Skapa en Xamarin.Forms-app med Azure
Översikt
I den här kursen får du lära dig hur du lägger till en molnbaserad serverdelstjänst i en Xamarin.Forms-mobilapp med hjälp av funktionen Mobile Apps i Azure App Service som serverdel. Du skapar både en ny Mobile Apps-serverdel och en enkel ”todo list”-app med Xamarin.Forms där appdata lagras i Azure.
Du måste slutföra den här kursen innan du börjar någon annan kurs om Mobilappar för Xamarin.Forms-appar.
Förutsättningar
För att göra den här självstudien behöver du följande:
Ett aktivt Azure-konto. Om du inte har ett konto kan du registrera dig för en utvärderingsversion av Azure och få upp till tio mobilappar utan kostnad som du kan fortsätta att använda även efter utvärderingsperiodens slut. Mer information finns i Kostnadsfri utvärderingsversion av Azure.
Visual Studio Tools för Xamarin, i Visual Studio 2017 eller senare, eller Visual Studio för Mac. Anvisningar finns på installationssidan för Xamarin.
(valfritt) En Mac med Xcode 9.0 eller senare krävs för att skapa en iOS-app. Visual Studio för Mac kan användas för att utveckla iOS-appar, eller så kan Visual Studio 2017 eller senare användas (så länge Mac är tillgängligt i nätverket).
Skapa en ny Mobile Apps-serverdel
Logga in på Azure-portalen.
Klicka på Skapa en resurs.
I sökrutan skriver du Webbapp.
I resultatlistan väljer du Webbapp från Marketplace.
Välj din prenumeration och resursgrupp (välj en befintlig resursgrupp eller skapa en ny (med samma namn som din app)).
Välj ett unikt namn på webbappen.
Välj standardalternativet Publicera som Kod.
I Körningsstacken måste du välja en version under ASP.NET eller Node. Om du skapar en .NET-serverdel väljer du en version under ASP.NET. Om du annars riktar in dig på ett Node-baserat program väljer du en av versionerna från Node.
Välj rätt operativsystem, antingen Linux eller Windows.
Välj den region där du vill att den här appen ska distribueras.
Välj lämplig App Service plan och tryck på Granska och skapa.
Under Resursgrupp, väljer du en befintlig resursgrrupp eller skapar en ny (med samma namn som din app).
Klicka på Skapa. Vänta några minuter på att tjänsten ska distribueras innan du fortsätter. Titta på meddelandeikonen (klockan) i portalrubriken för statusuppdateringar.
När distributionen är klar klickar du på avsnittet Distributionsinformation och klickar sedan på resursen av typen Microsoft.Web/sites. Den navigerar dig till den App Service webbapp som du nyss skapade.
Klicka på bladet Konfiguration under Inställningar och klicka på knappen Ny programinställning i Programinställningar.
På sidan Lägg till/redigera programinställning anger du Namn som MobileAppsManagement_EXTENSION_VERSION och Värde som senaste och trycker på OK.
Du är inställd på att använda den här nyligen skapade App Service-webbappen som en mobilapp.
Skapa en databasanslutning och konfigurera klient- och serverprojektet
Ladda ned snabbstarterna för klient-SDK för följande plattformar:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Anteckning
Om du använder iOS-projektet måste du ladda ned "azuresdk-iOS-*.zip" från den senaste GitHub-versionen. Packa upp och lägg till
MicrosoftAzureMobile.frameworkfilen i projektets rot.Du måste lägga till en databasanslutning eller ansluta till en befintlig anslutning. Bestäm först om du ska skapa ett datalager eller använda ett befintligt.
Skapa ett nytt datalager: Om du ska skapa ett datalager använder du följande snabbstart:
Snabbstart: Komma igång med enkla databaser i Azure SQL Database
Befintlig datakälla: Följ anvisningarna nedan om du vill använda en befintlig databasanslutning
SQL Database format för anslutningssträng –
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Namnet på servern finns på översiktssidan för databasen och är vanligtvis i form av "server_name.database.windows.net". {port} vanligtvis 1433. {your_catalogue} Namnet på databasen. {your_username} Användarnamn för att komma åt databasen. {your_password} Lösenord för att komma åt databasen.
Lägg till anslutningssträngen i mobilappen I App Service kan du hantera anslutningssträngar för ditt program med hjälp av alternativet Konfiguration på menyn.
Så här lägger du till en anslutningssträng:
Klicka på fliken Programinställningar .
Klicka på [+] Ny anslutningssträng.
Du måste ange Namn, Värde och Typ för anslutningssträngen.
Skriv namn som
MS_TableConnectionStringVärdet bör vara den anslutningssträng som du skapade i steget innan.
Om du lägger till en anslutningssträng i en SQL Azure databas väljer du SQLAzure under typ.
Azure Mobile Apps har SDK:er för .NET och Node.js serverdelar.
Node.js serverdel
Om du ska använda Node.js snabbstartsapp följer du anvisningarna nedan.
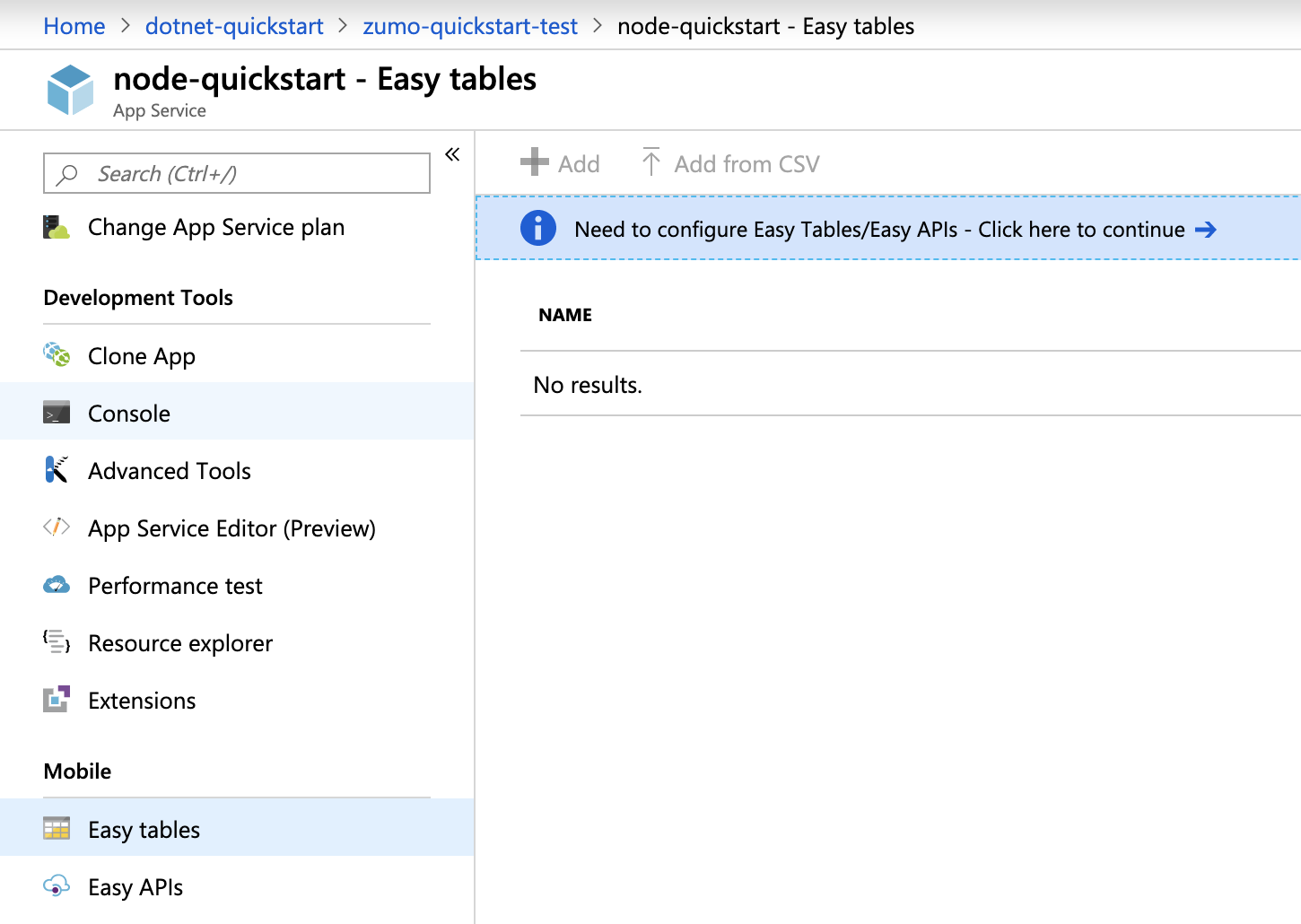
I Azure Portal går du till Enkla tabeller. Den här skärmen visas.

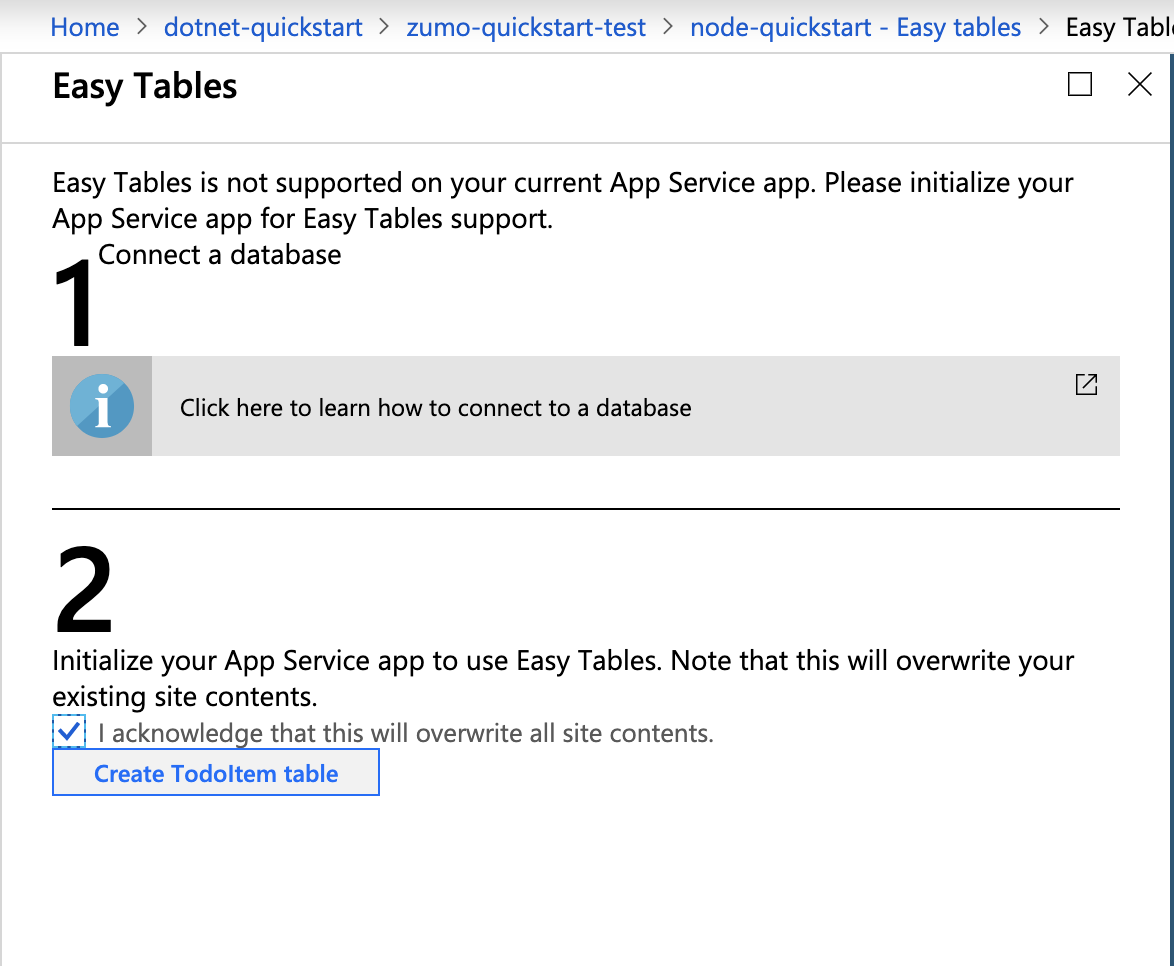
Kontrollera att SQL-anslutningssträngen redan har lagts till på fliken Konfiguration . Markera sedan kryssrutan i Jag bekräftar att detta kommer att skriva över allt webbplatsinnehåll och klicka på knappen Skapa TodoItem-tabell .

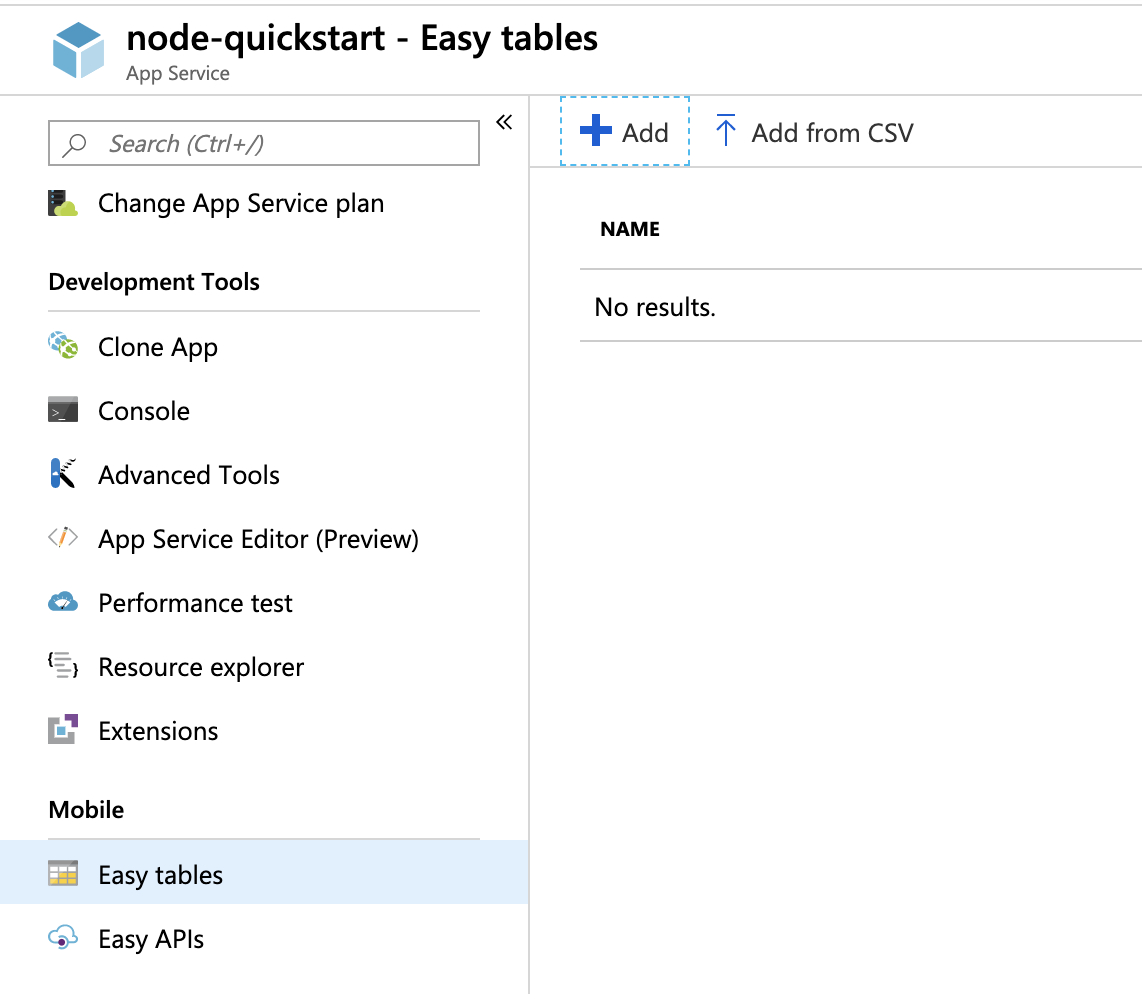
I Enkla tabeller klickar du på knappen + Lägg till .

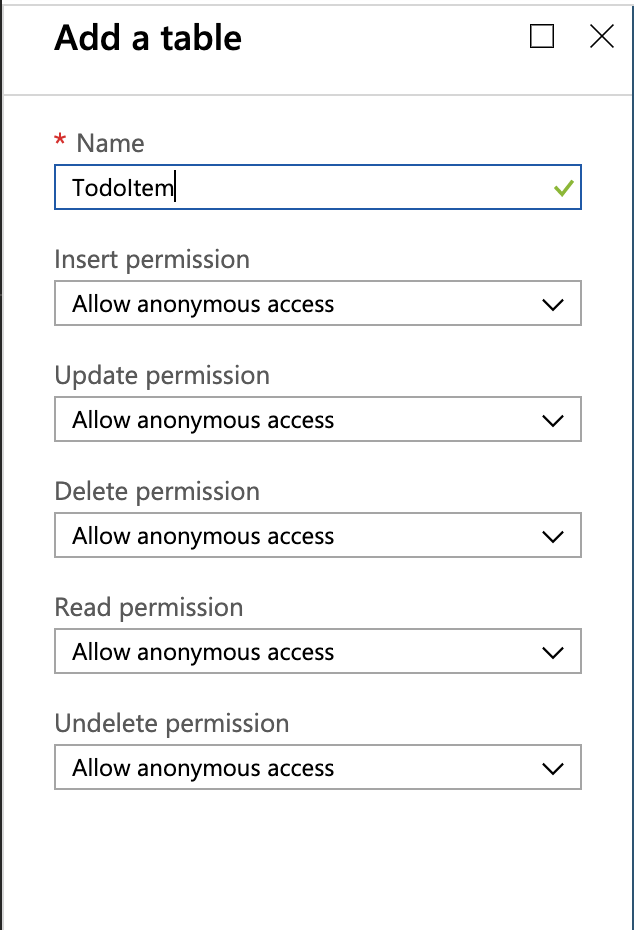
Skapa en
TodoItemtabell med anonym åtkomst.
.NET-serverdelen
Om du ska använda .NET-snabbstartsappen följer du anvisningarna nedan.
Ladda ned Azure Mobile Apps .NET-serverprojektet från lagringsplatsen azure-mobile-apps-quickstarts.
Skapa .NET-serverprojektet lokalt i Visual Studio.
Öppna Solution Explorer i Visual Studio, högerklicka på projektet, klicka på
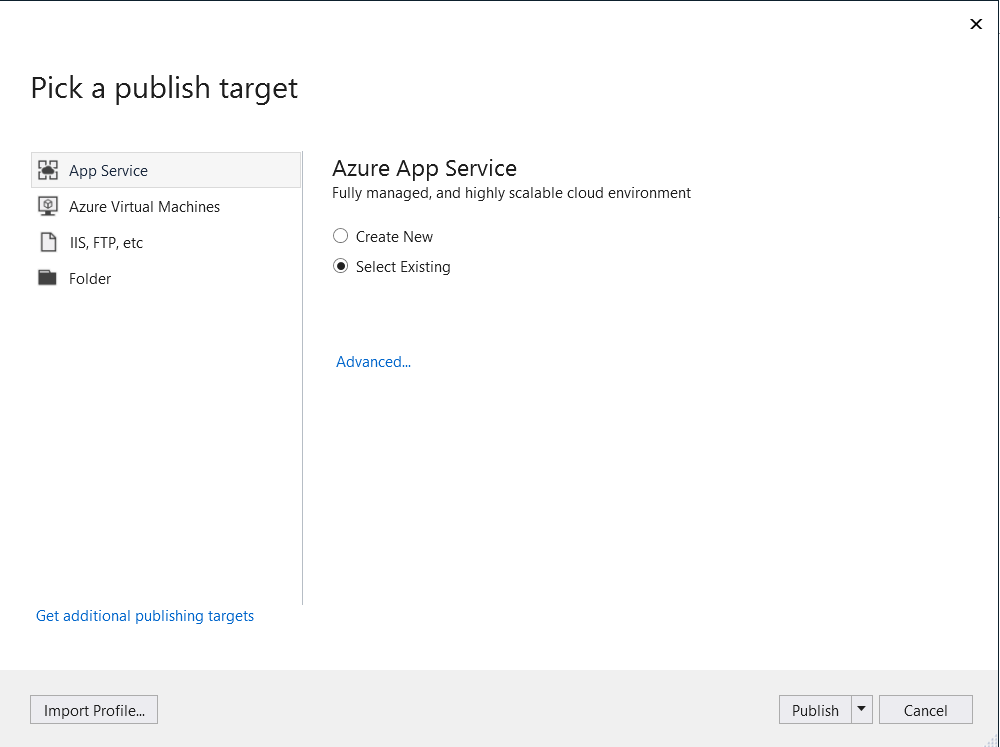
ZUMOAPPNAMEServicePublicera. Ett fönster visasPublish to App Service. Om du arbetar med Mac kan du titta på andra sätt att distribuera appen här.
Välj App Service som publiceringsmål och klicka sedan på Välj befintlig och klicka sedan på knappen Publicera längst ned i fönstret.
Du måste logga in på Visual Studio med din Azure-prenumeration först.
SubscriptionVälj ,Resource Groupoch välj sedan namnet på din app. När du är klar klickar du på OK. Då distribueras det .NET-serverprojekt som du har lokalt i App Service serverdel. När distributionen är klar omdirigeras du tillhttp://{zumoappname}.azurewebsites.net/i webbläsaren.
Kör Xamarin.Forms-lösningen
Visual Studio Tools för Xamarin behövs för att öppna lösningen. Läs mer i installationsinstruktionerna för Xamarin. Om verktygen redan är installerade följer du dessa anvisningar för att hämta och öppna lösningen:
Visual Studio (Windows och Mac)
Gå till Azure Portal och gå till den mobilapp som du skapade.
OverviewLeta efter url:en som är den offentliga slutpunkten för din mobilapp på bladet. Exempel – webbplatsnamnet för mitt appnamn "test123" blir https://test123.azurewebsites.net.Öppna filen
Constants.csi den här mappen – xamarin.forms/ZUMOAPPNAME. Programnamnet ärZUMOAPPNAME.I
Constants.csklassen ersätter duZUMOAPPURLvariabeln med den offentliga slutpunkten ovan.public static string ApplicationURL = @"ZUMOAPPURL";Blir
public static string ApplicationURL = @"https://test123.azurewebsites.net";Följ anvisningarna nedan för att köra Android- eller Windows-projekt, och, om en nätverksansluten Mac-dator finns tillgänglig, även iOS-projektet.
(Valfritt) Kör Androidprojektet
I det här avsnittet kör du Xamarin.Android-projektet. Du kan hoppa över det här avsnittet om du inte arbetar med Androidenheter.
Visual Studio
Högerklicka på Android-projektet (Droid) och välj sedan Set as StartUp Project (Ange som startprojekt).
Gå till menyn Build (Skapa) och välj Configuration Manager (Konfigurationshanteraren).
I dialogrutan Configuration Manager (Konfigurationshanteraren) markerar du kryssrutorna Build (Skapa) och Deploy (Distribuera) bredvid Android-projektet. Kontrollera att kryssrutan Version är markerad för det delade kodprojektet.
För att skapa projektet och starta appen i en Android-emulator trycker du på F5 eller klickar på Start.
Visual Studio för Mac
Högerklicka på Android-projektet och välj sedan Set As Startup Project (Ange som startprojekt).
Gå till menyn Run (Kör) och välj Start Debugging (Starta felsökning) för att skapa projektet och starta appen i en Android-emulator.
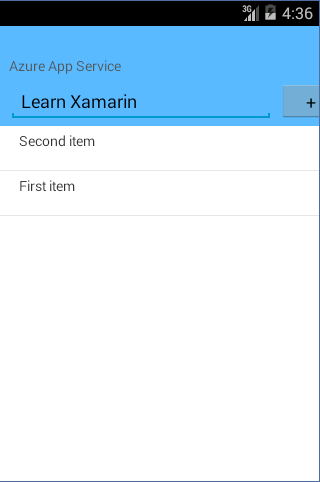
Ange en beskrivande text i appen, till exempel Läs om Xamarin och välj sedan plustecknet (+).

En post-begäran skickas till den nya Mobile Apps-serverdelen som finns på Azure. Data från begäran infogas i tabellen TodoItem. Objekt som lagras i tabellen returneras av Mobile Apps-serverdelen och data visas i listan.
Anteckning
Koden som ansluter till Mobile Apps-serverdelen finns i C#-filen TodoItemManager.cs i det delade kodprojektet i lösningen.
(Valfritt) Kör iOS-projektet
I det här avsnittet kör du Xamarin.iOS-projektet för iOS-enheter. Du kan hoppa över det här avsnittet om du inte arbetar med iOS-enheter.
Visual Studio
Högerklicka på iOS-projektet och välj sedan Set As Startup Project (Ange som startprojekt).
Gå till menyn Build (Skapa) och välj Configuration Manager (Konfigurationshanteraren).
I dialogrutan Configuration Manager (Konfigurationshanteraren) markerar du kryssrutorna Build (Skapa) och Deploy (Distribuera) bredvid iOS-projektet. Kontrollera att kryssrutan Version är markerad för det delade kodprojektet.
Välj F5 för att skapa projektet och starta appen i iPhone-emulatorn.
Visual Studio för Mac
Högerklicka på iOS-projektet och välj sedan Ange som startprojekt.
Gå till menyn Run (Kör) och välj Start Debugging (Starta felsökning) för att bygga projektet och starta appen i iPhone-emulatorn.
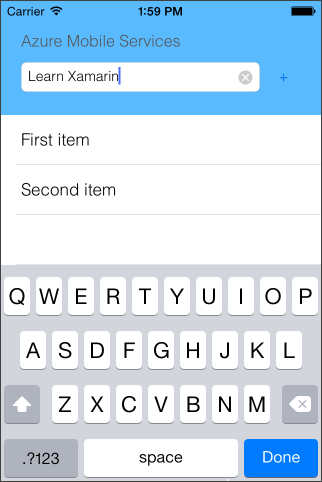
Ange en beskrivande text i appen, till exempel Läs om Xamarin och välj sedan plustecknet (+).

En post-begäran skickas till den nya Mobile Apps-serverdelen som finns på Azure. Data från begäran infogas i tabellen TodoItem. Objekt som lagras i tabellen returneras av Mobile Apps-serverdelen och data visas i listan.
Anteckning
Du hittar koden som ansluter till Mobile Apps-serverdelen i C#-filen TodoItemManager.cs i det delade kodprojektet i lösningen.
(Valfritt) Kör Windowsprojektet
I det här avsnittet kan du köra Xamarin.Forms UWP-projekt (Universell Windows-plattform) för Windows-enheter. Du kan hoppa över det här avsnittet om du inte arbetar med Windowsenheter.
Visual Studio
Högerklicka på ett iOS-projekt och välj Set As Startup Project (Ange som startprojekt).
Gå till menyn Build (Skapa) och välj Configuration Manager (Konfigurationshanteraren).
I dialogrutan Configuration Manager (Konfigurationshanteraren) markerar du kryssrutorna Build (Skapa) och Deploy (Distribuera) bredvid Windows-projektet du väljer. Kontrollera att kryssrutan Version är markerad för det delade kodprojektet.
För att skapa projektet och starta appen i en Windows-emulator trycker du på F5 eller klickar på knappen Start (som bör läsa den lokala datorn).
Anteckning
Windows-projektet kan inte köras på macOS.
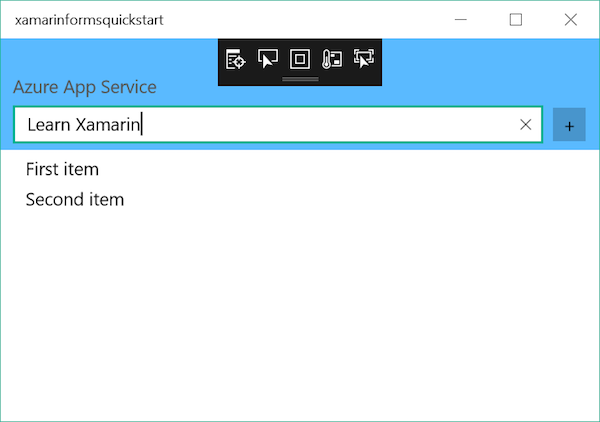
Ange en beskrivande text i appen, till exempel Läs om Xamarin och välj sedan plustecknet (+).
En post-begäran skickas till den nya Mobile Apps-serverdelen som finns på Azure. Data från begäran infogas i tabellen TodoItem. Objekt som lagras i tabellen returneras av Mobile Apps-serverdelen och data visas i listan.

Anteckning
Du hittar koden som ansluter till Mobile Apps-serverdelen i C#-filen TodoItemManager.cs i det portabla klassbiblioteksprojektet i lösningen.
Felsökning
Om du får problem med att skapa lösningen kan du köra pakethanteraren för NuGet och uppdatera till den senaste versionen av Xamarin.Forms. I Android-projektet uppdaterar du stödpaketen för Xamarin.Android. Snabbstartsprojekt innehåller inte alltid de senaste versionerna.
Observera att alla supportpaket som det refereras till i ditt Android-projekt måste ha samma version.
Azure Mobile Apps NuGet-paketet är Xamarin.Android.Support.CustomTabs beroende av Android-plattformen, så om projektet använder nyare supportpaket behöver du installera det här paketet i erfordrad version direkt för att undvika konflikter.