Toplu Güncelleştirme (C#)
tarafından Scott Mitchell
Tek bir işlemde birden çok veritabanı kaydını güncelleştirmeyi öğrenin. Kullanıcı Arabirimi Katmanı'nda her satırın düzenlenebilir olduğu bir GridView oluştururuz. Veri Erişim Katmanı'nda, tüm güncelleştirmelerin başarılı olduğundan veya tüm güncelleştirmelerin geri alındığından emin olmak için birden çok Güncelleştirme işlemini bir işlem içinde sarmalarız.
Giriş
Önceki öğreticide, veritabanı işlemleri için destek eklemek üzere Veri Erişim Katmanı'nı genişletmeyi gördük. Veritabanı işlemleri, bir dizi veri değişikliği deyiminin tek bir atomik işlem olarak kabul edilmesini garanti eder ve bu da tüm değişikliklerin başarısız olmasını veya tümünün başarılı olmasını sağlar. Bu düşük düzey DAL işlevselliğini devre dışı bırakmakla birlikte, toplu veri değiştirme arabirimleri oluşturmaya dikkatimizi çekmeye hazırız.
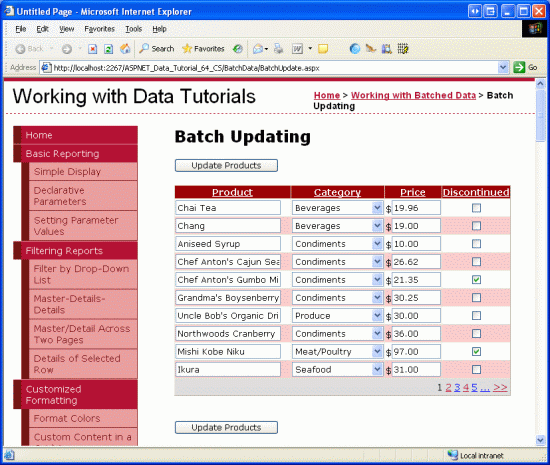
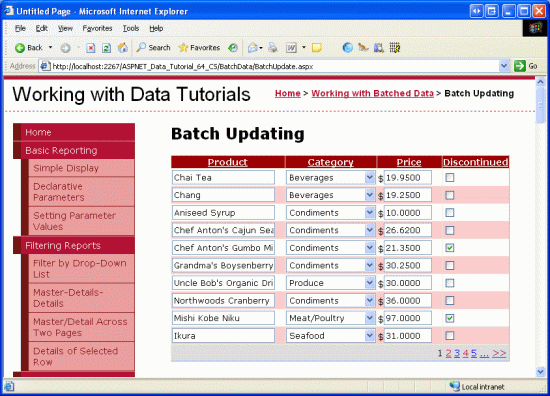
Bu öğreticide, her satırın düzenlenebilir olduğu bir GridView oluşturacağız (bkz. Şekil 1). Her satır düzenleme arabiriminde işlendiğinden Düzenle, Güncelleştir ve İptal düğmelerinden oluşan bir sütuna gerek yoktur. Bunun yerine, tıklandığında GridView satırlarını listeleyen ve veritabanını güncelleştiren iki Güncelleştirme Ürünleri düğmesi vardır.
Şekil 1: GridView'daki Her Satır Düzenlenebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Haydi başlayalım!
Not
Batch gerçekleştirme Güncelleştirmeler öğreticisinde DataList denetimini kullanarak bir toplu düzenleme arabirimi oluşturduk. Bu öğretici, GridView kullanan öncekinden farklıdır ve toplu güncelleştirme bir işlem kapsamında gerçekleştirilir. Bu öğreticiyi tamamladıktan sonra önceki öğreticiye dönmenizi ve önceki öğreticide eklenen veritabanı işlemiyle ilgili işlevselliği kullanacak şekilde güncelleştirmenizi tavsiye ediyorum.
Tüm GridView Satırlarını Düzenlenebilir Hale Getirme Adımlarını İnceleme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi, GridView temel alınan verileri satır başına düzenlemeye yönelik yerleşik destek sunar. GridView, özelliği aracılığıyla hangi satırın düzenlenebilir olduğunu dahili olarak not ederEditIndex. GridView veri kaynağına bağlı olduğundan, satırın dizininin değerine EditIndexeşit olup olmadığını görmek için her satırı denetler. Öyleyse, bu satır s alanları düzenleme arabirimleri kullanılarak işlenir. BoundFields için düzenleme arabirimi, özelliği BoundField özelliği tarafından belirtilen veri alanının değerine atanmış bir TextBox'tır TextDataField . TemplateFields için yerine EditItemTemplateItemTemplatekullanılır.
Kullanıcı bir satırın Düzenle düğmesine tıkladığında düzenleme iş akışının başladığını hatırlayın. Bu bir geri göndermeye neden olur, GridView s EditIndex özelliğini tıklanan satır s dizinine ayarlar ve verileri kılavuza yeniden ekler. Bir satırın İptal düğmesine tıklandığında, geri göndermede EditIndex , verileri kılavuza yeniden bağlamadan önce değeri -1 olarak ayarlanır. GridView satırları sıfırda dizine eklemeye başladığından ayarı, EditIndex-1 GridView'ı salt okunur modda görüntüleme etkisine sahiptir.
EditIndex özelliği satır başına düzenleme için iyi çalışır, ancak toplu düzenleme için tasarlanmamıştır. GridView'un tamamını düzenlenebilir hale getirmek için her satırın düzenleme arabirimini kullanarak işlenmesini sağlamamız gerekir. Bunu yapmanın en kolay yolu, düzenlenebilir her alanın içinde tanımlanan düzenleme arabirimiyle templateField olarak uygulandığı yeri oluşturmaktır ItemTemplate.
Sonraki birkaç adımda tamamen düzenlenebilir bir GridView oluşturacağız. 1. Adımda, GridView'ı ve ObjectDataSource'unu oluşturup BoundFields ile CheckBoxField değerlerini TemplateFields'e dönüştüreceğiz. 2. ve 3. Adımlarda, düzenleme arabirimlerini TemplateField'lerden EditItemTemplate kendi arabirimlerine ItemTemplate taşıyacağız.
1. Adım: Ürün Bilgilerini Görüntüleme
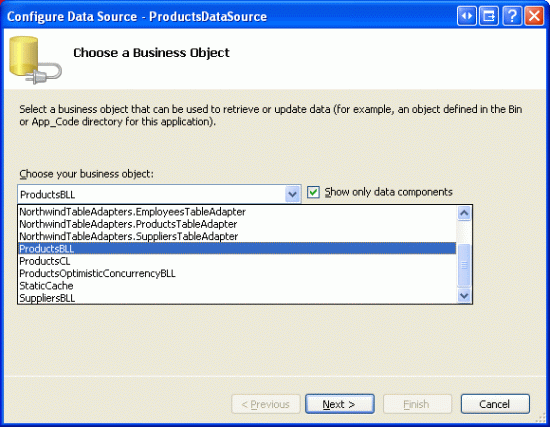
Satırların düzenlenebilir olduğu bir GridView oluşturma konusunda endişelenmeden önce yalnızca ürün bilgilerini görüntüleyerek başlayalım. Klasördeki BatchData sayfayı BatchUpdate.aspx açın ve Araç Kutusu'ndan bir GridView'ı Tasarım Aracı sürükleyin. GridView'u IDProductsGrid olarak ayarlayın ve akıllı etiketinden adlı yeni bir ObjectDataSource'a ProductsDataSourcebağlamayı seçin. ObjectDataSource'ı, sınıfın ProductsBLLGetProducts yönteminden verilerini alacak şekilde yapılandırın.
Şekil 2: ObjectDataSource'ı Sınıfı Kullanacak ProductsBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
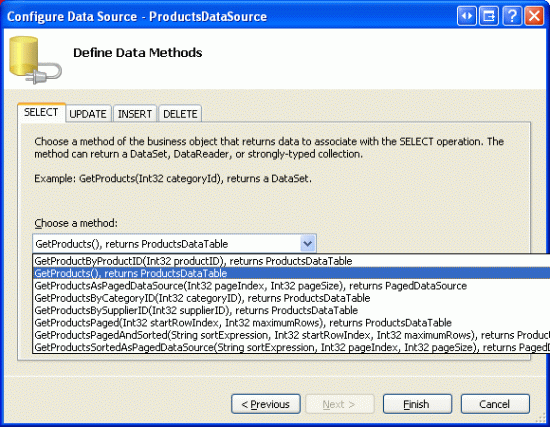
Şekil 3: Yöntemi Kullanarak GetProducts Ürün Verilerini Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
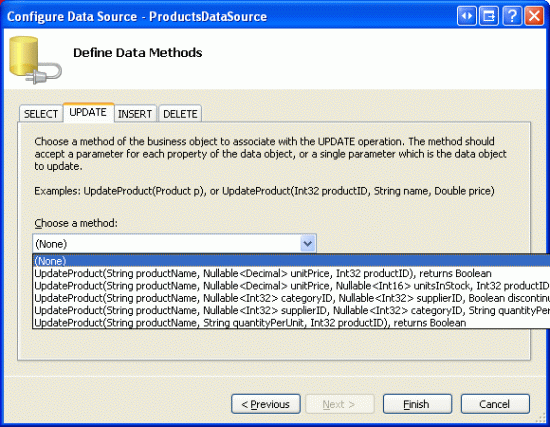
GridView gibi ObjectDataSource'un değişiklik özellikleri de satır başına çalışacak şekilde tasarlanmıştır. Bir kayıt kümesini güncelleştirmek için ASP.NET sayfasının arka planda kod sınıfında verileri toplu olarak işleyen ve BLL'ye geçiren bir miktar kod yazmamız gerekir. Bu nedenle, ObjectDataSource'un UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın. Sihirbazı tamamlamak için Son’a tıklayın.
Şekil 4: UPDATE, INSERT ve DELETE Sekmelerindeki Drop-Down Listeler (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veri Kaynağını Yapılandırma sihirbazı tamamlandıktan sonra, ObjectDataSource bildirim temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Veri Kaynağını Yapılandırma sihirbazının tamamlanması, Visual Studio'nın GridView'daki ürün veri alanları için BoundFields ve CheckBoxField oluşturmasına da neden olur. Bu öğretici için kullanıcının yalnızca ürünün adını, kategorisini, fiyatını ve kullanımdan kaldırılan durumunu görüntülemesine ve düzenlemesine izin verelim. , , CategoryNameUnitPriceve alanları dışında ProductNametüm alanları kaldırın ve Discontinued ilk üç alanın özelliklerini sırasıyla Product, Category ve Price olarak yeniden adlandırınHeaderText. Son olarak, GridView akıllı etiketinde Sayfalandırmayı Etkinleştir ve Sıralamayı Etkinleştir onay kutularını işaretleyin.
Bu noktada GridView'da üç BoundField (ProductName, CategoryNameve ) ve UnitPricebir CheckBoxField () vardırDiscontinued. Bu dört alanı TemplateFields'e dönüştürmemiz ve ardından düzenleme arabirimini TemplateField'den EditItemTemplate değerine ItemTemplatetaşımamız gerekir.
Not
Veri Değiştirme Arabirimini Özelleştirme öğreticisinde TemplateFields oluşturma ve özelleştirmeyi keşfettik. BoundField'leri ve CheckBoxField'leri TemplateField'lere dönüştürme ve düzenleme arabirimlerini kendi arabirimlerinde tanımlama adımlarını ItemTemplate inceleyeceğiz, ancak takılırsanız veya yenileyiciye ihtiyacınız olursa, bu önceki öğreticiye geri dönmekten çekinmeyin.
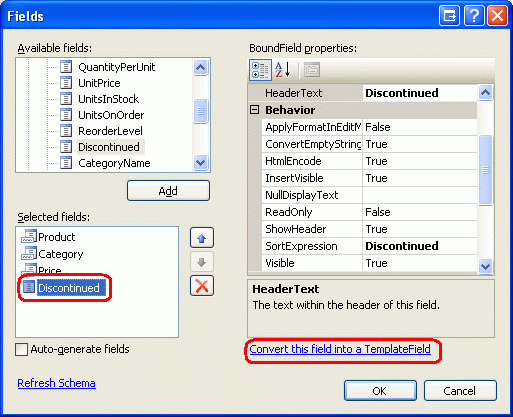
GridView akıllı etiketinden Sütunları Düzenle bağlantısına tıklayarak Alanlar iletişim kutusunu açın. Ardından, her alanı seçin ve Bu alanı TemplateField'e dönüştür bağlantısına tıklayın.

Şekil 5: Var Olan BoundField'leri ve CheckBoxField'i TemplateField'a Dönüştürme
Artık her alan bir TemplateField olduğuna göre, düzenleme arabirimini s'den EditItemTemplate s'ye ItemTemplate taşımaya hazırız.
2. Adım: Arabirimleri OluşturmaProductNameUnitPrice veDiscontinuedDüzenleme
ProductName, UnitPriceve Discontinued düzenleme arabirimlerini oluşturmak bu adımın konusudur ve her arabirim TemplateField'de EditItemTemplatezaten tanımlandığından oldukça basittir. Geçerli kategorilerin CategoryName DropDownList'ini oluşturmamız gerektiğinden düzenleme arabirimini oluşturmak biraz daha önemlidir. Bu CategoryName düzenleme arabirimi 3. Adımda ele alındı.
TemplateField ile ProductName başlayalım. GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve TemplateField'ın EditItemTemplateöğesine gidinProductName. TextBox'ı seçin, panoya kopyalayın ve templateField's ItemTemplateöğesine yapıştırınProductName. TextBox s ID özelliğini olarak ProductNamedeğiştirin.
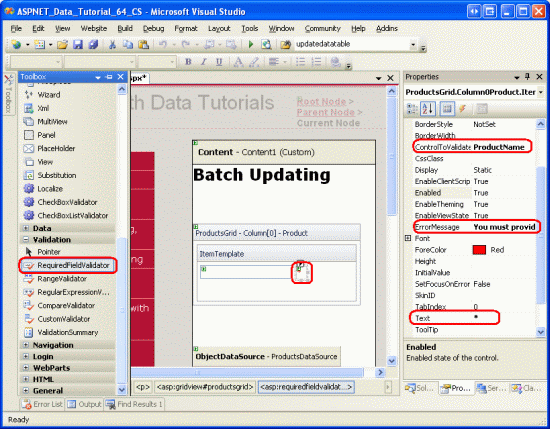
Ardından, kullanıcının her ürünün adı için bir değer sağladığından emin olmak için öğesine bir RequiredFieldValidator ItemTemplate ekleyin. ControlToValidate özelliğini ProductName, ErrorMessage özelliği ise Ürün adını sağlamanız gerekir olarak ayarlayın. ve özelliği * olarak ayarlayın Text . öğesine bu eklemeleri ItemTemplateyaptıktan sonra ekranınız Şekil 6'ya benzer görünmelidir.
Şekil 6: ProductName TemplateField Artık Bir TextBox ve RequiredFieldValidator Içeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düzenleme arabirimi için UnitPrice , TextBox'ı içinden EditItemTemplate öğesine ItemTemplatekopyalayarak başlayın. Ardından, TextBox'ın önüne bir $ koyun ve özelliğini UnitPrice ve Columns özelliğini 8 olarak ayarlayınID.
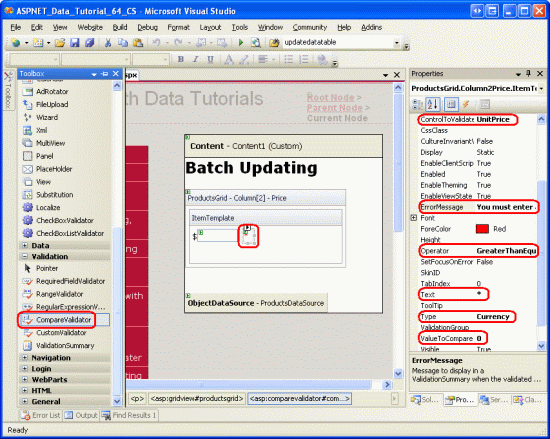
Ayrıca, kullanıcı tarafından girilen değerin UnitPriceItemTemplate 0,00 TL'den büyük veya buna eşit geçerli bir para birimi değeri olduğundan emin olmak için değerlerine bir CompareValidator ekleyin. Doğrulayıcı özelliğini ControlToValidate UnitPrice, ErrorMessage özelliğini ise Geçerli bir para birimi değeri girmelisiniz olarak ayarlayın. Lütfen tüm para birimi simgelerini., özelliğini Text *, Type özelliğini , Operator özelliğini CurrencyGreaterThanEqualve özelliğini 0 olarak atlayınValueToCompare.
Şekil 7: Girilen Fiyatın Negatif Olmayan Bir Para Birimi Değeri Olduğundan Emin Olmak için CompareValidator Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Discontinued TemplateField için içinde önceden tanımlanmış olan CheckBox'ını ItemTemplatekullanabilirsiniz. Bunun değerini ID Sonlandırıldı olarak, özelliğini ise Enabled olarak ayarlamanız yeterlidir true.
3. Adım: Düzenleme ArabirimiNiCategoryNameOluşturma
TemplateField'daki CategoryNameEditItemTemplate düzenleme arabirimi, veri alanının değerini CategoryName görüntüleyen bir TextBox içerir. Bunu olası kategorileri listeleyen bir DropDownList ile değiştirmeliyiz.
Not
Veri Değiştirme Arabirimini Özelleştirme öğreticisi, bir şablonu TextBox'ın aksine DropDownList içerecek şekilde özelleştirme konusunda daha kapsamlı ve eksiksiz bir tartışma içerir. Buradaki adımlar tamamlandıktan sonra ters olarak sunulur. DropDownList kategorilerini oluşturma ve yapılandırma konusunda daha ayrıntılı bir bakış için Veri Değişikliği Arabirimini Özelleştirme öğreticisine bakın.
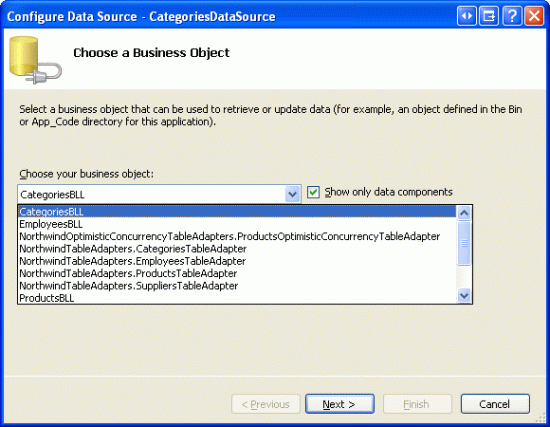
Bir DropDownList öğesini Araç Kutusundan CategoryName TemplateField s ItemTemplateöğesine sürükleyin ve bunu ID olarak Categoriesayarlayın. Bu noktada genellikle DropDownLists veri kaynağını akıllı etiketiyle tanımlayıp yeni bir ObjectDataSource oluştururuz. Ancak, bu, içinde ItemTemplateObjectDataSource'u ekler ve bu da her GridView satırı için bir ObjectDataSource örneğinin oluşturulmasına neden olur. Bunun yerine, GridView'un TemplateFields dışında ObjectDataSource'u oluşturalım. Şablon düzenlemeyi sonlandırın ve Araç Kutusundan ObjectDataSource'un altındaki ProductsDataSource Tasarım Aracı sürükleyin. Yeni ObjectDataSource CategoriesDataSource adını verin ve sınıfın CategoriesBLLGetCategories yöntemini kullanacak şekilde yapılandırın.
Şekil 8: ObjectDataSource'ı Sınıfı Kullanacak CategoriesBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
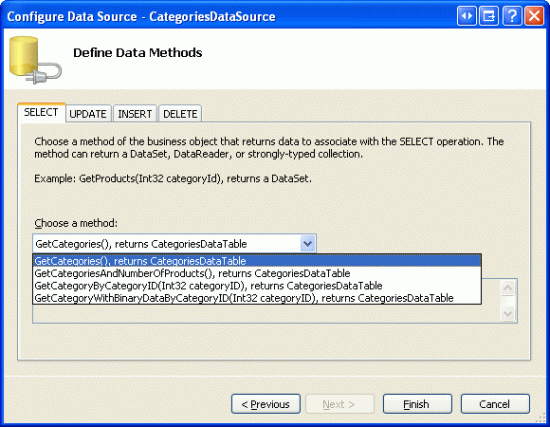
Şekil 9: Yöntemini Kullanarak GetCategories Kategori Verilerini Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu ObjectDataSource yalnızca verileri almak için kullanıldığından, UPDATE ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın. Sihirbazı tamamlamak için Son’a tıklayın.
Şekil 10: UPDATE ve DELETE Sekmelerindeki Drop-Down Listeler (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazı tamamladıktan sonra, CategoriesDataSource bildirim temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
CategoriesDataSource Oluşturulduktan ve yapılandırıldığında TemplateField'a CategoryNameItemTemplate dönün ve DropDownList'in akıllı etiketinden Veri Kaynağı Seç bağlantısına tıklayın. Veri Kaynağı Yapılandırma sihirbazında, ilk açılan listeden seçeneği belirleyin CategoriesDataSource ve görüntü için ve CategoryID değer olarak kullanılmasını seçinCategoryName.
Şekil 11: DropDownList'i CategoriesDataSource öğesine bağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
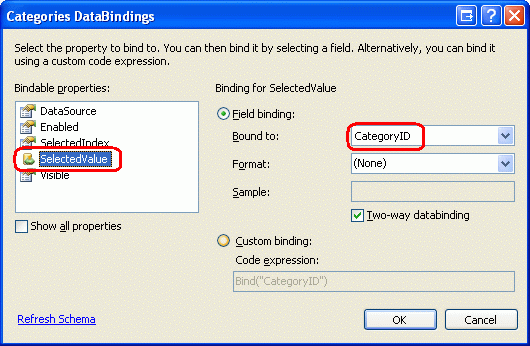
Bu noktada Categories DropDownList tüm kategorileri listeler, ancak henüz GridView satırına bağlı ürün için uygun kategoriyi otomatik olarak seçmez. Bunu başarmak için DropDownList'leri SelectedValue ürünün CategoryID değerine ayarlamalıyızCategories. DropDownList'in akıllı etiketinden DataBindings'i Düzenle bağlantısına tıklayın ve Şekil 12'de gösterildiği gibi özelliği veri alanıyla CategoryID ilişkilendirinSelectedValue.

Şekil 12: Ürün CategoryID Değerini DropDownList Özelliğine SelectedValue Bağlama
Son bir sorun daha kalır: Üründe belirtilen bir CategoryID değer yoksa üzerindeki veri bağlama deyimi SelectedValue bir özel durumla sonuçlanır. Bunun nedeni DropDownList öğesinin yalnızca kategorilere yönelik öğeler içermesi ve için veritabanı değerine sahip ürünler için CategoryIDbir NULL seçenek sunmamasıdır. Bunu düzeltmek için DropDownList s AppendDataBoundItems özelliğini olarak true ayarlayın ve DropDownList'e yeni bir öğe ekleyin; Value bildirim temelli söz diziminden özelliği atlayarak. Yani, DropDownList bildirim temelli söz diziminin Categories aşağıdaki gibi göründüğünden emin olun:
<asp:DropDownList ID="Categories" runat="server" AppendDataBoundItems="True"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'>
<asp:ListItem Value=">-- Select One --</asp:ListItem>
</asp:DropDownList>
-- Select One öğesinin <asp:ListItem Value=""> özniteliğinin Value açıkça boş bir dizeye ayarlandığını unutmayın. Bu ek DropDownList öğesinin olayı işlemek NULL için neden gerekli olduğu ve özelliğin boş bir dizeye atanma Value neden gerekli olduğu hakkında daha kapsamlı bir tartışma için Veri Değişikliği Arabirimini Özelleştirme öğreticisine geri dönün.
Not
Burada belirtilmesi gereken olası bir performans ve ölçeklenebilirlik sorunu vardır. Her satırda veri kaynağı olarak öğesini CategoriesDataSource kullanan bir DropDownList bulunduğundan, sınıfın CategoriesBLLGetCategories yöntemi sayfa başına n kez çağrılır; burada n , GridView'daki satır sayısıdır. Bu n çağrıları GetCategories veritabanında n sorguyla sonuçlanır. Döndürülen kategoriler istek başına önbellekte önbelleğe alınarak veya SQL önbelleğe alma bağımlılığı kullanılarak Önbelleğe Alma Katmanı aracılığıyla veya çok kısa bir zamana bağlı süre sonu kullanılarak veritabanı üzerindeki bu etki azalır.
4. Adım: Düzenleme Arabirimini Tamamlama
İlerleme durumumuzu görüntülemek için duraklatmadan GridView şablonlarında bir dizi değişiklik yaptık. İlerleme durumumuzu bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Şekil 13'ün gösterdiği gibi her satır, hücre düzenleme arabirimini içeren kullanılarak ItemTemplateişlenir.
Şekil 13: Her GridView Satırı Düzenlenebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
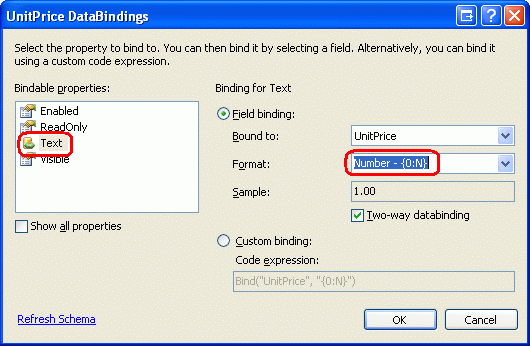
Bu noktada ilgilenmemiz gereken birkaç küçük biçimlendirme sorunu vardır. İlk olarak, değerin UnitPrice dört ondalık ayırıcı içerdiğini unutmayın. Bunu düzeltmek için TemplateField'lere UnitPriceItemTemplate dönün ve TextBox'ın akıllı etiketinden DataBindings'i Düzenle bağlantısına tıklayın. Ardından, özelliğin Text sayı olarak biçimlendirilmesi gerektiğini belirtin.

Şekil 14: Özelliği Sayı Olarak Biçimlendirme Text
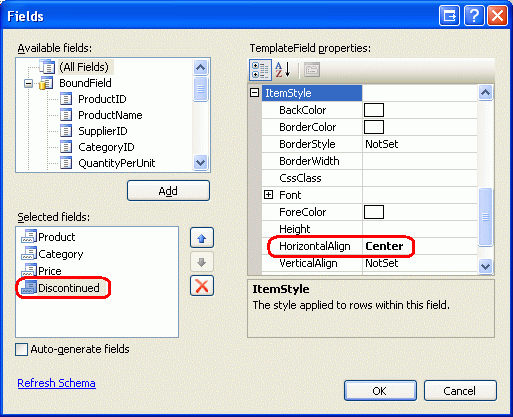
İkinci olarak, onay kutusunu sola hizalı yapmak yerine sütunda Discontinued ortalayalım. GridView akıllı etiketinden Sütunları Düzenle'ye tıklayın ve sol alt köşedeki alan listesinden TemplateField'i seçin Discontinued . Şekil 15'te gösterildiği gibi detaya ItemStyle gidin ve özelliği Ortala olarak ayarlayın HorizontalAlign .

Şekil 15: Onay Kutusunu Ortalama Discontinued
Ardından, sayfaya bir ValidationSummary denetimi ekleyin ve özelliğini true olarak ve ShowSummary özelliğini olarak falseayarlayınShowMessageBox. Ayrıca, tıklandığında kullanıcının değişikliklerini güncelleştirecek Button Web denetimlerini de ekleyin. Özellikle, biri GridView'un üstüne, diğeri de altına olmak üzere iki Düğme Web denetimi ekleyerek her iki denetim Text özelliğini de Ürünleri Güncelleştir olarak ayarlayın.
GridView'un düzenleme arabirimi TemplateFields'lerinde ItemTemplate tanımlandığından EditItemTemplate , bunlar gereksizdir ve silinebilir.
Yukarıda bahsedilen biçimlendirme değişikliklerini yaptıktan, Düğme denetimlerini ekledikten ve gereksiz EditItemTemplate s'leri kaldırdıktan sonra sayfanızın bildirim temelli söz dizimi aşağıdaki gibi görünmelidir:
<p>
<asp:Button ID="UpdateAllProducts1" runat="server" Text="Update Products" />
</p>
<p>
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<ItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name."
runat="server">*</asp:RequiredFieldValidator>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Category"
SortExpression="CategoryName">
<ItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
AppendDataBoundItems="True"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName"
DataValueField="CategoryID"
SelectedValue='<%# Bind("CategoryID") %>'>
<asp:ListItem>-- Select One --</asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price"
SortExpression="UnitPrice">
<ItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="UnitPrice"
ErrorMessage="You must enter a valid currency value.
Please omit any currency symbols."
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="Discontinued" runat="server"
Checked='<%# Bind("Discontinued") %>' />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
<p>
<asp:Button ID="UpdateAllProducts2" runat="server" Text="Update Products" />
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False" />
</p>
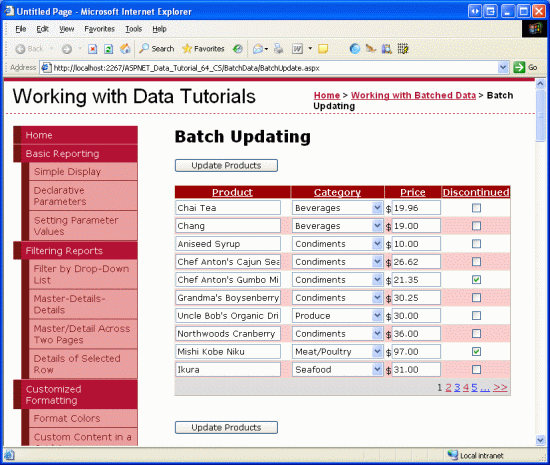
Şekil 16'da Düğme Web denetimleri eklendikten ve biçimlendirme değişiklikleri yapıldıktan sonra tarayıcı üzerinden görüntülendiğinde bu sayfa gösterilir.
Şekil 16: Sayfa Artık İki Güncelleştirme Ürünü Düğmesi içeriyor (tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Ürünleri Güncelleştirme
Bir kullanıcı bu sayfayı ziyaret ettiğinde değişikliklerini yapar ve ardından iki Ürün Güncelleştir düğmesinden birine tıklar. Bu noktada, her satır için kullanıcı tarafından girilen değerleri bir şekilde bir ProductsDataTable örneğe kaydetmemiz ve ardından bu örneği DAL UpdateWithTransaction yöntemine geçirecek bir BLL yöntemine geçirmemiz ProductsDataTable gerekir. UpdateWithTransactionÖnceki öğreticide oluşturduğumuz yöntemi, değişiklik toplu işleminin atomik bir işlem olarak güncelleştirilmesini sağlar.
içinde BatchUpdate.aspx.cs adlı BatchUpdate bir yöntem oluşturun ve aşağıdaki kodu ekleyin:
private void BatchUpdate()
{
// Enumerate the GridView's Rows collection and create a ProductRow
ProductsBLL productsAPI = new ProductsBLL();
Northwind.ProductsDataTable products = productsAPI.GetProducts();
foreach (GridViewRow gvRow in ProductsGrid.Rows)
{
// Find the ProductsRow instance in products that maps to gvRow
int productID = Convert.ToInt32(ProductsGrid.DataKeys[gvRow.RowIndex].Value);
Northwind.ProductsRow product = products.FindByProductID(productID);
if (product != null)
{
// Programmatically access the form field elements in the
// current GridViewRow
TextBox productName = (TextBox)gvRow.FindControl("ProductName");
DropDownList categories =
(DropDownList)gvRow.FindControl("Categories");
TextBox unitPrice = (TextBox)gvRow.FindControl("UnitPrice");
CheckBox discontinued =
(CheckBox)gvRow.FindControl("Discontinued");
// Assign the user-entered values to the current ProductRow
product.ProductName = productName.Text.Trim();
if (categories.SelectedIndex == 0)
product.SetCategoryIDNull();
else
product.CategoryID = Convert.ToInt32(categories.SelectedValue);
if (unitPrice.Text.Trim().Length == 0)
product.SetUnitPriceNull();
else
product.UnitPrice = Convert.ToDecimal(unitPrice.Text);
product.Discontinued = discontinued.Checked;
}
}
// Now have the BLL update the products data using a transaction
productsAPI.UpdateWithTransaction(products);
}
Bu yöntem, BLL s GetProducts yöntemine yapılan bir çağrı aracılığıyla tüm ürünleri bir ProductsDataTable içinde geri alarak başlar. Ardından GridView Rows koleksiyonunu numaralandırırProductGrid. Koleksiyon, Rows GridView'da görüntülenen her satır için bir GridViewRow örnek içerir. Sayfa başına en fazla on satır gösterdiğimiz için GridView Rows koleksiyonunda en fazla on öğe olacaktır.
Her satır ProductID için öğesi koleksiyondan DataKeys alınıp öğesinden ProductsDataTableuygun ProductsRow olan seçilir. Dört TemplateField giriş denetimine program aracılığıyla başvurulur ve değerleri örneğin özelliklerine ProductsRow atanır. Her GridView satırının değerleri değerini güncelleştirmek ProductsDataTableiçin kullanıldıktan sonra, önceki öğreticide gördüğümüz gibi DAL UpdateWithTransaction yöntemine aşağı çağrı yapan BLL UpdateWithTransaction s yöntemine geçirilir.
Bu öğretici için kullanılan toplu güncelleştirme algoritması, ürün bilgilerinin değiştirilip değiştirilmediğine bakılmaksızın GridView'daki bir satıra karşılık gelen her ProductsDataTable satırı güncelleştirir. Bu tür kör güncelleştirmeler genellikle bir performans sorunu olmasa da, veritabanı tablosundaki değişiklikleri denetlediğinizde gereksiz kayıtlara yol açabilir. Batch Güncelleştirmeler Gerçekleştirme öğreticisine geri dönerek DataList ile toplu güncelleştirme arabirimini inceledik ve yalnızca kullanıcı tarafından gerçekten değiştirilmiş olan kayıtları güncelleştirecek kod ekledik. İsterseniz bu öğreticideki kodu güncelleştirmek için Batch Güncelleştirmeler Gerçekleştirme tekniklerini kullanabilirsiniz.
Not
Veri kaynağını akıllı etiketi aracılığıyla GridView'a bağlarken, Visual Studio otomatik olarak veri kaynağının birincil anahtar değerlerini GridView s DataKeyNames özelliğine atar. 1. Adımda açıklandığı gibi GridView'un akıllı etiketi aracılığıyla ObjectDataSource'u GridView'a bağlamadıysanız, koleksiyon aracılığıyla DataKeys her satırın değerine erişmek ProductID için GridView s DataKeyNames özelliğini ProductID olarak el ile ayarlamanız gerekir.
içinde BatchUpdate kullanılan kod, BLL UpdateProduct yöntemlerinde kullanılan koda benzer; temel fark, yöntemlerde UpdateProduct mimariden yalnızca tek ProductRow bir örneğin alınmasıdır. 'nin ProductRow özelliklerini atayan kod, yöntemleriyle içindeki döngü BatchUpdateiçindeki foreach kod arasında UpdateProducts ve genel desende olduğu gibi aynıdır.
Bu öğreticiyi BatchUpdate tamamlamak için, Ürünleri Güncelleştir düğmelerinden herhangi biri tıklandığında yönteminin çağrılmış olması gerekir. Bu iki Düğme denetiminin Click olayları için olay işleyicileri oluşturun ve olay işleyicilerine aşağıdaki kodu ekleyin:
BatchUpdate();
ClientScript.RegisterStartupScript(this.GetType(), "message",
"alert('The products have been updated.');", true);
İlk olarak öğesine BatchUpdatebir çağrı yapılır. Ardından, ClientScript property Ürünler güncelleştirildi yazan bir ileti kutusu görüntüleyen JavaScript eklemek için kullanılır.
Bu kodu test etmek için bir dakika sürebilir. Tarayıcıyı ziyaret edin BatchUpdate.aspx , birkaç satırı düzenleyin ve Ürünleri Güncelleştir düğmelerinden birine tıklayın. Giriş doğrulama hatası olmadığını varsayarsak, Ürünler güncelleştirildi yazan bir ileti kutusu görmeniz gerekir. Güncelleştirmenin bölünmezliğini doğrulamak için, 1234,56 değerlerini reddetmek UnitPrice gibi rastgele CHECK bir kısıtlama eklemeyi göz önünde bulundurun. Ardından, dosyasından BatchUpdate.aspxbir dizi kaydı düzenleyerek ürünün UnitPrice değerinden birini yasak değerine (1234,56) ayarladığınızdan emin olun. Bu, toplu işlem sırasında diğer değişikliklerle birlikte Ürünleri Güncelleştir'e tıklandığında özgün değerlerine geri alınırken bir hatayla sonuçlanmalıdır.
AlternatifBatchUpdateYöntem
Az BatchUpdate önce incelediğimiz yöntem, BLL'nin GetProducts yönteminden tüm ürünleri alır ve yalnızca GridView'da görünen kayıtları güncelleştirir. GridView disk belleği kullanmıyorsa, ancak kullanıyorsa yüzlerce, binlerce veya on binlerce ürün olabilir, ancak GridView'da yalnızca on satır olabilir. Böyle bir durumda, veritabanındaki tüm ürünleri yalnızca 10 tanesini değiştirmek için almak idealden daha düşüktür.
Bu tür durumlar için bunun yerine aşağıdaki BatchUpdateAlternate yöntemi kullanmayı göz önünde bulundurun:
private void BatchUpdateAlternate()
{
// Enumerate the GridView's Rows collection and create a ProductRow
ProductsBLL productsAPI = new ProductsBLL();
Northwind.ProductsDataTable products = new Northwind.ProductsDataTable();
foreach (GridViewRow gvRow in ProductsGrid.Rows)
{
// Create a new ProductRow instance
int productID = Convert.ToInt32(ProductsGrid.DataKeys[gvRow.RowIndex].Value);
Northwind.ProductsDataTable currentProductDataTable =
productsAPI.GetProductByProductID(productID);
if (currentProductDataTable.Rows.Count > 0)
{
Northwind.ProductsRow product = currentProductDataTable[0];
// Programmatically access the form field elements in the
// current GridViewRow
TextBox productName = (TextBox)gvRow.FindControl("ProductName");
DropDownList categories =
(DropDownList)gvRow.FindControl("Categories");
TextBox unitPrice = (TextBox)gvRow.FindControl("UnitPrice");
CheckBox discontinued =
(CheckBox)gvRow.FindControl("Discontinued");
// Assign the user-entered values to the current ProductRow
product.ProductName = productName.Text.Trim();
if (categories.SelectedIndex == 0)
product.SetCategoryIDNull();
else
product.CategoryID = Convert.ToInt32(categories.SelectedValue);
if (unitPrice.Text.Trim().Length == 0)
product.SetUnitPriceNull();
else
product.UnitPrice = Convert.ToDecimal(unitPrice.Text);
product.Discontinued = discontinued.Checked;
// Import the ProductRow into the products DataTable
products.ImportRow(product);
}
}
// Now have the BLL update the products data using a transaction
productsAPI.UpdateProductsWithTransaction(products);
}
BatchMethodAlternateadlı productsyeni bir boş ProductsDataTable oluşturarak başlar. Ardından GridView Rows koleksiyonunda ilerler ve her satır için BLL s GetProductByProductID(productID) yöntemini kullanarak belirli ürün bilgilerini alır. Alınan ProductsRow örneğin özellikleri ile aynı şekilde BatchUpdategüncelleştirilir, ancak satır güncelleştirildikten sonra DataTable sImportRow(DataRow) yöntemi aracılığıyla içine products``ProductsDataTable aktarılır.
foreach Döngü tamamlandıktan sonra GridView'daki products her satır için bir ProductsRow örnek içerir. Örneklerin ProductsRow her biri öğesine (güncelleştirilmek products yerine) eklendiğinden, bunu yöntemine ProductsTableAdapter körü körüne UpdateWithTransaction geçirirsek, kayıtların her birini veritabanına eklemeye çalışır. Bunun yerine, bu satırların her birinin değiştirildiğini (eklenmediğini) belirtmemiz gerekir.
Bu, adlı UpdateProductsWithTransactionBLL'ye yeni bir yöntem eklenerek gerçekleştirilebilir. UpdateProductsWithTransactionaşağıda gösterildiği gibi içindeki örneklerin her birinin ProductsRow öğesini ayarlar RowState ve öğesini DAL UpdateWithTransaction yöntemine geçirirProductsDataTable.ProductsDataTableModified
public int UpdateProductsWithTransaction(Northwind.ProductsDataTable products)
{
// Mark each product as Modified
products.AcceptChanges();
foreach (Northwind.ProductsRow product in products)
product.SetModified();
// Update the data via a transaction
return UpdateWithTransaction(products);
}
Özet
GridView, satır başına yerleşik düzenleme özellikleri sağlar, ancak tam olarak düzenlenebilir arabirimler oluşturma desteğine sahip değildir. Bu öğreticide gördüğümüz gibi, bu tür arabirimler mümkündür, ancak biraz çalışma gerektirir. Her satırın düzenlenebilir olduğu bir GridView oluşturmak için GridView alanlarını TemplateFields'e dönüştürmemiz ve s içindeki ItemTemplate düzenleme arabirimini tanımlamamız gerekir. Ayrıca, GridView'dan ayrı olarak Sayfaya Tümünü Güncelleştir -tür Düğme Web denetimleri eklenmelidir. Bu Düğmeler Click olay işleyicilerinin GridView koleksiyonunu Rows listelemesi, değişiklikleri içinde ProductsDataTabledepolaması ve güncelleştirilmiş bilgileri uygun BLL yöntemine geçirmesi gerekir.
Sonraki öğreticide toplu silme için bir arabirimin nasıl oluşturulacağını göreceğiz. Özellikle, her GridView satırı bir onay kutusu içerir ve Tümünü Güncelleştir türü düğmeleri yerine Seçili Satırları Sil düğmelerimiz olur.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Teresa Murphy ve David Suru'ydı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.