Radyo Düğmelerinden Oluşan GridView Sütunu Ekleme (C#)
tarafından Scott Mitchell
Bu öğreticide, kullanıcıya GridView'un tek bir satırını seçmenin daha sezgisel bir yolunu sağlamak için GridView denetimine radyo düğmelerinden oluşan bir sütunun nasıl ekleneceği ele alınıyor.
Giriş
GridView denetimi çok sayıda yerleşik işlev sunar. Metin, resim, köprü ve düğmeleri görüntülemek için bir dizi farklı alan içerir. Daha fazla özelleştirme için şablonları destekler. Farenin birkaç tıklamasıyla, her satırın bir düğme aracılığıyla seçilebileceği bir GridView yapmak veya düzenleme veya silme özelliklerini etkinleştirmek mümkündür. Sağlanan özelliklerin bolluklarına rağmen, genellikle ek, desteklenmeyen özelliklerin eklenmesi gereken durumlar olacaktır. Bu öğreticide ve sonraki iki öğreticide, GridView işlevini ek özellikler içerecek şekilde nasıl geliştirebileceğimizi inceleyeceğiz.
Bu öğretici ve bir sonraki satır seçimi işlemini geliştirmeye odaklanır. Details DetailView ile Seçilebilir Bir Ana GridView Kullanarak Ana/Ayrıntı bölümünde incelendiği gibi, GridView'a Seç düğmesi içeren bir CommandField ekleyebiliriz. Tıklandığında, bir geri gönderme başlatılır ve GridView özelliği SelectedIndex Seç düğmesine tıklanan satırın dizinine güncelleştirilir. Ayrıntılar DetailView ile Seçilebilir Bir Ana GridView Kullanarak Ana/Ayrıntı Öğreticisinde, seçili GridView satırının ayrıntılarını görüntülemek için bu özelliğin nasıl kullanılacağını gördük.
Seç düğmesi birçok durumda çalışsa da diğerleri için de çalışmayabilir. Bir düğme kullanmak yerine, seçim için yaygın olarak iki kullanıcı arabirimi öğesi daha kullanılır: radyo düğmesi ve onay kutusu. GridView'u genişleterek Seç düğmesi yerine her satırın bir radyo düğmesi veya onay kutusu içermesini sağlayabiliriz. Kullanıcının GridView kayıtlarından yalnızca birini seçebildiği senaryolarda, seç düğmesi yerine radyo düğmesi tercih edilebilir. Kullanıcının web tabanlı e-posta uygulaması gibi birden çok kaydı seçebileceği durumlarda, kullanıcının onay kutusunu silmek için birden çok ileti seçmek isteyebileceği durumlarda, Seç düğmesi veya radyo düğmesi kullanıcı arabirimlerinden kullanılamayan işlevler sunar.
Bu öğreticide GridView'a radyo düğmelerinden oluşan bir sütunun nasıl ekleneceği anlatılıyor. Devam eden öğreticide onay kutularının kullanımı incelenir.
1. Adım: GridView Web Sayfalarını Geliştirmeyi Oluşturma
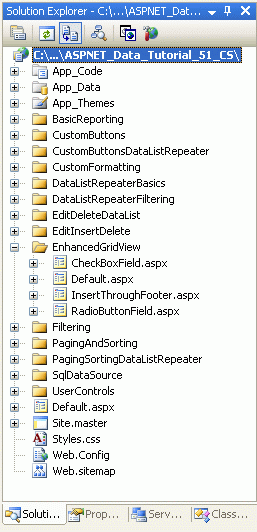
GridView'u radyo düğmelerinden oluşan bir sütun içerecek şekilde geliştirmeye başlamadan önce, web sitesi projemizde bu öğretici ve sonraki ikisi için ihtiyacımız olacak ASP.NET sayfalarını oluşturmak için biraz zaman ayıralım. başlangıç olarak adlı EnhancedGridViewyeni bir klasör ekleyin. Ardından, her sayfayı ana sayfayla Site.master ilişkilendirdiğinizden emin olarak aşağıdaki ASP.NET sayfalarını bu klasöre ekleyin:
Default.aspxRadioButtonField.aspxCheckBoxField.aspxInsertThroughFooter.aspx

Şekil 1: SqlDataSource-Related Öğreticileri için ASP.NET Sayfaları Ekleme
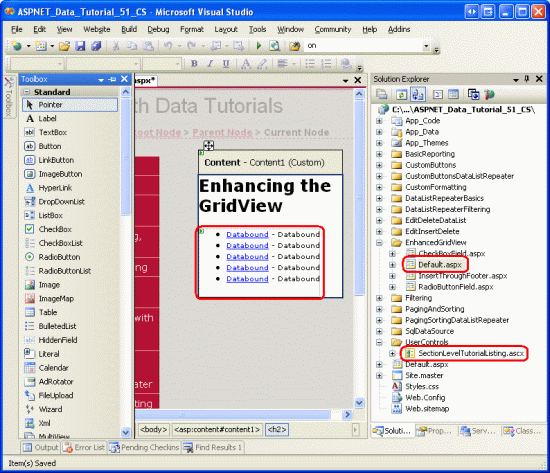
Diğer klasörlerde olduğu gibi klasöründe Default.aspx de EnhancedGridView bölümündeki öğreticiler listelenir. Kullanıcı Denetimi'nin SectionLevelTutorialListing.ascx bu işlevi sağladığını hatırlayın. Bu nedenle, bu Kullanıcı Denetimini Default.aspx Çözüm Gezgini sayfanın Tasarım görünümüne sürükleyerek öğesine ekleyin.
Şekil 2: Kullanıcı Denetimini ekleme SectionLevelTutorialListing.ascxDefault.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Son olarak, bu dört sayfayı dosyaya Web.sitemap girdi olarak ekleyin. Özellikle, SqlDataSource Denetimini <siteMapNode>Kullanma'nın ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode
title="Enhancing the GridView"
url="~/EnhancedGridView/Default.aspx"
description="Augment the user experience of the GridView control.">
<siteMapNode
url="~/EnhancedGridView/RadioButtonField.aspx"
title="Selection via a Radio Button Column"
description="Explore how to add a column of radio buttons in the GridView." />
<siteMapNode
url="~/EnhancedGridView/CheckBoxField.aspx"
title="Selection via a Checkbox Column"
description="Select multiple records in the GridView by using a column of
checkboxes." />
<siteMapNode
url="~/EnhancedGridView/InsertThroughFooter.aspx"
title="Add New Records through the Footer"
description="Learn how to allow users to add new records through the
GridView's footer." />
</siteMapNode>
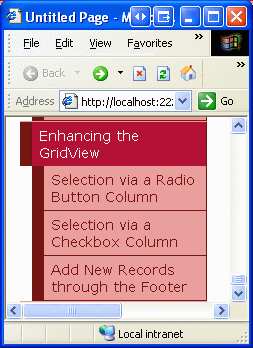
güncelleştirdikten Web.sitemapsonra, öğreticiler web sitesini bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Sol taraftaki menüde artık düzenleme, ekleme ve silme öğreticileri için öğeler bulunur.

Şekil 3: Site Haritası Artık GridView Öğreticilerini Geliştirme için Girdiler Içeriyor
2. Adım: GridView'da Sağlayıcıları Görüntüleme
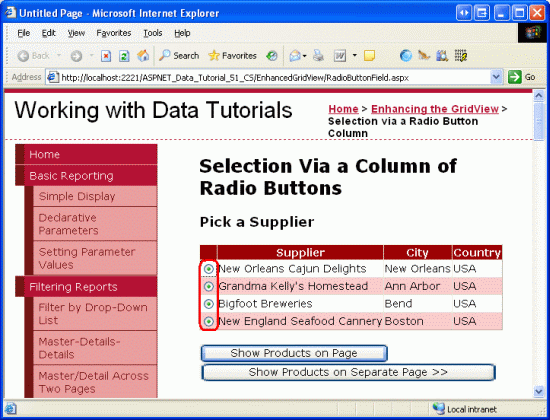
Bu öğretici için, her GridView satırının bir radyo düğmesi sağladığı, ABD'den tedarikçileri listeleyen bir GridView oluşturalım. Radyo düğmesi aracılığıyla bir tedarikçiyi seçtikten sonra, kullanıcı bir düğmeye tıklayarak tedarikçinin ürünlerini görüntüleyebilir. Bu görev önemsiz gibi görünse de, özellikle karmaşık hale getiren bazı incelikler vardır. Bu incelikleri gözden geçirmeden önce, önce sağlayıcıları listeleyen bir GridView alalım.
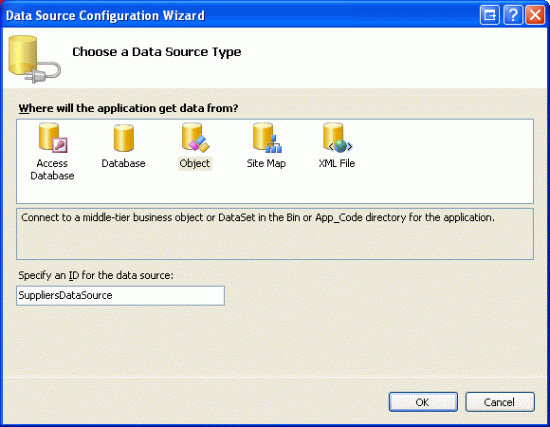
Araç Kutusundan RadioButtonField.aspx Tasarım Aracı bir GridView sürükleyerek klasördeki sayfayı EnhancedGridView açarak başlayın. GridView'ları IDSuppliers olarak ayarlayın ve akıllı etiketinden yeni bir veri kaynağı oluşturmayı seçin. Özellikle, nesnesinin SuppliersBLL verilerini çeken adlı SuppliersDataSource bir ObjectDataSource oluşturun.
Şekil 4: Adlı SuppliersDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
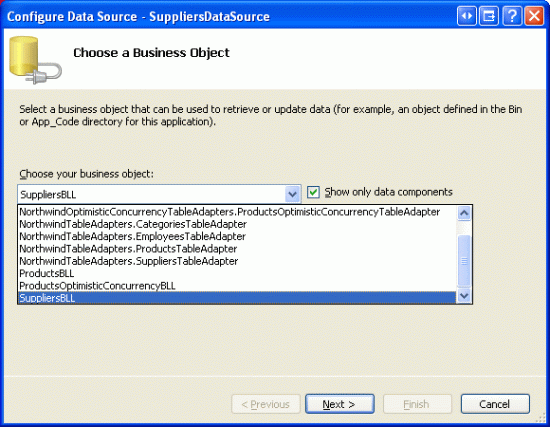
Şekil 5: ObjectDataSource'ı Sınıfı Kullanacak SuppliersBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
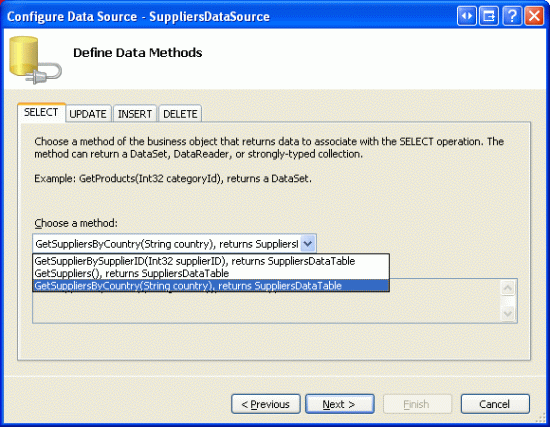
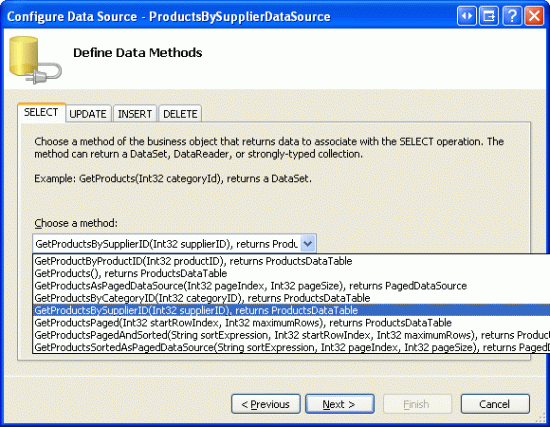
Yalnızca ABD'deki bu sağlayıcıları listelemek istediğimizden, SELECT sekmesindeki açılan listeden yöntemi seçin GetSuppliersByCountry(country) .
Şekil 6: ObjectDataSource'ı Sınıfı Kullanacak SuppliersBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
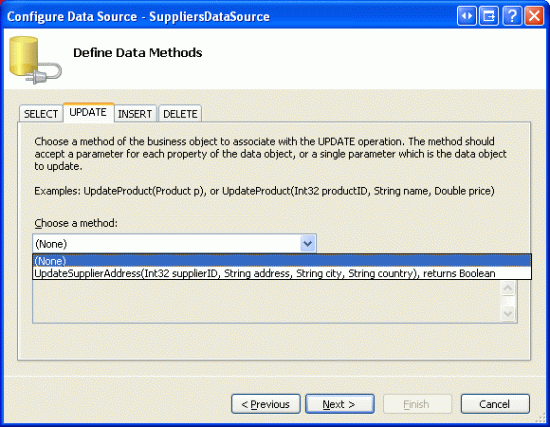
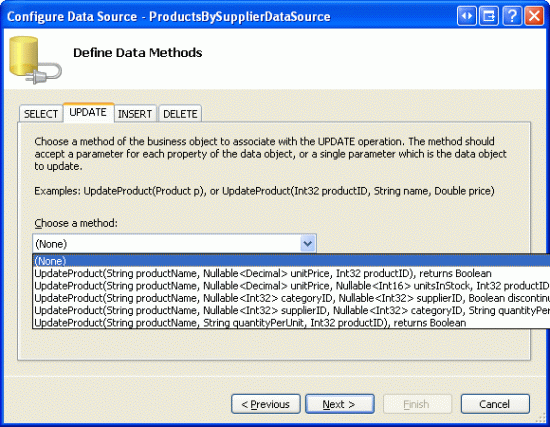
GÜNCELLEŞTRİ SEKMESINDE (Yok) seçeneğini belirleyin ve İleri'ye tıklayın.
Şekil 7: ObjectDataSource'ı Sınıfı Kullanacak SuppliersBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
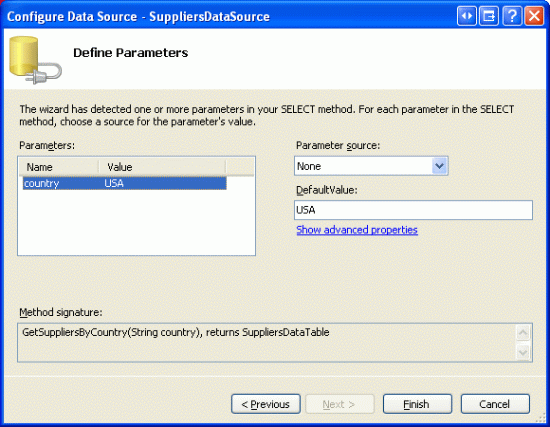
GetSuppliersByCountry(country) yöntemi bir parametre kabul ettiğinden, Veri Kaynağını Yapılandırma sihirbazı bu parametrenin kaynağını sorar. Sabit kodlanmış bir değer belirtmek için (bu örnekte ABD), Parametre kaynağı açılan listesini Yok olarak bırakın ve metin kutusuna varsayılan değeri girin. Sihirbazı tamamlamak için Son’a tıklayın.
Şekil 8: Parametre için country Varsayılan Değer olarak ABD kullanın (tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazı tamamladıktan sonra GridView, sağlayıcı veri alanlarının her biri için bir BoundField içerir. , ve BoundFields dışında CompanyNametümünü kaldırın ve Country BoundFields HeaderText özelliğini Supplier olarak yeniden adlandırınCompanyName. City Bunu yaptıktan sonra GridView ve ObjectDataSource bildirim temelli söz dizimi aşağıdakine benzer olmalıdır.
<asp:GridView ID="Suppliers" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="SuppliersDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="CompanyName" HeaderText="Supplier"
SortExpression="CompanyName" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliersByCountry" TypeName="SuppliersBLL">
<SelectParameters>
<asp:Parameter DefaultValue="USA" Name="country" Type="String" />
</SelectParameters>
</asp:ObjectDataSource>
Bu öğreticide, kullanıcının seçilen sağlayıcının ürünlerini sağlayıcı listesiyle aynı sayfada veya farklı bir sayfada görüntülemesine izin verelim. Buna uyum sağlamak için sayfaya iki Düğme Web denetimi ekleyin. Bu iki Düğmenin s'lerini ve olarak ayarladımID, bir geri göndermeye tıklandığında ListProducts bir geri gönderme gerçekleşeceği ve seçilen sağlayıcının ürünlerinin aynı sayfada listelendiği, ancak tıklandığında SendToProducts kullanıcının ürünleri listeleyen başka bir sayfaya doğru ilerletileceği fikriyle.ListProductsSendToProducts
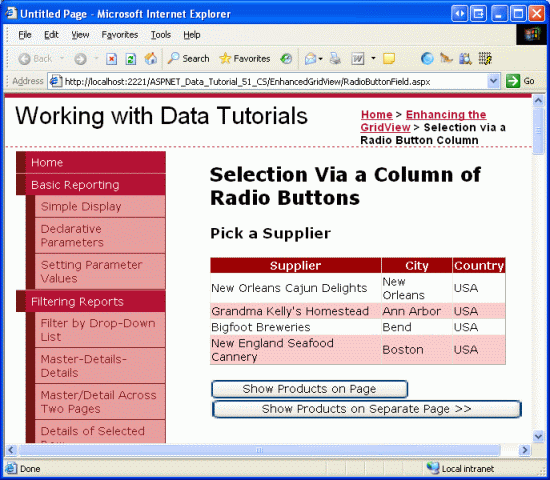
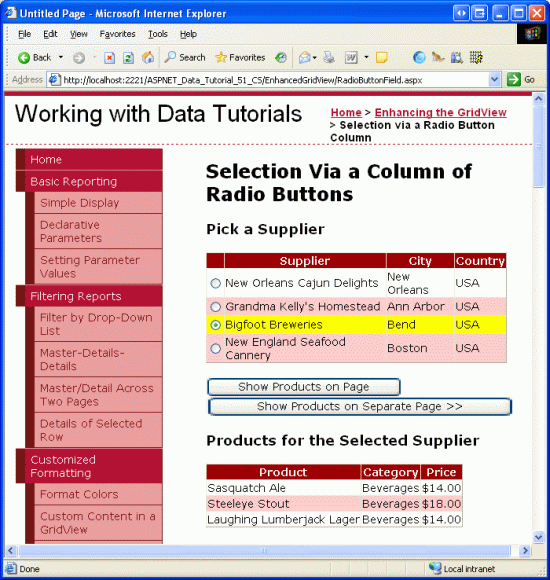
Şekil 9'da Suppliers bir tarayıcı üzerinden görüntülendiğinde GridView ve iki Düğme Web denetimi gösterilmektedir.
Şekil 9: ABD'den Gelen Tedarikçilerin Adları, Şehirleri ve Ülke Bilgileri Listelenmiştir (Tam boyutlu resmi görüntülemek için tıklayın)
3. Adım: Radyo Düğmeleri Sütunu Ekleme
Bu noktada Suppliers GridView'da, ABD'deki her tedarikçinin şirket adını, şehrini ve ülkesini görüntüleyen üç BoundField vardır. Bununla birlikte, hala radyo düğmelerinden oluşan bir sütun yok. Ne yazık ki GridView yerleşik radiobuttonfield içermez, aksi takdirde bunu kılavuza ekleyebilir ve işlemi tamamlayabiliriz. Bunun yerine, bir TemplateField ekleyebilir ve bunu ItemTemplate bir radyo düğmesini işleyecek şekilde yapılandırarak her GridView satırı için bir radyo düğmesi elde edebiliriz.
Başlangıçta, istenen kullanıcı arabiriminin TemplateField'a bir RadioButton Web denetimi ItemTemplate eklenerek uygulanabileceğini varsayabiliriz. Bu gerçekten GridView'un her satırına tek bir radyo düğmesi ekleyecektir, ancak radyo düğmeleri gruplandırılamaz ve bu nedenle birbirini dışlamaz. Yani, bir son kullanıcı GridView'dan aynı anda birden çok radyo düğmesi seçebilir.
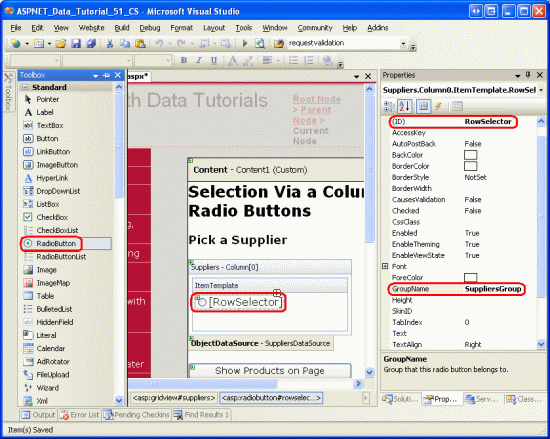
RadioButton Web denetimlerinin TemplateField'ini kullanmak ihtiyacımız olan işlevselliği sunmasa da, sonuçta elde edilen radyo düğmelerinin neden gruplandırılmadığını incelemeye değer olduğundan bu yaklaşımı uygulayalım. Suppliers GridView'a bir TemplateField ekleyerek başlayın ve bunu en soldaki alan yapın. Ardından, GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve Araç Kutusu'ndan TemplateField'lere ItemTemplate bir RadioButton Web denetimi sürükleyin (bkz. Şekil 10). RadioButton s ID özelliğini olarakRowSelector, özelliğini SuppliersGroupolarak GroupName ayarlayın.
Şekil 10: Öğesine RadioButton Web Denetimi ItemTemplate Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu eklemeleri Tasarım Aracı yaptıktan sonra GridView işaretlemeniz aşağıdakine benzer görünmelidir:
<asp:GridView ID="Suppliers" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="SuppliersDataSource"
EnableViewState="False">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:RadioButton ID="RowSelector" runat="server"
GroupName="SuppliersGroup" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CompanyName" HeaderText="Supplier"
SortExpression="CompanyName" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
</Columns>
</asp:GridView>
RadioButton s GroupName özelliği , bir dizi radyo düğmesini gruplandırmak için kullanılan özelliktir. Aynı GroupName değere sahip tüm RadioButton denetimleri gruplandırılmış olarak kabul edilir; bir gruptan aynı anda yalnızca bir radyo düğmesi seçilebilir. özelliği, GroupName işlenen radyo düğmesi name özniteliğinin değerini belirtir. Tarayıcı, radyo düğmesi gruplandırmalarını belirlemek için radyo düğmeleri name özniteliklerini inceler.
RadioButton Web denetimi öğesine ItemTemplateeklendiğinde, bu sayfayı bir tarayıcı üzerinden ziyaret edin ve kılavuz satırlarındaki radyo düğmelerine tıklayın. Şekil 11'de gösterildiği gibi radyo düğmelerinin gruplandırılmadığından satırların tümünün seçilmediğine dikkat edin.
Şekil 11: GridView Radyo Düğmeleri Gruplandırılmadı (Tam boyutlu resmi görüntülemek için tıklayın)
Radyo düğmelerinin gruplandırılmama nedeni, aynı GroupName özellik ayarına sahip olmasına rağmen işlenen name özniteliklerinin farklı olmasıdır. Bu farkları görmek için tarayıcıdan bir Görünüm/Kaynak yapın ve radyo düğmesi işaretlemesini inceleyin:
<input id="ctl00_MainContent_Suppliers_ctl02_RowSelector"
name="ctl00$MainContent$Suppliers$ctl02$SuppliersGroup"
type="radio" value="RowSelector" />
<input id="ctl00_MainContent_Suppliers_ctl03_RowSelector"
name="ctl00$MainContent$Suppliers$ctl03$SuppliersGroup"
type="radio" value="RowSelector" />
<input id="ctl00_MainContent_Suppliers_ctl04_RowSelector"
name="ctl00$MainContent$Suppliers$ctl04$SuppliersGroup"
type="radio" value="RowSelector" />
<input id="ctl00_MainContent_Suppliers_ctl05_RowSelector"
name="ctl00$MainContent$Suppliers$ctl05$SuppliersGroup"
type="radio" value="RowSelector" />
hem hem de nameid özniteliklerinin Özellikler penceresi belirtilen tam değerler olmadığını, ancak bir dizi başka ID değerle eklendiğini fark edin. İşlenen ve özniteliklerin ID önüne eklenen ek ID değerler, s, GridView s ID, İçerik denetimi s IDve Web Formu'nun IDs denetimlerini üst IDGridViewRow radyo düğmelerinin s'leridir.nameid Bunlar ID , GridView'da işlenen her Web denetiminin benzersiz id ve name değerlere sahip olması için eklenir.
İşlenen her denetim farklı name bir denetime ihtiyaç duyar ve id tarayıcının istemci tarafındaki her denetimi nasıl benzersiz olarak tanımladığı ve geri göndermede hangi eylemin veya değişikliğin gerçekleştiğini web sunucusuna nasıl tanımladığıdır. Örneğin, RadioButton'ın denetlenen durumu her değiştirildiğinde sunucu tarafı kodu çalıştırmak istediğimizi düşünün. RadioButton s AutoPostBack özelliğini true olarak ayarlayarak ve olay için CheckChanged bir olay işleyicisi oluşturarak bunu gerçekleştirebiliriz. Ancak, tüm radyo düğmeleri için işlenen name ve id değerler aynıysa, geri göndermede hangi RadioButton'a tıklandığını belirleyemedik.
Kısaca, RadioButton Web denetimini kullanarak GridView'da radyo düğmelerinden oluşan bir sütun oluşturamamamızdır. Bunun yerine, her GridView satırına uygun işaretlemenin eklenmesini sağlamak için oldukça arkaik teknikler kullanmalıyız.
Not
RadioButton Web denetiminde olduğu gibi, bir şablona eklendiğinde radyo düğmesi HTML denetimi de benzersiz name özniteliği içerir ve kılavuzdaki radyo düğmeleri gruplandırılmaz. HTML denetimlerini tanımıyorsanız, özellikle ASP.NET 2.0'da HTML denetimleri nadiren kullanıldığından bu notu göz ardı edebilirsiniz. Ancak daha fazla bilgi edinmek istiyorsanız bkz. K. Scott Allen'ın blog girdisi Web Denetimleri ve HTML Denetimleri.
Radyo Düğmesi İşaretlemeyi Eklemek için Değişmez Değer Denetimi Kullanma
GridView içindeki tüm radyo düğmelerini doğru bir şekilde gruplandırmak için radyo düğmeleri işaretlemesini içine ItemTemplateel ile eklememiz gerekir. Her radyo düğmesi aynı name özniteliğe ihtiyaç duyar, ancak benzersiz id bir özniteliğe sahip olmalıdır (istemci tarafı betiği aracılığıyla bir radyo düğmesine erişmek istediğimiz durumlarda). Kullanıcı bir radyo düğmesini seçip sayfayı geri gönderdikten sonra, tarayıcı seçili radyo düğmesinin value özniteliğinin değerini geri gönderir. Bu nedenle, her radyo düğmesi benzersiz value bir özniteliğe ihtiyaç duyar. Son olarak, geri göndermede özniteliği seçilen checked tek radyo düğmesine eklediğinizden emin olmamız gerekir, aksi takdirde kullanıcı bir seçim yaptıktan ve geri gönderdikten sonra radyo düğmeleri varsayılan durumuna döner (tümü seçilmemiş).
Şablona düşük düzeyli işaretleme eklemek için kullanılabilecek iki yaklaşım vardır. Bunlardan biri, arka planda kod sınıfında tanımlanan biçimlendirme yöntemlerine yönelik işaretleme ve çağrıların bir karışımını yapmaktır. Bu teknik ilk olarak GridView Denetimi öğreticisindeki TemplateFields Kullanma bölümünde ele alınmıştı. Bizim örneğimizde şuna benzer olabilir:
<input type="radio" id='<%# GetUniqueRadioButtonID(...) %>'
name='SuppliersGroup' value='<%# GetRadioButtonValue(...) %>' ... />
GetUniqueRadioButton Burada ve arka planda kod sınıfında tanımlanan ve GetRadioButtonValue her radyo düğmesi için uygun id ve value öznitelik değerlerini döndüren yöntemler olabilir. Bu yaklaşım, ve value özniteliklerini atamak id için iyi sonuç verir, ancak veri bağlama söz dizimi yalnızca veriler GridView'a checked ilk bağlandığında yürütülür. Bu nedenle, GridView'da görüntüleme durumu etkinse biçimlendirme yöntemleri yalnızca sayfa ilk yüklendiğinde (veya GridView açıkça veri kaynağına geri geldiğinde) tetiklenir ve bu nedenle özniteliği ayarlayan checked işlev geri göndermede çağrılmayacak. Bu oldukça ince bir sorun ve bu makalenin kapsamının biraz ötesinde, bu yüzden bunu burada bırakacağım. Bununla birlikte, yukarıdaki yaklaşımı kullanmayı denemenizi ve takılmanız gereken noktaya kadar çalışmanızı tavsiye ederim. Böyle bir alıştırma sizi çalışan bir sürüme yaklaştırmasa da GridView ve veri bağlama yaşam döngüsü hakkında daha ayrıntılı bilgi edinmenize yardımcı olur.
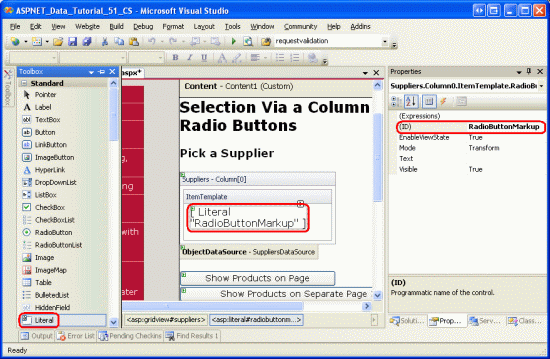
Şablona özel, düşük düzeyli işaretleme eklemeye yönelik diğer yaklaşım ve bu öğreticide kullanacağımız yaklaşım şablona değişmez değer denetimi eklemektir. Ardından, GridView s RowCreated veya RowDataBound olay işleyicisinde Değişmez Değer denetimine program aracılığıyla erişilebilir ve Text özelliği yayılacak işaretlemeye ayarlanabilir.
TemplateField'dan ItemTemplateRadioButton'ı kaldırarak başlayın ve yerine Değişmez Değer denetimi yazın. Değişmez değer denetimini s ID olarak RadioButtonMarkupayarlayın.
Şekil 12: öğesine Değişmez Değer Denetimi ItemTemplate ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından GridView RowCreated olayı için bir olay işleyicisi oluşturun. Veriler GridView'a RowCreated geri gönderilip birleştirilmediğine bakılmaksızın, eklenen her satır için olay bir kez tetiklenir. Başka bir deyişle, RowCreated veriler görünüm durumundan yeniden yüklendiğinde bile olay tetiklenir ve bunun yerine RowDataBound bunu kullanmamızın nedeni budur (yalnızca veriler açıkça veri Web denetimine bağlı olduğunda tetiklenir).
Bu olay işleyicisinde, yalnızca bir veri satırıyla ilgileniyorsak devam etmek istiyoruz. Her veri satırı için Değişmez Değer denetimine program aracılığıyla başvurmak RadioButtonMarkup ve özelliğini Text yaymak üzere işaretleme olarak ayarlamak istiyoruz. Aşağıdaki kodda gösterildiği gibi, yayılan işaretleme özniteliği olarak ayarlanmış, özniteliği olarak ayarlanmış idSuppliersGroupRowSelectorXbir radyo düğmesi name oluşturur. Burada X, GridView satırının dizinidir ve value özniteliği GridView satırının dizini olarak ayarlanmıştır.
protected void Suppliers_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Grab a reference to the Literal control
Literal output = (Literal)e.Row.FindControl("RadioButtonMarkup");
// Output the markup except for the "checked" attribute
output.Text = string.Format(
@"<input type="radio" name="SuppliersGroup" " +
@"id="RowSelector{0}" value="{0}" />", e.Row.RowIndex);
}
}
GridView satırı seçildiğinde ve geri gönderme gerçekleştiğinde, seçilen sağlayıcıyla SupplierID ilgileniyoruz. Bu nedenle, her radyo düğmesinin değerinin gerçek SupplierID (GridView satırının dizini yerine) olması gerektiğini düşünebilirsiniz. Bu belirli durumlarda işe yarasa da, bir 'yi körü körüne kabul etmek ve işlemek bir SupplierIDgüvenlik riski olabilir. Örneğin GridView'umuzda yalnızca ABD'deki tedarikçiler listelenir. Ancak, doğrudan radyo düğmesinden geçirilirse SupplierID , yaramaz bir kullanıcının geri göndermede geri gönderilen değeri işlemesini SupplierID durdurmak için ne gerekir? satır dizinini olarak valuekullanarak ve sonra koleksiyonundan geri göndermeyi DataKeys alarakSupplierID, kullanıcının GridView satırlarından SupplierID biriyle ilişkili değerlerden yalnızca birini kullandığından emin olabilirsiniz.
Bu olay işleyici kodunu ekledikten sonra, sayfayı tarayıcıda test etmek için bir dakika bekleyin. İlk olarak, kılavuzdaki tek bir radyo düğmesinin aynı anda seçilebileceğini unutmayın. Ancak, bir radyo düğmesi seçip düğmelerden birine tıklandığında, bir geri gönderme gerçekleşir ve radyo düğmelerinin tümü ilk durumlarına geri döner (yani, geri göndermede seçili radyo düğmesi artık seçili değildir). Bunu düzeltmek için olay işleyicisini RowCreated , geri göndermeden gönderilen seçili radyo düğmesi dizinini denetleyecek ve özniteliğini satır dizini eşleşmelerinin gösterilen işaretlemesine ekleyebilecek checked="checked" şekilde artırmamız gerekir.
Geri gönderme gerçekleştiğinde, tarayıcı seçili radyo düğmesini ve value öğesini geri name gönderir. değeri kullanılarak Request.Form["name"]program aracılığıyla alınabilir. özelliği, Request.Form form değişkenlerini temsil eden bir NameValueCollection sağlar. Form değişkenleri, web sayfasındaki form alanlarının adları ve değerleridir ve geri gönderme her gönderildiğinde web tarayıcısı tarafından geri gönderilir. GridView'daki radyo düğmelerinin işlenmiş name özniteliği olduğundan SuppliersGroup, web sayfası geri gönderildiğinde tarayıcı web sunucusuna (diğer form alanlarıyla birlikte) geri gönderilir SuppliersGroup=valueOfSelectedRadioButton . Daha sonra bu bilgilere özelliğinden Request.Form şu şekilde erişilebilir: Request.Form["SuppliersGroup"].
Seçili radyo düğmesi dizinini yalnızca olay işleyicisinde RowCreated değil, Button Web denetimlerinin olay işleyicilerinde de Click belirlememiz gerekeceğinden, arka kod sınıfına radyo düğmesi seçilmediyse döndüren -1 bir SuppliersSelectedIndex özellik ve radyo düğmelerinden biri seçiliyse seçili dizin ekleyelim.
private int SuppliersSelectedIndex
{
get
{
if (string.IsNullOrEmpty(Request.Form["SuppliersGroup"]))
return -1;
else
return Convert.ToInt32(Request.Form["SuppliersGroup"]);
}
}
Bu özellik eklendiğinde, eşit e.Row.RowIndexolduğunda SuppliersSelectedIndex olay işleyicisine işaretlemeyi RowCreated eklemeyi checked="checked" biliyoruz. Olay işleyicisini bu mantığı içerecek şekilde güncelleştirin:
protected void Suppliers_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Grab a reference to the Literal control
Literal output = (Literal)e.Row.FindControl("RadioButtonMarkup");
// Output the markup except for the "checked" attribute
output.Text = string.Format(
@"<input type="radio" name="SuppliersGroup" " +
@"id="RowSelector{0}" value="{0}"", e.Row.RowIndex);
// See if we need to add the "checked" attribute
if (SuppliersSelectedIndex == e.Row.RowIndex)
output.Text += @" checked="checked"";
// Add the closing tag
output.Text += " />";
}
}
Bu değişiklikle, geri gönderme sonrasında seçili radyo düğmesi seçili kalır. Artık hangi radyo düğmesinin seçileceğini belirtme özelliğine sahip olduğumuza göre, sayfa ilk ziyaret edildiğinde ilk GridView satırının radyo düğmesinin (geçerli davranış olan varsayılan olarak hiçbir radyo düğmesi seçilmemesi yerine) seçilebilmesi için davranışı değiştirebiliriz. İlk radyo düğmesinin varsayılan olarak seçili olması için deyimini if (SuppliersSelectedIndex == e.Row.RowIndex) şu şekilde değiştirmeniz yeterlidir: if (SuppliersSelectedIndex == e.Row.RowIndex || (!Page.IsPostBack && e.Row.RowIndex == 0)).
Bu noktada, GridView'a geri göndermeler arasında tek bir GridView satırının seçilmesini ve anımsanmasını sağlayan gruplandırılmış radyo düğmelerinden oluşan bir sütun ekledik. Sonraki adımlarımız seçilen tedarikçi tarafından sağlanan ürünleri görüntülemektir. 4. Adım'da kullanıcıyı başka bir sayfaya yönlendirmeyi ve seçili SupplierIDile birlikte göndermeyi göreceğiz. 5. Adımda, seçilen sağlayıcının ürünlerinin gridview'da aynı sayfada nasıl görüntüleneceğini göreceğiz.
Not
TemplateField kullanmak yerine (bu uzun Adım 3'ün odağı), uygun kullanıcı arabirimini ve işlevselliğini işleyen özel DataControlField bir sınıf oluşturabiliriz. DataControlField sınıfı, BoundField, CheckBoxField, TemplateField ve diğer yerleşik GridView ve DetailsView alanlarının türetildiği temel sınıftır. Özel DataControlField bir sınıf oluşturmak, radyo düğmeleri sütununun yalnızca bildirim temelli söz dizimi kullanılarak eklenebileceği ve ayrıca diğer web sayfalarında ve diğer web uygulamalarında işlevselliğin çoğaltılmasında önemli ölçüde daha kolay hale getirileceği anlamına gelir.
Bununla birlikte, ASP.NET'de özel, derlenmiş denetimler oluşturduysanız, bunu yapmak için makul miktarda bacak çalışması gerektiğini ve bununla birlikte dikkatle işlenmesi gereken bir dizi incelik ve uç durum taşıdığını biliyorsunuz. Bu nedenle, şimdilik özel DataControlField bir sınıf olarak radyo düğmelerinden oluşan bir sütunu uygulamaya devam edeceğiz ve TemplateField seçeneğine bağlı kalacağız. Belki de gelecekteki bir öğreticide özel DataControlField sınıflar oluşturma, kullanma ve dağıtmayı keşfetme fırsatımız olacak!
4. Adım: Seçili TedarikçiNin Ürünlerini Ayrı Bir Sayfada Görüntüleme
Kullanıcı bir GridView satırı seçtikten sonra seçilen tedarikçinin ürünlerini göstermemiz gerekir. Bazı durumlarda, bu ürünleri ayrı bir sayfada görüntülemek isteyebiliriz, diğerlerinde de aynı sayfada yapmayı tercih edebiliriz. Öncelikle ürünlerin ayrı bir sayfada nasıl görüntüleneceğini inceleyelim; 5. Adımda, seçilen tedarikçinin ürünlerini görüntülemek için gridview RadioButtonField.aspx ekleme işlemini inceleyeceğiz.
Şu anda sayfada ListProducts ve SendToProductsüzerinde iki Düğme Web denetimi vardır. Düğmeye SendToProducts tıklandığında, kullanıcıyı ~/Filtering/ProductsForSupplierDetails.aspxadresine göndermek istiyoruz. Bu sayfa, İki Sayfada Ana/Ayrıntı Filtreleme öğreticisinde oluşturulmuştur ve adlı SupplierIDsorgu dizesi alanından geçirilen sağlayıcının SupplierID ürünlerini görüntüler.
Bu işlevi sağlamak için Button s Click olayı için SendToProducts bir olay işleyicisi oluşturun. 3. Adım'da radyo düğmesi seçili olan satırın dizinini döndüren özelliğini ekledik SuppliersSelectedIndex . Karşılık gelen SupplierID GridView koleksiyonundan DataKeys alınabilir ve kullanıcı kullanılarak Response.Redirect("url")adresine ~/Filtering/ProductsForSupplierDetails.aspx?SupplierID=SupplierID gönderilebilir.
protected void SendToProducts_Click(object sender, EventArgs e)
{
// Send the user to ~/Filtering/ProductsForSupplierDetails.aspx
int supplierID =
Convert.ToInt32(Suppliers.DataKeys[SuppliersSelectedIndex].Value);
Response.Redirect(
"~/Filtering/ProductsForSupplierDetails.aspx?SupplierID="
+ supplierID);
}
}
GridView'dan radyo düğmelerinden biri seçildiği sürece bu kod harika çalışır. Başlangıçta GridView'da seçili radyo düğmesi yoksa ve kullanıcı düğmeye tıklarsaSendToProducts, -1SuppliersSelectedIndex bu, koleksiyonun dizin aralığının DataKeys dışında olduğundan bir özel durumun atmasına -1 neden olur. Ancak, GridView'daki ilk radyo düğmesinin RowCreated başlangıçta seçili olması için 3. Adımda açıklandığı gibi olay işleyicisini güncelleştirmeye karar verdiyseniz bu sorun olmaz.
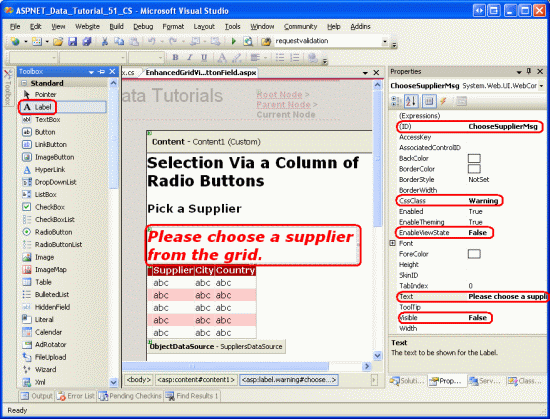
değerini barındırmak SuppliersSelectedIndex için GridView'un -1üst kısmındaki sayfaya bir Etiket Web denetimi ekleyin. ID özelliğini olarak CssClassChooseSupplierMsg, özelliğini olarak EnableViewStateVisible, ve Warningözelliklerini falseolarak, özelliğini de Text Please olarak ayarlayın. Kılavuzdan bir sağlayıcı seçin. CSS sınıfı Warning metni kırmızı, italik, kalın, büyük yazı tipiyle görüntüler ve içinde Styles.csstanımlanır. ve Visible özellikleri olarak ayarlandığında EnableViewState Etiket işlenmez; yalnızca denetim s Visible özelliğinin program aracılığıyla olarak ayarlandığı truegeri falsegöndermeler dışında.
Şekil 13: GridView'un Üzerine Etiket Web Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
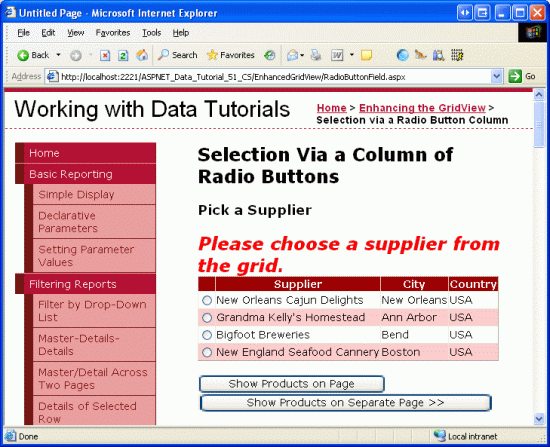
Ardından, sıfırdan Click küçükse SuppliersSelectedIndex Etiketi görüntülemek için olay işleyicisini ChooseSupplierMsg genişletin ve kullanıcıyı ~/Filtering/ProductsForSupplierDetails.aspx?SupplierID=SupplierID başka bir şekilde yeniden yönlendirin.
protected void SendToProducts_Click(object sender, EventArgs e)
{
// make sure one of the radio buttons has been selected
if (SuppliersSelectedIndex < 0)
ChooseSupplierMsg.Visible = true;
else
{
// Send the user to ~/Filtering/ProductsForSupplierDetails.aspx
int supplierID =
Convert.ToInt32(Suppliers.DataKeys[SuppliersSelectedIndex].Value);
Response.Redirect(
"~/Filtering/ProductsForSupplierDetails.aspx?SupplierID="
+ supplierID);
}
}
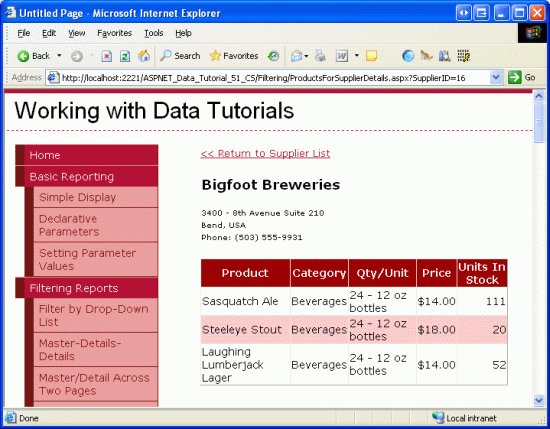
Tarayıcıda sayfayı ziyaret edin ve GridView'dan bir sağlayıcı seçmeden önce düğmeye tıklayın SendToProducts . Şekil 14'de gösterildiği gibi etiket görüntülenir ChooseSupplierMsg . Ardından bir sağlayıcı seçin ve düğmeye SendToProducts tıklayın. Bu, sizi seçilen sağlayıcı tarafından sağlanan ürünlerin listelediği bir sayfaya kadar ilerler. Şekil 15'te ProductsForSupplierDetails.aspx Koca Ayak Breweries sağlayıcısının seçildiği sayfa gösterilmektedir.
Şekil 14: ChooseSupplierMsg Sağlayıcı Seçilmediyse Etiket Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: Seçili Tedarikçi Ürünleri'nin Görüntülendiği ProductsForSupplierDetails.aspx Yer (Tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Seçili Tedarikçi Ürünlerini Aynı Sayfada Görüntüleme
4. Adımda, seçilen tedarikçinin ürünlerini görüntülemek için kullanıcıyı başka bir web sayfasına nasıl gönderebileceğimizi gördük. Alternatif olarak, seçilen tedarikçinin ürünleri aynı sayfada görüntülenebilir. Bunu göstermek için, seçilen tedarikçinin ürünlerini görüntülemek için başka RadioButtonField.aspx bir GridView ekleyeceğiz.
Bu GridView ürün görünümünün yalnızca bir tedarikçi seçildikten sonra görüntülenmesini istediğimizden GridView'un altına Suppliers bir Panel Web denetimi ekleyerek bunu olarak ve Visible özelliğini falseolarak ayarlayın IDProductsBySupplierPanel. Panel'in içinde Seçili Sağlayıcı için Ürünler metnini ve ardından adlı ProductsBySupplierbir GridView ekleyin. GridView'un akıllı etiketinden, bunu adlı ProductsBySupplierDataSourceyeni bir ObjectDataSource'a bağlamayı seçin.
Şekil 16: GridView'ı ProductsBySupplier Yeni Bir ObjectDataSource'a Bağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından, Sınıfını kullanmak için ObjectDataSource'u ProductsBLL yapılandırın. Yalnızca seçilen sağlayıcı tarafından sağlanan ürünleri almak istediğimizden, ObjectDataSource'un verilerini almak için yöntemini çağırması GetProductsBySupplierID(supplierID) gerektiğini belirtin. UPDATE, INSERT ve DELETE sekmelerindeki açılan listelerden (Yok) öğesini seçin.
Şekil 17: ObjectDataSource'un Yöntemini Kullanacak Şekilde Yapılandırılması GetProductsBySupplierID(supplierID) (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 18: UPDATE, INSERT ve DELETE Sekmelerinde Drop-Down Listeler (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
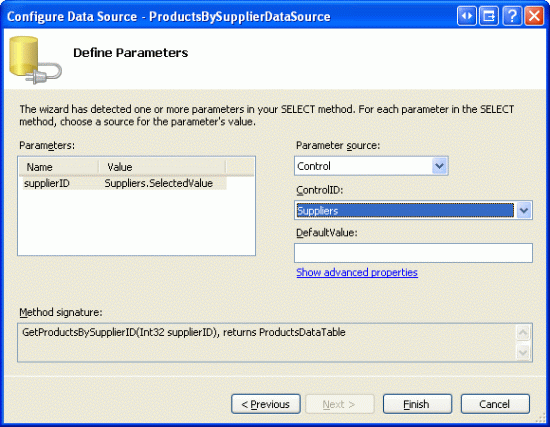
SELECT, UPDATE, INSERT ve DELETE sekmelerini yapılandırdıktan sonra İleri'ye tıklayın. GetProductsBySupplierID(supplierID) yöntemi bir giriş parametresi beklediğinden, Veri Kaynağı Oluştur sihirbazı parametre değeri için kaynağı belirtmemizi ister.
Parametre değerinin kaynağını belirtmek için burada birkaç seçeneğiniz vardır. Varsayılan Parameter nesnesini kullanabilir ve özelliğin SuppliersSelectedIndex değerini ObjectDataSource Selecting olay işleyicisindeki Parameter s DefaultValue özelliğine program aracılığıyla atayabiliriz. Değerleri ObjectDataSource parametrelerine program aracılığıyla atayan bir yenileyici için ObjectDataSource'un Parametre Değerlerini Program Aracılığıyla Ayarlama öğreticisine geri dönün.
Alternatif olarak, bir ControlParameter kullanabilir ve GridView s SelectedValue özelliğineSuppliers başvurabiliriz (bkz. Şekil 19). GridView s SelectedValue özelliği, özelliğe karşılık gelen SelectedIndexdeğeri döndürürDataKey. Bu seçeneğin çalışması için, düğmeye tıklandığında ListProducts GridView s SelectedIndex özelliğini seçili satıra program aracılığıyla ayarlamamız gerekir. Ek bir avantaj olarak, öğesini ayarlayarakSelectedIndex, seçili kayıt Tema'da DataWebControls tanımlanan kaydı (sarı arka plan) alırSelectedRowStyle.
Şekil 19: GridView'un SelectedValue değerini Parametre Kaynağı Olarak Belirtmek için ControlParameter Kullanma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazı tamamladıktan sonra Visual Studio, ürün veri alanları için alanları otomatik olarak ekler. , ve UnitPriceCategoryNameBoundFields dışında ProductNametümünü kaldırın ve özellikleri Product, Category ve Price olarak değiştirinHeaderText. BoundField değerini UnitPrice para birimi olarak biçimlendirilsin diye yapılandırın. Bu değişiklikleri yaptıktan sonra Panel, GridView ve ObjectDataSource bildirim temelli işaretlemesi aşağıdaki gibi görünmelidir:
<asp:Panel runat="server" ID="ProductsBySupplierPanel" Visible="False">
<h3>
Products for the Selected Supplier</h3>
<p>
<asp:GridView ID="ProductsBySupplier" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ProductsBySupplierDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
</p>
</asp:Panel>
Bu alıştırmayı tamamlamak için, düğmeye tıklandığında ListProducts GridView s SelectedIndex özelliğini ve ProductsBySupplierPanel Panel s Visible özelliğini true olarak ayarlamamız gerekir.SelectedSuppliersIndex Bunu gerçekleştirmek için Button Web denetimi Click olayı için ListProducts bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
protected void ListProducts_Click(object sender, EventArgs e)
{
// make sure one of the radio buttons has been selected
if (SuppliersSelectedIndex < 0)
{
ChooseSupplierMsg.Visible = true;
ProductsBySupplierPanel.Visible = false;
}
else
{
// Set the GridView's SelectedIndex
Suppliers.SelectedIndex = SuppliersSelectedIndex;
// Show the ProductsBySupplierPanel panel
ProductsBySupplierPanel.Visible = true;
}
}
GridView'dan bir sağlayıcı seçilmediyse Etiket ChooseSupplierMsg görüntülenir ve Panel gizlenir ProductsBySupplierPanel . Aksi takdirde, bir sağlayıcı seçildiyse , ProductsBySupplierPanel görüntülenir ve GridView'un SelectedIndex özelliği güncelleştirilir.
Şekil 20'de Bigfoot Breweries sağlayıcısı seçildikten ve Ürünleri Sayfada Göster düğmesine tıklandıktan sonra elde edilen sonuçlar gösterilir.
Şekil 20: Bigfoot Breweries Tarafından Sağlanan Ürünler Aynı Sayfada Listelenmiştir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Details DetailView ile Seçilebilir Bir Ana GridView Kullanma öğreticisinde açıklandığı gibi, özelliği olarak ayarlanmış truebir CommandField ShowSelectButton kullanılarak GridView'dan kayıtlar seçilebilir. Ancak CommandField, düğmelerini normal basma düğmeleri, bağlantılar veya görüntüler olarak görüntüler. Alternatif bir satır seçimi kullanıcı arabirimi, her GridView satırında bir radyo düğmesi veya onay kutusu sağlamaktır. Bu öğreticide radyo düğmelerinden oluşan bir sütunun nasıl ekleneceğini inceledik.
Ne yazık ki, radyo düğmelerinden oluşan bir sütun eklemek beklediğiniz kadar basit veya basit değildir. Bir düğmeye tıklandığında eklenebilecek yerleşik RadioButtonField yoktur ve TemplateField içinde RadioButton Web denetiminin kullanılması kendi sorun kümesini ortaya çıkarmaktadır. Sonunda, böyle bir arabirim sağlamak için özel DataControlField bir sınıf oluşturmamız veya olay sırasında RowCreated uygun HTML'yi TemplateField'e eklemeye başvurmamız gerekir.
Radyo düğmelerinden oluşan bir sütunun nasıl ekleneceğini keşfettikten sonra, dikkatimizi onay kutularından oluşan bir sütun eklemeye çevirelim. Bir onay kutusu sütunuyla, kullanıcı bir veya daha fazla GridView satırı seçebilir ve seçili satırların tamamından (web tabanlı bir e-posta istemcisinden bir e-posta kümesi seçme ve ardından seçili tüm e-postaları silmeyi seçme gibi) bazı işlemler gerçekleştirebilir. Sonraki öğreticide böyle bir sütunun nasıl ekleneceğini göreceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni David Suru'ydu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.