Prenumerera på SDK-händelser
Azure Communication Services SDK:er är dynamiska och innehåller många egenskaper. När dessa ändras kanske du som utvecklare vill veta när och ännu viktigare vad som ändras. Så här gör du!
Händelser i Azure Communication Calling SDK
Den här guiden beskriver de olika händelser eller egenskaper som appen kan prenumerera på. Genom att prenumerera på dessa händelser kan din app informeras om tillståndsändring i anropande SDK och reagera därefter.
Spårningshändelser är avgörande eftersom det gör att programmets tillstånd kan synkroniseras med ACSCalling-ramverkets tillstånd, allt utan att du behöver implementera en pull-mekanism för SDK-objekten.
Den här guiden förutsätter att du har gått igenom snabbstarten eller att du har implementerat ett program som kan ringa och ta emot anrop. Om du inte har slutfört guiden för att komma igång kan du läsa vår snabbstart.
Varje objekt i JavaScript-anropande SDK har properties och collections. Deras värden ändras under objektets livslängd.
on() Använd metoden för att prenumerera på objekthändelser och använd metoden för att avbryta prenumerationen off() på objekthändelser.
Egenskaper
Du kan prenumerera på '<property>Changed' händelsen för att lyssna på värdeändringar på egenskapen.
Exempel på prenumeration på en egenskap
I det här exemplet prenumererar vi på ändringar i värdet för isLocalVideoStarted egenskapen.
call.on('isLocalVideoStartedChanged', () => {
// At that point the value call.isLocalVideoStarted is updated
console.log(`isLocalVideoStarted changed: ${call.isLocalVideoStarted}`);
});
Samlingar
Du kan prenumerera på händelsen "<samlingen>har uppdaterats" för att få meddelanden om ändringar i en objektsamling. Händelsen "<collection>Updated" utlöses när element läggs till eller tas bort från samlingen som du övervakar.
- Händelsens
'<collection>Updated'nyttolast har enaddedmatris som innehåller värden som har lagts till i samlingen. - Händelsens
'<collection>Updated'nyttolast har också enremovedmatris som innehåller värden som har tagits bort från samlingen.
Exempelprenumeration på en samling
I det här exemplet prenumererar vi på ändringar i värden för anropsobjektet LocalVideoStream.
call.on('localVideoStreamsUpdated', updateEvent => {
updateEvent.added.forEach(async (localVideoStream) => {
// Contains an array of LocalVideoStream that were added to the call
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(localVideoStream )
});
updateEvent.removed.forEach(localVideoStream => {
// Contains an array of LocalVideoStream that were removed from the call
// Remove the preview and stop any processing if needed
handleRemovedLocalVideoStream(localVideoStream )
});
});
Händelser i CallAgent objektet
Händelsenamn: incomingCall
Händelsen incomingCall utlöses när klienten tar emot ett inkommande samtal.
Hur ska ditt program reagera på händelsen?
Ditt program bör meddela användaren om det inkommande samtalet. Meddelandeprompten bör föreslå användaren att acceptera eller avvisa samtalet.
Kodexempel:
callClient.on('incomingCall', (async (incomimgCallEvent) => {
try {
// Store a reference to the call object
incomingCall = incomimgCallEvent.incomingCall;
// Update your UI to allow
acceptCallButton.disabled = false;
callButton.disabled = true;
} catch (error) {
console.error(error);
}
});
Händelsenamn: callsUpdated
Den callsUpdated uppdaterade händelsen utlöses när ett anrop tas bort eller läggs till i samtalsagenten. Den här händelsen inträffar när användaren ringer, tar emot eller avslutar ett samtal.
Hur ska ditt program reagera på händelsen? Ditt program bör uppdatera sitt användargränssnitt baserat på antalet aktiva anrop för CallAgent-instansen.
Händelsenamn: connectionStateChanged
Händelsen connectionStateChanged utlöstes när signaltillståndet CallAgent för uppdateras.
Hur ska ditt program reagera på händelsen?
Ditt program bör uppdatera sitt användargränssnitt baserat på det nya tillståndet. Möjliga värden för anslutningstillstånd är Connected och Disconnected
Kodexempel:
callClient.on('connectionStateChanged', (async (connectionStateChangedEvent) => {
if (connectionStateChangedEvent.newState === "Connected") {
enableCallControls() // Enable all UI element that allow user to make a call
}
if (connectionStateChangedEvent.newState === 'Disconnected') {
if (typeof connectionStateChangedEvent.reason !== 'undefined') {
alert(`Disconnected reason: ${connectionStateChangedEvent.reason}`)
}
disableCallControls() // Disable all the UI element that allows the user to make a call
}
});
Händelser i Call objektet
Händelsenamn: stateChanged
Händelsen stateChanged utlöses när anropstillståndet ändras. Till exempel när ett samtal går från connected till disconnected.
Hur ska ditt program reagera på händelsen?
Ditt program bör uppdatera sitt användargränssnitt i enlighet med detta. Inaktivera eller aktivera lämpliga knappar och andra gränssnittselement baserat på det nya anropstillståndet.
Kodexempel:
call.on('stateChanged', (async (connectionStateChangedEvent) => {
if(call.state === 'Connected') {
connectedLabel.hidden = false;
acceptCallButton.disabled = true;
startCallButton.disabled = true;
startVideoButton.disabled = false;
stopVideoButton.disabled = false
} else if (call.state === 'Disconnected') {
connectedLabel.hidden = true;
startCallButton.disabled = false;
console.log(`Call ended, call end reason={code=${call.callEndReason.code}, subCode=${call.callEndReason.subCode}}`);
}
});
Händelse: idChanged
Händelsen idChanged utlöses när ID:t för ett anrop ändras. ID:t för ett samtal ändras när anropet flyttas från connecting tillstånd till connected. När anropet är anslutet förblir ID:t för anropet identiskt.
Hur kan ditt program reagera på händelsen?
Programmet bör spara det nya anrops-ID:t, men det kan också hämtas från anropsobjektet senare när det behövs.
Kodexempel:
let callId = "";
call.on('idChanged', (async (callIdChangedEvent) => {
callId = call.id; // You can log it as the call ID is useful for debugging call issues
});
Händelse: isMutedChanged
Händelsen isMutedChanged utlöses när det lokala ljudet stängs av eller slås på.
Hur kan ditt program reagera på händelsen?
Programmet bör uppdatera knappen mute/unmute till rätt tillstånd.
Kodexempel:
call.on('isMutedChanged', (async (isMutedChangedEvent) => {
microphoneButton.disabled = call.isMuted;
});
Händelse: isScreenSharingOnChanged
Händelsen isScreenSharingOnChanged utlöses när skärmdelning för den lokala användaren är aktiverad eller inaktiverad.
Hur kan ditt program reagera på händelsen?
Programmet bör visa en förhandsgranskning och/eller en varning till användaren om skärmdelningen aktiverades. Om skärmdelningen har inaktiverats bör programmet ta bort förhandsversionen och varningen.
Kodexempel:
call.on('isScreenSharingOnChanged', () => {
if (!this.call.isScreenSharing) {
displayStartScreenSharingButton();
hideScreenSharingWarning()
removeScreenSharingPreview();
} else {
displayScreenSharingWarning()
displayStopScreenSharingButton();
renderScreenSharingPreview();
}
});
Händelse: isLocalVideoStartedChanged
Händelsen isLocalVideoStartedChanged utlöses när användaren aktiverade vår inaktiverade lokala video.
Hur kan ditt program reagera på händelsen?
Programmet bör visa en förhandsgranskning av den lokala videon och aktivera eller inaktivera kameraaktiveringsknappen.
Kodexempel:
call.on('isLocalVideoStartedChanged', () => {
showdDisableCameraButton(call.isLocalVideoStarted);
});
Händelse: remoteParticipantsUpdated
Ditt program bör prenumerera på händelse för varje tillagd RemoteParticipants och avregistrera händelser för deltagare som har lämnat samtalet.
Hur kan ditt program reagera på händelsen? Programmet bör visa en förhandsgranskning av den lokala videon och aktivera eller inaktivera kameraaktiveringsknappen.
Kodexempel:
call.on('remoteParticipantsUpdated', (remoteParticipantsUpdatedEvent) => {
remoteParticipantsUpdatedEvent.added.forEach(participant => {
// handleParticipant should
// - subscribe to the remote participants events
// - update the UI
handleParticipant(participant);
});
remoteParticipantsUpdatedEvent.removed.forEach(participant => {
// removeParticipant should
// - unsubcribe from the remote participants events
// - update the UI
removeParticipant(participant);
});
});
Händelse: localVideoStreamsUpdated
Händelsen localVideoStreamsUpdated utlöses när listan över lokala videoströmmar ändras. Dessa ändringar sker när användaren startar eller tar bort en videoström.
Hur kan ditt program reagera på händelsen?
Ditt program bör visa förhandsversioner för var och en av LocalVideoStream de tillagda. Ditt program bör ta bort förhandsversionen och stoppa bearbetningen för varje LocalVideoStream borttagen.
Kodexempel:
call.on('localVideoStreamsUpdated', (localVideoStreamUpdatedEvent) => {
localVideoStreamUpdatedEvent.added.forEach(addedLocalVideoStream => {
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(addedLocalVideoStream)
});
localVideoStreamUpdatedEvent.removed.forEach(removedLocalVideoStream => {
// Remove the preview and stop any processing if needed
this.handleRemovedLocalVideoStream(removedLocalVideoStream)
});
});
Händelse: remoteAudioStreamsUpdated
Händelsen remoteAudioStreamsUpdated utlöses när listan över fjärrljudströmmar ändras. Dessa ändringar sker när fjärrdeltagare lägger till eller tar bort ljudströmmar till samtalet.
Hur kan ditt program reagera på händelsen?
Om en dataström bearbetades och nu tas bort bör bearbetningen stoppas. Å andra sidan, om en ström läggs till är händelsemottagningen ett bra ställe att starta bearbetningen av den nya ljudströmmen.
Händelse: totalParticipantCountChanged
Utlöses totalParticipantCountChanged när antalet totalParticipant ändrades i ett anrop.
Hur kan ditt program reagera på händelsen?
Om programmet visar en deltagarräknare kan programmet uppdatera sin deltagarräknare när händelsen tas emot.
Kodexempel:
call.on('totalParticipantCountChanged', () => {
participantCounterElement.innerText = call.totalParticipantCount;
});
Händelse: roleChanged
Deltagaren roleChanged utlöses när lokalparticipantrollerna ändras i anropet. Ett exempel skulle vara när den lokala deltagaren blir presentatör ACSCallParticipantRolePresenter i ett samtal.
Hur kan ditt program reagera på händelsen? Programmet bör aktivera eller inaktivera knappbasen på den nya användarrollen.
Kodexempel:
call.on('roleChanged', () => {
this.roleElement = call.role;
});
Händelse: mutedByOthers
Händelsen mutedByOthers inträffar när andra deltagare i anropet stängs av av den lokala deltagaren.
Hur kan ditt program reagera på händelsen? Programmet bör visa ett meddelande till användaren som meddelar att det har stängts av.
Kodexempel:
call.on('mutedByOthers', () => {
messageBanner.innerText = "You have been muted by other participant in this call";
});
Händelse: callerInfoChanged
Händelsen callerInfoChanged inträffar när uppringarens information uppdaterades.
Hur kan ditt program reagera på händelsen? Programmet kan uppdatera uppringarens information.
Kodexempel:
call.on('callerInfoChanged', () => {
showCallerInfo(call.callerInfo)
});
Händelse: transferorInfoChanged
Händelsen transferorInfoChanged inträffar när överföringsinformationen uppdaterades.
Hur kan ditt program reagera på händelsen? Programmet kan uppdatera överföringsinformation.
Kodexempel:
call.on('transferorInfoChanged', () => {
showTransferorInfo(call.transferorInfo)
});
Händelser i RemoteParticipant objektet
Händelse: roleChanged
Händelsen roleChanged utlöses när RemotePartipant rollen ändras i anropet. Ett exempel skulle vara när RemoteParticipant blir presentatör ACSCallParticipantRolePresenter i ett samtal.
Hur kan ditt program reagera på händelsen?
Ditt program bör uppdatera sitt användargränssnitt baserat på den RemoteParticipant nya rollen.
Kodexempel:
remoteParticipant.on('roleChanged', () => {
updateRole(remoteParticipant);
});
Händelse: isMutedChanged
Händelsen isMutedChanged utlöses när en av de RemoteParticipant stänger av eller slår på mikrofonen.
Hur kan ditt program reagera på händelsen?
Programmet kan visa en ikon nära vyn som visar deltagaren.
Kodexempel:
remoteParticipant.on('isMutedChanged', () => {
updateMuteStatus(remoteParticipant); // Update the UI based on the mute state of the participant
});
Händelse: displayNameChanged
När displayNameChanged namnet på RemoteParticipant uppdateras.
Hur kan ditt program reagera på händelsen?
Programmet bör uppdatera namnet på deltagaren om det visas i användargränssnittet.
Kodexempel:
remoteParticipant.on('displayNameChanged', () => {
remoteParticipant.nameLabel.innerText = remoteParticipant.displayName;
});
Händelse: isSpeakingChanged
När isSpeakingChanged den dominerande talaren i ett anrop ändras.
Hur kan ditt program reagera på händelsen?
Ditt programgränssnitt bör prioritera att visa vem RemotePartipant som blev dominerande talare.
Kodexempel:
remoteParticipant.on('isSpeakingChanged', () => {
showAsRemoteSpeaker(remoteParticipant) // Display a speaking icon near the participant
});
Händelse: videoStreamsUpdated
När videoStreamsUpdated en fjärrdeltagare lägger till eller tar bort en VideoStream till/från anropet.
Hur kan ditt program reagera på händelsen?
Om programmet bearbetar en dataström som har tagits bort. Programmet bör stoppa bearbetningen. När en ny ström läggs till kanske programmet vill återge eller bearbeta den.
Kodexempel:
remoteParticipant.on('videoStreamsUpdated', (videoStreamsUpdatedEvent) => {
videoStreamsUpdatedEvent.added.forEach(addedRemoteVideoStream => {
// Remove a renderer and start processing the stream if any processing is needed
handleAddedRemoteVideoStream(addedRemoteVideoStream)
});
videoStreamsUpdatedEvent.removed.forEach(removedRemoteVideoStream => {
// Remove the renderer and stop processing the stream if any processing is ongoing
this.handleRemovedRemoteVideoStream(removedRemoteVideoStream)
});
});
Händelse på AudioEffectsFeature objektet
Händelse: effectsStarted
Den här händelsen inträffar när den valda ljudeffekten tillämpas på ljudströmmen. Till exempel när någon aktiverar Brusundertryckning effectsStarted utlöses.
Hur kan ditt program reagera på händelsen?
Programmet kan visa eller aktivera en knapp som gör att användaren kan inaktivera ljudeffekten.
Kodexempel:
audioEffectsFeature.on('effectsStarted', (effects) => {
stopEffectButton.style.visibility = "visible";
});
Händelse: effectsStopped
Den här händelsen inträffar när den valda ljudeffekten tillämpas på ljudströmmen. Till exempel när någon inaktiverar brusundertryckning effectsStopped utlöses.
Hur kan ditt program reagera på händelsen?
Programmet kan visa eller aktivera en knapp som gör att användaren kan aktivera ljudeffekten.
Kodexempel:
audioEffectsFeature.on('effectsStopped', (effects) => {
startEffectButton.style.visibility = "visible";
});
Händelse: effectsError
Den här händelsen inträffar när ett fel inträffar när en ljudeffekt startas eller tillämpas.
Hur kan ditt program reagera på händelsen?
Programmet bör visa en avisering eller ett felmeddelande om att ljudeffekten inte fungerar som förväntat.
Kodexempel:
audioEffectsFeature.on('effectsError', (error) => {
console.log(`Error with the audio effect ${error}`);
alert(`Error with the audio effect`);
});
Installera SDK:n
Leta upp filen på projektnivå build.gradle och lägg till mavenCentral() i listan med lagringsplatser under buildscript och allprojects:
buildscript {
repositories {
...
mavenCentral()
...
}
}
allprojects {
repositories {
...
mavenCentral()
...
}
}
Lägg sedan till följande rader i modulnivåfilen build.gradle i dependencies avsnittet:
dependencies {
...
implementation 'com.azure.android:azure-communication-calling:1.0.0'
...
}
Initiera nödvändiga objekt
Om du vill skapa en CallAgent instans måste du anropa createCallAgent metoden på en CallClient instans. Det här anropet returnerar asynkront ett CallAgent instansobjekt.
Metoden createCallAgent tar CommunicationUserCredential som ett argument som kapslar in en åtkomsttoken.
Om du vill komma åt DeviceManagermåste du skapa en callAgent instans först. Sedan kan du använda CallClient.getDeviceManager metoden för att hämta DeviceManager.
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential).get();
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
Om du vill ange ett visningsnamn för anroparen använder du den här alternativa metoden:
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgentOptions callAgentOptions = new CallAgentOptions();
callAgentOptions.setDisplayName("Alice Bob");
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential, callAgentOptions).get();
Med vår Android SDK kan du prenumerera på de flesta egenskaper och samlingar som ska meddelas när värdena ändras.
Egenskaper
Så här prenumererar du på property changed händelser:
// subscribe
PropertyChangedListener callStateChangeListener = new PropertyChangedListener()
{
@Override
public void onPropertyChanged(PropertyChangedEvent args)
{
Log.d("The call state has changed.");
}
}
call.addOnStateChangedListener(callStateChangeListener);
//unsubscribe
call.removeOnStateChangedListener(callStateChangeListener);
När du använder händelselyssnare som har definierats i samma klass binder du lyssnaren till en variabel. Skicka in variabeln som ett argument för att lägga till och ta bort lyssnarmetoder.
Om du försöker skicka in lyssnaren direkt som ett argument förlorar du referensen till lyssnaren. Java skapar nya instanser av dessa lyssnare och refererar inte till tidigare skapade. De kommer fortfarande att utlösas korrekt men kan inte tas bort eftersom du inte längre har någon referens till dem.
Samlingar
Så här prenumererar du på collection updated händelser:
LocalVideoStreamsChangedListener localVideoStreamsChangedListener = new LocalVideoStreamsChangedListener()
{
@Override
public void onLocalVideoStreamsUpdated(LocalVideoStreamsEvent localVideoStreamsEventArgs) {
Log.d(localVideoStreamsEventArgs.getAddedStreams().size());
Log.d(localVideoStreamsEventArgs.getRemovedStreams().size());
}
}
call.addOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
// To unsubscribe
call.removeOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
Konfigurera systemet
Följ de här stegen för att konfigurera systemet.
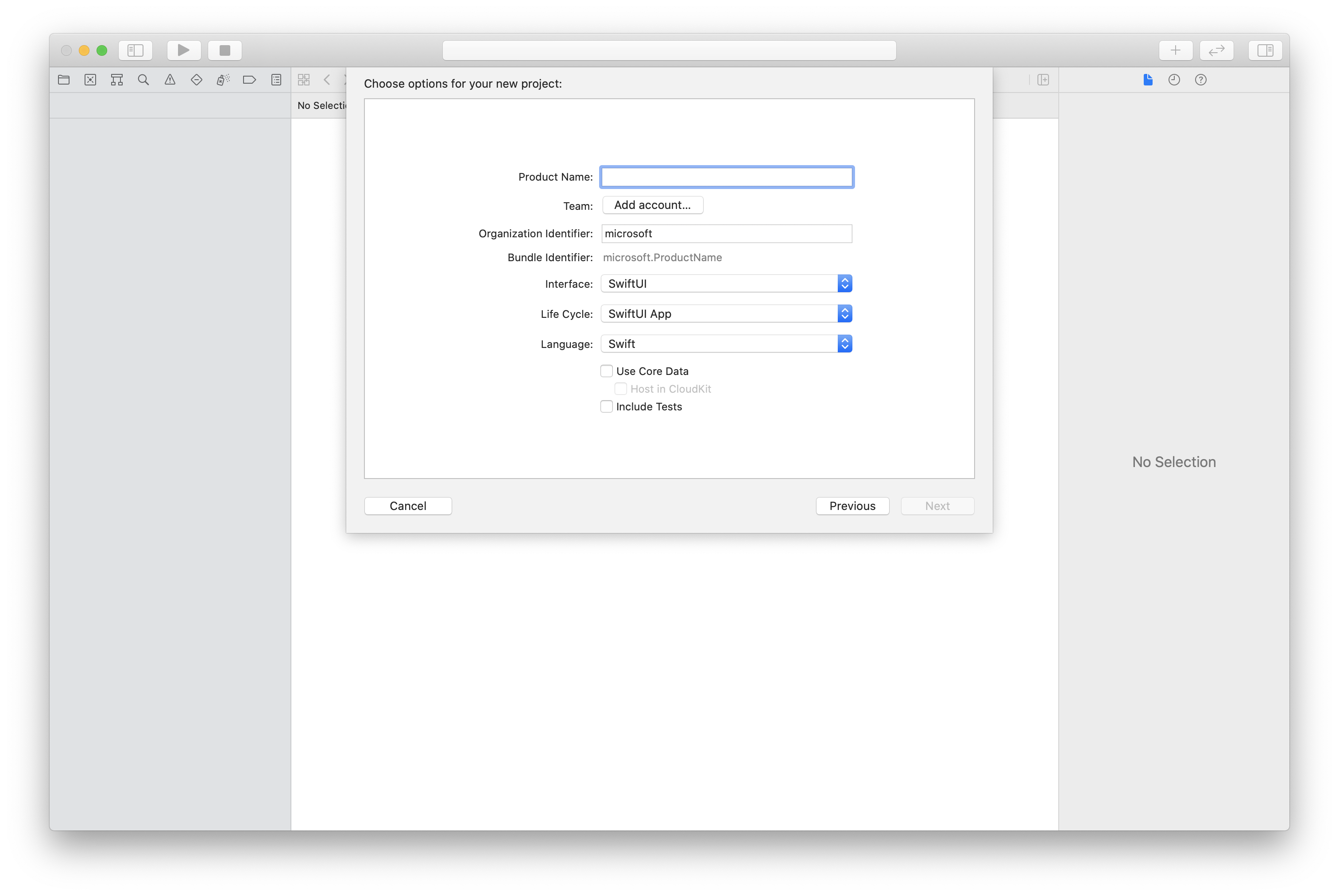
Skapa Xcode-projektet
I Xcode skapar du ett nytt iOS-projekt och väljer mallen Enkel vyapp . Den här artikeln använder SwiftUI-ramverket, så du bör ange Language till Swift och ange Gränssnitt till SwiftUI.
Du kommer inte att skapa tester i den här artikeln. Avmarkera kryssrutan Inkludera tester .

Installera paketet och beroenden med hjälp av CocoaPods
Skapa en Podfile för ditt program, som i det här exemplet:
platform :ios, '13.0' use_frameworks! target 'AzureCommunicationCallingSample' do pod 'AzureCommunicationCalling', '~> 1.0.0' endKör
pod install.Öppna
.xcworkspacemed Xcode.
Begär åtkomst till mikrofonen
För att få åtkomst till enhetens mikrofon måste du uppdatera appens egenskapslista för information med hjälp NSMicrophoneUsageDescriptionav . Ange det associerade värdet till en sträng som ingår i dialogrutan som systemet använder för att begära åtkomst från användaren.
Högerklicka på posten Info.plist i projektträdet och välj sedan Öppna som>källkod. Lägg till följande rader i avsnittet på den översta nivån <dict> och spara sedan filen.
<key>NSMicrophoneUsageDescription</key>
<string>Need microphone access for VOIP calling.</string>
Konfigurera appramverket
Öppna projektets ContentView.swift fil. Lägg till en import deklaration överst i filen för att importera AzureCommunicationCalling biblioteket. Importera dessutom AVFoundation. Du behöver den för begäranden om ljudbehörighet i koden.
import AzureCommunicationCalling
import AVFoundation
Initiera CallAgent
Om du vill skapa en CallAgent instans från CallClientmåste du använda en callClient.createCallAgent metod som asynkront returnerar ett CallAgent objekt när det har initierats.
Skicka ett CommunicationTokenCredential objekt för att skapa en anropsklient:
import AzureCommunication
let tokenString = "token_string"
var userCredential: CommunicationTokenCredential?
do {
let options = CommunicationTokenRefreshOptions(initialToken: token, refreshProactively: true, tokenRefresher: self.fetchTokenSync)
userCredential = try CommunicationTokenCredential(withOptions: options)
} catch {
updates("Couldn't created Credential object", false)
initializationDispatchGroup!.leave()
return
}
// tokenProvider needs to be implemented by Contoso, which fetches a new token
public func fetchTokenSync(then onCompletion: TokenRefreshOnCompletion) {
let newToken = self.tokenProvider!.fetchNewToken()
onCompletion(newToken, nil)
}
Skicka objektet CommunicationTokenCredential som du skapade till CallClientoch ange visningsnamnet:
self.callClient = CallClient()
let callAgentOptions = CallAgentOptions()
options.displayName = " iOS Azure Communication Services User"
self.callClient!.createCallAgent(userCredential: userCredential!,
options: callAgentOptions) { (callAgent, error) in
if error == nil {
print("Create agent succeeded")
self.callAgent = callAgent
} else {
print("Create agent failed")
}
})
Med vår iOS SDK kan du prenumerera på de flesta egenskaper och samlingar som ska meddelas när värdena ändras.
Egenskaper
Om du vill prenumerera property changed på händelser använder du följande kod.
call.delegate = self
// Get the property of the call state by getting on the call's state member
public func call(_ call: Call, didChangeState args: PropertyChangedEventArgs) {
{
print("Callback from SDK when the call state changes, current state: " + call.state.rawValue)
}
// to unsubscribe
self.call.delegate = nil
Samlingar
Om du vill prenumerera collection updated på händelser använder du följande kod.
call.delegate = self
// Collection contains the streams that were added or removed only
public func call(_ call: Call, didUpdateLocalVideoStreams args: LocalVideoStreamsUpdatedEventArgs) {
{
print(args.addedStreams.count)
print(args.removedStreams.count)
}
// to unsubscribe
self.call.delegate = nil