Размеры экрана и контрольные точки
Приложения Windows могут работать на любом устройстве под управлением Windows, включая планшеты, настольные компьютеры, телевизоры и многое другое. Благодаря огромному количеству целевых объектов устройств и размеров экрана в экосистеме Windows, а не оптимизации пользовательского интерфейса для каждого устройства, мы рекомендуем разработать несколько категорий ширины ключей (также называемых "точками останова"):
- небольшая (менее 640 пикселей);
- средняя (641–1007 пикселей);
- большая (1008 пикселей и более).
Совет
При разработке под определенные точки прерывания учитывайте количество экранного пространства, доступного для приложения (окно приложения), а не размер экрана. Когда приложение работает в полноэкранном режиме, окно приложения соответствует размеру экрана, но если приложение работает не в полноэкранном режиме, окно меньше экрана.
Точки останова
В таблице ниже описаны различные классы размера и точки прерывания.
| Класс Size | Точки останова | Типичный размер экрана | . | Размеры окна |
|---|---|---|---|---|
| Небольшой | до 640 пикселей | 20" до 65" | Телевизоры | 320x569, 360x640, 480x854 |
| Средняя | 641 - 1007px | 7" до 12" | Планшеты | 960x540 |
| Большой | 1008px и вверх | 13" и вверх | Компьютеры, ноутбуки, Surface Hub | 1024x640, 1366x768, 1920x1080 |
Почему телевизоры считаются "небольшими"?
Несмотря на то что большинство экранов телевизоров физически являются достаточно большими (обычно 40–65 дюймов) и поддерживают высокие разрешения (HD или 4K), проектирование для телевизора с разрешением 1080p, просмотр содержимого экрана которого осуществляется на расстоянии 10 метров, отличается от проектирования для монитора с разрешением 1080p, просмотр содержимого которого осуществляется на расстоянии 40 см. При учете расстояния 1080 пикселей телевизора, скорее, сравнимы с 540 пикселями монитора, что гораздо ближе.
Эффективная система пикселей XAML автоматически принимает расстояние просмотра в учетной записи. При указании размера для элемента управления или диапазона точки прерывания вы фактически используете эффективные пиксели. Например, если вы создаете адаптивный код для 1080 пикселей или более, монитор 1080 будет использовать этот код, но телевизор 1080p не будет- потому что, хотя телевизор 1080p имеет 1080 физических пикселей, он имеет только 540 эффективных пикселей. Что делает проектирование для телевизора похожим на проектирование для небольшого экрана.
Эффективные пиксели и коэффициент масштабирования
XAML помогает автоматически настраивать элементы пользовательского интерфейса таким образом, чтобы они были понятными и простыми для взаимодействия со всеми устройствами и размерами экрана.
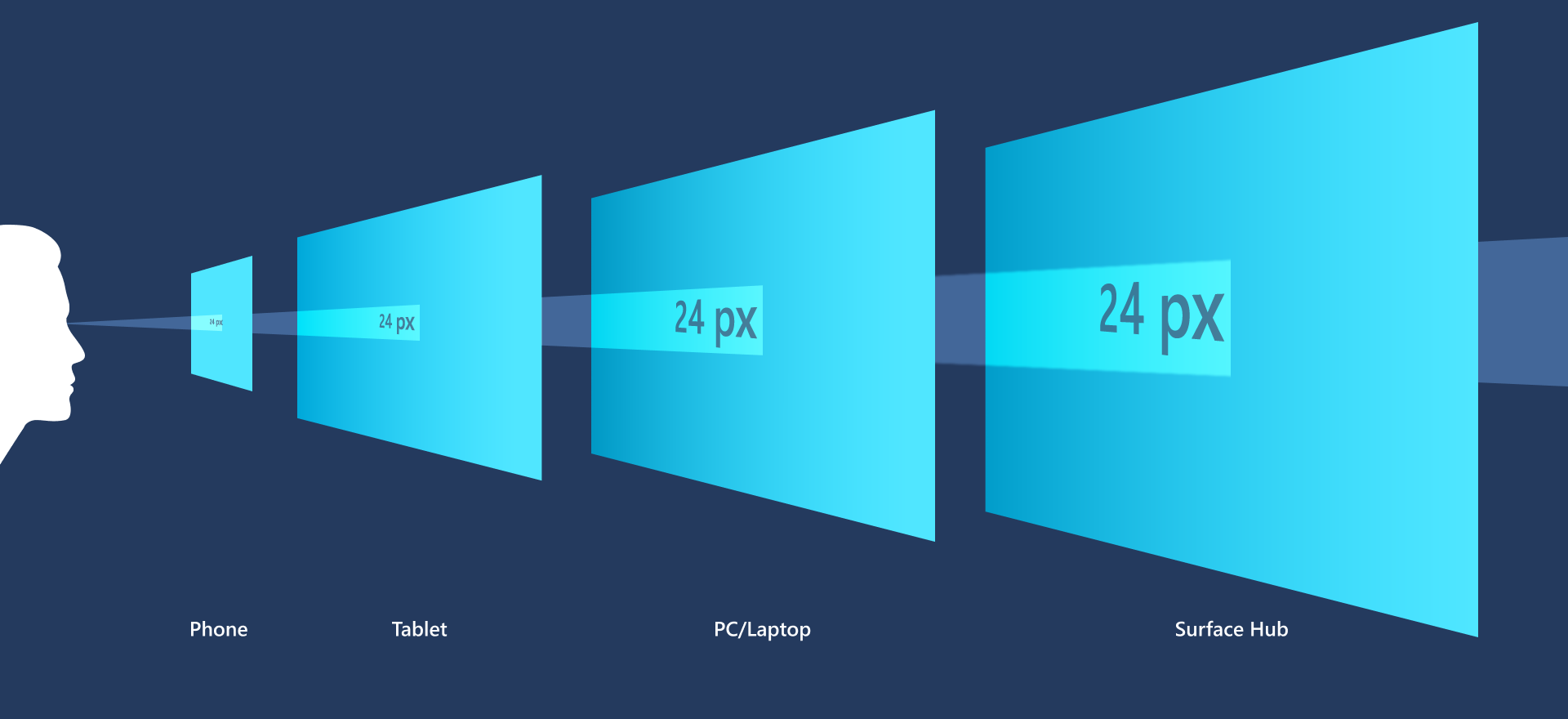
При запуске приложения на устройстве система использует алгоритм для нормализации отображения элементов пользовательского интерфейса на экране. Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (пиксели на дюйм) для оптимизации предполагаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселей на большом экране презентации 10 футов находится так же удобочитаем для пользователя, как шрифт размером 24 пикселей на небольшом переносимом экране, который находится в нескольких дюймах.

Из-за того, как работает система масштабирования, при разработке приложения XAML вы разрабатываете действующие пиксели, а не фактические физические пиксели. Эффективные пиксели (epx) — это виртуальные единицы измерения, используемые для обозначения размеров макета и интервалов, независимо от плотности экрана. (В наших рекомендациях обозначения epx, ep и px взаимозаменяемы.)
При проектировании можно игнорировать плотность пикселей и фактическое разрешение экрана. Вместо этого проектируйте эффективное разрешение (разрешение в эффективных пикселях) для класса размера.
Совет
При создании макетов экрана в программах редактирования изображений задайте для размера DPI значение 72 и задайте размеры изображения эффективным разрешением для целевого класса размера.
Несколько из четырех
Размеры, поля и позиции элементов пользовательского интерфейса всегда должны находиться в нескольких из 4 epx в приложениях XAML.
Xaml масштабируется на разных устройствах с платой масштабирования 100%, 125%, 150%, 175%, 200%, 225%, 250%, 300%, 350 %, 400 %. Базовая единица измерения — 4, так как ее можно масштабировать до этих масштабов в виде целого числа (например, 4x125 %=5, 4x150 %=6). Благодаря этому все элементы пользовательского интерфейса с целыми пикселями выравниваются и имеют четкие и острые края. Обратите внимание, что это требование не относится к тексту, который может быть любого размера и иметь любое положение.
См. также
Windows developer
