Kontrollerna Redigera formulär och Visa formulär i Power Apps
Visa, redigera och skapa en post i en datakälla.
Beskrivning
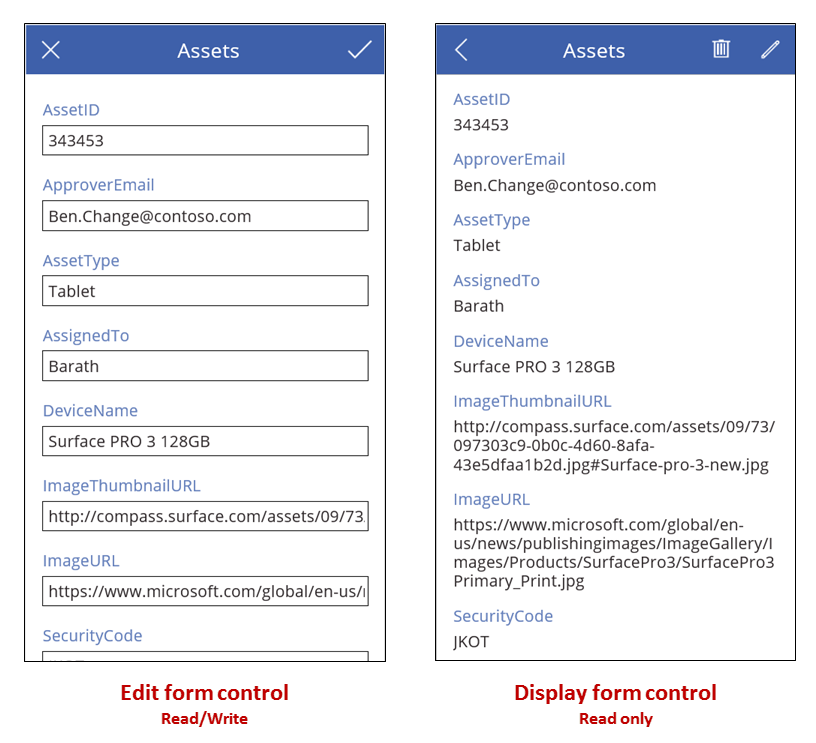
Om du lägger till en Visa formulär-kontroll kan användaren visa alla fält för en post eller endast de fält som du anger. Om du lägger till en Redigera formulär-kontroll kan användaren redigera dessa fält, skapa en post och spara ändringarna i en datakälla.

Om du lägger till en Galleri-kontroll kan du konfigurera den för att visa en tabell i en datakälla och sedan konfigurera ett formulär för att visa valfri post som användaren väljer i galleriet. Du kan också lägga till en eller flera Knapp-kontroller som användaren kan välja för att spara redigeringar, avbryta redigeringar och skapa en post. Genom att kombinera kontrollerna kan du skapa en komplett lösning.
Begränsningar
Den formulärkontrollen har följande begränsningar:
- Du kan inte kopiera och klistra in formulär i datakort. Detta för att förhindra att vissa kombinationer av kontroller skapas som riskerar appens stabilitet och prestanda.
Välja poster
För båda formulärtyperna ställer du in dess DataSource-egenskap till en tabell med poster och ställer in formulärets Item-egenskap för att visa en viss post i tabellen. Du kan till exempel ställa in egenskapen Item i ett formulär till egenskapen SelectedItem i en Galleri kontroll. När användaren väljer en post i galleriet, visas samma post i formuläret, men det kan visas fler fält i formuläret. Om användaren återgår till galleriet och väljer en annan post, ändras galleriets SelectedItem-egenskap. Denna ändring uppdaterar formulärets Item-egenskap, som sedan visar den nyligen valda posten.
Du kan också ange Item-egenskapen för ett formulär med hjälp av en listrutekontroll enligt beskrivningen i Visa, redigera eller lägga till en post, eller med en funktion som Uppslag eller Först. Du kan till exempel ange Item-egenskapen till någon av dessa formler om du vill visa Fabrikam-posten i tabellen Konton i Microsoft Dataverse:
First(Accounts)
Lookup(Accounts, "Fabrikam" in name)
Varje Form-kontrollen innehåller en eller flera Kort kontroller. Genom att ställa in egenskapen**DataField** för ett kort anger du vilket fält som kortet visar och annan information.
Skapa en post
När en Redigera formulär-kontroll är i läget Redigera kan användaren uppdatera den post som specificeras i formulärets Item-egenskap. Om du ser efter returnerar Mode-egenskapen Redigera.
När en kontroll för Redigera formulär är i läget Nytt, men egenskapen Item ignoreras. Formuläret visar inte en befintlig post. Värdena i varje fält matchar i stället standardvärdena för datakällan som du har konfigurerat formuläret med. NewForm-funktionen medför att ett formulär växlar till det här läget.
Du kan till exempel ställa in Text-egenskapen för en knapp för att visa Ny och dess OnSelect-egenskap till en formel som omfattar NewForm-funktionen. Om användaren väljer den knappen, växlar formuläret till läget Ny så att användaren kan skapa en post som börjar med kända värden.
Ett formulär växlar tillbaka till redigeringsläget om antingen ResetForm-funktionen körs eller om SubmitForm-funktion körs.
- Du kan ställa in Text-egenskapen för en knapp för att visa Avbryt och dess OnSelect-egenskap till en formel som omfattar ResetForm-funktionen. Om användaren väljer den knappen, ignoreras alla pågående ändringar och värdena i formuläret matchar återigen datakällans standardvärden.
- Du kan ställa in egenskapen Text för en knapp för att visa Spara ändringar och dess egenskap OnSelect till en formel som omfattar funktionen SubmitForm. Om användaren väljer den knappen och datakällan uppdateras, återställs värdena i formuläret till datakällans standardvärden.
Spara ändringar
Om du skapar en Spara ändringar-knapp enligt beskrivningen i föregående avsnitt, kan användaren skapa eller uppdatera en post och sedan välja knappen för att spara de ändringarna av datakällan. Som alternativ kan man konfigurera en Bild eller någon annan kontroll för att utföra samma uppgift, förutsatt att man konfigurerar kontrollen med SubmitForm-funktionen. I båda fallen ger egenskaperna Error, ErrorKind, OnSuccess och OnFailure feedback på resultatet.
När SubmitForm-funktionen körs, validerar den först de data som användaren vill skicka. Om ett obligatoriskt fält inte innehåller något värde eller om ett annat värde inte stämmer överens med någon annan begränsning, ställs ErrorKind-egenskaperna in och OnFailure-formeln körs. Du kan konfigurera knappen Spara ändringar eller någon annan kontroll så att användaren kan välja den endast om aktuella data är giltiga (det vill säga om formulärets Valid-egenskap är true). Observera att användaren inte bara måste åtgärda problemet utan även välja knappen Spara ändringar igen (eller ignorera ändringarna genom att välja en Avbryt-knapp, som beskrivits tidigare) för att återställa egenskaperna Error och ErrorKind.
Om aktuella data klarar valideringen, skickar SubmitForm dem till datakällan, vilket kan ta lite tid beroende på nätverkets svarstid.
- Om överföringen lyckas, rensas Error-egenskapen, ErrorKind-egenskapen ställs in på ErrorKind.None och OnSuccess-formeln körs. Om användaren skapade en post (det vill säga om formuläret tidigare var i läget Ny), växlas formuläret över till redigeringsläget så att användaren kan redigera den nyligen skapade posten eller en annan.
- Om överföringen misslyckas, innehåller Error-egenskapen ett användarvänligt felmeddelande från datakällan som förklarar problemet. ErrorKind-egenskapen ställs in på ett lämpligt sätt, beroende på problem, och OnFailure-formeln körs.
Vissa datakällor kan identifiera när två personer försöker uppdatera samma post samtidigt. I det fallet ställs ErrorKind in på ErrorKind.Conflict och lösningen är att uppdatera datakällan med den andra användarens ändringar och på nytt tillämpa ändringen som gjordes av den här användaren.
Tips
Om du tillhandahåller en Avbryt-knapp på ditt formulär så att användaren kan avbryta pågående ändringar, ska du lägga till ResetForm-funktionen till knappens OnSelect-egenskap, även om den egenskapen även innehåller en Navigate-funktion för att ändra skärmar. I annat fall behålls användarens ändringar i formuläret.
Layout
Korten placeras som standard i en enda kolumn för telefonappar och tre kolumner för surfplatteappar. Du kan ange hur många kolumner ett formulär har och om korten ska fästas mot dem när du konfigurerar formuläret. De här inställningarna visas inte som egenskaper eftersom de endast används för att ange egenskaperna X, Y och Width för korten.
Mer information finns i Förstå dataformulärlayout.
Nyckelegenskaper
DataSource – Den datakälla som innehåller den post som användaren kommer att visa, redigera eller skapa.
- Om du inte ställer in den här egenskapen, kan användaren inte visa, redigera eller skapa en post och inga ytterligare metadata eller och ingen validering tillhandahålls.
DefaultMode – Form-kontrollens initiala läge. Information om godtagbara värden och deras innebörder finns i beskrivningen av Läge nedan.
DisplayMode – Det läge som ska användas för datakort och kontroller i Form-kontrollen.
Härlett från egenskapen Mode och kan inte anges separat:
| Läge | DisplayMode | Beskrivning |
|---|---|---|
| FormMode.Edit | DisplayMode.Edit | Datakort och kontroller är redigerbara och kan acceptera ändringar i poster. |
| FormMode.New | DisplayMode.Edit | Datakort och kontroller är redigerbara och kan acceptera nya poster. |
| FormMode.View | DisplayMode.View | Datakort och kontroller är inte redigerbara eller optimerade för visning. |
Error – Ett användarvänligt felmeddelande som kan visas för formuläret när SubmitForm-funktionen misslyckas.
- Denna egenskap gäller endast kontrollen Redigera formulär.
- Den här egenskapen ändras endast när SubmitForm-, EditForm-, eller ResetForm-funktionen körs.
- Om inga fel inträffar är den här egenskapen tom och ErrorKind har ställs in på ErrorKind.None.
- När så är möjligt anges det felmeddelande som returneras på användarens språk. Vissa felmeddelanden kommer direkt från datakällan och är av den anledningen kanske inte på användarens språk.
ErrorKind – Anger vilken typ av fel som inträffat om ett fel uppstår när SubmitForm körs.
- Gäller endast en kontroll Redigera formulär.
- Den här egenskapen har samma uppräkning som Errors-funktionen. En kontroll för Redigera formulär kan returnera dessa värden:
| ErrorKind | Beskrivning |
|---|---|
| ErrorKind.Conflict | En annan användare ändrade samma post, vilket resulterade i en ändringskonflikt. Kör funktionen Refresh för att läsa in posten på nytt och prova att göra ändringen igen. |
| ErrorKind.None | Felet är av en okänd typ. |
| ErrorKind.Sync | Datakällan rapporterade ett fel. Kontrollera Error-egenskapen för mer information. |
| ErrorKind.Validation | Ett allmänt verifieringsproblem upptäcktes. |
Item – Den post i aktuell DataSource som användaren vill visa eller redigera.
LastSubmit – Den senast skickade posten, inklusive eventuella servergenererade fält.
- Denna egenskap gäller endast kontrollen Redigera formulär.
- Om datakällan automatiskt genererar eller beräknar ett fält, som ett ID-fält med ett unikt nummer, kommer LastSubmit-egenskapen att ha detta nya värde efter att SubmitForm körs.
- Värdet för den här egenskapen är tillgängligt i OnSuccess-formeln.
Mode – Kontrollen är i läget Redigera eller Ny.
| Läge | Beskrivning |
|---|---|
| FormMode.Edit | Användaren kan redigera en post med hjälp av formuläret. Värdena i formulärets kort är ifyllda på förhand med den befintliga posten som användaren kan ändra. Om SubmitForm-funktionen körs ändras en befintlig post. |
| FormMode.New | Användaren kan skapa en post med hjälp av formuläret. Värdena i formulärets kontroller är förifyllda med standardinställningarna för en av datakällans poster. Om SubmitForm-funktionen körs, skapas en post. |
| FormMode.View | Du kan visa en post med hjälp av formuläret. Värdena i formulärets kontroller är förifyllda med standardinställningarna för en av datakällans poster. |
Formuläret växlar från läget Ny till läget Redigera när någon av de här ändringarna inträffar:
- Formuläret skickas och en post skapas. Om galleriet är inställt på att automatiskt flytta val till denna nya post, är formuläret i redigeringsläget för den skapade posten så att användaren kan göra ytterligare ändringar.
- EditForm-funktionen körs.
- ResetForm-funktionen körs. Som exempel kan användaren välja en Avbryt-knapp som har konfigurerats med den här funktionen.
OnFailure – Åtgärder som ska utföras när en datahantering har misslyckats.
- Denna egenskap gäller endast kontrollen Redigera formulär.
OnReset – Åtgärder som ska utföras när en Redigera formulär-kontroll återställs.
- Denna egenskap gäller endast kontrollen Redigera formulär.
OnSuccess – Åtgärder som ska utföras när en datahantering har lyckats.
- Denna egenskap gäller endast kontrollen Redigera formulär.
Unsaved – True om Redigera formulär-kontrollen innehåller användarändringar som inte har sparats.
- Denna egenskap gäller endast kontrollen Redigera formulär.
- Använd den här egenskapen för att varna användaren innan denne förlorar ändringar som kanske inte har sparats. För att hindra användaren från att välja en annan post i en Galleri-kontroll innan ändringarna har sparats i den aktuella posten, ställer du in galleriets egenskap Disabled på Form.Unsaved och inaktiverar på så sätt uppdateringsåtgärderna.
Updates – De värden som skrivs tillbaka till datakällan för en post som lästs in i en Form-kontrollen.
- Denna egenskap gäller endast kontrollen Redigera formulär.
- Använd den här egenskapen för att extrahera fältvärdena från korten i kontrollen. Du kan sedan använda dessa värden för att manuellt uppdatera datakällan med ett Patch-funktionsanrop eller någon annan metod som exponeras av en anslutning. Du behöver inte använda den här egenskapen om du använder SubmitForm-funktionen.
- Den här egenskapen returnerar en post med värden. Om Form-kontrollen till exempel innehåller kortkontroller för fälten Namn och Kvantitet och värdena för egenskapen Update för de kort som returnerar "Widget" respektive 10, kommer egenskapen Updates för Form-kontrollen att returnera { Name: "Widget", Quantity: 10 }.
Valid – Om kontrollen Kort eller Redigera formulär innehåller giltiga värden som är redo att skickas till datakällan.
Denna egenskap gäller endast kontrollen Redigera formulär.
En Formkontroll Valid- egenskap aggregerar Valid-egenskaperna för alla Kort- kontrollerna i formuläret. Ett formulärs Valid-egenskap är true endast om aktuella data i alla kort i formuläret är giltiga, i annat fall är formulärets Valid-egenskap false.
Om du vill aktivera en knapp för att spara ändringar endast när data i ett formulär är giltiga men inte har skickats än anger du knappens DisplayMode-egenskap till följande formel:
SubmitButton.DisplayMode = If(IsBlank( Form.Error ) || Form.Valid, DisplayMode.Edit, DisplayMode.Disabled)
Ytterligare egenskaper
BorderColor – En kontrolls kantlinjefärg.
BorderStyle – Om en kontrolls kantlinje är solid, streckad, prickad eller ingen.
BorderThickness – Tjockleken på en kontrolls kantlinje.
Fill – Bakgrundsfärgen i en kontroll.
Height – Avståndet mellan kontrollens övre och nedre kanter.
Visible – Om en kontroll visas eller är dold.
Width – Avståndet mellan kontrollens högra och vänstra kanter.
X – Avståndet mellan kontrollens vänstra kant och den överordnade containerns vänstra kant (skärmen om det inte finns någon överordnad behållare).
Y – Avståndet mellan kontrollens övre kant och den överordnade containerns övre kant (skärmen om det inte finns någon överordnad behållare).
Mer information
- En heltäckande översikt över hur formulär fungerar finns i Förstå dataformulär.
- Se Power Fx-formelreferens för EditForm.
Riktlinjer för hjälpmedel
Stöd för skärmläsare
- Du kan även lägga till en rubrik i formuläret med hjälp av en Etikett.
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).