкладок и клавиш со стрелками для кнопок
Пользователи специальных возможностей используют хорошо установленные правила навигации клавиатуры, которые обычно не используют клавиши со стрелками для навигации по коллекции кнопок. Однако пользователи без нарушения зрения могут почувствовать, что поведение естественно.
Примером поведения UWP по умолчанию в данном случае является ContentDialog. Хотя клавиши со стрелками можно использовать для перехода между кнопками, каждая кнопка также является остановкой табуляции.
Назначение одной вкладки знакомым шаблонам пользовательского интерфейса
В случаях, когда макет следует хорошо известному шаблону пользовательского интерфейса для групп элементов управления, назначение одной остановки табуляции группе может повысить эффективность навигации для пользователей.
Вот некоторые примеры.
RadioButtons- Несколько
ListViews, которые выглядят как и ведут себя как одинListView - Любой пользовательский интерфейс, сделанный для внешнего вида и поведения, как сетка плиток (например, плитки меню )
Указание поведения группы элементов управления
Используйте следующие API для поддержки поведения пользовательской группы управления (все рассматриваются более подробно далее в этом разделе):
- XYFocusKeyboardNavigation обеспечивает навигацию клавиш со стрелками между элементами управления
- TabFocusNavigation указывает, существует ли несколько остановок табуляции или одна остановка табуляции
- Наборы FindFirstFocusableElement и FindLastFocusableElement сосредоточены на первом элементе с ключом Home и последним элементом с ключом End
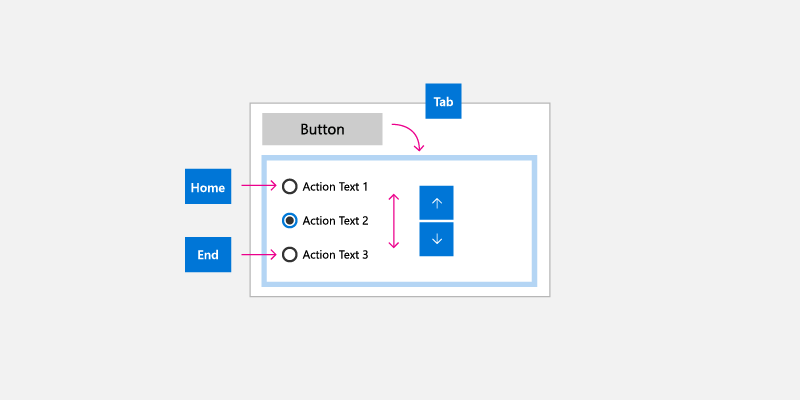
На следующем рисунке показано интуитивно понятное поведение навигации клавиатуры для группы элементов управления связанных переключателей. В этом случае мы рекомендуем одну остановку табуляции для группы управления, внутреннюю навигацию между переключателями с помощью клавиш со стрелками, клавиши Home , привязанных к первой переключателю, и конечная клавиша привязана к последней переключателю.

Экранный диктор и клавиатура
Экранный диктор — это средство специальных возможностей пользовательского интерфейса, ориентированное на пользователей клавиатуры (другие типы ввода также поддерживаются). Однако функциональные возможности экранного диктора выходят за рамки взаимодействия с клавиатурой, поддерживаемые приложениями UWP, и при разработке приложения UWP для экранного диктора требуется дополнительная помощь. (The Страница "Основы экранного диктора" поможет вам ознакомиться с пользовательским интерфейсом экранного диктора.)
Некоторые различия между поведением клавиатуры UWP и поддерживаемыми экранным диктором включают:
- Дополнительные сочетания клавиш для перехода к элементам пользовательского интерфейса, которые не предоставляются с помощью стандартной навигации с помощью клавиатуры, например клавиши caps lock + со стрелками для чтения меток элементов управления.
- Навигация по отключенным элементам. По умолчанию отключенные элементы не предоставляются с помощью стандартной навигации по клавиатуре.
- Управление представлениями для более быстрой навигации на основе детализации пользовательского интерфейса. Пользователи могут переходить к элементам, символам, словам, строкам, абзацам, ссылкам, заголовкам, таблицам, ориентирам и предложениям. Навигация по клавиатуре уровня "Стандартный" предоставляет эти объекты как плоский список, что может сделать навигацию громоздкой, если вы не предоставляете сочетания клавиш.
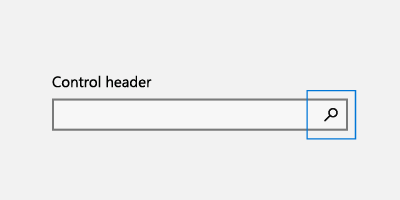
Пример— элемент управления AutoSuggestBox
Кнопка поиска недоступна для AutoSuggestBox стандартной навигации по клавиатуре с помощью клавиш tab и со стрелками, так как пользователь может нажать клавишу ВВОД для отправки поискового запроса. Однако он доступен с помощью экранного диктора, когда пользователь нажимает caps Lock + клавиша со стрелкой.

С помощью клавиатуры пользователи нажимают клавишу ВВОД для отправки поискового запроса
|
С помощью экранного диктора пользователи нажимают клавишу ВВОД для отправки поискового запроса |
С помощью экранного диктора пользователи также могут получить доступ к кнопке поиска с помощью клавиши Caps Lock + СТРЕЛКА ВПРАВО, а затем нажать клавишу ПРОБЕЛ |
Клавиатура, игровая панель и удаленный контроль
Игровые панели и удаленные элементы управления поддерживают множество функций и возможностей клавиатуры UWP. Однако из-за отсутствия различных ключевых параметров, доступных на клавиатуре, игровой панели и удаленном управлении, не хватает много оптимизаций клавиатуры (удаленное управление еще более ограничено, чем игровой панели).
Дополнительные сведения о поддержке UWP для игровой панели и ввода удаленного управления см. в разделе "Игровой панель" и " Удаленный контроль".
Ниже показаны некоторые сопоставления клавиш между клавиатурой, игровой панелью и удаленным управлением.
| Клавиатура | Игровая панель | Дистанционное управление |
|---|---|---|
| Space | Кнопка | Кнопка "Выбрать" |
| Введите | Кнопка | Кнопка "Выбрать" |
| ESCAPE | Кнопка B | Кнопка "Назад" |
| Home/End | Неприменимо | Неприменимо |
| Страница вверх/вниз | Кнопка триггера для вертикальной прокрутки, кнопка Бампера для горизонтальной прокрутки | Н/П |
Некоторые ключевые различия следует учитывать при разработке приложения UWP для использования с игровой панелью и использованием удаленного управления:
Для активации элемента управления текстом пользователю требуется нажать клавишу A.
Навигация фокуса не ограничивается группами элементов управления, пользователи могут свободно переходить к любому элементу пользовательского интерфейса с фокусируемым элементом в приложении.
Примечание Фокус может перемещаться к любому элементу пользовательского интерфейса с фокусом в направлении нажатия клавиши, если он не указан в пользовательском интерфейсе или взаимодействии с фокусом, что предотвращает ввод и выход фокуса из региона до тех пор, пока не будет задействован или отключен с помощью кнопки A. Дополнительные сведения см. в разделе "Направление навигации ".
Кнопки D-pad и левой палки используются для перемещения фокуса между элементами управления и для внутренней навигации.
Блокнот геймпад и удаленный элемент управления переходят только к элементам, которые находятся в том же визуальном порядке, что и нажатие клавиши направления. Навигация отключена в этом направлении, если последующий элемент, который может получить фокус, отсутствует. В зависимости от ситуации пользователи клавиатуры не всегда имеют это ограничение. Дополнительные сведения см. в разделе "Встроенная оптимизация клавиатуры".
Направление навигации
Навигация по направлению управляется вспомогательным классом диспетчера фокусировок UWP, который принимает нажатый (клавиша со стрелкой, D-pad) и пытается переместить фокус в соответствующем визуальном направлении.
В отличие от клавиатуры, когда приложение откажетесь от режима мыши, направление навигации применяется ко всему приложению для геймпада и удаленного управления. Дополнительные сведения об оптимизации направленной навигации см. в разделе "Геймпад" и взаимодействия с удаленным управлением.
ПРИМЕЧАНИЕ Навигация с помощью клавиши TAB клавиатуры не считается направленной навигацией. Дополнительные сведения см. в разделе "Остановки табуляции".
|
Навигация по направлению поддерживается |
Навигация по направлениям не поддерживается |
Встроенная оптимизация клавиатуры
В зависимости от используемого макета и элементов управления приложения UWP можно оптимизировать специально для ввода клавиатуры.
В следующем примере показана группа элементов списка, элементов сетки и элементов меню, назначенных одной остановке вкладки (см. раздел "Табуляции". Когда группа имеет фокус, внутренняя навигация выполняется с помощью клавиш со стрелками направления в соответствующем визуальном порядке (см . раздел навигации ).

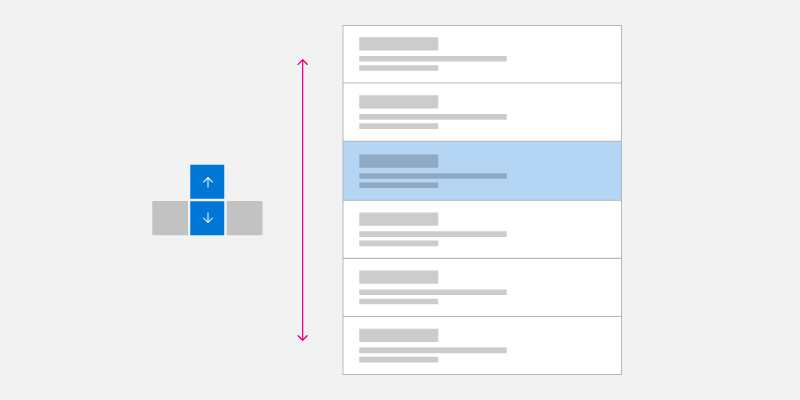
Навигация по клавишам со стрелками одного столбца

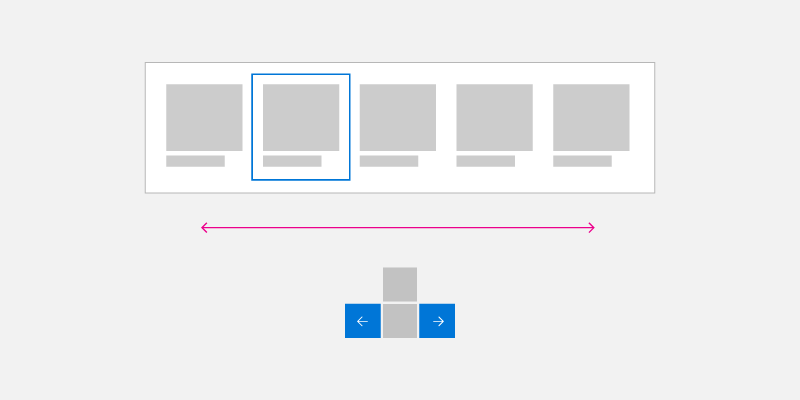
Навигация по клавишам со стрелками в одной строке

Навигация по нескольким столбцам или стрелкам строк
Упаковка однородных элементов списка и представления сетки
Навигация по направлению не всегда является наиболее эффективным способом навигации по нескольким строкам и столбцам элементов List и GridView.
Элементы меню NOTE обычно являются отдельными списками столбцов, но специальные правила фокуса могут применяться в некоторых случаях (см . пользовательский интерфейс всплывающего окна).
Объекты списка и сетки можно создавать с несколькими строками и столбцами. Обычно они находятся в основной строке (где элементы заполняют всю строку перед заполнением следующей строки) или основной столбец (где элементы заполняют весь столбец перед заполнением порядка следующего столбца). Основной порядок строк или столбцов зависит от направления прокрутки, и следует убедиться, что порядок элементов не конфликтует с этим направлением.
В основном порядке строк (где элементы заполняются слева направо, сверху вниз), когда фокус находится на последнем элементе в строке и нажатии клавиши СТРЕЛКА ВПРАВО, фокус перемещается на первый элемент в следующей строке. Это же поведение происходит в обратном направлении: если фокус установлен на первый элемент в строке, а клавишу СТРЕЛКА ВЛЕВО нажимается, фокус перемещается к последнему элементу в предыдущей строке.
В основном столбце (где элементы заполняются сверху вниз, слева направо), когда фокус находится на последнем элементе в столбце и пользователь нажимает клавишу СТРЕЛКА ВНИЗ, фокус перемещается на первый элемент в следующем столбце. Это же поведение происходит в обратном направлении: если фокус установлен на первый элемент в столбце и нажатие клавиши СТРЕЛКА ВВЕРХ, фокус перемещается к последнему элементу в предыдущем столбце.
|
Навигация по основной клавиатуре строк |
Навигация по основной клавиатуре столбца |
Пользовательский интерфейс всплывающего окна
Как упоминалось, необходимо попытаться обеспечить направление навигации в визуальном порядке элементов управления в пользовательском интерфейсе приложения.
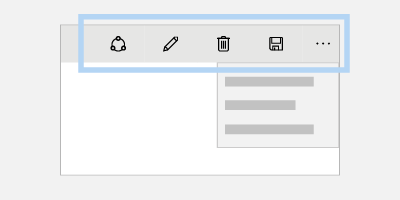
Некоторые элементы управления (например, контекстное меню, меню переполнения commandBar и меню автозагрузки) отображают всплывающее меню в расположении и направлении (вниз по умолчанию) относительно основного элемента управления и доступного пространства экрана. Обратите внимание, что направление открытия может повлиять на различные факторы во время выполнения.
 |
 |
Для этих элементов управления при первом открытии меню (и ни один элемент не был выбран пользователем), клавиша СТРЕЛКА ВНИЗ всегда задает фокус на первый элемент, а клавиша СТРЕЛКА ВВЕРХ всегда задает фокус на последний элемент в меню.
Если последний элемент имеет фокус и нажатие клавиши СТРЕЛКА ВНИЗ, фокус перемещается к первому элементу в меню. Аналогично, если первый элемент имеет фокус и нажатие клавиши СТРЕЛКА ВВЕРХ, фокус перемещается к последнему элементу в меню. Это поведение называется велоспортом и полезно для навигации по всплывающему меню, которые могут открываться в непредсказуемых направлениях.
Примечание.
Велосипеды следует избегать в не всплывающем интерфейсе UIs, где пользователи могут чувствовать себя в ловушке в бесконечном цикле.
Рекомендуется эмулировать эти же действия в пользовательских элементах управления. Пример кода по реализации этого поведения можно найти в документации по навигации программного фокуса.
Тестирование приложения
Протестируйте приложение со всеми поддерживаемыми устройствами ввода, чтобы элементы пользовательского интерфейса могли перемещаться в согласованном и интуитивно понятном виде, и что непредвиденные элементы не влияют на нужный порядок вкладок.
Связанные статьи
- События клавиатуры
- Определение устройств ввода
- Реакция на наличие сенсорной клавиатуры
- Пример визуальных элементов фокуса
- Особенности клавиатуры элемента управления NavigationView
- Специальные возможности клавиатуры
Приложение
Программная клавиатура
Программная клавиатура отображается на экране и используется вместо физической клавиатуры для ввода и ввода данных с помощью сенсорного ввода, мыши, пера или пера или другого указывающего устройства. На игровых устройствах необходимо выбрать отдельные ключи, переместив визуальный элемент фокуса или используя сочетания клавиш на игровой панели или удаленном элементе управления.
Сенсорная клавиатура

Сенсорная клавиатура Windows 11
В зависимости от устройства сенсорный клавиатура отображается, когда текстовое поле или другой редактируемый элемент управления текстом получает фокус или когда пользователь вручную включает его через Центр уведомлений:

Если приложение программно устанавливает фокус на элемент управления вводом текста, сенсорный клавиатура не вызывается. Это позволяет исключить непредвиденное поведение, не вызываемое пользователем напрямую. Однако клавиатура автоматически скрывается при программном перемещении фокуса в элемент управления входными данными без текста.
Сенсорная клавиатура обычно остается видимой, пока пользователь перемещается между элементами управления в форме. Это поведение может отличаться в зависимости от других типов элементов управления в форме.
Ниже приведен список элементов управления без редактирования, которые могут получать фокус во время сеанса ввода текста с помощью сенсорной клавиатуры, не закрывая клавиатуру. Вместо того, чтобы без необходимости обнаружить пользовательский интерфейс и потенциально дезориентировать пользователя, сенсорный клавиатура остается в представлении, так как пользователь, скорее всего, будет переходить между этими элементами управления и записью текста с помощью сенсорной клавиатуры.
- Флажок
- Поле со списком
- Переключатель
- Полоса прокрутки
- декомпозиции
- Элемент дерева
- Меню
- Строка меню
- Пункт меню
- Панель инструментов
- List
- Элемент списка
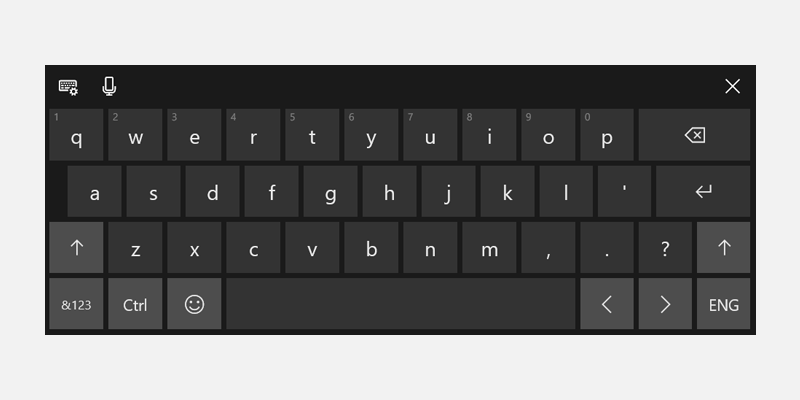
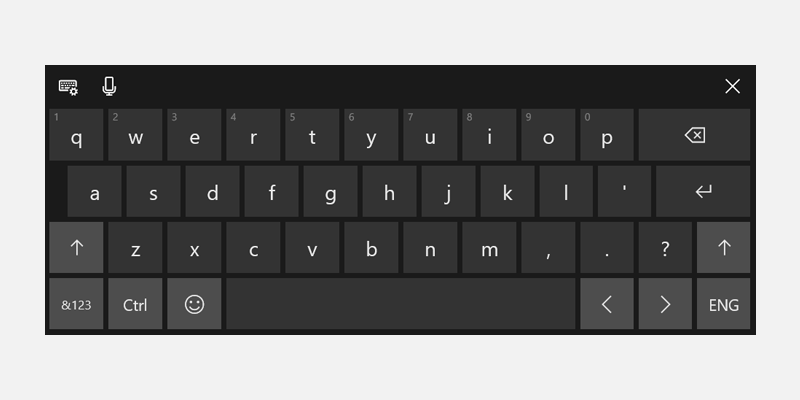
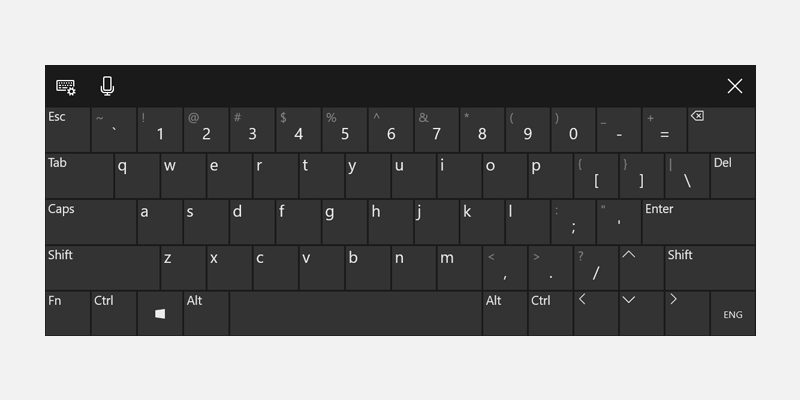
Ниже приведены примеры различных режимов сенсорной клавиатуры. Первый образ — макет по умолчанию, второй — развернутый макет (который может быть недоступен во всех языках).

Сенсорный клавиатура в режиме макета по умолчанию

Сенсорная клавиатура в расширенном режиме макета
Успешное взаимодействие с клавиатурой позволяет пользователям выполнять базовые сценарии приложений только с помощью клавиатуры; То есть пользователи могут получить доступ ко всем интерактивным элементам и активировать функции по умолчанию. Ряд факторов может повлиять на степень успеха, включая навигацию по клавиатуре, ключи доступа для специальных возможностей и сочетания клавиш (или сочетания клавиш) для расширенных пользователей.
Экранная клавиатура
Как и сенсорный клавиатура, экранная клавиатура (OSK) — это визуальный элемент, программная клавиатура, используемая вместо физической клавиатуры для ввода данных с помощью сенсорного ввода, мыши, пера или пера или другого указывающего устройства (сенсорный экран не требуется). OSK предоставляется для систем, не имеющих физической клавиатуры, или для пользователей, чьи нарушения мобильности препятствуют использованию традиционных физических устройств ввода. OSK эмулирует большую часть, если не все, функциональные возможности аппаратной клавиатуры.
OSK можно включить на странице клавиатуры > в разделе "Параметры удобства доступа".
ПРИМЕЧАНИЕ , OSK имеет приоритет над сенсорной клавиатурой, которая не будет отображаться, если OSK присутствует.

Экранная клавиатура

Клавиатура Xbox One на экране
Дополнительные сведения см. в разделе "Использование экранной клавиатуры для ввода".
Windows developer