Toplu Güncelleştirme (VB)
tarafından Scott Mitchell
Tek bir işlemde birden çok veritabanı kaydını güncelleştirmeyi öğrenin. Kullanıcı Arabirimi Katmanı'nda, her satırın düzenlenebilir olduğu bir GridView oluştururuz. Veri Erişim Katmanı'nda, tüm güncelleştirmelerin başarılı olduğundan veya tüm güncelleştirmelerin geri alındığından emin olmak için bir işlem içindeki birden çok Güncelleştirme işlemini sarmalarız.
Giriş
Önceki öğreticide, veritabanı işlemleri için destek eklemek üzere Veri Erişim Katmanı'nı genişletmeyi gördük. Veritabanı işlemleri, bir dizi veri değişikliği deyiminin tek bir atomik işlem olarak kabul edilmesini garanti eder ve bu da tüm değişikliklerin başarısız olmasını veya tümünün başarılı olmasını sağlar. Bu düşük düzey DAL işlevi önümüze çıktığı için, toplu veri değiştirme arabirimleri oluşturmaya dikkatimizi çekmeye hazırız.
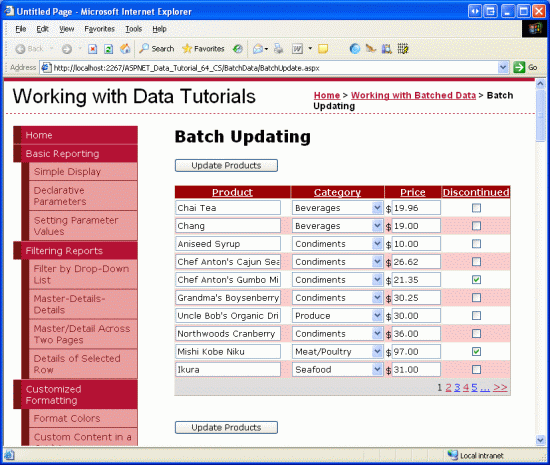
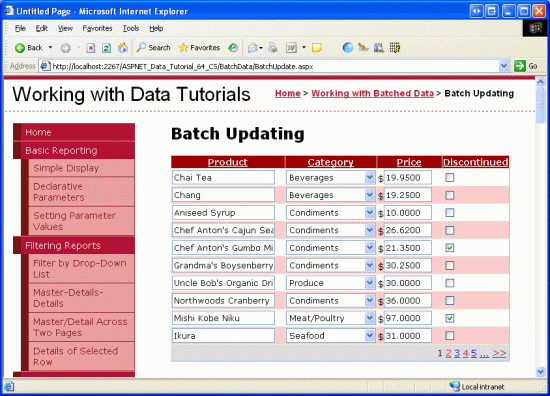
Bu öğreticide, her satırın düzenlenebilir olduğu bir GridView oluşturacağız (bkz. Şekil 1). Her satır düzenleme arabiriminde işlendiğinden Düzenle, Güncelleştir ve İptal düğmeleri sütununa gerek yoktur. Bunun yerine, sayfada, tıklandığında GridView satırlarını numaralandıran ve veritabanını güncelleştiren iki Ürün Güncelleştir düğmesi vardır.
Şekil 1: GridView'daki her Satır Düzenlenebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Haydi başlayalım!
Not
Toplu Güncelleştirmeleri Gerçekleştirme öğreticisinde DataList denetimini kullanarak bir toplu düzenleme arabirimi oluşturduk. Bu öğretici, GridView kullanan önceki öğreticiden farklıdır ve toplu güncelleştirme bir işlem kapsamında gerçekleştirilir. Bu öğreticiyi tamamladıktan sonra önceki öğreticiye dönmenizi ve önceki öğreticide eklenen veritabanı işlemiyle ilgili işlevselliği kullanacak şekilde güncelleştirmenizi tavsiye ederim.
Tüm GridView Satırlarını Düzenlenebilir Hale Getirme Adımlarını İnceleme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi GridView, temel alınan verileri satır başına düzenlemeye yönelik yerleşik destek sunar. Dahili olarak, GridView özelliği aracılığıyla hangi satırın düzenlenebilir olduğunu not ederEditIndex. GridView veri kaynağına bağlı olduğundan, satırın dizininin değerine EditIndexeşit olup olmadığını görmek için her satırı denetler. Öyleyse, bu satır s alanları düzenleme arabirimleri kullanılarak işlenir. BoundFields için düzenleme arabirimi, özelliği BoundField özelliği tarafından belirtilen veri alanının değerine atanmış bir TextBox'tır Text DataField . TemplateFields için yerine EditItemTemplate ItemTemplatekullanılır.
Kullanıcı bir satırın Düzenle düğmesine tıkladığında düzenleme iş akışının başladığını hatırlayın. Bu bir geri göndermeye neden olur, GridView s EditIndex özelliğini tıklanan satır dizini olarak ayarlar ve verileri kılavuza yeniden ekler. Bir satır İptal düğmesine tıklandığında, geri göndermede EditIndex , verileri kılavuza yeniden bağlamadan önce değeri -1 olarak ayarlanır. GridView satırları sıfırda dizine eklemeye başladığından ayarı, EditIndex -1 GridView'un salt okunur modda görüntülenmesini etkiler.
EditIndex özelliği satır başına düzenleme için iyi çalışır, ancak toplu düzenleme için tasarlanmamıştır. GridView'un tamamını düzenlenebilir hale getirmek için her satırın düzenleme arabirimini kullanarak işlenmesini sağlamamız gerekir. Bunu yapmanın en kolay yolu, her düzenlenebilir alanın içinde tanımlanan ItemTemplatedüzenleme arabirimiyle TemplateField olarak uygulandığı yeri oluşturmaktır.
Sonraki birkaç adımda tamamen düzenlenebilir bir GridView oluşturacağız. 1. Adımda, GridView'ı ve ObjectDataSource'unu oluşturarak başlayacağız ve BoundFields ile CheckBoxField değerlerini TemplateFields'e dönüştüreceğiz. 2. ve 3. Adımlarda, düzenleme arabirimlerini TemplateField'lerden EditItemTemplate kendi arabirimlerine ItemTemplate taşıyacağız.
1. Adım: Ürün Bilgilerini Görüntüleme
Satırların düzenlenebilir olduğu bir GridView oluşturma konusunda endişelenmeden önce, yalnızca ürün bilgilerini görüntüleyerek başlayalım. Klasördeki sayfayı BatchUpdate.aspx açın ve Araç Kutusu'ndan BatchData Tasarımcı'ya bir GridView sürükleyin. GridView'u ID ProductsGrid olarak ayarlayın ve, akıllı etiketinden bunu adlı ProductsDataSourceyeni bir ObjectDataSource'a bağlamayı seçin. ObjectDataSource'un verilerini sınıf GetProducts yönteminden ProductsBLL alacak şekilde yapılandırın.
Şekil 2: ObjectDataSource'un SınıfıNı Kullanacak Şekilde Yapılandırılması ProductsBLL (Tam boyutlu görüntüyü görüntülemek için tıklayın)
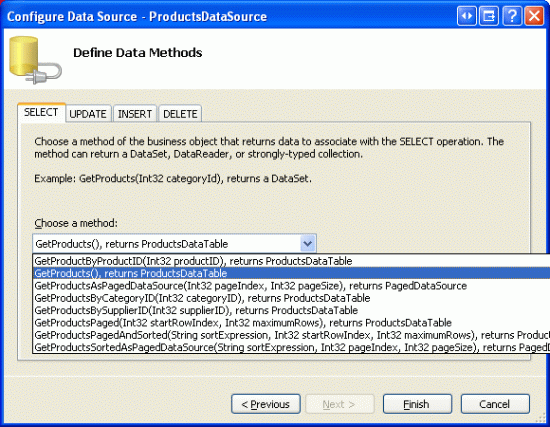
Şekil 3: Yöntemini Kullanarak GetProducts Ürün Verilerini Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView gibi ObjectDataSource'un değişiklik özellikleri de satır başına çalışacak şekilde tasarlanmıştır. Bir kayıt kümesini güncelleştirmek için ASP.NET sayfasının arka planda kod sınıfında verileri toplu işleyip BLL'ye geçiren bir kod yazmamız gerekir. Bu nedenle, ObjectDataSource'un UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın. Sihirbazı tamamlamak için Son’a tıklayın.
Şekil 4: UPDATE, INSERT ve DELETE Sekmelerindeki Açılan Listeleri (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veri Kaynağını Yapılandırma sihirbazı tamamlandıktan sonra ObjectDataSource bildirim temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Veri Kaynağını Yapılandırma sihirbazının tamamlanması, Visual Studio'da GridView'daki ürün veri alanları için BoundFields ve CheckBoxField oluşturulmasına da neden olur. Bu öğreticide yalnızca kullanıcının ürün adını, kategorisini, fiyatını ve kullanımdan kaldırılan durumunu görüntülemesine ve düzenlemesine izin verelim. , , CategoryNameUnitPriceve alanları dışında ProductNametüm alanları kaldırın ve Discontinued ilk üç alanın özelliklerini sırasıyla Product, Category ve Price olarak yeniden adlandırınHeaderText. Son olarak GridView'un akıllı etiketinde Sayfalandırmayı Etkinleştir ve Sıralamayı Etkinleştir onay kutularını işaretleyin.
Bu noktada GridView'da üç BoundField (ProductName, CategoryNameve ) ve UnitPricebir CheckBoxField () vardırDiscontinued. Bu dört alanı TemplateFields'e dönüştürmemiz ve ardından TemplateField'lerden EditItemTemplate düzenleme arabirimini içine ItemTemplatetaşımamız gerekir.
Not
Veri Değiştirme Arabirimini Özelleştirme öğreticisinde TemplateFields oluşturma ve özelleştirmeyi keşfettik. BoundField'leri ve CheckBoxField'ı TemplateField'lere dönüştürme ve düzenleme arabirimlerini kendi arabirimlerinde tanımlama adımlarını ItemTemplate inceleyeceğiz, ancak takılırsanız veya yenileyiciye ihtiyacınız olursa bu önceki öğreticiye geri dönmekten çekinmeyin.
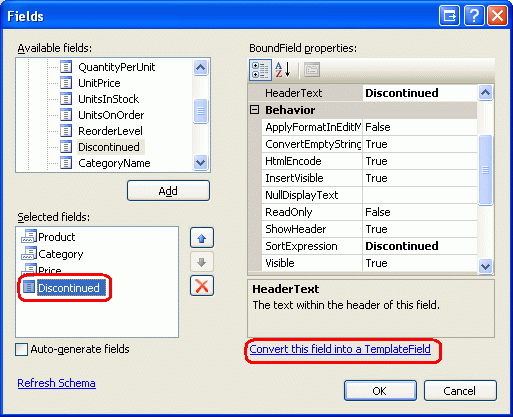
GridView'un akıllı etiketinde Sütunları Düzenle bağlantısına tıklayarak Alanlar iletişim kutusunu açın. Ardından her alanı seçin ve Bu alanı TemplateField'a dönüştür bağlantısına tıklayın.

Şekil 5: Var Olan BoundField'leri ve CheckBoxField'ı TemplateField'lere Dönüştürme
Artık her alan bir TemplateField olduğuna göre, düzenleme arabirimini s'den EditItemTemplate s'ye ItemTemplate taşımaya hazırız.
2. Adım: Arabirimleri OluşturmaProductNameUnitPrice veDiscontinuedDüzenleme
ProductName, UnitPriceve Discontinued düzenleme arabirimlerinin oluşturulması bu adımın konusudur ve her arabirim TemplateField'da EditItemTemplatezaten tanımlandığı için oldukça basittir. Geçerli kategorilerin CategoryName DropDownList'ini oluşturmamız gerektiğinden, düzenleme arabirimini oluşturmak biraz daha önemlidir. Bu CategoryName düzenleme arabirimi 3. Adımda ele alındı.
TemplateField ile ProductName başlayalım. GridView akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve TemplateField'ın EditItemTemplateöğesine gidinProductName. TextBox'ı seçin, panoya kopyalayın ve templateField's ItemTemplateöğesine ProductName yapıştırın. TextBox s ID özelliğini olarak ProductNamedeğiştirin.
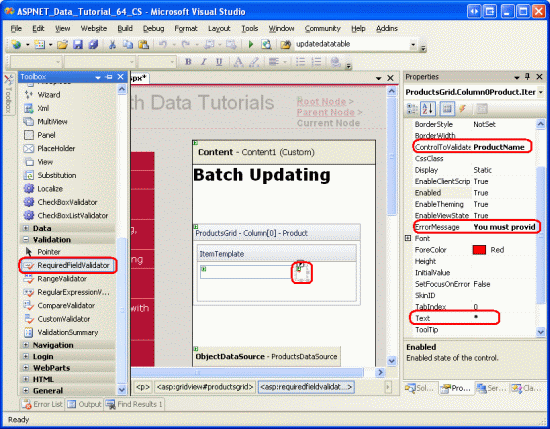
Ardından, kullanıcının her ürün adı için bir değer sağladığından emin olmak için öğesine bir RequiredFieldValidator ItemTemplate ekleyin. ControlToValidate özelliğini ProductName, ErrorMessage özelliğini ise Ürün adını Sağlamanız gerekir olarak ayarlayın. ve özelliği * olarak ayarlayın Text . öğesine bu eklemeleri ItemTemplateyaptıktan sonra ekranınız Şekil 6'ya benzer görünmelidir.
Şekil 6: ProductName TemplateField artık bir TextBox ve RequiredFieldValidator içeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düzenleme arabirimi için UnitPrice , TextBox'ı içinden EditItemTemplate öğesine ItemTemplatekopyalayarak başlayın. Ardından, TextBox'ın önüne bir $ yerleştirin ve özelliğini UnitPrice ve Columns özelliğini 8 olarak ayarlayınID.
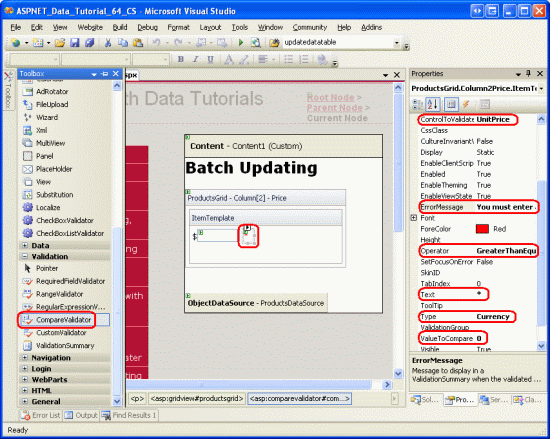
Ayrıca, kullanıcı tarafından girilen değerin UnitPrice ItemTemplate 0,00 TL'den büyük veya buna eşit geçerli bir para birimi değeri olduğundan emin olmak için s öğesine bir CompareValidator ekleyin. Doğrulayıcı ControlToValidate özelliğini UnitPrice, ErrorMessage özelliğini ise Geçerli bir para birimi değeri girmelisiniz olarak ayarlayın. Lütfen tüm para birimi simgelerini., özelliğini Text *, Type özelliğini Currency, Operator özelliğini GreaterThanEqualve özelliğini 0 olarak atlayın ValueToCompare .
Şekil 7: Girilen Fiyatın Negatif Olmayan Bir Para Birimi Değeri Olduğundan Emin Olmak için CompareValidator Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Discontinued TemplateField için içinde önceden tanımlanmış olan CheckBox'ını ItemTemplatekullanabilirsiniz. Bunun için Sonlandırılmış ve özelliğini olarak ayarlamanız ID yeterlidirTrueEnabled.
3. Adım: Düzenleme ArabirimiNiCategoryNameOluşturma
TemplateField'daki CategoryName EditItemTemplate düzenleme arabirimi, veri alanının değerini CategoryName görüntüleyen bir TextBox içerir. Bunu, olası kategorileri listeleyen bir DropDownList ile değiştirmemiz gerekir.
Not
Veri Değiştirme Arabirimini Özelleştirme öğreticisi, textBox'ın aksine bir şablonu DropDownList içerecek şekilde özelleştirme konusunda daha kapsamlı ve eksiksiz bir tartışma içerir. Buradaki adımlar tamamlanmış olsa da, bunlar ters olarak sunulur. DropDownList kategorilerini oluşturma ve yapılandırma konusunda daha ayrıntılı bir bakış için Veri Değiştirme Arabirimini Özelleştirme öğreticisine geri bakın.
Bir DropDownList öğesini Araç Kutusu'ndan TemplateField'ın ItemTemplateüzerine CategoryName sürükleyin ve bunu ID olarak Categoriesayarlayın. Bu noktada dropdownlists veri kaynağını genellikle akıllı etiketi aracılığıyla tanımlayıp yeni bir ObjectDataSource oluştururuz. Ancak, bu, içinde ItemTemplateObjectDataSource'un eklenmesi, her GridView satırı için bir ObjectDataSource örneğinin oluşturulmasına neden olur. Bunun yerine, GridView TemplateFields dışında ObjectDataSource oluşturalım. Şablon düzenlemeyi sonlandırın ve araç kutusundan ObjectDataSource öğesini ObjectDataSource'un altındaki Tasarımcı'ya ProductsDataSource sürükleyin. Yeni ObjectDataSource CategoriesDataSource adını verin ve sınıfın CategoriesBLL GetCategories yöntemini kullanacak şekilde yapılandırın.
Şekil 8: ObjectDataSource'ı Sınıfı Kullanacak CategoriesBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
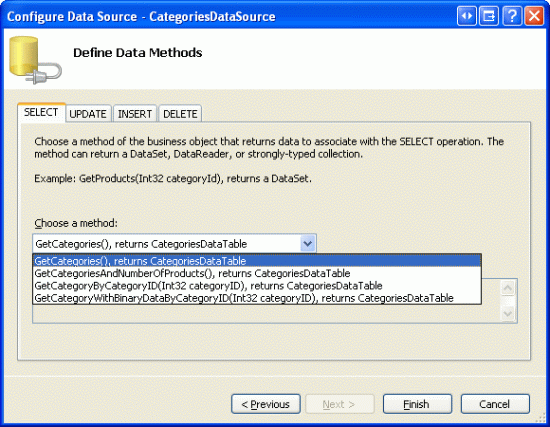
Şekil 9: Yöntemini Kullanarak GetCategories Kategori Verilerini Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
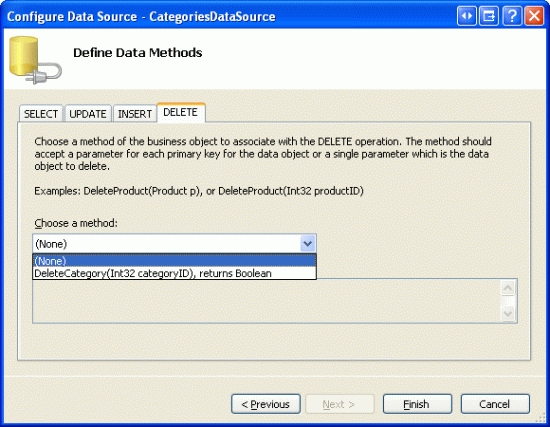
Bu ObjectDataSource yalnızca verileri almak için kullanıldığından, UPDATE ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın. Sihirbazı tamamlamak için Son’a tıklayın.
Şekil 10: UPDATE ve DELETE Sekmelerindeki Açılan Listeleri (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazı tamamladıktan sonra bildirim CategoriesDataSource temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
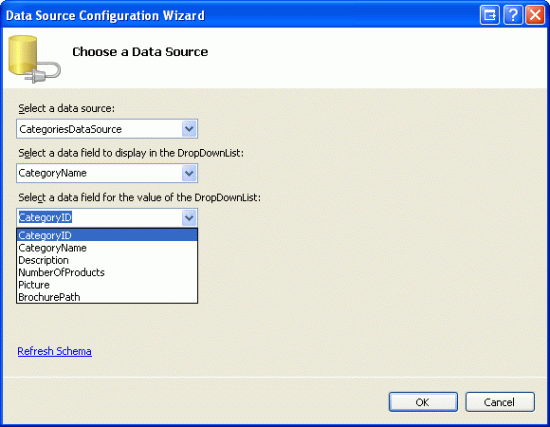
CategoriesDataSource Oluşturulduktan ve yapılandırıldığında TemplateField'a CategoryName ItemTemplate dönün ve DropDownList'in akıllı etiketinden Veri Kaynağı Seç bağlantısına tıklayın. Veri Kaynağı Yapılandırma sihirbazında, ilk açılan listeden seçeneği belirleyin CategoriesDataSource ve görüntü için ve CategoryID değer olarak kullanılmasını seçinCategoryName.
Şekil 11: DropDownList öğesini öğesine CategoriesDataSource bağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
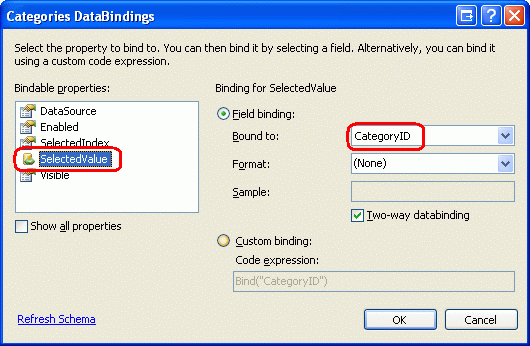
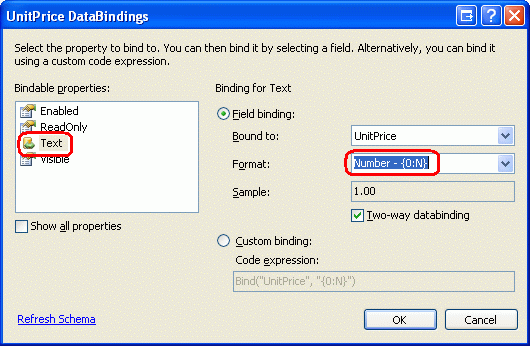
Bu noktada Categories DropDownList tüm kategorileri listeler, ancak henüz GridView satırına bağlı ürün için uygun kategoriyi otomatik olarak seçmez. Bunu başarmak için DropDownList değerlerini SelectedValue ürün CategoryID değerine ayarlamamız Categories gerekir. DropDownList'in akıllı etiketinden DataBindings'i Düzenle bağlantısına tıklayın ve Şekil 12'de gösterildiği gibi özelliği veri alanıyla CategoryID ilişkilendirinSelectedValue.

Şekil 12: Ürün CategoryID Değerini DropDownList Özelliğine SelectedValue Bağlama
Son bir sorun daha kalır: Üründe belirtilen bir CategoryID değer yoksa üzerindeki veri bağlama deyimi SelectedValue bir özel durumla sonuçlanır. Bunun nedeni DropDownList öğesinin yalnızca kategorilere yönelik öğeler içermesi ve veritabanı değeri olan ürünler için CategoryIDbir NULL seçenek sunmamasıdır. Bunu düzeltmek için DropDownList s AppendDataBoundItems özelliğini olarak True ayarlayın ve DropDownList'e yeni bir öğe ekleyin; Value bildirim temelli söz diziminden özelliği atlayarak. Yani DropDownList bildirim temelli söz diziminin Categories aşağıdaki gibi göründüğünden emin olun:
<asp:DropDownList ID="Categories" runat="server" AppendDataBoundItems="True"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'>
<asp:ListItem Value=">-- Select One --</asp:ListItem>
</asp:DropDownList>
-- Select One öğesinin <asp:ListItem Value=""> özniteliğinin Value açıkça boş bir dizeye ayarlandığını unutmayın. Bu ek DropDownList öğesinin olayı işlemek NULL için neden gerekli olduğu ve özelliğin boş bir dizeye atanma işleminin Value neden gerekli olduğu hakkında daha ayrıntılı bir açıklama için Veri Değiştirme Arabirimini Özelleştirme öğreticisine geri dönün.
Not
Burada belirtilmesi gereken olası bir performans ve ölçeklenebilirlik sorunu vardır. Her satırın veri kaynağı olarak öğesini CategoriesDataSource kullanan bir DropDownList değeri olduğundan, sınıfın CategoriesBLL GetCategories yöntemi sayfa ziyareti başına n kez çağrılır; burada n, GridView'daki satır sayısıdır. Bu n çağrısı, GetCategories veritabanında n sorguyla sonuçlanır. Döndürülen kategoriler istek başına önbellekte önbelleğe alınarak veya SQL önbelleğe alma bağımlılığı kullanılarak Önbelleğe Alma Katmanı aracılığıyla veya çok kısa bir zaman tabanlı süre sonu kullanılarak veritabanı üzerindeki bu etki azaltılabilir.
4. Adım: Düzenleme Arabirimini Tamamlama
İlerleme durumumuzu görüntülemek için duraklatmadan GridView şablonlarında bir dizi değişiklik yaptık. İlerleme durumumuzu bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Şekil 13'ün gösterdiği gibi, her satır hücre düzenleme arabirimini içeren kendi ItemTemplatekullanılarak işlenir.
Şekil 13: Her GridView Satırı Düzenlenebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu noktada ilgilenmemiz gereken birkaç küçük biçimlendirme sorunu vardır. İlk olarak, değerin dört ondalık nokta içerdiğine UnitPrice dikkat edin. Bunu düzeltmek için TemplateField'a UnitPrice ItemTemplate dönün ve TextBox'ın akıllı etiketinden DataBindings'i Düzenle bağlantısına tıklayın. Ardından, özelliğin Text sayı olarak biçimlendirilmesi gerektiğini belirtin.

Şekil 14: Özelliği Sayı Olarak Biçimlendirme Text
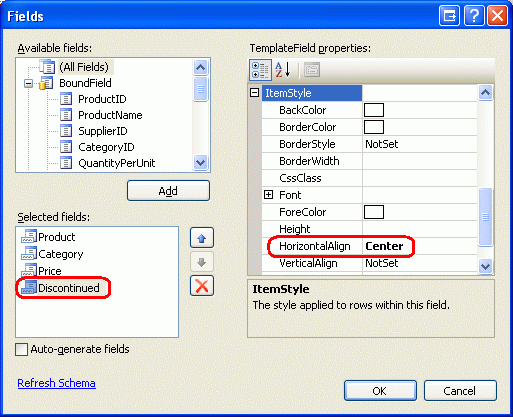
İkinci olarak, onay kutusunu sola hizalamak yerine sütunda Discontinued ortalayalım. GridView akıllı etiketinden Sütunları Düzenle'ye tıklayın ve sol alt köşedeki alan listesinden TemplateField'i seçin Discontinued . Detaya gidin ItemStyle ve Şekil 15'te gösterildiği gibi özelliği Ortala olarak ayarlayın HorizontalAlign .

Şekil 15: Onay Kutusunu Ortalama Discontinued
Ardından, sayfaya bir ValidationSummary denetimi ekleyin ve özelliğini True olarak ve ShowSummary özelliğini olarak FalseayarlayınShowMessageBox. Ayrıca tıklandığında kullanıcının değişikliklerini güncelleştirecek Düğme Web denetimlerini de ekleyin. Özellikle, biri GridView'un üstüne, diğeri de altına olmak üzere iki Düğme Web denetimi ekleyerek her iki denetim Text özelliğini de Güncelleştirme Ürünleri olarak ayarlayın.
GridView'un düzenleme arabirimi TemplateFields'lerinde ItemTemplate tanımlandığından EditItemTemplate , bunlar gereksizdir ve silinebilir.
Yukarıda bahsedilen biçimlendirme değişikliklerini yaptıktan, Düğme denetimlerini ekledikten ve gereksiz EditItemTemplate s'leri kaldırdıktan sonra sayfanızın bildirim temelli söz dizimi aşağıdaki gibi görünmelidir:
<p>
<asp:Button ID="UpdateAllProducts1" runat="server" Text="Update Products" />
</p>
<p>
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<ItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name."
runat="server">*</asp:RequiredFieldValidator>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Category"
SortExpression="CategoryName">
<ItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
AppendDataBoundItems="True"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName"
DataValueField="CategoryID"
SelectedValue='<%# Bind("CategoryID") %>'>
<asp:ListItem>-- Select One --</asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price"
SortExpression="UnitPrice">
<ItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="UnitPrice"
ErrorMessage="You must enter a valid currency value.
Please omit any currency symbols."
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="Discontinued" runat="server"
Checked='<%# Bind("Discontinued") %>' />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
<p>
<asp:Button ID="UpdateAllProducts2" runat="server" Text="Update Products" />
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False" />
</p>
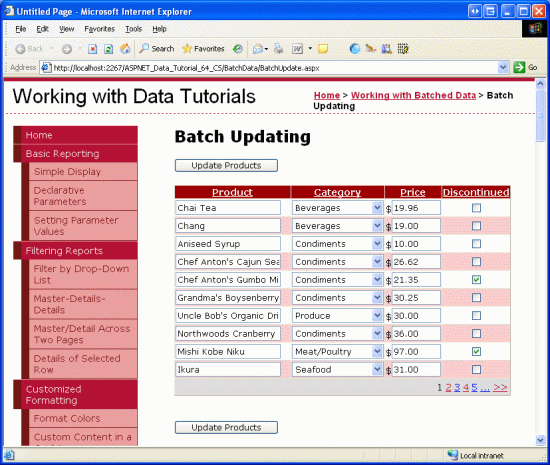
Şekil 16'da Düğme Web denetimleri eklendikten ve biçimlendirme değişiklikleri yapıldıktan sonra tarayıcı üzerinden görüntülendiğinde bu sayfa gösterilmektedir.
Şekil 16: Sayfa artık iki Güncelleştirme Ürünleri düğmesi içeriyor (tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Ürünleri Güncelleştirme
Bir kullanıcı bu sayfayı ziyaret ettiğinde değişikliklerini yapar ve ardından iki Ürün Güncelleştir düğmesinden birine tıklar. Bu noktada, bir şekilde her satır için kullanıcı tarafından girilen değerleri bir ProductsDataTable örneğe kaydetmemiz ve ardından bu örneği DAL UpdateWithTransaction yöntemine geçirecek bir BLL yöntemine geçirmemiz ProductsDataTable gerekir. Önceki UpdateWithTransaction öğreticide oluşturduğumuz yöntemi, değişiklikler toplu işleminin atomik işlem olarak güncelleştirilmesini sağlar.
adlı BatchUpdate BatchUpdate.aspx.vb bir yöntem oluşturun ve aşağıdaki kodu ekleyin:
Private Sub BatchUpdate()
' Enumerate the GridView's Rows collection and create a ProductRow
Dim productsAPI As New ProductsBLL()
Dim products As Northwind.ProductsDataTable = productsAPI.GetProducts()
For Each gvRow As GridViewRow In ProductsGrid.Rows
' Find the ProductsRow instance in products that maps to gvRow
Dim productID As Integer = _
Convert.ToInt32(ProductsGrid.DataKeys(gvRow.RowIndex).Value)
Dim product As Northwind.ProductsRow = products.FindByProductID(productID)
If product IsNot Nothing Then
' Programmatically access the form field elements in the
' current GridViewRow
Dim productName As TextBox = _
CType(gvRow.FindControl("ProductName"), TextBox)
Dim categories As DropDownList = _
CType(gvRow.FindControl("Categories"), DropDownList)
Dim unitPrice As TextBox = _
CType(gvRow.FindControl("UnitPrice"), TextBox)
Dim discontinued As CheckBox = _
CType(gvRow.FindControl("Discontinued"), CheckBox)
' Assign the user-entered values to the current ProductRow
product.ProductName = productName.Text.Trim()
If categories.SelectedIndex = 0 Then
product.SetCategoryIDNull()
Else
product.CategoryID = Convert.ToInt32(categories.SelectedValue)
End If
If unitPrice.Text.Trim().Length = 0 Then
product.SetUnitPriceNull()
Else
product.UnitPrice = Convert.ToDecimal(unitPrice.Text)
End If
product.Discontinued = discontinued.Checked
End If
Next
' Now have the BLL update the products data using a transaction
productsAPI.UpdateWithTransaction(products)
End Sub
Bu yöntem, BLL s GetProducts yöntemine yapılan bir çağrı aracılığıyla tüm ürünleri geri ProductsDataTable alarak başlar. Ardından GridView koleksiyonunu Rowsnumaralandırır.ProductGrid Koleksiyon, Rows GridView'da görüntülenen her satır için bir GridViewRow örnek içerir. Sayfa başına en fazla on satır gösterdiğimiz için GridView Rows koleksiyonunda en fazla on öğe olacaktır.
her satır ProductID için koleksiyonundan DataKeys alınıp uygun ProductsRow olan öğesinden ProductsDataTableseçilir. Dört TemplateField giriş denetimine program aracılığıyla başvurulur ve değerleri örnek özelliklerine ProductsRow atanır. Her GridView satırının değerleri değerini güncelleştirmek ProductsDataTableiçin kullanıldıktan sonra, önceki öğreticide gördüğümüz gibi DAL s yöntemine çağrı yapan BLL s UpdateWithTransaction UpdateWithTransaction yöntemine geçirilir.
Bu öğretici için kullanılan toplu güncelleştirme algoritması, ürün bilgilerinin değiştirilip değiştirilmediğine bakılmaksızın GridView'daki bir satıra karşılık gelen her ProductsDataTable satırı güncelleştirir. Bu tür kör güncelleştirmeler genellikle bir performans sorunu olmasa da, veritabanı tablosundaki değişiklikleri denetlerseniz gereksiz kayıtlara yol açabilir. Toplu Güncelleştirmeleri Gerçekleştirme öğreticisine geri dönüp DataList ile toplu güncelleştirme arabirimini inceledik ve yalnızca kullanıcı tarafından gerçekten değiştirilmiş olan kayıtları güncelleştirecek kod ekledik. İsterseniz bu öğreticideki kodu güncelleştirmek için Batch Güncelleştirmeleri Gerçekleştirme tekniklerini kullanabilirsiniz.
Not
Veri kaynağını akıllı etiketi aracılığıyla GridView'a bağlarken, Visual Studio veri kaynağının birincil anahtar değerlerini GridView s DataKeyNames özelliğine otomatik olarak atar. 1. Adımda açıklandığı gibi GridView akıllı etiketi aracılığıyla ObjectDataSource'u GridView'a bağlamadıysanız, koleksiyon aracılığıyla DataKeys her satırın değerine erişmek ProductID için GridView s DataKeyNames özelliğini El ile ProductID olarak ayarlamanız gerekir.
içinde BatchUpdate kullanılan kod, BLL UpdateProduct yöntemlerinde kullanılan koda benzer; temel fark, yöntemlerde UpdateProduct mimariden yalnızca tek ProductRow bir örneğin alınmasıdır. 'nin ProductRow özelliklerini atayan kod, genel desende olduğu gibi yöntemleri ve içindeki döngüdeki For Each BatchUpdatekod arasında UpdateProducts aynıdır.
Bu öğreticiyi tamamlamak için Ürünleri Güncelleştir düğmelerine BatchUpdate tıklandığında yönteminin çağrılmış olması gerekir. Bu iki Düğme denetiminin Click olayları için olay işleyicileri oluşturun ve olay işleyicilerine aşağıdaki kodu ekleyin:
BatchUpdate()
ClientScript.RegisterStartupScript(Me.GetType(), "message", _
"alert('The products have been updated.');", True)
İlk olarak öğesine BatchUpdatebir çağrı yapılır. Ardından özelliği, ClientScript Ürünler güncelleştirildi ifadesini okuyan bir ileti kutusu görüntüleyen JavaScript eklemek için kullanılır.
Bu kodu test etmek için bir dakika bekleyin. Tarayıcıyı ziyaret edin BatchUpdate.aspx , bir dizi satırı düzenleyin ve Ürünleri Güncelleştir düğmelerinden birine tıklayın. Giriş doğrulama hatası olmadığını varsayarsak, Ürünler güncelleştirildi yazan bir ileti kutusu görmeniz gerekir. Güncelleştirmenin bölünmezliğini doğrulamak için, 1234,56 değerlerine izinmeyen UnitPrice bir kısıtlama gibi rastgele CHECK bir kısıtlama eklemeyi göz önünde bulundurun. Ardından, uygulamasından BatchUpdate.aspxbir dizi kaydı düzenleyerek ürün UnitPrice değerinden birini yasak değerine (1234,56) ayarladığınızdan emin olun. Bu, toplu işlem sırasında diğer değişikliklerle Birlikte Ürünleri Güncelleştir'e tıklandığında özgün değerlerine geri alınırken hataya neden olmalıdır.
AlternatifBatchUpdateYöntem
Az BatchUpdate önce incelediğimiz yöntem BLL s GetProducts yönteminden tüm ürünleri alır ve ardından yalnızca GridView'da görünen kayıtları güncelleştirir. GridView disk belleği kullanmıyorsa, ancak kullanıyorsa, GridView'da yüzlerce, binlerce veya on binlerce ürün olabilir, ancak yalnızca on satır olabilir. Böyle bir durumda, tüm ürünleri veritabanından yalnızca 10 tanesini değiştirmek için almak idealden daha azdır.
Bu tür durumlar için bunun yerine aşağıdaki BatchUpdateAlternate yöntemi kullanmayı göz önünde bulundurun:
Private Sub BatchUpdateAlternate()
' Enumerate the GridView's Rows collection and create a ProductRow
Dim productsAPI As New ProductsBLL()
Dim products As New Northwind.ProductsDataTable()
For Each gvRow As GridViewRow In ProductsGrid.Rows
' Create a new ProductRow instance
Dim productID As Integer = _
Convert.ToInt32(ProductsGrid.DataKeys(gvRow.RowIndex).Value)
Dim currentProductDataTable As Northwind.ProductsDataTable = _
productsAPI.GetProductByProductID(productID)
If currentProductDataTable.Rows.Count > 0 Then
Dim product As Northwind.ProductsRow = currentProductDataTable(0)
Dim productName As TextBox = _
CType(gvRow.FindControl("ProductName"), TextBox)
Dim categories As DropDownList = _
CType(gvRow.FindControl("Categories"), DropDownList)
Dim unitPrice As TextBox = _
CType(gvRow.FindControl("UnitPrice"), TextBox)
Dim discontinued As CheckBox = _
CType(gvRow.FindControl("Discontinued"), CheckBox)
' Assign the user-entered values to the current ProductRow
product.ProductName = productName.Text.Trim()
If categories.SelectedIndex = 0 Then
product.SetCategoryIDNull()
Else
product.CategoryID = Convert.ToInt32(categories.SelectedValue)
End If
If unitPrice.Text.Trim().Length = 0 Then
product.SetUnitPriceNull()
Else
product.UnitPrice = Convert.ToDecimal(unitPrice.Text)
End If
product.Discontinued = discontinued.Checked
' Import the ProductRow into the products DataTable
products.ImportRow(product)
End If
Next
' Now have the BLL update the products data using a transaction
productsAPI.UpdateProductsWithTransaction(products)
End Sub
BatchMethodAlternateadlı productsyeni bir boş ProductsDataTable oluşturarak başlar. Ardından GridView koleksiyonunda Rows adım adım ilerler ve her satır için BLL s GetProductByProductID(productID) yöntemini kullanarak belirli ürün bilgilerini alır. Alınan ProductsRow örneğin özellikleri ile aynı şekilde BatchUpdategüncelleştirilmiştir, ancak satırı güncelleştirdikten sonra DataTable sImportRow(DataRow) yöntemi aracılığıyla içine aktarılır products ProductsDataTable.
For Each Döngü tamamlandıktan sonra GridView'daki products her satır için bir ProductsRow örnek içerir. Örneklerin ProductsRow her biri öğesine eklendiğinden products (güncelleştirilmek yerine), bunu yöntemine ProductsTableAdapter körü körüne UpdateWithTransaction geçirirsek, kayıtların her birini veritabanına eklemeye çalışır. Bunun yerine, bu satırların her birinin değiştirildiğini (eklenmediğini) belirtmemiz gerekir.
Bu, BLL'ye adlı UpdateProductsWithTransactionyeni bir yöntem eklenerek gerçekleştirilebilir. UpdateProductsWithTransaction, aşağıda gösterildiği gibi içindeki örneklerin her birinin ProductsRow ProductsDataTable Modified öğesini ayarlar RowState ve ardından öğesini DAL UpdateWithTransaction yöntemine geçirir.ProductsDataTable
Public Function UpdateProductsWithTransaction _
(ByVal products As Northwind.ProductsDataTable) As Integer
' Mark each product as Modified
products.AcceptChanges()
For Each product As Northwind.ProductsRow In products
product.SetModified()
Next
' Update the data via a transaction
Return UpdateWithTransaction(products)
End Function
Özet
GridView, satır başına yerleşik düzenleme özellikleri sağlar, ancak tam olarak düzenlenebilir arabirimler oluşturma desteğine sahip değildir. Bu öğreticide gördüğümüz gibi, bu tür arabirimler mümkündür, ancak biraz çalışma gerektirir. Her satırın düzenlenebilir olduğu bir GridView oluşturmak için GridView s alanlarını TemplateFields'e dönüştürmemiz ve s içindeki ItemTemplate düzenleme arabirimini tanımlamamız gerekir. Ayrıca, Tümünü Güncelleştir -tür Düğme Web denetimleri, GridView'dan ayrı olarak sayfaya eklenmelidir. Bu Düğmeler Click olay işleyicilerinin GridView koleksiyonunu Rows listelemesi, değişiklikleri içinde ProductsDataTabledepolaması ve güncelleştirilmiş bilgileri uygun BLL yöntemine geçirmesi gerekir.
Sonraki öğreticide toplu silme için nasıl arabirim oluşturulacağını göreceğiz. Özellikle, her GridView satırı bir onay kutusu içerir ve Tümünü Güncelleştir türü düğmeleri yerine Seçili Satırları Sil düğmelerimiz olur.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Teresa Murphy ve David Suru'ydı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.