ASP.NET Kimliği ile hesap onayı ve parola kurtarma (C#)
Bu öğreticiyi yapmadan önce oturum açma, e-posta onayı ve parola sıfırlama ile güvenli ASP.NET MVC 5 web uygulaması oluşturma işlemini tamamlamanız gerekir. Bu öğretici daha fazla ayrıntı içerir ve yerel hesap onayı için e-postayı ayarlamayı ve kullanıcıların ASP.NET Identity'de unutulan parolalarını sıfırlamalarına izin vermenizi gösterir.
Yerel kullanıcı hesabı, kullanıcının hesap için bir parola oluşturmasını gerektirir ve bu parola web uygulamasında (güvenli bir şekilde) depolanır. ASP.NET Identity, kullanıcının uygulama için parola oluşturmasını gerektirmeyen sosyal hesapları da destekler. Sosyal hesaplar , kullanıcıların kimliğini doğrulamak için üçüncü taraf (Google, Twitter, Facebook veya Microsoft gibi) kullanır. Bu konu aşağıdaki konuları kapsar:
- bir ASP.NET MVC uygulaması oluşturun ve ASP.NET Kimliği özelliklerini keşfedin.
- Kimlik örneğini oluşturma
- E-posta onayı ayarlama
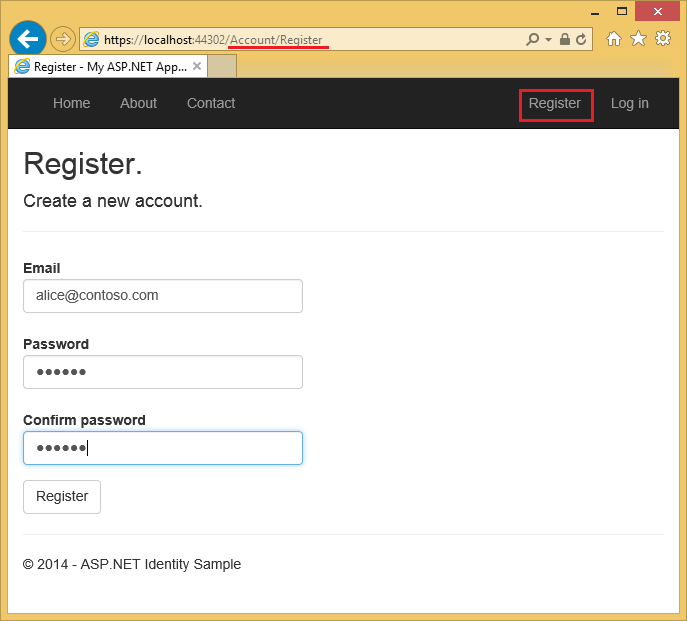
Yeni kullanıcılar, yerel bir hesap oluşturan e-posta diğer adlarını kaydeder.

Kaydet düğmesini seçtiğinizde, e-posta adreslerine doğrulama belirteci içeren bir onay e-postası gönderilir.

Kullanıcıya hesabı için bir onay belirteci içeren bir e-posta gönderilir.

Bağlantıyı seçtiğinizde hesap onaylanır.

Parola kurtarma/sıfırlama
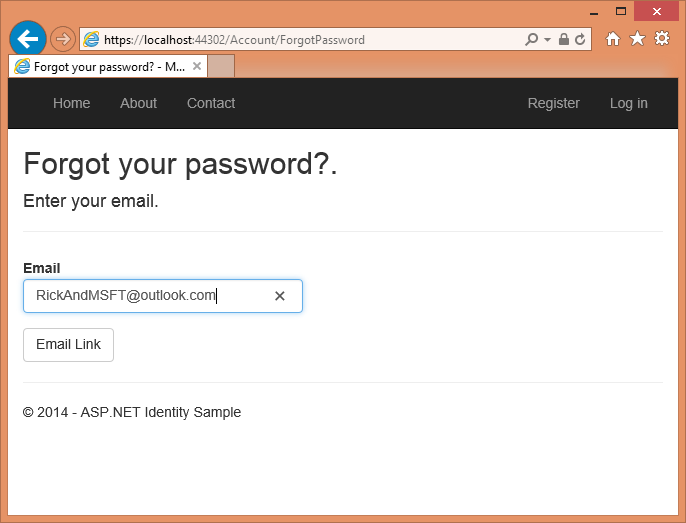
Parolalarını unutan yerel kullanıcılar, e-posta hesaplarına bir güvenlik belirteci göndererek parolalarını sıfırlamalarını sağlayabilir.

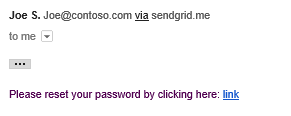
Kullanıcı yakında parolasını sıfırlamasına izin veren bir bağlantı içeren bir e-posta alır.

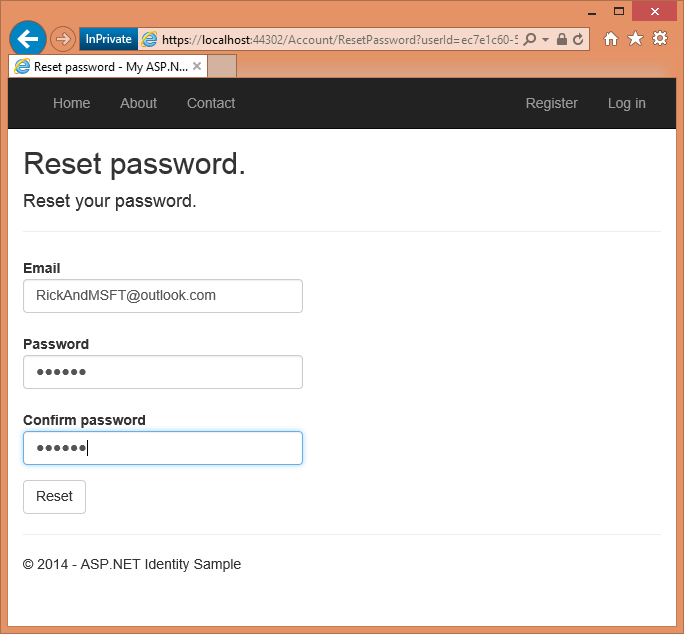
Bağlantıyı seçtiğinizde Sıfırla sayfası açılır.

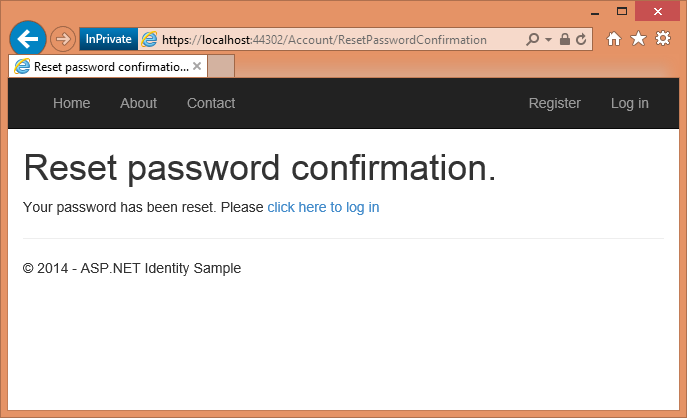
Sıfırla düğmesinin seçilmesi, parolanın sıfırlandığını onaylar.

ASP.NET web uygulaması oluşturma
Visual Studio 2017'yi yükleyip çalıştırarak başlayın.
Yeni bir ASP.NET Web projesi oluşturun ve MVC şablonunu seçin. Web Forms ASP.NET Kimliği de desteklediği için web formları uygulamasında benzer adımları izleyebilirsiniz.
Kimlik doğrulamasını Tek Tek Kullanıcı Hesapları olarak değiştirin.
Uygulamayı çalıştırın, Kaydet bağlantısını seçin ve bir kullanıcıyı kaydedin. Bu noktada, e-postadaki tek doğrulama [EmailAddress] özniteliğiyle yapılır.
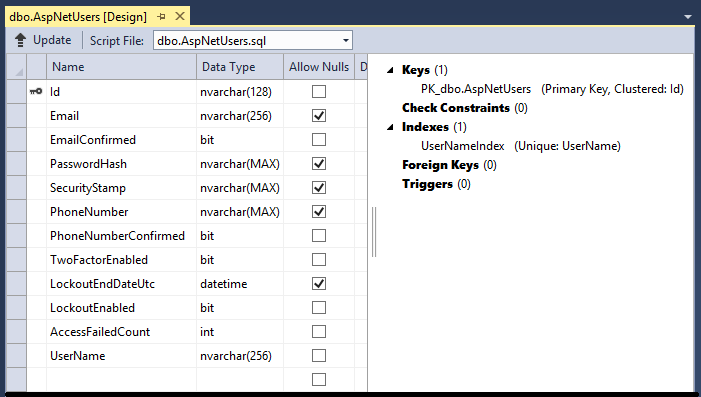
Sunucu Gezgini'nde Data Connections\DefaultConnection\Tables\AspNetUsers konumuna gidin, sağ tıklayın ve Tablo tanımını aç'ı seçin.
Aşağıdaki görüntüde şema gösterilmektedir
AspNetUsers:
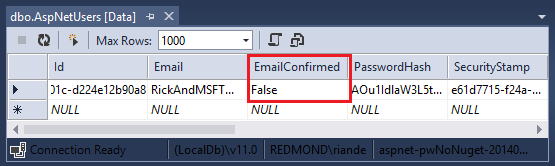
AspNetUsers tablosuna sağ tıklayın ve Tablo Verilerini Göster'i seçin.

Bu noktada e-posta onaylanmamıştır.
ASP.NET Identity için varsayılan veri deposu Entity Framework'dür, ancak bunu diğer veri depolarını kullanacak ve ek alanlar ekleyecek şekilde yapılandırabilirsiniz. Bu öğreticinin sonundaki Ek Kaynaklar bölümüne bakın.
Uygulama başlatıldığında ve yöntemini App_Start\Startup.Auth.cs içinde çağırdığında ConfigureAuthOWIN başlangıç sınıfı ( Startup.cs ) çağrılır ve OWIN işlem hattını yapılandırıp ASP.NET Identity'yi başlatır. ConfigureAuth yöntemini inceleyin. Her CreatePerOwinContext çağrı, belirtilen türde bir örnek oluşturmak için istek başına bir kez çağrılacak bir geri çağırma kaydeder (içinde kaydedilir OwinContext). Her türün oluşturucusunda ve Create yönteminde bir kesme noktası ayarlayabilir (ApplicationDbContext, ApplicationUserManager) ve her istekte çağrıldıklarını doğrulayabilirsiniz. ve ApplicationUserManager örneğiApplicationDbContext, uygulama genelinde erişilebilen OWIN bağlamında depolanır. ASP.NET Identity, tanımlama bilgisi ara yazılımı aracılığıyla OWIN işlem hattına takılır. Daha fazla bilgi için bkz. ASP.NET Identity'de UserManager sınıfı için istek ömrü başına yönetim.
Güvenlik profilinizi değiştirdiğinizde yeni bir güvenlik damgası oluşturulur ve AspNetUsers tablosunun alanında depolanırSecurityStamp. SecurityStamp Alanın güvenlik tanımlama bilgisinden farklı olduğunu unutmayın. Güvenlik tanımlama bilgisi tabloda (veya Kimlik Db'de AspNetUsers başka bir yerde) depolanmaz. Güvenlik tanımlama bilgisi belirteci DPAPI kullanılarak otomatik olarak imzalanır ve ve süre sonu bilgileriyle UserId, SecurityStamp oluşturulur.
Tanımlama bilgisi ara yazılımı her istekte tanımlama bilgisini denetler. SecurityStampValidator sınıfındaki Startup yöntemi DB'ye isabet eder ve ile belirtildiği gibi düzenli aralıklarla güvenlik damgasını validateIntervaldenetler. Güvenlik profilinizi değiştirmediğiniz sürece bu yalnızca 30 dakikada bir (örneğimizde) gerçekleşir. Veritabanına yapılan yolculukları en aza indirmek için 30 dakikalık aralık seçildi. Diğer ayrıntılar için iki öğeli kimlik doğrulama öğreticime bakın.
Koddaki yorumlara göre yöntemi tanımlama bilgisi kimlik doğrulamasını UseCookieAuthentication destekler. Alan SecurityStamp ve ilişkili kod, uygulamanıza ek bir güvenlik katmanı sağlar. Parolanızı değiştirdiğinizde, oturum açtığınız tarayıcıda oturumunuz kapatılır. SecurityStampValidator.OnValidateIdentity yöntemi, kullanıcı oturum açtığında uygulamanın güvenlik belirtecini doğrulamasını sağlar. Bu, parolayı değiştirdiğinizde veya dış oturum açmayı kullandığınızda kullanılır. Bu, eski parolayla oluşturulan tüm belirteçlerin (tanımlama bilgileri) geçersiz kılındığından emin olmak için gereklidir. Örnek projede, kullanıcı parolasını değiştirirseniz kullanıcı için yeni bir belirteç oluşturulur, önceki tüm belirteçler geçersiz kılınıp SecurityStamp alan güncelleştirilir.
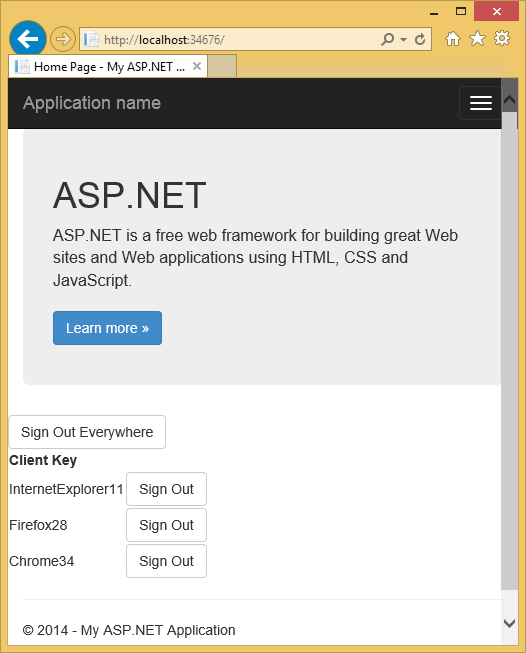
Kimlik sistemi, kullanıcı güvenlik profili değiştiğinde (örneğin, kullanıcı parolasını değiştirdiğinde veya ilişkili oturum açma bilgilerini değiştirdiğinde (Facebook, Google, Microsoft hesabı vb.) kullanıcının tüm tarayıcı örneklerinde oturumunun kapatıldığı şekilde uygulamanızı yapılandırmanıza olanak tanır. Örneğin, aşağıdaki görüntüde kullanıcının tek bir düğmeyi seçerek tüm tarayıcı örneklerinde (bu örnekte IE, Firefox ve Chrome) oturumunu kapatmasını sağlayan Çoklu oturum kapatma örnek uygulaması gösterilmektedir. Alternatif olarak, örnek yalnızca belirli bir tarayıcı örneğinin oturumunu kapatmanıza olanak tanır.

Çoklu oturum kapatma örnek uygulaması, ASP.NET Kimliği'nin güvenlik belirtecini yeniden oluşturmanıza nasıl olanak sağladığını gösterir. Bu, eski parolayla oluşturulan tüm belirteçlerin (tanımlama bilgileri) geçersiz kılındığından emin olmak için gereklidir. Bu özellik, uygulamanıza ek bir güvenlik katmanı sağlar; parolanızı değiştirdiğinizde, bu uygulamada oturum açtığınız yerde oturumunuz kapatılır.
App_Start\IdentityConfig.cs dosyası , EmailService ve SmsService sınıflarını içerirApplicationUserManager. EmailService ve SmsService sınıflarının her biri arabirimini uygularIIdentityMessageService, böylece her sınıfta e-postayı ve SMS'i yapılandırmak için ortak yöntemlere sahip olursunuz. Bu öğretici yalnızca SendGrid aracılığıyla e-posta bildirimi eklemeyi gösterse de, SMTP ve diğer mekanizmaları kullanarak e-posta gönderebilirsiniz.
Sınıf Startup ayrıca sosyal oturum açma bilgileri (Facebook, Twitter vb.) eklemek için kazan plakası içerir. Daha fazla bilgi için Facebook, Twitter, LinkedIn ve Google OAuth2 Ile öğreticiMVC 5 Uygulaması'na bakın.
ApplicationUserManager Kullanıcı kimlik bilgilerini içeren ve aşağıdaki özellikleri yapılandıran sınıfını inceleyin:
- Parola gücü gereksinimleri.
- Kullanıcı kilitleme (denemeler ve zaman).
- İki öğeli kimlik doğrulaması (2FA). 2FA ve SMS'i başka bir öğreticide ele alacağım.
- E-posta ve SMS hizmetlerini bağlama. (Sms'i başka bir öğreticide ele alacağım).
sınıfı genel ApplicationUserManagerUserManager<ApplicationUser> sınıfından türetilir. ApplicationUserIdentityUser'dan türetilir. IdentityUser genel IdentityUser sınıfından türetilir:
// Default EntityFramework IUser implementation
public class IdentityUser<TKey, TLogin, TRole, TClaim> : IUser<TKey>
where TLogin : IdentityUserLogin<TKey>
where TRole : IdentityUserRole<TKey>
where TClaim : IdentityUserClaim<TKey>
{
public IdentityUser()
{
Claims = new List<TClaim>();
Roles = new List<TRole>();
Logins = new List<TLogin>();
}
/// User ID (Primary Key)
public virtual TKey Id { get; set; }
public virtual string Email { get; set; }
public virtual bool EmailConfirmed { get; set; }
public virtual string PasswordHash { get; set; }
/// A random value that should change whenever a users credentials have changed (password changed, login removed)
public virtual string SecurityStamp { get; set; }
public virtual string PhoneNumber { get; set; }
public virtual bool PhoneNumberConfirmed { get; set; }
public virtual bool TwoFactorEnabled { get; set; }
/// DateTime in UTC when lockout ends, any time in the past is considered not locked out.
public virtual DateTime? LockoutEndDateUtc { get; set; }
public virtual bool LockoutEnabled { get; set; }
/// Used to record failures for the purposes of lockout
public virtual int AccessFailedCount { get; set; }
/// Navigation property for user roles
public virtual ICollection<TRole> Roles { get; private set; }
/// Navigation property for user claims
public virtual ICollection<TClaim> Claims { get; private set; }
/// Navigation property for user logins
public virtual ICollection<TLogin> Logins { get; private set; }
public virtual string UserName { get; set; }
}
Yukarıdaki özellikler, yukarıda gösterilen tablodaki AspNetUsers özelliklerle çakışır.
üzerindeki IUser genel bağımsız değişkenler, birincil anahtar için farklı türler kullanarak bir sınıf türetmenizi sağlar. Birincil anahtarın dizeden int veya GUID'ye nasıl değiştirildiğine ilişkin ChangePK örneğine bakın.
ApplicationUser
ApplicationUser (public class ApplicationUserManager : UserManager<ApplicationUser>) Models\IdentityModels.cs dosyasında şu şekilde tanımlanır:
public class ApplicationUser : IdentityUser
{
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(
UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in
// CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this,
DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Yukarıdaki vurgulanan kod bir ClaimsIdentity oluşturur. ASP.NET Kimliği ve OWIN Tanımlama Bilgisi Kimlik Doğrulaması talep tabanlıdır, bu nedenle çerçeve uygulamanın kullanıcı için bir ClaimsIdentity oluşturmasını gerektirir. ClaimsIdentity kullanıcının adı, yaşı ve kullanıcının hangi rollere ait olduğu gibi kullanıcıyla ilgili tüm talepler hakkında bilgi içerir. Ayrıca bu aşamada kullanıcı için daha fazla talep ekleyebilirsiniz.
OWIN AuthenticationManager.SignIn yöntemi öğesini geçirir ClaimsIdentity ve kullanıcıda oturum açar:
private async Task SignInAsync(ApplicationUser user, bool isPersistent)
{
AuthenticationManager.SignOut(DefaultAuthenticationTypes.ExternalCookie);
AuthenticationManager.SignIn(new AuthenticationProperties(){
IsPersistent = isPersistent },
await user.GenerateUserIdentityAsync(UserManager));
}
Facebook, Twitter, LinkedIn ve Google OAuth2 ile MVC 5 Uygulaması Oturum Açma , sınıfa nasıl ek özellikler ekleyebileceğinizi ApplicationUser gösterir.
onay Email
Başka birinin kimliğine bürünmediklerini (başka birinin e-postasıyla kaydolmadıklarını) doğrulamak için yeni bir kullanıcının kaydolduğunu e-postayı onaylamak iyi bir fikirdir. Bir tartışma forumun olduğunu varsayalım, olarak "joe@contoso.com"kaydolmayı engellemek "bob@example.com" istersiniz. E-posta onayı "joe@contoso.com" olmadan uygulamanızdan istenmeyen e-postalar alabilirsiniz. Bob'un yanlışlıkla olarak kaydolduğunu "bib@example.com" ve bunu farketmediğini varsayalım. Uygulamada doğru e-posta olmadığından parola kurtarma özelliğini kullanamaz. Email onayı botlara karşı yalnızca sınırlı koruma sağlar ve belirlenen spam gönderenlere karşı koruma sağlamaz, kayıt için kullanabilecekleri birçok çalışma e-posta diğer adına sahiptir. Aşağıdaki örnekte kullanıcı, hesabı onaylanana kadar parolasını değiştiremez (kaydolmuş olduğu e-posta hesabında alınan onay bağlantısını seçerek).) Bu iş akışını diğer senaryolara uygulayabilirsiniz; örneğin yönetici tarafından oluşturulan yeni hesaplarda parolayı onaylamak ve sıfırlamak için bir bağlantı göndermek, kullanıcıya profilini değiştirdiğinde bir e-posta göndermek gibi. Genellikle yeni kullanıcıların e-posta, SMS kısa mesajı veya başka bir mekanizmayla onaylanana kadar web sitenize veri göndermesini engellemek istersiniz.
Daha eksiksiz bir örnek oluşturma
Bu bölümde, birlikte çalışacağımız daha eksiksiz bir örneği indirmek için NuGet kullanacaksınız.
Yeni bir boş ASP.NET Web projesi oluşturun.
Paket Yöneticisi Konsolu'nda aşağıdaki komutları girin:
Install-Package SendGrid Install-Package -Prerelease Microsoft.AspNet.Identity.SamplesBu öğreticide, e-posta göndermek için SendGrid kullanacağız. Paket
Identity.Samples, üzerinde çalışacağımız kodu yükler.Projeyi SSL kullanacak şekilde ayarlayın.
Uygulamayı çalıştırıp Kaydet bağlantısını seçip kayıt formunu göndererek yerel hesap oluşturmayı test edin.
E-posta onayı simülasyonu yapan tanıtım e-posta bağlantısını seçin.
Örnekten tanıtım e-posta bağlantısı onay kodunu kaldırın (
ViewBag.LinkHesap denetleyicisindeki kod. veForgotPasswordConfirmationeylem yöntemlerineDisplayEmailve razor görünümlerine bakın.
Uyarı
Bu örnekteki güvenlik ayarlarından herhangi birini değiştirirseniz, üretim uygulamalarının yapılan değişiklikleri açıkça çağıran bir güvenlik denetiminden geçmesi gerekir.
App_Start\IdentityConfig.cs dosyasındaki kodu inceleyin
Örnek, bir hesabın nasıl oluşturulacağını ve Yönetici rolüne nasıl ekleneceğini gösterir. Örnekteki e-postayı yönetici hesabı için kullanacağınız e-postayla değiştirmelisiniz. Şu anda yönetici hesabı oluşturmanın en kolay yolu program aracılığıyla yöntemidir Seed . Gelecekte kullanıcıları ve rolleri oluşturup yönetmenizi sağlayacak bir aracınız olmasını umuyoruz. Örnek kod, kullanıcıları ve rolleri oluşturmanıza ve yönetmenize olanak tanır, ancak önce rolleri ve kullanıcı yöneticisi sayfalarını çalıştırmak için bir yönetici hesabınız olmalıdır. Bu örnekte, veritabanı dağıtıldığında yönetici hesabı oluşturulur.
Parolayı değiştirin ve adı e-posta bildirimleri alabileceğiniz bir hesapla değiştirin.
Uyarı
Güvenlik - Hassas verileri hiçbir zaman kaynak kodunuzda depolamayın.
Daha önce belirtildiği gibi, başlangıç sınıfındaki çağrı, app.CreatePerOwinContext uygulama veritabanı içeriğinin, kullanıcı yöneticisinin ve rol yöneticisi sınıflarının yöntemine geri Create çağırmalar ekler. OWIN işlem hattı, her istek için bu sınıflarda yöntemini çağırır Create ve her sınıf için bağlamı depolar. Hesap denetleyicisi, kullanıcı yöneticisini HTTP bağlamından (OWIN bağlamını içeren) kullanıma sunar:
public ApplicationUserManager UserManager
{
get
{
return _userManager ??
HttpContext.GetOwinContext().GetUserManager<ApplicationUserManager>();
}
private set
{
_userManager = value;
}
}
Kullanıcı yerel bir hesap HTTP Post Register kaydettirdiğinde yöntemi çağrılır:
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
var result = await UserManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
var code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
var callbackUrl = Url.Action(
"ConfirmEmail", "Account",
new { userId = user.Id, code = code },
protocol: Request.Url.Scheme);
await UserManager.SendEmailAsync(user.Id,
"Confirm your account",
"Please confirm your account by clicking this link: <a href=\""
+ callbackUrl + "\">link</a>");
// ViewBag.Link = callbackUrl; // Used only for initial demo.
return View("DisplayEmail");
}
AddErrors(result);
}
// If we got this far, something failed, redisplay form
return View(model);
}
Yukarıdaki kod, girilen e-postayı ve parolayı kullanarak yeni bir kullanıcı hesabı oluşturmak için model verilerini kullanır. E-posta diğer adı veri deposundaysa hesap oluşturma işlemi başarısız olur ve form yeniden görüntülenir. GenerateEmailConfirmationTokenAsync yöntemi güvenli bir onay belirteci oluşturur ve ASP.NET Identity veri deposunda depolar. Url.Action yöntemi ve onay belirtecini UserId içeren bir bağlantı oluşturur. Bu bağlantı daha sonra kullanıcıya e-postayla gönderilir. Kullanıcı, e-posta uygulamasındaki bağlantıyı seçerek hesabını onaylayabilir.
E-posta onaylarını ayarlama
SendGrid kaydolma sayfasına gidin ve ücretsiz hesaba kaydolun. SendGrid'i yapılandırmak için aşağıdakine benzer bir kod ekleyin:
public class EmailService : IIdentityMessageService
{
public Task SendAsync(IdentityMessage message)
{
return configSendGridasync(message);
}
private Task configSendGridasync(IdentityMessage message)
{
var myMessage = new SendGridMessage();
myMessage.AddTo(message.Destination);
myMessage.From = new System.Net.Mail.MailAddress(
"Joe@contoso.com", "Joe S.");
myMessage.Subject = message.Subject;
myMessage.Text = message.Body;
myMessage.Html = message.Body;
var credentials = new NetworkCredential(
ConfigurationManager.AppSettings["mailAccount"],
ConfigurationManager.AppSettings["mailPassword"]
);
// Create a Web transport for sending email.
var transportWeb = new Web(credentials);
// Send the email.
if (transportWeb != null)
{
return transportWeb.DeliverAsync(myMessage);
}
else
{
return Task.FromResult(0);
}
}
}
Not
Email istemcileri genellikle yalnızca kısa mesajları kabul ediyor (HTML yok). İletiyi metin ve HTML olarak sağlamanız gerekir. Yukarıdaki SendGrid örneğinde, bu işlem yukarıda gösterilen ve myMessage.Html koduyla myMessage.Text gerçekleştirilir.
Aşağıdaki kod, yalnızca bağlantıyı döndüren message.BodyMailMessage sınıfını kullanarak e-posta gönderme işlemini gösterir.
void sendMail(Message message)
{
#region formatter
string text = string.Format("Please click on this link to {0}: {1}", message.Subject, message.Body);
string html = "Please confirm your account by clicking this link: <a href=\"" + message.Body + "\">link</a><br/>";
html += HttpUtility.HtmlEncode(@"Or click on the copy the following link on the browser:" + message.Body);
#endregion
MailMessage msg = new MailMessage();
msg.From = new MailAddress("joe@contoso.com");
msg.To.Add(new MailAddress(message.Destination));
msg.Subject = message.Subject;
msg.AlternateViews.Add(AlternateView.CreateAlternateViewFromString(text, null, MediaTypeNames.Text.Plain));
msg.AlternateViews.Add(AlternateView.CreateAlternateViewFromString(html, null, MediaTypeNames.Text.Html));
SmtpClient smtpClient = new SmtpClient("smtp.gmail.com", Convert.ToInt32(587));
System.Net.NetworkCredential credentials = new System.Net.NetworkCredential("joe@contoso.com", "XXXXXX");
smtpClient.Credentials = credentials;
smtpClient.EnableSsl = true;
smtpClient.Send(msg);
}
Uyarı
Güvenlik - Hassas verileri hiçbir zaman kaynak kodunuzda depolamayın. Hesap ve kimlik bilgileri appSetting içinde depolanır. Azure'da bu değerleri Azure portal Yapılandır sekmesinde güvenli bir şekilde depolayabilirsiniz. Bkz. Parolaları ve diğer hassas verileri ASP.NET ve Azure'a dağıtmak için en iyi yöntemler.
SendGrid kimlik bilgilerinizi girin, uygulamayı çalıştırın, bir e-posta diğer adına kaydolun, e-postanızdaki onayla bağlantısını seçebilirsiniz. Bunun Outlook.com e-posta hesabınızla nasıl yapılacağını görmek için bkz. John Atten'in Outlook.Com SMTP Konağı için C# SMTP Yapılandırması veASP.NET Kimliği 2.0: Hesap Doğrulamayı Ayarlama ve Yetkilendirme gönderilerini Two-Factor.
Kullanıcı Kaydet düğmesini seçtikten sonra, e-posta adresine doğrulama belirteci içeren bir onay e-postası gönderilir.

Kullanıcıya hesabı için bir onay belirteci içeren bir e-posta gönderilir.

Kodu inceleme
Aşağıdaki kodda POST ForgotPassword metodu gösterilmektedir.
public async Task<ActionResult> ForgotPassword(ForgotPasswordViewModel model)
{
if (ModelState.IsValid)
{
var user = await UserManager.FindByNameAsync(model.Email);
if (user == null || !(await UserManager.IsEmailConfirmedAsync(user.Id)))
{
// Don't reveal that the user does not exist or is not confirmed
return View("ForgotPasswordConfirmation");
}
var code = await UserManager.GeneratePasswordResetTokenAsync(user.Id);
var callbackUrl = Url.Action("ResetPassword", "Account",
new { UserId = user.Id, code = code }, protocol: Request.Url.Scheme);
await UserManager.SendEmailAsync(user.Id, "Reset Password",
"Please reset your password by clicking here: <a href=\"" + callbackUrl + "\">link</a>");
return View("ForgotPasswordConfirmation");
}
// If we got this far, something failed, redisplay form
return View(model);
}
Kullanıcı e-postası onaylanmamışsa yöntem sessizce başarısız olur. Geçersiz bir e-posta adresi için bir hata gönderildiğinde, kötü amaçlı kullanıcılar saldırı için geçerli userId (e-posta diğer adları) bulmak için bu bilgileri kullanabilir.
Aşağıdaki kod, kullanıcı kendilerine gönderilen e-postada onay bağlantısını seçtiğinde çağrılan hesap denetleyicisinde yöntemini gösterir ConfirmEmail :
public async Task<ActionResult> ConfirmEmail(string userId, string code)
{
if (userId == null || code == null)
{
return View("Error");
}
var result = await UserManager.ConfirmEmailAsync(userId, code);
if (result.Succeeded)
{
return View("ConfirmEmail");
}
AddErrors(result);
return View();
}
Unutulan bir parola belirteci kullanıldıktan sonra geçersiz kılınmış olur. Yönteminde Create aşağıdaki kod değişikliği ( App_Start\IdentityConfig.cs dosyasında), belirteçlerin süresinin 3 saat içinde dolmasına neden olur.
if (dataProtectionProvider != null)
{
manager.UserTokenProvider =
new DataProtectorTokenProvider<ApplicationUser>
(dataProtectionProvider.Create("ASP.NET Identity"))
{
TokenLifespan = TimeSpan.FromHours(3)
};
}
Yukarıdaki kodla, unutulan parola ve e-posta onay belirteçlerinin süresi 3 saat içinde dolar. Varsayılan değer TokenLifespan bir gündür.
Aşağıdaki kod e-posta onay yöntemini gösterir:
// GET: /Account/ConfirmEmail
[AllowAnonymous]
public async Task<ActionResult> ConfirmEmail(string userId, string code)
{
if (userId == null || code == null)
{
return View("Error");
}
IdentityResult result;
try
{
result = await UserManager.ConfirmEmailAsync(userId, code);
}
catch (InvalidOperationException ioe)
{
// ConfirmEmailAsync throws when the userId is not found.
ViewBag.errorMessage = ioe.Message;
return View("Error");
}
if (result.Succeeded)
{
return View();
}
// If we got this far, something failed.
AddErrors(result);
ViewBag.errorMessage = "ConfirmEmail failed";
return View("Error");
}
Uygulamanızı daha güvenli hale getirmek için ASP.NET Identity Two-Factor kimlik doğrulamasını (2FA) destekler. Bkz. ASP.NET Identity 2.0: Hesap Doğrulamayı Ayarlama ve John Atten tarafından Two-Factor Yetkilendirme. Oturum açma parolası denemesi hatalarında hesap kilitleme ayarlayabilirsiniz, ancak bu yaklaşım oturum açma bilgilerinizi DOS kilitlemelerine duyarlı hale getirir. Hesap kilitlemeyi yalnızca 2FA ile kullanmanızı öneririz.
Ek kaynaklar
- ASP.NET Identity için Özel Depolama Sağlayıcılarına Genel Bakış
- Facebook, Twitter, LinkedIn ve Google OAuth2 ile MVC 5 Uygulaması Oturum açma , kullanıcılar tablosuna profil bilgilerinin nasıl ekleneceğini de gösterir.
- ASP.NET MVC and Identity 2.0: Understanding the Basics by John Atten.
- ASP.NET Identity’ye Giriş
- Pranav Rastogi tarafından ASP.NET Identity 2.0.0 RTM duyurus.