Funktioner och egenskaper för visuella Power BI-objekt
Varje visuellt objekt har en capabilities.json fil som skapas automatiskt när du kör pbiviz new <visual project name> kommandot för att skapa ett nytt visuellt objekt. Filen capabilities.json beskriver det visuella objektet för värden.
Filen capabilities.json talar om för värden vilken typ av data det visuella objektet accepterar, vilka anpassningsbara attribut som ska läggas till i egenskapsfönstret och annan information som behövs för att skapa det visuella objektet. Från och med API v4.6.0 är alla egenskaper för funktionsmodellen valfria förutom privileges, som krävs.
I capabilities.json-filen visas rotobjekten i följande format:
{
"privileges": [ ... ],
"dataRoles": [ ... ],
"dataViewMappings": [ ... ],
"objects": { ... },
"supportsHighlight": true|false,
"advancedEditModeSupport": 0|1|2,
"sorting": { ... }
...
}
När du skapar ett nytt visuellt objekt innehåller standardfilen capabilities.json följande rotobjekt:
Ovanstående objekt är de objekt som behövs för databindning. De kan redigeras efter behov för ditt visuella objekt.
Följande andra rotobjekt är valfria och kan läggas till efter behov:
- knappbeskrivningar
- supportsHighlight
- sortering
- drilldown
- expandCollapse
- supportsKeyboardFocus
- supportsSynchronizingFilterState
- advancedEditModeSupport
- supportsLandingPage
- supportsEmptyDataView
- supportsMultiVisualSelection
- Delsummor
- keepAllMetadataColumns
- migration
Du hittar alla dessa objekt och deras parametrar i capabilities.json-schemat
behörigheter: definiera de särskilda behörigheter som krävs för ditt visuella objekt
Privilegier är särskilda åtgärder som ditt visuella objekt kräver åtkomst till för att kunna fungera. Behörigheter tar en matris med privilege objekt som definierar alla behörighetsegenskaper. I följande avsnitt beskrivs de behörigheter som är tillgängliga i Power BI.
Kommentar
Från API v4.6.0 måste behörigheter anges i capabilities.json-filen. I tidigare versioner beviljas fjärråtkomst automatiskt och nedladdning till filer är inte möjligt. Om du vill ta reda på vilken version du använder kontrollerar apiVersion du i filen pbiviz.json .
Definiera behörigheter
En JSON-behörighetsdefinition innehåller följande komponenter:
name- (sträng) Namnet på behörigheten.essential– (booleskt) Anger om den visuella funktionen kräver den här behörigheten.trueVärdet innebär att privilegiet krävs,falseinnebär att privilegiet inte är obligatoriskt.parameters– (strängmatris)(valfritt) Argument. Omparameterssaknas anses den vara en tom matris.
Följande är typer av behörigheter som måste definieras:
Kommentar
Även med de här behörigheterna som beviljas i det visuella objektet måste administratören aktivera växeln i administratörsinställningarna så att personer i organisationen kan dra nytta av de här inställningarna.
Tillåt webbåtkomst
Om du vill tillåta att ett visuellt objekt får åtkomst till en extern resurs eller webbplats lägger du till den informationen som en behörighet i avsnittet funktioner. Behörighetsdefinitionen innehåller en valfri lista över URL:er som det visuella objektet har åtkomst till i formatet http://xyz.com eller https://xyz.com. Varje URL kan också innehålla ett jokertecken för att ange underdomäner.
Följande kod är ett exempel på behörighetsinställningar som ger åtkomst till externa resurser:
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.microsoft.com", "http://example.com" ]
}
Den föregående WebAccess behörigheten innebär att det visuella objektet endast behöver komma åt alla underdomäner i domänen microsoft.com via HTTPS-protokollet och example.com utan underdomäner via HTTP, och att den här åtkomstbehörigheten är nödvändig för att det visuella objektet ska fungera.
Ladda ned till fil
Om du vill tillåta att användaren exporterar data från ett visuellt objekt till en fil anger du ExportContent till true.
Med den här ExportContent inställningen kan det visuella objektet exportera data till filer i följande format:
- .txt
- .csv
- .json
- .tmplt
- .xml
- .xlsx
Den här inställningen är separat från och påverkas inte av nedladdningsbegränsningar som tillämpas i organisationens inställningar för export och delning av klientorganisationer.
Följande kod är ett exempel på en behörighetsinställning som tillåter nedladdning till en fil:
"privileges": [
{
"name": "ExportContent",
"essential": true
}
]
Behörigheter för lokal lagring
Med den här behörigheten kan ett anpassat visuellt objekt lagra information i användarens lokala webbläsare.
Följande är ett exempel på en behörighetsinställning som tillåter användning av den lokala lagringen:
"privileges": [
{
"name": "LocalStorage",
"essential": true
}
]
Inga privilegier behövs
Om det visuella objektet inte kräver några särskilda behörigheter bör matrisen privileges vara tom:
"privileges": []
Flera behörigheter
I följande exempel visas hur du anger flera behörigheter för ett anpassat visuellt objekt.
"privileges": [
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.virtualearth.net" ]
},
{
"name": "ExportContent",
"essential": false
}
]
dataroles: definiera de datafält som ditt visuella objekt förväntar sig
Om du vill definiera fält som kan bindas till data använder dataRolesdu . dataRoles är en matris med DataViewRole objekt som definierar alla nödvändiga egenskaper. Objekten dataRoles är de fält som visas i fönstret Egenskaper.
Användaren drar datafält till dem för att binda datafälten till objekten.
DataRole-egenskaper
Definiera DataRoles med följande egenskaper:
- name: Det interna namnet på det här datafältet (måste vara unikt).
- displayName: Namnet som visas för användaren i fönstret Egenskaper .
- typ: Typ av fält:
Grouping: Uppsättning diskreta värden som används för att gruppera måttfält.Measure: Enkla numeriska värden.GroupingOrMeasure: Värden som kan användas som antingen en gruppering eller ett mått.
- description: En kort textbeskrivning av fältet (valfritt).
- requiredTypes: Den datatyp som krävs för den här datarollen. Värden som inte matchar är inställda på null (valfritt).
- preferredTypes: Önskad typ av data för den här datarollen (valfritt).
Giltiga datatyper för requiredTypes och preferredTypes
- bool: Ett booleskt värde
- heltal: Ett heltalsvärde
- numeriskt: Ett numeriskt värde
- text: Ett textvärde
- geografi: Geografiska data
dataRoles-exempel
"dataRoles": [
{
"displayName": "My Category Data",
"name": "myCategory",
"kind": "Grouping",
"requiredTypes": [
{
"text": true
},
{
"numeric": true
},
{
"integer": true
}
],
"preferredTypes": [
{
"text": true
}
]
},
{
"displayName": "My Measure Data",
"name": "myMeasure",
"kind": "Measure",
"requiredTypes": [
{
"integer": true
},
{
"numeric": true
}
],
"preferredTypes": [
{
"integer": true
}
]
}
]
...
}
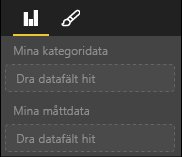
De föregående datarollerna skulle skapa fälten som visas i följande bild:

dataViewMappings: hur du vill att data ska mappas
Objekten dataViewMappings beskriver hur datarollerna relaterar till varandra och gör att du kan ange villkorskrav för visning av datavyer.
De flesta visuella objekt tillhandahåller en enda mappning, men du kan ange flera dataViewMappings. Varje giltig mappning skapar en datavy.
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"table": { ... },
"single": { ... },
"matrix": { ... }
}
]
Mer information finns i Förstå datavymappning i visuella Power BI-objekt.
objekt: definiera alternativ för egenskapsfönstret
Objekt beskriver anpassningsbara egenskaper som är associerade med det visuella objektet. Objekten som definieras i det här avsnittet är de objekt som visas i fönstret Format. Varje objekt kan ha flera egenskaper och varje egenskap har en associerad typ.
"objects": {
"myCustomObject": {
"properties": { ... }
}
}
Om du till exempel vill ha stöd för dynamiska formatsträngar i ditt anpassade visuella objekt definierar du följande objekt:
"objects": {
"general": {
"properties": {
"formatString": {
"type": {
"formatting": {
"formatString": true
}
}
}
}
},
Mer information finns i Objekt och egenskaper för visuella Power BI-objekt.