Методики гибкого дизайна
Адаптивный дизайн использует только один макет, в котором содержимое является гибким и может адаптироваться к изменению размеров окна. Адаптивный дизайн позволяет создать функцию один раз и ожидать, что она будет работать во всех размерах экрана. Адаптивный дизайн аналогичен, но заменяет один макет другим макетом.
Приложения XAML используют эффективные пиксели, чтобы гарантировать, что пользовательский интерфейс будет удобочитаемым и пригодным для использования на всех устройствах под управлением Windows. Итак, почему вы когда-либо хотите настроить пользовательский интерфейс приложения для определенного устройства или размера экрана?
Оптимизация использования пространства и уменьшение потребности в навигации
Если вы создаете приложение, ориентированное на устройство с маленьким экраном, например планшет, оно может быть запущено и на компьютере, экран которого намного больше, но в этом случае, скорее всего, останется неиспользованное пространство. Вы можете настроить приложение, чтобы отобразить больше содержимого, если экран превышает определенный размер. Например, приложение для покупок может одновременно отображать одну категорию товара на планшете и несколько категорий и продуктов на компьютере или ноутбуке.
Поместив на экран больше содержимого, вы уменьшите объем навигации, которую должен выполнить пользователь.
Использование возможностей устройств
Некоторые устройства, скорее всего, обладают определенными возможностями устройства. Например, планшеты, скорее всего, будут оснащены датчиком расположения и камерой, в то время как на телевизоре может не быть ни того, ни другого. Ваше приложение может определить, какие возможности доступны и включить их.
Оптимизация для ввода
Универсальная библиотека элементов управления работает со всеми типами входных данных (сенсорным, пером, клавиатурой, мышью), но вы по-прежнему можете оптимизировать для определенных типов входных данных, перенастроив элементы пользовательского интерфейса.
При оптимизации пользовательского интерфейса приложения для определенных ширин экрана мы говорим, что вы создаете адаптивный дизайн. Ниже приведены некоторые методы адаптивного проектирования, которые можно использовать для настройки пользовательского интерфейса приложения.
Переместить
Вы можете изменять расположение элементов пользовательского интерфейса, чтобы максимально эффективно использовать область окна. В этом примере в меньшем окне элементы располагаются по вертикали. Когда приложение переключается на большее окно, элементы могут использовать больше пространства за счет более широкого окна.

В этом примере дизайна для фото-приложения приложение фотографии переместит его содержимое на более крупные экраны.
Изменение размера
Вы можете оптимизировать приложение для размера окна, регулируя поля и размер элементов пользовательского интерфейса. Например, благодаря этому можно расширить пространство для чтения на больших экранах, просто увеличив размер кадра содержимого.

Адаптация
Изменив поток элементов пользовательского интерфейса на основе устройства и ориентации, приложение может предложить оптимальное отображение содержимого. Например, при переходе отображении на большем экране разумно добавить столбцы, использовать более крупные контейнеры или по-другому формировать элементы списков.
В этом примере показано, как один столбец вертикально прокручиваемого содержимого на меньшем экране может быть адаптирован к большему экрану для отображения двух столбцов текста.

Показать/скрыть
Вы можете показывать и скрывать элементы пользовательского интерфейса в зависимости от свободного экранного пространства или, если устройство поддерживает дополнительные функции, от конкретной ситуации или предпочитаемой ориентации экрана.

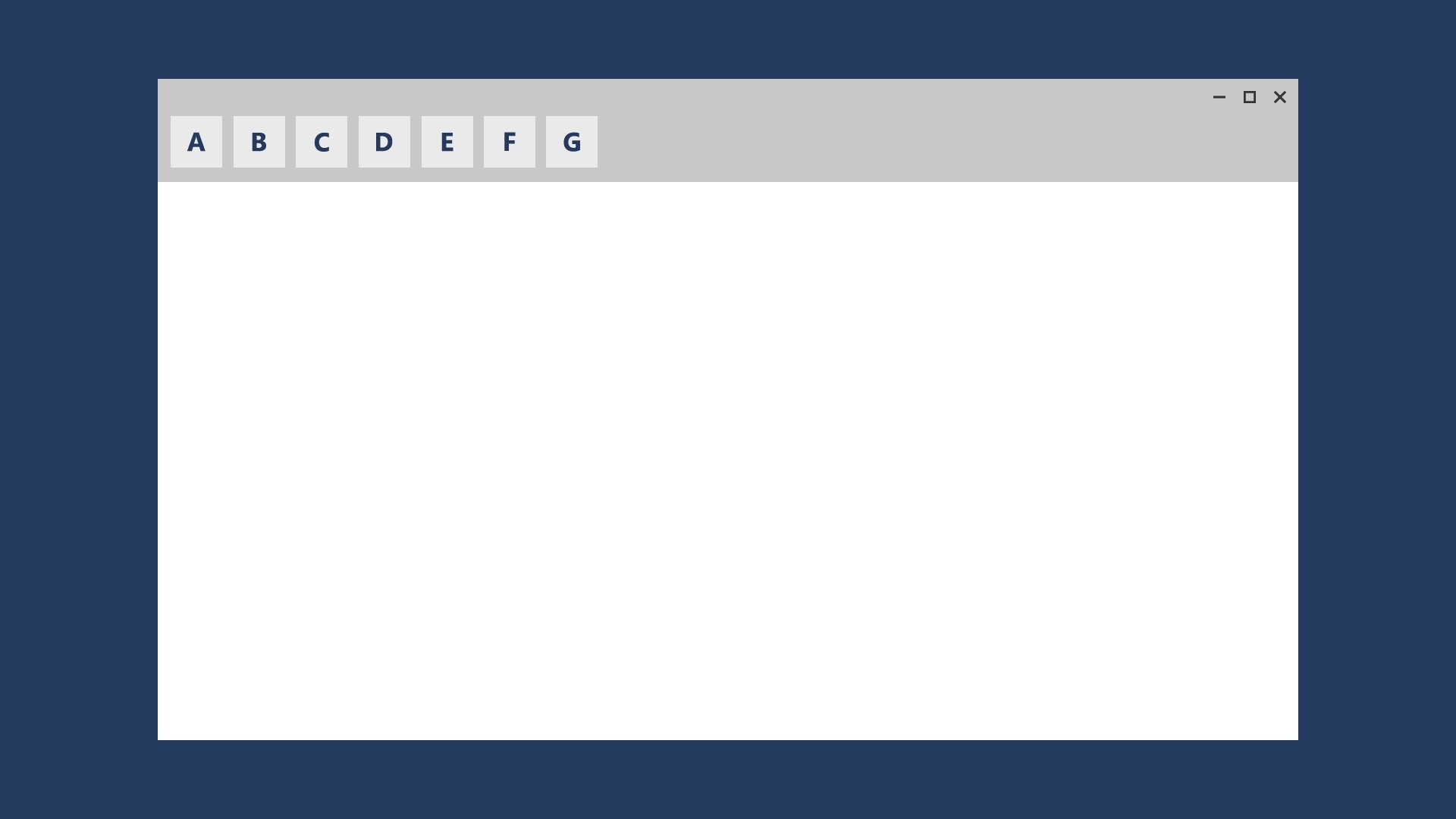
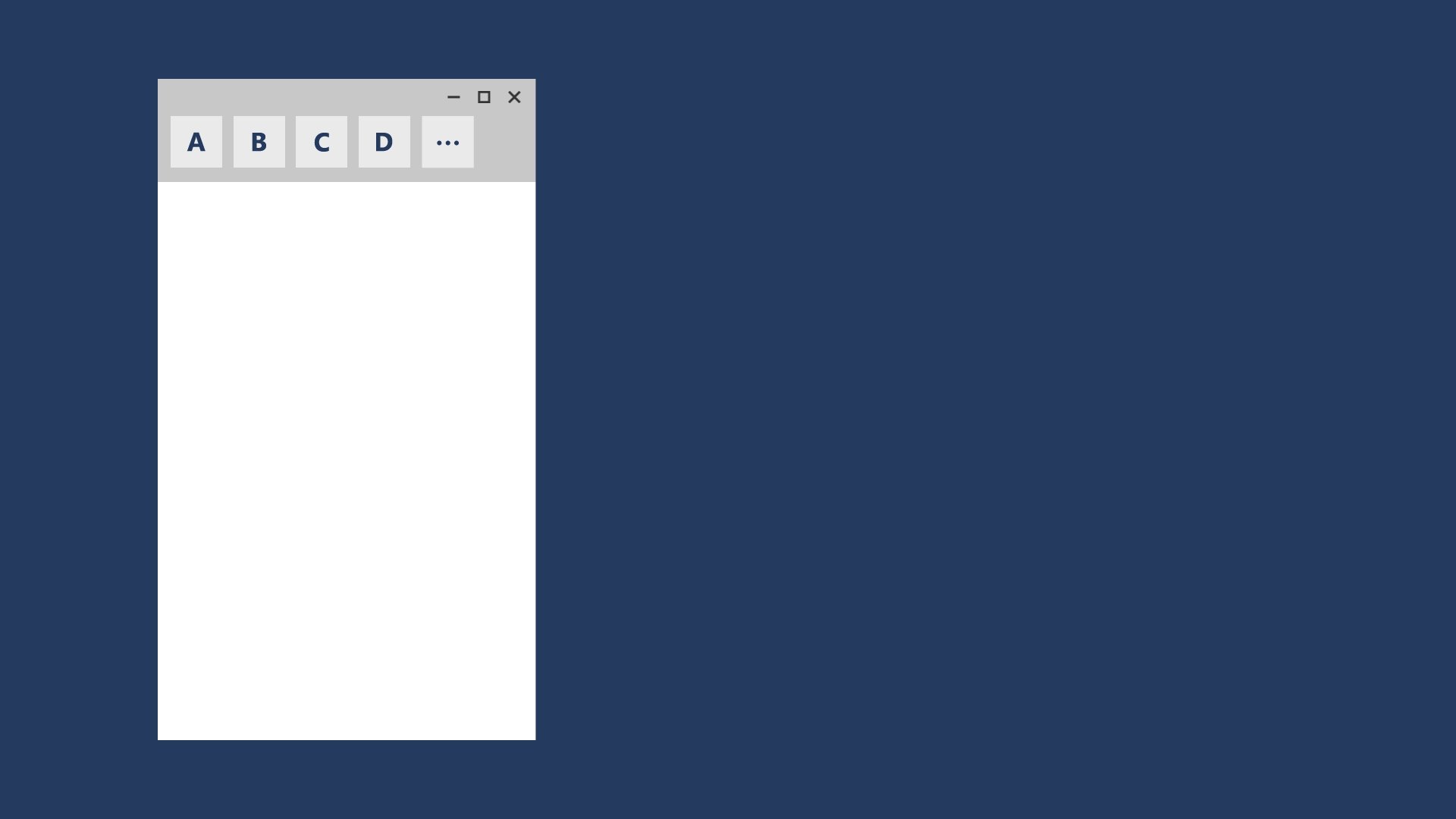
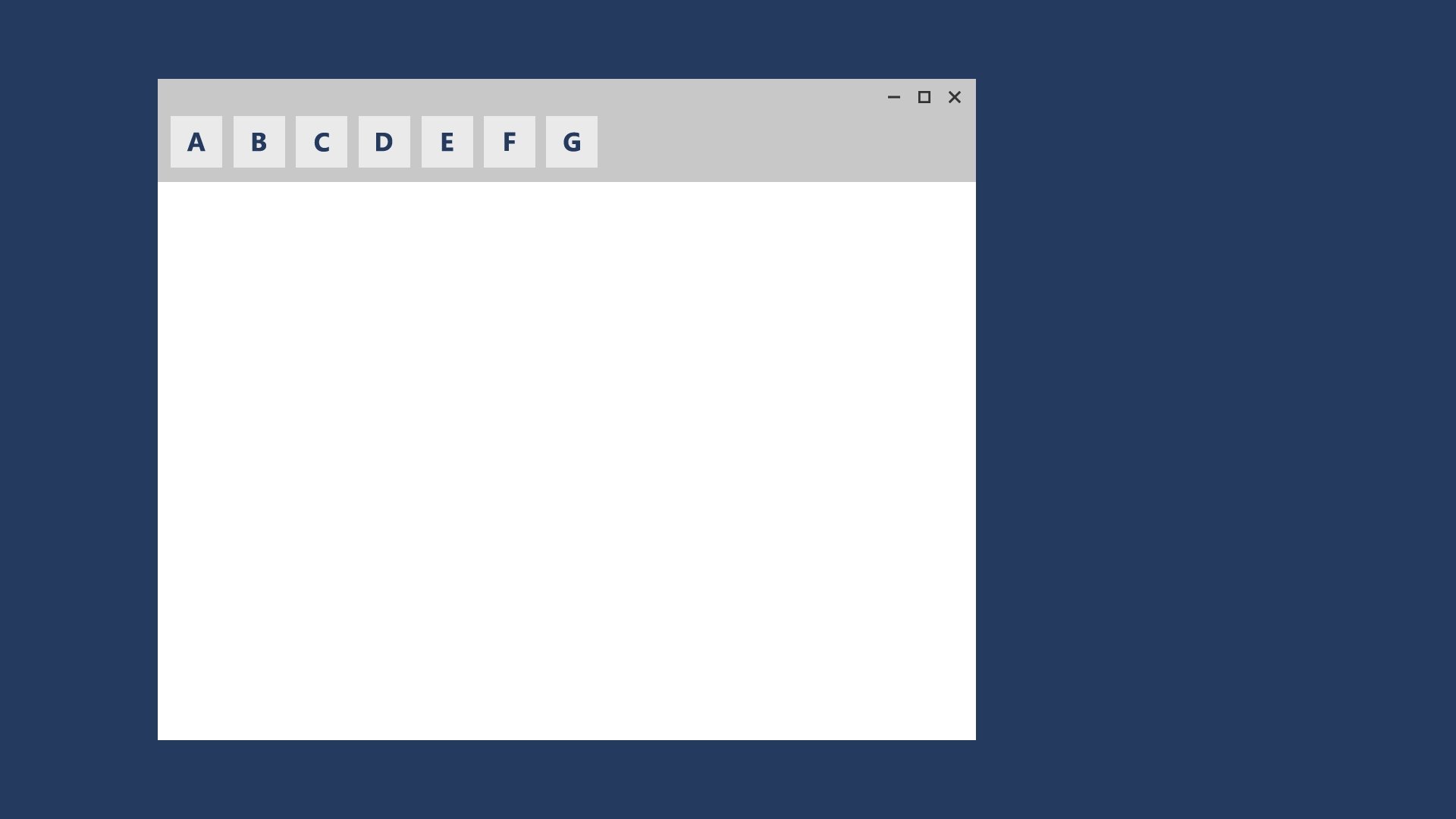
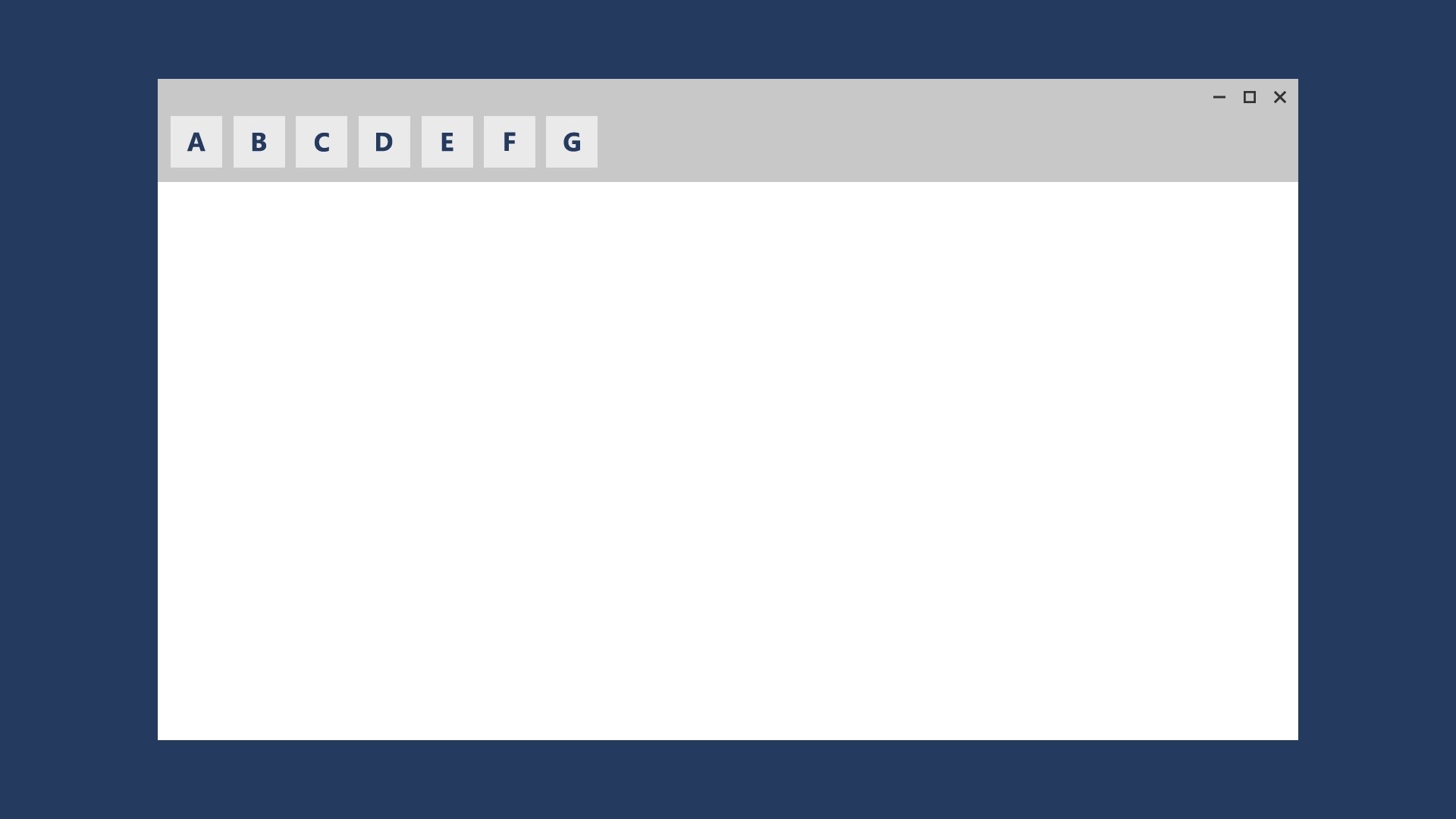
Например, элементы управления проигрывателя мультимедиа уменьшают набор кнопок на небольших экранах и увеличивают его на больших экранах. Например, на большом экране проигрыватель мультимедиа может задействовать намного больше экранных функциональных возможностей, чем в небольшом окне.
Часть метода отображения или скрытия включает выбор времени отображения дополнительных метаданных. В небольших окнах лучше отображать минимальный объем метаданных. В больших окнах можно отображать значительный объем метаданных. Ниже приведены некоторые примеры отображения или скрытия метаданных.
- В почтовом приложении вы можете отобразить аватар пользователя.
- В музыкальном приложении можно отобразить дополнительные сведения о альбоме или художнике.
- В видео-приложении можно отобразить дополнительные сведения о фильме или шоу, таких как отображение сведений о актерском и экипаже.
- В любом приложении можно разбить столбцы и отобразить дополнительные сведения.
- В любом приложении вы можете принять то, что по вертикали стекается и выложить его по горизонтали. При переходе из небольшого окна в более крупное окно элементы списка могут изменяться, чтобы отобразить строки элементов списка и столбцов метаданных.
Перепроектировать
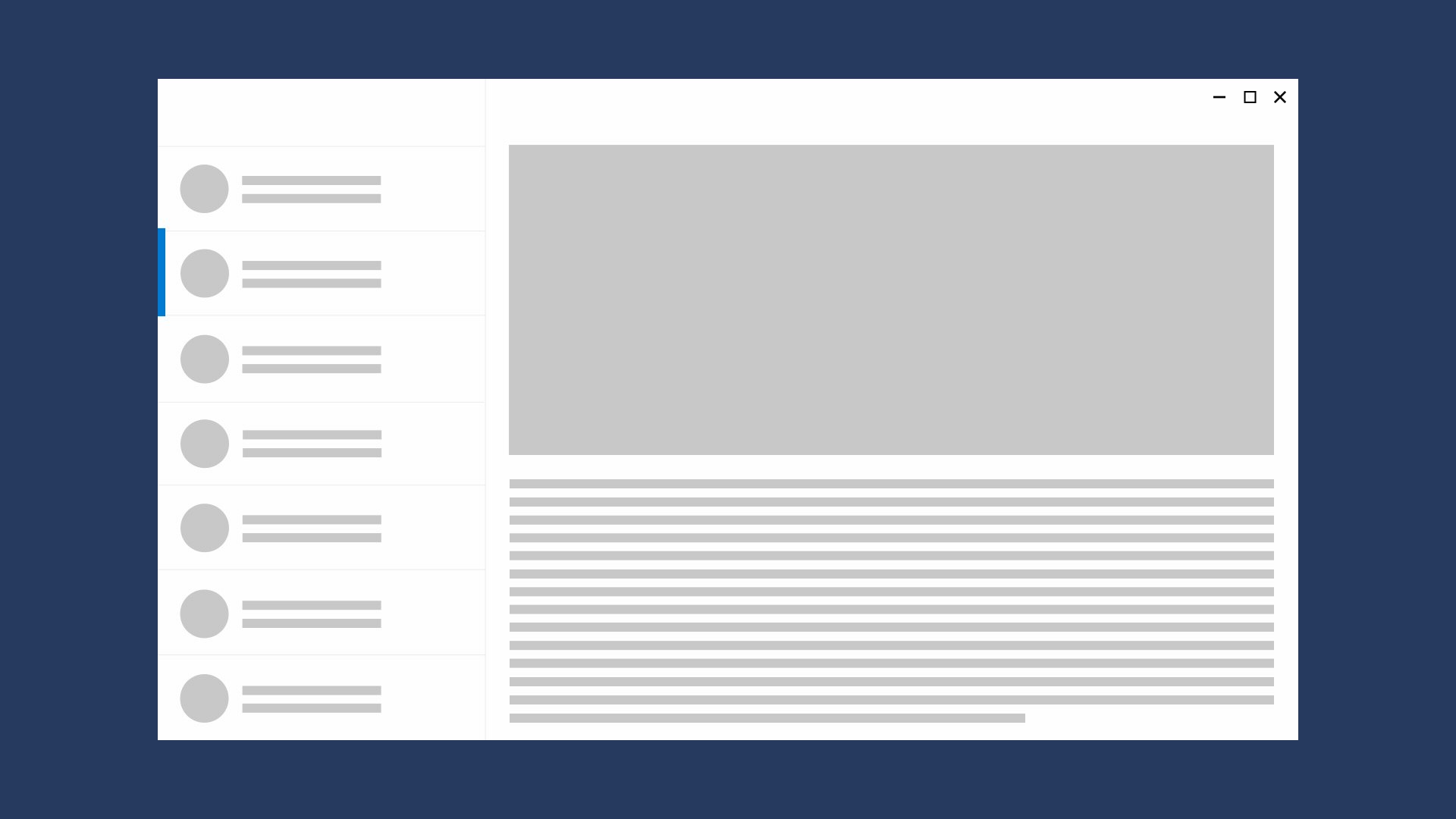
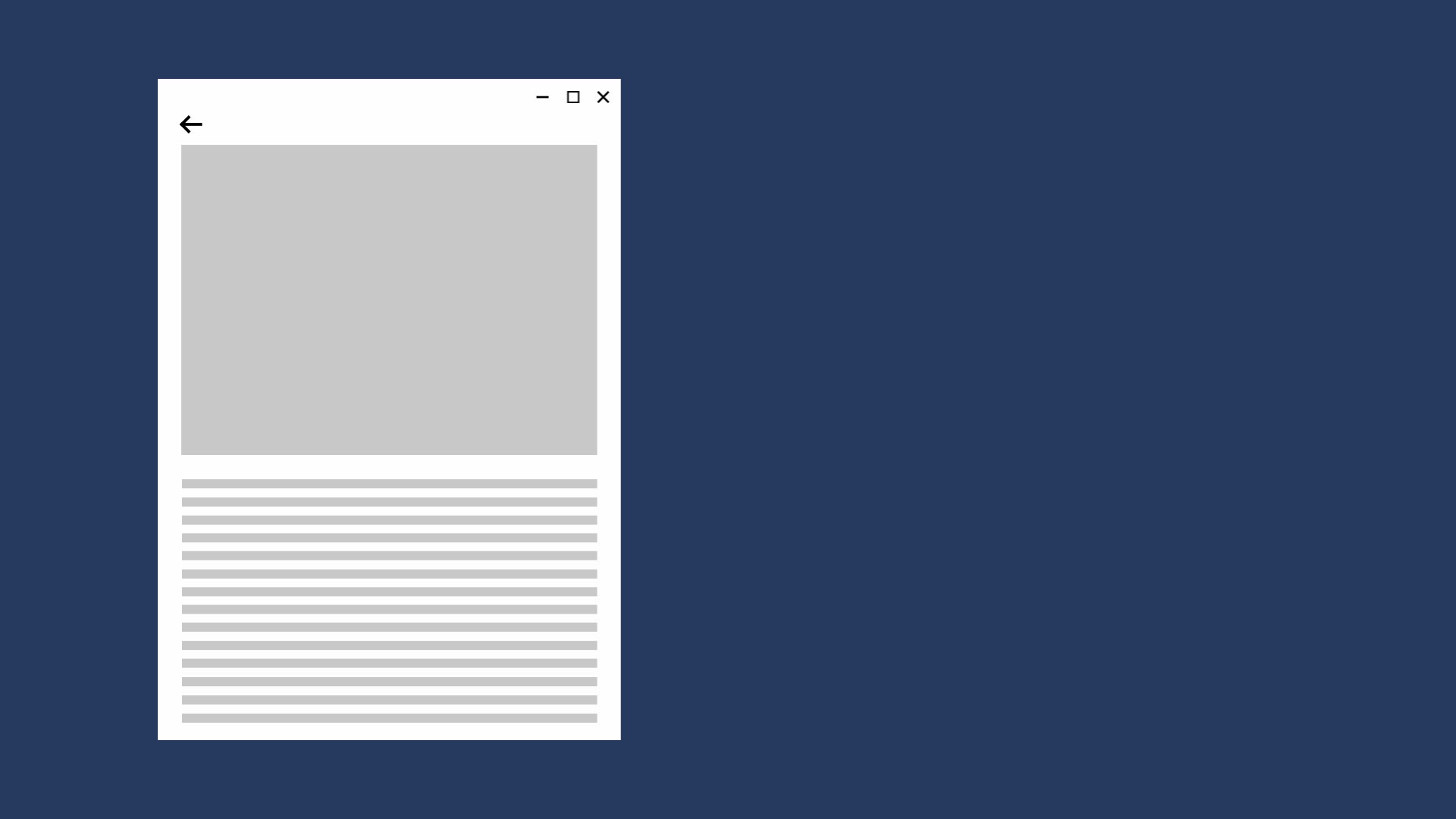
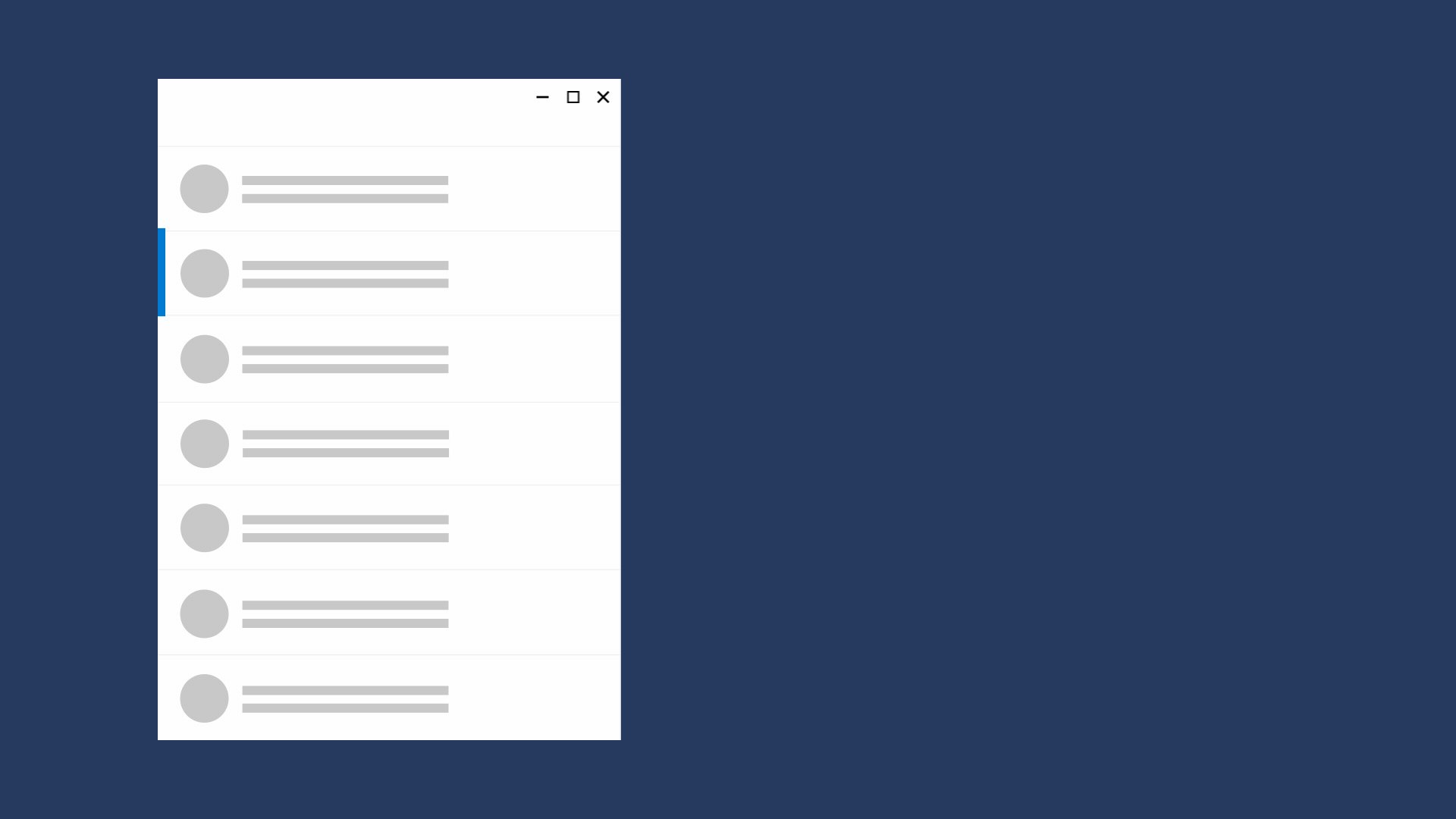
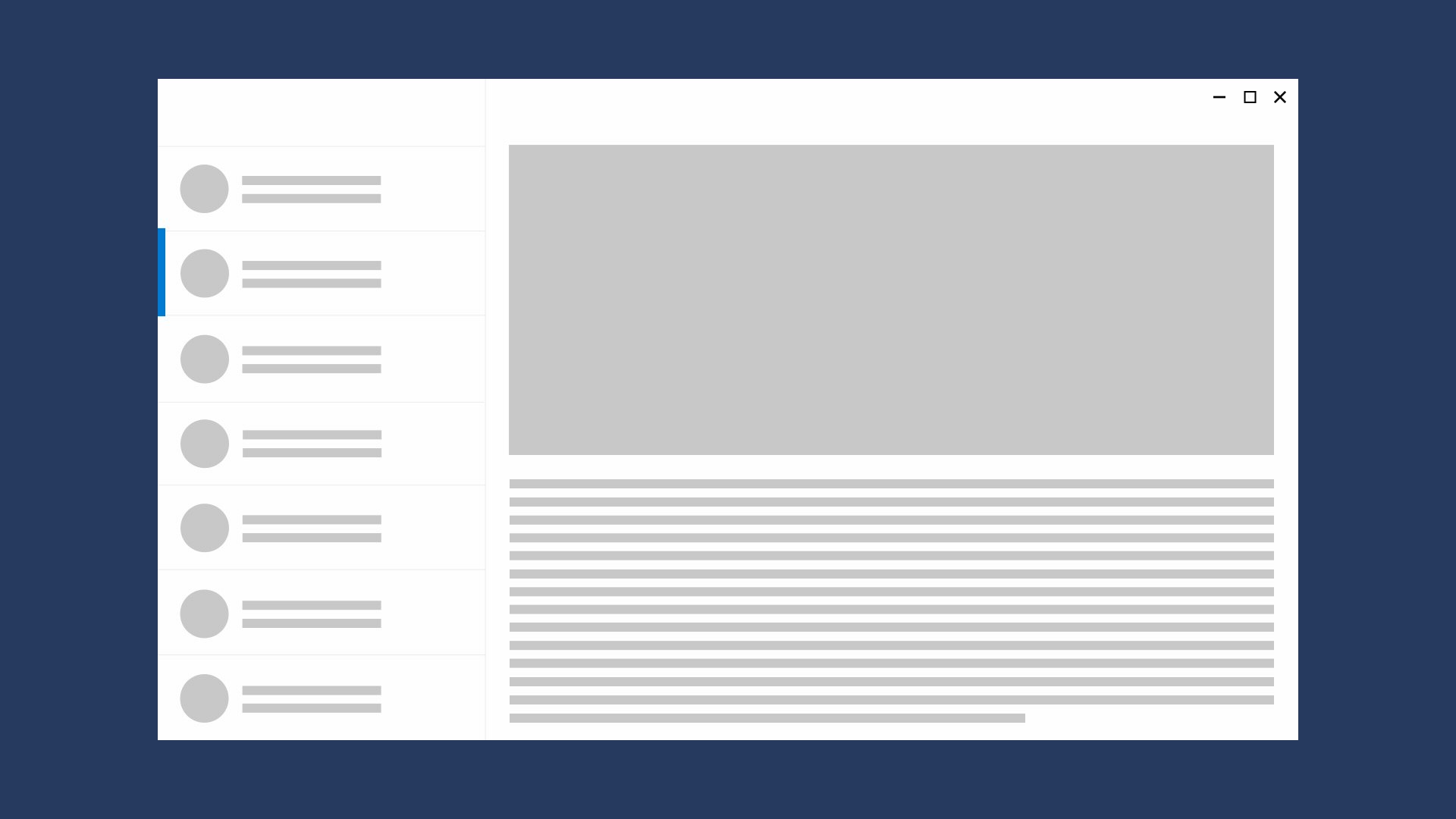
Вы можете свернуть или вилку архитектуру приложения, чтобы лучше нацеливать определенные устройства. В этом примере при разворачивании окна отображается весь шаблон "Список и подробные сведения".

Адаптивный макет
Адаптивный макет похож на адаптивный макет, но полностью заменяет пользовательский интерфейс на основе формата, в который он представлен. Адаптивная структура имеет несколько фиксированных размеров макета и активирует страницу для загрузки заданного макета на основе доступного пространства.
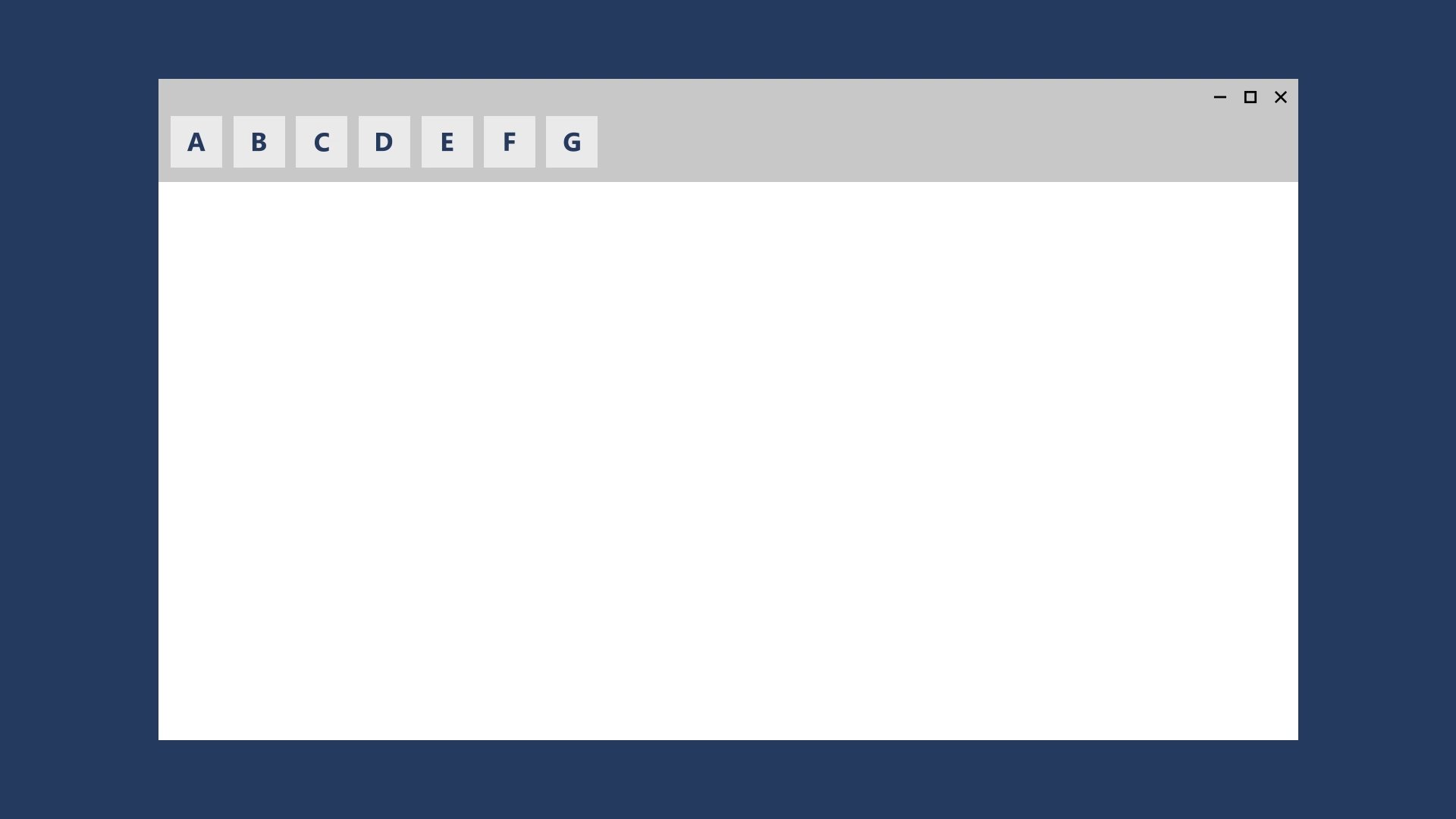
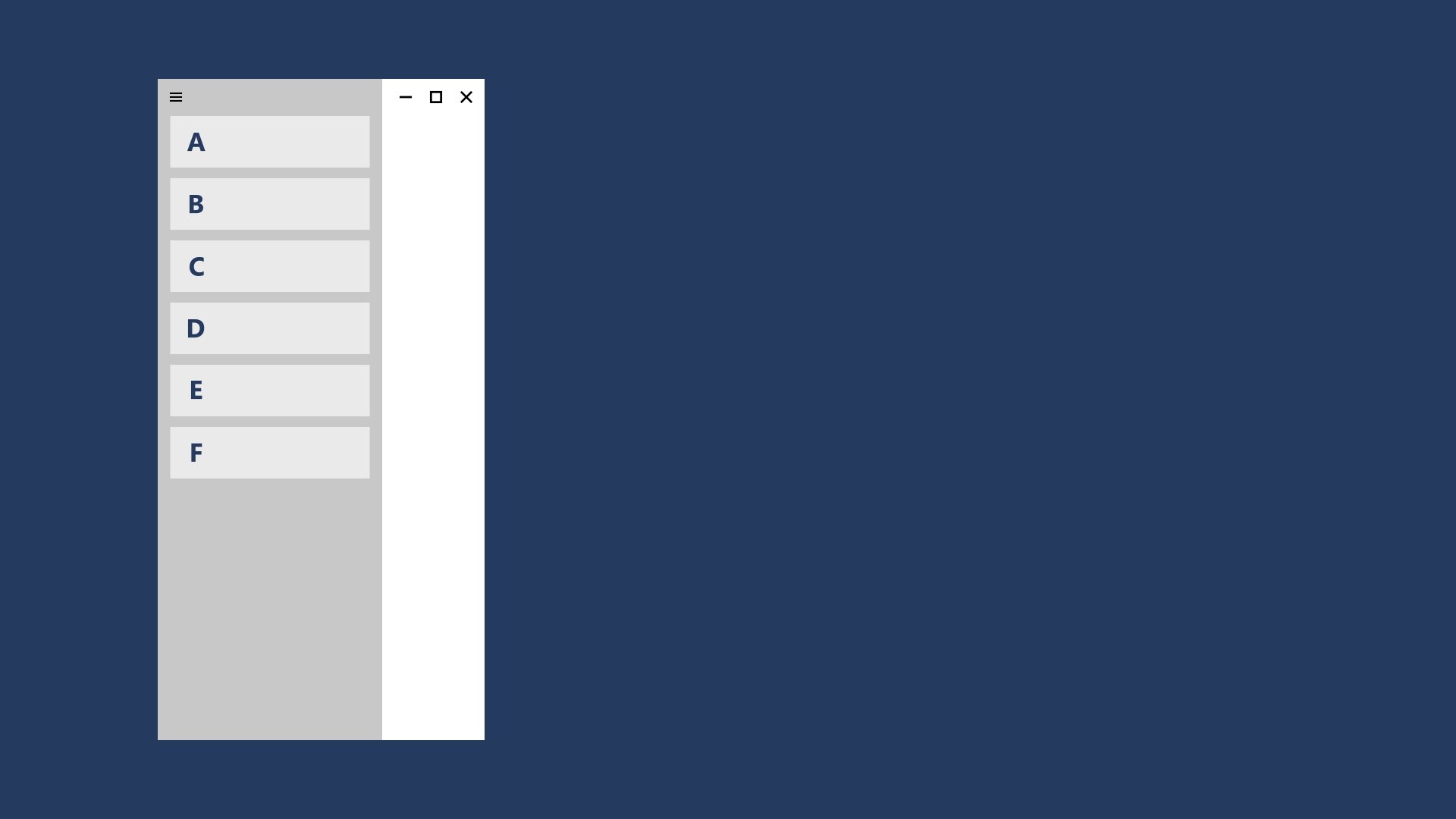
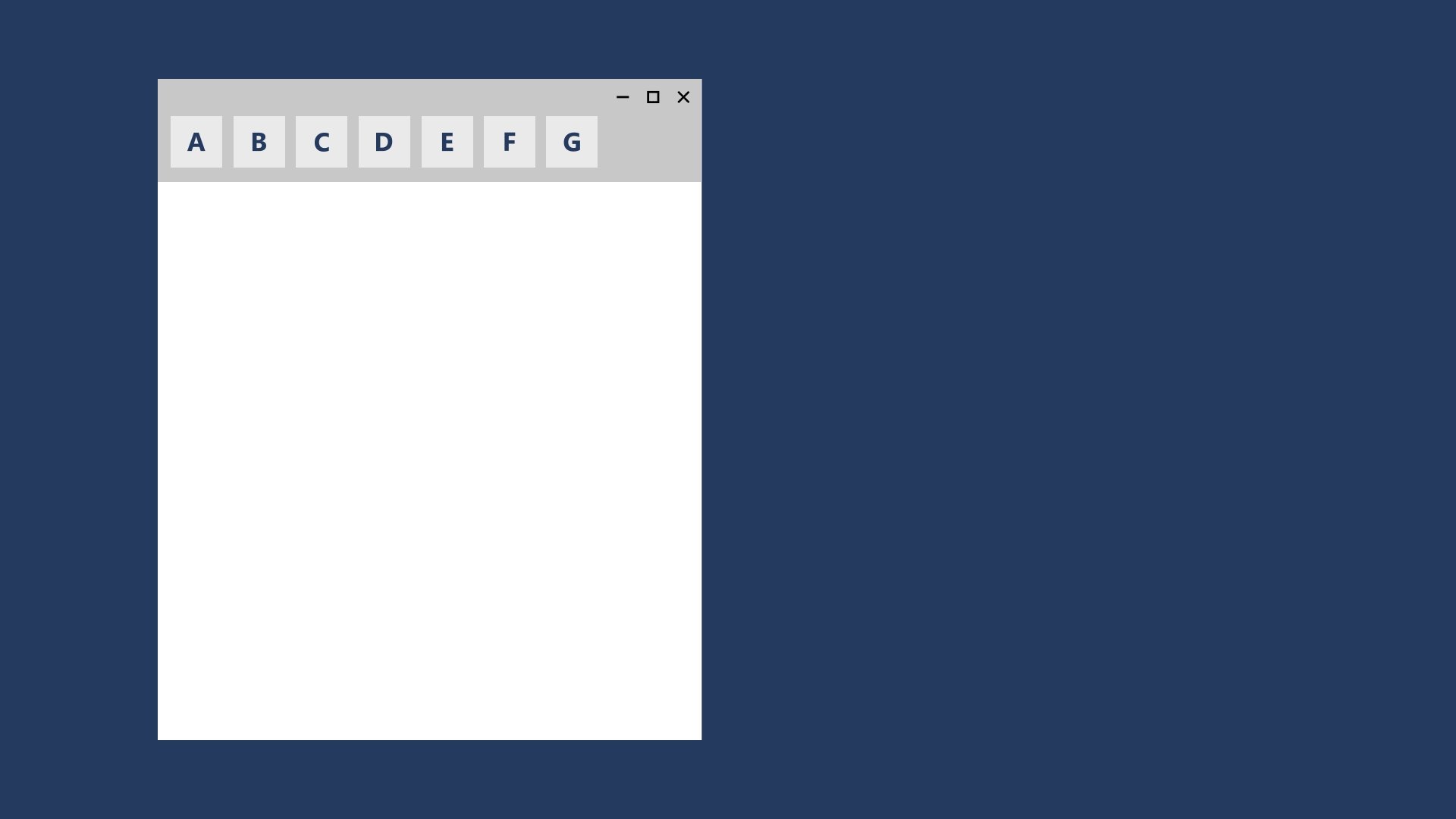
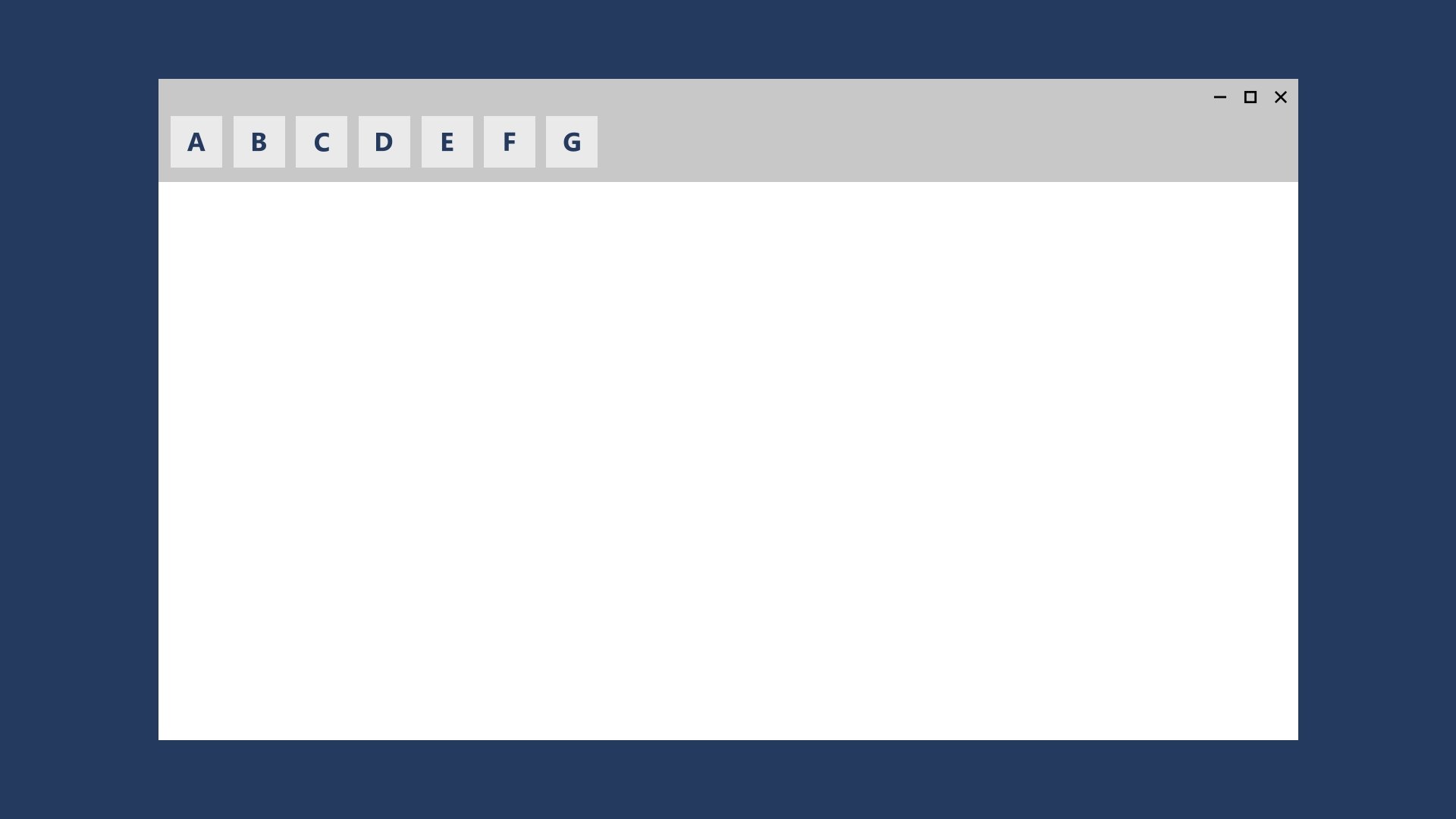
Этот метод позволяет переключать пользовательский интерфейс по определенным контрольным точкам. В этом примере область навигации и ее компактный динамический пользовательский интерфейс хорошо смотрятся на небольшом экране, но для более крупного экрана лучше выбрать вкладки.

Элемент управления NavigationView поддерживает этот метод, позволяя пользователям задать положение области в верхней или левой части.
См. также
Windows developer
