Förstå datakort i arbetsyteapp
Kamera-kontroller utgör byggstenarna i kontrollerna Redigera formulär och Visa formulär i appar för arbetsytor. Formuläret representerar hela posten och varje kort representerar ett fält i posten.
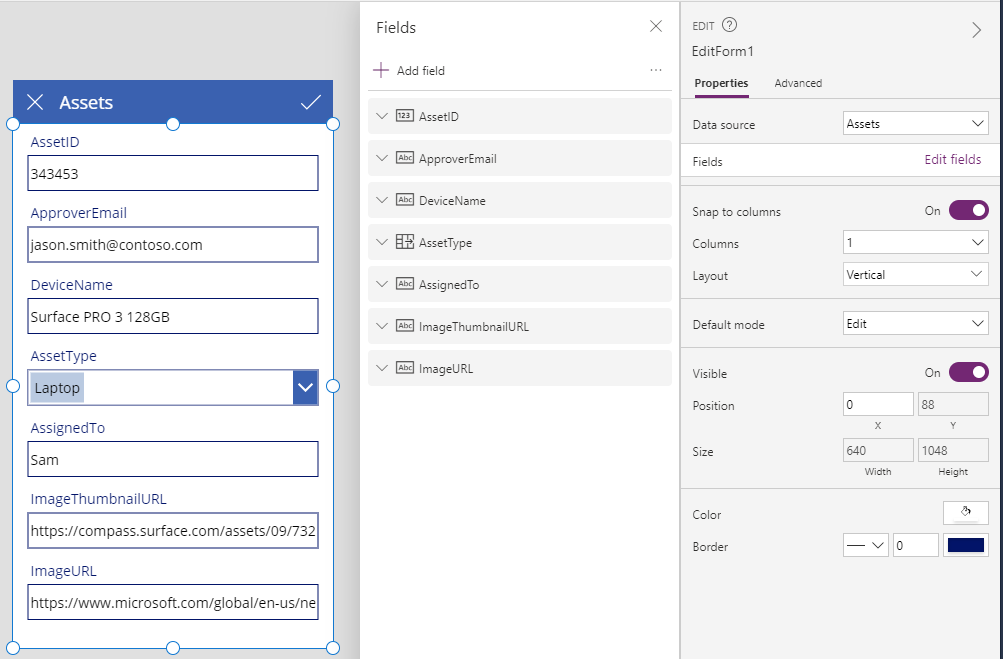
Du kan enklast interagera med kort i den högra rutan efter det att du har markerat en Form-kontrollen på designarbetsytan. I det här fönstret kan du välja vilka fält som ska visas och hur och i vilken ordning respektive fält ska visas. I det här exemplet visas en Redigera formulär-kontroll i en app som skapats från en lista som heter Assets.

Kom igång med kort, se lägga till ett formulär och förstå dataformulär. Resten av det här avsnittet handlar om hur kort fungerar och hur du kan anpassa eller skapa dina egna.
Fördefinierade kort
Power Apps innehåller en fördefinierad uppsättning kort för strängar, siffror och andra datatyper. Du kan se tillgängliga varianter och ändra kortet som används för ett fält i den högra rutan:

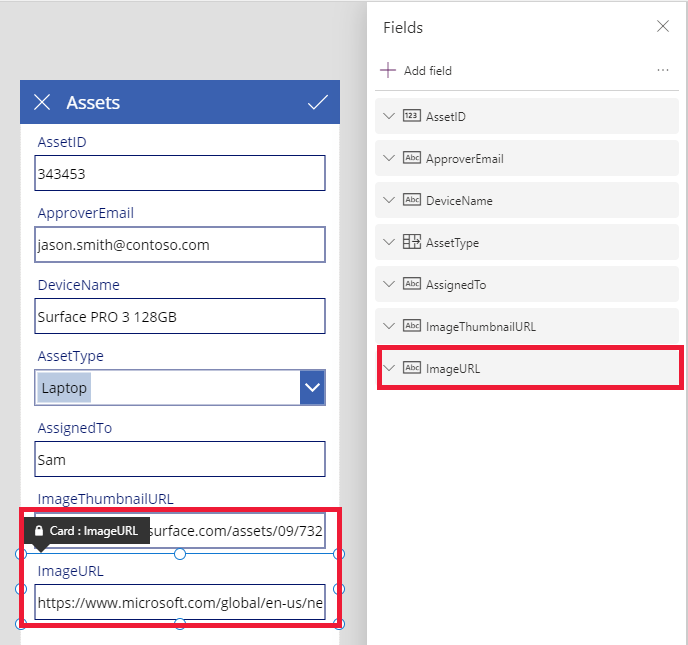
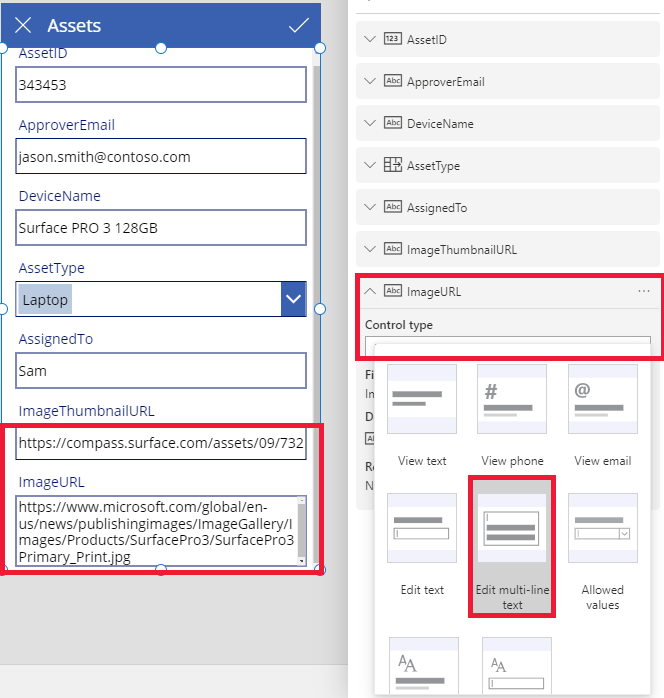
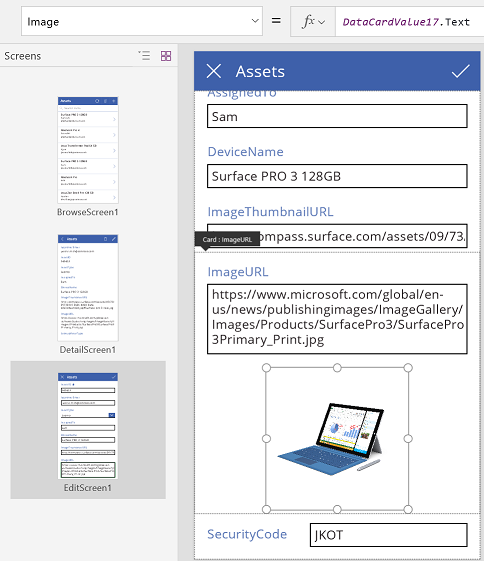
I det här exemplet har vi valt ett textkort med en enkel rad men webbadressen är längre än vad som får plats på en rad. Vi kan byta till flera rader så att våra användare får mer utrymme för ändringar:

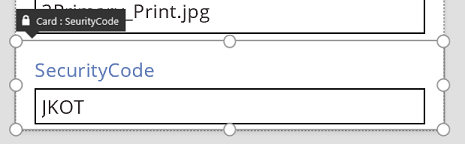
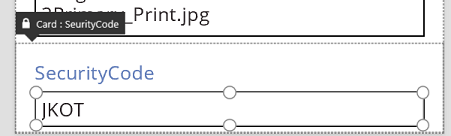
Flera fält i datakällan visas inte, men du kan visa eller dölja ett fält genom att markera dess kryssruta. I det här exemplet ser du hur du kan visa fältet SecurityCode.
Anpassa ett kort
Kort innehåller andra kontroller. I en Redigera formulär-kontroll anger användaren data i en vanlig Textinmatning-kontroll som du lägger till från fliken Infoga.
Låt oss ta en titt på ett exempel på hur du kan ändra kortets utseende genom att manipulera dess kontroller.
Först måste vi återgå till kortet vi infogade sist och titta på fältet SecurityCode. Välj det här kortet genom att klicka eller trycka på den en gång:

Välj kontrollen Textinmatning i kortet genom att klicka eller trycka på själva kontrollen.

Flytta den här kontrollen i kortet genom att dra rutan och ändra storlek på kontrollen genom att dra handtaget längs rutans kant:

Du kan ändra storlek, flytta och göra andra ändringar av kontrollerna i ett kort, men du kan inte ta bort det utan att först låsa upp det.
Låsa upp ett kort
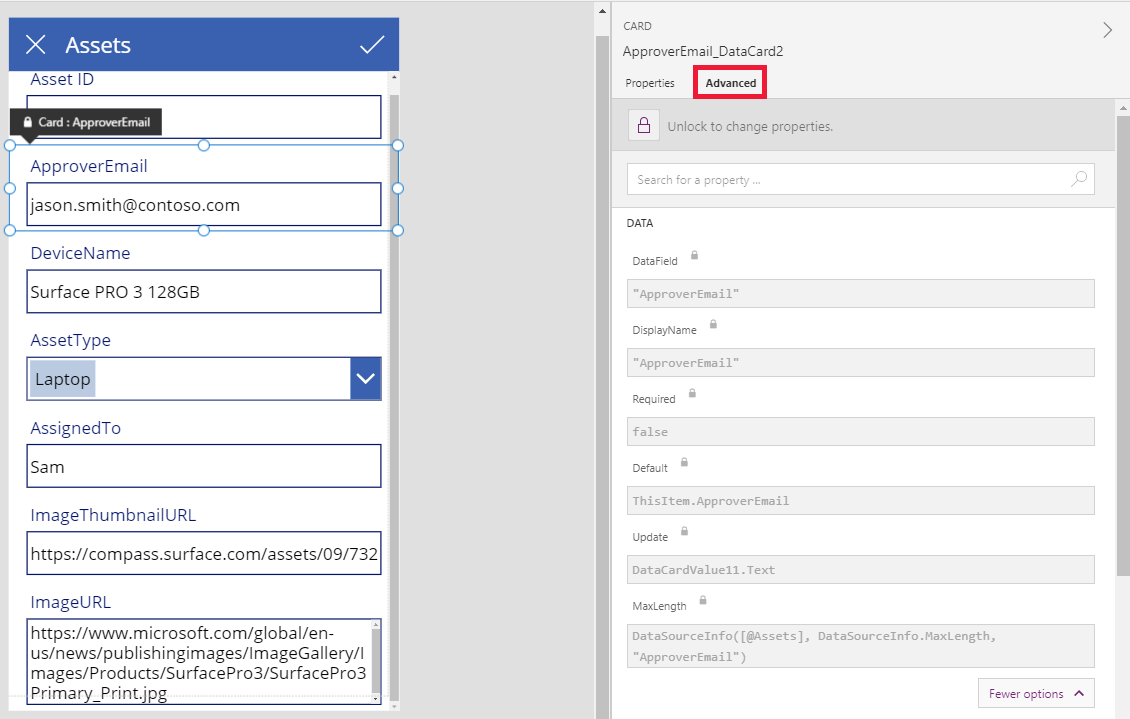
Kort innehåller kontroller men är också själva kontroller med egenskaper och formler, precis som andra kontroller. När du väljer att visa ett fält i ett formulär skapar fönstret till höger automatiskt ett kort åt dig med lämpliga formler. Vi kan se dessa formler på fliken Avancerat i den högra panelen:

Vi ser direkt en av viktigaste egenskaperna för kortet: egenskapen DataField. Den här egenskapen anger vilket fält i datakällan användaren kan se och redigera i det här kortet.
Banderollen högst upp på fliken Avancerat anger att kortets egenskaper är låsta. En låsikon visas dessutom bredvid egenskaperna DataField, DisplayName och Required. Den högra rutan skapade formlerna och låset förhindrar oavsiktliga ändringar av dessa egenskaper.
![]()
Klicka på eller tryck på banderollen längst upp för att låsa upp kortet så att du kan ändra följande egenskaper:

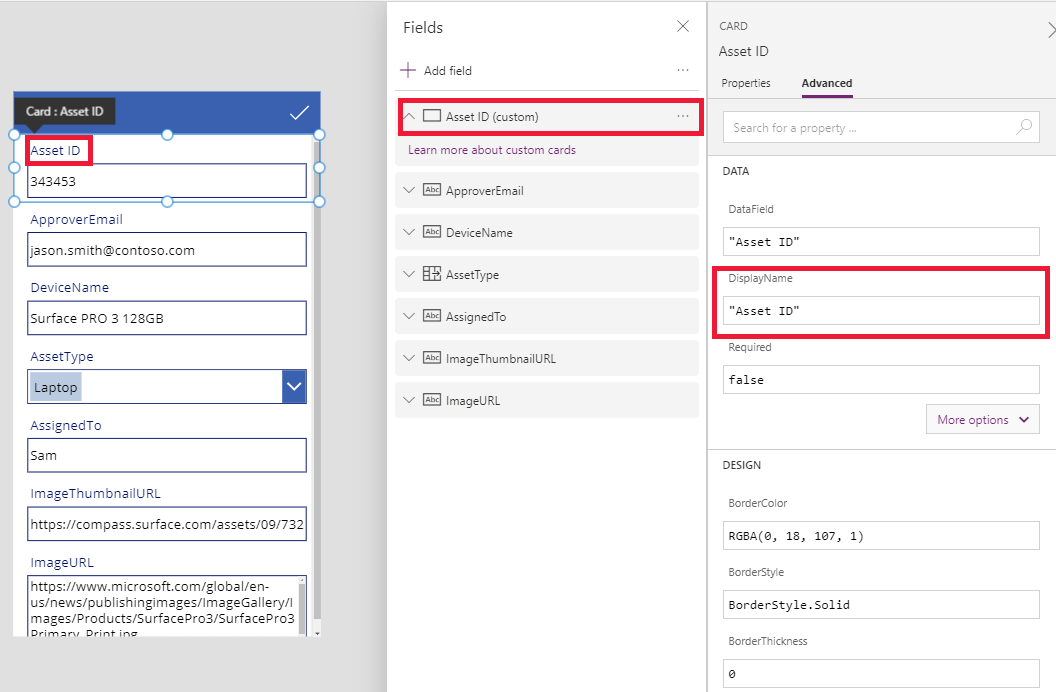
Vi ändrar nu DisplayName för att placera ett blanksteg mellan Asset och ID. Med den här ändringen ändrar vi informationen som skapades åt oss. Det här kortet har en annan etikett i rutan till höger:

Vi har nu tagit kontroll över det här kortet och kan ändra det ytterligare så att de passar våra behov. Men vi kan inte längre ändra kortet från en representation till en annan (till exempel en textruta till flerradig text) som vi kunde innan. Vi har omvandlas det fördefinierade kortet till ett "anpassade kort" som vi nu kan styra.
Viktigt
Det går inte att låsa ett kort igen om du låser upp det. Om du vill få ett kort låst igen måste du ta bort det och återinföra det i det högra fönstret.
Du kan ändra utseendet och beteendet för ett olåst kort på flera olika sätt, t.ex. genom att lägga till och ta bort kontroller i det. Du kan t.ex. lägga till en stjärna från menyn Ikoner på fliken Infoga.

Stjärnan är nu en del av kortet och följer med det även om du omorganiserar korten i formuläret.
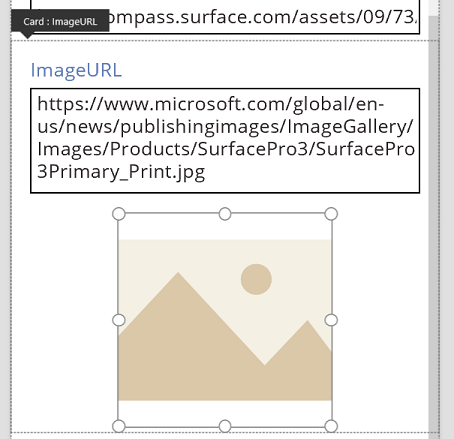
Ett annat exempel är att låsa upp ImageURL-kortet och sedan lägga till en Bild-kontroll till från fliken Infoga:

I formelfältet anger du egenskapen Bild för den här kontrollen som TextBox. Text där TextBox är namnet på den kontroll för Textinmatning som innehåller webbadressen:

Nu kan vi visa bilderna och redigera deras webbadresser. Observera att vi kan använda Parent.Default som egenskapen Image, men den skulle inte uppdateras eftersom användaren ändrade webbadressen.
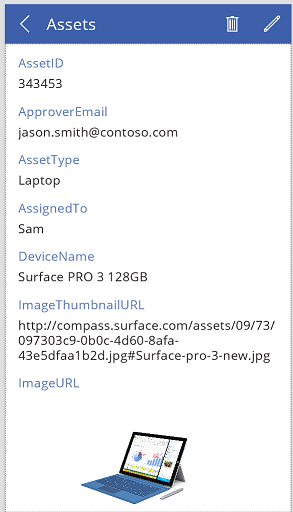
Vi kan göra samma sak på den andra skärmen i den här appen, där vi använder kontrollen Visa formulär för att visa information om en post. I det här fallet vill vi kanske dölja etiketten (ange egenskapen Visible för etiketten, inte kortet, som false) eftersom användaren inte kommer att redigera webbadressen på skärmen:

Interagera med formulär
När du har låst upp ett kort kan du ändra hur det interagerar med formuläret som omger det.
Nedan följer några riktlinjer för hur kontroller ska samspela med sina kort och hur korten ska fungera med formuläret. Detta är bara riktlinjer. Som med alla kontroller i Power Apps kan du skapa formler som refererar till någon annan kontroll i Power Apps vilket också gäller för kort och kontroller inom kort. Var kreativ: du kan skapa en app på många sätt.
Egenskapen DataField
Den viktigaste egenskapen på kortet är egenskapen DataField. Den här egenskapen styr validering, vilket fält som uppdateras och andra aspekter av kortet.
Ingående information
Formuläret fungerar som container för ThisItem och gör det tillgängliga för alla kort i formuläret. Den här posten innehåller alla fält för den aktuella posten.
Egenskapen Default för varje kort ska vara inställd på ThisItem.FieldName. Under vissa omständigheter vill du kanske omvandla det här värdet på vägen in. Du kanske vill kunna formatera en sträng eller översätta ett värde från ett språk till ett annat.
Varje kontroll i kortet bör innehålla en referens till Parent.Default för att hämta fältvärdet. Den här strategin ger en nivå av inkapsling för kortet så att kortets Standard-egenskap kan ändras utan att ändra kortets interna formler.
Som standard hämtas egenskapernaDefaultValue och Obligatoriskt från datakällans metadata baserat på egenskapen DataField. Du kan åsidosätta formlerna med egen logik och integrera datakällans metadata med hjälp av funktionen DataSourceInfo.
Utgående information
När användaren ändrar en post med hjälp av kontroller i kort, sparar funktionen SubmitForm sparar ändringarna till datakällan. När funktionen körs läser Form-kontrollen värdena för varje korts DataField-egenskap för att avgöra vilka fält som ska ändras.
Form-kontrollen läser även värdet för varje korts Update egenskap. Det här värdet kommer att lagras i datakällan för det här fältet. Här kan du tillämpa en annan transformering, till exempel för att återställa transformeringen som tillämpades på kortets Default-formel.
Den egenskapen Valid drivs av metadata från datakällan, baserat på egenskapen DataField. Den bygger också på egenskapen Required och om egenskapen Update innehåller ett värde. Om värdet på egenskapen Update egenskapen inte är giltig, visar egenskapen Error ett användarvänligt felmeddelande.
Om egenskapen DataField för ett kort är tom är kortet bara en Behållare för kontrollerna. Egenskaperna Valid och Update medverkar inte när formuläret skickas.
En närmare titt på ett exempel
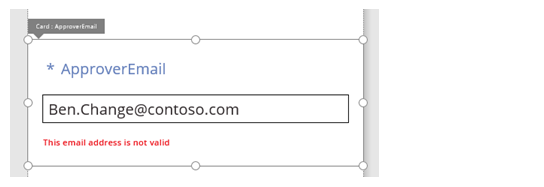
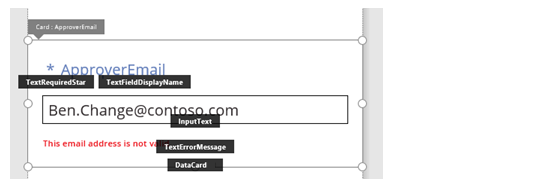
Låt oss titta på de kontroller som utgör ett grundläggande inmatningskort. Avståndet mellan kontrollerna har ökat visa varje kontroll tydligare:

I den här grafiken har kontrollerna i data kortet etiketten:

Fyra kontroller får det här kortet att fungera:
| Namn | Type | Beskrivning |
|---|---|---|
| TextRequiredStar | Etikett-kontrollen | Visar en stjärna, vilket ofta används i datainmatningsformulär för att indikera att ett fält är obligatoriskt. |
| TextFieldDisplayName | Etikett-kontrollen | Visar ett användarvänligt namn för det här fältet. Det här namnet kan skilja sig från namnet i datakällans schema. |
| InputText | Input text-kontroll | Visar det första värdet i fältet och gör att användaren kan ändra värdet. |
| TextErrorMessage | Etikett-kontrollen | Visar ett användarvänligt felmeddelande för användaren om ett problem uppstår med verifieringen. Innebär också att fältet har ett värde om detta krävs. |
Egenskaperna kan också styras från kortets egenskaper via nyckelformler för att fylla kontrollerna med data. Observera att formler refererar till ett specifikt fält. All information som hämtas i stället från kortet.
| Kontrollegenskap | Formel | Beskrivning |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | En stjärna visas endast om fältet är obligatoriskt. Obligatoriskt är en formel som drivs av dig eller datakällans metadata. |
| TextFieldDisplayName.Text | Parent.DisplayName | Textrutan visar ett användarvänligt namn som du eller datakällans metadata ger och som har angetts på kortets DisplayName-egenskap. |
| InputText.Default | Parent.Default | Textinmatning-kontrollen visar ursprungsvärdet för fältet från datakällan, som tillhandahålls av standardvärdet för kortet. |
| TextErrorMessage.Text | Parent.Error | Om ett verifieringsproblem inträffar visar kortets Error-egenskap ett lämpligt felmeddelande. |
Anteckning
Egenskapen Parent.Error är en egenskap för endast utdata som du inte kan ange med hjälp av en formel. Därför visas inte den här egenskapen i en lista över egenskaper nära det övre vänstra hörnet eller i egenskaper eller avancerad i närheten av den högra kanten. Egenskapen föreslås i formelfältet om du skriver en formel som kan referera till egenskapen.
Vi har följande nyckelformler för att hämta information från de här kontrollerna och skicka tillbaka den till datakällan:
| Kontrollnamn | Formel | Beskrivning |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Namnet på fältet som användaren kan visa och redigera i det här kortet. |
| DataCard.Update | InputText.Text | Värdet för att verifiera och skicka tillbaka till datakällan när SubmitForm körs. |
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).