Verileri Temel Alan Özel Biçimlendirme (C#)
tarafından Scott Mitchell
GridView, DetailsView veya FormView biçimini ilişkili verilere göre ayarlamak birden çok şekilde gerçekleştirilebilir. Bu öğreticide DataBound ve RowDataBound olay işleyicilerini kullanarak veriye bağlı biçimlendirmeyi nasıl gerçekleştirebileceğimizi inceleyeceğiz.
Giriş
GridView, DetailsView ve FormView denetimlerinin görünümü, stille ilgili birçok özellik aracılığıyla özelleştirilebilir. , , Font, , BorderWidthWidthBorderStyleBorderColorve Heightgibi CssClassözellikler, işlenen denetimin genel görünümünü dikte eder. , RowStyle, AlternatingRowStyleve diğerleri gibi HeaderStyleözellikler, aynı stil ayarlarının belirli bölümlere uygulanmasına izin verir. Benzer şekilde, bu stil ayarları alan düzeyinde uygulanabilir.
Ancak birçok senaryoda biçimlendirme gereksinimleri, görüntülenen verilerin değerine bağlıdır. Örneğin, stokta olmayan ürünlere dikkat çekmek için, ürün bilgilerini listeleyen bir rapor, ve UnitsOnOrder alanları 0'a eşit olan UnitsInStock ürünler için arka plan rengini sarı olarak ayarlayabilir. Daha pahalı ürünleri vurgulamak için 75,00 ABD dolarından daha pahalı olan ürünlerin fiyatlarını kalın yazı tipinde görüntülemek isteyebiliriz.
GridView, DetailsView veya FormView biçimini ilişkili verilere göre ayarlamak birden çok şekilde gerçekleştirilebilir. Bu öğreticide ve RowDataBound olay işleyicilerinin kullanımıyla veriye bağlı biçimlendirmeyi nasıl gerçekleştirebileceğimizi DataBound inceleyeceğiz. Sonraki öğreticide alternatif bir yaklaşımı keşfedeceğiz.
DetailsView DenetimininDataBoundOlay İşleyicisini Kullanma
Veriler bir veri kaynağı denetiminden veya program aracılığıyla denetimin özelliğine veri atayarak ve yöntemini çağırarak DataBind() bir DetailsView'a DataSource bağlı olduğunda, aşağıdaki adım dizisi gerçekleşir:
- Veri Web denetiminin
DataBindingolayı tetikler. - Veriler, veri Web denetimine bağlıdır.
- Veri Web denetiminin
DataBoundolayı tetikler.
Özel mantık, bir olay işleyicisi aracılığıyla 1. ve 3. adımlardan hemen sonra eklenebilir. Olay için DataBound bir olay işleyicisi oluşturarak, veri Web denetimine bağlı verileri program aracılığıyla belirleyebilir ve biçimlendirmeyi gerektiği gibi ayarlayabiliriz. Bunu göstermek için, bir ürünle ilgili genel bilgileri listeleyen ancak değeri 75,00 TL'yi aşarsa kalın, italik yazı tipiyle görüntüleyen UnitPrice bir DetailsView oluşturalım.
1. Adım: Ürün Bilgilerini DetailsView'da Görüntüleme
Klasördeki sayfayı CustomColors.aspx açın, Araç Kutusu'ndan bir DetailsView denetimini Tasarım Aracı sürükleyin, özellik değerini olarak ExpensiveProductsPriceInBoldItalicayarlayın ID ve sınıfın GetProducts() yöntemini çağıran yeni bir ObjectDataSource denetimine ProductsBLL bağlayın.CustomFormatting Bunu gerçekleştirmek için ayrıntılı adımlar, önceki öğreticilerde ayrıntılı olarak incelediğimizden, kısa bir süre için burada atlanmıştır.
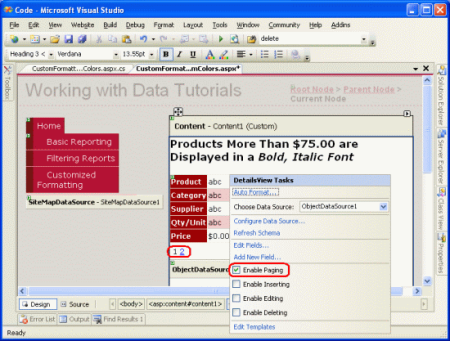
ObjectDataSource'ı DetailsView'a bağladıktan sonra alan listesini değiştirmek için biraz zaman ayırın. , , SupplierID, , CategoryID, UnitsOnOrderUnitsInStockReorderLevel, ve BoundField'leri kaldırmayı ProductIDseçtim ve Discontinued kalan BoundField'leri yeniden adlandırıp yeniden biçimlendirdim. Ve ayarlarını da temizledim WidthHeight . DetailsView yalnızca tek bir kayıt görüntülediğinden, son kullanıcının tüm ürünleri görüntülemesine izin vermek için sayfalama özelliğini etkinleştirmemiz gerekir. DetailsView'un akıllı etiketinde Sayfalama'yı Etkinleştir onay kutusunu işaretleyerek bunu yapın.
Şekil 1: DetailsView'ın Akıllı Etiketindeki Sayfalandırmayı Etkinleştir Onay Kutusunu işaretleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu değişikliklerden sonra DetailsView işaretlemesi şu şekilde olacaktır:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
Tarayıcınızda bu sayfayı test etmek için biraz bekleyin.
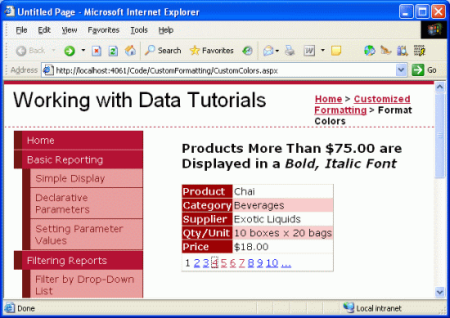
Şekil 2: DetailsView Denetimi Bir Kerede Bir Ürün Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: DataBound Olay İşleyicisindeki Verilerin Değerini Program Aracılığıyla Belirleme
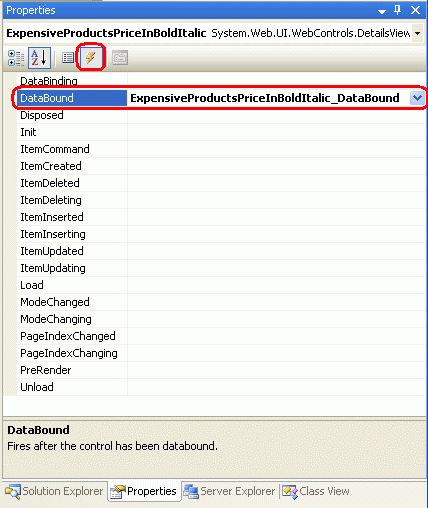
Değeri 75,00 TL'yi aşan ürünlerin UnitPrice fiyatını kalın, italik yazı tipinde görüntülemek için önce değeri program aracılığıyla belirleyebilmemiz UnitPrice gerekir. DetailsView için bu işlem olay işleyicisinde DataBound gerçekleştirilebilir. Olay işleyicisini oluşturmak için Tasarım Aracı DetailsView öğesine tıklayın ve ardından Özellikler penceresi gidin. Görünür değilse F4 tuşuna basın veya Görünüm menüsüne gidip Özellikler Penceresi menü seçeneğini belirleyin. detailsView olaylarını listelemek için Özellikler penceresi şimşek simgesine tıklayın. Ardından, olaya çift tıklayın DataBound veya oluşturmak istediğiniz olay işleyicisinin adını yazın.

Şekil 3: Olay için Olay İşleyicisi DataBound Oluşturma
Bunu yaptığınızda olay işleyicisi otomatik olarak oluşturulur ve sizi eklendiği kod bölümüne götürür. Bu noktada şunu görürsünüz:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
}
DetailsView'a bağlı verilere özelliği aracılığıyla DataItem erişilebilir. Denetimlerimizi, kesin olarak türü belirlenmiş DataRow örneklerinden oluşan bir koleksiyondan oluşan kesin türe sahip bir DataTable'a bağladığımız hatırlayın. DataTable DetailsView'a bağlı olduğunda, DataTable'daki ilk DataRow DetailsView özelliğine DataItem atanır. Özellikle, özelliğine DataItem bir DataRowView nesne atanır. Aslında bir ProductsRow örnek olan temel DataRow nesnesine erişim elde etmek için 's Row özelliğini kullanabilirizDataRowView. Bu ProductsRow örneği aldıktan sonra, nesnenin özellik değerlerini inceleyerek kararımızı verebiliriz.
Aşağıdaki kod, DetailsView denetimine bağlı değerin UnitPrice 75,00 TL'den büyük olup olmadığının nasıl belirleneceğini gösterir:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
// TODO: Make the UnitPrice text bold and italic
}
}
Not
UnitPrice Veritabanında bir NULL değer olabileceğinden, 'nin UnitPrice özelliğine erişmeden önce bir NULL değerle ilgilenmediğimizden ProductsRowemin olmak için kontrol ederiz. Bir değere sahip olduğunda özelliğine UnitPrice erişmeye çalışırsak nesne bir StrongTypingException özel durumu oluşturacağından bu denetim önemlidir.NULLProductsRow
3. Adım: DetailsView'da UnitPrice Değerini Biçimlendirme
Bu noktada DetailsView'a bağlı değerin UnitPrice 75,00 TL'yi aşan bir değere sahip olup olmadığını belirleyebiliriz, ancak DetailsView'un biçimlendirmesini buna göre program aracılığıyla nasıl ayarlayacağımızı henüz göremedik. DetailsView'da bir satırın tamamının biçimlendirmesini değiştirmek için kullanarak satıra DetailsViewID.Rows[index]program aracılığıyla erişin; belirli bir hücreyi değiştirmek için access kullanın DetailsViewID.Rows[index].Cells[index]. Satıra veya hücreye başvurumuz olduğunda, stille ilgili özelliklerini ayarlayarak görünümünü ayarlayabiliriz.
Bir satıra program aracılığıyla erişmek için 0'da başlayan satırın dizinini bilmeniz gerekir. Satır UnitPrice , DetailsView'daki beşinci satırdır ve bu satıra 4 dizini verir ve kullanarak ExpensiveProductsPriceInBoldItalic.Rows[4]program aracılığıyla erişilebilir olmasını sağlar. Bu noktada, aşağıdaki kodu kullanarak satırın içeriğinin tamamını kalın, italik bir yazı tipinde görüntüleyebiliriz:
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Italic = true;
Ancak, bu hem etiketi (Fiyat) hem de değeri kalın ve italik yapar. Yalnızca değeri kalın ve italik yapmak istiyorsak, bu biçimlendirmeyi satırdaki ikinci hücreye uygulamamız gerekir; bu, aşağıdakiler kullanılarak gerçekleştirilebilir:
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Italic = true;
Öğreticilerimiz şimdiye kadar işlenmiş işaretleme ve stille ilgili bilgiler arasında temiz bir ayrım yapmak için stil sayfalarını kullandığından, yukarıda gösterildiği gibi belirli stil özelliklerini ayarlamak yerine css sınıfını kullanalım. Styles.css Stil sayfasını açın ve aşağıdaki tanıma sahip adlı ExpensivePriceEmphasis yeni bir CSS sınıfı ekleyin:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Ardından, olay işleyicisinde DataBound hücrenin CssClass özelliğini olarak ExpensivePriceEmphasisayarlayın. Aşağıdaki kod, olay işleyicisini DataBound tamamen gösterir:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].CssClass =
"ExpensivePriceEmphasis";
}
}
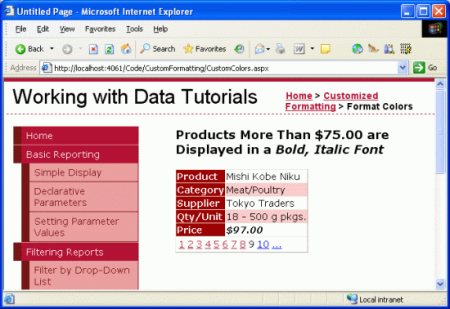
Maliyeti 75,00 TL'den az olan Chai'yi görüntülerken, fiyat normal bir yazı tipinde görüntülenir (bkz. Şekil 4). Ancak, fiyatı 97,00 ABD doları olan Mishi Kobe Niku'yu görüntülerken, fiyat kalın, italik bir yazı tipiyle görüntülenir (bkz. Şekil 5).
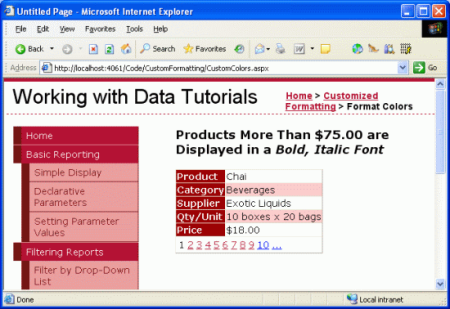
Şekil 4: 75,00 TL'den Küçük Fiyatlar Normal Yazı Tipinde Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 5: Pahalı Ürünlerin Fiyatları Kalın, İtalik Yazı Tipinde Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
FormView DenetimininDataBoundOlay İşleyicisini Kullanma
Bir FormView'a bağlı temel alınan verileri belirleme adımları, DetailsView olay işleyicisi oluşturma DataBound , özelliği denetime bağlı uygun nesne türüne atama DataItem ve nasıl devam edileceğini belirleme adımlarıyla aynıdır. Ancak FormView ve DetailsView, kullanıcı arabiriminin görünümünün nasıl güncelleştirildiğinden farklıdır.
FormView herhangi bir BoundField içermez ve bu nedenle koleksiyonu içermez Rows . Bunun yerine, FormView statik HTML, Web denetimleri ve veri bağlama söz diziminin bir karışımını içerebilen şablonlardan oluşur. FormView stilini ayarlamak genellikle FormView şablonlarındaki bir veya daha fazla Web denetiminin stilini ayarlamayı içerir.
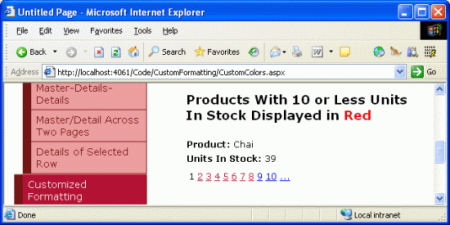
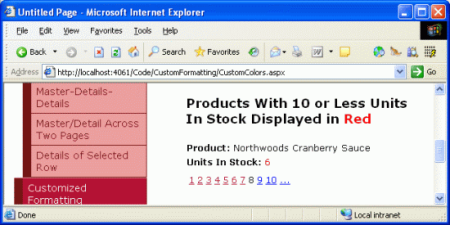
Bunu göstermek için, önceki örnekteki gibi ürünleri listelemek için bir FormView kullanalım, ancak bu kez yalnızca ürün adını ve stoktaki birimleri 10'dan küçük veya 10'a eşitse, stoktaki birimler kırmızı yazı tipinde görüntülenecek şekilde görüntüleyelim.
4. Adım: Ürün Bilgilerini FormView'da Görüntüleme
DetailsView öğesinin CustomColors.aspx altındaki sayfaya bir FormView ekleyin ve özelliğini olarak LowStockedProductsInRedayarlayınID. FormView'ı önceki adımda oluşturulan ObjectDataSource denetimine bağlayın. Bu, FormView için bir ItemTemplate, EditItemTemplateve InsertItemTemplate oluşturur. ve öğesini EditItemTemplate kaldırın ve her birinin kendi uygun adlandırılmış Etiket denetimlerinde yalnızca ProductName ve UnitsInStock değerlerini içermesini basitleştirinItemTemplate.InsertItemTemplate Önceki örnekteki DetailsView'da olduğu gibi, FormView'un akıllı etiketindeki Sayfalama etkinleştir onay kutusunu da işaretleyin.
Bu düzenlemelerden sonra FormView'unuzun işaretlemesi aşağıdakine benzer görünmelidir:
<asp:FormView ID="LowStockedProductsInRed" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False" runat="server">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
aşağıdakileri içerdiğini ItemTemplate unutmayın:
- Ve öğeleriyle birlikte "Product:" ve "Units In Stock:" metinlerini
<br /><b>statik HTML olarak ayarlayın. - Web ,
ProductNameLabelUnitsInStockLabelve etiket denetimlerini denetler. - Bu alanlardaki
<%# Bind("ProductName") %>değerleri Etiket denetimlerininTextözelliklerine atayan ve<%# Bind("UnitsInStock") %>söz dizimini veri bağlama söz dizimi.
5. Adım: DataBound Olay İşleyicisindeki Verilerin Değerini Program Aracılığıyla Belirleme
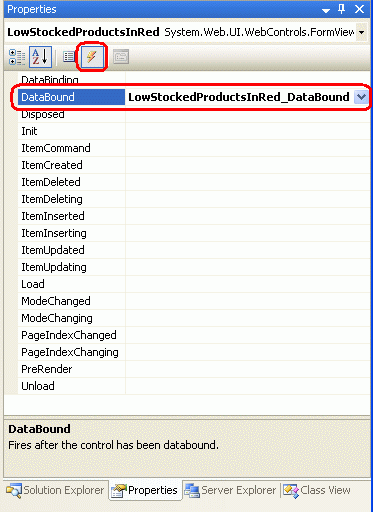
FormView'un işaretlemesi tamamlandığında, bir sonraki adım değerin UnitsInStock 10'dan küçük veya 10'a eşit olup olmadığını program aracılığıyla belirlemektir. Bu, DetailsView ile olduğu gibi FormView ile tam olarak aynı şekilde gerçekleştirilir. FormView'un DataBound olayı için bir olay işleyicisi oluşturarak başlayın.

Şekil 6: Olay İşleyicisi DataBound Oluşturma
Olay işleyicisinde FormView özelliğini DataItem bir ProductsRow örneğe yayınlayın ve değerin UnitsInPrice kırmızı yazı tipinde görüntülememiz gerekip gerekmediğini belirleyin.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
// TODO: Make the UnitsInStockLabel text red
}
}
6. Adım: FormView'un ItemTemplate öğesinde UnitsInStockLabel Etiket Denetimini Biçimlendirme
Son adım, değer 10 veya daha küçükse görüntülenen UnitsInStock değeri kırmızı yazı tipinde biçimlendirmektir. Bunu başarmak için içindeki denetime ItemTemplate program aracılığıyla erişmemiz UnitsInStockLabel ve metinlerinin kırmızı olarak görüntülenmesi için stil özelliklerini ayarlamamız gerekir. Şablondaki bir Web denetimine erişmek için aşağıdaki yöntemi kullanın FindControl("controlID") :
WebControlType someName = (WebControlType)FormViewID.FindControl("controlID");
Örneğimizde değeri UnitsInStockLabelolan ID bir Etiket denetimine erişmek istediğimiz için şunları kullanacağız:
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
Web denetimine programlı bir başvuru elde ettikten sonra, stille ilgili özelliklerini gerektiği gibi değiştirebiliriz. Önceki örnekte olduğu gibi adlı LowUnitsInStockEmphasisiçinde Styles.css bir CSS sınıfı oluşturdum. Bu stili Etiket Web denetimine uygulamak için özelliğini uygun şekilde ayarlayın CssClass .
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
if (unitsInStock != null)
{
unitsInStock.CssClass = "LowUnitsInStockEmphasis";
}
}
}
Not
Bir şablonu kullanarak program aracılığıyla Web denetimine FindControl("controlID") erişerek biçimlendirme ve ardından stille ilgili özelliklerini ayarlama söz dizimi, DetailsView veya GridView denetimlerinde TemplateFields kullanılırken de kullanılabilir. Sonraki öğreticimizde TemplateFields'i inceleyeceğiz.
Şekil 7'de değeri 10'dan büyük olan bir ürün UnitsInStock görüntülenirken FormView gösterilirken, Şekil 8'deki ürünün değeri 10'dan küçüktür.
Şekil 7: Stokta Yeterince Büyük Birim Bulunan Ürünler için Özel Biçimlendirme Uygulanmaz (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 8: Stok Numarasındaki Birimler, 10 veya Daha Az Değerli Ürünler için Kırmızı Renkte Gösterilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView'unRowDataBoundOlayıyla Biçimlendirme
Daha önce DetailsView ve FormView denetimlerinin veri bağlama sırasında ilerletilen adım dizisini inceledik. Şimdi bu adımları bir kez daha yenileyici olarak inceleyelim.
- Veri Web denetiminin
DataBindingolayı tetikler. - Veriler, veri Web denetimine bağlıdır.
- Veri Web denetiminin
DataBoundolayı tetikler.
Yalnızca tek bir kayıt görüntülediklerinden, bu üç basit adım DetailsView ve FormView için yeterlidir. Ona bağlı tüm kayıtları görüntüleyen GridView için (yalnızca ilk kayıt değil), 2. adım biraz daha önemlidir.
2. adımda GridView veri kaynağını numaralandırır ve her kayıt için bir GridViewRow örnek oluşturur ve geçerli kaydı buna bağlar. GridView'a eklenen her GridViewRow olay için iki olay oluşturulur:
RowCreatedoluşturulduktan sonraGridViewRowtetiklerRowDataBoundgeçerli kayıt öğesine bağlandıktan sonra tetiklerGridViewRow.
GridView için veri bağlama aşağıdaki adım dizisiyle daha doğru şekilde açıklanmıştır:
GridView'un
DataBindingolayı tetikler.Veriler GridView'a bağlıdır.
Veri kaynağındaki her kayıt için
GridViewRowNesne oluşturma- Olayı tetikle
RowCreated - Kaydı
GridViewRow - Olayı tetikle
RowDataBound GridViewRowöğesini koleksiyonaRowsekleme
GridView'un
DataBoundolayı tetikler.
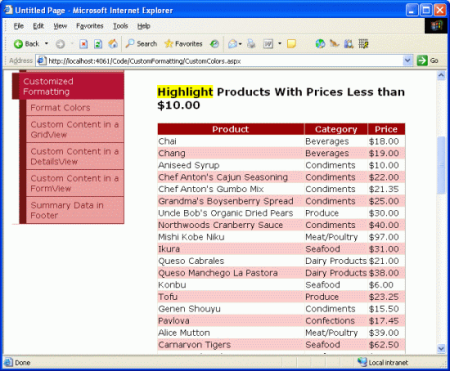
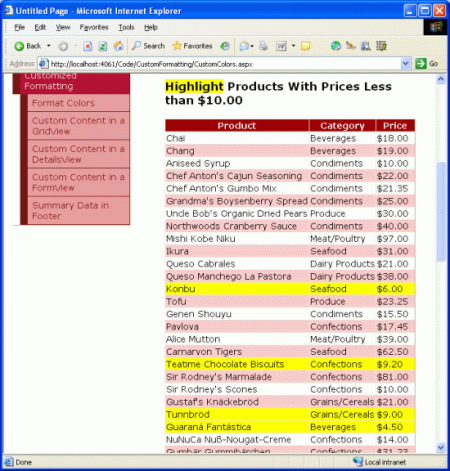
GridView'un tek tek kayıtlarının biçimini özelleştirmek için olay için RowDataBound bir olay işleyicisi oluşturmamız gerekir. Bunu göstermek için sayfaya CustomColors.aspx her ürünün adını, kategorisini ve fiyatını listeleyen bir GridView ekleyelim ve fiyatı 10,00 TL'den az olan ürünleri sarı arka plan rengiyle vurgulayalım.
7. Adım: GridView'da Ürün Bilgilerini Görüntüleme
Önceki örnekten FormView altına bir GridView ekleyin ve özelliğini olarak HighlightCheapProductsayarlayınID. Sayfadaki tüm ürünleri döndüren bir ObjectDataSource'uz zaten olduğundan GridView'ı buna bağlayın. Son olarak, GridView'un BoundField'lerini yalnızca ürünlerin adlarını, kategorilerini ve fiyatlarını içerecek şekilde düzenleyin. Bu düzenlemeler tamamlandıktan sonra GridView'un işaretlemesi şöyle görünmelidir:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Şekil 9'da tarayıcı üzerinden görüntülendiğinde bu noktaya kadar olan ilerlememiz gösterilmektedir.
Şekil 9: GridView, Her Ürün için Ad, Kategori ve Fiyat Listeler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
8. Adım: RowDataBound Olay İşleyicisindeki Verilerin Değerini Program Aracılığıyla Belirleme
ProductsDataTable GridView'a ProductsRow bağlı olduğunda örnekleri numaralandırılır ve her ProductsRow bir için oluşturulurGridViewRow. GridViewRow's özelliği, GridView'un DataItemRowDataBound olay işleyicisinin oluşturulduğu belirli ProductRowöğesine atanır. GridView'a bağlı her ürünün değerini belirlemek UnitPrice için GridView'un RowDataBound olayı için bir olay işleyicisi oluşturmamız gerekir. Bu olay işleyicisinde geçerli GridViewRow değeri UnitPrice inceleyebilir ve bu satır için biçimlendirme kararı verebiliriz.
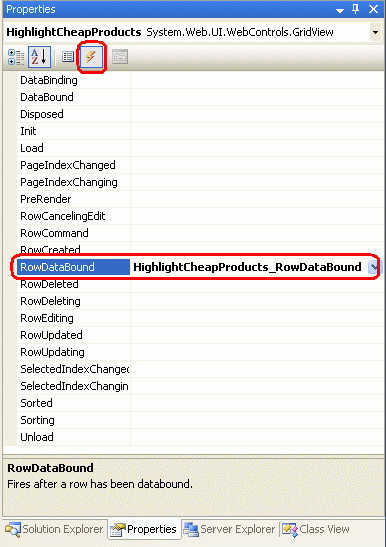
Bu olay işleyicisi, FormView ve DetailsView ile aynı adım serisi kullanılarak oluşturulabilir.

Şekil 10: GridView RowDataBound Olayı için Olay İşleyicisi Oluşturma
Olay işleyicisinin bu şekilde oluşturulması, aşağıdaki kodun ASP.NET sayfasının kod bölümüne otomatik olarak eklenmesine neden olur:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
}
RowDataBound Olay tetiklendiğinde, olay işleyicisi adlı Rowbir özelliği olan türünde GridViewRowEventArgsbir nesnesi olan ikinci parametresi olarak geçirilir. Bu özellik yalnızca veriye bağlı olan öğesine GridViewRow bir başvuru döndürür. ile ilişkili örneğe erişmek ProductsRow için GridViewRow özelliğini şu şekilde kullanırız DataItem :
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight the row yellow...
}
}
Olay işleyicisiyle RowDataBound çalışırken, GridView'un farklı satır türlerinden oluştuğunu ve bu olayın tüm satır türleri için tetiklendiğini unutmayın. ' GridViewRownin türü özelliği tarafından RowType belirlenebilir ve olası değerlerden birine sahip olabilir:
DataRowGridView'un kaydına bağlı bir satırDataSourceEmptyDataRowGridView'larDataSourceboşsa görüntülenen satırFooteralt bilgi satırı; GridView'unShowFooterözelliği olarak ayarlıysa gösterilirtrueHeaderüst bilgi satırı; GridView'un ShowHeader özelliğinin (varsayılan) olarak ayarlıtrueolup olmadığını gösterirPagerdisk belleğini uygulayan GridView'lar için, disk belleği arabirimini görüntüleyen satırSeparatorGridView için kullanılmaz, ancak DataList ve Repeater denetimlerinin özellikleri tarafındanRowTypekullanılır. Sonraki öğreticilerde ele alacağımız iki veri Web denetimi
EmptyDataRow, Header, ve FooterPager satırları bir DataSource kayıtla ilişkili olmadığından, her zaman özellikleri DataItem için bir null değere sahip olurlar. Bu nedenle, geçerli GridViewRow'nin DataItem özelliğiyle çalışmaya çalışmadan önce bir ile DataRowuğraştığımızdan emin olmamız gerekir. Bu, 'nin RowType özelliğini şöyle GridViewRowdenetleyerek gerçekleştirilebilir:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight row yellow...
}
}
}
9. Adım: UnitPrice Değeri 10,00 TL'den Küçük olduğunda Satır Sarısını Vurgulama
Son adım, söz konusu satırın değeri 10,00 TL'den küçükse UnitPrice program aracılığıyla tamamını GridViewRow vurgulamaktır. GridView'un satırlarına veya hücrelerine erişme söz dizimi, belirli bir hücreye erişmek için satırın GridViewID.Rows[index].Cells[index] tamamına erişmek için DetailsView GridViewID.Rows[index] ile aynıdır. Ancak, olay işleyicisi veri bağlamayı GridViewRow tetiklediğinde RowDataBound gridview Rows koleksiyonuna henüz eklenmedi. Bu nedenle, Rows koleksiyonunu kullanarak olay işleyicisinden RowDataBound geçerli GridViewRow örneğe erişemezsiniz.
GridViewID.Rows[index]yerine, kullanarak e.Rowolay işleyicisindeki RowDataBound geçerli GridViewRow örneğe başvurabiliriz. Yani, olay işleyicisinden RowDataBound geçerli GridViewRow örneği vurgulamak için şunu kullanırız:
e.Row.BackColor = System.Drawing.Color.Yellow;
's BackColor özelliğini doğrudan ayarlamak GridViewRowyerine CSS sınıflarını kullanmaya devam edelim. Arka plan rengini sarıya ayarlayan adlı AffordablePriceEmphasis bir CSS sınıfı oluşturdum. Tamamlanan RowDataBound olay işleyicisi aşağıdaki gibidir:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
e.Row.CssClass = "AffordablePriceEmphasis";
}
}
}
Şekil 11: En Uygun Fiyatlı Ürünler Sarı Vurgulanmış (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu öğreticide GridView, DetailsView ve FormView'un denetime bağlı verilere göre nasıl biçimlendirilir olduğunu gördük. Bunu başarmak için, RowDataBound veya olayları içinDataBound, gerekirse biçimlendirme değişikliğiyle birlikte temel alınan verilerin incelendiği bir olay işleyicisi oluşturduk. DetailsView veya FormView'a bağlı verilere erişmek için, olay işleyicisinde özelliğini kullanırızDataItem; GridView için her GridViewRow örneğin DataItem özelliği, olay işleyicisinde RowDataBound bulunan bu satıra bağlı verileri içerir.DataBound
Veri Web denetiminin biçimlendirmesini program aracılığıyla ayarlama söz dizimi, Web denetimine ve biçimlendirilecek verilerin nasıl görüntülendiğine bağlıdır. DetailsView ve GridView denetimleri için satırlara ve hücrelere sıralı bir dizin tarafından erişilebilir. Şablonları kullanan FormView için yöntemi genellikle şablonun FindControl("controlID") içinden bir Web denetimini bulmak için kullanılır.
Sonraki öğreticide GridView ve DetailsView ile şablonların nasıl kullanılacağına bakacağız. Ayrıca, temel alınan verilere göre biçimlendirmeyi özelleştirmek için başka bir teknik daha göreceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri E.R. Gilmore, Dennis Patterson ve Dan Jagers oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.