ASP.NET MVC ve Web API'sinden ASP.NET Core MVC'ye yükseltme
Bu makalede, Visual Studio .NET Yükseltme Yardımcısı'nı ve artımlı güncelleştirme yaklaşımını kullanarak bir ASP.NET Framework MVC veya Web API uygulamasının Core MVC'ASP.NET yükseltmesi gösterilmektedir.
.NET Yükseltme Yardımcısı'nı kullanarak yükseltme
.NET Framework projenizde gerekli olan destek kitaplıkları varsa, mümkünse .NET Standard 2.0'a yükseltilmelidir. Daha fazla bilgi için bkz . Destekleyici kitaplıkları yükseltme.
- .NET Yükseltme Yardımcısı Visual Studio uzantısını yükleyin.
- Visual Studio'da ASP.NET MVC veya Web API çözümünü açın.
- Çözüm Gezgini,yükseltmek için projeye sağ tıklayın ve Yükselt'i seçin. Tek yükseltme seçeneği olan yan yana artımlı proje yükseltmesi'ni seçin.
- Yükseltme hedefi için Yeni proje'yi seçin.
- Projeyi adlandırın ve şablonu seçin. Geçirmekte olduğunuz proje bir API projesiyse ASP.NET Core Web API'sini seçin. Bu bir MVC projesi veya MVC ve Web API'ASP.NET Çekirdek MVC'yi seçin.
- İleri'yi seçin
- Hedef çerçeve sürümünü ve ardından İleri'yi seçin. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi.
- Değişikliklerin özeti'ni gözden geçirin ve Son'u seçin.
- Özet adımı artık
<Framework Project>Yarp proxy'si aracılığıyla bağlanıyor<Framework ProjectCore>. Geçirilen uç noktaları gösteren bir pasta grafik. Denetleyiciyi Yükselt'i seçin ve ardından yükseltecek bir denetleyici seçin. - Yükseltecek bileşeni seçin ve ardından Yükseltme seçimi'ni seçin.
Artımlı güncelleştirme
Güncelleştirme işlemine devam etmek için ASP.NET Core'a artımlı ASP.NET kullanmaya başlama'daki adımları izleyin.
Bu makalede, bir ASP.NET MVC projesini ASP.NET Core MVC'ye geçirme işleminin nasıl başlatılması gösterilmektedir. Bu işlemde, MVC'ASP.NET ilgili değişiklikleri vurgular.
ASP.NET MVC'den geçiş çok adımlı bir işlemdir. Bu makalede aşağıdakiler ele alınmaktadır:
- İlk kurulum.
- Temel denetleyiciler ve görünümler.
- Statik içerik.
- İstemci tarafı bağımlılıkları.
Yapılandırmayı ve Identity kodu geçirmek için bkz . Yapılandırmayı ASP.NET Core'a geçirme ve Kimlik Doğrulamasını Geçirme ve Identity ASP.NET Core'a geçirme.
Ön koşullar
- Visual Studio 2019 16.4 ve üzeri ile ASP.NET ve web geliştirme iş yükü
- .NET Core 3.1 SDK
Başlangıç ASP.NET MVC projesi oluşturma
Geçirebilmek için Visual Studio'da MVC projesi ASP.NET örnek oluşturun:
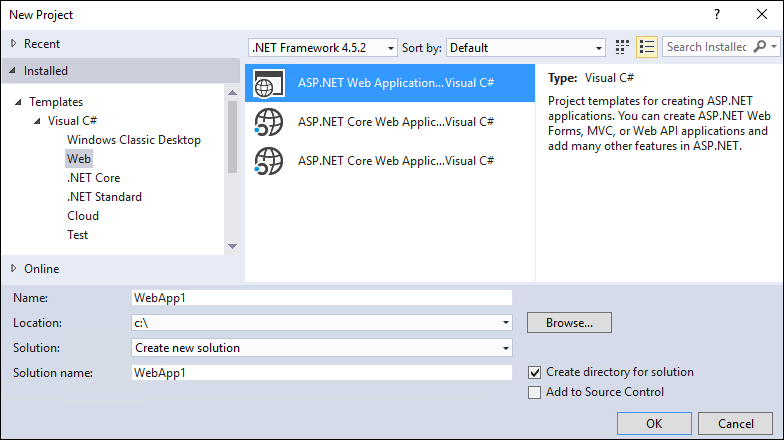
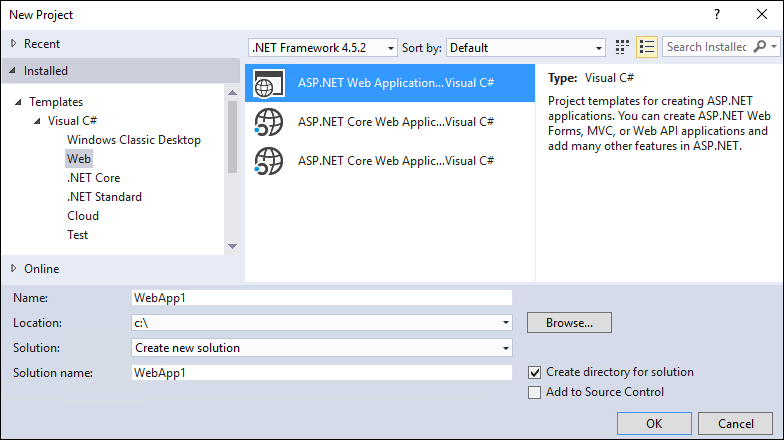
- Dosya menüsünden Yeni Proje'yi> seçin.
- web uygulaması (.NET Framework) ASP.NET ve ardından İleri'yi seçin.
- Ad alanının sonraki adımda oluşturulan ASP.NET Core projesiyle eşleşmesi için projeyi WebApp1 olarak adlandırın. Create'u seçin.
- MVC'yi ve ardından Oluştur'u seçin.
ASP.NET Core projesini oluşturma
Geçiş için yeni bir ASP.NET Core projesiyle yeni bir çözüm oluşturun:
- Visual Studio'nun ikinci bir örneğini başlatın.
- Dosya menüsünden Yeni Proje'yi> seçin.
- Çekirdek Web Uygulaması ASP.NET ve ardından İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda Projeyi WebApp1 olarak adlandırın.
- Aynı proje adını kullanmak için konumu önceki projeden farklı bir dizine ayarlayın. Aynı ad alanını kullanmak, iki proje arasında kod kopyalamayı kolaylaştırır. Create'u seçin.
- Yeni ASP.NET Core Web Uygulaması oluştur iletişim kutusunda .NET Core ve ASP.NET Core 3.1'in seçili olduğunu onaylayın. Web Uygulaması (Model-Görünüm-Denetleyici) proje şablonunu seçin ve Oluştur'u seçin.
ASP.NET Core sitesini MVC kullanacak şekilde yapılandırma
ASP.NET Core 3.0 ve üzeri projelerde .NET Framework artık desteklenen bir hedef çerçeve değildir. Projeniz .NET Core'a hedeflenmelidir. MVC içeren ASP.NET Core paylaşılan çerçevesi, .NET Core çalışma zamanı yüklemesinin bir parçasıdır. Proje dosyasında SDK kullanılırken paylaşılan çerçeveye Microsoft.NET.Sdk.Web otomatik olarak başvurulur:
<Project Sdk="Microsoft.NET.Sdk.Web">
Daha fazla bilgi için bkz . Çerçeve başvurusu.
ASP.NET Core'da Startup sınıfı:
- Global.asax'ın yerini alır.
- Tüm uygulama başlatma görevlerini işler.
Daha fazla bilgi için, bkz. ASP.NET Core'de uygulama başlatma.
ASP.NET Core projesinde Startup.cs dosyasını açın:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core uygulamalarının ara yazılım ile çerçeve özelliklerini kabul etmesi gerekir. Şablon tarafından oluşturulan önceki kod aşağıdaki hizmetleri ve ara yazılımı ekler:
- AddControllersWithViews Uzantı yöntemi denetleyiciler, API ile ilgili özellikler ve görünümler için MVC hizmeti desteğini kaydeder. MVC hizmet kaydı seçenekleri hakkında daha fazla bilgi için bkz. MVC hizmet kaydı
- UseStaticFiles uzantı yöntemi statik dosya işleyicisini
Microsoft.AspNetCore.StaticFilesekler.UseStaticFilesuzantı yönteminden önceUseRoutingçağrılmalıdır. Daha fazla bilgi için, bkz. ASP.NET Core statik dosyaları. - UseRouting Uzantı yöntemi yönlendirme ekler. Daha fazla bilgi için, bkz. ASP.NET Core’da Yönlendirme.
Bu mevcut yapılandırma, MVC projesi ASP.NET örneği geçirmek için gerekenleri içerir. ASP.NET Core ara yazılım seçenekleri hakkında daha fazla bilgi için bkz . ASP.NET Core'da uygulama başlatma.
Denetleyicileri ve görünümleri geçirme
ASP.NET Core projesinde, denetleyiciyle aynı adları kullanarak yer tutucu görevi görecek yeni bir boş denetleyici sınıfı ve görünüm sınıfı eklenir ve geçiş yapılacak herhangi bir ASP.NET MVC projesindeki sınıfları görüntüler.
ASP.NET Core WebApp1 projesi zaten en düşük örnek denetleyiciyi içeriyor ve ASP.NET MVC projesiyle aynı ada göre görüntüleyebilirsiniz. Bu nedenle bunlar, ASP.NET MVC denetleyicisi ve ASP.NET MVC WebApp1 projesinden geçirilecek görünümler için yer tutucu görevi görür.
- Yeni ASP.NET Core
HomeControlleryöntemlerini değiştirmek için ASP.NET MVC'denHomeControlleryöntemleri kopyalayın. Eylem yöntemlerinin dönüş türünü değiştirmeniz gerekmez. ASP.NET MVC yerleşik şablonunun denetleyici eylem yöntemi dönüş türüdür ActionResult; ASP.NET Core MVC'de bunun yerine eylem yöntemleri döndürülmektedirIActionResult.ActionResultuygularIActionResult. - ASP.NET Core projesinde Görünümler/ dizine sağ tıklayın ve Varolan ÖğeYi Ekle'yi>seçin.Home
- Var Olan Öğe Ekle iletişim kutusunda ASP.NET MVC WebApp1 projesinin Görünümler/Home dizinine gidin.
About.cshtml,Contact.cshtmlve görünüm dosyalarını seçin,RazorIndex.cshtmlardından Ekle'yi seçerek var olan dosyaların yerini alın.
Daha fazla bilgi için bkz . ASP.NET Core MVC'deki denetleyicilerle istekleri işleme ve ASP.NET Core MVC'de Görünümler.
Her yöntemi test edin
Her denetleyici uç noktası test edilebilir, ancak düzen ve stiller belgenin ilerleyen bölümlerinde ele alınmıştır.
- ASP.NET Core uygulamasını çalıştırın.
- Geçerli bağlantı noktası numarasını ASP.NET Core projesinde kullanılan bağlantı noktası numarasıyla değiştirerek çalışan ASP.NET Core uygulamasında tarayıcıdan işlenen görünümleri çağırın. Örneğin,
https://localhost:44375/home/about.
Statik içeriği geçirme
ASP.NET MVC 5 ve önceki sürümlerinde, statik içerik web projesinin kök dizininden barındırılır ve sunucu tarafı dosyalarıyla karıştırılırdı. ASP.NET Core'da statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin {content root}/wwwroot'tur, ancak değiştirilebilir. Daha fazla bilgi için, bkz. ASP.NET Core statik dosyaları.
ASP.NET MVC WebApp1 projesindeki statik içeriği ASP.NET Core WebApp1 projesindeki wwwroot dizinine kopyalayın:
- ASP.NET Core projesinde wwwroot dizinine sağ tıklayın ve Varolan Öğeyi Ekle'yi>seçin.
- Var Olan Öğe Ekle iletişim kutusunda ASP.NET MVC WebApp1 projesine gidin.
- favicon.ico dosyasını seçin, ardından Ekle'yi seçerek var olan dosyayı değiştirin.
Düzen dosyalarını geçirme
ASP.NET MVC proje düzeni dosyalarını ASP.NET Core projesine kopyalayın:
- ASP.NET Core projesinde Görünümler dizinine sağ tıklayın ve Varolan ÖğeYi Ekle'yi>seçin.
- Var Olan Öğe Ekle iletişim kutusunda ASP.NET MVC WebApp1 projesinin Görünümler dizinine gidin.
_ViewStart.cshtmlDosyayı ve ardından Ekle'yi seçin.
ASP.NET MVC projesi paylaşılan düzen dosyalarını ASP.NET Core projesine kopyalayın:
- ASP.NET Core projesinde Görünümler/Paylaşılan dizinine sağ tıklayın ve Varolan Öğeyi Ekle'yi>seçin.
- Var Olan Öğe Ekle iletişim kutusunda ASP.NET MVC WebApp1 projesinin Görünümler/Paylaşılan dizinine gidin.
_Layout.cshtmlDosyayı seçin, ardından Ekle'yi seçerek var olan dosyayı değiştirin.
ASP.NET Core projesinde _Layout.cshtml dosyayı açın. Aşağıda gösterilen tamamlanmış kodla eşleşecek şekilde aşağıdaki değişiklikleri yapın:
Bootstrap CSS dahil etme işlemini aşağıdaki tamamlanmış kodla eşleşecek şekilde güncelleştirin:
- öğesini yüklenecek
bootstrap.cssbir<link>öğeyle değiştirin@Styles.Render("~/Content/css")(aşağıya bakın). - öğesini kaldırın
@Scripts.Render("~/bundles/modernizr").
Bootstrap CSS dahil edilmesi için tamamlanmış değiştirme işaretlemesi:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
jQuery ve Bootstrap JavaScript'i aşağıdaki tamamlanmış kodla eşleşecek şekilde güncelleştirin:
- öğesini bir
<script>öğeyle değiştirin@Scripts.Render("~/bundles/jquery")(aşağıya bakın). - öğesini bir
<script>öğeyle değiştirin@Scripts.Render("~/bundles/bootstrap")(aşağıya bakın).
jQuery ve Bootstrap JavaScript dahil edilmesi için tamamlanmış değiştirme işaretlemesi:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Güncelleştirilmiş _Layout.cshtml dosya aşağıda gösterilmiştir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Siteyi tarayıcıda görüntüleyin. Beklenen stiller yerinde işlenmelidir.
Paketleme ve küçültmeyi yapılandırma
ASP.NET Core, WebOptimizer ve diğer benzer kitaplıklar gibi çeşitli açık kaynak paketleme ve küçültme çözümleriyle uyumludur. ASP.NET Core, yerel paketleme ve küçültme çözümü sağlamaz. Paketleme ve küçültmeyi yapılandırma hakkında bilgi için bkz . Paketleme ve Küçültme.
HTTP 500 hatalarını çözme
Sorunun kaynağı hakkında bilgi içermeyen bir HTTP 500 hata iletisine neden olabilecek birçok sorun vardır. Örneğin, Views/_ViewImports.cshtml dosya projede mevcut olmayan bir ad alanı içeriyorsa, bir HTTP 500 hatası oluşturulur. ASP.NET Core uygulamalarında UseDeveloperExceptionPage varsayılan olarak, uzantı ortamı IApplicationBuilder Geliştirme olduğunda öğesine eklenir ve yürütülür. Bu, aşağıdaki kodda ayrıntılı olarak anlatılır:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core, işlenmeyen özel durumları HTTP 500 hata yanıtlarına dönüştürür. Normalde, sunucu hakkındaki hassas olabilecek bilgilerin açığa çıkmasını önlemek için hata ayrıntıları bu yanıtlara dahil değildir. Daha fazla bilgi için bkz . Geliştirici Özel Durum Sayfası.
Sonraki adımlar
Ek kaynaklar
Bu makalede, bir ASP.NET MVC projesini ASP.NET Core MVC 2.2'ye geçirme işleminin nasıl başlatılması gösterilmektedir. Bu süreçte, ASP.NET MVC'den değiştirilen birçok şeyi vurgular. ASP.NET MVC'den geçiş çok adımlı bir işlemdir. Bu makalede aşağıdakiler ele alınmaktadır:
- İlk kurulum
- Temel denetleyiciler ve görünümler
- Statik içerik
- İstemci tarafı bağımlılıkları.
Yapılandırmayı ve Identity kodu geçirmek için bkz . Yapılandırmayı ASP.NET Core'a geçirme ve Kimlik Doğrulamasını Geçirme ve Identity ASP.NET Core'a geçirme.
Dekont
Örneklerdeki sürüm numaraları güncel olmayabilir, projeleri uygun şekilde güncelleştirin.
Başlangıç ASP.NET MVC projesi oluşturma
Yükseltmeyi göstermek için bir ASP.NET MVC uygulaması oluşturarak başlayacağız. Ad alanının sonraki adımda oluşturulan ASP.NET Core projesiyle eşleşmesi için WebApp1 adıyla oluşturun.


İsteğe bağlı: WebApp1 olan Çözümün adını Mvc5 olarak değiştirin. Visual Studio yeni çözüm adını (Mvc5) görüntüler ve bu da bu projeyi bir sonraki projeden daha kolay ayırt etmelerini sağlar.
ASP.NET Core projesini oluşturma
İki projedeki ad alanlarının eşleşmesi için önceki projeyle (WebApp1) aynı ada sahip yeni bir boş ASP.NET Core web uygulaması oluşturun. Aynı ad alanına sahip olmak, iki proje arasında kod kopyalamayı kolaylaştırır. Aynı adı kullanmak için bu projeyi önceki projeden farklı bir dizinde oluşturun.


- İsteğe bağlı: Web Uygulaması proje şablonunu kullanarak yeni bir ASP.NET Core uygulaması oluşturun. Projeye WebApp1 adını verin ve Tek Tek Kullanıcı Hesapları'nın kimlik doğrulama seçeneğini belirleyin. Bu uygulamayı FullAspNetCore olarak yeniden adlandırın. Bu projenin oluşturulması dönüştürme işleminde zaman kazandırır. Sonuç şablon tarafından oluşturulan kodda görüntülenebilir, kod dönüştürme projesine kopyalanabilir veya şablon tarafından oluşturulan projeyle karşılaştırılabilir.
Siteyi MVC kullanacak şekilde yapılandırma
- .NET Core hedeflendiğinde varsayılan olarak Microsoft.AspNetCore.App meta paketine başvurulur. Bu paket, MVC uygulamaları tarafından yaygın olarak kullanılan paketleri içerir. .NET Framework hedefleniyorsa, paket başvuruları proje dosyasında tek tek listelenmelidir.
Microsoft.AspNetCore.Mvc ASP.NET Core MVC çerçevesidir. Microsoft.AspNetCore.StaticFiles statik dosya işleyicidir. ASP.NET Core uygulamaları, statik dosyalar sunma gibi ara yazılımları açıkça kabul eder. Daha fazla bilgi için bkz . Statik dosyalar.
Startup.csDosyayı açın ve kodu aşağıdakilerle eşleşecek şekilde değiştirin:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
UseStaticFiles uzantı yöntemi statik dosya işleyicisini ekler. Daha fazla bilgi için bkz . Uygulama Başlatma ve Yönlendirme.
Denetleyici ekleme ve görüntüleme
Bu bölümde, ASP.NET MVC denetleyicisi ve sonraki bölümde geçirilen görünümler için yer tutucu görevi görecek en düşük denetleyici ve görünüm eklenir.
Denetleyiciler dizini ekleyin.
Controllers dizinine adlı
HomeController.csbir Denetleyici Sınıfı ekleyin.

Görünümler dizini ekleyin.
Görünümler/Home dizin ekleyin.
Görünümler/Homedizine adlı
Index.cshtmlbir Razor Görünüm ekleyin.

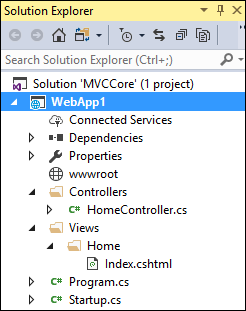
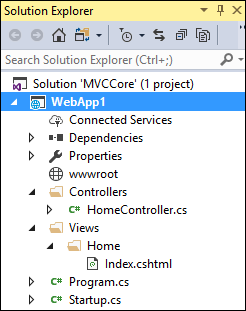
Proje yapısı aşağıda gösterilmiştir:

Dosyanın içeriğini Views/Home/Index.cshtml aşağıdaki işaretlemeyle değiştirin:
<h1>Hello world!</h1>
Uygulamayı çalıştırma.

Daha fazla bilgi için bkz. Denetleyiciler ve Görünümler.
Aşağıdaki işlevsellik, örnek ASP.NET MVC projesinden ASP.NET Core projesine geçiş gerektirir:
istemci tarafı içeriği (CSS, yazı tipleri ve betikler)
denetleyiciler
görünümler
modeller
paketleme
filtreler
Oturum aç/kapat, Identity (Bu işlem sonraki öğreticide yapılır.)
Denetleyiciler ve görünümler
yöntemlerin her birini ASP.NET MVC'den
HomeControlleryeniHomeControlleröğesine kopyalayın. ASP.NET MVC'de yerleşik şablonun denetleyici eylem yöntemi dönüş türüdür ActionResult; ASP.NET Core MVC'de bunun yerine eylem yöntemleri döndürülmektedirIActionResult.ActionResultIActionResultuygular, bu nedenle eylem yöntemlerinin dönüş türünü değiştirmeniz gerekmez.About.cshtmlASP.NET MVC projesindeki ,Contact.cshtmlveIndex.cshtmlRazor dosyalarını ASP.NET Core projesine kopyalayın.
Her yöntemi test edin
Düzen dosyası ve stiller henüz geçirilmediğinden, işlenen görünümler yalnızca görünüm dosyalarındaki içeriği içerir. ve Contact görünümleri için About oluşturulan düzen dosyası bağlantıları henüz kullanılamaz.
Geçerli bağlantı noktası numarasını ASP.NET çekirdek projesinde kullanılan bağlantı noktası numarasıyla değiştirerek çalışan ASP.NET çekirdek uygulamasında tarayıcıdan işlenen görünümleri çağırın. Örneğin: https://localhost:44375/home/about.

Stil ve menü öğelerinin eksik olduğunu unutmayın. Stil sonraki bölümde düzeltilecektir.
Statik içerik
ASP.NET MVC 5 ve önceki sürümlerinde, statik içerik web projesinin kökünden barındırılır ve sunucu tarafı dosyalarıyla karıştırılırdı. ASP.NET Core'da statik içerik wwwroot dizininde barındırılır. ASP.NET MVC uygulamasındaki statik içeriği ASP.NET Core projesindeki wwwroot dizinine kopyalayın. Bu örnek dönüştürmede:
- ASP.NET MVC projesindeki favicon.ico dosyasını ASP.NET Core projesindeki wwwroot dizinine kopyalayın.
ASP.NET MVC projesi, stili için Bootstrap'ı kullanır ve Bootstrap dosyalarını İçerik ve Betik dizinlerinde depolar. ASP.NET MVC projesini oluşturan şablon, düzen dosyasında (Views/Shared/_Layout.cshtml) Bootstrap'a başvurur. bootstrap.js ve bootstrap.css dosyaları ASP.NET MVC projesinden yeni projedeki wwwroot dizinine kopyalanabilir. Bunun yerine, bu belge sonraki bölümde CDN'leri kullanarak Bootstrap (ve diğer istemci tarafı kitaplıkları) için destek ekler.
Düzen dosyasını geçirme
_ViewStart.cshtmldosyayı ASP.NET MVC projesinin Görünümler dizininden ASP.NET Core projesinin Görünümler dizinine kopyalayın. dosya_ViewStart.cshtmlASP.NET Core MVC'de değişmedi.Görünümler/Paylaşılan dizin oluşturma.
İsteğe bağlı: FullAspNetCore MVC projesinin Görünümler dizininden ASP.NET Core projesinin Görünümler dizinine kopyalayın
_ViewImports.cshtml. Dosyadaki herhangi bir ad alanı bildirimini_ViewImports.cshtmlkaldırın. Dosya,_ViewImports.cshtmltüm görünüm dosyaları için ad alanları sağlar ve Etiket Yardımcıları'nı getirir. Etiket Yardımcıları yeni düzen dosyasında kullanılır. Dosya_ViewImports.cshtmlASP.NET Core için yeni._Layout.cshtmldosyayı ASP.NET MVC projesinin Views/Shared dizininden ASP.NET Core projesinin Views/Shared dizinine kopyalayın.
Dosyasını açın _Layout.cshtml ve aşağıdaki değişiklikleri yapın (tamamlanmış kod aşağıda gösterilmiştir):
öğesini yüklenecek
bootstrap.cssbir<link>öğeyle değiştirin@Styles.Render("~/Content/css")(aşağıya bakın).öğesini kaldırın
@Scripts.Render("~/bundles/modernizr").Satırı açıklama satırına açıklama
@Html.Partial("_LoginPartial")ekleyin (satırı ile çevreler@*...*@). Daha fazla bilgi için bkz . Kimlik Doğrulamasını Geçirme ve Identity ASP.NET Coreöğesini bir
<script>öğeyle değiştirin@Scripts.Render("~/bundles/jquery")(aşağıya bakın).öğesini bir
<script>öğeyle değiştirin@Scripts.Render("~/bundles/bootstrap")(aşağıya bakın).
Bootstrap CSS dahil etme için değiştirme işaretlemesi:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
jQuery ve Bootstrap JavaScript ekleme için değiştirme işaretlemesi:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Güncelleştirilmiş _Layout.cshtml dosya aşağıda gösterilmiştir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Siteyi tarayıcıda görüntüleyin. Artık beklenen stiller yerinde olacak şekilde doğru şekilde yüklenmesi gerekir.
- İsteğe bağlı: Yeni düzen dosyasını kullanmayı deneyin. FullAspNetCore projesinden düzen dosyasını kopyalayın. Yeni düzen dosyası Etiket Yardımcıları'nı kullanır ve başka geliştirmeler de vardır.
Paketleme ve küçültmeyi yapılandırma
Paketleme ve küçültmeyi yapılandırma hakkında bilgi için bkz . Paketleme ve Küçültme.
HTTP 500 hatalarını çözme
Sorunun kaynağı hakkında bilgi içermeyen HTTP 500 hata iletilerine neden olabilecek birçok sorun vardır. Örneğin, Views/_ViewImports.cshtml dosya projede mevcut olmayan bir ad alanı içeriyorsa, bir HTTP 500 hatası oluşturulur. varsayılan olarak ASP.NET Core uygulamalarında UseDeveloperExceptionPage uzantıya eklenir IApplicationBuilder ve yapılandırma Geliştirme olduğunda yürütülür. Aşağıdaki kodda bir örne bakın:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core, işlenmeyen özel durumları HTTP 500 hata yanıtlarına dönüştürür. Normalde, sunucu hakkındaki hassas olabilecek bilgilerin açığa çıkmasını önlemek için hata ayrıntıları bu yanıtlara dahil değildir. Daha fazla bilgi için bkz . Geliştirici Özel Durum Sayfası.
Ek kaynaklar
Bu makalede, bir ASP.NET MVC projesini ASP.NET Core MVC 2.1'e geçirme işleminin nasıl başlatılması gösterilmektedir. Bu süreçte, ASP.NET MVC'den değiştirilen birçok şeyi vurgular. ASP.NET MVC'den geçiş çok adımlı bir işlemdir. Bu makalede aşağıdakiler ele alınmaktadır:
- İlk kurulum
- Temel denetleyiciler ve görünümler
- Statik içerik
- İstemci tarafı bağımlılıkları.
Yapılandırmayı ve Identity kodu geçirmek için bkz . Yapılandırmayı ASP.NET Core'a geçirme ve Kimlik Doğrulamasını Geçirme ve Identity ASP.NET Core'a geçirme.
Dekont
Örneklerdeki sürüm numaraları güncel olmayabilir, projeleri uygun şekilde güncelleştirin.
Başlangıç ASP.NET MVC projesi oluşturma
Yükseltmeyi göstermek için bir ASP.NET MVC uygulaması oluşturarak başlayacağız. Ad alanının sonraki adımda oluşturulan ASP.NET Core projesiyle eşleşmesi için WebApp1 adıyla oluşturun.


İsteğe bağlı: WebApp1 olan Çözümün adını Mvc5 olarak değiştirin. Visual Studio yeni çözüm adını (Mvc5) görüntüler ve bu da bu projeyi bir sonraki projeden daha kolay ayırt etmelerini sağlar.
ASP.NET Core projesini oluşturma
İki projedeki ad alanlarının eşleşmesi için önceki projeyle (WebApp1) aynı ada sahip yeni bir boş ASP.NET Core web uygulaması oluşturun. Aynı ad alanına sahip olmak, iki proje arasında kod kopyalamayı kolaylaştırır. Aynı adı kullanmak için bu projeyi önceki projeden farklı bir dizinde oluşturun.


- İsteğe bağlı: Web Uygulaması proje şablonunu kullanarak yeni bir ASP.NET Core uygulaması oluşturun. Projeye WebApp1 adını verin ve Tek Tek Kullanıcı Hesapları'nın kimlik doğrulama seçeneğini belirleyin. Bu uygulamayı FullAspNetCore olarak yeniden adlandırın. Bu projenin oluşturulması dönüştürme işleminde zaman kazandırır. Sonuç şablon tarafından oluşturulan kodda görüntülenebilir, kod dönüştürme projesine kopyalanabilir veya şablon tarafından oluşturulan projeyle karşılaştırılabilir.
Siteyi MVC kullanacak şekilde yapılandırma
- .NET Core hedeflendiğinde varsayılan olarak Microsoft.AspNetCore.App meta paketine başvurulur. Bu paket, MVC uygulamaları tarafından yaygın olarak kullanılan paketleri içerir. .NET Framework hedefleniyorsa, paket başvuruları proje dosyasında tek tek listelenmelidir.
Microsoft.AspNetCore.Mvc ASP.NET Core MVC çerçevesidir. Microsoft.AspNetCore.StaticFiles statik dosya işleyicidir. ASP.NET Core uygulamaları, statik dosyalar sunma gibi ara yazılımları açıkça kabul eder. Daha fazla bilgi için bkz . Statik dosyalar.
Startup.csDosyayı açın ve kodu aşağıdakilerle eşleşecek şekilde değiştirin:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
UseStaticFiles uzantı yöntemi statik dosya işleyicisini ekler. UseMvc Uzantı yöntemi yönlendirme ekler. Daha fazla bilgi için bkz . Uygulama Başlatma ve Yönlendirme.
Denetleyici ekleme ve görüntüleme
Bu bölümde, ASP.NET MVC denetleyicisi ve sonraki bölümde geçirilen görünümler için yer tutucu görevi görecek en düşük denetleyici ve görünüm eklenir.
Denetleyiciler dizini ekleyin.
Controllers dizinine adlı
HomeController.csbir Denetleyici Sınıfı ekleyin.

Görünümler dizini ekleyin.
Görünümler/Home dizin ekleyin.
Görünümler/Homedizine adlı
Index.cshtmlbir Razor Görünüm ekleyin.

Proje yapısı aşağıda gösterilmiştir:

Dosyanın içeriğini Views/Home/Index.cshtml aşağıdaki işaretlemeyle değiştirin:
<h1>Hello world!</h1>
Uygulamayı çalıştırma.

Daha fazla bilgi için bkz. Denetleyiciler ve Görünümler.
Aşağıdaki işlevsellik, örnek ASP.NET MVC projesinden ASP.NET Core projesine geçiş gerektirir:
istemci tarafı içeriği (CSS, yazı tipleri ve betikler)
denetleyiciler
görünümler
modeller
paketleme
filtreler
Oturum aç/kapat, Identity (Bu işlem sonraki öğreticide yapılır.)
Denetleyiciler ve görünümler
yöntemlerin her birini ASP.NET MVC'den
HomeControlleryeniHomeControlleröğesine kopyalayın. ASP.NET MVC'de yerleşik şablonun denetleyici eylem yöntemi dönüş türüdür ActionResult; ASP.NET Core MVC'de bunun yerine eylem yöntemleri döndürülmektedirIActionResult.ActionResultIActionResultuygular, bu nedenle eylem yöntemlerinin dönüş türünü değiştirmeniz gerekmez.About.cshtmlASP.NET MVC projesindeki ,Contact.cshtmlveIndex.cshtmlRazor dosyalarını ASP.NET Core projesine kopyalayın.
Her yöntemi test edin
Düzen dosyası ve stiller henüz geçirilmediğinden, işlenen görünümler yalnızca görünüm dosyalarındaki içeriği içerir. ve Contact görünümleri için About oluşturulan düzen dosyası bağlantıları henüz kullanılamaz.
- Geçerli bağlantı noktası numarasını ASP.NET çekirdek projesinde kullanılan bağlantı noktası numarasıyla değiştirerek çalışan ASP.NET çekirdek uygulamasında tarayıcıdan işlenen görünümleri çağırın. Örneğin:
https://localhost:44375/home/about.

Stil ve menü öğelerinin eksik olduğunu unutmayın. Stil sonraki bölümde düzeltilecektir.
Statik içerik
ASP.NET MVC 5 ve önceki sürümlerinde, statik içerik web projesinin kökünden barındırılır ve sunucu tarafı dosyalarıyla karıştırılırdı. ASP.NET Core'da statik içerik wwwroot dizininde barındırılır. ASP.NET MVC uygulamasındaki statik içeriği ASP.NET Core projesindeki wwwroot dizinine kopyalayın. Bu örnek dönüştürmede:
- ASP.NET MVC projesindeki favicon.ico dosyasını ASP.NET Core projesindeki wwwroot dizinine kopyalayın.
ASP.NET MVC projesi, stili için Bootstrap'ı kullanır ve Bootstrap dosyalarını İçerik ve Betik dizinlerinde depolar. ASP.NET MVC projesini oluşturan şablon, düzen dosyasında (Views/Shared/_Layout.cshtml) Bootstrap'a başvurur. bootstrap.js ve bootstrap.css dosyaları ASP.NET MVC projesinden yeni projedeki wwwroot dizinine kopyalanabilir. Bunun yerine, bu belge sonraki bölümde CDN'leri kullanarak Bootstrap (ve diğer istemci tarafı kitaplıkları) için destek ekler.
Düzen dosyasını geçirme
_ViewStart.cshtmldosyayı ASP.NET MVC projesinin Görünümler dizininden ASP.NET Core projesinin Görünümler dizinine kopyalayın. dosya_ViewStart.cshtmlASP.NET Core MVC'de değişmedi.Görünümler/Paylaşılan dizin oluşturma.
İsteğe bağlı: FullAspNetCore MVC projesinin Görünümler dizininden ASP.NET Core projesinin Görünümler dizinine kopyalayın
_ViewImports.cshtml. Dosyadaki herhangi bir ad alanı bildirimini_ViewImports.cshtmlkaldırın. Dosya,_ViewImports.cshtmltüm görünüm dosyaları için ad alanları sağlar ve Etiket Yardımcıları'nı getirir. Etiket Yardımcıları yeni düzen dosyasında kullanılır. Dosya_ViewImports.cshtmlASP.NET Core için yeni._Layout.cshtmldosyayı ASP.NET MVC projesinin Views/Shared dizininden ASP.NET Core projesinin Views/Shared dizinine kopyalayın.
Dosyasını açın _Layout.cshtml ve aşağıdaki değişiklikleri yapın (tamamlanmış kod aşağıda gösterilmiştir):
öğesini yüklenecek
bootstrap.cssbir<link>öğeyle değiştirin@Styles.Render("~/Content/css")(aşağıya bakın).öğesini kaldırın
@Scripts.Render("~/bundles/modernizr").Satırı açıklama satırına açıklama
@Html.Partial("_LoginPartial")ekleyin (satırı ile çevreler@*...*@). Daha fazla bilgi için bkz . Kimlik Doğrulamasını Geçirme ve Identity ASP.NET Coreöğesini bir
<script>öğeyle değiştirin@Scripts.Render("~/bundles/jquery")(aşağıya bakın).öğesini bir
<script>öğeyle değiştirin@Scripts.Render("~/bundles/bootstrap")(aşağıya bakın).
Bootstrap CSS dahil etme için değiştirme işaretlemesi:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
jQuery ve Bootstrap JavaScript ekleme için değiştirme işaretlemesi:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Güncelleştirilmiş _Layout.cshtml dosya aşağıda gösterilmiştir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Siteyi tarayıcıda görüntüleyin. Artık beklenen stiller yerinde olacak şekilde doğru şekilde yüklenmesi gerekir.
- İsteğe bağlı: Yeni düzen dosyasını kullanmayı deneyin. FullAspNetCore projesinden düzen dosyasını kopyalayın. Yeni düzen dosyası Etiket Yardımcıları'nı kullanır ve başka geliştirmeler de vardır.
Paketleme ve küçültmeyi yapılandırma
Paketleme ve küçültmeyi yapılandırma hakkında bilgi için bkz . Paketleme ve Küçültme.
HTTP 500 hatalarını çözme
Sorunun kaynağı hakkında bilgi içermeyen HTTP 500 hata iletilerine neden olabilecek birçok sorun vardır. Örneğin, Views/_ViewImports.cshtml dosya projede mevcut olmayan bir ad alanı içeriyorsa, bir HTTP 500 hatası oluşturulur. varsayılan olarak ASP.NET Core uygulamalarında UseDeveloperExceptionPage uzantıya eklenir IApplicationBuilder ve yapılandırma Geliştirme olduğunda yürütülür. Aşağıdaki kodda bir örne bakın:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core, işlenmeyen özel durumları HTTP 500 hata yanıtlarına dönüştürür. Normalde, sunucu hakkındaki hassas olabilecek bilgilerin açığa çıkmasını önlemek için hata ayrıntıları bu yanıtlara dahil değildir. Daha fazla bilgi için bkz . Geliştirici Özel Durum Sayfası.
Ek kaynaklar
ASP.NET Core
