Grant tab device permission
Microsoft Teams app that requires device permissions, such as location, camera, or microphone access, now requires users to manually grant permission in the web browser. Previously, the browser handled how to grant access permissions, but now these permissions are handled in Teams.
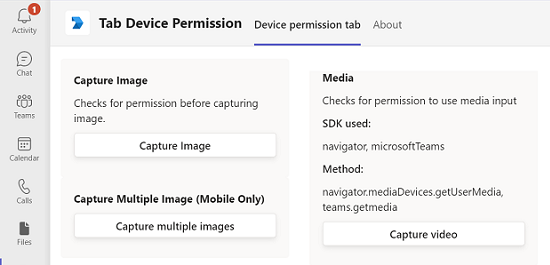
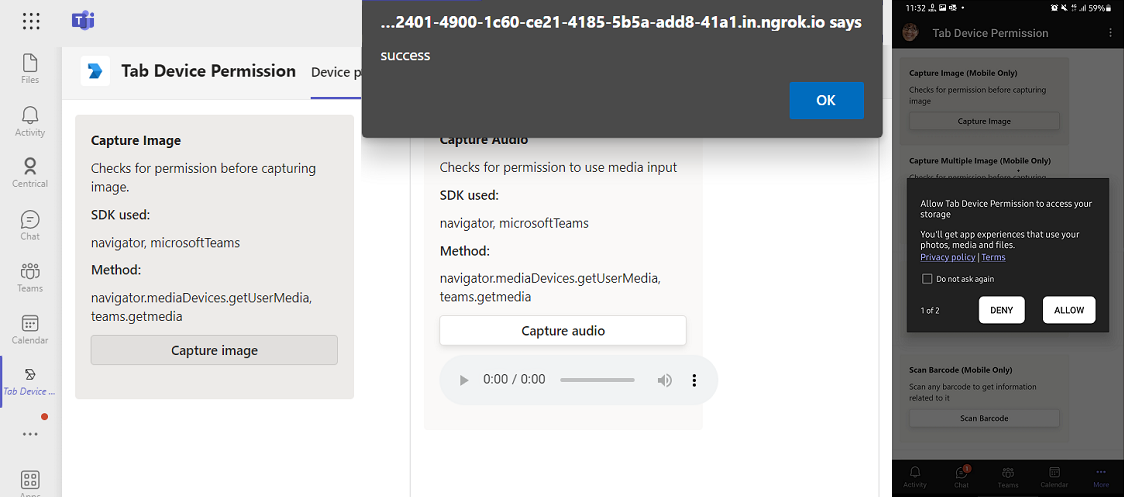
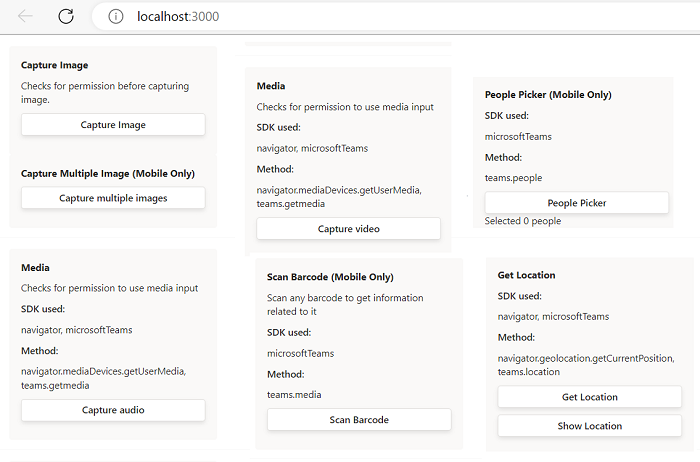
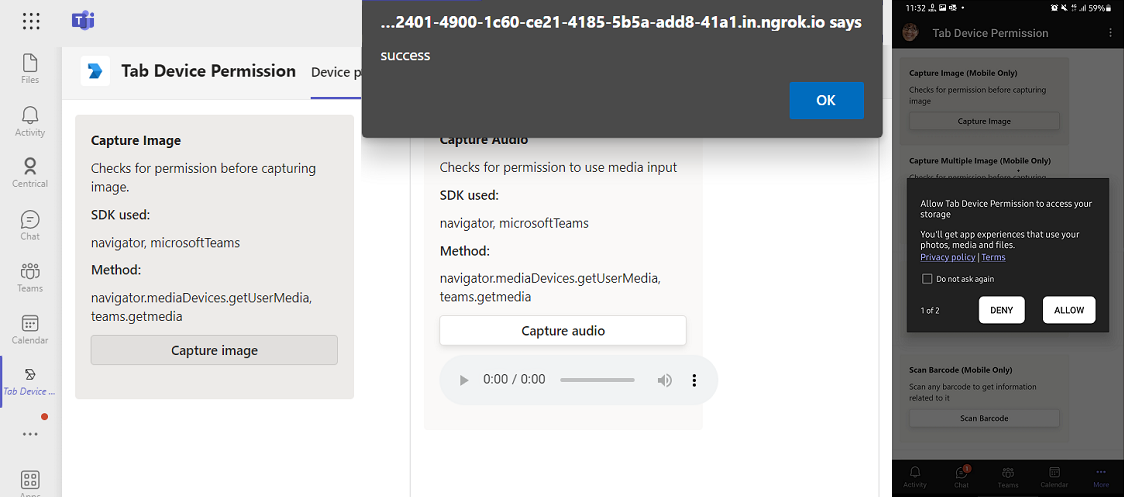
This step-by-step guide helps you grant tab device permission in Teams. You can see the following output:

Prerequisites
Ensure that you install the following tools and set up your development environment:
| Install | For using... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call-all in one place. | |
| Microsoft 365 developer account | Access to Teams account with the appropriate permissions to install an app. | |
| Visual Studio 2022 | You can install the enterprise version in Visual Studio 2022, and install the ASP.NET and web development workloads. Use the latest version. | |
| Node.js and npm | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| ngrok | Teams app features (conversational bots, message extensions, and incoming webhooks) require inbound connections. A tunnel connects your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
Note
After downloading ngrok, sign up and install authtoken.
Set up local environment
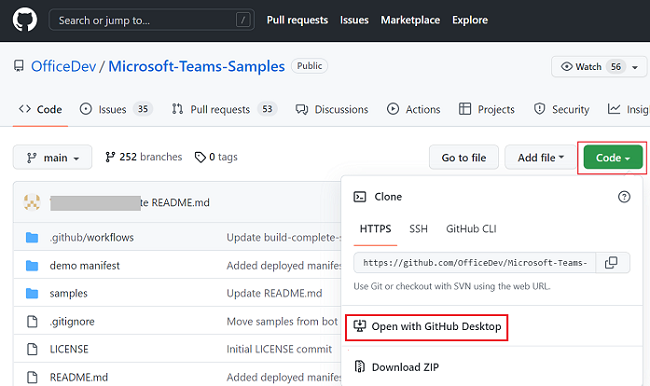
Open Microsoft Teams Samples.
Select Code. From the dropdown menu, select Open with GitHub Desktop.

Select Clone.
Set up tunnel for local web server
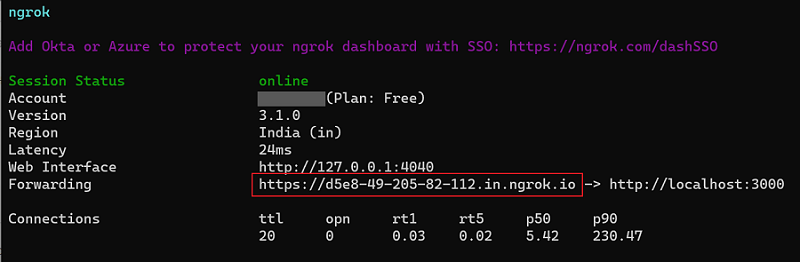
Use ngrok or Command Prompt to create a tunnel to your locally running web server's publicly available HTTPS endpoints. Run the following command in ngrok:
ngrok http --host-header=localhost 3000
Tip
If you encounter ERR_NGROK_4018, follow the steps, as displayed in the Command Prompt to sign up and authenticate ngrok. Then run the ngrok http --host-header=localhost 3000 command.

Set up manifest file
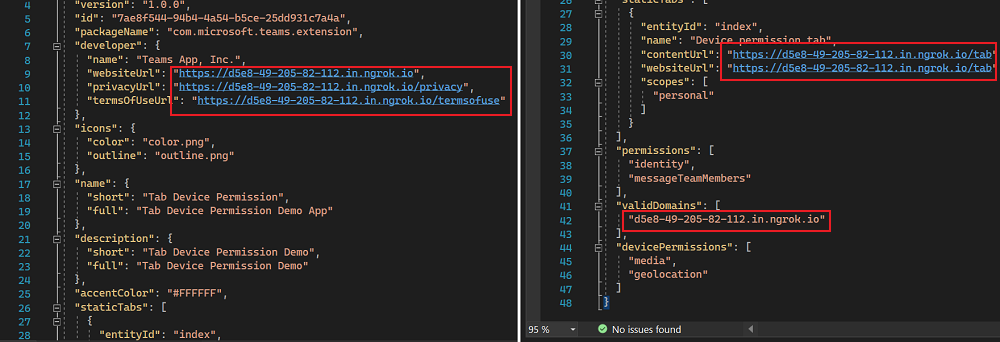
Go to the manifest.json file in cloned repository.

Open manifest.json file in Visual Studio and make the following changes:
Replace
<<BASE_URI_DOMAIN>>with your ngrok URL inwebsiteUrl,privacyUrl,termsOfUseUrl, andcontentUrl.Replace
<<BASE_URI_DOMAIN>>with your ngrok URL excludinghttps://invalidDomains.

Build and run client app using npm
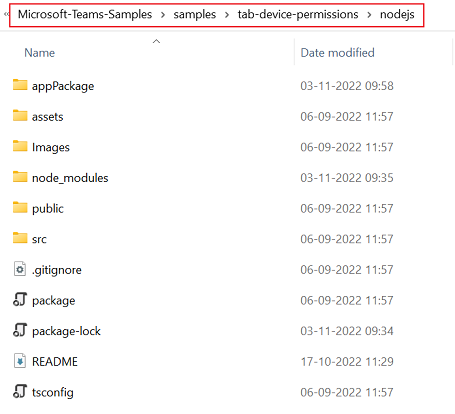
In your cloned repository, go to samples > tab-device-permissions > nodejs.
Copy the nodejs folder path.

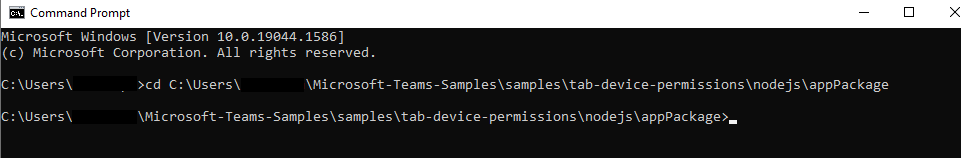
Open a new Command Prompt window, change the current directory to the copied nodejs path.

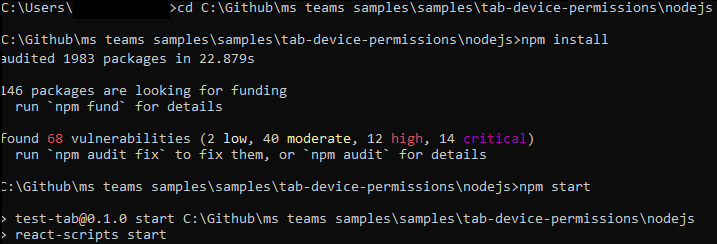
Run the following command in the Command Prompt to download packages and dependencies:
npm installRun the following command in the Command Prompt to start the app:
npm start
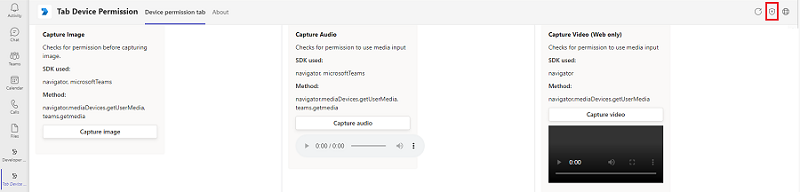
You can see the following output in the browser:

Add tab device permission to Teams
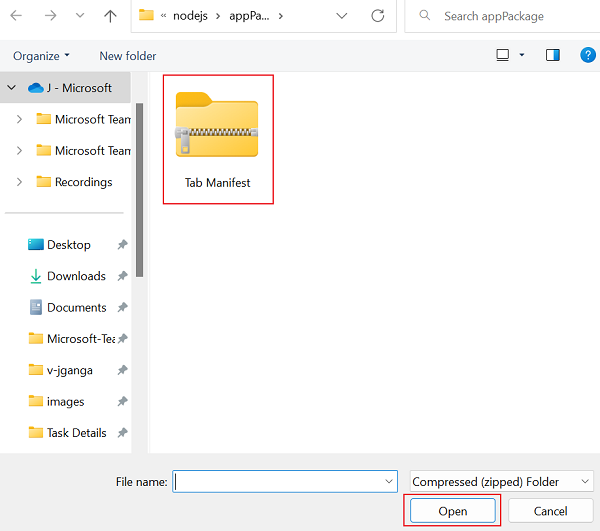
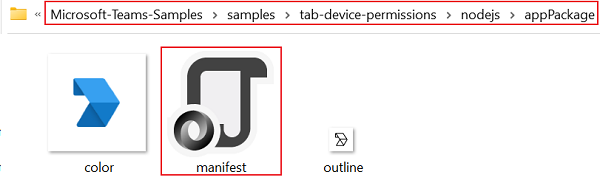
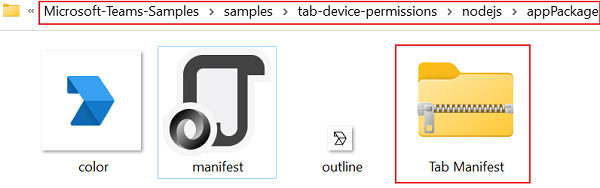
In your cloned repository, go to samples > tab-device-permissions > nodejs > appPackage.
Create a .zip file with the following files that are present in the appPackage folder:
- manifest.json
- outline.png
- color.png

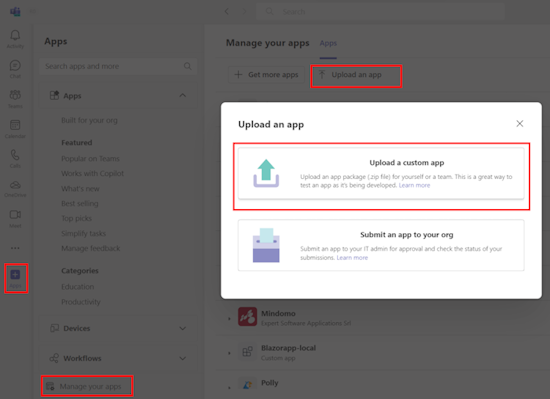
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If you see the option, custom app upload is enabled.

Note
Contact your Teams administrator, if you don't find the option to upload a custom app.
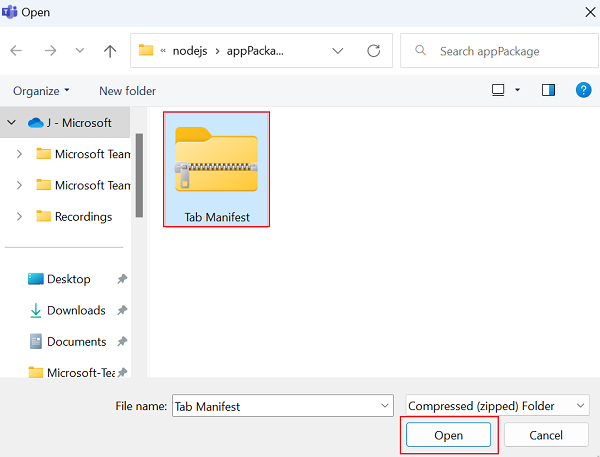
Select Open to upload the .zip file that you created in the appPackage folder.

Select Add.

Select Open to open the app in personal scope.

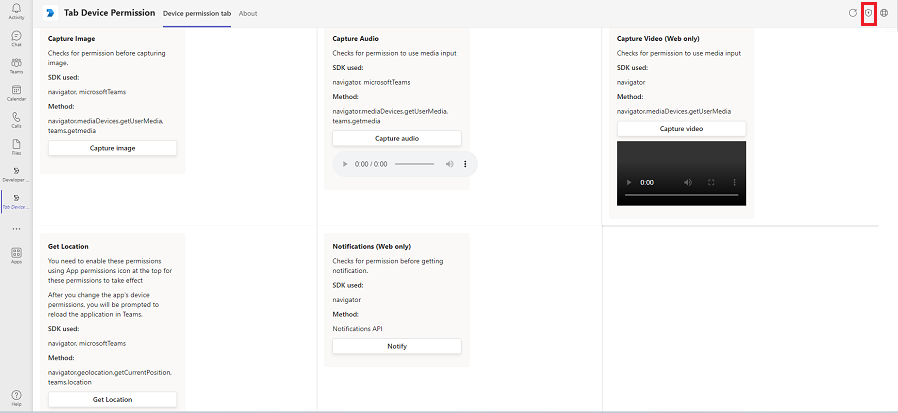
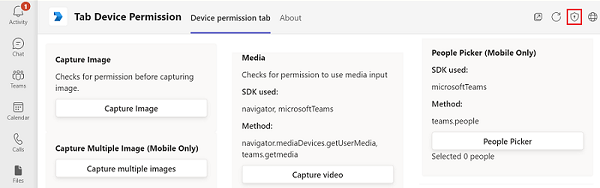
Select Device permission tab to see the following output:
Test your app
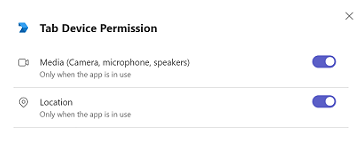
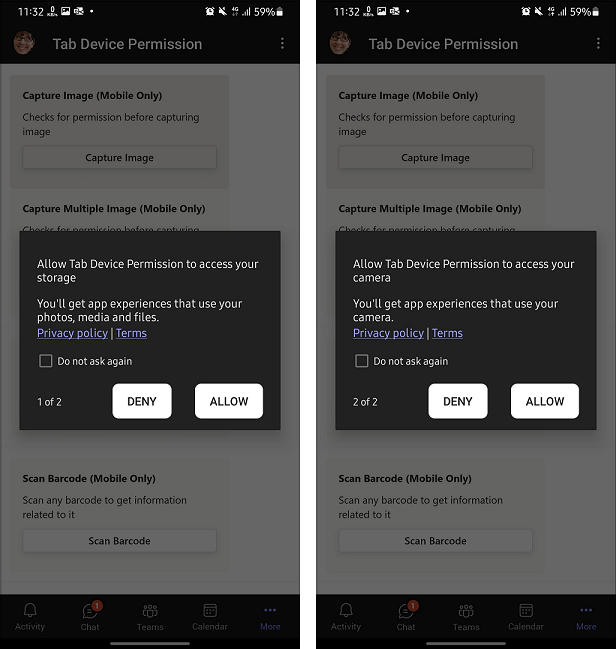
After you successfully upload the app into Teams, you must test the app to ensure the tab device permission app enables user to grant the permission.
Complete challenge
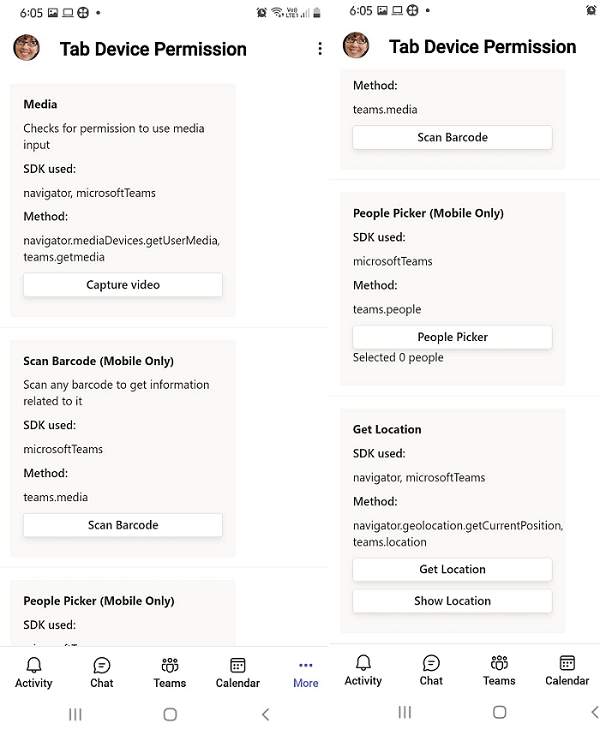
Did you come up with something like this?

Congratulations!
You've completed the tutorial and now you can grant tab device permission at Teams.
Have an issue with this section? If so, please give us some feedback so we can improve this section.
Platform Docs