İç İçe Geçmiş Ana Sayfalar (C#)
tarafından Scott Mitchell
Bir ana sayfanın başka bir ana sayfanın içinde nasıl iç içe yerleştir yapılacağını gösterir.
Giriş
Son dokuz öğretici boyunca, ana sayfalarla site genelinde bir düzenin nasıl uygulandığını gördük. Özetle, ana sayfalar, sayfa geliştiricisi olarak ana sayfada ortak işaretlemeleri ve içerik sayfa özelleştirilebilen belirli bölgeleri tanımlamamıza olanak sağlar. Ana sayfadaki ContentPlaceHolder denetimleri özelleştirilebilir bölgeleri gösterir; ContentPlaceHolder denetimleri için özelleştirilmiş işaretleme İçerik denetimleri aracılığıyla içerik sayfasında tanımlanır.
Şimdiye kadar incelediğimiz ana sayfa teknikleri, sitenin tamamında kullanılan tek bir düzeniniz varsa harikadır. Ancak, birçok büyük web sitesinin çeşitli bölümlerde özelleştirilmiş bir site düzeni vardır. Örneğin, hastane personeli tarafından hasta bilgilerini, etkinliklerini ve faturalarını yönetmek için kullanılan bir sağlık uygulaması düşünün. Bu uygulamada üç tür web sayfası olabilir:
- Personel üyelerinin uygunluk durumunu güncelleştirebileceği, zamanlamaları görüntüleyebileceği veya tatil süresi isteyebileceği personele özgü sayfalar.
- Personel üyelerinin belirli bir hastanın bilgilerini görüntülediği veya düzenlediği hastaya özgü sayfalar.
- Muhasebecilerin geçerli talep durumlarını ve finansal raporları gözden geçirdikleri faturalamaya özgü sayfalar.
Her sayfa, üst kısımdaki bir menü ve alt kısımda sık kullanılan bağlantılar gibi ortak bir düzeni paylaşabilir. Ancak personele, hastaya ve faturalamaya özgü sayfaların bu genel düzeni özelleştirmesi gerekebilir. Örneğin, personele özgü tüm sayfalar, şu anda oturum açmış olan kullanıcının kullanılabilirliğini ve günlük zamanlamasını gösteren bir takvim ve görev listesi içermelidir. Belki de hastaya özgü tüm sayfaların bilgileri düzenlenen hastanın adını, adresini ve sigorta bilgilerini göstermesi gerekir.
İç içe geçmiş ana sayfaları kullanarak bu tür özelleştirilmiş düzenler oluşturmak mümkündür. Yukarıdaki senaryoyu uygulamak için, özelleştirilebilir bölgeleri tanımlayan ContentPlaceHolders ile site genelinde düzeni, menü ve alt bilgi içeriğini tanımlayan bir ana sayfa oluşturarak başlayacağız. Ardından her web sayfası türü için birer tane olacak şekilde üç iç içe ana sayfa oluştururuz. İç içe geçmiş her ana sayfa, ana sayfayı kullanan içerik sayfalarının türü arasında içeriği tanımlar. Başka bir deyişle, hastaya özgü içerik sayfaları için iç içe geçmiş ana sayfa, düzenlenen hasta hakkında bilgi görüntülemek için işaretleme ve programlı mantık içerir. Hastaya özel yeni bir sayfa oluştururken bu iç içe geçmiş ana sayfaya bağlardık.
Bu öğretici, iç içe geçmiş ana sayfaların avantajlarını vurgulayarak başlar. Ardından iç içe geçmiş ana sayfaların nasıl oluşturulacağını ve kullanılacağını gösterir.
Not
.NET Framework'ün 2.0 sürümünden bu yana iç içe geçmiş ana sayfalar mümkündür. Ancak, Visual Studio 2005 iç içe geçmiş ana sayfalar için tasarım zamanı desteği içermiyordu. İyi haber, Visual Studio 2008'in iç içe geçmiş ana sayfalar için zengin bir tasarım zamanı deneyimi sun olmasıdır. İç içe ana sayfaları kullanmakla ilgileniyorsanız ancak hala Visual Studio 2005 kullanıyorsanız, Scott Guthrie'nin VS 2005 Tasarım Zamanı'nda İç İçe Geçmiş Ana Sayfalar için İpuçları blog girdisini gözden geçirin.
İç İçe Geçmiş Ana Sayfaların Avantajları
Birçok web sitesi, belirli sayfa türlerine özgü daha özelleştirilmiş tasarımların yanı sıra, çok ayrıntılı bir site tasarımına sahiptir. Örneğin, tanıtım web uygulamamızda ilkel bir Yönetim bölümü (klasördeki ~/Admin sayfalar) oluşturduk. Şu anda klasördeki ~/Admin web sayfaları, yönetim bölümünde bulunmayan sayfalarla aynı ana sayfayı kullanır (kullanıcının seçimine bağlı olarak Site.master veya Alternate.master).
Not
Şimdilik, sitemizde yalnızca bir ana sayfa olduğunu varsayın: Site.master. Bu öğreticinin devamında "Yönetim Bölümü için İç İçe Ana Sayfa Kullanma" ile başlayan iki (veya daha fazla) ana sayfa içeren iç içe geçmiş ana sayfaları kullanarak ele alacağız.
Yönetim sayfalarının düzenini, sitedeki diğer sayfalarda bulunmayacak ek bilgileri veya bağlantıları içerecek şekilde özelleştirmemiz istendiğini düşünün. Bu gereksinimi uygulamak için dört teknik vardır:
- Yönetime özgü bilgileri ve bağlantıları klasördeki
~/Adminher içerik sayfasına el ile ekleyin. Site.masterYönetim bölümüne özgü bilgileri ve bağlantıları içerecek şekilde ana sayfayı güncelleştirin ve ardından Yönetim sayfalarından birinin ziyaret edilip edilmediğine bağlı olarak bu bölümleri göstermek veya gizlemek için ana sayfaya kod ekleyin.- Özellikle Yönetim bölümü için yeni bir ana sayfa oluşturun, içindeki işaretlemenin
Site.masterüzerine kopyalayın, Yönetim bölümüne özgü bilgileri ve bağlantıları ekleyin ve klasördeki~/Adminiçerik sayfalarını bu yeni ana sayfayı kullanacak şekilde güncelleştirin. - klasörüne bağlanan
Site.masterve klasördeki~/Adminiçerik sayfalarının bu yeni iç içe geçmiş ana sayfayı kullanmasını sağlayan iç içe geçmiş bir ana sayfa oluşturun. Bu iç içe geçmiş ana sayfa yalnızca Yönetim sayfalarına özgü ek bilgileri ve bağlantıları içerir ve içindeSite.masterönceden tanımlanmış işaretlemeyi yinelemesi gerekmez.
İlk seçenek en az lezzetli seçenektir. Ana sayfaları kullanmanın tüm amacı, ortak işaretlemeyi el ile kopyalayıp yeni ASP.NET sayfalara yapıştırmaktan uzaklaşmaktır. İkinci seçenek kabul edilebilir, ancak ana sayfaları yalnızca ara sıra görüntülenen ve ana sayfayı düzenleyen geliştiricilerin bu işaretlemeyi geçici olarak düzeltmesini ve belirli işaretlemelerin ne zaman ve ne zaman gizlendiğini hatırlamasını gerektirdiğinden, uygulamayı daha az bakım yapılabilir hale getirir. Bu yaklaşım, bu tek ana sayfa tarafından barındırılması gereken daha fazla web sayfası türünden yapılan özelleştirmeler nedeniyle daha az kullanılabilir olacaktır.
Üçüncü seçenek, ikinci seçenekle ortaya çıkarılan dağınıklık ve karmaşıklık sorunlarını ortadan kaldırır. Ancak üçüncü seçeneğin temel dezavantajı, ortak düzeni Site.master yeni Yönetim bölümüne özgü ana sayfaya kopyalayıp yapıştırmamızı gerektirmesidir. Daha sonra site genelinde düzeni değiştirmeye karar verirsek, iki yerde değiştirmeyi unutmamalıyız.
Dördüncü seçenek olan iç içe geçmiş ana sayfalar, ikinci ve üçüncü seçeneklerin en iyilerini bize verir. Site genelindeki düzen bilgileri tek bir dosyada (üst düzey ana sayfa) korunurken, belirli bölgelere özgü içerik farklı dosyalara ayrılır.
Bu öğretici, basit bir iç içe geçmiş ana sayfa oluşturma ve kullanma ile başlar. Yepyeni bir üst düzey ana sayfa, iki iç içe ana sayfa ve iki içerik sayfası oluşturuyoruz. "Yönetim Bölümü için İç İçe Ana Sayfa Kullanma" ile başlayarak, mevcut ana sayfa mimarimizi iç içe geçmiş ana sayfaların kullanımını içerecek şekilde güncelleştirmeye bakacağız. Özellikle, iç içe geçmiş bir ana sayfa oluşturur ve bunu klasördeki ~/Admin içerik sayfaları için ek özel içerik eklemek için kullanırız.
1. Adım: Basit Bir Üst Düzey Ana Sayfa Oluşturma
Mevcut ana sayfalardan birini temel alarak iç içe geçmiş bir ana sayfa oluşturmak ve ardından mevcut bir içerik sayfasını üst düzey ana sayfa yerine bu yeni iç içe geçmiş ana sayfayı kullanacak şekilde güncelleştirmek, mevcut içerik sayfaları zaten üst düzey ana sayfada tanımlanmış belirli ContentPlaceHolder denetimlerini beklediğinden biraz karmaşıklık gerektirir. Bu nedenle, iç içe geçmiş ana sayfa aynı adlara sahip aynı ContentPlaceHolder denetimlerini de içermelidir. Ayrıca, belirli tanıtım uygulamamızda, kullanıcının tercihlerine göre bir içerik sayfasına dinamik olarak atanmış iki ana sayfa (Site.master ve Alternate.master) vardır ve bu da bu karmaşıklığı daha da artırır. Bu öğreticinin ilerleyen bölümlerinde iç içe geçmiş ana sayfaları kullanmak için mevcut uygulamayı güncelleştirme konusuna göz atacağız, ancak önce basit bir iç içe geçmiş ana sayfalar örneğine odaklanalım.
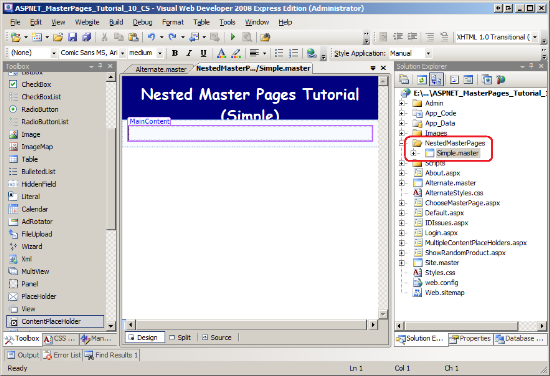
adlı NestedMasterPages yeni bir klasör oluşturun ve bu klasöre adlı Simple.masteryeni bir ana sayfa dosyası ekleyin. (Bu klasör ve dosya eklendikten sonra Çözüm Gezgini ekran görüntüsü için şekil 1'e bakın.) AlternateStyles.css Stil sayfası dosyasını Çözüm Gezgini Tasarımcı'ya sürükleyin. Bu, öğesindeki <head> stil sayfası dosyasına bir <link> öğe ekler; bundan sonra ana sayfanın <head> öğesinin işaretlemesi şöyle görünmelidir:
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="../AlternateStyles.css" rel="stylesheet" type="text/css" />
</head>
Ardından, web formuna aşağıdaki işaretlemeyi Simple.masterekleyin:
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Pages Tutorial (Simple)" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
Bu işaretleme, sayfanın üst kısmındaki "İç İçe Ana Sayfalar (Basit)" başlıklı bir bağlantıyı, donanma arka planında büyük beyaz bir yazı tipinde görüntüler. MainContent Bunun altında ContentPlaceHolder bulunur. Şekil 1'de Simple.master Visual Studio Tasarımcısı'na yüklendiğinde ana sayfa gösterilmektedir.
Şekil 01: İç İçe Geçmiş Ana Sayfa, Yönetim Bölümündeki Sayfalara Özgü İçeriği Tanımlar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Basit İç İçe Geçmiş Ana Sayfa Oluşturma
Simple.master iki ContentPlaceHolder denetimi içerir: MainContent Web Formu'na eklediğimiz ContentPlaceHolder ve head öğesindeki <head> ContentPlaceHolder. Bir içerik sayfası oluşturup içerik Simple.master sayfasına bağlamamız durumunda iki ContentPlaceHolder'a başvuran iki İçerik denetimi olur. Benzer şekilde, iç içe geçmiş bir ana sayfa oluşturur ve bu sayfayı Simple.master içine bağlarsak, iç içe geçmiş ana sayfada iki İçerik denetimi olur.
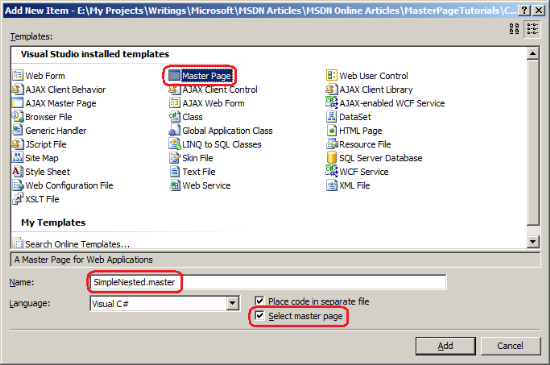
adlı SimpleNested.masterklasöre NestedMasterPages yeni bir iç içe geçmiş ana sayfa ekleyelim. Klasöre NestedMasterPages sağ tıklayın ve Yeni Öğe Ekle'yi seçin. Bu, Şekil 2'de gösterilen Yeni Öğe Ekle iletişim kutusunu açar. Ana Sayfa şablon türünü seçin ve yeni ana sayfanın adını yazın. Yeni ana sayfanın iç içe geçmiş bir ana sayfa olması gerektiğini belirtmek için "Ana sayfa seç" onay kutusunu işaretleyin.
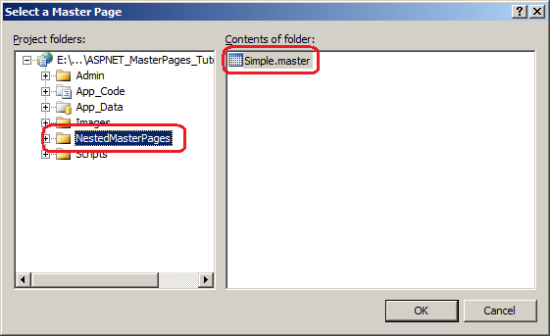
Ardından Ekle düğmesine tıklayın. Bu, bir içerik sayfasını ana sayfaya bağlarken gördüğünüz Ana Sayfa Seç iletişim kutusunu görüntüler (bkz. Şekil 3). Klasördeki Simple.master ana sayfayı seçin ve Tamam'a NestedMasterPages tıklayın.
Not
ASP.NET web sitenizi Web Sitesi Projesi modeli yerine Web Uygulaması Projesi modelini kullanarak oluşturduysanız, Şekil 2'de gösterilen Yeni Öğe Ekle iletişim kutusunda "Ana sayfayı seç" onay kutusunu görmezsiniz. Web Uygulaması Projesi modelini kullanırken iç içe geçmiş bir ana sayfa oluşturmak için İç İçe Geçmiş Ana Sayfa şablonunu (Ana Sayfa şablonu yerine) seçmeniz gerekir. İç İçe Geçmiş Ana Sayfa şablonunu seçip Ekle'ye tıkladıktan sonra, Şekil 3'te gösterilen Ana Sayfa Seç iletişim kutusu görüntülenir.
Şekil 02: İç İçe Geçmiş Ana Sayfa Eklemek için "Ana sayfa seç" Onay Kutusunu işaretleyin (tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 03: İç İçe Geçmiş Ana Sayfayı Ana Sayfaya Simple.master Bağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
aşağıda gösterilen iç içe geçmiş ana sayfanın bildirim temelli işaretlemesi, üst düzey ana sayfanın iki ContentPlaceHolder denetimine başvuran iki İçerik denetimi içerir.
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNested.master.cs" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
yönergesi <%@ Master %> dışında, iç içe geçmiş ana sayfanın ilk bildirim temelli işaretlemesi, bir içerik sayfasını aynı üst düzey ana sayfaya bağlarken başlangıçta oluşturulan işaretlemeyle aynıdır. İçerik sayfasının yönergesi <%@ Page %> gibi buradaki yönerge de <%@ Master %> iç içe geçmiş ana sayfanın üst ana sayfasını belirten bir MasterPageFile öznitelik içerir. İç içe geçmiş ana sayfa ile aynı üst düzey ana sayfaya bağlı bir içerik sayfası arasındaki temel fark, iç içe geçmiş ana sayfanın ContentPlaceHolder denetimlerini içerebiliyor olmasıdır. İç içe geçmiş ana sayfanın ContentPlaceHolder denetimleri, içerik sayfalarının işaretlemeyi özelleştirebileceği bölgeleri tanımlar.
bu iç içe geçmiş ana sayfayı, ContentPlaceHolder denetimine karşılık gelen İçerik denetiminde "Hello, from SimpleNested!" metnini görüntüleyebilecek şekilde güncelleştirin MainContent .
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
</asp:Content>
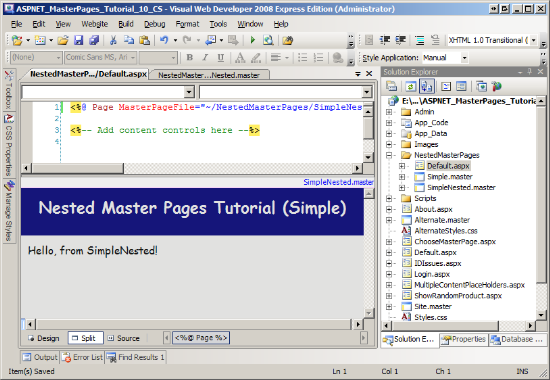
Bu eklemeden sonra, iç içe geçmiş ana sayfayı kaydedin ve adlı Default.aspxklasöre yeni bir içerik sayfası NestedMasterPages ekleyin ve ana sayfaya SimpleNested.master bağlayın. Bu sayfayı ekledikten sonra İçerik denetimi içermediğini gördüğünüzde şaşırabilirsiniz (bkz. Şekil 4)! İçerik sayfası yalnızca üst ana sayfasının ContentPlaceHolders öğesine erişebilir. SimpleNested.master ContentPlaceHolder denetimi içermez; bu nedenle, bu ana sayfaya bağlı herhangi bir içerik sayfası İçerik denetimi içeremez.
Şekil 04: Yeni İçerik Sayfası İçerik Denetimi İçermedi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Yapmamız gereken, iç içe geçmiş ana sayfayı (SimpleNested.master) ContentPlaceHolder denetimlerini içerecek şekilde güncelleştirmektir. Genellikle iç içe geçmiş ana sayfalarınızın üst ana sayfası tarafından tanımlanan her ContentPlaceHolder için bir ContentPlaceHolder içermesini ve böylece alt ana sayfasının veya içerik sayfasının üst düzey ana sayfanın ContentPlaceHolder denetimlerinden herhangi biriyle çalışmasına izin vermenizi istersiniz.
Ana sayfayı SimpleNested.master , iki İçerik denetimine bir ContentPlaceHolder içerecek şekilde güncelleştirin. ContentPlaceHolder denetimlerine İçerik denetimlerinin başvurduğu ContentPlaceHolder denetimiyle aynı adı verin. Diğer bir ifadeyle, içindeki ContentPlaceHolder'a SimpleNested.master başvuran MainContent İçerik denetimine adlı MainContent bir ContentPlaceHolder Simple.masterdenetimi ekleyin. İçerik denetiminde ContentPlaceHolder'a başvuranla head aynı işlemi yapın.
Not
İç içe geçmiş ana sayfadaki ContentPlaceHolder denetimlerini üst düzey ana sayfadaki ContentPlaceHolders ile aynı şekilde adlandırmanızı önersem de, bu adlandırma simetrisi gerekli değildir. İç içe geçmiş ana sayfanızdaki ContentPlaceHolder denetimlerine istediğiniz adı verebilirsiniz. Ancak, üst düzey ana sayfam ve iç içe geçmiş ana sayfalarım aynı adları kullanıyorsa, hangi ContentPlaceHolders'ın sayfanın hangi bölgelerine karşılık gelenleri hatırlamayı daha kolay buluyorum.
Bu eklemeleri yaptıktan sonra ana sayfanızın SimpleNested.master bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master"AutoEventWireup="false" CodeFile="SimpleNested.master.cs" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
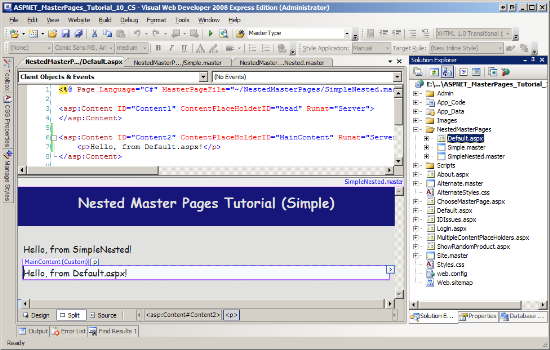
Default.aspx Yeni oluşturduğumuz içerik sayfasını silin ve ana sayfaya SimpleNested.master bağlayarak yeniden ekleyin. Bu kez Visual Studio, içinde tanımlanan SimpleNested.master ContentPlaceHolders'a Default.aspxbaşvuran öğesine iki İçerik denetimi ekler (bkz. Şekil 6). başvuruda MainContentbulunan İçerik denetimine "Hello, from Default.aspx!" metnini ekleyin.
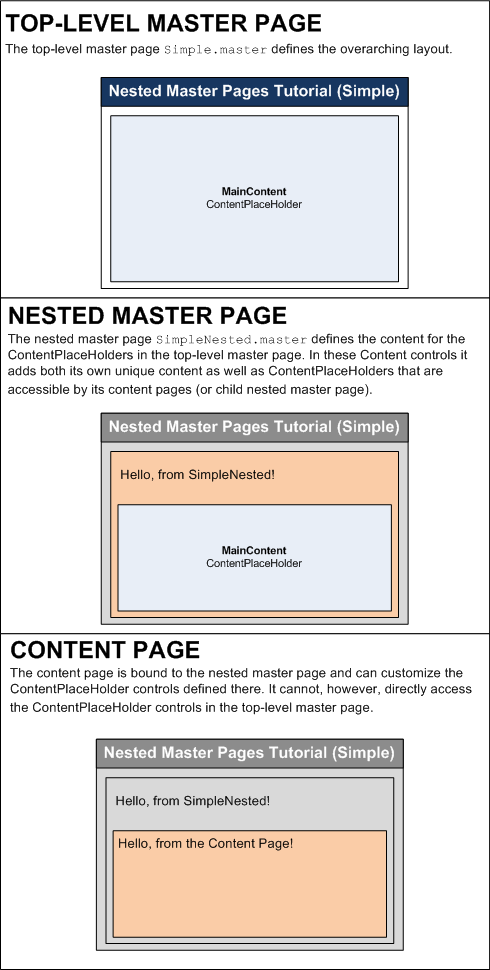
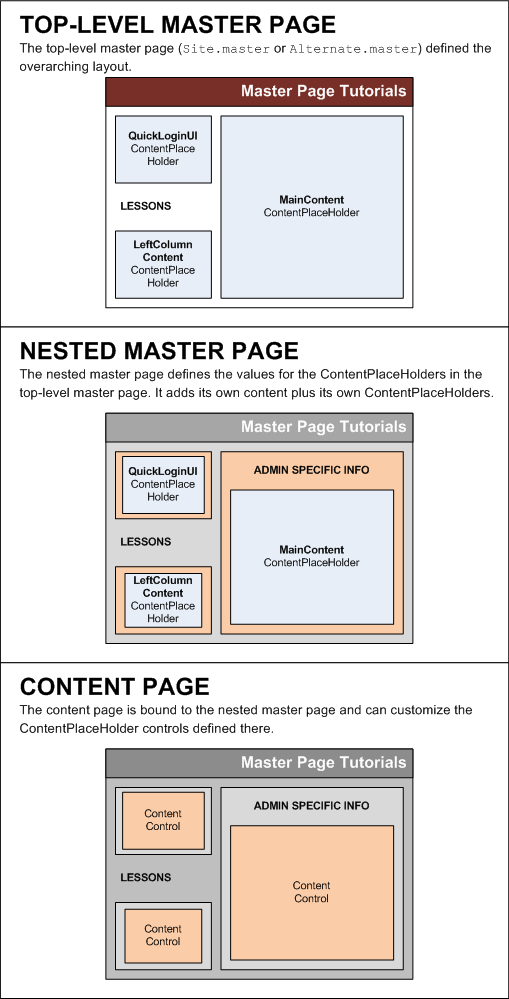
Şekil 5'de burada yer alan üç varlık gösterilmektedir: Simple.master, SimpleNested.master, ve - ve Default.aspx bunların birbirleriyle ilişkisi. Diyagramda gösterildiği gibi, iç içe geçmiş ana sayfa, üst öğesinin ContentPlaceHolder'ı için İçerik denetimleri uygular. Bu bölgelerin içerik sayfasından erişilebilir olması gerekiyorsa, iç içe geçmiş ana sayfanın İçerik denetimlerine kendi ContentPlaceHolders'larını eklemesi gerekir.
Şekil 05: Üst Düzey ve İç İçe Geçmiş Ana Sayfalar İçerik Sayfasının Düzenini Dikte Eder (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu davranış, bir içerik sayfasının veya ana sayfanın yalnızca üst ana sayfasıyla uyumlu olduğunu gösterir. Bu davranış, Visual Studio Tasarımcısı tarafından da belirtilir. Şekil 6'da için Default.aspxTasarımcı gösterilmektedir. Tasarımcı, içerik sayfasında hangi bölgelerin düzenlenebilir olduğunu ve hangi bölümlerin düzenlenmiyor olduğunu açıkça gösterse de, iç içe geçmiş ana sayfadan hangi bölgelerin düzenlenemez olduğunu ve en üst düzey ana sayfadan hangi bölgelerin olduğunu netleştirmez.
Şekil 06: İçerik Sayfası Artık İç İçe Geçmiş Ana Sayfanın ContentPlaceHolders için İçerik Denetimleri Içeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: İkinci Basit İç İçe Geçmiş Ana Sayfa Ekleme
İç içe geçmiş ana sayfaların avantajı, birden çok iç içe ana sayfa olduğunda daha belirgindir. Bu avantajı göstermek için klasörde başka bir iç içe ana sayfa NestedMasterPages oluşturun; bu yeni iç içe geçmiş ana sayfayı SimpleNestedAlternate.master adlandırın ve ana sayfaya Simple.master bağlayın. 2. Adımda yaptığımız gibi iç içe geçmiş ana sayfanın iki İçerik denetimine ContentPlaceHolder denetimleri ekleyin. Ayrıca üst düzey ana sayfanın MainContent ContentPlaceHolder öğesine karşılık gelen İçerik denetimine "Hello, from SimpleNestedAlternate!" metnini ekleyin. Bu değişiklikleri yaptıktan sonra yeni iç içe geçmiş ana sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<%@ Master Language="C#" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNestedAlternate.master.cs" Inherits="NestedMasterPages_SimpleNestedAlternate" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNestedAlternate!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
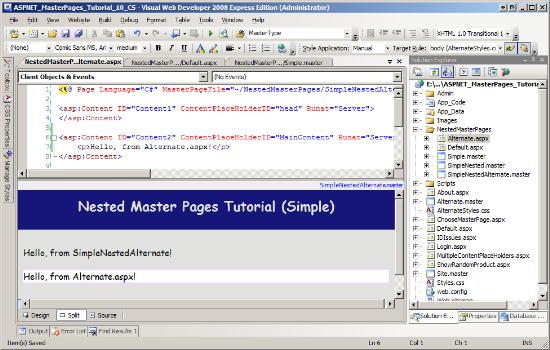
klasöründe NestedMasterPages adlı Alternate.aspx bir içerik sayfası oluşturun ve bunu iç içe geçmiş ana sayfaya SimpleNestedAlternate.master bağlayın. İçerik denetimine karşılık gelen MainContent"Hello, from Alternate!" metnini ekleyin. Şekil 7'de Visual Studio Tasarımcısı aracılığıyla görüntülendiğinde gösterilmektedir Alternate.aspx .
Şekil 07: Alternate.aspx Ana Sayfaya SimpleNestedAlternate.master Bağlıdır (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 7'deki Tasarımcıyı Şekil 6'daki Tasarımcı ile karşılaştırın. her iki içerik sayfası da en üst düzey ana sayfada (Simple.master ) tanımlanan düzeni (iç içe geçmiş Ana Sayfalar Öğreticisi (Basit)" başlığı olarak paylaşır. Yine de her ikisinde de üst ana sayfalarında tanımlanmış ayrı içerik vardır: Şekil 6'da "Hello, SimpleNested'ten!" metni ve Şekil 7'de "Hello, SimpleNestedAlternate!". Kabul edilirse, buradaki bu farklar önemsizdir, ancak bu örneği daha anlamlı farklılıklar içerecek şekilde genişletebilirsiniz. Örneğin, SimpleNested.master sayfa içerik sayfalarına özgü seçeneklerin yer aldığı bir menü içerebilirken SimpleNestedAlternate.master , sayfaya bağlanan içerik sayfalarıyla ilgili bilgilere sahip olabilir.
Şimdi, fazla arama site düzeninde bir değişiklik yapmamız gerektiğini düşünün. Örneğin, tüm içerik sayfalarına ortak bağlantıların listesini eklemek istediğimizi düşünün. Bunu başarmak için en üst düzey ana sayfa Simple.masterolan öğesini güncelleştiriyoruz. Burada yapılan tüm değişiklikler, iç içe geçmiş ana sayfalarına ve uzantıya göre içerik sayfalarına hemen yansıtılır.
Fazla arama site düzenini değiştirebileceğimiz kolaylığı göstermek için ana sayfayı Simple.master açın ve ve mainContent <div> öğeleri arasına aşağıdaki işaretlemeyi topContent ekleyin:
<div id="navContent">
<asp:HyperLink ID="lnkDefault" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Page Example 1" />
|
<asp:HyperLink ID="lnkAlternate" runat="server"
NavigateUrl="~/NestedMasterPages/Alternate.aspx"
Text="Nested Master Page Example 2" />
</div>
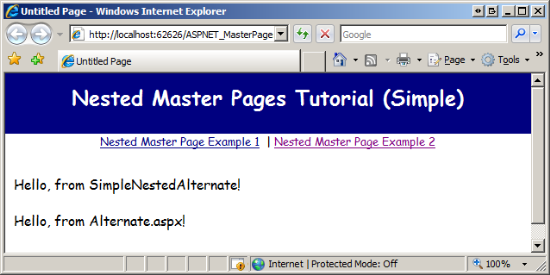
Bu, , SimpleNested.masterveya SimpleNestedAlternate.masteröğesine bağlanan Simple.masterher sayfanın en üstüne iki bağlantı ekler; bu değişiklikler tüm iç içe geçmiş ana sayfalara ve içerik sayfalarına hemen uygulanır. Şekil 8'de tarayıcı üzerinden görüntülendiğinde gösterilmektedir Alternate.aspx . Sayfanın üst kısmındaki bağlantıların eklenmesine dikkat edin (Şekil 7 ile karşılaştırıldığında).
Şekil 08: Üst Düzey Ana Sayfa olarak değiştirildiğinde İç İçe Geçmiş Ana Sayfalarına ve İçerik Sayfalarına Hemen Yansıtılır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Yönetim Bölümü için İç İçe Ana Sayfa Kullanma
Bu noktada iç içe geçmiş ana sayfaların avantajlarını inceledik ve bunları ASP.NET bir uygulamada nasıl oluşturup kullanacağımızı gördük. Ancak 1, 2 ve 3. Adımlardaki örnekler, yeni bir üst düzey ana sayfa, yeni iç içe geçmiş ana sayfalar ve yeni içerik sayfaları oluşturmayı içerir. Üst düzey ana sayfa ve içerik sayfaları var olan bir web sitesine yeni bir iç içe geçmiş ana sayfa eklemeye ne dersin?
İç içe geçmiş bir ana sayfayı mevcut bir web sitesiyle tümleştirmek ve mevcut içerik sayfalarıyla ilişkilendirmek sıfırdan başlamaktan biraz daha fazla çaba gerektirir. 4, 5, 6 ve 7. adımlarda, tanıtım uygulamamızı yöneticiye yönelik yönergeleri içeren ve klasördeki ASP.NET sayfaları tarafından kullanılan adlı AdminNested.master yeni bir iç içe ana sayfa ~/Admin içerecek şekilde genişleterek bu zorlukları keşfedin.
İç içe geçmiş bir ana sayfayı tanıtım uygulamamızla tümleştirmek aşağıdaki engelleri sağlar:
- Klasördeki mevcut içerik sayfalarının
~/Adminana sayfasından belirli beklentileri vardır. Yeni başlayanlar için belirli ContentPlaceHolder denetimlerinin mevcut olmasını beklerler. Ayrıca,~/Admin/AddProduct.aspxve~/Admin/Products.aspxsayfaları ana sayfanın genelRefreshRecentProductsGridyöntemini çağırır, özelliğini ayarlarGridMessageTextveya olayı için bir olay işleyicisinePricesDoubledsahiptir. Sonuç olarak, iç içe geçmiş ana sayfamız aynı ContentPlaceHolders ve genel üyeleri sağlamalıdır. - Önceki öğreticide, sınıfını
BasePagebir Session değişkenine göre nesneninPageMasterPageFileözelliğini dinamik olarak ayarlayan bir geliştirdik. İç içe geçmiş ana sayfaları kullanırken dinamik ana sayfaları nasıl destekleriz?
İç içe geçmiş ana sayfayı oluşturup mevcut içerik sayfalarımızdan kullandığımızda bu iki zorluk ortaya çıkacaktır. Bu sorunları ortaya çıktıklarında araştırıp aşacağız.
4. Adım: İç İçe Ana Sayfa Oluşturma
İlk görevimiz, Yönetim bölümündeki sayfalar tarafından kullanılacak iç içe geçmiş ana sayfayı oluşturmaktır. 2. Adımda gördüğümüz gibi, yeni bir iç içe ana sayfa eklerken iç içe geçmiş ana sayfanın üst ana sayfasını belirtmemiz gerekir. Ancak iki üst düzey ana sayfamız var: Site.master ve Alternate.master. Önceki öğreticide oluşturduğumuz Alternate.master ve sınıfında çalışma zamanında Site.master Page nesnesinin MasterPageFile özelliğini Session değişkeninin değerine MyMasterPage bağlı olarak olarak Alternate.master ayarlayan kod BasePage yazdığımızı hatırlayın.
İç içe geçmiş ana sayfamızı uygun üst düzey ana sayfayı kullanabilecek şekilde nasıl yapılandıracağız? İki seçeneğimiz var:
- ve olmak üzere iki iç içe geçmiş ana sayfa
AdminNestedSite.masterAdminNestedAlternate.masteroluşturun ve bunları sırasıyla en üst düzey ana sayfalaraSite.masterveAlternate.masteröğesine bağlayın. ardındanBasePageiçinde, nesnesininPageMasterPageFileöğesini uygun iç içe geçmiş ana sayfaya ayarlardık. - tek bir iç içe geçmiş ana sayfa oluşturun ve içerik sayfalarının bu ana sayfayı kullanmasını sağlayın. Ardından çalışma zamanında iç içe geçmiş ana sayfanın
MasterPageFileözelliğini çalışma zamanında uygun üst düzey ana sayfaya ayarlamamız gerekir. (Şimdiye kadar fark etmiş olabileceğiniz gibi, ana sayfaların da birMasterPageFileözelliği vardır.)
İkinci seçeneği kullanalım. adlı AdminNested.masterklasörde tek bir iç içe geçmiş ana sayfa dosyası ~/Admin oluşturun. Hem hem de Site.master Alternate.master aynı ContentPlaceHolder denetimleri kümesine sahip olduğundan, hangi ana sayfaya bağladığınız önemli değildir, ancak tutarlılık açısından bağlamanızı Site.master tavsiye ederim.
Şekil 09: Klasöre İç İçe ~/Admin Ana Sayfa Ekleme. (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İç içe geçmiş ana sayfa dört ContentPlaceHolder denetimine sahip bir ana sayfaya bağlı olduğundan, Visual Studio yeni iç içe geçmiş ana sayfa dosyasının ilk işaretlemesine dört İçerik denetimi ekler. 2. ve 3. Adımlarda yaptığımız gibi, her İçerik denetimine bir ContentPlaceHolder denetimi ekleyerek üst düzey ana sayfanın ContentPlaceHolder denetimiyle aynı adı verin. Ayrıca ContentPlaceHolder'a karşılık gelen İçerik denetimine aşağıdaki işaretlemeyi MainContent ekleyin:
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
Ardından ve AlternateStyles.css CSS dosyalarında CSS sınıfını Styles.css tanımlayıninstructions. Aşağıdaki CSS kuralları, sınıfıyla stillenmiş HTML öğelerinin instructions açık sarı arka plan rengi ve siyah, düz kenarlıkla görüntülenmesine neden olur:
.instructions
{
padding: 6px;
border: dashed 1px black;
background-color: #ffb;
margin-bottom: 10px;
}
Bu işaretleme iç içe geçmiş ana sayfaya eklendiğinden, yalnızca bu iç içe geçmiş ana sayfayı (yönetim bölümündeki sayfalar) kullanan sayfalarda görünür.
İç içe geçmiş ana sayfanıza bu eklemeleri yaptıktan sonra bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<%@ Master Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="AdminNested.master.cs" Inherits="Admin_AdminNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<asp:ContentPlaceHolder ID="LeftColumnContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
Her İçerik denetiminin bir ContentPlaceHolder denetimi olduğuna ve ContentPlaceHolder denetimlerinin ID özelliklerine üst düzey ana sayfadaki ilgili ContentPlaceHolder denetimleriyle aynı değerlerin atandığını unutmayın. Ayrıca, ContentPlaceHolder'da MainContent Yönetim bölümüne özgü işaretleme görüntülenir.
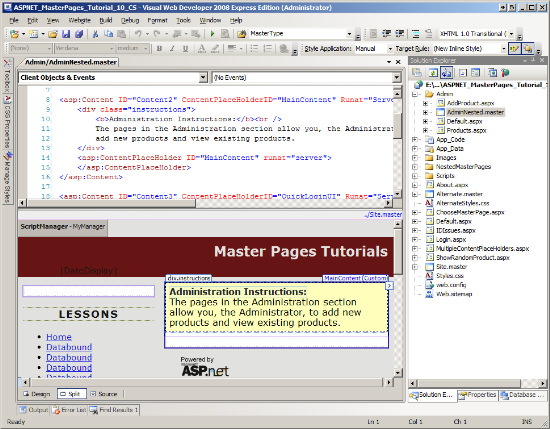
Şekil 10'da AdminNested.master , Visual Studio Tasarımcısı aracılığıyla görüntülendiğinde iç içe geçmiş ana sayfa gösterilmektedir. İçerik denetiminin üst MainContent kısmındaki sarı kutuda yönergeleri görebilirsiniz.
Şekil 10: İç İçe Geçmiş Ana Sayfa, Üst Düzey Ana Sayfayı Yönetici yönergelerini içerecek şekilde genişletir. (Tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Mevcut İçerik Sayfalarını Yeni İç İçe Geçmiş Ana Sayfayı Kullanacak Şekilde Güncelleştirme
Yönetim bölümüne her yeni içerik sayfası eklediğimizde yeni oluşturduğumuz ana sayfaya AdminNested.master bağlamamız gerekir. Peki ya mevcut içerik sayfaları? Şu anda sitedeki tüm içerik sayfaları, çalışma zamanında içerik sayfasının ana sayfasını program aracılığıyla ayarlayan sınıfından türetilir BasePage . Yönetim bölümündeki içerik sayfaları için istediğimiz davranış bu değildir. Bunun yerine, bu içerik sayfalarının her zaman sayfayı AdminNested.master kullanmasını istiyoruz. Çalışma zamanında doğru üst düzey içerik sayfasını seçmek iç içe geçmiş ana sayfanın sorumluluğundadır.
Bu istenen davranışı elde etmenin en iyi yolu, sınıfını genişleten BasePage adlı AdminBasePage yeni bir özel temel sayfa sınıfı oluşturmaktır. AdminBasePage öğesini geçersiz kılabilir SetMasterPageFile ve nesnenin Page MasterPageFile sabit kodlanmış değerini "~/Admin/AdminNested.master" olarak ayarlayabilir. Bu şekilde, 'den türetilen tüm sayfalarda AdminBasePage kullanılırken AdminNested.master, 'den BasePage MasterPageFile türetilen herhangi bir sayfanın özelliği Session değişkeninin MyMasterPage değerine göre dinamik olarak "~/Site.master" veya "~/Alternate.master" olarak ayarlanır.
adlı AdminBasePage.csklasöre App_Code yeni bir sınıf dosyası ekleyerek başlayın. BasePage Genişletme ve ardından yöntemini geçersiz kılmanız SetMasterPageFile gerekirAdminBasePage. Bu yöntemde MasterPageFile "~/Admin/AdminNested.master" değerini atayın. Bu değişiklikleri yaptıktan sonra sınıf dosyanız aşağıdakine benzer görünmelidir:
public class AdminBasePage : BasePage
{
protected override void SetMasterPageFile()
{
this.MasterPageFile = "~/Admin/AdminNested.master";
}
}
Artık Yönetim bölümündeki mevcut içerik sayfalarının yerine BasePage'den AdminBasePage türetilmiş olması gerekir. Klasördeki her içerik sayfası ~/Admin için arka planda kod sınıfı dosyasına gidin ve bu değişikliği yapın. Örneğin, içinde ~/Admin/Default.aspx kod arkası sınıf bildirimini şu şekilde değiştirirsiniz:
public partial class Admin_Default : BasePage
Hedef:
public partial class Admin_Default : AdminBasePage
Şekil 11'de, en üst düzey ana sayfanın (Site.master veya Alternate.master), iç içe geçmiş ana sayfanın (AdminNested.master) ve Yönetim bölümü içerik sayfalarının birbiriyle ilişkisi gösterilmektedir.
Şekil 11: İç İçe Geçmiş Ana Sayfa, Yönetim Bölümündeki Sayfalara Özgü İçeriği Tanımlar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
6. Adım: Ana Sayfanın Genel Yöntemlerini ve Özelliklerini Yansıtma
ve sayfalarının ~/Admin/AddProduct.aspx ana sayfayla program aracılığıyla etkileşime geçtiğini hatırlayın: ~/Admin/AddProduct.aspx ana sayfanın ortak RefreshRecentProductsGrid yöntemini çağırır ve özelliğini ayarlarGridMessageText; ~/Admin/Products.aspx olay için bir olay işleyicisi PricesDoubled vardır.~/Admin/Products.aspx Önceki öğreticide bu ortak üyeleri tanımlayan bir soyut BaseMasterPage sınıf oluşturduk.
~/Admin/AddProduct.aspx ve ~/Admin/Products.aspx sayfaları, ana sayfalarının sınıfından BaseMasterPage türetildiğini varsayar. AdminNested.master Ancak, sayfa şu anda sınıfını System.Web.UI.MasterPage genişletir. Sonuç olarak, bir InvalidCastException ziyaret ~/Admin/Products.aspx edildiğinde şu iletiyle oluşturulur: "'ASP.admin_adminnested_master' türündeki nesne 'BaseMasterPage' türüne atanamadı."
Bunu düzeltmek için arka planda kod sınıfının genişletilmesi BaseMasterPagegerekirAdminNested.master. İç içe geçmiş ana sayfanın arka planda kod sınıfı bildirimini şu şekilde güncelleştirin:
public partial class Admin_AdminNested : System.Web.UI.MasterPage
Hedef:
public partial class Admin_AdminNested : BaseMasterPage
Daha işimiz bitmedi. BaseMasterPage Sınıf soyut olduğundan, ve GridMessageTextüyelerini abstract RefreshRecentProductsGrid geçersiz kılmamız gerekir. Bu üyeler, üst düzey ana sayfalar tarafından kullanıcı arabirimlerini güncelleştirmek için kullanılır. (Aslında, bu yöntemleri yalnızca Site.master ana sayfa kullanır, ancak her iki üst düzey ana sayfa da bu yöntemleri uygular, çünkü her ikisi de genişletir BaseMasterPage.)
Bu üyeleri içinde AdminNested.masteruygulamamız gerekirken, tüm bu uygulamaların yapması gereken tek şey iç içe geçmiş ana sayfa tarafından kullanılan üst düzey ana sayfada aynı üyeyi çağırmaktır. Örneğin, Yönetim bölümündeki bir içerik sayfası iç içe geçmiş ana sayfanın RefreshRecentProductsGrid yöntemini çağırdığında, iç içe geçmiş ana sayfanın yapması gereken tek şey çağrı Site.master veya Alternate.masterRefreshRecentProductsGrid yöntemidir.
Bunu başarmak için, öğesinin en üstüne AdminNested.masteraşağıdaki @MasterType yönergeyi ekleyerek başlayın:
<%@ MasterType TypeName="BaseMasterPage" %>
yönergesinin @MasterType adlı Masterarka planda kod sınıfına kesin olarak türlenmiş bir özellik eklediğini hatırlayın. Ardından ve GridMessageText üyelerini RefreshRecentProductsGrid geçersiz kılın ve çağrısına karşılık gelen yöntemine Mastertemsilci atamanız yeterlidir:
public partial class Admin_AdminNested : BaseMasterPage
{
public override void RefreshRecentProductsGrid()
{
Master.RefreshRecentProductsGrid();
}
public override string GridMessageText
{
get
{
return Master.GridMessageText;
}
set
{
Master.GridMessageText = value;
}
}
}
Bu kod yerine yerleştirdiğinizde Yönetim bölümündeki içerik sayfalarını ziyaret edebilmeniz ve kullanabilmeniz gerekir. Şekil 12'de ~/Admin/Products.aspx tarayıcı üzerinden görüntülendiğinde sayfa gösterilir. Gördüğünüz gibi sayfa, iç içe geçmiş ana sayfada tanımlanan Yönetim Yönergeleri kutusunu içerir.
Şekil 12: Yönetim Bölümündeki İçerik Sayfaları, Her Sayfanın En Üstünde Yönergeler Içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
7. Adım: Çalışma Zamanında Uygun Üst Düzey Ana Sayfayı Kullanma
Yönetim bölümündeki tüm içerik sayfaları tamamen işlevsel olsa da, hepsi aynı üst düzey ana sayfayı kullanır ve konumunda kullanıcı ChooseMasterPage.aspxtarafından seçilen ana sayfayı yoksayar. Bu davranış, iç içe geçmiş ana sayfanın MasterPageFile özelliği statik olarak yönergesinde <%@ Master %> olarak ayarlanmış Site.master olmasından kaynaklanır.
Son kullanıcı tarafından seçilen üst düzey ana sayfayı kullanmak için 's MasterPageFile özelliğini Session değişkenindeki MyMasterPage değer olarak ayarlamamız AdminNested.mastergerekir. 'de içerik sayfalarının MasterPageFile özelliklerini ayarladığımız için iç içe geçmiş ana sayfanın özelliğini BaseMasterPage 'nin MasterPageFile arka planda kod sınıfında veya AdminNested.mastersınıfında ayarlayacağımızı düşünebilirsiniz.BasePage Ancak özelliği PreInit aşamasının MasterPageFile sonuna kadar ayarlamış olmamız gerektiğinden bu işe yaramaz. Bir ana sayfadan sayfa yaşam döngüsüne program aracılığıyla dokunabildiğimiz en erken zaman, Init aşamasıdır (PreInit aşamasından sonra gerçekleşir).
Bu nedenle, içerik sayfalarından iç içe geçmiş ana sayfanın MasterPageFile özelliğini ayarlamamız gerekir. Yalnızca ana sayfayı kullanan AdminNested.master içerik sayfaları'ndan AdminBasePagetüretilir. Bu nedenle, bu mantığı oraya koyabiliriz. 5. Adımda, nesnesinin SetMasterPageFile MasterPageFile özelliğini "~/Admin/AdminNested.master" olarak ayarlayarak Page yönteminin üzerine geçtik. Ayrıca ana sayfanın MasterPageFile özelliğini Oturum'da depolanan sonuç olarak ayarlamak için güncelleştirinSetMasterPageFile:
public class AdminBasePage : BasePage
{
protected override void SetMasterPageFile()
{
this.MasterPageFile = "~/Admin/AdminNested.master";
Page.Master.MasterPageFile = base.GetMasterPageFileFromSession();
}
}
GetMasterPageFileFromSession Önceki öğreticide sınıfına BasePage eklediğimiz yöntemi, Session değişkeni değerine göre uygun ana sayfa dosya yolunu döndürür.
Bu değişiklik gerçekleştiğinde, kullanıcının ana sayfa seçimi Yönetim bölümüne taşır. Şekil 13'te Şekil 12 ile aynı sayfa gösterilir, ancak kullanıcı ana sayfa seçimini olarak Alternate.masterdeğiştirdikten sonra .
Şekil 13: İç İçe Yönetim Sayfası, Kullanıcı Tarafından Seçilen Üst Düzey Ana Sayfayı Kullanır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
İçerik sayfalarının ana sayfaya nasıl bağlanabileceğine benzer şekilde, bir alt ana sayfa üst ana sayfaya bağlanarak iç içe geçmiş ana sayfalar oluşturmak mümkündür. Alt ana sayfa, üst öğesinin ContentPlaceHolder'larının her biri için İçerik denetimleri tanımlayabilir; daha sonra bu İçerik denetimlerine kendi ContentPlaceHolder denetimlerini (ve diğer işaretlemeleri) ekleyebilir. İç içe geçmiş ana sayfalar, tüm sayfaların geniş bir görünüm ve görünüme sahip olduğu büyük web uygulamalarında oldukça kullanışlıdır, ancak sitenin bazı bölümleri benzersiz özelleştirmeler gerektirir.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- İç İçe ASP.NET Ana Sayfaları
- İç İçe Geçmiş Ana Sayfalar ve VS 2005 Tasarım Zamanı İpuçları
- VS 2008 İç İçe Ana Sayfa Desteği
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 3.5 in 24 Hours. Scott'a adresinden mitchell@4GuysFromRolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır bırakın mitchell@4GuysFromRolla.com