GridView Denetiminde TemplateField Kullanma (C#)
tarafından Scott Mitchell
Esneklik sağlamak için GridView, şablon kullanarak işlenen TemplateField'i sunar. Şablon statik HTML, Web denetimleri ve veri bağlama söz diziminin bir karışımını içerebilir. Bu öğreticide, GridView denetimiyle daha fazla özelleştirme elde etmek için TemplateField'in nasıl kullanılacağını inceleyeceğiz.
Giriş
GridView, işlenen çıktıya hangi özelliklerin DataSource ekleneceğini ve verilerin nasıl görüntüleneceğini gösteren bir alan kümesinden oluşur. En basit alan türü, veri değerini metin olarak görüntüleyen BoundField'dir. Diğer alan türleri, alternatif HTML öğelerini kullanarak verileri görüntüler. Örneğin CheckBoxField, denetlenen durumu belirtilen veri alanının değerine bağlı olan bir onay kutusu olarak işlenir; ImageField, görüntü kaynağı belirtilen bir veri alanını temel alan bir görüntüyü işler. Durumu temel alınan veri alanı değerine bağlı olan köprüler ve düğmeler HyperLinkField ve ButtonField alan türleri kullanılarak işlenebilir.
CheckBoxField, ImageField, HyperLinkField ve ButtonField alan türleri verilerin alternatif bir görünümünü sağlarken, biçimlendirme açısından oldukça sınırlıdır. CheckBoxField yalnızca tek bir onay kutusunu görüntüleyebilirken, ImageField yalnızca tek bir görüntü görüntüleyebilir. Belirli bir alanın farklı veri alanı değerlerine dayalı olarak bir metin, onay kutusu ve resim görüntülemesi gerekiyorsa ne olur? Ya da CheckBox, Image, HyperLink veya Button dışında bir Web denetimi kullanarak verileri görüntülemek istersek ne olur? Ayrıca, BoundField görüntülemesini tek bir veri alanıyla sınırlar. Tek bir GridView sütununda iki veya daha fazla veri alanı değeri göstermek isteseydik ne olur?
GridView, bu esneklik düzeyine uyum sağlamak için şablon kullanarak işlenen TemplateField'i sunar. Şablon statik HTML, Web denetimleri ve veri bağlama söz diziminin bir karışımını içerebilir. Ayrıca TemplateField, işlemeyi farklı durumlar için özelleştirmek için kullanılabilecek çeşitli şablonlara sahiptir. Örneğin, ItemTemplate her satır için hücreyi işlemek için varsayılan olarak kullanılır, ancak EditItemTemplate şablon verileri düzenlerken arabirimi özelleştirmek için kullanılabilir.
Bu öğreticide, GridView denetimiyle daha fazla özelleştirme elde etmek için TemplateField'in nasıl kullanılacağını inceleyeceğiz. Önceki öğreticide ve RowDataBound olay işleyicilerini kullanarak biçimlendirmeyi temel alınan verilere göre özelleştirmeyi DataBound gördük. Temel alınan verileri temel alarak biçimlendirmeyi özelleştirmenin bir diğer yolu da şablon içinden biçimlendirme yöntemlerini çağırmaktır. Bu öğreticide bu tekniği de inceleyeceğiz.
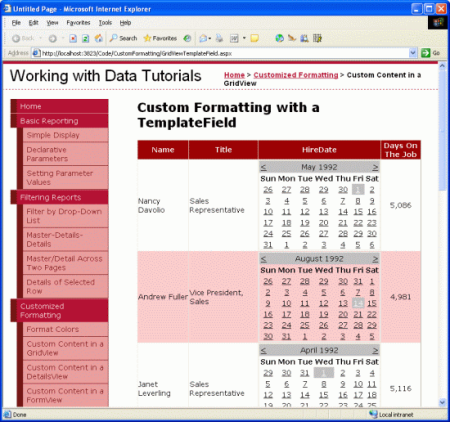
Bu öğreticide, bir çalışan listesinin görünümünü özelleştirmek için TemplateFields kullanacağız. Özellikle tüm çalışanları listeleyeceğiz, ancak çalışanın adını ve soyadlarını tek bir sütunda, işe alma tarihlerini Takvim denetiminde ve şirkette kaç gün çalıştıklarını belirten bir durum sütununda görüntüleyeceğiz.
Şekil 1: Ekranı Özelleştirmek için Üç TemplateField Kullanıldı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Verileri GridView'a Bağlama
Görünümü özelleştirmek için TemplateFields kullanmanız gereken raporlama senaryolarında, öncelikle yalnızca BoundFields içeren bir GridView denetimi oluşturarak ve sonra yeni TemplateField'ler eklemek veya mevcut BoundField'leri gerektiği gibi TemplateFields'e dönüştürmek en kolay yolu buluyorum. Bu nedenle, Tasarım Aracı aracılığıyla sayfaya bir GridView ekleyerek ve çalışan listesini döndüren bir ObjectDataSource'a bağlayarak bu öğreticiyi başlatalım. Bu adımlar, çalışan alanlarının her biri için BoundFields ile bir GridView oluşturur.
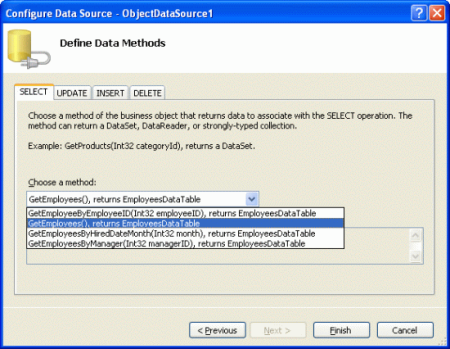
Sayfayı GridViewTemplateField.aspx açın ve Araç Kutusu'ndan bir GridView'ı Tasarım Aracı sürükleyin. GridView'un akıllı etiketinden, sınıfın GetEmployees() yöntemini çağıran EmployeesBLL yeni bir ObjectDataSource denetimi eklemeyi seçin.
Şekil 2: Yöntemi Çağıran GetEmployees() Yeni Bir ObjectDataSource Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView'un bu şekilde bağlanması, çalışan özelliklerinin her biri için otomatik olarak bir BoundField ekler: EmployeeID, LastName, FirstName, Title, HireDate, ReportsTove Country. Bu rapor için , ReportsToveya Country özelliklerini görüntüleme zahmetine EmployeeIDgirmeyelim. Bu BoundField'leri kaldırmak için şunları yapabilirsiniz:
- Alanlar iletişim kutusunu kullanarak GridView'un akıllı etiketindeki Sütunları Düzenle bağlantısına tıklayarak bu iletişim kutusunu açın. Ardından, sol alt listeden BoundFields'i seçin ve BoundField'i kaldırmak için kırmızı X düğmesine tıklayın.
- GridView'un bildirim temelli söz dizimini Kaynak görünümünden el ile düzenleyin, kaldırmak istediğiniz BoundField öğesini silin
<asp:BoundField>.
, ReportsTove Country BoundField'leri kaldırdıktan EmployeeIDsonra GridView'unuzun işaretlemesi şöyle görünmelidir:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
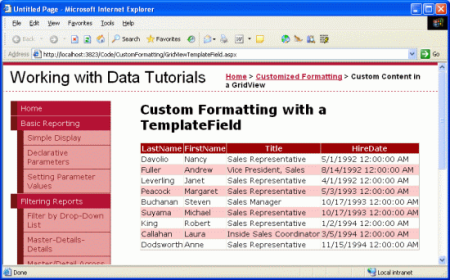
İlerleme durumumuzu bir tarayıcıda görüntülemek için biraz zaman ayırın. Bu noktada, her çalışan için bir kayıt ve dört sütun içeren bir tablo görmeniz gerekir: biri çalışanın soyadı için, biri adı için, biri unvanı için ve biri işe alma tarihi için.
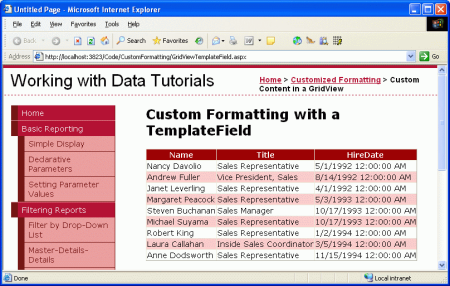
Şekil 3: LastName, FirstName, Titleve HireDate Alanları Her Çalışan için Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Ad ve Soyadlarını Tek Bir Sütunda Görüntüleme
Şu anda her çalışanın adı ve soyadları ayrı bir sütunda görüntülenir. Bunun yerine bunları tek bir sütunda birleştirmek iyi olabilir. Bunu başarmak için TemplateField'i kullanmamız gerekir. Yeni bir TemplateField ekleyebilir, buna gerekli işaretleme ve veri bağlama söz dizimini ekleyebilir ve sonra ve LastName BoundFields değerlerini silebilir FirstName veya BoundField'i TemplateField'e dönüştürebilirFirstName, TemplateField değerini içerecek LastName şekilde düzenleyebilir ve sonra BoundField'i LastName kaldırabiliriz.
Her iki yaklaşım da aynı sonucu verir, ancak mümkün olduğunda BoundField'leri TemplateFields'e dönüştürmeyi seviyorum çünkü dönüştürme, BoundField görünümünü ve işlevselliğini taklit etmek için Web denetimleri ve veri bağlama söz dizimi ile otomatik olarak bir ItemTemplateEditItemTemplate ve ekler. Bunun avantajı, dönüştürme işleminin bizim için bazı işleri gerçekleştirmiş olması nedeniyle TemplateField ile daha az çalışma yapmamız gerekmesidir.
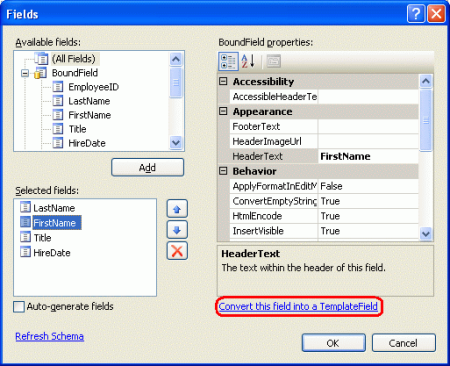
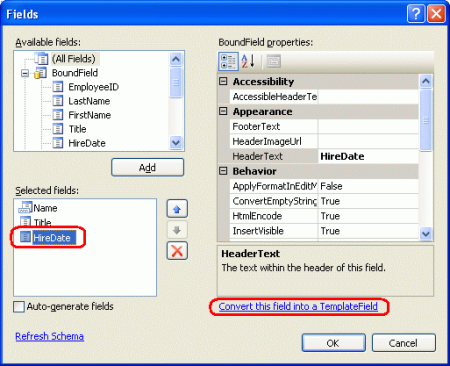
Var olan bir BoundField'i TemplateField'e dönüştürmek için GridView'un akıllı etiketindeki Sütunları Düzenle bağlantısına tıklayarak Alanlar iletişim kutusunu açın. Sol alt köşedeki listeden dönüştürmek için BoundField'i seçin ve sağ alt köşedeki "Bu alanı TemplateField'e dönüştür" bağlantısına tıklayın.
Şekil 4: Alanlar İletişim Kutusundan BoundField'i TemplateField'e Dönüştürme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Devam edin ve BoundField'i FirstName TemplateField'e dönüştürün. Bu değişiklik sonrasında Tasarım Aracı algısal bir fark yoktur. Bunun nedeni, BoundField'in TemplateField'e dönüştürülmesinin, BoundField'in genel görünümünü koruyan bir TemplateField oluşturmasıdır. Tasarım Aracı bu noktada görsel fark olmasa da, bu dönüştürme işlemi BoundField'in bildirim temelli söz dizimini aşağıdaki TemplateField söz dizimi <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> ile değiştirmiştir:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Gördüğünüz gibi TemplateField, özelliği veri alanının değerine FirstName ayarlanmış bir Etiketi olan Text ve EditItemTemplate özelliği de veri alanına ayarlanmış FirstName bir TextBox denetimine Text sahip iki şablondan ItemTemplate oluşur. Veri bağlama söz dizimi - <%# Bind("fieldName") %> - veri alanının fieldName belirtilen Web denetimi özelliğine bağlı olduğunu gösterir.
Bu TemplateField'e veri alanı değeri eklemek LastName için içine başka bir Label Web denetimi ItemTemplate eklememiz ve özelliğini Text içine LastNamebağlamamız gerekir. Bu, el ile veya Tasarım Aracı aracılığıyla gerçekleştirilebilir. Bunu el ile yapmak için, öğesine uygun bildirim temelli söz dizimini eklemeniz yeterlidir ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
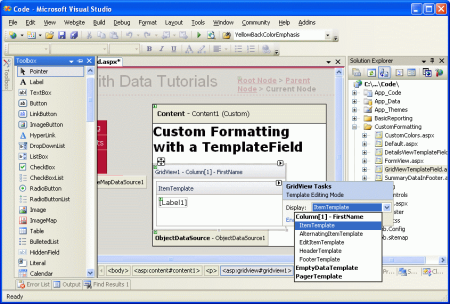
Tasarım Aracı eklemek için GridView'un akıllı etiketindeki Şablonları Düzenle bağlantısına tıklayın. Bu, GridView'un şablon düzenleme arabirimini görüntüler. Bu arabirimin akıllı etiketinde GridView'daki şablonların listesi yer alır. Bu noktada yalnızca bir TemplateField'imiz olduğundan, açılan listede listelenen tek şablonlar ve PagerTemplateile EmptyDataTemplate birlikte TemplateField şablonlarıdırFirstName. EmptyDataTemplate Belirtilmişse şablon, GridView'a bağlı verilerde hiçbir sonuç yoksa GridView'un çıkışını işlemek için kullanılır; PagerTemplatebelirtilirse, disk belleğini destekleyen bir GridView için disk belleği arabirimini işlemek için kullanılır.
Şekil 5: GridView Şablonları Tasarım Aracı Aracılığıyla Düzenlenebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
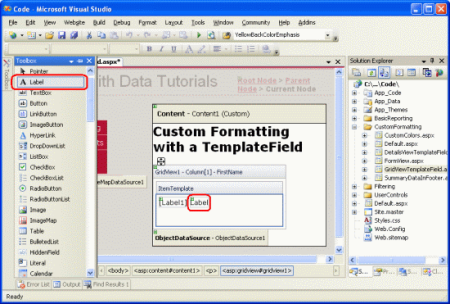
Ayrıca, TemplateField'de FirstName öğesini görüntülemek LastName için Etiket denetimini Araç Kutusu'ndan FirstName GridView'un şablon düzenleme arabirimindeki TemplateField'lere ItemTemplate sürükleyin.
Şekil 6: TemplateField'in ItemTemplate'sine FirstName Etiket Web Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
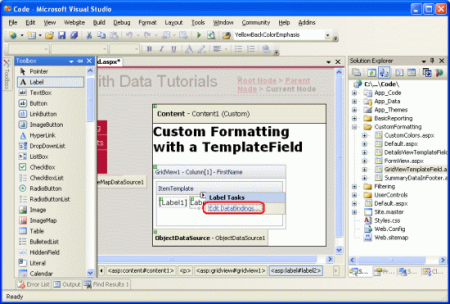
Bu noktada TemplateField'e Text eklenen Label Web denetiminin özelliği "Label" olarak ayarlanmıştır. Bu özelliğin bunun yerine veri alanının değerine LastName bağlı olması için bunu değiştirmemiz gerekir. Bunu yapmak için Etiket denetiminin akıllı etiketine tıklayın ve Veri Bağlamalarını Düzenle seçeneğini belirleyin.
Şekil 7: Etiketin Akıllı Etiketinden Veri Bağlamalarını Düzenle Seçeneğini Belirleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
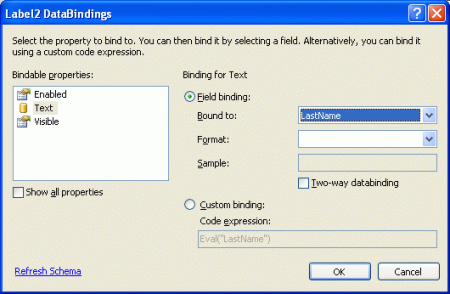
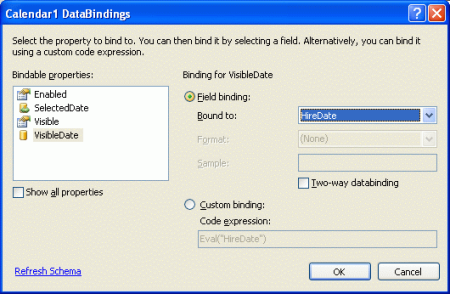
Bu, DataBindings iletişim kutusunu açar. Buradan, soldaki listeden veri bağlamaya katılmak için özelliğini seçebilir ve sağdaki açılan listeden verileri bağlamak için alanı seçebilirsiniz. Soldan Text özelliği ve sağdan LastName alanı seçin ve Tamam'a tıklayın.
Şekil 8: Özelliği LastName Veri Alanına Bağlama Text (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
DataBindings iletişim kutusu, iki yönlü veri bağlamanın yapılıp yapılmayacağını belirtmenize olanak tanır. Bunu işaretsiz bırakırsanız, yerine <%# Bind("LastName")%>veri bağlama söz dizimi <%# Eval("LastName")%> kullanılır. Her iki yaklaşım da bu öğretici için uygundur. Veri eklerken ve düzenlerken iki yönlü veri bağlama önemli hale gelir. Ancak yalnızca verileri görüntülemek için her iki yaklaşım da eşit derecede iyi çalışır. Sonraki öğreticilerde iki yönlü veri bağlamayı ayrıntılı olarak ele alacağız.
Bu sayfayı bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Gördüğünüz gibi GridView hala dört sütun içerir; ancak sütun artık FirstNamehem hemLastName de FirstName veri alanı değerlerini listeler.
Şekil 9: Hem hem LastName de FirstName Değerleri Tek Sütunda Gösterilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu ilk adımı tamamlamak için BoundField'i LastName kaldırın ve TemplateField HeaderText özelliğini "Ad" olarak yeniden adlandırınFirstName. Bu değişikliklerden sonra GridView'un bildirim temelli işaretlemesi aşağıdaki gibi görünmelidir:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
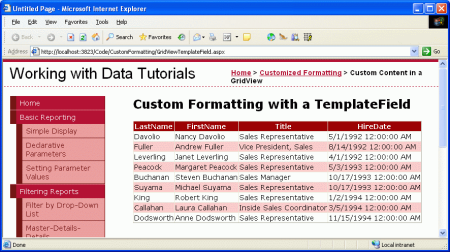
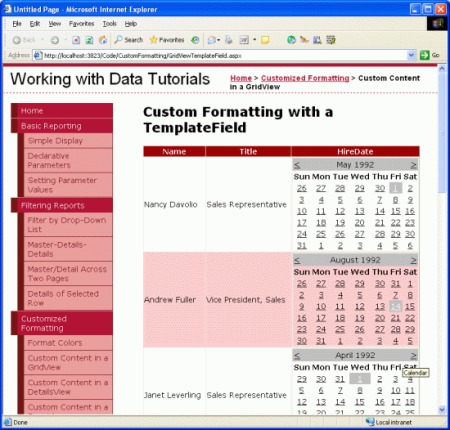
Şekil 10: Her Çalışanın Adı ve Soyadı Tek Sütunda Görüntülenir (Tam boyutlu resmi görüntülemek için tıklayın)
3. Adım: Alanı GörüntülemekHiredDateiçin Takvim Denetimini Kullanma
GridView'da veri alanı değerini metin olarak görüntülemek, BoundField kullanmak kadar kolaydır. Ancak bazı senaryolarda veriler yalnızca metin yerine belirli bir Web denetimi kullanılarak en iyi şekilde ifade edilir. Verilerin görüntülenmesini bu şekilde özelleştirmek TemplateFields ile mümkündür. Örneğin, çalışanın işe alma tarihini metin olarak görüntülemek yerine, işe alma tarihi vurgulanmış bir takvim ( Takvim denetimini kullanarak) gösterebiliriz.
Bunu başarmak için, boundField'i HiredDate TemplateField'e dönüştürerek başlayın. GridView'un akıllı etiketine gidip Sütunları Düzenle bağlantısına tıklayarak Alanlar iletişim kutusunu açmanız yeterlidir. BoundField'i HiredDate seçin ve "Bu alanı TemplateField'e dönüştür" seçeneğine tıklayın.
Şekil 11: BoundField'i HiredDate TemplateField'e Dönüştürme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım'da gördüğümüz gibi, bu, BoundField değerini, ve içeren ItemTemplateEditItemTemplate bir TemplateField ile değiştirilecek ve databinding söz dizimini <%# Bind("HiredDate")%>kullanarak özellikleri değere HiredDate bağlı olan Text bir Label ve TextBox ile değiştirilecektir.
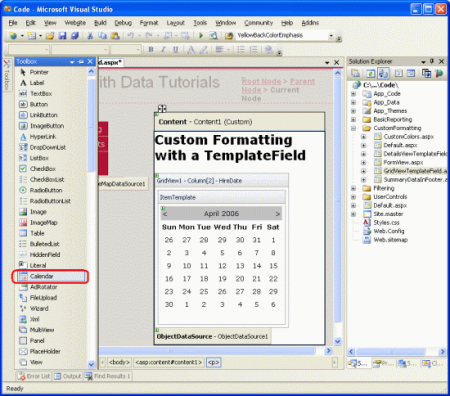
Metni takvim denetimiyle değiştirmek için, Etiket'i kaldırıp takvim denetimi ekleyerek şablonu düzenleyin. Tasarım Aracı GridView'un akıllı etiketinden Şablonları Düzenle'yi seçin ve açılan listeden TemplateField'leri ItemTemplate seçinHireDate. Ardından Etiket denetimini silin ve Araç Kutusu'ndan bir Takvim denetimini şablon düzenleme arabirimine sürükleyin.
Şekil 12: TemplateField'lere HireDateItemTemplate Takvim Denetimi Ekleme (Tam boyutlu resmi görüntülemek için tıklayın)
Bu noktada GridView'daki her satır TemplateField içinde HiredDate bir Takvim denetimi içerir. Ancak, çalışanın gerçek HiredDate değeri Takvim denetiminin herhangi bir yerinde ayarlanmadığından, her Takvim denetiminin varsayılan olarak geçerli ay ve tarihi göstermesine neden olur. Bunu düzeltmek için her çalışanınkileri HiredDate Takvim denetiminin SelectedDate ve VisibleDate özelliklerine atamamız gerekir.
Takvim denetiminin akıllı etiketinden Veri Bağlamalarını Düzenle'yi seçin. Ardından, hem hem de SelectedDateVisibleDate özelliklerini HiredDate veri alanına bağlayın.
Şekil 13: ve VisibleDate Özelliklerini HiredDate Veri Alanına Bağlama SelectedDate (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Takvim denetiminin seçili tarihinin görünür olması gerekmez. Örneğin, takvimde seçilentarih 1 Ağustos 1999 olabilir, ancak geçerli ay ve yıl gösteriliyor olabilir. Seçilen tarih ve görünür tarih, Takvim denetiminin SelectedDate ve VisibleDate özellikleri tarafından belirtilir. Hem çalışanın HiredDate öğesini seçmek hem de bunun gösterildiğinden emin olmak istediğimizden, bu özelliklerin HireDate ikisini de veri alanına bağlamamız gerekir.
Sayfayı tarayıcıda görüntülerken, takvim artık çalışanın işe alındığı tarihin ayını gösterir ve bu tarihi seçer.
Şekil 14: ÇalışanınKimlik HiredDate Denetiminde Gösterilir (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Şimdiye kadar gördüğümüz tüm örneklerin aksine, bu öğretici için bu GridView için özelliğini falseolarak ayarlamadıkEnableViewState. Bu kararın nedeni, Takvim denetiminin tarihlerine tıklamanın geri göndermeye neden olması ve Takvimin seçili tarihini tıklanan tarihe ayarlamaktır. Ancak GridView'un görünüm durumu devre dışı bırakılırsa, her geri göndermede GridView'un verileri temel alınan veri kaynağına geri döner ve bu da Takvimin seçili tarihinin çalışanın HireDatedeğerine geri ayarlanmasına neden olur ve kullanıcı tarafından seçilen tarihin üzerine yazılır.
Bu öğreticide, kullanıcı çalışanın HireDateöğesini güncelleştiremediğinden bu bir tartışmadır. Takvim denetimini tarihleri seçilebilir olmayacak şekilde yapılandırmak büyük olasılıkla en iyisidir. Ne olursa olsun, bu öğretici bazı durumlarda belirli işlevleri sağlamak için görünüm durumunun etkinleştirilmesi gerektiğini gösterir.
4. Adım: Çalışanın Şirket için Çalıştığı Gün Sayısını Gösterme
Şu ana kadar TemplateFields'in iki uygulamasına rastladık:
- İki veya daha fazla veri alanı değerini tek bir sütunda birleştirme ve
- Metin yerine Web denetimi kullanarak veri alanı değerini ifade etme
TemplateFields'in üçüncü bir kullanımı, GridView'un temel verileriyle ilgili meta verileri görüntülemektir. Örneğin, çalışanların işe alım tarihlerini göstermenin yanı sıra, iş üzerinde toplam kaç gün olduğunu gösteren bir sütuna da sahip olmak isteyebiliriz.
Yine de TemplateFields'in başka bir kullanımı, temel alınan verilerin web sayfası raporunda veritabanında depolandığı biçimden farklı görüntülenmesi gerektiğinde ortaya çıkar. Employees Tabloda karakteri M depolayan veya F çalışanın cinsiyetini belirten bir Gender alan olduğunu düşünün. Bu bilgileri bir web sayfasında görüntülerken cinsiyeti yalnızca "M" veya "F" yerine "Erkek" veya "Kadın" olarak göstermek isteyebiliriz.
Bu senaryoların her ikisi de şablondan çağrılan ASP.NET sayfasının arka kod arkası sınıfında (veya yöntem olarak uygulanan ayrı bir sınıf kitaplığında) bir staticbiçimlendirme yöntemi oluşturularak işlenebilir. Böyle bir biçimlendirme yöntemi, daha önce görülen aynı veri bağlama söz dizimi kullanılarak şablondan çağrılır. Biçimlendirme yöntemi herhangi bir sayıda parametre alabilir, ancak bir dize döndürmelidir. Bu döndürülen dize, şablona eklenen HTML'dir.
Bu kavramı göstermek için, bir çalışanın işte olduğu toplam gün sayısını listeleyen bir sütunu göstermek için öğreticimizi genişletelim. Bu biçimlendirme yöntemi bir Northwind.EmployeesRow nesnede yer alır ve çalışanın dize olarak çalıştığı gün sayısını döndürür. Bu yöntem ASP.NET sayfasının arka planda kod sınıfına eklenebilir, ancak şablondan erişilebilir olması için veya public olarak protected işaretlenmesi gerekir.
protected string DisplayDaysOnJob(Northwind.EmployeesRow employee)
{
// Make sure HiredDate is not null... if so, return "Unknown"
if (employee.IsHireDateNull())
return "Unknown";
else
{
// Returns the number of days between the current
// date/time and HireDate
TimeSpan ts = DateTime.Now.Subtract(employee.HireDate);
return ts.Days.ToString("#,##0");
}
}
HiredDate Alan veritabanı değerleri içerebileceğindenNULL, hesaplamaya devam etmeden önce değerin olmadığından NULL emin olmamız gerekir. HiredDate Değer ise NULLyalnızca "Bilinmiyor" dizesini döndürüriz; NULLdeğilse, geçerli saat ile HiredDate değer arasındaki farkı hesaplar ve gün sayısını veririz.
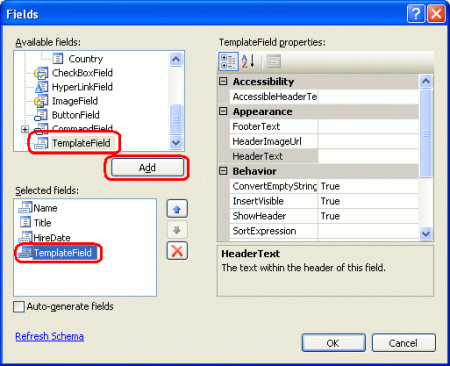
Bu yöntemi kullanmak için databinding söz dizimini kullanarak GridView'daki bir TemplateField'den çağırmamız gerekir. GridView'un akıllı etiketindeki Sütunları Düzenle bağlantısına tıklayarak ve yeni bir TemplateField ekleyerek GridView'a yeni bir TemplateField ekleyerek başlayın.
Şekil 15: GridView'a Yeni TemplateField Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu yeni TemplateField'ın HeaderText özelliğini "İş üzerindeki Gün sayısı" ve özelliğini ItemStyleHorizontalAlignCenterolarak ayarlayın. Şablondan yöntemini çağırmak DisplayDaysOnJob için bir ItemTemplate ekleyin ve aşağıdaki veri bağlama söz dizimini kullanın:
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
Container.DataItem, ile ilişkili GridViewRowkayda karşılık gelen DataSource bir DataRowView nesne döndürür. özelliğiRow, yöntemine geçirilen DisplayDaysOnJob kesin türe sahip Northwind.EmployeesRowdeğerini döndürür. Bu veri bağlama söz dizimi doğrudan ItemTemplate içinde görünebilir (aşağıdaki bildirim temelli söz diziminde gösterildiği gibi) veya Label Web denetiminin Text özelliğine atanabilir.
Not
Alternatif olarak, bir EmployeesRow örneği geçirmek yerine değerini kullanarak <%# DisplayDaysOnJob(Eval("HireDate")) %>geçirebilirizHireDate. Ancak yöntemi bir döndürür, Eval bu nedenle yöntem imzamızı türündeki objectbir giriş parametresini kabul etmek üzere değiştirmemiz DisplayDaysOnJobobjectgerekir. Tablodaki Eval("HireDate") sütun Employees değer içerebileceğindenNULL, çağrıyı HireDate kör bir şekilde öğesine DateTime dönüştüremiyoruz. Bu nedenle, yöntemin DisplayDaysOnJob giriş parametresi olarak bir object kabul etmemiz, bir veritabanı NULL değeri olup olmadığını denetlememiz (kullanılarak gerçekleştirilebilirConvert.IsDBNull(objectToCheck)) ve ardından buna göre devam etmemiz gerekir.
Bu inceliklerden dolayı tüm örneği geçirmeyi EmployeesRow tercih ettim. Sonraki öğreticide, bir giriş parametresini biçimlendirme yöntemine geçirmek için söz dizimini Eval("columnName") kullanmaya yönelik daha uygun bir örnek göreceğiz.
TemplateField eklendikten sonra GridView için bildirim temelli söz dizimi ve DisplayDaysOnJob yönteminden çağrılır ItemTemplate:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate"
SortExpression="HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
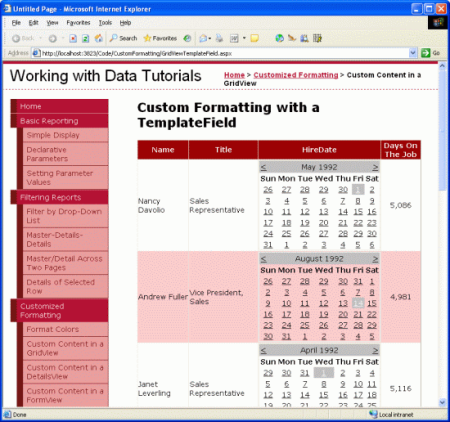
Şekil 16'da, tarayıcı üzerinden görüntülendiğinde tamamlanmış öğretici gösterilmektedir.
Şekil 16: Çalışanın İşte Bulunduğu Gün Sayısı Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
GridView denetimindeki TemplateField, verileri görüntülemede diğer alan denetimleriyle sağlanandan daha yüksek düzeyde esneklik sağlar. TemplateField'ler şunlar için idealdir:
- Bir GridView sütununda birden çok veri alanının görüntülenmesi gerekir
- Veriler en iyi düz metin yerine Web denetimi kullanılarak ifade edilir
- Çıktı, meta verileri görüntüleme veya verileri yeniden biçimlendirme gibi temel alınan verilere bağlıdır
TemplateFields, verilerin görüntülenmesini özelleştirmeye ek olarak, gelecek öğreticilerde de göreceğimiz gibi verileri düzenlemek ve eklemek için kullanılan kullanıcı arabirimlerini özelleştirmek için de kullanılır.
Sonraki iki öğreticide, DetailsView'da TemplateFields kullanımına göz atarak şablonları keşfetmeye devam edin. Bundan sonra, verilerin düzeninde ve yapısında daha fazla esneklik sağlamak için alanlar yerine şablonları kullanan FormView'a döneriz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Dan Jagers oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.