Förstå dataformulärslayout för arbetsyteappar
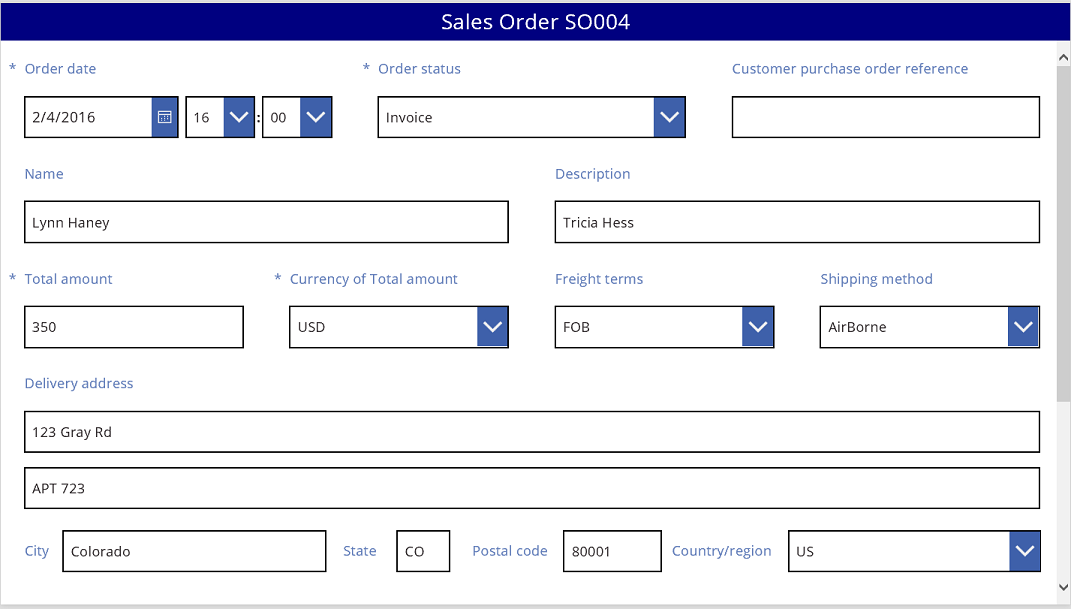
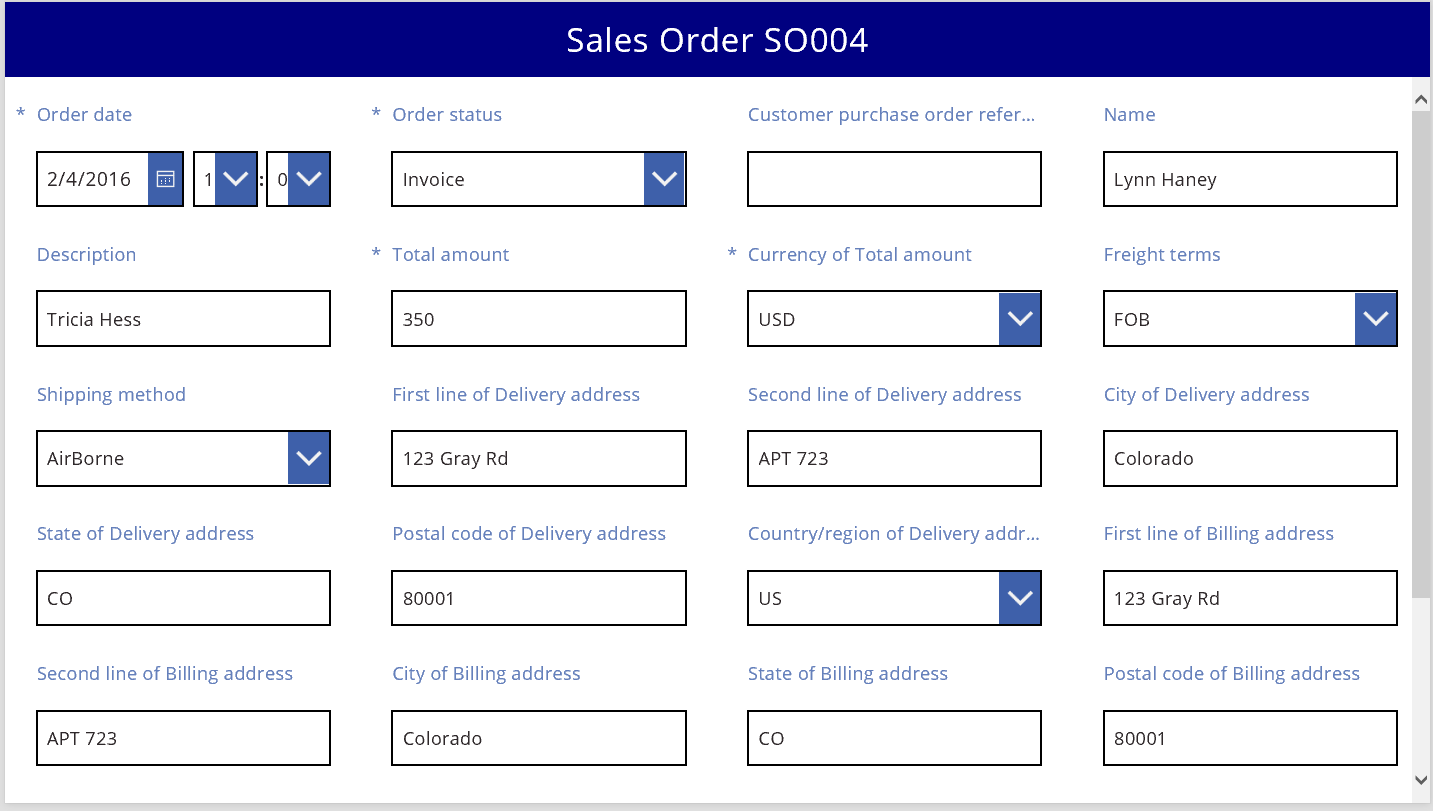
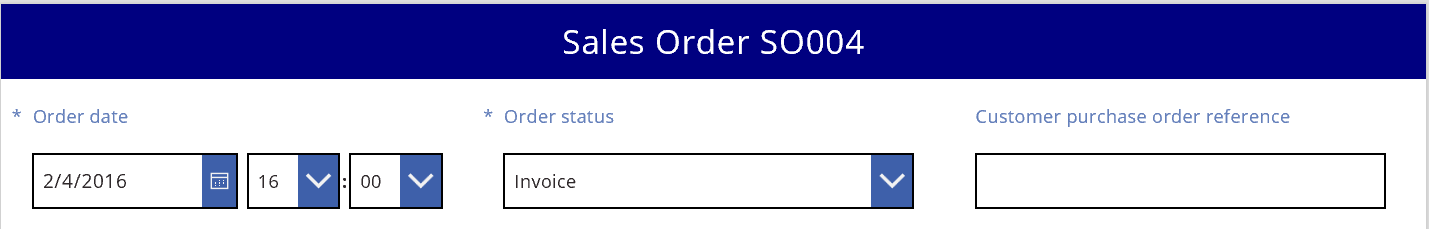
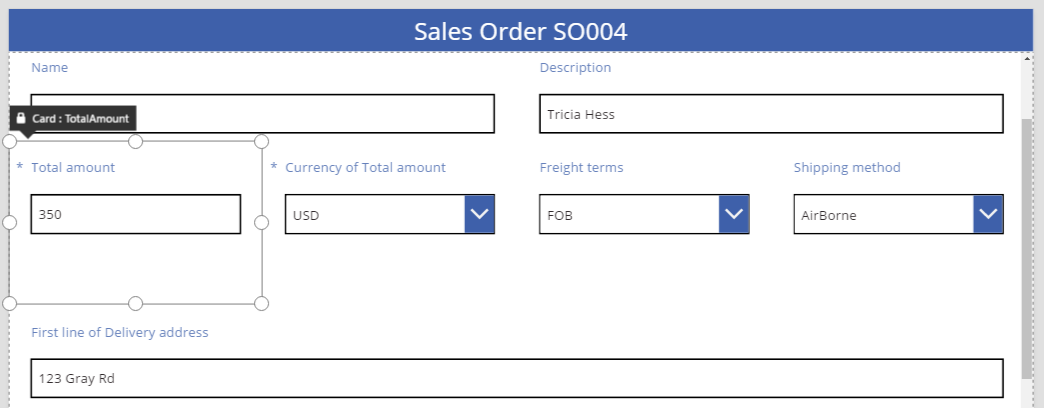
Skapa enkelt ett snyggt och effektivt formulär när du skapar en app för arbetsytor i Power Apps. Titta t.ex. på det här basformuläret för att registrera försäljningsorder:

I den här självstudien går vi steg för steg igenom hur du skapar det här formuläret. Vi ska också titta på några avancerade ämnen, t.ex. hur du ändrar storlek på fält dynamiskt så att de fyller ut tillgängligt utrymme.
Innan du börjar
Om du inte har arbetat med Power Apps (eller bara har genererat appar automatiskt) behöver du skapa en app från grunden innan du fördjupar dig i den här artikeln. Genom att skapa en app från grunden kan du bekanta dig med de grundläggande momenten, t.ex. hur man lägger till datakällor och kontroller, vilket nämns men som inte beskrivs i den här artikeln.
Den här artikeln är skriven som om du har ett datakälla som har namnet försäljningsorder och som innehåller fälten i föregående bild. Om du har Power Apps per användare, per app eller utvärderingslicens och behörighet för systemadministratör eller systemanpassare kan du skapa en tabell i Microsoft Dataverse och lägga till liknande fält.
Lägga till ett galleri
Skapa en surfplatteapp från grunden och lägg till en datakälla.
Allt som beskrivs här gäller även för telefonlayouter, men telefonappar har ofta bara en lodrät kolumn.
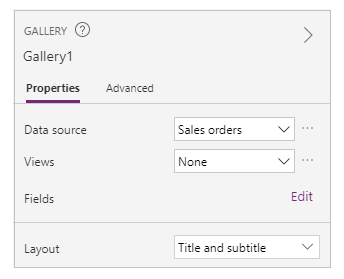
Lägg till en vertikal Galleri-kontroll och ange dess egenskap Items till Försäljningsorder.
(valfritt) Ändra galleriets Layout så att endast rubrik och underrubrik, vilket gör att den matchar exemplen i den här självstudiekursen.

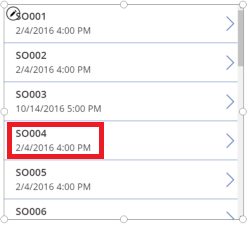
Klicka eller tryck på SO004 i galleriet.

Den här posten visas i det formulär som du skapar genom att följa stegen senare i det här avsnittet.
Lägg till en namnlist
Lägg till en tom skärm där du sen placerar formuläret.
Utanför den här kursen kan du placera kontrollerna Galleri och Redigera formulär på samma skärm, men du får mer utrymme att arbeta med om du placerar dem på separata skärmar.
At the top of the new Skärm, Lägg till en Etikett-kontroll högst upp på den nya skärmen, och ange följande uttryck för dess egenskap Text:
”Försäljningsorder” & Gallery1.Selected.SalesOrderIdEtiketten visar säljordernumret för den post som du valde i galleriet.
(valfritt) Formatera etiketten på följande sätt:
Ange dess egenskap Align till Center.
Ange dess egenskap Size till 20.
Ange dess egenskap Fill till Navy.
Ange dess egenskap Color till White.
Ange dess egenskap Width till Parent.Width.
Ange dess egenskaper X och Y till 0.

Lägga till ett formulär
Lägg till en Redigera formulär-kontroll, och flytta den och ändra dess storlek så att den fyller skärmen under etiketten.
I nästa steg ska du få ansluta Form-kontrollen till datakällan Försäljningsorder med hjälp av rutan till höger, inte formelfältet. Om du använder formelfältet visar formuläret inte några fält som standard. Du kan alltid visa alla fält som du vill genom att markera en eller flera kryssrutor i den högra rutan.
Klicka eller tryck i rutan till höger på nedåtpilen bredvid Ingen datakälla har valts och klicka sedan eller tryck på Försäljningsorder.
En standarduppsättning med fält från datakällan Försäljningsorder visas i en enkel trekolumnerslayout. Många är dock tomma, och det kan ta några ögonblick innan de hamnar i sina slutliga positioner.
Ställ in formulärets egenskap Item på Gallery1.Selected.
Formuläret visar den post som du valde i galleriet, men som standarduppsättningen av fält kanske inte stämmer med vad du vill ha i din slutliga produkt.
Dölj vart och ett av dessa fält i den högra rutan genom att avmarkera respektive kryssruta:
- Försäljningsorderns ID
- Konto
- Säljare
- Kontokontakt
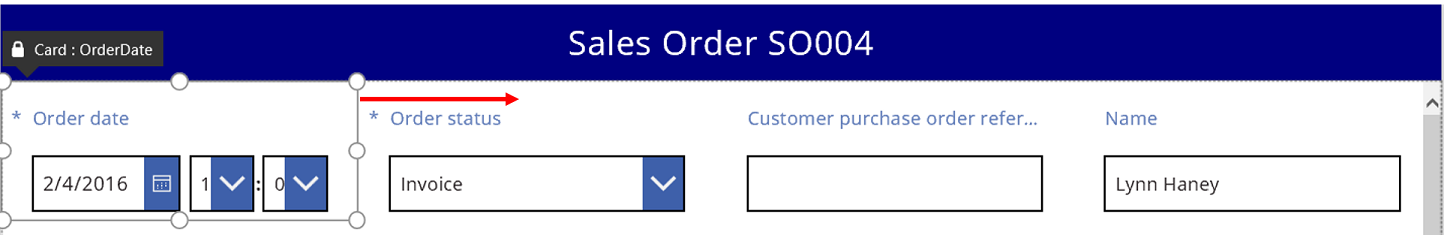
Flytta fältet Orderstatus genom att dra det åt vänster och sedan släppa det på den andra sidan av fältet Kundens IO-referens.
Skärmen bör se ut ungefär så här:

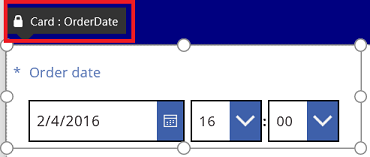
Välj ett datakort
Varje fält som visas har ett motsvarande datakort i formuläret. Det här kortet omfattar en uppsättning kontroller för fältrubrik, textruta, stjärna (som visas om fältet är obligatoriskt) och ett felmeddelande för verifiering.
Du kan också välja kort direkt i formuläret. När du har valt ett kort visas en svart rubrik ovanför det.

Anteckning
Om du vill ta bort ett kort (inte bara dölja det), så markerar du det och trycker sedan på Ta bort.
Ordna kort i kolumner
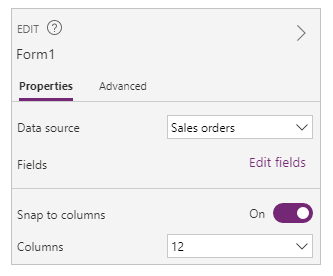
Formulär i surfplatteappar har som standard tre kolumner och de i telefonappar har en. Förutom att du kan ange hur många kolumner i ett formulär ska ha, så kan du även ange om alla kort ska rymmas inom kolumnen kantlinjer.
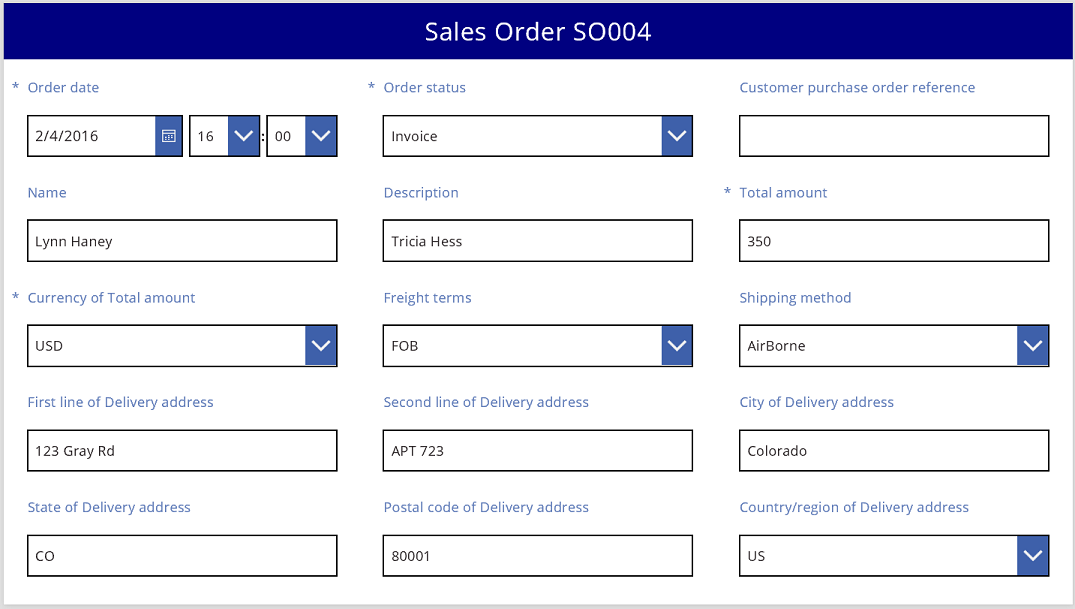
På den här bilden har antalet kolumner i formuläret ändrats från tre till fyra med kryssrutan Fäst vid kolumner markerad. Korten i formuläret har ordnats automatiskt så att de passar den nya layouten.

Ändra storlek på kort i flera kolumner
Beroende på informationen i respektive kort vill du kanske att vissa kort ska passas in en enkel kolumn och att andra ska spänna över flera kolumner. Om ett kort innehåller mer information än vad du vill visa i en kolumn, så kan du utvidga kortet genom att markera det och sedan dra handtaget på dess markeringsrutas högra eller vänstra kant. När du drar i handtaget fästs kortet vid kolumngränserna.
Om du vill göra din design mer flexibel, men samtidigt bibehålla en del av dess struktur, kan du öka antalet kolumner till 12. Med den här ändringen kan du enkelt konfigurera varje kort så att det sträcker sig över hela formuläret, halva formuläret, eller en tredje-, fjärde- eller sjättedel av formuläret, osv. Låt oss se hur det fungerar i praktiken.
Ange antalet kolumner i formuläret till 12 i den högra rutan.

Formuläret ändras inte så att det syns, men du har fler fästpunkter när du drar i det vänstra eller högra handtaget.
Öka bredden på kortet Order date (Orderdatum) genom att dra det högra handtaget åt höger.
Kortet spänner över fyra av formulärets 12 kolumner (eller 1/3 av formuläret), istället för bara tre av formulärets 12 kolumner (eller 1/4 av formuläret). När du ökar en kortets bredd med en fästpunkt, så spänner kortet över ytterligare 1/12 av formuläret.

Upprepa föregående steg med korten Orderstatus och Kundens IO-referens.

Ändra storlek på korten Namn och Beskrivning om du vill att de ska omfatta sex kolumner, dvs halva formuläret.
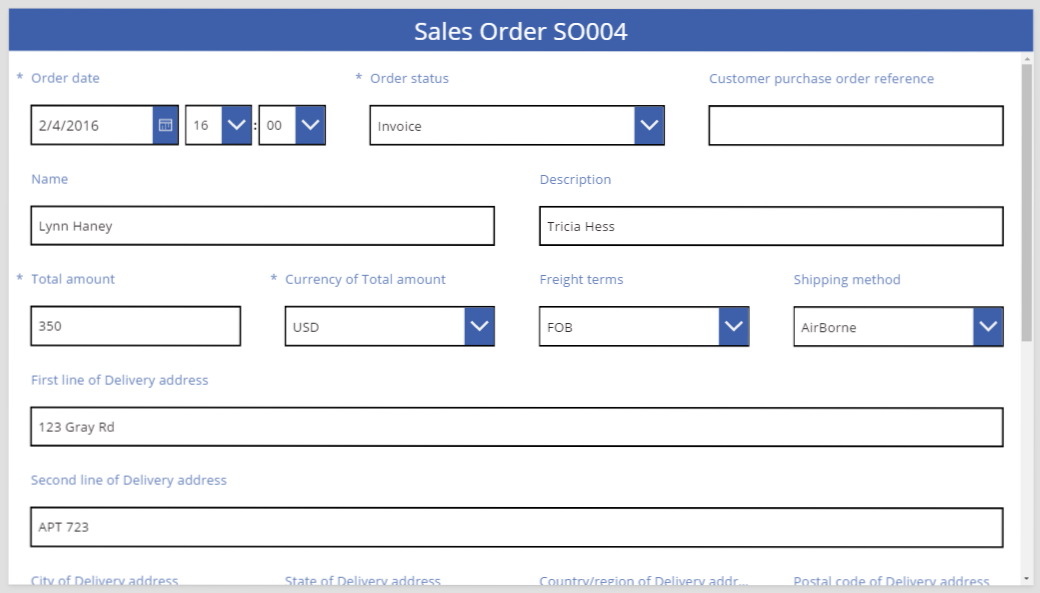
Gör så att den leveransadressens första rad sträcker sig över hela formuläret:
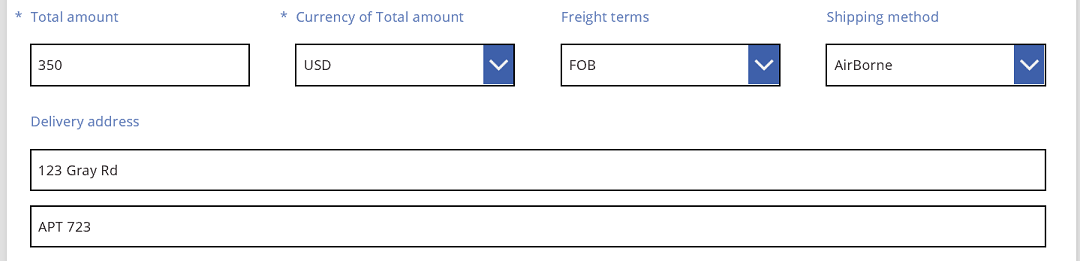
Klart. Nu har vi ett formulär med blandade rader med olika antal kolumner:

Hantera kontroller i ett kort
Leveransadressen omfattar flera olika typer av information som vi vill gruppera visuellt för användaren. Varje fält kommer att finnas kvar i sitt respektive datakort, men vi kan justera kontrollerna i kortet så att de passar bättre i förhållande till varandra.
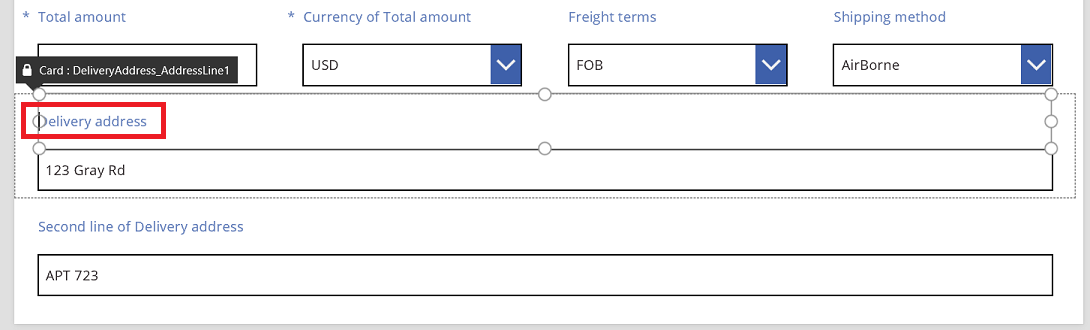
Välj kortet Leveransadressens första rad, markera etiketten i kortet och välj sedan att ta bort de första tre orden i texten.

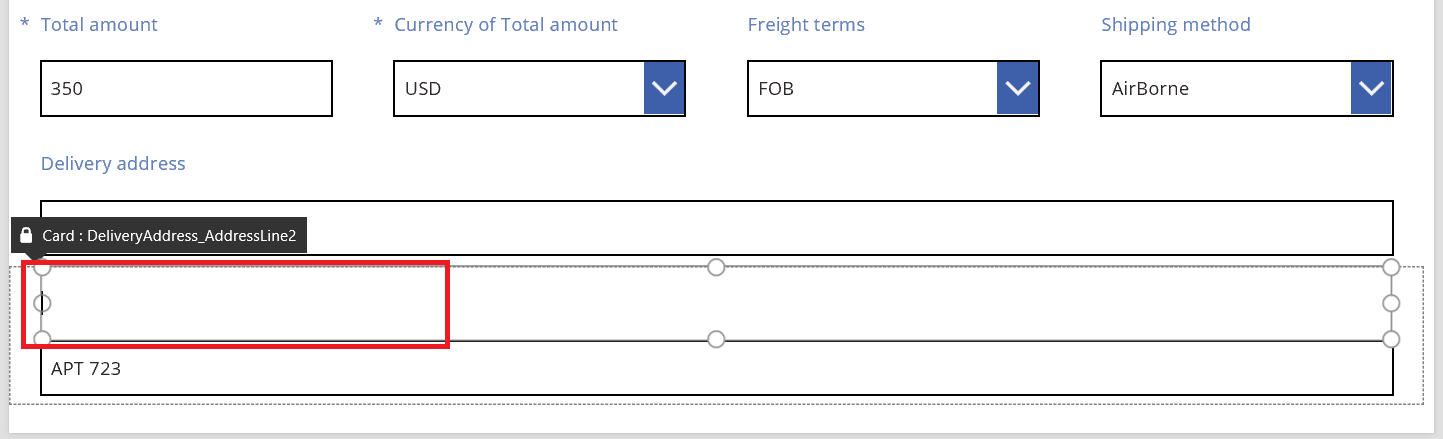
Välj kortet Leveransadressens andra rad, markera etiketten i kortet och ta sedan bort all text.
Det kan vara lockande att helt enkelt bara ta bort Etikett-kontrollen, och i många fall fungerar det bra. Men det kan finnas formler som är beroende av att kontrollen finns. Det är säkrare att ta bort texten eller att ange egenskapen Visible för kontrollen till False.

Flytta rutan för Text Input ovanför etiketten för att minska utrymmet mellan den första och andra adressraden.
Höjden på kortet krymper när dess innehåll tar upp mindre utrymme.

Nu är det dags att ta itu med den tredje adressraden. Vi gör ungefär som tidigare. Vi kortar ned texten i etiketterna för dessa kort och ordnar rutorna för Text Input så att de hamnar till höger om varje etikett. Här följer stegen för kortet State (Delstat):
| Steg | Beskrivning | Resultat |
|---|---|---|
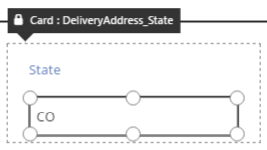
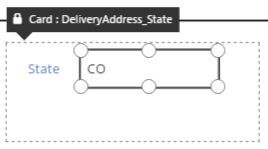
| 1 | Markera State-kortet, så att handtag visas runt det. |  |
| 2 | Markera etiketten i kortet, så att handtag visas runt den. |  |
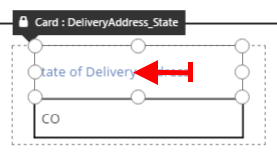
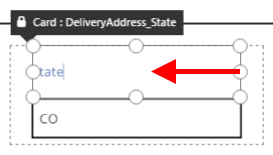
| 3 | Placera markören till höger om texten och ta sedan bort den del som vi inte behöver. |  |
| 4 | Ändra storleken på Etikett-kontrollen så att den passar den nya textstorleken genom att dra i handtagen på sidorna. |  |
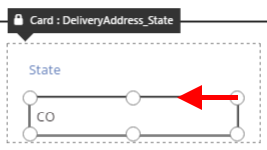
| 5 | Välj Textinmatning-kontrollen i det här kortet. |  |
| 6 | Ändra Textinmatning-kontrollen till den storlek du önskar genom att dra i handtagen. |  |
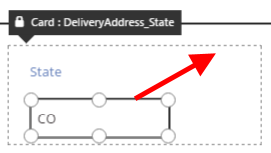
| 7 | Dra textinmatningsraden uppåt till höger om Etikett-kontrollen och släpp den sedan. |  |
| Nu är vi färdiga med att justera State-kortet. |  |
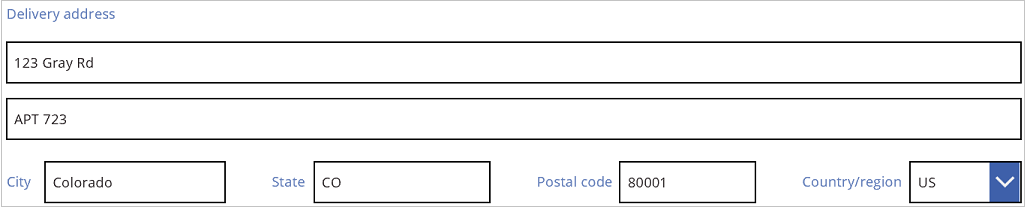
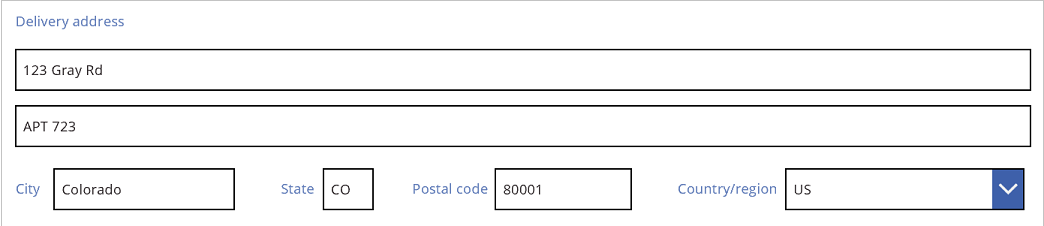
Resultatet för hela den tredje adressraden:

Observera att många kort inledningsvis har dynamiska formler för sina egenskaper. Textinmatning-kontrollen som vi ändrade storlek på och flyttade ovan hade t.ex. en Width-egenskap som baserades på dess överordnades bredd. När du flyttar eller ändrar storlek på en kontroll ersätts dessa dynamiska formler med statiska värden. Om du vill kan du återställa de dynamiska formlerna med formelfältet.
Inaktivera Fäst vid kolumner
Ibland kanske du behöver mer detaljerad kontroll än vad du kan få med de vanliga 12 kolumnerna. I så fall kan du inaktivera Fäst vid kolumner och sedan placera ut korten manuellt. Formuläret fortsätter att fästas på 12 kolumner, men du kan också hålla ned Alt eller Ctrl + Skift när du har startat en storlek eller flyttar för att åsidosätta fäst punkterna. Om du vill ha mer information läser du kortkommandon för alternativa problem.
I vårt exempel har alla fyra komponenter som utgör den tredje adressraden exakt samma bredd. Men det kanske inte den bästa layouten eftersom ortnamn ofta är längre än namnen på delstater, och textinmatningsraden för Land/region är kort på grund av längden på dess etikett. Du kan optimera utrymmet genom att stänga av Fäst vid kolumner i det högra fönstret och sedan hålla ned Alt eller Ctrl+Skift-tangenten medan du ändrar kortens storlek och placering.
Efter en noggrann placering av fälten har varje fält rätt storlek och avståndet är detsamma mellan fälten:

Så vad är skillnaden när Fäst vid kolumner är aktiverat respektive inaktiverat?
| Beteende | Fäst vid kolumner på | Fäst vid kolumner av |
|---|---|---|
| Storleksändring fäster mot | Antalet kolumner du markerar: 1, 2, 3, 4, 6 eller 12 |
12 kolumner |
| ”Fäst mot kolumner” kan åsidosättas | Nej | Ja, med Alt- eller Ctrl + skift-tangenter efter att storleks ändring har startat |
| Kort placeras automatiskt mellan rader (mer om detta senare) | Ja | Nej |
Ange bredd och höjd
Som allt annat i Power Apps styrs formulärets layout av egenskaperna i kortkontrollerna. Så som redan beskrivits kan du ändra dessa egenskapers värden genom att dra kontrollerna till olika platser eller genom att ändra kontrollernas storlek genom att dra i handtagen. Men du kommer att hamna i situationer då du vill ha mer kontroll och kunna justera dessa egenskaper mer precist, särskilt när du gör formulären dynamiska med formler.
Grundläggande layout: X, Y och bredd
Egenskaperna X och Y styr kortens positioner. När vi arbetar med kontroller på arbetsytan ger de här egenskaperna en absolut position. I formulär har dessa egenskaper en annan betydelse:
- X: Ordning inom en rad.
- Y: Radnummer.
Liksom kontrollerna på arbetsytan anger egenskapen Width den minsta bredden för kortet (mer information om minsta förhållande kommer snart).
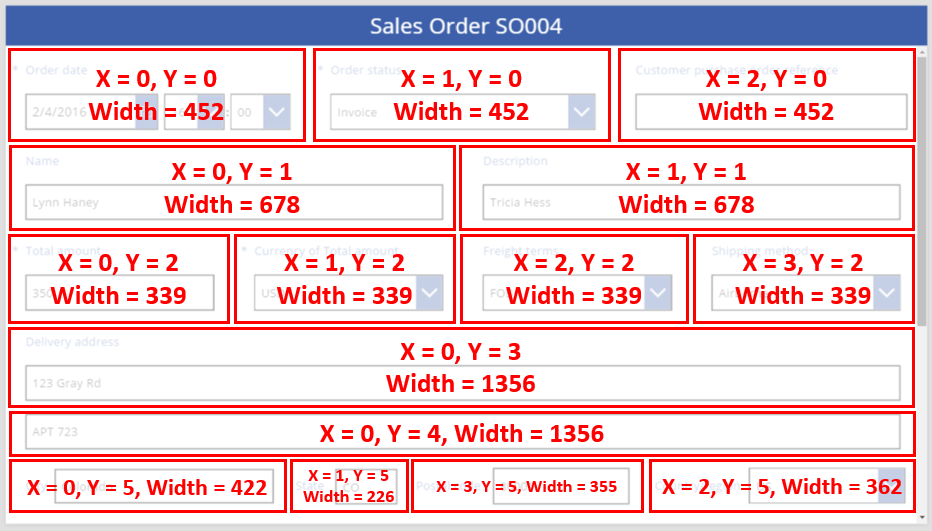
Låt oss ta en titt på egenskaperna X, Y och Width för korten i formuläret:

Får inte plats på raden
Vad händer om korten på en rad är för breda för att få plats på raden? Normalt behöver du inte bekymra dig om den här möjligheten. När Fäst vid kolumner är aktiverat justeras dessa tre egenskaper automatiskt så att allt passar på ett snyggt sätt på raderna, inom radens gräns.
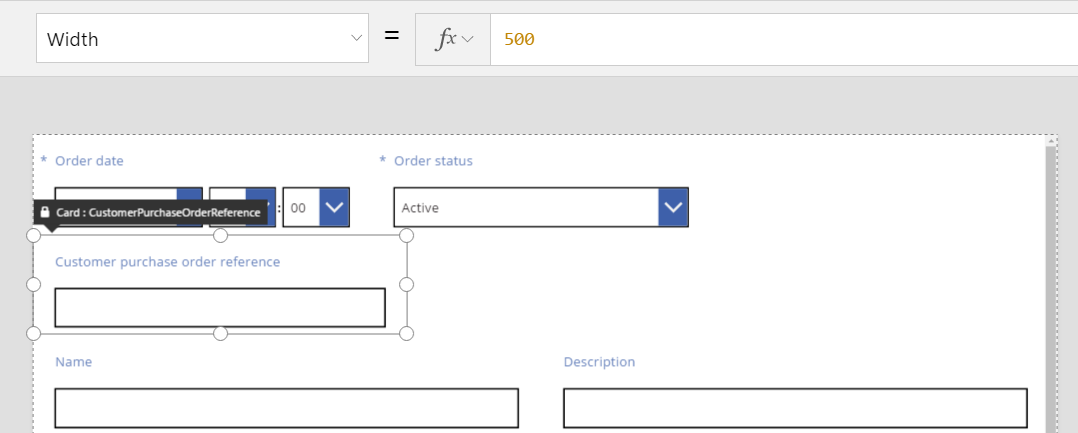
Men om Fäst vid kolumner är inaktiverat eller om det finns formler som är baserade på Width i ett eller flera kort kan kort spilla över och hamna utanför raden. I så fall görs automatiskt en radbrytning och en ny rad skapas. Låt oss till exempel ändra egenskapen Width manuellt för kortet Customer purchase order reference (Inköpsorder, kundreferens) (första raden, tredje objektet) till 500:

De tre korten på den översta raden får inte längre plats vågrätt, och en ny rad har skapats med innehållet som inte fick plats på raden. Y-koordinaten för alla dessa kort är fortfarande 0 och korten Name och Description har fortfarande Y-värdet 1. Kort som har olika Y-värden kopplas inte samman över rader.
Du kan använda det här beteendet när du vill skapa en helt dynamisk layout där korten placeras baserat på Z-ordningen, så att de fyller ut så mycket som möjligt och innan de flyttar till nästa rad. Om du vill uppnå detta ger du alla kort samma Y-värde och använder X för ordningen på korten.
Fylla tomrum: WidthFit
Spillet i det sista exemplet skapade ett tomrum efter Order status-kortet, vilket var det andra kortet på den första raden. Vi kan justera Width-egenskaperna manuellt för de två återstående korten för att fylla tomrummet, men den metoden är lite omständlig.
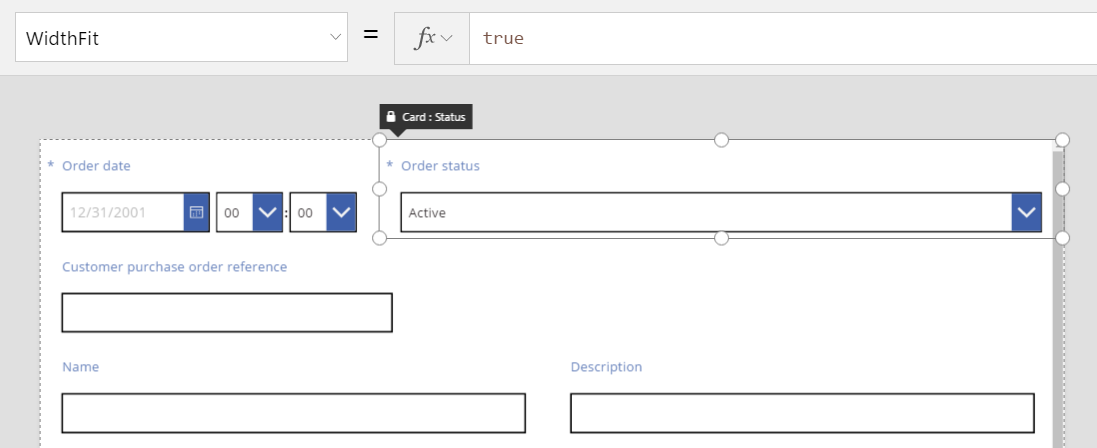
I stället kan du använda egenskapen WidthFit. Om den här egenskapen anges till true för ett eller flera kort på en rad, så blir eventuella återstående tomrum jämnt fördelade mellan dem. Det är därför vi tidigare sa att egenskapen Width för ett kort är ett minimum och det som faktiskt visas kan vara bredare. Den här egenskapen gör aldrig så att ett kort krymper, bara så att det expanderar.
Om vi ger WidthFit värdet true för kortet Order status så fyller det ut det tillgängliga utrymmet, medan det första kortet förblir oförändrat:

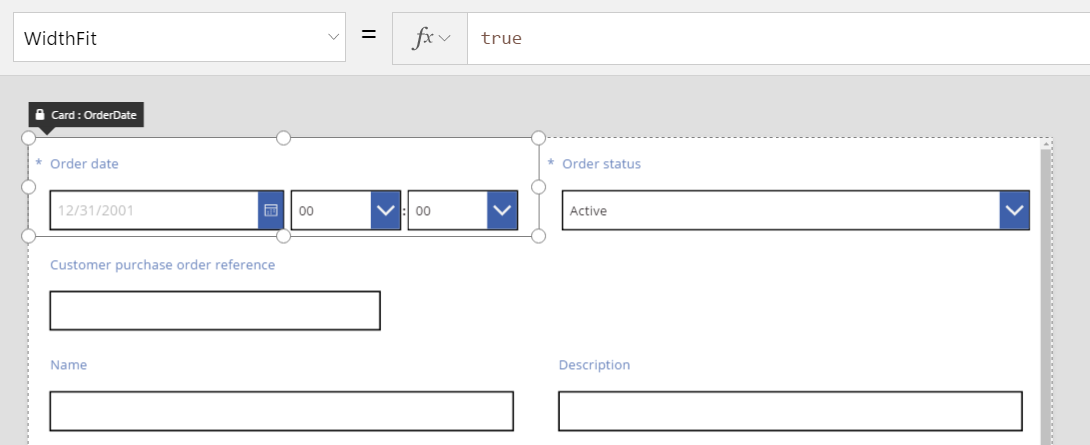
Om vi även ger WidthFit värdet true för det första Order date-kortet, så fördelas det tillgängliga utrymmet jämnt på de båda korten:

Observera att handtagen på dessa kort tar med den extra bredden från WidthFit i beräkningen, inte den minsta bredden som anges av egenskapen Width. Det kan vara förvirrande att ändra egenskapen Width medan WidthFit är aktiverat. Det kan vara bra att inaktivera det, göra ändringar i Width och sedan aktivera det igen.
När är WidthFit användbart? Om du har ett fält som endast används i vissa situationer kan du ange dess Visible-egenskap till false så att andra kort på raden automatiskt fyller utrymmet runt fältet. Du kanske vill använda en formel som visar ett fält endast när ett annat fält har ett visst värde.
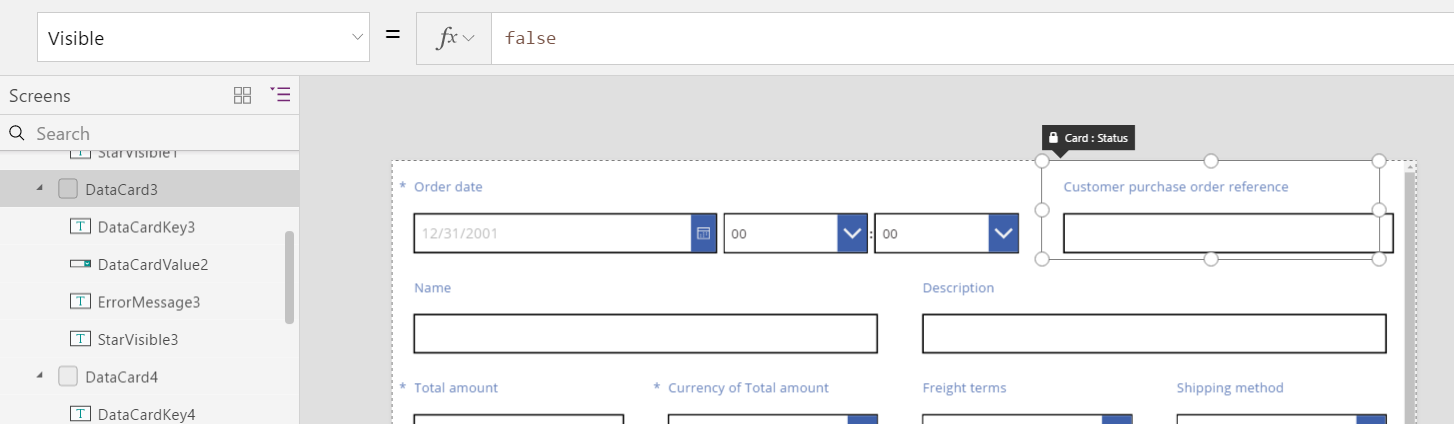
Här anger vi Visible-egenskapen för fältet Order status till ett statiskt false:

Med det andra kortet effektivt borttaget kan det tredje kortet nu återgå till samma rad som det första kortet. Det första kortet har fortfarande WidthFit angett till true, så det fyller på egen hand ut det tillgängliga utrymmet.
Eftersom Order status är osynligt, kan du inte välja det lika enkelt på arbetsytan. Du kan dock välja en kontroll, såväl synlig som osynlig, i den hierarkiska listan över kontroller på skärmens vänstra sida.
Höjd
Egenskapen Height styr höjden på varje kort. Det finns en motsvarighet till WidthFit för kortens höjd, och den har alltid värdet true. Tänk dig att egenskapen HeightFit finns, men att du inte söker efter den i produkten, eftersom någon sådan egenskap ännu inte visas.
Det går inte att inaktivera det här beteendet. Därför kan det vara lite knepigt att ändra höjden på korten. Alla kort i en rad får samma höjd som det högsta kortet. Du kan titta på en rad så här:

Vilket kort är det som gör att raden blir hög? På den tidigare bilden är kortet Total amount (Totalt belopp) markerat och ser högt ut, men dess egenskap Height har värdet 80 (samma höjd som den första raden). Om du vill minska höjden på en rad måste du minska egenskapen Height för radens högsta kort, och du kan inte identifiera det högsta kortet utan att kontrollera egenskapen Height för varje kort.
AutoHeight
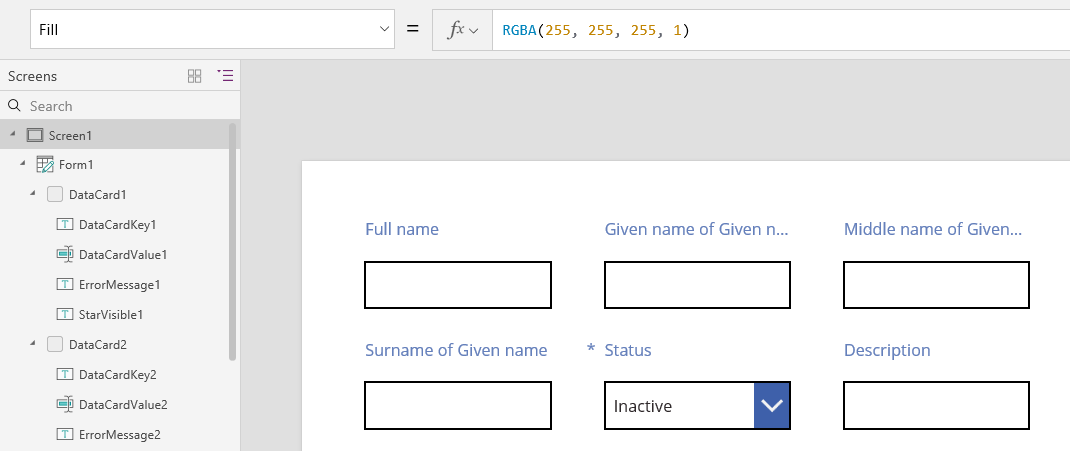
Ett kort kan vara högre än vad du förväntar dig om det innehåller en kontroll för vilken egenskapen AutoHeight har getts värdet true. Många kort har t.ex. en etikett som visar ett felmeddelande om fältets värde orsakar verifieringsproblem.
Om det inte finns någon text att visa (inga fel) får etiketten noll i höjd. Du skulle inte veta att den fanns där om du inte visste det. Och det är som det ska:

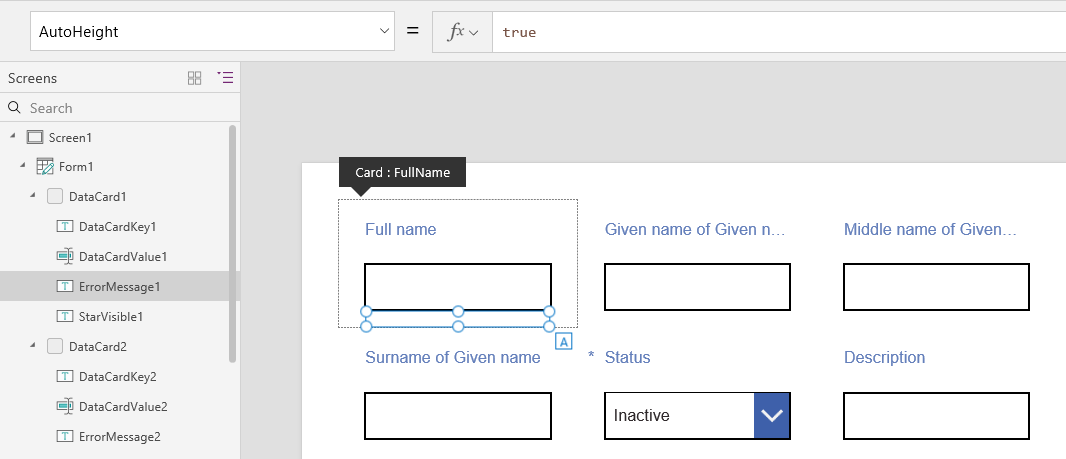
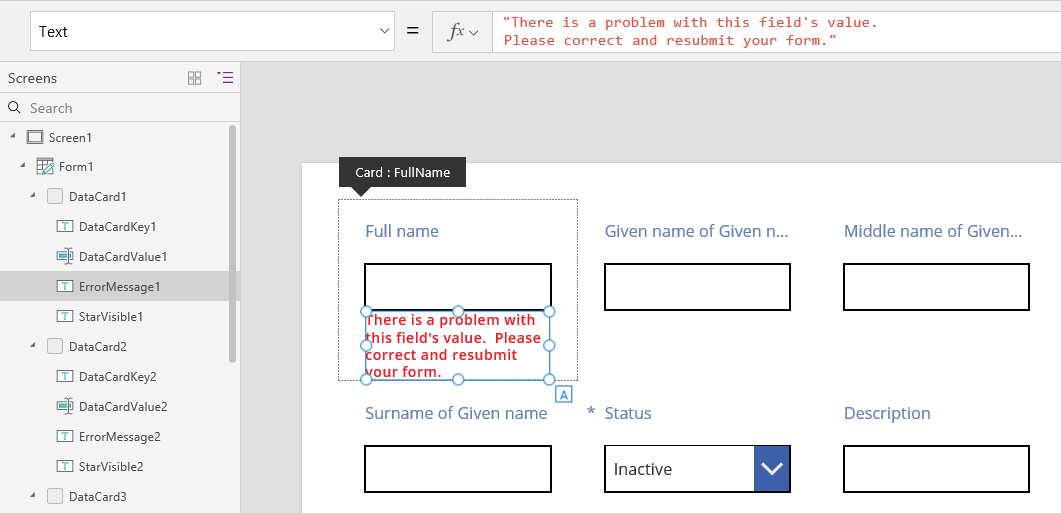
På skärmens vänstra sida visar listan över kontroller ErrorMessage1, vilket är vår Etikett-kontroll. När du uppdaterar en app kan du markera den här kontrollen och ge den viss höjd och visa handtag med vilka du kan flytta kontrollen och ändra dess storlek. "A" i en blå ruta anger att kontrollens egenskap AutoHeight har värdet true:

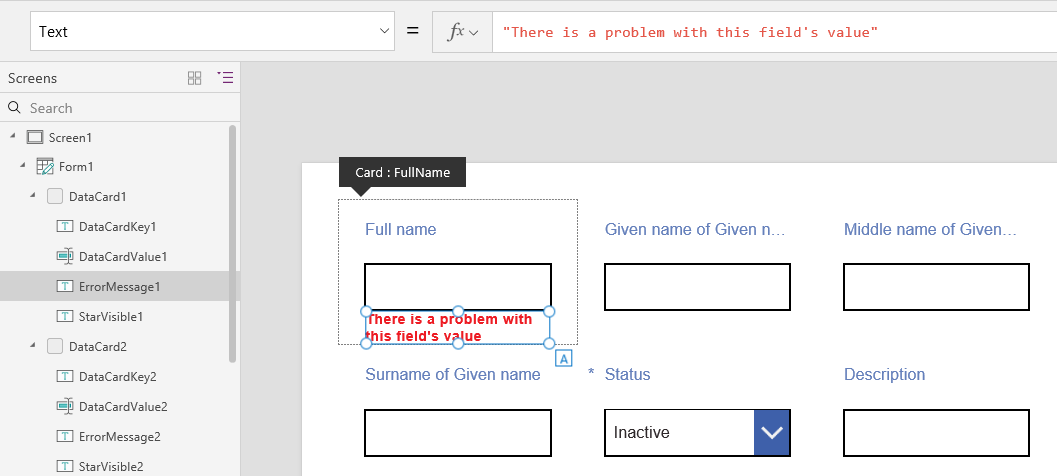
Egenskapen Text för den här kontrollen har värdet Parent.Error, vilket används för att få dynamisk felinformation som baseras på verifieringsregler. Vi kan illustrera detta genom att ange kontrollens egenskap Text statiskt, vilket ökar kontrollens höjd (och därmed även kortets) så att hela texten får plats:

Lås oss göra felmeddelandet lite längre. Återigen expanderar kontrollen och kortet så att texten får plats. Observera att hela radens höjd ökar så att korten fortsätter att vara lodrätt justerade:

Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).