Toplu Ekleme (VB)
tarafından Scott Mitchell
Tek bir işlemde birden çok veritabanı kaydı eklemeyi öğrenin. Kullanıcı Arabirimi Katmanı'nda, kullanıcının birden çok yeni kayıt girmesini sağlamak için GridView'u genişletiriz. Veri Erişim Katmanı'nda, tüm eklemelerin başarılı olduğundan veya tüm eklemelerin geri alındığından emin olmak için birden çok Insert işlemini bir işlem içinde sarmalarız.
Giriş
Toplu Güncelleştirme öğreticisinde, birden çok kaydın düzenlenebilir olduğu bir arabirim sunmak için GridView denetimini özelleştirmeyi inceledik. Sayfayı ziyaret eden kullanıcı bir dizi değişiklik yapabilir ve ardından tek bir düğme tıklamasıyla toplu güncelleştirme gerçekleştirebilir. Kullanıcıların tek seferde sık sık birçok kaydı güncelleştirdiği durumlarda, böyle bir arabirim, Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde ilk kez keşfedilen varsayılan satır başına düzenleme özelliklerine kıyasla sayısız tıklamayı ve klavyeden fareye bağlam anahtarlarını kaydedebilir.
Bu kavram, kayıt eklenirken de uygulanabilir. Northwind Traders'da genellikle belirli bir kategori için bir dizi ürün içeren tedarikçilerden gönderiler aldığımızı düşünün. Örneğin, Tokyo Traders'dan altı farklı çay ve kahve ürününün sevkiyatını alacağız. Bir kullanıcı detailsView denetimi aracılığıyla altı ürünü teker teker girerse, aynı değerlerin çoğunu tekrar tekrar seçmesi gerekir: aynı kategoriyi (İçecekler), aynı tedarikçiyi (Tokyo Traders), aynı sona erdirilen değeri (False) ve sipariş değerinde aynı birimleri (0) seçmesi gerekir. Bu yinelenen veri girişi yalnızca zaman almakla kalmaz, hatalara da açıktır.
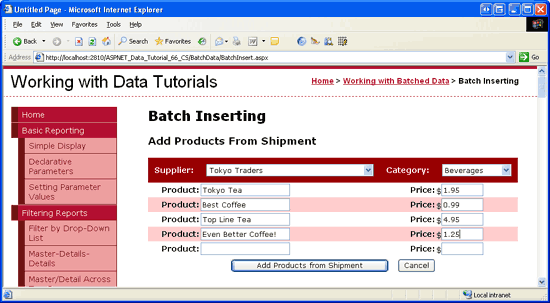
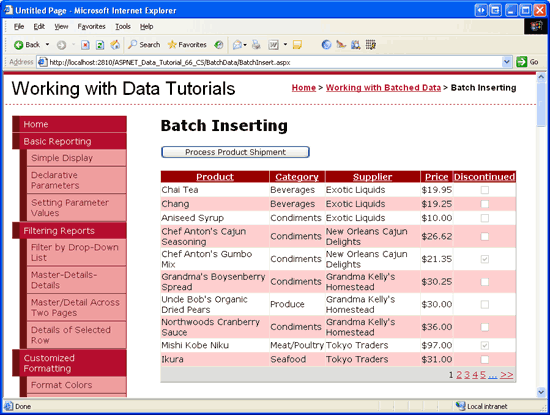
Küçük bir çalışmayla kullanıcının sağlayıcıyı ve kategoriyi bir kez seçmesini, bir dizi ürün adı ve birim fiyat girmesini ve ardından yeni ürünleri veritabanına eklemek için bir düğmeye tıklamasını sağlayan bir toplu ekleme arabirimi oluşturabiliriz (bkz. Şekil 1). Her ürün eklendikçe, ve ProductNameUnitPrice veri alanlarına TextBox'lara girilen değerler atanırken CategoryID , ve SupplierID değerleri formun en üstündeki DropDownLists değerlerine atanır. Discontinued ve UnitsOnOrder değerleri sırasıyla ve 0'ın False sabit kodlanmış değerlerine ayarlanır.
Şekil 1: Toplu Ekleme Arabirimi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğreticide, Şekil 1'de gösterilen toplu ekleme arabirimini uygulayan bir sayfa oluşturacağız. Önceki iki öğreticide olduğu gibi, bölünmezliği sağlamak için eklemeleri işlem kapsamında sarmalayacağız. Haydi başlayalım!
1. Adım: Görüntü Arabirimi Oluşturma
Bu öğretici, iki bölgeye ayrılmış tek bir sayfadan oluşur: görüntüleme bölgesi ve ekleme bölgesi. Bu adımda oluşturacağımız görüntü arabirimi, GridView'daki ürünleri gösterir ve Ürün Sevkiyatını İşleme başlıklı bir düğme içerir. Bu düğmeye tıklandığında görüntü arabirimi, Şekil 1'de gösterilen ekleme arabirimiyle değiştirilir. Görüntü arabirimi, Sevkiyattan Ürün Ekle veya İptal düğmeleri tıklandıktan sonra geri döner. 2. Adımda ekleme arabirimini oluşturacağız.
Bir kerede yalnızca biri görünür olan iki arabirimi olan bir sayfa oluştururken, her arabirim genellikle diğer denetimler için kapsayıcı görevi gören bir Panel Web denetimine yerleştirilir. Bu nedenle, sayfamızda her arabirim için bir tane olmak üzere iki Panel denetimi olacaktır.
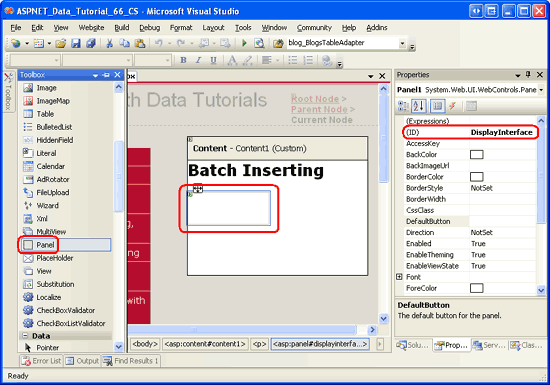
İlk olarak klasördeki BatchData sayfayı BatchInsert.aspx açın ve Araç Kutusu'ndan Tasarım Aracı bir Panel sürükleyin (bkz. Şekil 2). Panel s ID özelliğini olarak DisplayInterfaceayarlayın. Paneli Tasarım Aracı eklerken ve HeightWidth özellikleri sırasıyla 50px ve 125px olarak ayarlanır. Bu özellik değerlerini Özellikler penceresi temizleyin.
Şekil 2: Araç Kutusundan bir Paneli Tasarım Aracı sürükleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
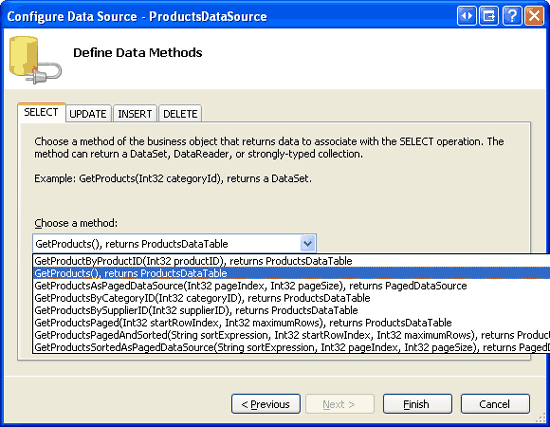
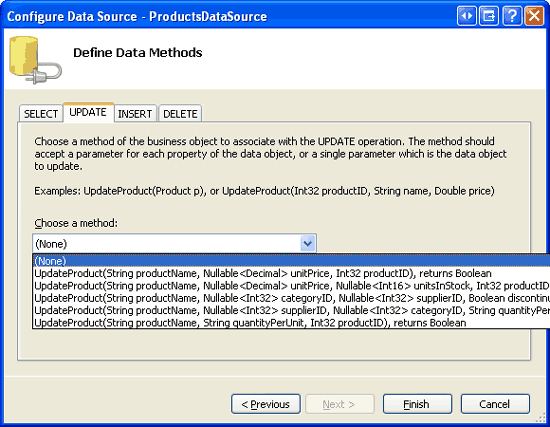
Ardından, Button ve GridView denetimini Panel'e sürükleyin. Button s ID özelliğini olarak ProcessShipment ve Text özelliğini Process Product Shipment olarak ayarlayın. GridView s ID özelliğini ProductsGrid akıllı etiketinden ve olarak ayarlayın, bunu adlı ProductsDataSourceyeni bir ObjectDataSource'a bağlayın. ObjectDataSource'ı, sınıfın ProductsBLLGetProducts yönteminden verilerini çekecek şekilde yapılandırın. Bu GridView yalnızca verileri görüntülemek için kullanıldığından, UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın. Veri Kaynağını Yapılandırma sihirbazını tamamlamak için Son'a tıklayın.
Şekil 3: Sınıfın GetProducts Yönteminden ProductsBLL Döndürülen Verileri Görüntüleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 4: UPDATE, INSERT ve DELETE Sekmelerindeki Drop-Down Listeler (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource sihirbazını tamamladıktan sonra Visual Studio, ürün veri alanları için BoundFields ve CheckBoxField ekler. , , CategoryName, SupplierNameUnitPriceve Discontinued alanları dışında ProductNametüm alanları kaldırın. Estetik özelleştirmeler yapmaktan çekinmeyin. Alanı para birimi değeri olarak biçimlendirmeye UnitPrice karar verdim, alanları yeniden sıraladım ve alan HeaderText değerlerinden birkaçını yeniden adlandırdım. Ayrıca GridView'un akıllı etiketindeki Sayfalandırmayı Etkinleştir ve Sıralamayı Etkinleştir onay kutularını işaretleyerek GridView'ı disk belleği ve sıralama desteği içerecek şekilde yapılandırın.
Panel, Button, GridView ve ObjectDataSource denetimlerini ekledikten ve GridView alanlarını özelleştirdikten sonra sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:Panel ID="DisplayInterface" runat="server">
<p>
<asp:Button ID="ProcessShipment" runat="server"
Text="Process Product Shipment" />
</p>
<asp:GridView ID="ProductsGrid" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</asp:Panel>
Düğme ve GridView işaretlemesinin açılış ve kapanış <asp:Panel> etiketleri içinde göründüğünü unutmayın. Bu denetimler Panel içinde DisplayInterface olduğundan, Panel s Visible özelliğini Falseolarak ayarlayarak bunları gizleyebiliriz. 3. Adım, bir arabirimi gizlerken diğerini göstermek için bir düğmeye tıklamaya yanıt olarak Panel s Visible özelliğini program aracılığıyla değiştirmeye bakar.
İlerleme durumumuzu bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Şekil 5'te gösterildiği gibi, gridview üzerinde ürünleri birer birer on listeleyen bir Ürün Sevkiyatını İşle düğmesini görmeniz gerekir.
Şekil 5: GridView, Ürünler ve Teklifler Sıralama ve Sayfalama Özelliklerini Listeler (tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Ekleme ArabirimiNi Oluşturma
Ekran arabirimi tamamlandıktan sonra ekleme arabirimini oluşturmaya hazırız. Bu öğreticide, tek bir sağlayıcı ve kategori değeri isteyen ve ardından kullanıcının en fazla beş ürün adı ve birim fiyat değeri girmesine izin veren bir ekleme arabirimi oluşturalım. Bu arabirimle, kullanıcı aynı kategoriyi ve tedarikçiyi paylaşan, ancak benzersiz ürün adlarına ve fiyatlarına sahip olan beş yeni ürün ekleyebilir.
Bir Paneli Araç Kutusu'ndan Tasarım Aracı sürükleyerek ve mevcut DisplayInterface Panelin altına yerleştirerek başlayın. ID Yeni eklenen bu Panel özelliğini olarak InsertingInterface ayarlayın ve özelliğini olarak FalseayarlayınVisible. 3. Adımda Panel Visible özelliğini True olarak ayarlayan InsertingInterface kod ekleyeceğiz. Ayrıca Panel s Height ve Width özellik değerlerini temizleyin.
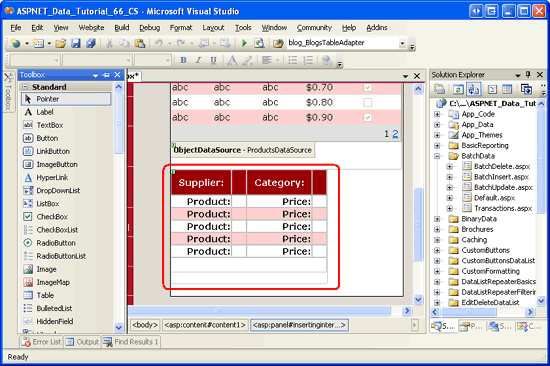
Ardından, Şekil 1'de gösterilen ekleme arabirimini oluşturmamız gerekir. Bu arabirim çeşitli HTML teknikleri aracılığıyla oluşturulabilir, ancak oldukça basit bir tane kullanacağız: dört sütunlu, yedi satırlı bir tablo.
Not
HTML <table> öğeleri için işaretleme girerken Kaynak görünümünü kullanmayı tercih ediyorum. Visual Studio'da Tasarım Aracı aracılığıyla öğe eklemeye <table> yönelik araçlar olsa da, Tasarım Aracı işaretlemeye ayarlar için eklenmemiş ekleme yapmak için style çok istekli görünüyor. İşaretlemeyi <table> oluşturduktan sonra, web denetimlerini eklemek ve özelliklerini ayarlamak için genellikle Tasarım Aracı geri dönüyorum. Önceden belirlenmiş sütun ve satırlara sahip tablolar oluştururken Tablo Web denetimi yerine statik HTML kullanmayı tercih ediyorum çünkü Tablo Web denetimine yerleştirilen tüm Web denetimlerine yalnızca desen kullanılarak FindControl("controlID") erişilebilir. Ancak, Tablo Web denetimi program aracılığıyla oluşturulabildiğinden, dinamik olarak boyutlandırılmış tablolar (satırları veya sütunları bazı veritabanı veya kullanıcı tarafından belirtilen ölçütleri temel alan tablolar) için Tablo Web denetimlerini kullanıyorum.
Panelin etiketlerine <asp:Panel> aşağıdaki işaretlemeyi InsertingInterface girin:
<table class="DataWebControlStyle" cellspacing="0">
<tr class="BatchInsertHeaderRow">
<td class="BatchInsertLabel">Supplier:</td>
<td></td>
<td class="BatchInsertLabel">Category:</td>
<td></td>
</tr>
<tr class="BatchInsertRow">
<td class="BatchInsertLabel">Product:</td>
<td></td>
<td class="BatchInsertLabel">Price:</td>
<td></td>
</tr>
<tr class="BatchInsertAlternatingRow">
<td class="BatchInsertLabel">Product:</td>
<td></td>
<td class="BatchInsertLabel">Price:</td>
<td></td>
</tr>
<tr class="BatchInsertRow">
<td class="BatchInsertLabel">Product:</td>
<td></td>
<td class="BatchInsertLabel">Price:</td>
<td></td>
</tr>
<tr class="BatchInsertAlternatingRow">
<td class="BatchInsertLabel">Product:</td>
<td></td>
<td class="BatchInsertLabel">Price:</td>
<td></td>
</tr>
<tr class="BatchInsertRow">
<td class="BatchInsertLabel">Product:</td>
<td></td>
<td class="BatchInsertLabel">Price:</td>
<td></td>
</tr>
<tr class="BatchInsertFooterRow">
<td colspan="4">
</td>
</tr>
</table>
Bu <table> işaretleme henüz herhangi bir Web denetimi içermiyor, bunları kısa bir süre için ekleyeceğiz. Her <tr> öğenin belirli bir CSS sınıf ayarı içerdiğini unutmayın: BatchInsertHeaderRow sağlayıcının ve DropDownLists kategorisinin gideceği üst bilgi satırı için; BatchInsertFooterRow Sevkiyattan Ürün Ekle ve İptal Düğmelerinin gideceği alt bilgi satırı için; ürün ve BatchInsertAlternatingRow birim fiyatı TextBox denetimlerini içerecek satırlar için değişen BatchInsertRow ve değerler. Ekleme arabirimine bu öğreticiler boyunca kullandığımız GridView ve DetailsView denetimlerine benzer bir görünüm vermek için dosyada Styles.css karşılık gelen CSS sınıfları oluşturdum. Bu CSS sınıfları aşağıda gösterilmiştir.
/*** Styles for ~/BatchData/BatchInsert.aspx tutorial ***/
.BatchInsertLabel
{
font-weight: bold;
text-align: right;
}
.BatchInsertHeaderRow td
{
color: White;
background-color: #900;
padding: 11px;
}
.BatchInsertFooterRow td
{
text-align: center;
padding-top: 5px;
}
.BatchInsertRow
{
}
.BatchInsertAlternatingRow
{
background-color: #fcc;
}
Bu işaretleme girildiğinde Tasarım görünümüne dönün. Şekil <table> 6'da gösterildiği gibi bu, Tasarım Aracı dört sütunlu, yedi satırlık bir tablo olarak gösterilmelidir.
Şekil 6: Arabirim Ekleme Dört Sütunlu Seven-Row Bir Tablodan Oluşur (Tam boyutlu görüntüyü görüntülemek için tıklayın)
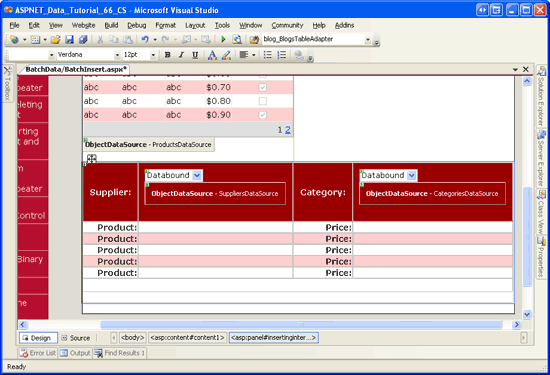
Web denetimlerini ekleme arabirimine eklemeye hazırız. araç kutusundan iki DropDownLists öğesini tablodaki uygun hücrelere sürükleyin. Biri sağlayıcı için, diğeri de kategori için.
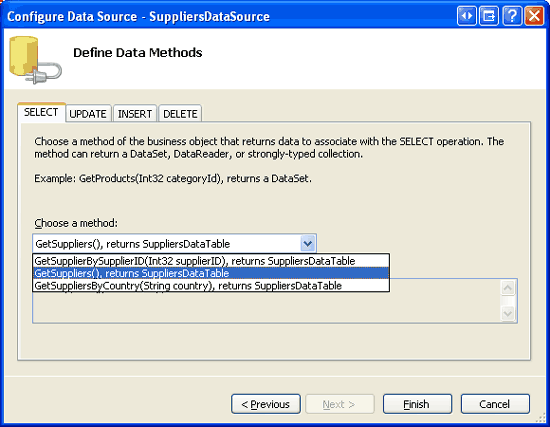
supplier DropDownList s ID özelliğini olarak Suppliers ayarlayın ve adlı SuppliersDataSourceyeni bir ObjectDataSource'a bağlayın. Yeni ObjectDataSource'ı sınıfın SuppliersBLLGetSuppliers yönteminden verilerini alacak şekilde yapılandırın ve UPDATE sekmesinin açılan listesini (Yok) olarak ayarlayın. Sihirbazı tamamlamak için Son’a tıklayın.
Şekil 7: ObjectDataSource'ı GetSuppliers Sınıf Yöntemini Kullanacak SuppliersBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
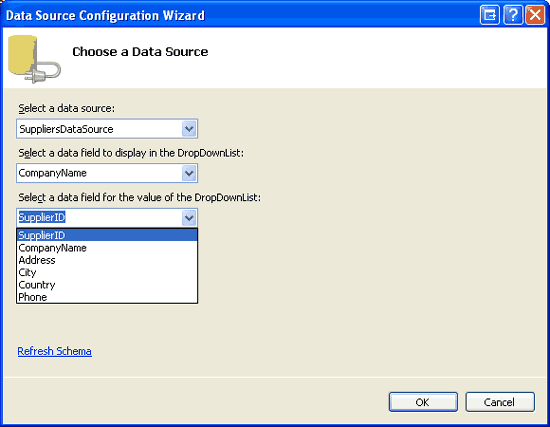
DropDownList öğesinin Suppliers veri alanını görüntülemesini CompanyName ve veri alanını s değerleri olarak ListItem kullanmasını SupplierID sağlayın.
Şekil 8: Veri Alanını Görüntüleme CompanyName ve Değer Olarak Kullanma SupplierID (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İkinci DropDownList Categories adını verin ve adlı CategoriesDataSourceyeni bir ObjectDataSource'a bağlayın. CategoriesDataSource ObjectDataSource'u GetCategories sınıfın CategoriesBLL yöntemini kullanacak şekilde yapılandırın; UPDATE ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın ve sihirbazı tamamlamak için Son'a tıklayın. Son olarak DropDownList değerinin veri alanını görüntülemesini CategoryName ve değerini kullanmasını CategoryID sağlayın.
Bu iki DropDownList eklendikten ve uygun şekilde yapılandırılmış ObjectDataSources'a bağlandıktan sonra, ekranınız Şekil 9'a benzer görünmelidir.
Şekil 9: Üst Bilgi Satırı Artık ve Categories DropDownLists'i İçerir Suppliers (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şimdi her yeni ürünün adını ve fiyatını toplamak için TextBoxes oluşturmamız gerekiyor. Bir TextBox denetimini Araç Kutusu'ndan beş ürün adı ve fiyat satırının her biri için Tasarım Aracı sürükleyin. ID TextBoxes'ın ProductName1özelliklerini , , ProductName2UnitPrice1, , UnitPrice2, ProductName3, , UnitPrice3vb. olarak ayarlayın.
TextBoxes birim fiyatının her birine bir CompareValidator ekleyerek özelliği uygun IDolarak ayarlayınControlToValidate. Ayrıca özelliğini GreaterThanEqualolarak, ValueToCompare 0 ve Type olarak CurrencyayarlayınOperator. Bu ayarlar CompareValidator'a girilirse fiyatın sıfırdan büyük veya sıfıra eşit geçerli bir para birimi değeri olduğundan emin olmasını ister. Text özelliğini *olarak ayarlayın ve ErrorMessage Fiyatın sıfırdan büyük veya sıfıra eşit olması gerekir. Ayrıca, lütfen para birimi simgelerini atlayın.
Not
Veritabanı tablosundaki alan Products değerlere izin NULL vermese ProductName bile, ekleme arabirimi herhangi bir RequiredFieldValidator denetimi içermez. Bunun nedeni, kullanıcının en fazla beş ürün girmesine izin vermek istememizdir. Örneğin, kullanıcının ilk üç satır için ürün adını ve birim fiyatını sağlaması ve son iki satırı boş bırakması durumunda sisteme üç yeni ürün eklememiz gerekir. ProductName Ancak gerekli olduğundan, birim fiyat girilirse ilgili ürün adı değerinin sağlandığından emin olmak için program aracılığıyla denetlememiz gerekir. Bu denetimi 4. Adımda ele alacağız.
Kullanıcı girişini doğrularken, değer bir para birimi simgesi içeriyorsa CompareValidator geçersiz verileri bildirir. Kullanıcıya fiyatı girerken para birimi simgesini atlama talimatı veren görsel bir ipucu görevi görecek şekilde TextBoxes birim fiyatının her birinin önüne bir $ ekleyin.
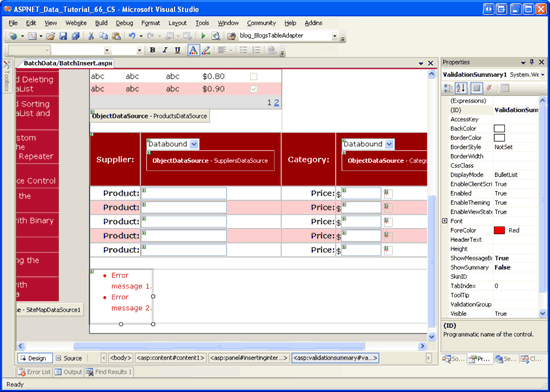
Son olarak, Panel'e bir ValidationSummary denetimi ekleyin, öğesinin InsertingInterface özelliğini True ve ShowSummary özelliğini olarak FalseayarlarShowMessageBox. Bu ayarlarla, kullanıcı geçersiz bir birim fiyat değeri girerse, sorunlu TextBox denetimlerinin yanında bir yıldız işareti görünür ve ValidationSummary daha önce belirttiğimiz hata iletisini gösteren bir istemci tarafı ileti kutusu görüntüler.
Bu noktada ekranınız Şekil 10'a benzer görünmelidir.
Şekil 10: Arabirim Ekleme Artık Ürün Adları ve Fiyatları için TextBoxes Içeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından, Alt bilgi satırına Sevkiyattan Ürün Ekle ve İptal et düğmelerini eklemeliyiz. Araç Kutusundan iki Düğme denetimini ekleme arabiriminin alt bilgisine sürükleyin, Düğmeler ID özelliklerini ve CancelButtonText özelliklerini AddProducts sırasıyla Sevkiyat ve İptal'ten Ürün Ekle olarak ayarlayın. Ayrıca, denetim s CausesValidation özelliğini olarak falseayarlayınCancelButton.
Son olarak, iki arabirim için durum iletilerini görüntüleyen bir Label Web denetimi eklememiz gerekir. Örneğin, kullanıcı yeni bir ürün sevkiyatını başarıyla eklediğinde, görüntüleme arabirimine dönmek ve bir onay iletisi görüntülemek istiyoruz. Bununla birlikte, kullanıcı yeni bir ürün için fiyat sağlar ancak ürün adını bırakırsa, alan gerekli olduğundan ProductName bir uyarı iletisi görüntülememiz gerekir. Bu iletinin her iki arabirimde de görüntülenmesi gerektiğinden, bu iletiyi Paneller'in dışında sayfanın en üstüne yerleştirin.
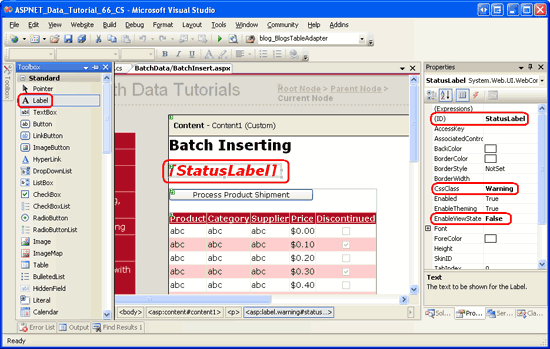
Bir Etiket Web denetimini Araç Kutusu'ndan Tasarım Aracı sayfanın en üstüne sürükleyin. ID özelliğini olarak StatusLabelayarlayın, özelliği temizleyin Text ve ve EnableViewState özelliklerini olarak FalseayarlayınVisible. Önceki öğreticilerde gördüğümüz gibi, özelliğini False olarak ayarlamakEnableViewState, Label özellik değerlerini program aracılığıyla değiştirmemize ve sonraki geri göndermede otomatik olarak varsayılan değerlerine geri dönmelerini sağlar. Bu, sonraki geri göndermede kaybolan bir kullanıcı eylemine yanıt olarak bir durum iletisi göstermek için kodu basitleştirir. Son olarak, metni büyük, italik, kalın, kırmızı yazı tipinde Styles.css görüntüleyen içinde tanımlanmış bir CSS sınıfının adı olan control s CssClass özelliğini Warning olarak ayarlayınStatusLabel.
Şekil 11'de Etiket eklendikten ve yapılandırıldıktan sonra Visual Studio Tasarım Aracı gösterilmektedir.
Şekil 11: Denetimi İki Panel Denetiminin Üzerine Yerleştirin StatusLabel (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Görüntüleme ve Arabirim Ekleme Arasında Geçiş Yapma
Bu noktada, görüntüleme ve arabirim ekleme işaretlemesini tamamladık, ancak yine de iki görev kaldı:
- Ekran ve arabirimler arasında geçiş yapma
- Gönderideki ürünleri veritabanına ekleme
Şu anda görüntü arabirimi görünür durumdadır ancak ekleme arabirimi gizlenir. Bunun nedeni Panel s özelliğinin DisplayInterface (varsayılan değer) olarak, True Panel s Visible özelliğinin InsertingInterface ise olarak ayarlanmasıdırFalse.Visible İki arabirim arasında geçiş yapmak için her denetimin Visible özellik değerini değiştirmemiz yeterlidir.
Ürün Sevkiyatını İşle düğmesine tıklandığında görüntü arabiriminden ekleme arabirimine geçmek istiyoruz. Bu nedenle, bu Düğme Click olayı için aşağıdaki kodu içeren bir olay işleyicisi oluşturun:
Protected Sub ProcessShipment_Click(sender As Object, e As EventArgs) _
Handles ProcessShipment.Click
DisplayInterface.Visible = False
InsertingInterface.Visible = True
End Sub
Bu kod yalnızca Paneli gizler DisplayInterface ve Panel'i InsertingInterface gösterir.
Ardından, ekleme arabirimindeki Sevkiyattan Ürün Ekle ve İptal Düğmesi denetimleri için olay işleyicileri oluşturun. Bu Düğmelerden herhangi biri tıklandığında görüntü arabirimine geri dönmemiz gerekir. Her iki Düğme denetimi için de olay işleyicileri oluşturarak Click kısa süre içinde ekleyeceğimiz yöntemi çağırın ReturnToDisplayInterface. Paneli gizlemeye InsertingInterface ve Panel'i göstermeye DisplayInterface ek olarak, yöntemin ReturnToDisplayInterface Web denetimlerini düzenleme öncesi durumlarına döndürmesi gerekir. Bu, DropDownLists SelectedIndex özelliklerini 0 olarak ayarlamayı Text ve TextBox denetimlerinin özelliklerini temizlemeyi içerir.
Not
Görüntüleme arabirimine dönmeden önce denetimleri düzenleme öncesi durumlarına döndürmediysek neler olabileceğini göz önünde bulundurun. Kullanıcı Ürün Sevkiyatını İşle düğmesine tıklayabilir, sevkiyattan ürünleri girebilir ve ardından Sevkiyattan Ürün Ekle'ye tıklayabilir. Bu işlem ürünleri ekler ve kullanıcıyı görüntü arabirimine döndürür. Bu noktada kullanıcı başka bir sevkiyat eklemek isteyebilir. Ürün Sevkiyatını İşle düğmesine tıkladıktan sonra ekleme arabirimine geri dönerler, ancak DropDownList seçimleri ve TextBox değerleri önceki değerleriyle doldurulmaya devam eder.
Protected Sub AddProducts_Click(sender As Object, e As EventArgs) _
Handles AddProducts.Click
' TODO: Save the products
' Revert to the display interface
ReturnToDisplayInterface()
End Sub
Protected Sub CancelButton_Click(sender As Object, e As EventArgs) _
Handles CancelButton.Click
' Revert to the display interface
ReturnToDisplayInterface()
End Sub
Const firstControlID As Integer = 1
Const lastControlID As Integer = 5
Private Sub ReturnToDisplayInterface()
' Reset the control values in the inserting interface
Suppliers.SelectedIndex = 0
Categories.SelectedIndex = 0
For i As Integer = firstControlID To lastControlID
CType(InsertingInterface.FindControl _
("ProductName" + i.ToString()), TextBox).Text = String.Empty
CType(InsertingInterface.FindControl _
("UnitPrice" + i.ToString()), TextBox).Text = String.Empty
Next
DisplayInterface.Visible = True
InsertingInterface.Visible = False
End Sub
Her iki olay işleyicisi de Click yöntemini çağırır ReturnToDisplayInterface , ancak 4. Adımda Sevkiyattan Click Ürün Ekle olay işleyicisine dönüp ürünleri kaydetmek için kod ekleyeceğiz. ReturnToDisplayInterface ve DropDownLists değerlerini ilk seçeneklerine döndürerek SuppliersCategories başlar. İki sabit ve firstControlIDlastControlID ekleme arabiriminde ürün adını ve birim fiyatı TextBox'ları adlandırmak için kullanılan başlangıç ve bitiş denetim dizini değerlerini işaretler ve TextBox denetimlerinin özelliklerini boş bir dizeye ayarlayan Text döngünün sınırlarında For kullanılır. Son olarak Paneller Visible özellikleri, ekleme arabiriminin gizlenmesi ve gösterilen görüntü arabiriminin gösterilmesi için sıfırlanır.
Bu sayfayı tarayıcıda test etmek için biraz zaman ayırın. Sayfayı ilk kez ziyaret ettiğinizde, Şekil 5'te gösterildiği gibi görüntüleme arabirimini görmeniz gerekir. Ürün Sevkiyatını İşle düğmesine tıklayın. Sayfa geri gönderilecektir ve şekil 12'de gösterildiği gibi ekleme arabirimini görmeniz gerekir. Sevkiyattan Ürün Ekle veya İptal düğmelerine tıkladığınızda görüntü arabirimine dönersiniz.
Not
Ekleme arabirimini görüntülerken, Kısa bir süre ayırarak CompareValidators'ı TextBoxes birim fiyatında test edin. Geçersiz para birimi değerlerine veya sıfırdan küçük bir değere sahip fiyatlara sahip Sevkiyattan Ürün Ekle düğmesine tıklandığında istemci tarafı ileti kutusu uyarısı görmeniz gerekir.
Şekil 12: Ürün Sevkiyatını İşle Düğmesine Tıkladıktan Sonra Arabirim Ekleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Ürünleri Ekleme
Bu öğreticide kalan tek şey ürünleri Sevkiyat Düğmesi'nden Click Ürün Ekle olay işleyicisindeki veritabanına kaydetmektir. Bu, sağlanan ürün adlarının her biri için bir ProductsDataTableProductsRow örnek oluşturup ekleyerek gerçekleştirilebilir. Bunlar ProductsRow eklendikten sonra sınıfın ProductsBLLUpdateWithTransaction yöntemine ileten ProductsDataTablebir çağrı yapacağız. İşlem öğreticisindeki UpdateWithTransactionSarmalama Veritabanı Değişiklikleri'nde yeniden oluşturulan yönteminin ProductsDataTable 's UpdateWithTransaction yöntemine ProductsTableAdaptergeçtiğini hatırlayın. Buradan bir ADO.NET işlemi başlatılır ve TableAdapter, DataTable'a eklenen ProductsRow her biri için veritabanına bir INSERT deyim yayımlar. Tüm ürünlerin hatasız eklendiğini varsayarsak işlem işlenir, aksi takdirde geri alınır.
Sevkiyat Düğmesinden Click Ürün Ekle olay işleyicisinin kodunun da bir hata denetimi gerçekleştirmesi gerekir. Ekleme arabiriminde kullanılan RequiredFieldValidator olmadığından, kullanıcı adını atlarken bir ürün için fiyat girebilir. Ürün adı gerekli olduğundan, böyle bir koşul ortaya çıkarsa kullanıcıyı uyarmamız ve eklemelere devam etmemeliyiz. Olay işleyici kodunun tamamı Click aşağıdaki gibidir:
Protected Sub AddProducts_Click(sender As Object, e As EventArgs) _
Handles AddProducts.Click
' Make sure that the UnitPrice CompareValidators report valid data...
If Not Page.IsValid Then Exit Sub
' Add new ProductsRows to a ProductsDataTable...
Dim products As New Northwind.ProductsDataTable()
For i As Integer = firstControlID To lastControlID
' Read in the values for the product name and unit price
Dim productName As String = CType(InsertingInterface.FindControl _
("ProductName" + i.ToString()), TextBox).Text.Trim()
Dim unitPrice As String = CType(InsertingInterface.FindControl _
("UnitPrice" + i.ToString()), TextBox).Text.Trim()
' Ensure that if unitPrice has a value, so does productName
If unitPrice.Length > 0 AndAlso productName.Length = 0 Then
' Display a warning and exit this event handler
StatusLabel.Text = "If you provide a unit price you must also
include the name of the product."
StatusLabel.Visible = True
Exit Sub
End If
' Only add the product if a product name value is provided
If productName.Length > 0 Then
' Add a new ProductsRow to the ProductsDataTable
Dim newProduct As Northwind.ProductsRow = products.NewProductsRow()
' Assign the values from the web page
newProduct.ProductName = productName
newProduct.SupplierID = Convert.ToInt32(Suppliers.SelectedValue)
newProduct.CategoryID = Convert.ToInt32(Categories.SelectedValue)
If unitPrice.Length > 0 Then
newProduct.UnitPrice = Convert.ToDecimal(unitPrice)
End If
' Add any "default" values
newProduct.Discontinued = False
newProduct.UnitsOnOrder = 0
products.AddProductsRow(newProduct)
End If
Next
' If we reach here, see if there were any products added
If products.Count > 0 Then
' Add the new products to the database using a transaction
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateWithTransaction(products)
' Rebind the data to the grid so that the products just added are displayed
ProductsGrid.DataBind()
' Display a confirmation (don't use the Warning CSS class, though)
StatusLabel.CssClass = String.Empty
StatusLabel.Text = String.Format( _
"{0} products from supplier {1} have been " & _
"added and filed under category {2}.", _
products.Count, Suppliers.SelectedItem.Text, Categories.SelectedItem.Text)
StatusLabel.Visible = True
' Revert to the display interface
ReturnToDisplayInterface()
Else
' No products supplied!
StatusLabel.Text =
"No products were added. Please enter the " & _
"product names and unit prices in the textboxes."
StatusLabel.Visible = True
End If
End Sub
Olay işleyicisi, özelliğinin değerini döndürdüğünden Page.IsValidTrueemin olarak başlar. döndürürse Falsebu, CompareValidator'lardan birinin veya daha fazlasının geçersiz veri bildirdiği anlamına gelir; böyle bir durumda, girilen ürünleri eklemeyi denemeyiz veya kullanıcı tarafından girilen birim fiyat değerini s UnitPrice özelliğine ProductsRow atamaya çalışırken bir özel durumla sonuçlanırız.
Ardından yeni ProductsDataTable bir örnek oluşturulur (products). Ürün For adı ve birim fiyatı TextBoxes aracılığıyla yinelemek için bir döngü kullanılır ve Text özellikler ve yerel değişkenlerine productNameunitPriceokunur. Kullanıcı birim fiyatı için bir değer girdiyse ancak ilgili ürün adı için girmezse, StatusLabel Birim fiyat sağlarsanız ürünün adını da eklemeniz gerekir ve olay işleyiciden çıkılır iletisini görüntüler.
Bir ürün adı sağlanmışsa, s NewProductsRow yöntemi kullanılarak ProductsDataTable yeni ProductsRow bir örnek oluşturulur. Bu yeni ProductsRow örneğin ProductName özelliği, ve CategoryID özellikleri ekleme arabirimi üst bilgisindeki DropDownLists özelliklerine SelectedValue atanırken SupplierID geçerli ürün adı TextBox olarak ayarlanır. Kullanıcı ürünün fiyatı için bir değer girdiyse, örnek UnitPrice özelliğine ProductsRow atanır; aksi takdirde, özellik atanmamış olarak bırakılır ve bu da veritabanında değeriyle NULLUnitPrice sonuçlanır. Son olarak, Discontinued ve UnitsOnOrder özellikleri sırasıyla sabit kodlanmış değerlere False ve 0'a atanır.
Özellikler örneğe atandıktan ProductsRow sonra öğesine eklenir ProductsDataTable.
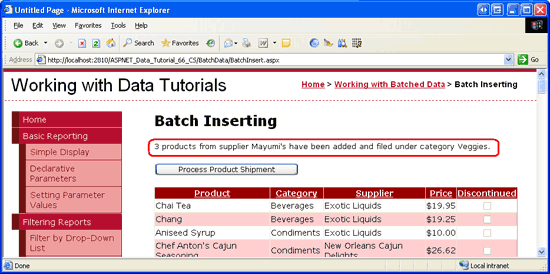
Döngü tamamlandığında For , herhangi bir ürünün eklenip eklenmediğini denetleriz. Ne de olsa kullanıcı, ürün adlarını veya fiyatlarını girmeden önce Sevkiyattan Ürün Ekle'ye tıklaymış olabilir. içinde ProductsDataTableen az bir ürün varsa, sınıfın ProductsBLLUpdateWithTransaction yöntemi çağrılır. Ardından veriler GridView'a ProductsGrid yeniden eklenir, böylece yeni eklenen ürünler görüntü arabiriminde görünür. bir StatusLabel onay iletisi görüntüleyecek şekilde güncelleştirilir ve ReturnToDisplayInterface ekleme arabirimini gizleyerek ve görüntüleme arabirimini göstererek çağrılır.
Hiçbir ürün girilmemişse, ekleme arabirimi görüntülenmeye devam eder ancak Ürün eklenmediğini belirten ileti görüntülenir. Lütfen metin kutularına ürün adlarını ve birim fiyatları girin.
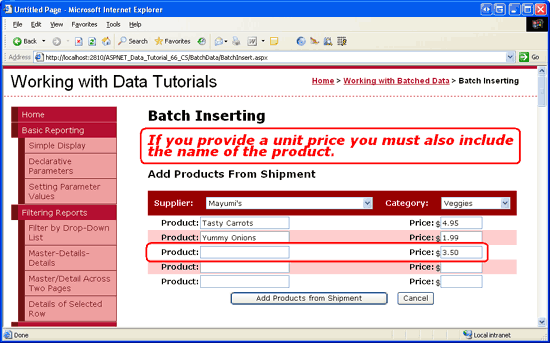
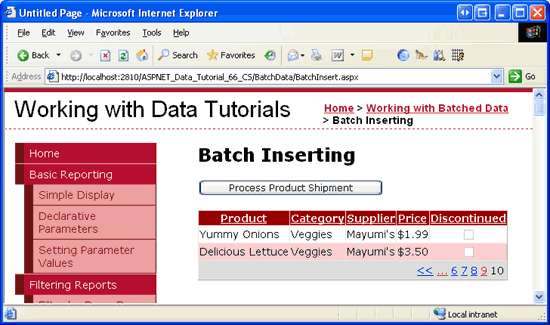
Şekil 13, 14 ve 15'te ekleme ve görüntüleme arabirimleri uygulamada gösterilir. Şekil 13'te, kullanıcı karşılık gelen ürün adı olmadan birim fiyat değeri girmiştir. Şekil 14'te üç yeni ürün başarıyla eklendikten sonra görüntü arabirimi gösterilirken, Şekil 15'te GridView'da yeni eklenen ürünlerden ikisi gösterilir (üçüncüsü önceki sayfadadır).
Şekil 13: Birim Fiyat Girerken Ürün Adı Gerekiyor (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 14: Supplier Mayumi'ler için Üç Yeni Sebze Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: Yeni Ürünler GridView'un Son Sayfasında Bulunabilir (tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Bu öğreticide kullanılan toplu ekleme mantığı, eklemeleri işlem kapsamında sarmalar. Bunu doğrulamak için, bilerek veritabanı düzeyinde bir hataya neden olun. Örneğin, DropDownList içindeki seçili değere Categories yeni ProductsRow örnek s CategoryID özelliğini atamak yerine gibi i * 5bir değere atayın. Döngü i dizin oluşturucu aşağıdadır ve 1 ile 5 arasında değerlere sahiptir. Bu nedenle, toplu ekleme işlemine iki veya daha fazla ürün eklerken ilk ürünün geçerli CategoryID bir değeri (5) olur, ancak sonraki ürünler tablodaki Categories değerlerle eşleşmeyen değerlere CategoryID sahip CategoryID olur. Bunun net etkisi, ilki INSERT başarılı olsa da, izleyenlerin yabancı anahtar kısıtlama ihlaliyle başarısız olmasıdır. Toplu ekleme atomik olduğundan, ilki INSERT geri alınır ve toplu ekleme işlemi başlamadan önce veritabanını durumuna döndürür.
Özet
Bu ve önceki iki öğreticide, verileri güncelleştirmeye, silmeye ve toplu veri eklemeye olanak tanıyan arabirimler oluşturduk. Bunların tümü, bir İşlem öğreticisindeki Veritabanı Değişikliklerini Sarmalama'daki Veri Erişim Katmanına eklediğimiz işlem desteğini kullandı. Belirli senaryolarda, bu tür toplu işleme kullanıcı arabirimleri tıklama, geri gönderme ve klavyeden fareye bağlam anahtarlarının sayısını azaltıp temel alınan verilerin bütünlüğünü koruyarak son kullanıcı verimliliğini büyük ölçüde artırır.
Bu öğretici, toplu verilerle çalışma bakışımızı tamamlar. Sonraki öğretici kümesi, TableAdapter'ın yöntemlerinde saklı yordamları kullanma, DAL'de bağlantı ve komut düzeyi ayarlarını yapılandırma, bağlantı dizelerini şifreleme ve daha fazlası dahil olmak üzere çeşitli gelişmiş Veri Erişim Katmanı senaryolarını inceler!
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Hilton Giesenow ve S ren Jacob Lauritsen oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.