Ana Sayfaları Kullanarak Site Geneli Bir Düzen Oluşturma (VB)
tarafından Scott Mitchell
Bu öğreticide ana sayfa temel bilgileri gösterilir. Yani, ana sayfalar nedir, bir ana sayfa nasıl oluşturulur, içerik yeri sahipleri nedir, ana sayfa kullanan bir ASP.NET sayfası nasıl oluşturulur, ana sayfayı değiştirmenin ilişkili içerik sayfalarına otomatik olarak nasıl yansıtılır vb.
Giriş
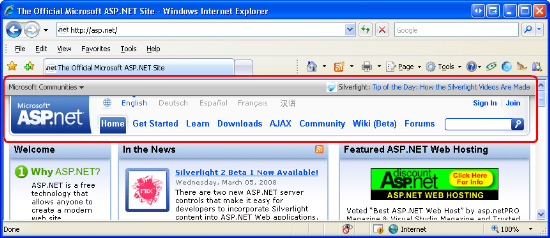
İyi tasarlanmış bir web sitesinin bir özniteliği, site genelinde tutarlı bir sayfa düzenidir. Örneğin www.asp.net web sitesini inceleyin. Bu yazı sırasında, her sayfanın üst ve alt kısmında aynı içerik bulunur. Şekil 1'de gösterildiği gibi, her sayfanın en üstünde Microsoft Toplulukları listesini içeren gri bir çubuk görüntülenir. Bunun altında site logosu, sitenin çevrildiği dillerin listesi ve temel bölümler bulunur: Home, Get Started, Learn, Downloads vb. Aynı şekilde, sayfanın alt kısmında www.asp.net reklamla ilgili bilgiler, bir telif hakkı bildirimi ve gizlilik bildiriminin bağlantısı yer alır.
Şekil 01: www.asp.net Web Sitesi Tüm Sayfalarda Tutarlı Bir Genel Görünüm Kullanıyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İyi tasarlanmış bir sitenin bir diğer özniteliği, sitenin görünümünün değiştirilebildiği kolaylıktır. Şekil 1'de Mart 2008 itibarıyla www.asp.net giriş sayfası gösterilmektedir, ancak şimdi ile bu öğreticinin yayını arasında genel görünüm değişmiş olabilir. Üst kısımdaki menü öğeleri, MVC çerçevesi için yeni bir bölüm içerecek şekilde genişleyebilir. Ya da farklı renkler, yazı tipleri ve düzen içeren yepyeni bir tasarım ortaya çıkarılacaktır. Bu tür değişikliklerin sitenin tamamına uygulanması, siteyi oluşturan binlerce web sayfasında değişiklik yapılmasını gerektirmeyen hızlı ve basit bir işlem olmalıdır.
ASP.NET'de site genelinde sayfa şablonu oluşturmak, ana sayfaların kullanılmasıyla mümkündür. Özetle, ana sayfa, tüm içerik sayfaları ve içerik sayfası temelinde özelleştirilebilir bölgeler arasında ortak olan işaretlemeyi tanımlayan özel bir ASP.NET sayfası türüdür. (İçerik sayfası, ana sayfaya bağlı bir ASP.NET sayfasıdır.) Bir ana sayfanın düzeni veya biçimlendirmesi her değiştirildiğinde, tüm içerik sayfalarının çıkışı aynı şekilde hemen güncelleştirilir ve bu da site genelinde görünüm değişiklikleri uygulamayı tek bir dosyayı (ana sayfa) güncelleştirme ve dağıtma kadar kolaylaştırır.
Bu, ana sayfaları kullanarak keşfeden bir dizi öğreticinin ilk öğreticisidir. Bu öğretici serisi boyunca şunları yapacağız:
- Ana sayfaları ve ilişkili içerik sayfalarını oluşturmayı inceleyin,
- Çeşitli ipuçlarını, püf noktalarını ve tuzakları tartışın,
- Yaygın ana sayfa tuzaklarını belirleyin ve geçici çözümleri keşfedin,
- Bir içerik sayfasından ana sayfaya erişmeyi ve tam tersini görme
- Çalışma zamanında içerik sayfasının ana sayfasını belirtmeyi ve
- Diğer gelişmiş ana sayfa konuları.
Bu öğreticiler kısa olacak şekilde hazırlandı ve işlemde görsel olarak size yol gösterirken birçok ekran görüntüsü içeren adım adım yönergeler sağlar. Her öğretici C# ve Visual Basic sürümlerinde kullanılabilir ve kullanılan kodun tamamının indirilmesini içerir.
Bu başlangıç öğreticisi, ana sayfa temel bilgilerine göz atarak başlar. Ana sayfaların nasıl çalıştığını tartışacak, Visual Web Developer kullanarak ana sayfa ve ilişkili içerik sayfaları oluşturmaya göz atacak ve bir ana sayfada yapılan değişikliklerin içerik sayfalarına nasıl hemen yansıtıldığına bakacağız. Haydi başlayalım!
Ana Sayfaların Nasıl Çalıştığını Anlama
Tutarlı bir site genelinde sayfa düzenine sahip bir web sitesi oluşturmak için, her web sayfasının özel içeriğine ek olarak ortak biçimlendirme işaretlemesi de yaymaları gerekir. Örneğin, www.asp.net her öğretici veya forum gönderisinin kendi benzersiz içeriği olsa da, bu sayfaların her biri üst düzey bölüm bağlantılarını görüntüleyen bir dizi ortak <div> öğeyi de işler: Giriş, Başlarken, Öğrenme vb.
Tutarlı bir genel görünüme sahip web sayfaları oluşturmak için çeşitli teknikler vardır. Basit bir yaklaşım, ortak düzen işaretlemesini kopyalayıp tüm web sayfalarına yapıştırmaktır, ancak bu yaklaşımın bir dizi dezavantajı vardır. Yeni başlayanlar için, her yeni sayfa oluşturulduğunda, paylaşılan içeriği kopyalayıp sayfaya yapıştırmayı unutmamanız gerekir. Paylaşılan işaretlemenin yalnızca bir alt kümesini yanlışlıkla yeni bir sayfaya kopyalayabileceğiniz için bu tür kopyalama ve yapıştırma işlemleri hata için olgunlaşır. Ayrıca bu yaklaşım, mevcut site genelindeki görünümün yenisiyle değiştirilmesini gerçek bir sorun haline getirir çünkü yeni görünüm ve hissi kullanabilmek için sitedeki her sayfanın düzenlenmesi gerekir.
ASP.NET 2.0 sürümünden önce, sayfa geliştiricileri genellikle Kullanıcı Denetimleri'ne ortak işaretlemeler yerleştirir ve sonra bu Kullanıcı Denetimlerini her sayfaya ekler. Bu yaklaşım, sayfa geliştiricisinin Kullanıcı Denetimlerini her yeni sayfaya el ile eklemeyi hatırlamasını gerektiriyordu, ancak ortak işaretlemeyi güncelleştirirken yalnızca Kullanıcı Denetimlerinin değiştirilmesi gerektiğinden site genelinde daha kolay değişikliklere izin veriliyordu. Ne yazık ki, Visual Studio .NET 2002 ve 2003 - ASP.NET 1.x uygulamaları oluşturmak için kullanılan Visual Studio sürümleri- Tasarım görünümünde Kullanıcı Denetimleri gri kutular olarak işlendi. Sonuç olarak, bu yaklaşımı kullanan sayfa geliştiricileri WYSIWYG tasarım zamanı ortamından yararlanamadı.
Kullanıcı Denetimlerini kullanma eksiklikleri, ana sayfaların kullanıma sunulmasıyla birlikte ASP.NET sürüm 2.0 ve Visual Studio 2005'te giderildi. Ana sayfa, hem site genelinde işaretlemeyi hem de ilişkili içerik sayfalarının özel işaretlemelerini tanımladığı bölgeleri tanımlayan özel bir ASP.NET sayfası türüdür. 1. Adımda göreceğimiz gibi, bu bölgeler ContentPlaceHolder denetimleri tarafından tanımlanır. ContentPlaceHolder denetimi yalnızca ana sayfanın denetim hiyerarşisinde bir içerik sayfası tarafından özel içeriğin eklenebileceği bir konumu belirtir.
Not
Ana sayfaların temel kavramları ve işlevleri, ASP.NET sürüm 2.0'dan bu yana değişmemiştir. Ancak Visual Studio 2008, Visual Studio 2005'te bulunmayan bir özellik olan iç içe geçmiş ana sayfalar için tasarım zamanı desteği sunar. Gelecek bir öğreticide iç içe geçmiş ana sayfaları kullanmayı inceleyeceğiz.
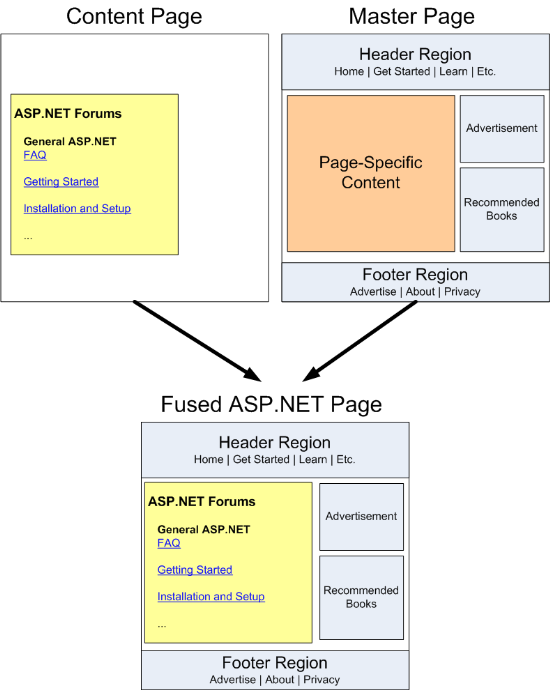
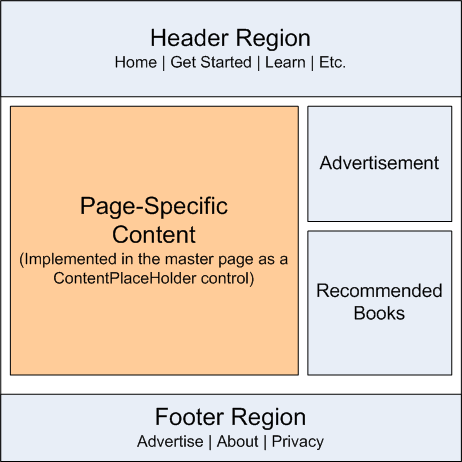
Şekil 2'de www.asp.net ana sayfasının nasıl görünebileceği gösterilmektedir. Ana sayfanın, her sayfanın üst, alt ve sağ tarafındaki işaretlemenin yanı sıra her bir web sayfasının benzersiz içeriğinin bulunduğu sol ortadaki ContentPlaceHolder gibi ortak site genelindeki düzeni tanımladığını unutmayın.

Şekil 02: Ana Sayfa, Site Genelinde Düzeni ve İçerik Sayfa Sayfa Temelinde Düzenlenebilir Bölgeleri Tanımlar
Ana sayfa tanımlandıktan sonra, onay kutusunun işareti aracılığıyla yeni ASP.NET sayfalara bağlanabilir. İçerik sayfaları olarak adlandırılan bu ASP.NET sayfaları, ana sayfanın ContentPlaceHolder denetimlerinin her biri için bir İçerik denetimi içerir. İçerik sayfası bir tarayıcı üzerinden ziyaret edildiğinde, ASP.NET altyapısı ana sayfanın denetim hiyerarşisini oluşturur ve içerik sayfasının denetim hiyerarşisini uygun yerlere ekler. Bu birleşik denetim hiyerarşisi işlenir ve sonuçta elde edilen HTML son kullanıcının tarayıcısına döndürülür. Sonuç olarak, içerik sayfası hem ana sayfasında tanımlanan ortak işaretlemeyi ContentPlaceHolder denetimlerinin dışında hem de kendi İçerik denetimleri içinde tanımlanan sayfaya özgü işaretlemeyi yayar. Şekil 3'de bu kavram gösterilmektedir.
Şekil 03: İstenen Sayfanın İşaretlemesi Ana Sayfaya Birleştirildi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Artık ana sayfaların nasıl çalıştığını ele aldığımıza göre, Visual Web Developer'ı kullanarak ana sayfa ve ilişkili içerik sayfaları oluşturmaya göz atalım.
Not
Mümkün olan en geniş kitleye ulaşmak için, bu öğretici serisi boyunca oluşturduğumuz ASP.NET web sitesi, Microsoft'un ücretsiz Visual Studio 2008, Visual Web Developer 2008 sürümüyle ASP.NET 3.5 kullanılarak oluşturulur. Henüz ASP.NET 3.5'e yükseltmediyseniz endişelenmeyin; bu öğreticilerde açıklanan kavramlar ASP.NET 2.0 ve Visual Studio 2005 ile aynı şekilde çalışır. Ancak bazı tanıtım uygulamaları .NET Framework sürüm 3.5'e yeni eklenen özellikleri kullanabilir; 3.5'e özgü özellikler kullanıldığında, sürüm 2.0'da benzer işlevlerin nasıl uygulandığının açıklandığı bir not eklerim. Her öğreticiden indirilebilen tanıtım uygulamalarının .NET Framework sürüm 3.5'i hedeflediğini ve bunun sonucunda 3.5'e özgü yapılandırma öğelerini içeren bir Web.config dosyaya neden olduğunu unutmayın. Uzun lafın kısası, bilgisayarınıza .NET 3.5'i henüz yüklemediyseniz, indirilebilir web uygulaması önce 'den Web.config3.5'e özgü işaretlemeyi kaldırmadan çalışmaz. Bu konu hakkında daha fazla bilgi için Dosya bölümüne bakın.Web.config
1. Adım: Ana Sayfa Oluşturma
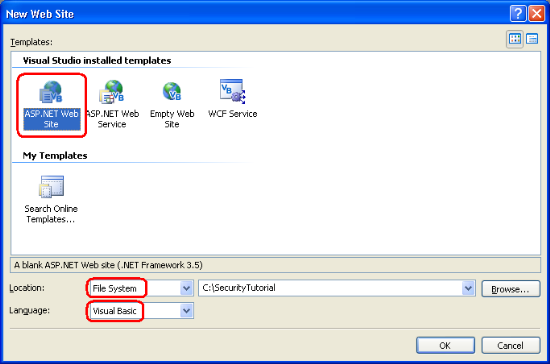
Ana sayfaları ve içerik sayfalarını oluşturmayı ve kullanmayı keşfetmeden önce bir ASP.NET web sitesine ihtiyacımız var. Yeni bir dosya sistemi tabanlı ASP.NET web sitesi oluşturarak başlayın. Bunu yapmak için Visual Web Developer'ı başlatın ve Dosya menüsüne gidin ve Yeni Web Sitesi'ni seçerek Yeni Web Sitesi iletişim kutusunu görüntüleyin (bkz. Şekil 4). ASP.NET Web Sitesi şablonunu seçin, Konum açılan listesini Dosya Sistemi olarak ayarlayın, web sitesini yerleştirmek için bir klasör seçin ve dili Visual Basic olarak ayarlayın. Bu, ASP.NET sayfası, klasörü ve dosyası olan Default.aspx yeni bir App_Data Web.config web sitesi oluşturur.
Not
Visual Studio iki proje yönetimi modunu destekler: Web Sitesi Projeleri ve Web Uygulaması Projeleri. Web Sitesi Projeleri proje dosyası içermezken, Web Uygulaması Projeleri Visual Studio .NET 2002/2003'teki proje mimarisini taklit eder; bir proje dosyası içerir ve projenin kaynak kodunu klasöre yerleştirilen tek bir derlemede /bin derler. Web Uygulaması Projesi modeli Service Pack 1 ile yeniden tanıtılsa da Visual Studio 2005 başlangıçta yalnızca Desteklenen Web Sitesi Projeleri; Visual Studio 2008 her iki proje modeli de sunar. Ancak Visual Web Developer 2005 ve 2008 sürümleri yalnızca Web Sitesi Projelerini destekler. Bu öğretici serisindeki tanıtımlarım için Web Sitesi Projesi modelini kullanıyorum. Express olmayan bir sürüm kullanıyorsanız ve bunun yerine Web Uygulaması Projesi modelini kullanmak istiyorsanız, bunu yapmaktan çekinmeyin, ancak ekranınızda gördüklerinizle izlemeniz gereken adımlar arasında gösterilen ekran görüntüleriyle bu öğreticilerde sağlanan yönergeler arasında bazı tutarsızlıklar olabileceğini unutmayın.
Şekil 04: Yeni Bir Dosya Sistemi Tabanlı Web Sitesi Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
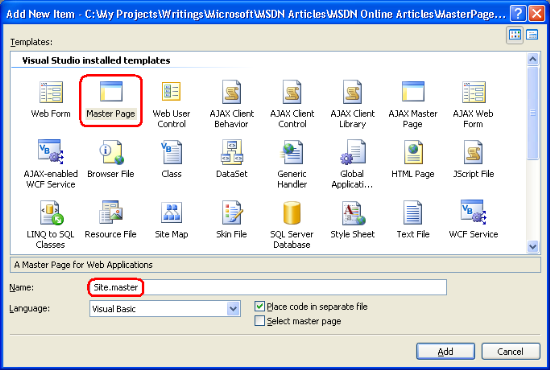
Ardından, Proje adına sağ tıklayıp Yeni Öğe Ekle'yi seçip Ana Sayfa şablonunu seçerek kök dizindeki siteye bir ana sayfa ekleyin. Ana sayfaların uzantısıyla .mastersona erdiğini unutmayın. Bu yeni ana sayfayı adlandırıp Site.master Ekle'ye tıklayın.
Şekil 05: Web Sitesine Adlı Site.master Bir Ana Sayfa Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Visual Web Developer aracılığıyla yeni bir ana sayfa dosyası eklemek, aşağıdaki bildirim temelli işaretlemeye sahip bir ana sayfa oluşturur:
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Bildirim temelli işaretlemedeki ilk satır yönergedir@Master. yönergesi@Master, ASP.NET sayfalarda görüntülenen yönergeye @Page benzer. Sunucu tarafı dilini (VB) ve ana sayfanın arka planda kod sınıfının konumu ve devralma bilgileri tanımlar.
DOCTYPE ve sayfasının bildirim temelli işaretlemesi yönergenin @Master altında görünür. Sayfa, dört sunucu tarafı denetimiyle birlikte statik HTML içerir:
- Web Formu ()
<form runat="server">- tüm ASP.NET sayfaları genellikle bir Web Formuna sahip olduğundan ve ana sayfada Bir Web Formu içinde görünmesi gereken Web denetimleri olabileceğinden, Web Formunu ana sayfanıza eklediğinizden emin olun (her içerik sayfasına bir Web Formu eklemek yerine). - adlı
ContentPlaceHolder1bir ContentPlaceHolder denetimi - bu ContentPlaceHolder denetimi Web Formu içinde görünür ve içerik sayfasının kullanıcı arabirimi için bölge görevi görür. - Sunucu tarafı
<head>öğesi -<head>öğesi özniteliğinerunat="server"sahiptir ve sunucu tarafı kodu aracılığıyla erişilebilir hale getirir.<head>öğesi, sayfanın başlığının ve diğer<head>ilgili işaretlemelerin program aracılığıyla eklenebilmesi veya ayarlanabilmesi için bu şekilde uygulanır. Örneğin, bir ASP.NET sayfasınınTitleözelliğini ayarlamak, sunucu denetimi tarafından işlenen öğeyi<head>değiştirir<title>. - adlı
headbir ContentPlaceHolder denetimi - bu ContentPlaceHolder denetimi sunucu denetiminde<head>görünür ve öğeye bildirimli olarak içerik eklemek için<head>kullanılabilir.
Bu varsayılan ana sayfa bildirimli işaretleme, kendi ana sayfalarınızı tasarlamaya yönelik bir başlangıç noktası görevi görür. HTML'yi düzenleyebilir veya ana sayfaya ek Web denetimleri veya ContentPlaceHolders ekleyebilirsiniz.
Not
Ana sayfa tasarlarken, ana sayfanın bir Web Formu içerdiğinden ve bu Web Formu içinde en az bir ContentPlaceHolder denetiminin göründüğünden emin olun.
Basit Site Düzeni Oluşturma
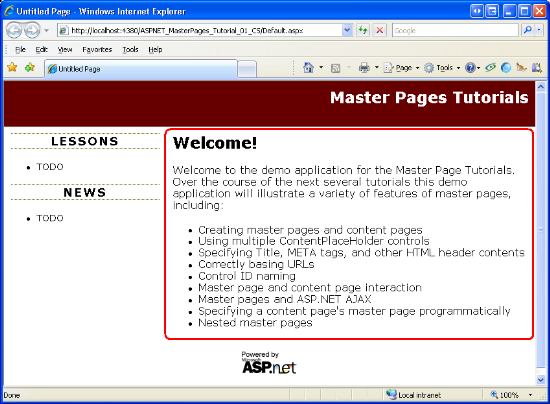
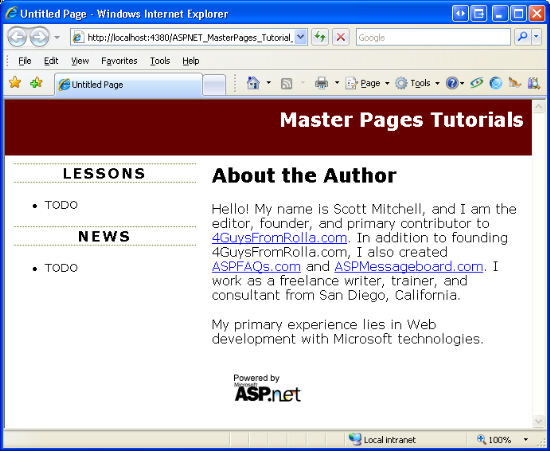
Tüm sayfaların paylaştığı bir site düzeni oluşturmak için 'nin varsayılan bildirim temelli işaretlemesini genişletelim Site.master: ortak bir üst bilgi; gezinti, haberler ve diğer site genelindeki içeriği içeren sol sütun ve "Microsoft ASP.NET tarafından desteklenir" simgesini gösteren bir alt bilgi. Şekil 6'da, içerik sayfalarından biri tarayıcı üzerinden görüntülendiğinde ana sayfanın sonu gösterilir. Şekil 6'daki kırmızı daireli bölge ziyaret edilen sayfaya özgüdür (Default.aspx); diğer içerik ana sayfada tanımlanır ve bu nedenle tüm içerik sayfalarında tutarlıdır.
Şekil 06: Ana Sayfa Üst, Sol ve Alt Kısımlar için İşaretlemeyi Tanımlar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 6'da gösterilen site düzenini elde etmek için, ana sayfayı Site.master aşağıdaki bildirim temelli işaretlemeyi içerecek şekilde güncelleştirerek başlayın:
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
Ana sayfanın düzeni, bir dizi <div> HTML öğesi kullanılarak tanımlanır. topContent <div>, her sayfanın en üstünde görünen işaretlemeyi içerirkenmainContent, , leftContentve footerContent <div> işaretleri sırasıyla sayfanın içeriğini, sol sütununu ve "Microsoft ASP.NET tarafından desteklenir" simgesini görüntülemek için kullanılır. Bu <div> öğeleri eklemeye ek olarak, birincil ContentPlaceHolder denetiminin özelliğini olarak ContentPlaceHolder1 MainContentda yeniden adlandırdımID.
Bu çeşitli <div> öğelerin biçimlendirme ve düzen kuralları, ana sayfanın <head> öğesindeki bir <link> öğe aracılığıyla belirtilen Basamaklı Stil Sayfası (CSS) dosyasında Styles.cssyazılır. Bu çeşitli kurallar, yukarıda belirtilen her <div> öğenin genel görünümünü tanımlar. Örneğin, topContent <div> "Ana Sayfalar Öğreticileri" metnini ve bağlantısını görüntüleyen öğesinin biçimlendirme kuralları aşağıda gösterildiği gibi belirtilmiştir Styles.css :
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Bilgisayarınızda takip ediyorsanız, bu öğreticinin eşlik eden kodunu indirmeniz ve dosyayı projenize eklemeniz Styles.css gerekir. Benzer şekilde, adlı Images bir klasör oluşturmanız ve indirilen tanıtım web sitesindeki "Microsoft ASP.NET tarafından desteklenir" simgesini projenize kopyalamanız gerekir.
Not
CSS ve web sayfası biçimlendirmesi tartışmaları bu makalenin kapsamı dışındadır. CSS hakkında daha fazla bilgi için W3Schools.com'daki CSS Öğreticileri'ne göz atın. Ayrıca bu öğreticinin eşlik eden kodunu indirmenizi ve farklı biçimlendirme kurallarının etkilerini görmek için içindeki Styles.css CSS ayarlarıyla oynamanızı da tavsiye ederim.
Mevcut Tasarım Şablonunu Kullanarak Ana Sayfa Oluşturma
Yıllar içinde küçük ve orta ölçekli şirketler için bir dizi ASP.NET web uygulaması yaptım. Bazı istemcilerimin kullanmak istedikleri bir site düzeni vardı; diğerleri yetkin bir grafik tasarımcısı işe aldı. Birkaçı bana web sitesi düzenini tasarlamam için güvendi. Şekil 6'da görebileceğiniz gibi, bir programcıyı web sitesinin düzenini tasarlaması için görevlendirmek genellikle muhasebecinizin vergilerinizi yaparken açık kalp ameliyatı yapmasını sağlamak kadar akıllıca bir işlemdir.
Neyse ki, ücretsiz HTML tasarım şablonları sunan sayısız web sitesi var - Google "ücretsiz web sitesi şablonları" arama terimi için altı milyondan fazla sonuç döndürdü. En sevdiğimlerden biri OpenDesigns.org. Beğendiğiniz bir web sitesi şablonu bulduğunuzda, CSS dosyalarını ve görüntülerini web sitesi projenize ekleyin ve şablonun HTML'sini ana sayfanızla tümleştirin.
Not
Microsoft ayrıca Visual Studio'daki Yeni Web Sitesi iletişim kutusuyla tümleşen bir dizi ücretsiz ASP.NET Tasarım Başlangıç Seti Şablonu sunar.
2. Adım: İlişkili İçerik Sayfaları Oluşturma
Ana sayfa oluşturulduktan sonra, ana sayfaya bağlı ASP.NET sayfaları oluşturmaya başlamaya hazırız. Bu tür sayfalar içerik sayfaları olarak adlandırılır.
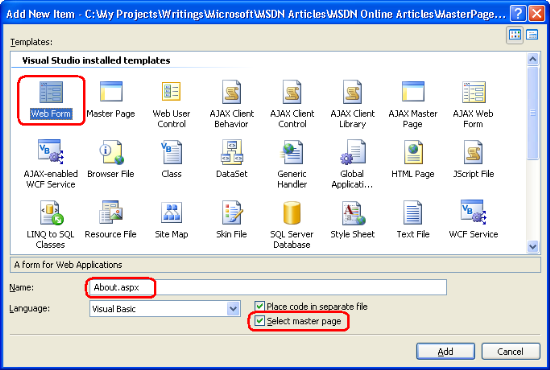
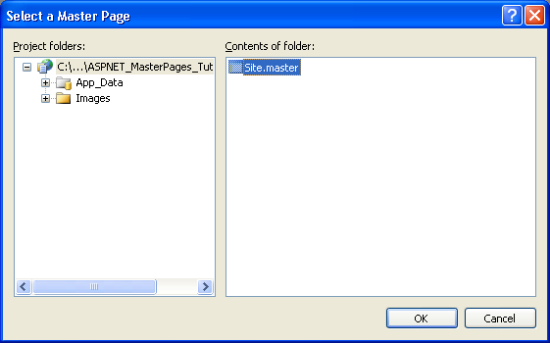
Şimdi projeye yeni bir ASP.NET sayfası ekleyelim ve bunu ana sayfaya Site.master bağlayalım. Çözüm Gezgini proje adına sağ tıklayın ve Yeni Öğe Ekle seçeneğini belirleyin. Web Formu şablonunu seçin, adını About.aspxgirin ve Şekil 7'de gösterildiği gibi "Ana sayfayı seç" onay kutusunu işaretleyin. Bunu yaptığınızda, kullanılacak ana sayfayı seçebileceğiniz Ana Sayfa Seç iletişim kutusu (bkz. Şekil 8) görüntülenir.
Not
ASP.NET web sitenizi Web Sitesi Projesi modeli yerine Web Uygulaması Projesi modelini kullanarak oluşturduysanız, Şekil 7'de gösterilen Yeni Öğe Ekle iletişim kutusunda "Ana sayfayı seç" onay kutusunu görmezsiniz. Web Uygulaması Projesi modelini kullanırken içerik sayfası oluşturmak için Web Formu şablonu yerine Web İçerik Formu şablonunu seçmeniz gerekir. Web İçerik Formu şablonunu seçip Ekle'ye tıkladıktan sonra, Şekil 8'de gösterilen Ana Sayfa Seç iletişim kutusu görüntülenir.
Şekil 07: Yeni İçerik Sayfası Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 08: Ana Sayfayı Site.master seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Aşağıdaki bildirim temelli işaretlemenin gösterdiği gibi, yeni bir içerik sayfası ana sayfasına işaret eden bir @Page yönerge ve ana sayfanın ContentPlaceHolder denetimlerinin her biri için İçerik denetimi içerir.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="About.aspx.vb" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Not
Adım 1'deki "Basit Site Düzeni Oluşturma" bölümünde olarak yeniden adlandırdım ContentPlaceHolder1 MainContent. Bu ContentPlaceHolder denetiminin ID adını aynı şekilde değiştirmediyseniz, içerik sayfanızın bildirim temelli işaretlemesi yukarıda gösterilen işaretlemeden biraz farklı olacaktır. Yani, ikinci İçerik denetimi ContentPlaceHolderID ana sayfanızdaki ilgili ContentPlaceHolder denetimini yansıtır ID .
bir içerik sayfasını oluştururken, ASP.NET altyapısının sayfanın İçerik denetimlerini ana sayfasının ContentPlaceHolder denetimleriyle birleştirmesi gerekir. ASP.NET altyapısı, yönergenin MasterPageFile özniteliğinden @Page içerik sayfasının ana sayfasını belirler. Yukarıdaki işaretlemede gösterildiği gibi, bu içerik sayfası ile ~/Site.masterilişkilidir.
Ana sayfada iki ContentPlaceHolder denetimi olduğundan - head ve MainContent - Visual Web Developer iki İçerik denetimi oluşturdu. Her İçerik denetimi, özelliği aracılığıyla belirli bir ContentPlaceHolder'a başvurur ContentPlaceHolderID .
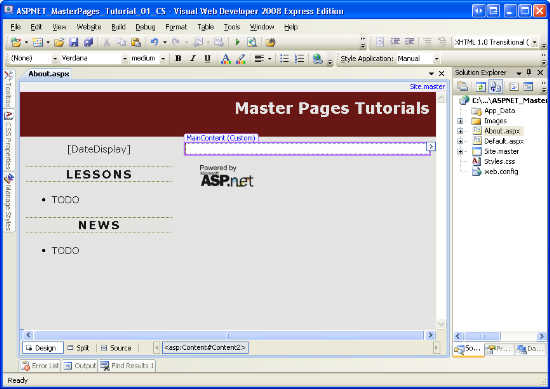
Ana sayfaların önceki site genelinde şablon tekniklerine göre parladığı yer, tasarım zamanı desteğidir. Şekil 9'da About.aspx Visual Web Developer'ın Tasarım görünümü aracılığıyla görüntülendiğinde içerik sayfası gösterilir. Ana sayfa içeriği görünür durumdayken gri renkte olduğunu ve değiştirilemeyeceğini unutmayın. Ancak ana sayfanın ContentPlaceHolder'larına karşılık gelen İçerik denetimleri düzenlenebilir. Diğer tüm ASP.NET sayfalarda olduğu gibi, Kaynak veya Tasarım görünümleri aracılığıyla Web denetimleri ekleyerek içerik sayfasının arabirimini oluşturabilirsiniz.
Şekil 09: İçerik Sayfasının Tasarım Görünümü Hem Sayfaya Özgü hem de Ana Sayfa İçeriğini Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İçerik Sayfasına İşaretlemeyi ve Web Denetimlerini Ekleme
Sayfa için içerik oluşturmak için About.aspx biraz bekleyin. Şekil 10'da görebileceğiniz gibi, bir "Yazar Hakkında" başlığı ve birkaç paragraf metin girdim, ancak Web denetimleri de ekleyebilirsiniz. Bu arabirimi oluşturduktan sonra tarayıcı üzerinden sayfayı About.aspx ziyaret edin.
Şekil 10: Tarayıcı Aracılığıyla Sayfayı About.aspx Ziyaret Edin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İstenen içerik sayfasının ve ilişkili ana sayfasının tamamen web sunucusunda bir bütün olarak birleştirildiğini ve işlendiğini anlamak önemlidir. Son kullanıcının tarayıcısı daha sonra sonuçta elde edilen, birleştirilmiş HTML'yi gönderir. Bunu doğrulamak için, Görünüm menüsüne gidip Kaynak'ı seçerek tarayıcı tarafından alınan HTML'yi görüntüleyin. Tek bir pencerede iki farklı web sayfası görüntülemek için çerçeveler veya başka özel teknikler olmadığını unutmayın.
Ana Sayfayı Varolan bir ASP.NET Sayfasına Bağlama
Bu adımda gördüğümüz gibi, ASP.NET bir web uygulamasına yeni içerik sayfası eklemek, "Ana sayfa seç" onay kutusunu işaretlemek ve ana sayfayı seçmek kadar kolaydır. Ne yazık ki, mevcut bir ASP.NET sayfasını ana sayfaya dönüştürmek o kadar kolay değildir.
Ana sayfayı var olan bir ASP.NET sayfasına bağlamak için aşağıdaki adımları gerçekleştirmeniz gerekir:
- özniteliğini
MasterPageFileASP.NET sayfasının@Pageyönergesine ekleyerek uygun ana sayfaya işaret edin. - Ana sayfadaki ContentPlaceHolder'ların her biri için İçerik denetimleri ekleyin.
- ASP.NET sayfasının mevcut içeriğini seçerek kesip uygun İçerik denetimlerine yapıştırın. burada "seçmeli" diyorum çünkü ASP.NET sayfası büyük olasılıkla ana sayfa tarafından zaten ifade edilmiş olan ,
<html>öğesi ve Web Formu gibiDOCTYPEişaretlemeler içeriyor.
Ekran görüntüleriyle birlikte bu işlemle ilgili adım adım yönergeler için Scott Guthrie'nin Ana Sayfaları kullanma ve Site Gezintisi öğreticisini gözden geçirin. "Ana Sayfayı güncelleştirme Default.aspx ve DataSample.aspx kullanma" bölümünde bu adımlar ayrıntılı olarak anlatılacaktır.
Yeni içerik sayfaları oluşturmak, mevcut ASP.NET sayfaları içerik sayfalarına dönüştürmekten çok daha kolay olduğundan, yeni bir ASP.NET web sitesi oluşturduğunuzda siteye bir ana sayfa eklemenizi öneririz. Tüm yeni ASP.NET sayfalarını bu ana sayfaya bağlayın. İlk ana sayfa çok basit veya sadeyse endişelenmeyin; ana sayfayı daha sonra güncelleştirebilirsiniz.
Not
Yeni bir ASP.NET uygulaması oluştururken, Visual Web Developer ana sayfaya bağlı olmayan bir sayfa ekler Default.aspx . Mevcut bir ASP.NET sayfasını içerik sayfasına dönüştürme alıştırması yapmak istiyorsanız, devam edin ve ile Default.aspxbunu yapın. Alternatif olarak, silip Default.aspx yeniden ekleyebilirsiniz, ancak bu kez "Ana sayfayı seç" onay kutusunu işaretleyin.
3. Adım: Ana Sayfanın İşaretlemesini Güncelleştirme
Ana sayfaların birincil avantajlarından biri, sitedeki çok sayıda sayfanın genel düzenini tanımlamak için tek bir ana sayfanın kullanılabilmesidir. Bu nedenle, sitenin görünüm ve görünümünü güncelleştirmek için tek bir dosyanın (ana sayfa) güncelleştirilmesi gerekir.
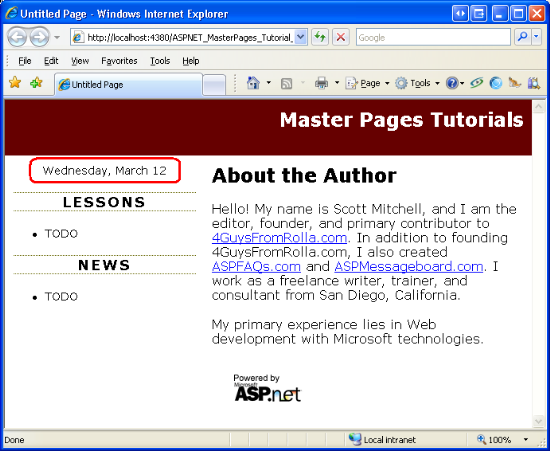
Bu davranışı göstermek için ana sayfamızı sol sütunun en üstündeki geçerli tarihi içerecek şekilde güncelleştirelim. öğesine adlı DateDisplay leftContent <div>bir Etiket ekleyin.
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Ardından, ana sayfa için bir Page_Load olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd")
End Sub
Yukarıdaki kod, Etiketin Text özelliğini haftanın günü, ayın adı ve iki basamaklı gün olarak biçimlendirilmiş geçerli tarih ve saat olarak ayarlar (bkz. Şekil 11). Bu değişiklikle, içerik sayfalarınızdan birini yeniden ziyaret edin. Şekil 11'de gösterildiği gibi, sonuçta elde edilen işaretleme, ana sayfada yapılan değişikliği içerecek şekilde hemen güncelleştirilir.
Şekil 11: İçerik Sayfasını Görüntülerken Ana Sayfada Yapılan Değişiklikler Yansıtılıyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Bu örnekte gösterildiği gibi, ana sayfalar sunucu tarafı Web denetimleri, kod ve olay işleyicileri içerebilir.
Özet
Ana sayfalar, ASP.NET geliştiricilerin kolayca güncelleştirilebilen tutarlı bir site genelinde düzen tasarlamasını sağlar. Visual Web Developer zengin tasarım zamanı desteği sunduğundan, ana sayfalar ve ilişkili içerik sayfaları oluşturmak, standart ASP.NET sayfaları oluşturmak kadar kolaydır.
Bu öğreticide oluşturduğumuz ana sayfa örneğinde head ve MainContent şeklinde iki ContentPlaceHolder denetimi vardı. Ancak içerik sayfamızda yalnızca MainContent ContentPlaceHolder denetimi için işaretleme belirttik. Sonraki öğreticide, içerik sayfasında birden çok İçerik denetimi kullanmayı inceleyeceğiz. Ayrıca, ana sayfada İçerik denetimleri için varsayılan işaretleme tanımlamanın yanı sıra ana sayfada tanımlanan varsayılan işaretlemeyi kullanma ile içerik sayfasından özel işaretleme sağlama arasında geçiş yapmayı da görüyoruz.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- Tasarımcılar için ASP.NET: Ücretsiz Tasarım Şablonları ve Web Standartlarını Kullanarak ASP.NET Web Siteleri Oluşturma Yönergeleri
- ASP.NET Ana Sayfalara Genel Bakış
- Basamaklı Stil Sayfaları (CSS) Öğreticileri
- Sayfanın Başlığını Dinamik Olarak Ayarlama
- ASP.NET'da Ana Sayfalar
- Ana Sayfalar Hızlı Başlangıç Öğreticileri
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 3.5 in 24 Hours. Scott'a adresinden mitchell@4GuysFromRolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler
Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.