GridView'ın Alt Bilgisinde Özet Bilgiler Görüntüleme (VB)
tarafından Scott Mitchell
Özet bilgileri genellikle raporun alt kısmında özet satırında görüntülenir. GridView denetimi, hücrelerine program aracılığıyla toplama verileri ekleyebileceğimiz bir alt bilgi satırı içerebilir. Bu öğreticide, bu alt bilgi satırında toplama verilerinin nasıl görüntüleneceğini göreceğiz.
Giriş
Bir kullanıcı, ürünlerin fiyatlarını, stoktaki birimleri, siparişteki birimleri ve yeniden sipariş düzeylerini görmenin yanı sıra ortalama fiyat, stoktaki toplam birim sayısı gibi toplu bilgilerle de ilgilenebilir. Bu tür özet bilgiler genellikle raporun en altında özet satırında görüntülenir. GridView denetimi, hücrelerine program aracılığıyla toplama verileri ekleyebileceğimiz bir alt bilgi satırı içerebilir.
Bu görev bize üç zorluk sunar:
- GridView'ı alt bilgi satırını görüntüleyecek şekilde yapılandırma
- Özet verileri belirleme; yani, ortalama fiyatı veya stoktaki birimlerin toplamını nasıl hesaplayacağız?
- Özet verileri alt bilgi satırının uygun hücrelerine ekleme
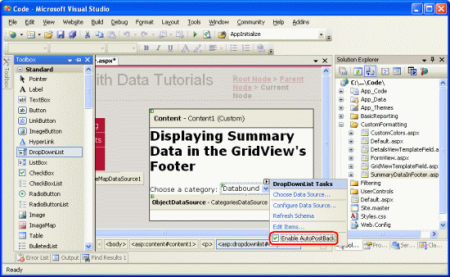
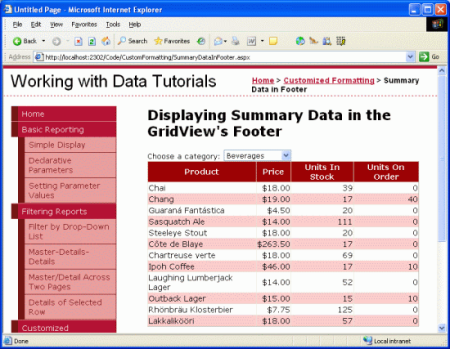
Bu öğreticide bu zorlukların nasıl aşılacağını göreceğiz. Özellikle, seçili kategorinin ürünlerinin GridView'da görüntülendiği bir açılan listede kategorileri listeleyen bir sayfa oluşturacağız. GridView, bu kategorideki ürünler için stoktaki ve siparişteki birimlerin ortalama fiyatını ve toplam sayısını gösteren bir alt bilgi satırı içerir.
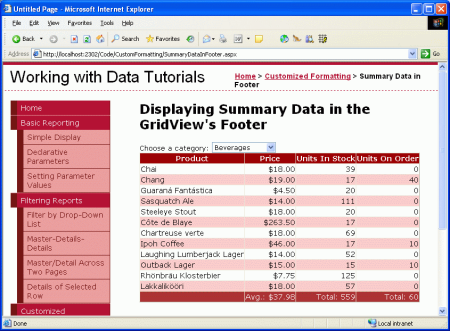
Şekil 1: Özet Bilgileri GridView'un Alt Bilgi Satırında Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğretici, ürün ana/ayrıntı arabirimi kategorisiyle birlikte, önceki Bir DropDownList ile Ana/Ayrıntı Filtreleme öğreticisinde ele alınan kavramları temel alır. Önceki öğreticide henüz çalışmadıysanız, lütfen bu öğreticiye devam etmeden önce bunu yapın.
1. Adım: DropDownList ve Products GridView Kategorilerini Ekleme
GridView'un alt bilgisine özet bilgileri eklemeyle ilgilenmeden önce, önce ana/ayrıntı raporunu oluşturalım. Bu ilk adımı tamamladıktan sonra özet verileri nasıl ekleyebileceğimizi inceleyeceğiz.
Klasördeki CustomFormatting sayfayı SummaryDataInFooter.aspx açarak başlayın. DropDownList denetimi ekleyin ve olarak ID Categoriesayarlayın. Ardından DropDownList'in akıllı etiketinden Veri Kaynağı Seç bağlantısına tıklayın ve sınıfın GetCategories() yöntemini çağıran CategoriesBLL adlı CategoriesDataSource yeni bir ObjectDataSource eklemeyi tercih edin.
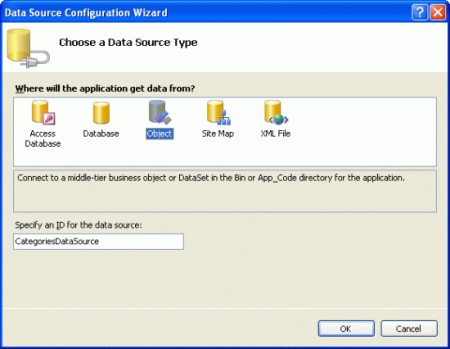
Şekil 2: Adlı CategoriesDataSource Yeni Bir ObjectDataSource Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
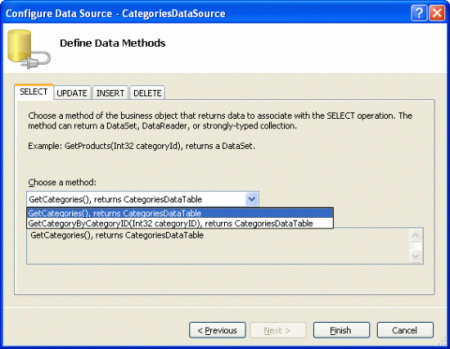
Şekil 3: ObjectDataSource'un GetCategories() Sınıfın Yöntemini Çağırmasını CategoriesBLL Sağlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
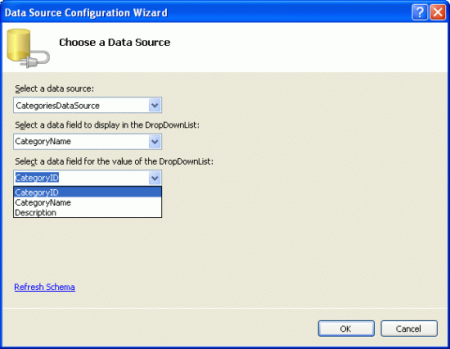
ObjectDataSource'ı yapılandırdıktan sonra sihirbaz bizi DropDownList'in Veri Kaynağı Yapılandırma sihirbazına döndürür. Hangi veri alanı değerinin görüntülenmesi gerektiğini ve hangisinin DropDownList'in ListItem değerlerine karşılık gelip verileceğini belirtmemiz gerekir. Alanın görüntülenmesini CategoryName sağlayın ve değerini kullanın CategoryID .
Şekil 4: ve CategoryID Alanları'nı CategoryName Text sırasıyla ve Value olarak ListItem kullanın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu noktada, sistemdeki kategorileri listeleyen bir DropDownList (Categories) vardır. Şimdi seçili kategoriye ait olan ürünleri listeleyen bir GridView eklememiz gerekiyor. Ancak bunu gerçekleştirmeden önce DropDownList'in akıllı etiketindeki AutoPostBack'i Etkinleştir onay kutusunu işaretlemek için biraz bekleyin. DropDownList ile Ana/Ayrıntı Filtreleme öğreticisinde açıklandığı gibi DropDownList'in AutoPostBack özelliği sayfaya True ayarlanarak DropDownList değeri her değiştirildiğinde geri gönderilecektir. Bu, GridView'un yenilenmesine neden olur ve bu ürünler yeni seçilen kategori için gösterilir. AutoPostBack Özellik (varsayılan) olarak ayarlanırsa False , kategorinin değiştirilmesi geri göndermeye neden olmaz ve bu nedenle listelenen ürünleri güncelleştirmez.
Şekil 5: DropDownList'in Akıllı Etiketinde AutoPostBack'i Etkinleştir Onay Kutusunu işaretleyin (tam boyutlu görüntüyü görüntülemek için tıklayın)
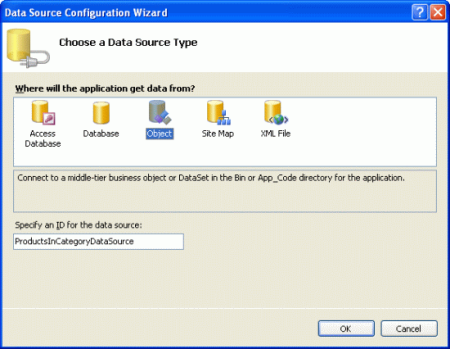
Seçili kategoriye ilişkin ürünleri görüntülemek için sayfaya bir GridView denetimi ekleyin. GridView'ları ID olarak ProductsInCategory ayarlayın ve adlı ProductsInCategoryDataSourceyeni bir ObjectDataSource'a bağlayın.
Şekil 6: Adlı ProductsInCategoryDataSource Yeni Bir ObjectDataSource Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
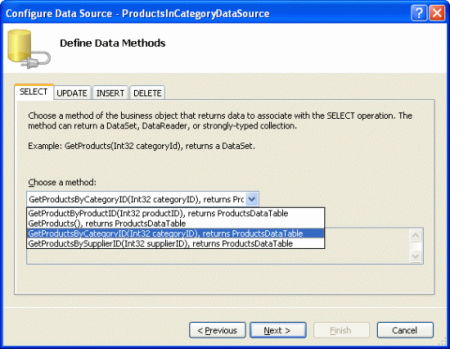
ObjectDataSource'un sınıfın ProductsBLL GetProductsByCategoryID(categoryID) yöntemini çağırabilmesi için yapılandırın.
Şekil 7: ObjectDataSource'un Yöntemi Çağırmasını GetProductsByCategoryID(categoryID) Sağlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
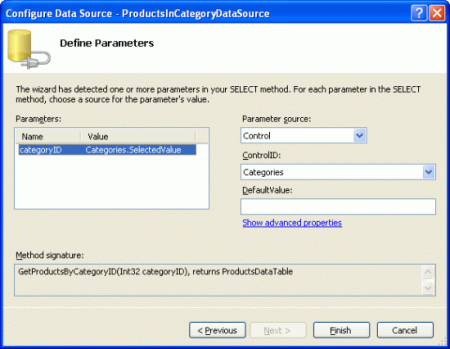
GetProductsByCategoryID(categoryID) yöntemi bir giriş parametresi aldığından, sihirbazın son adımında parametre değerinin kaynağını belirtebiliriz. Seçili kategorideki ürünleri görüntülemek için dropdownlist parametresini Categories çekin.
Şekil 8: Seçili Kategoriler Açılan Listesinden Parametre Değerini Alma categoryID (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazı tamamladıktan sonra GridView,ürün özelliklerinin her biri için bir BoundField'a sahip olur. Yalnızca , , UnitPriceUnitsInStockve UnitsOnOrder BoundField değerlerinin ProductNamegörüntülenmesi için bu BoundField'leri temizleyelim. Kalan BoundField'lere alan düzeyinde ayarlar (örneğin, para birimi olarak biçimlendirme UnitPrice ) ekleyebilirsiniz. Bu değişiklikleri yaptıktan sonra GridView'un bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:GridView ID="ProductsInCategory" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsInCategoryDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
Bu noktada, seçilen kategoriye ait ürünler için ad, birim fiyat, stoktaki birimler ve siparişteki birimleri gösteren tam işlevli bir ana/ayrıntı raporumuz var.
Şekil 9: Seçili Kategoriler Açılan Listesinden Parametre Değerini Alma categoryID (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: GridView'da Alt Bilgi Görüntüleme
GridView denetimi hem üst bilgi hem de alt bilgi satırını görüntüleyebilir. Bu satırlar, ve ShowFooter özelliklerinin değerlerine ShowHeader bağlı olarak ve varsayılanı True olarak ShowHeader ve ShowFooter Falseolarak görüntülenir. GridView'a alt bilgi eklemek için özelliğini olarak Trueayarlamanız yeterlidirShowFooter.
Şekil 10: GridView Özelliğini ShowFooter True olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
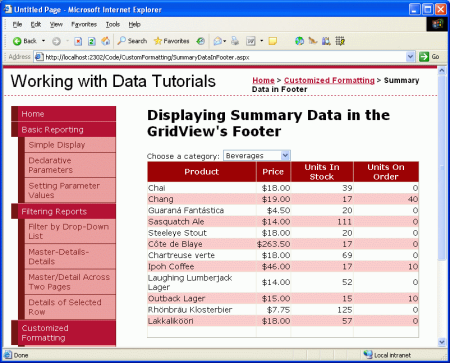
Alt bilgi satırında GridView'da tanımlanan alanların her biri için bir hücre vardır; ancak, bu hücreler varsayılan olarak boş olur. İlerleme durumumuzu tarayıcıda görüntülemek için biraz zaman ayırın. ShowFooter Özelliği artık olarak Trueayarlandığında, GridView boş bir alt bilgi satırı içerir.
Şekil 11: GridView Artık Alt Bilgi Satırı Içeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 11'deki alt bilgi satırı, arka planı beyaz olduğundan göze çarpmaz. 'de Styles.css koyu kırmızı bir arka plan belirten bir FooterStyle CSS sınıfı oluşturalım ve ardından Tema'daki DataWebControls Dış Görünüm dosyasını yapılandırarak GridView.skin bu CSS sınıfını GridView'un FooterStyleCssClass özelliğine atayalım. Dış Görünümler ve Temalar'ı fırçalamanız gerekiyorsa, ObjectDataSource ile Verileri Görüntüleme öğreticisine geri bakın.
aşağıdaki CSS sınıfını dosyasına Styles.cssekleyerek başlayın:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
FooterStyle CSS sınıfı stil olarak sınıfına HeaderStyle benzer, ancak HeaderStylearka plan rengi daha koyudur ve metni kalın yazı tipinde görüntülenir. Ayrıca, alt bilgideki metin sağa hizalanırken üst bilgi metni ortalanır.
Ardından, bu CSS sınıfını her GridView alt bilgisi ile ilişkilendirmek için dosyayı Tema'da açın GridView.skin ve 'nin CssClass özelliğini ayarlayınFooterStyle.DataWebControls Bu eklemeden sonra dosyanın işaretlemesi şöyle görünmelidir:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
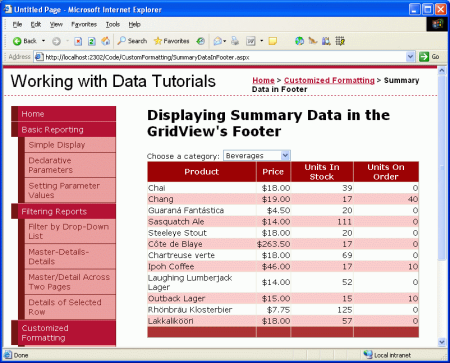
Aşağıdaki ekran görüntüsünde gösterildiği gibi, bu değişiklik alt bilginin daha net bir şekilde göze çarpmasını sağlar.
Şekil 12: GridView Alt Bilgi Satırının Artık Kırmızımsı Arka Plan Rengi Var (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Özet Verileri Hesaplama
GridView'un alt bilgisi görüntülendiğinde karşımıza çıkacak bir sonraki zorluk özet verilerin nasıl hesaplandığıdır. Bu toplama bilgilerini hesaplamanın iki yolu vardır:
Sql sorgusu aracılığıyla, belirli bir kategorinin özet verilerini hesaplamak için veritabanına ek bir sorgu verebiliriz. SQL, verilerin özetlenmesi gereken verileri belirtmek için bir yan tümcesiyle birlikte bir
GROUP BYdizi toplama işlevi içerir. Aşağıdaki SQL sorgusu gerekli bilgileri geri getirir:SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryIDElbette bu sorguyu doğrudan sayfadan
SummaryDataInFooter.aspxdeğil, veProductsBLLiçindeProductsTableAdapterbir yöntem oluşturarak vermek istemezsiniz.Verilere Dayalı Özel Biçimlendirme öğreticisinde açıklandığı gibi GridView'a eklendiği için bu bilgileri hesaplayın. GridView'un olay işleyicisi, gridView'a
RowDataBoundveri bağlantısı yapıldıktan sonra eklenen her satır için bir kez tetiklenir. Bu olay için bir olay işleyicisi oluşturarak, toplamak istediğimiz değerlerin çalışan toplamını tutabiliriz. Son veri satırı GridView'a bağlandıktan sonra toplamları ve ortalamayı hesaplamak için gereken bilgileri elde ederiz.
Genellikle veritabanına bir yolculuk kaydederken ikinci yaklaşımı ve Veri Erişim Katmanı ve İş Mantığı Katmanı'nda özet işlevselliği uygulamak için gereken çabayı kullanırım, ancak her iki yaklaşım da yeterli olacaktır. Bu öğretici için ikinci seçeneği kullanalım ve olay işleyicisini kullanarak RowDataBound çalışan toplamı takip edelim.
Tasarımcı'da GridView'u seçerek, Özellikler penceresi şimşek simgesine tıklayarak ve olaya çift tıklayarak RowDataBound GridView için bir RowDataBound olay işleyicisi oluşturun. Alternatif olarak, ASP.NET arka planda kod sınıfı dosyasının en üstündeki açılan listelerden GridView ve RowDataBound olayını seçebilirsiniz. Bu, sayfanın arka planda kod sınıfında adlı ProductsInCategory_RowDataBound SummaryDataInFooter.aspx yeni bir olay işleyicisi oluşturur.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
End Sub
Çalışan bir toplamı korumak için olay işleyicisi kapsamı dışında değişkenler tanımlamamız gerekir. Aşağıdaki dört sayfa düzeyi değişkeni oluşturun:
_totalUnitPrice, türüDecimal_totalNonNullUnitPriceCount, türüInteger_totalUnitsInStock, türüInteger_totalUnitsOnOrder, türüInteger
Ardından, olay işleyicisinde RowDataBound karşılaşılan her veri satırı için bu üç değişkeni artırmak için kodu yazın.
Dim _totalUnitPrice As Decimal = 0
Dim _totalNonNullUnitPriceCount As Integer = 0
Dim _totalUnitsInStock As Integer = 0
Dim _totalUnitsOnOrder As Integer = 0
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() Then
_totalUnitPrice += product.UnitPrice
_totalNonNullUnitPriceCount += 1
End If
If Not product.IsUnitsInStockNull() Then
_totalUnitsInStock += product.UnitsInStock
End If
If Not product.IsUnitsOnOrderNull() Then
_totalUnitsOnOrder += product.UnitsOnOrder
End If
ElseIf e.Row.RowType = DataControlRowType.Footer Then
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
Olay işleyicisi RowDataBound , DataRow ile ilgilendiğimizi güvence altına alarak başlar. Bu oluşturulduktan sonra, Northwind.ProductsRow içindeki nesnesine GridViewRow e.Row bağlı olan örnek değişkeninde productdepolanır. Ardından, çalışan toplam değişkenleri geçerli ürünün karşılık gelen değerlerine göre artırılır (veritabanı NULL değeri içermedikleri varsayılarak). Ortalama fiyat bu iki sayının bölüm değeri olduğundan hem çalışan UnitPrice toplamı hem de kayıt olmayanlarınNULL UnitPrice sayısını takip ediyoruz.
4. Adım: Alt Bilgide Özet Verileri Görüntüleme
Özet verileri toplandığında, son adım GridView'un alt bilgi satırında görüntülemektir. Bu görev de olay işleyicisi aracılığıyla RowDataBound program aracılığıyla gerçekleştirilebilir. Olay işleyicisininRowDataBound, alt bilgi satırı da dahil olmak üzere GridView'a bağlı her satır için tetiklendiğini hatırlayın. Bu nedenle, aşağıdaki kodu kullanarak alt bilgi satırındaki verileri görüntülemek için olay işleyicimizi genişletebiliriz:
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... Increment the running totals ...
ElseIf e.Row.RowType = DataControlRowType.Footer
... Display the summary data in the footer ...
End If
End Sub
Tüm veri satırları eklendikten sonra alt bilgi satırı GridView'a eklendiğinden, alt bilgide özet verileri görüntülemeye hazır olduğumuzda çalışan toplam hesaplamaların tamamlanacağından emin olabilirsiniz. Ardından son adım, alt bilginin hücrelerinde bu değerleri ayarlamaktır.
Metni belirli bir alt bilgi hücresinde görüntülemek için, e.Row.Cells(index).Text = valuedizin oluşturmanın Cells 0'da başladığı kullanın. Aşağıdaki kod, ortalama fiyatı hesaplar (toplam fiyat ürün sayısına bölünür) ve GridView'un uygun alt bilgi hücrelerinde stoktaki ve birimdeki toplam birim sayısıyla birlikte görüntüler.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... <i>Increment the running totals</i> ...
ElseIf e.Row.RowType = DataControlRowType.Footer
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
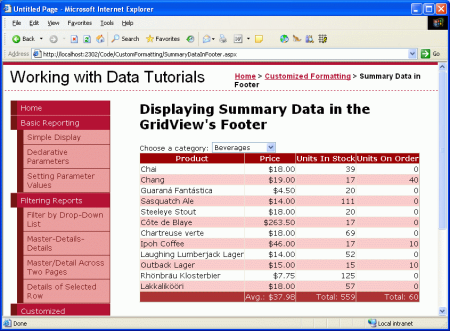
Şekil 13'de bu kod eklendikten sonra rapor gösterilmektedir. Ortalama fiyat özeti bilgilerinin para birimi gibi biçimlendirilmesine nasıl ToString("c") neden olduğunu unutmayın.
Şekil 13: GridView'un Alt Bilgi Satırı Artık Kırmızımsı Arka Plan Rengine Sahip (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Özet verileri görüntülemek yaygın bir rapor gereksinimidir ve GridView denetimi bu tür bilgileri alt bilgi satırına eklemeyi kolaylaştırır. GridView'un ShowFooter özelliği olarak ayarlandığında True alt bilgi satırı görüntülenir ve hücrelerindeki metnin olay işleyicisi aracılığıyla program aracılığıyla ayarlanmasını RowDataBound sağlayabilir. Özet verileri hesaplama işlemi, veritabanını yeniden sorgulayarak veya özet verileri program aracılığıyla hesaplamak için ASP.NET sayfasının arka planda kod sınıfında yer alan kod kullanılarak gerçekleştirilebilir.
Bu öğreticide GridView, DetailsView ve FormView denetimleriyle özel biçimlendirme incelememiz tamamlanmıştır. Sonraki öğreticimizde, aynı denetimleri kullanarak veri ekleme, güncelleştirme ve silme araştırmalarımız başlatılır.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET