Distribuera hybrid-Next.js-webbplatser i Azure Static Web Apps (förhandsversion)
I den här självstudien lär du dig att distribuera en Next.js webbplats till Azure Static Web Apps med hjälp av stöd för Next.js funktioner som React Server Components, Server-Side Rendering (SSR) och API-vägar.
Kommentar
Next.js hybridstöd finns i förhandsversion.
Förutsättningar
| Resurs | beskrivning |
|---|---|
| Azure-konto | Om du inte har ett Azure-konto med en aktiv prenumeration kan du skapa ett kostnadsfritt. |
| GitHub-konto | Om du inte har något GitHub-konto kan du skapa ett konto kostnadsfritt. |
| Node.js | Installera den senaste versionen av Node.js. |
| Next.js CLI | Installera den senaste versionen av Next.js CLI. Mer information finns i Next.js Komma igång guide. |
Funktioner som inte stöds i förhandsversionen
Följande funktioner i Static Web Apps stöds inte för Next.js med hybridåtergivning:
- Välj Azure-tjänster: Länkade API:er med Hjälp av Azure Functions, Azure App Service, Azure Container Apps eller Azure API Management.
- SWA CLI-funktioner: lokal SWA CLI-emulering och distribution.
- Stöd för partiella funktioner: Följande egenskaper i
staticwebapp.config.jsonfilen stöds inte:- Återställning efter navigering stöds inte.
- Dirigera omskrivningar till vägar i Next.js-programmet måste konfigureras i
next.config.js. - Konfigurationen i
staticwebapp.config.jsonfilen har företräde framför konfigurationen inext.config.js. - Konfigurationen för den Next.js platsen ska hanteras med för
next.config.jsfullständig funktionskompatibilitet.
- Bygghopp: För Next.js program om
skip_api_build=truetar Static Web Apps inte bort dev-beroenden eller lägger till det skarpa paketet som standard. Om du vill ha de här optimeringarna lägger du till dem i dina anpassade byggsteg innan du skickarskip_app_build=true. - Inkrementell statisk regenerering (ISR): Cachelagring av bilder stöds inte.
Kommentar
Den maximala appstorleken för hybridprogrammet Next.js är 250 MB. Använd fristående funktion genom att Next.js för optimerade appstorlekar. Om detta inte räcker kan du överväga att använda statisk HTML-exporterad Next.js om kravet på appstorlek är mer än 250 MB.
Skapa en lagringsplats
Den här artikeln använder en GitHub-malllagringsplats för att göra det enkelt för dig att komma igång. Mallen har en startapp som ska distribueras till Azure Static Web Apps.
Gå till följande plats för att skapa en ny lagringsplats.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Ge lagringsplatsen namnet my-first-static-web-app
Välj Create repository from template (Skapa lagringsplats från mall).

Skapa en statisk webbapp
Nu när lagringsplatsen har skapats kan du skapa en statisk webbapp från Azure Portal.
- Gå till Azure-portalen.
- Välj Skapa en resurs.
- Sök efter Static Web Apps.
- Välj Static Web Apps.
- Välj Skapa.
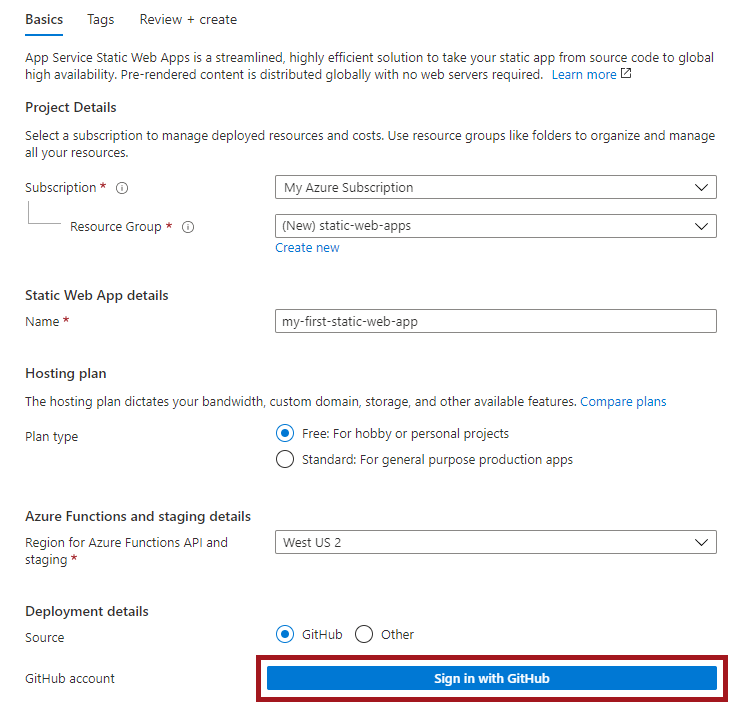
I avsnittet Grundläggande börjar du med att konfigurera din nya app och länka den till en GitHub-lagringsplats.

| Inställning | Värde |
|---|---|
| Prenumeration | Välj din Azure-prenumerationen. |
| Resursgrupp | Välj länken Skapa ny och ange static-web-apps-test i textrutan. |
| Name | Ange my-first-static-web-app i textrutan. |
| Abonnemangstyp | Välj Kostnadsfri. |
| Källa | Välj GitHub och logga in på GitHub om det behövs. |
Välj Logga in med GitHub och autentisera med GitHub.
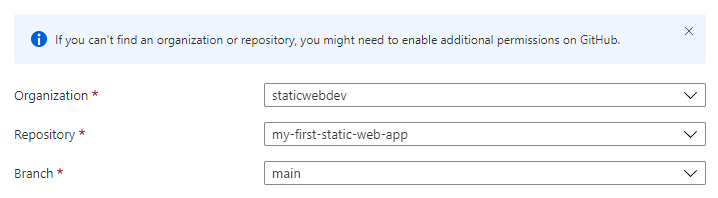
När du har loggat in med GitHub anger du lagringsplatsinformationen.
| Inställning | Värde |
|---|---|
| Organisation | Välj din organisation. |
| Lagringsplats | Välj my-first-web-static-app. |
| Filial | Välj huvud. |

Kommentar
Om du inte ser några lagringsplatser:
- Du kan behöva auktorisera Azure Static Web Apps i GitHub. Bläddra till din GitHub-lagringsplats och gå till Inställningar Program Auktoriserade OAuth-appar, välj Azure Static Web Apps och välj sedan Bevilja.> >
- Du kan behöva auktorisera Azure Static Web Apps i din Azure DevOps-organisation. Du måste vara ägare till organisationen för att bevilja behörigheterna. Begär programåtkomst från tredje part via OAuth. Mer information finns i Auktorisera åtkomst till REST-API:er med OAuth 2.0.
I avsnittet Bygginformation lägger du till konfigurationsinformation som är specifik för ditt önskade klientdelsramverk.
Välj Next.js i listrutan Skapa förinställningar .
Behåll standardvärdet i rutan Appplats .
Lämna rutan Api-plats tom.
Lämna rutan Utdataplats tom.
Välj Granska + skapa.

Visa webbplatsen
Det finns två aspekter för att distribuera en statisk app. Den första skapar de underliggande Azure-resurser som utgör din app. Det andra är ett arbetsflöde som skapar och publicerar ditt program.
Innan du kan gå till den nya statiska platsen måste distributionsversionen först slutföras.
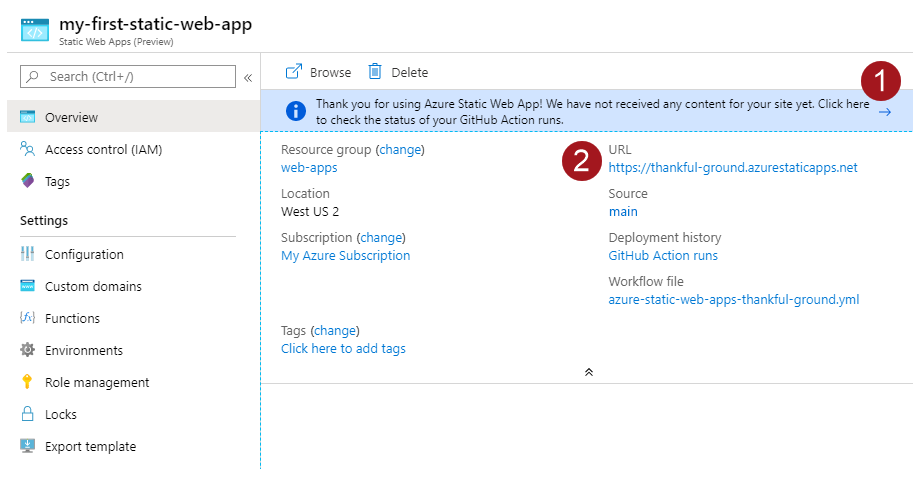
Fönstret Översikt över statiska webbappar visar en serie länkar som hjälper dig att interagera med din webbapp.

Om du väljer på banderollen som säger väljer du här för att kontrollera statusen för dina GitHub Actions-körningar och tar dig till GitHub Actions som körs mot din lagringsplats. När du har kontrollerat att distributionsjobbet är klart kan du gå till din webbplats via den genererade URL:en.
När GitHub Actions-arbetsflödet är klart kan du välja URL-länken för att öppna webbplatsen på den nya fliken.
Konfigurera ditt Next.js projekt lokalt för att göra ändringar
Klona den nya lagringsplatsen till datorn. Ersätt <GITHUB_ACCOUNT_NAME> med ditt kontonamn.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appÖppna projektet i Visual Studio Code eller önskad kodredigerare.
Konfigurera rendering på serversidan
En hanterad backad är automatiskt tillgänglig för varje hybriddistribution Next.js i alla planer. Du kan dock finjustera prestanda och ta mer kontroll över serverdelen genom att tilldela en anpassad serverdel till din webbplats. Om du växlar mellan en hanterad serverdel till en länkad serverdel får webbplatsen ingen stilleståndstid.
Ta med din egen serverdel
Du kan förbättra prestanda och få mer kontroll över återgivningen på Next.js serversidan när du tar med serverdelen. Använd följande steg för att konfigurera en anpassad serverdel för din webbplats.
Följande steg visar hur du associerar en anpassad serverdel till din Standard-plan och över statiska webbappar.
Kommentar
Länkade serverdelar är endast tillgängliga för webbplatser som använder standardplanen eller senare.
Gå till din statiska webbapp i Azure Portal.
Välj Inställningar och sedan API:er på sidomenyn.
Välj Konfigurera länkad serverdel.
Skapa antingen en ny App Service-plan eller välj en befintlig App Service-plan.
Din valda App Service-plan måste använda minst en S1 SKU.
Klicka på Länk.
Lägga till serverrederade data med en serverkomponent
Om du vill lägga till serveråtergivna data i ditt Next.js projekt med approuter redigerar du en Next.js komponent för att lägga till en åtgärd på serversidan för att återge data i komponenten. Som standard är Next.js komponenter serverkomponenter som kan återges server.
app/page.tsxÖppna filen och lägg till en åtgärd som anger värdet för en beräknad variabel på serversidan. Exempel är att hämta data eller andra serveråtgärder.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Importera
unstable_noStorefrånnext/cacheoch anropa den i komponentenHomeför att säkerställa att vägen återges dynamiskt.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Kommentar
I det här exemplet framtvingas dynamisk återgivning av den här komponenten för att demonstrera serverrendering av serverns aktuella tid. Approutermodellen för Next.js rekommenderar att du cachelagrar enskilda databegäranden för att optimera prestandan för din Next.js-app. Läs mer om datahämtning och cachelagring i Next.js.
Uppdatera komponenten
Homei app/pages.tsx för att återge data på serversidan.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Lägga till en API-väg
Förutom serverkomponenter tillhandahåller Next.js routningshanterare som du kan använda för att skapa API-vägar till ditt Next.js program. Du kan hämta dessa API:er i Klientkomponenter.
Börja med att lägga till en API-väg.
Skapa en ny fil på
app/api/currentTime/route.tsx. Den här filen innehåller routningshanteraren för den nya API-slutpunkten.Lägg till en hanteringsfunktion för att returnera data från API:et.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Skapa en ny fil på
app/components/CurrentTimeFromAPI.tsx. Den här komponenten skapar en container för klientkomponenten som hämtar API:et från webbläsaren.Lägg till en klientkomponent som hämtar API:et i den här filen.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Den här klientkomponenten hämtar API:et med en useEffect React-krok för att återge komponenten när belastningen är klar. Direktivet 'use client' identifierar det här elementet som en klientkomponent. Mer information finns i Klientkomponenter.
Redigera app/page.tsx för att importera och återge
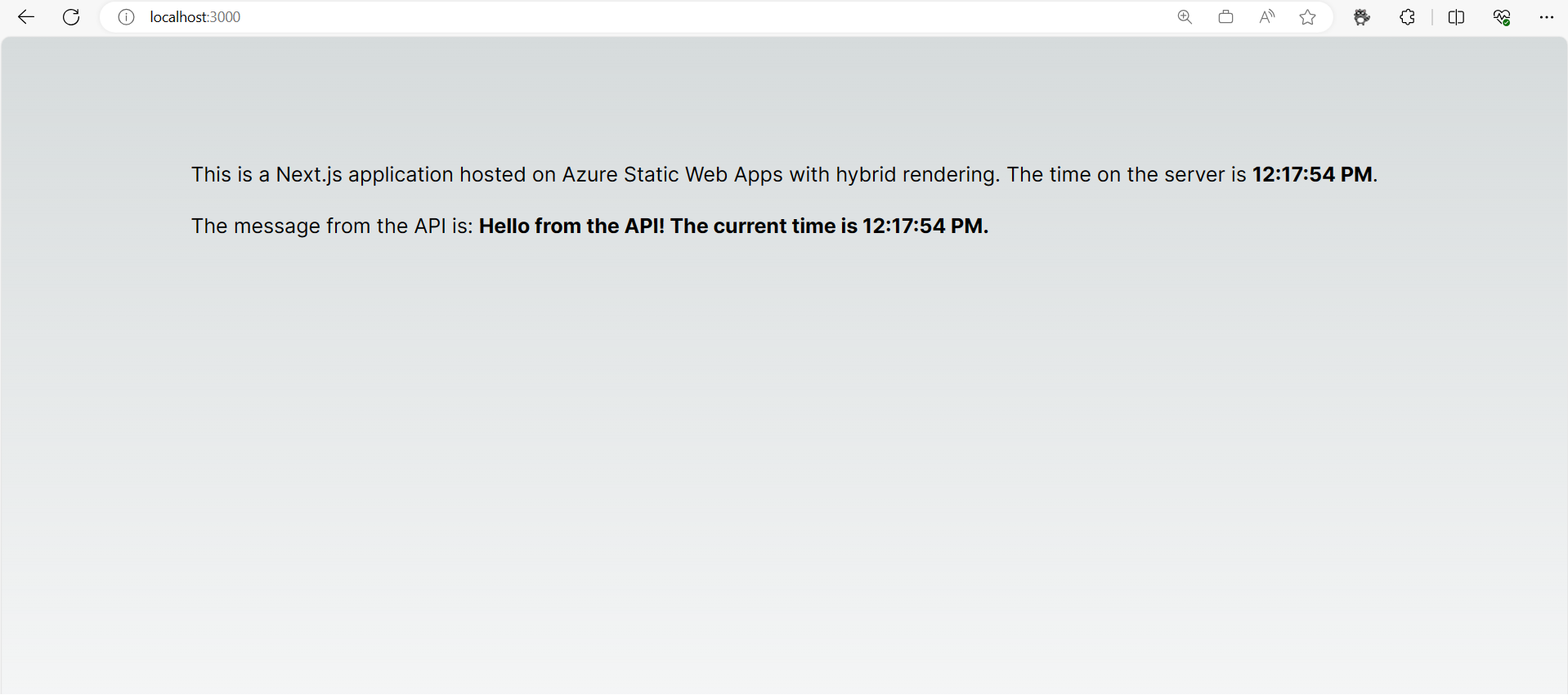
CurrentTimeFromAPIklientkomponenten.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }Resultatet från API-vägen visas på sidan.

Konfigurera körningsversionen för Next.js
Vissa Next.js versioner kräver specifika Node.js versioner. Om du vill konfigurera en specifik Node-version kan du ange egenskapen för filen package.json så att den engines anger en version.
{
...
"engines": {
"node": "18.17.1"
}
}
Ange miljövariabler för Next.js
Next.js använder miljövariabler vid byggtiden och vid begäran för att stödja både statisk sidgenerering och dynamisk sidgenerering med återgivning på serversidan. Ange därför miljövariabler både i bygg- och distributionsuppgiften och i miljövariablerna för din Azure Static Web Apps-resurs.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Aktivera fristående funktion
När programstorleken överstiger 250 MB hjälper funktionen Next.js utdatafilspårning till att optimera appens storlek och förbättra prestandan.
Utdatafilspårning skapar en komprimerad version av hela programmet med nödvändiga paketberoenden. Det här paketet är inbyggt i en mapp med namnet .next/standalone. Med det här paketet kan din app distribueras på egen hand utan node_modules beroenden.
För att aktivera standalone funktionen lägger du till följande egenskap i :next.config.js
module.exports ={
output:"standalone",
}
build Konfigurera sedan kommandot i package.json filen för att kopiera statiska filer till dina fristående utdata.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Konfigurera routning och mellanprogram för distribution
Du kan konfigurera ditt Next.js projekthandtag för vägar med anpassade omdirigeringar, omskrivningar och mellanprogram. Dessa hanterare används ofta för autentisering, anpassning, routning och internationalisering. Anpassad hantering påverkar standarddirigeringen för din Next.js plats och konfigurationen måste vara kompatibel med värd på Static Web Apps.
Static Web Apps verifierar att din Next.js webbplats har distribuerats genom att lägga till en sida på webbplatsen vid byggtillfället. Sidan heter public/.swa/health.html, och Static Web Apps verifierar att webbplatsen startas och distribueras genom att navigera till /.swa/health.html och verifiera ett lyckat svar. Mellanprogram och anpassad routning, som omfattar omdirigeringar och omskrivningar, kan påverka åtkomsten /.swa/health.html till sökvägen, vilket kan förhindra validering av static Web Apps-distribution. Följ dessa steg för att konfigurera mellanprogram och routning för en lyckad distribution till Static Web Apps:
Exkludera vägar som börjar med
.swai filenmiddleware.ts(eller.js) i mellanprogramskonfigurationen.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Konfigurera dina omdirigeringar i
next.config.jsför att exkludera vägar som börjar med.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Konfigurera omskrivningsreglerna i
next.config.jsför att exkludera vägar som börjar med.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Dessa kodfragment exkluderar sökvägar som börjar med .swa för att stoppa din anpassade routning eller mellanprogram från att bearbeta dessa begäranden. Dessa regler säkerställer att sökvägarna matchar som förväntat under distributionsverifieringen.
Aktivera loggning för Next.js
Följ metodtipsen för felsökning av Next.js server-API:et och lägg till loggning i API:et för att fånga upp dessa fel. Loggning i Azure använder Application Insights. För att kunna läsa in den här SDK:en i förväg måste du skapa ett anpassat startskript. Mer information:
- Exempel på förinläsningsskript för Application Insights + Next.js
- GitHub-problem
- Förinläsning med Next.js
Rensa resurser
Om du inte kommer att fortsätta att använda det här programmet kan du ta bort Azure Static Web Apps-instansen genom följande steg:
- Öppna Azure Portal.
- Sök efter my-first-web-static-app från det övre sökfältet.
- Välj appnamnet.
- Välj Ta bort.
- Välj Ja för att bekräfta borttagningsåtgärden (den här åtgärden kan ta en stund att slutföra).