Kom igång med Azure CDN-utveckling
Viktigt!
Azure CDN Standard från Microsoft (klassisk) dras tillbaka den 30 september 2027. För att undvika avbrott i tjänsten är det viktigt att du migrerar din Azure CDN Standard från Microsofts (klassiska) profiler till Azure Front Door Standard- eller Premium-nivån senast den 30 september 2027. Mer information finns i Azure CDN Standard från Microsoft (klassisk) tillbakadragning.
Azure CDN från Edgio dras tillbaka den 4 november 2025. Du måste migrera din arbetsbelastning till Azure Front Door före det här datumet för att undvika avbrott i tjänsten. Mer information finns i Azure CDN från vanliga frågor och svar om Edgio-pensionering.
Du kan använda Azure CDN SDK för JavaScript för att automatisera skapande och hantering av CDN-profiler och slutpunkter. I den här självstudien går vi igenom skapandet av ett enkelt Node.js konsolprogram som visar flera av de tillgängliga åtgärderna. Den här självstudien är inte avsedd att beskriva alla aspekter av Azure CDN SDK för JavaScript i detalj.
För att slutföra den här självstudien bör du redan ha Node.js 6.x.x eller senare installerat och konfigurerat. Du kan använda valfri textredigerare som du vill skapa ditt Node.js program. För att skriva den här självstudien använde jag Visual Studio Code.
Förutsättningar
Innan du skriver CDN-hanteringskoden måste du förbereda dig för att koden ska kunna interagera med Azure Resource Manager. För att göra den här förberedelsen måste du:
- Skapa en resursgrupp som ska innehålla CDN-profilen som skapades i den här självstudien
- Konfigurera Microsoft Entra-ID för att tillhandahålla autentisering för programmet
- Tillämpa behörigheter på resursgruppen så att endast behöriga användare från din Microsoft Entra-klientorganisation kan interagera med CDN-profilen
Skapa resursgruppen
Logga in på Azure Portal.
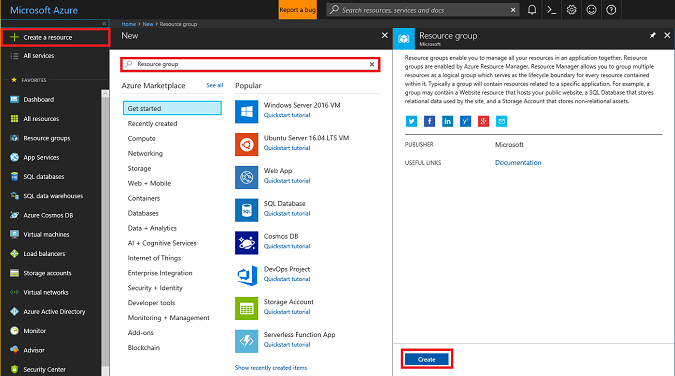
Klicka på Skapa en resurs.
Sök efter resursgrupp och klicka på Skapa i fönstret Resursgrupp.

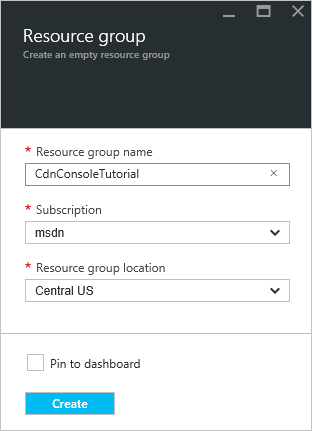
Ge resursgruppen namnet CdnConsoleTutorial. Välj din prenumeration och välj en plats nära dig. Om du vill kan du klicka på kryssrutan Fäst på instrumentpanelen för att fästa resursgruppen på instrumentpanelen i portalen. Att fästa gör det lättare att hitta senare. När du har gjort dina val klickar du på Skapa.

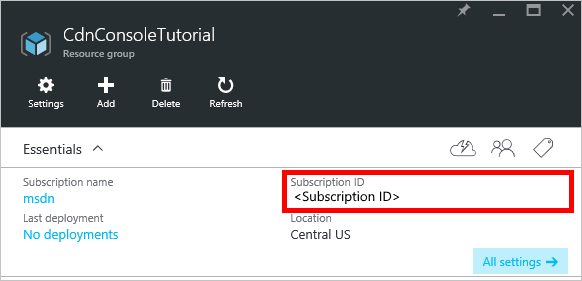
När resursgruppen har skapats kan du hitta den om du inte fäster den på instrumentpanelen genom att klicka på Bläddra och sedan på Resursgrupper. Öppna den genom att klicka på resursgruppen. Anteckna ditt prenumerations-ID. Vi behöver det senare.

Skapa Microsoft Entra-programmet och tillämpa behörigheter
Det finns två metoder för appautentisering med Microsoft Entra-ID: Enskilda användare eller tjänstens huvudnamn. Tjänstens huvudnamn liknar ett tjänstkonto i Windows. I stället för att ge en viss användare behörighet att interagera med CDN-profilerna beviljas behörigheter i stället till tjänstens huvudnamn. Tjänstens huvudnamn används vanligtvis för automatiserade, icke-interaktiva processer. Även om den här självstudien skriver en interaktiv konsolapp fokuserar vi på metoden för tjänstens huvudnamn.
Att skapa ett huvudnamn för tjänsten består av flera steg, bland annat att skapa ett Microsoft Entra-program. För att skapa den följer vi den här självstudien.
Viktigt!
Följ alla steg i den länkade självstudien. Det är viktigt att du slutför det exakt enligt beskrivningen. Observera ditt klient-ID, klientdomännamn (vanligtvis en .onmicrosoft.com-domän om du inte har angett en anpassad domän), klient-ID och klientautentiseringsnyckel, eftersom vi behöver den här informationen senare. Var noga med att skydda klient-ID:t och klientautentiseringsnyckeln, eftersom dessa autentiseringsuppgifter kan användas av vem som helst för att köra åtgärder som tjänstens huvudnamn.
När du kommer till steget Konfigurera program för flera klientorganisationer väljer du Nej.
När du kommer till steget Tilldela programmet till en roll använder du resursgruppen som skapades tidigare, CdnConsoleTutorial, men i stället för rollen Läsare tilldelar du rollen CDN-profildeltagare . När du har tilldelat programmet rollen CDN-profildeltagare i resursgruppen går du tillbaka till den här självstudien.
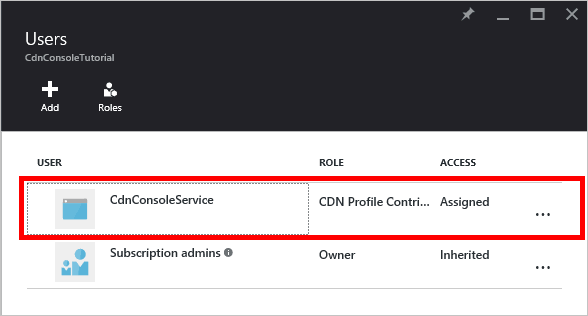
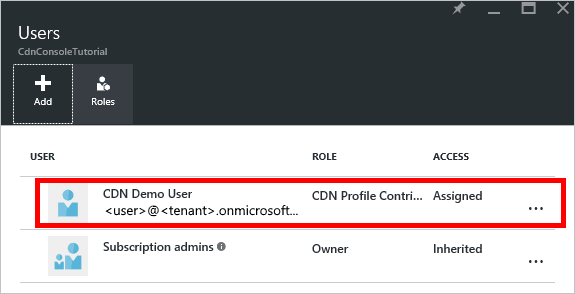
När du har skapat tjänstens huvudnamn och tilldelat rollen CDN-profildeltagare bör bladet Användare för resursgruppen se ut ungefär så här.

Interaktiv användarautentisering
Om du i stället för tjänstens huvudnamn hellre vill ha interaktiv individuell användarautentisering liknar processen den för ett huvudnamn för tjänsten. I själva verket måste du följa samma procedur, men göra några mindre ändringar.
Viktigt!
Följ bara dessa nästa steg om du väljer att använda individuell användarautentisering i stället för ett huvudnamn för tjänsten.
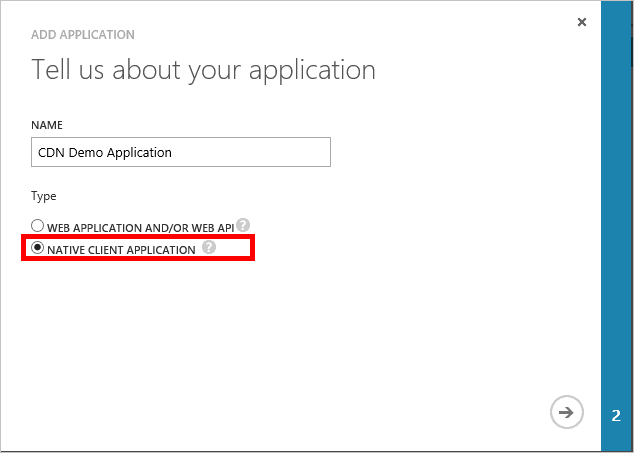
När du skapar ditt program väljer du Internt program i stället för Webbprogram.

På nästa sida uppmanas du att ange en omdirigerings-URI. URI:n verifieras inte, men kom ihåg vad du angav. Du behöver det senare.
Du behöver inte skapa en klientautentiseringsnyckel.
I stället för att tilldela tjänstens huvudnamn rollen CDN-profildeltagare tilldelar vi enskilda användare eller grupper. I det här exemplet kan du se att jag har tilldelat CDN Demo User till rollen CDN-profildeltagare .

Skapa projektet och lägg till npm-beroenden
Nu när vi har skapat en resursgrupp för våra CDN-profiler och gett vårt Microsoft Entra-program behörighet att hantera CDN-profiler och slutpunkter i gruppen kan vi börja skapa vårt program.
Skapa en mapp för att lagra ditt program. Från en konsol med Node.js verktyg i den aktuella sökvägen anger du den aktuella platsen till den nya mappen och initierar projektet genom att köra:
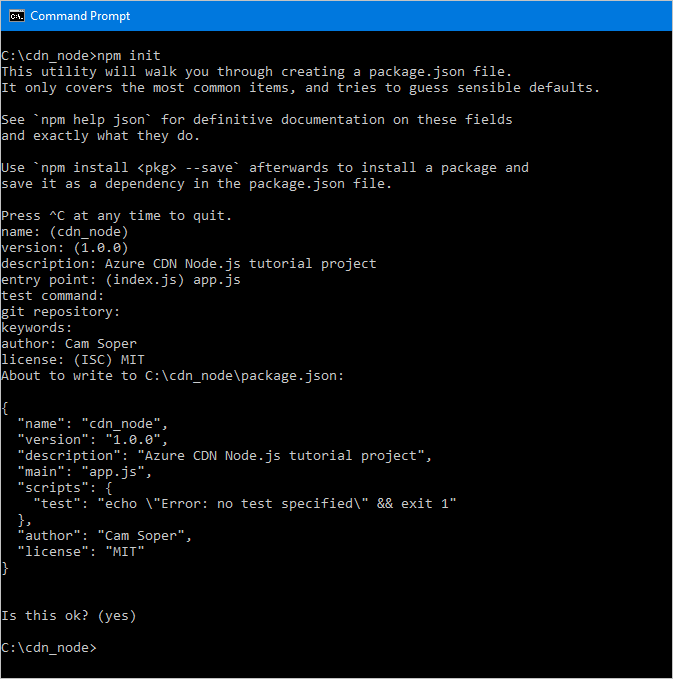
npm init
Du kommer sedan att få en rad frågor för att initiera projektet. För startpunkten använder den här självstudien app.js. Du kan se mina andra alternativ i följande exempel.

Vårt projekt initieras nu med en packages.json fil. Vårt projekt kommer att använda några Azure-bibliotek som finns i npm-paket. Vi använder biblioteket för Microsoft Entra-autentisering i Node.js (@Azure/identitet) och Azure CDN-klientbiblioteket för JavaScript (@Azure/Azure Resource Manager-cdn). Nu ska vi lägga till dem i projektet som beroenden.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
När paketen har installerats bör package.json-filen se ut ungefär som i det här exemplet (versionsnummer kan skilja sig åt):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Slutligen skapar du en tom textfil med hjälp av textredigeraren och sparar den i roten i projektmappen som app.js. Nu är vi redo att börja skriva kod.
Kräver, konstanter, autentisering och struktur
Med app.js öppna i vår redigerare ska vi få den grundläggande strukturen i vårt program skrivet.
Lägg till "kräver" för våra npm-paket högst upp med följande:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Vi måste definiera några konstanter som våra metoder använder. Lägg till följande. Se till att ersätta platshållarna, inklusive <vinkelparenteserna>, med dina egna värden efter behov.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Därefter instansierar vi CDN-hanteringsklienten och ger den våra autentiseringsuppgifter.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Vårt Node.js-konsolprogram kommer att ta några kommandoradsparametrar. Nu ska vi kontrollera att minst en parameter har skickats.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Det för oss till huvuddelen av vårt program, där vi förgrenar oss till andra funktioner baserat på vilka parametrar som skickades.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }På flera platser i vårt program måste vi se till att rätt antal parametrar skickades in och visa lite hjälp om de inte ser korrekta ut. Nu ska vi skapa funktioner för att göra det.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Slutligen är de funktioner som vi använder på CDN-hanteringsklienten asynkrona, så de behöver en metod för att anropa tillbaka när de är klara. Nu ska vi göra en som kan visa utdata från CDN-hanteringsklienten (om någon) och avsluta programmet på ett smidigt sätt.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Nu när den grundläggande strukturen för vårt program är skriven bör vi skapa de funktioner som anropas baserat på våra parametrar.
Lista CDN-profiler och slutpunkter
Vi börjar med kod för att lista våra befintliga profiler och slutpunkter. Mina kodkommentar ger den förväntade syntaxen så att vi vet vart varje parameter går.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Skapa CDN-profiler och slutpunkter
Nu ska vi skriva funktionerna för att skapa profiler och slutpunkter.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Rensa en slutpunkt
Förutsatt att slutpunkten har skapats är en vanlig uppgift som vi kanske vill utföra i vårt program att rensa innehåll i slutpunkten.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Ta bort CDN-profiler och slutpunkter
Den sista funktionen som vi kommer att inkludera tar bort slutpunkter och profiler.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Köra programmet
Nu kan vi köra vårt Node.js program med hjälp av vårt favoritfelsökare eller i konsolen.
Dricks
Om du använder Visual Studio Code som felsökningsprogram måste du konfigurera din miljö för att skicka in kommandoradsparametrarna. Visual Studio Code gör detta i filen launch.json . Leta efter en egenskap med namnet args och lägg till en matris med strängvärden för dina parametrar, så att den ser ut ungefär så här: "args": ["list", "profiles"].
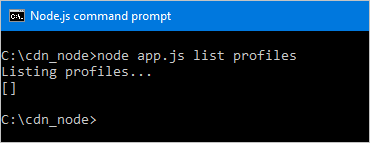
Vi börjar med att lista våra profiler.

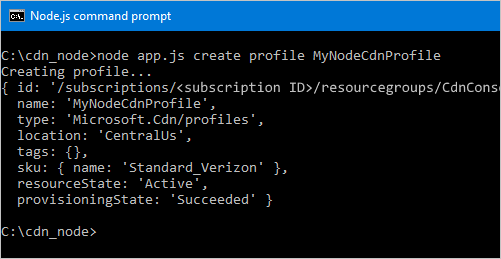
Vi har fått tillbaka en tom matris. Eftersom vi inte har några profiler i vår resursgrupp är det förväntat. Nu ska vi skapa en profil.

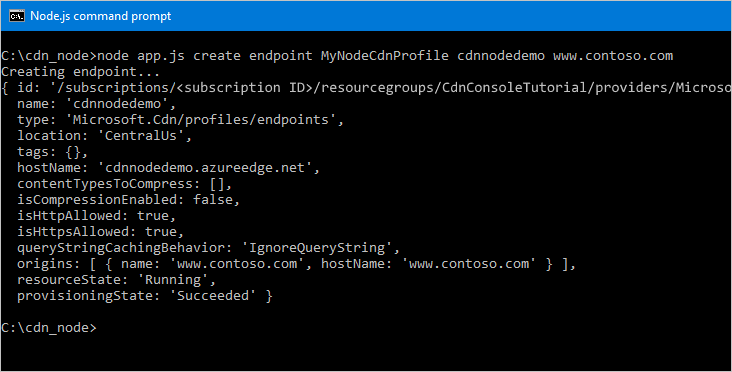
Nu ska vi lägga till en slutpunkt.

Slutligen tar vi bort vår profil.

Nästa steg
Om du vill se referensen för Azure CDN SDK för JavaScript läser du referensen.
Om du vill hitta ytterligare dokumentation om Azure SDK för JavaScript kan du visa den fullständiga referensen.
Hantera dina CDN-resurser med PowerShell.