Ana Sayfayı Programlı Olarak Belirtme (VB)
tarafından Scott Mitchell
PreInit olay işleyicisi aracılığıyla içerik sayfasının ana sayfasını program aracılığıyla ayarlamaya bakar.
Giriş
Ana Sayfalar Kullanarak Site-Wide Düzeni Oluşturma bölümündeki ilk örnekten bu yana, tüm içerik sayfaları yönergesindeki @Page özniteliği aracılığıyla MasterPageFile bildirimli olarak ana sayfalarına başvurdu. Örneğin, aşağıdaki @Page yönerge içerik sayfasını ana sayfaya Site.masterbağlar:
<%@ Page Language="C#" MasterPageFile="~/Site.master"... %>
Page Ad alanındaki System.Web.UI sınıfı, içerik sayfasının ana sayfasının yolunu döndüren bir MasterPageFile özellik içerir; yönergesi @Page tarafından ayarlanan bu özelliktir. Bu özellik, içerik sayfasının ana sayfasını program aracılığıyla belirtmek için de kullanılabilir. Ana sayfayı, sayfayı ziyaret eden kullanıcı gibi dış etkenlere göre dinamik olarak atamak istiyorsanız bu yaklaşım yararlıdır.
Bu öğreticide web sitemize ikinci bir ana sayfa ekleyecek ve çalışma zamanında hangi ana sayfanın kullanılacağına dinamik olarak karar acağız.
1. Adım: Sayfa Yaşam Döngüsüne Bakış
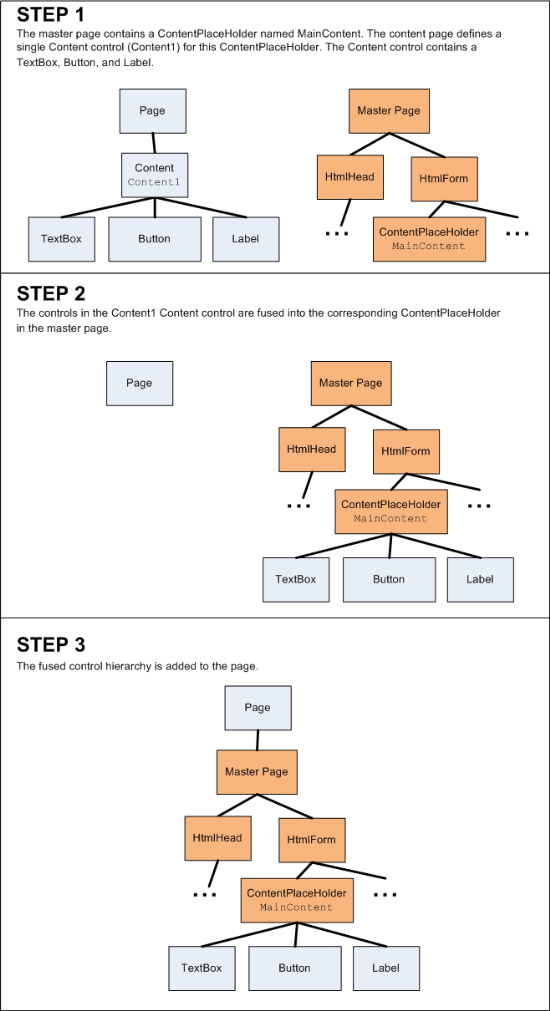
İçerik sayfası olan bir ASP.NET sayfası için web sunucusuna her istek ulaştığında, ASP.NET altyapısının sayfanın İçerik denetimlerini ana sayfanın ilgili ContentPlaceHolder denetimleriyle birleştirmesi gerekir. Bu fusion, daha sonra tipik sayfa yaşam döngüsü boyunca ilerleyebilen tek bir denetim hiyerarşisi oluşturur.
Şekil 1'de bu füzyon gösterilmektedir. Şekil 1'deki 1. adım, ilk içeriği ve ana sayfa denetim hiyerarşilerini gösterir. PreInit aşamasının sonunda, sayfadaki İçerik denetimleri ana sayfadaki ilgili ContentPlaceHolders'a eklenir (2. Adım). Bu füzyondan sonra ana sayfa, birleştirilmiş denetim hiyerarşisinin kökü görevi görür. Ardından bu birleşik denetim hiyerarşisi, son haline getirilmiş denetim hiyerarşisini oluşturmak için sayfaya eklenir (3. Adım). Net sonuç, sayfanın denetim hiyerarşisinin birleştirilmiş denetim hiyerarşisini içermesidir.
Şekil 01: Ana Sayfa ve İçerik Sayfasının Denetim Hiyerarşileri PreInit Aşaması sırasında Birlikte Birleştiriliyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Koddan Özelliği AyarlamaMasterPageFile
Bu füzyondaki ana sayfa bölümleri nesnenin MasterPageFile özelliğinin Page değerine bağlıdır. yönergesinde özniteliğin MasterPageFile@Page ayarlanması, sayfanın yaşam döngüsünün ilk aşaması olan Başlatma aşamasında 's MasterPageFile özelliğini atamanın Pagenet etkisine sahiptir. Alternatif olarak bu özelliği program aracılığıyla ayarlayabiliriz. Ancak, Şekil 1'deki fusion gerçekleşmeden önce bu özelliğin ayarlanması zorunludur.
PreInit aşamasının Page başında nesnesi olayını başlatır PreInit ve yöntemini çağırırOnPreInit. Ana sayfayı program aracılığıyla ayarlamak için olay için PreInit bir olay işleyicisi oluşturabilir veya yöntemini geçersiz kılabiliriz OnPreInit . Her iki yaklaşıma da göz atalım.
İlk olarak, sitemizin giriş sayfası için arka planda kod dosyasını açın Default.aspx.vb. Aşağıdaki kodu yazarak sayfanın PreInit olayı için bir olay işleyicisi ekleyin:
Protected Sub Page_PreInit(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.PreInit
End Sub
Buradan özelliği ayarlayabiliriz MasterPageFile . Kodu, özelliğine "~/Site.master" değerini atayacak şekilde güncelleştirin MasterPageFile .
Protected Sub Page_PreInit(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.PreInit
Me.MasterPageFile = "~/Site.master"
End Sub
Bir kesme noktası ayarlar ve hata ayıklamayla başlarsanız, sayfa her Default.aspx ziyaret edilirken veya bu sayfaya geri gönderme olduğunda olay işleyicisinin Page_PreInit yürütüldüğünü ve özelliğin MasterPageFile "~/Site.master" olarak atandığını görürsünüz.
Alternatif olarak, sınıfın PageOnPreInit yöntemini geçersiz kılabilir ve özelliğini orada ayarlayabilirsiniz MasterPageFile . Bu örnekte, ana sayfayı belirli bir sayfada değil, yerine 'den BasePageayarlayalım. Ana Sayfada Başlık, Meta Etiketler ve Diğer HTML Üst Bilgilerini Belirtme öğreticisinde özel bir temel sayfa sınıfı (BasePage) oluşturduğumuz hatırlayın. Şu andaBasePage, site haritası verilerine Page göre sayfanın Title özelliğini ayarladığı sınıfın OnLoadComplete yöntemini geçersiz kılar. Ana sayfayı program aracılığıyla belirtmek için yöntemini de geçersiz kılacak OnPreInit şekilde güncelleştirelimBasePage.
Protected Overrides Sub OnPreInit(ByVal e As System.EventArgs)
Me.MasterPageFile = "~/Site.master"
MyBase.OnPreInit(e)
End Sub
Tüm içerik sayfalarımız'dan türetildiklerinden BasePage, artık hepsinin ana sayfası program aracılığıyla atanmıştır. Bu noktada PreInit içindeki Default.aspx.vb olay işleyicisi gereksizdir; kaldırmaktan çekinmeyin.
Yönerge ne olacak@Page?
Biraz kafa karıştırıcı olabilecek şey, içerik sayfalarının MasterPageFile özelliklerinin artık iki yerde belirtilmesidir: hem sınıfın OnPreInitBasePage yönteminde hem de her içerik sayfasının @Page yönergesindeki öznitelik aracılığıyla MasterPageFile program aracılığıyla.
Sayfa yaşam döngüsünün ilk aşaması Başlatma aşamasıdır. Bu aşamada nesnenin PageMasterPageFile özelliğine yönergesindeki @Page özniteliğin MasterPageFile değeri atanır (sağlanmışsa). PreInit aşaması Başlatma aşamasını izler ve burada nesnenin PageMasterPageFile özelliğini program aracılığıyla ayarlayıp yönergesinden atanan değerin @Page üzerine yazarız. Nesnenin PageMasterPageFile özelliğini program aracılığıyla ayarladığımız için, son kullanıcının deneyimini etkilemeden özniteliğini yönergeden @Page kaldırabilirizMasterPageFile. Kendinizi buna ikna etmek için, devam edin ve özniteliğini içindeki Default.aspx yönergesinden @Page kaldırın MasterPageFile ve ardından bir tarayıcı üzerinden sayfayı ziyaret edin. Beklediğiniz gibi, çıkış özniteliği kaldırılmadan öncekiyle aynıdır.
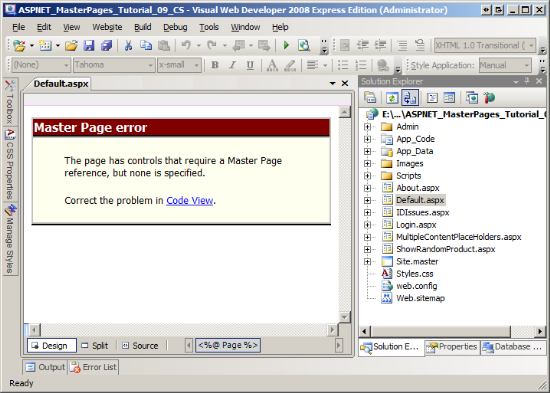
Özelliğin MasterPageFile yönergesi @Page aracılığıyla mı yoksa program aracılığıyla mı ayarlandığı, son kullanıcının deneyimi için önemsizdir. Ancak yönergesindeki @Page öznitelik, MasterPageFile visual studio tarafından tasarım zamanında Tasarım Aracı WYSIWYG görünümünü oluşturmak için kullanılır. Visual Studio'ya Default.aspx dönüp Tasarım Aracı giderseniz "Ana Sayfa hatası: Sayfada Ana Sayfa başvurusu gerektiren denetimler var, ancak hiçbiri belirtilmemiş" iletisini görürsünüz (bkz. Şekil 2).
Kısacası, Visual Studio'da zengin bir tasarım zamanı deneyiminin @Page keyfini çıkarmak için özniteliği yönergesinde bırakmanız MasterPageFile gerekir.
Şekil 02: Visual Studio Tasarım Görünümünü İşlemek için Yönergenin MasterPageFile Özniteliğini Kullanır @Page (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Alternatif Ana Sayfa Oluşturma
bir içerik sayfasının ana sayfası çalışma zamanında program aracılığıyla ayarlanabildiği için, belirli bir ana sayfayı bazı dış ölçütlere göre dinamik olarak yüklemek mümkündür. Bu işlevsellik, site düzeninin kullanıcıya göre değişmesi gereken durumlarda yararlı olabilir. Örneğin, bir blog altyapısı web uygulaması, kullanıcılarının her düzenin farklı bir ana sayfayla ilişkilendirildiği blogları için bir düzen seçmesine izin verebilir. Çalışma zamanında, bir ziyaretçi kullanıcının blogunu görüntülerken web uygulamasının blog düzenini belirlemesi ve ilgili ana sayfayı içerik sayfasıyla dinamik olarak ilişkilendirmesi gerekir.
Şimdi bazı dış ölçütlere göre çalışma zamanında bir ana sayfanın dinamik olarak nasıl yüklendiğine bakalım. Web sitemizde şu anda yalnızca bir ana sayfa () vardırSite.master. Çalışma zamanında bir ana sayfa seçmeyi göstermek için başka bir ana sayfaya ihtiyacımız var. Bu adım, yeni ana sayfayı oluşturmaya ve yapılandırmaya odaklanır. 4. Adım, çalışma zamanında hangi ana sayfanın kullanılacağını belirlemeye bakar.
adlı Alternate.masterkök klasörde yeni bir ana sayfa oluşturun. Ayrıca web sitesine adlı AlternateStyles.cssyeni bir stil sayfası ekleyin.
Şekil 03: Web Sitesine Başka Bir Ana Sayfa ve CSS Dosyası Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
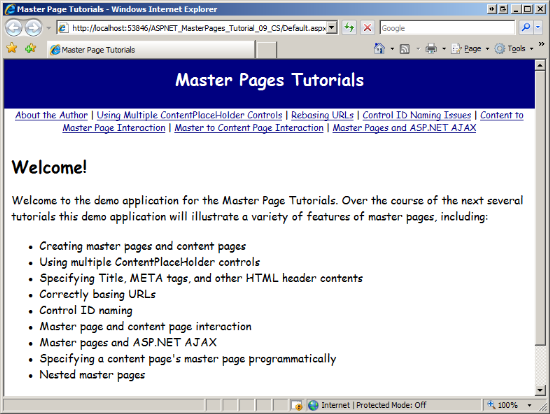
Ana sayfayı Alternate.master başlığı sayfanın en üstünde, ortalanmış ve donanma arka planında görüntülenecek şekilde tasarladım. Sol sütunu dağıtıp içeriği ContentPlaceHolder denetiminin MainContent altına taşıdım ve bu denetim artık sayfanın tüm genişliğine yayılacak. Ayrıca, sıralanmamış Dersler listesini nixed ve üzerinde yatay bir liste ile değiştirdim MainContent. Ayrıca ana sayfa (ve uzantıya göre içerik sayfaları) tarafından kullanılan yazı tiplerini ve renkleri güncelleştirdim. Şekil 4'te Alternate.master ana sayfa kullanılırken gösterilirDefault.aspx.
Not
ASP.NET , Tema tanımlama özelliğini içerir. Tema, çalışma zamanında bir sayfaya uygulanabilen resimlerden, CSS dosyalarından ve stille ilgili Web denetimi özelliği ayarlarından oluşan bir koleksiyondur. Sitenizin düzenleri yalnızca görüntülenen görüntülerde ve CSS kurallarında farklılık gösteriyorsa, temaları kullanmak için en iyi yoldur. Düzenler farklı Web denetimleri kullanmak veya tamamen farklı bir düzene sahip olmak gibi daha önemli ölçüde farklıysa, ayrı ana sayfalar kullanmanız gerekir. Temalar hakkında daha fazla bilgi için bu öğreticinin sonundaki Daha Fazla Okuma bölümüne bakın.
Şekil 04: İçerik Sayfalarımız Artık Yeni Bir Genel Görünüm Kullanabilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ana ve içerik sayfalarının işaretlemesi birleştirildiğinde, sınıf içerik MasterPage sayfasındaki her İçerik denetiminin ana sayfadaki bir ContentPlaceHolder'a başvurduğundan emin olmak için denetler. Mevcut olmayan bir ContentPlaceHolder'a başvuran bir İçerik denetimi bulunursa bir özel durum oluşturulur. Başka bir deyişle, içerik sayfasına atanan ana sayfanın içerik sayfasındaki her İçerik denetimi için bir ContentPlaceHolder'a sahip olması zorunludur.
Ana Site.master sayfa dört ContentPlaceHolder denetimi içerir:
headMainContentQuickLoginUILeftColumnContent
Web sitemizdeki içerik sayfalarından bazıları yalnızca bir veya iki İçerik denetimi içerir; diğerleri kullanılabilir ContentPlaceHolder'ların her biri için bir İçerik denetimi içerir. Yeni ana sayfamız (Alternate.master) içindeki tüm ContentPlaceHolder'lar Site.master için İçerik denetimlerine sahip olan içerik sayfalarına atanabilirse, ile aynı ContentPlaceHolder denetimlerinin Site.masterde eklenmesi önemlidirAlternate.master.
Ana sayfanızın Alternate.master benimkine benzer görünmesini sağlamak için (bkz. Şekil 4), stil sayfasında ana sayfanın stillerini AlternateStyles.css tanımlayarak başlayın. aşağıdaki kuralları içine AlternateStyles.cssekleyin:
body
{
font-family: Comic Sans MS, Arial;
font-size: medium;
margin: 0px;
}
#topContent
{
text-align: center;
background-color: Navy;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
#topContent a
{
text-decoration: none;
color: White;
}
#navContent
{
font-size: small;
text-align: center;
}
#footerContent
{
padding: 10px;
font-size: 90%;
text-align: center;
border-top: solid 1px black;
}
#mainContent
{
text-align: left;
padding: 10px;
}
Ardından, aşağıdaki bildirim temelli işaretlemeyi öğesine Alternate.masterekleyin. Gördüğünüz gibi, Alternate.master içindeki ContentPlaceHolder denetimleriyle aynı ID değerlere sahip dört ContentPlaceHolder denetimi Site.masteriçerir. Ayrıca, web sitemizdeki ASP.NET AJAX çerçevesini kullanan sayfalar için gerekli olan scriptManager denetimini içerir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="AlternateStyles.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="MyManager" runat="server">
</asp:ScriptManager>
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server" NavigateUrl="~/Default.aspx"
Text="Master Pages Tutorials" />
</div>
<div id="navContent">
<asp:ListView ID="LessonsList" runat="server"
DataSourceID="LessonsDataSource">
<LayoutTemplate>
<asp:PlaceHolder runat="server" ID="itemPlaceholder" />
</LayoutTemplate>
<ItemTemplate>
<asp:HyperLink runat="server" ID="lnkLesson"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>' />
</ItemTemplate>
<ItemSeparatorTemplate> | </ItemSeparatorTemplate>
</asp:ListView>
<asp:SiteMapDataSource ID="LessonsDataSource" runat="server"
ShowStartingNode="false" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="footerContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder ID="LeftColumnContent" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Yeni Ana Sayfayı Test Etme
Bu yeni ana sayfayı test etmek için, özelliğine BasePage değer "~/Alternate.maser" atanacak şekilde sınıfın OnPreInitMasterPageFile yöntemini güncelleştirin ve web sitesini ziyaret edin. İki dışında her sayfa hatasız çalışmalıdır: ~/Admin/AddProduct.aspx ve ~/Admin/Products.aspx. DetailsView'a ~/Admin/AddProduct.aspx ürün eklemek, ana sayfanın GridMessageText özelliğini ayarlamaya çalışan kod satırından bir NullReferenceException sonuç verir. Sayfa yüklemesinde şu iletiyle bir InvalidCastException ziyaret ~/Admin/Products.aspx edilir: "'ASP.alternate_master' türündeki nesne 'ASP.site_master' türüne geçirilemiyor."
Arka planda kod sınıfı içinde tanımlanmayan Site.masterAlternate.mastergenel olayları, özellikleri ve yöntemleri içerdiğinden bu hatalar oluşur. Bu iki sayfanın işaretleme bölümü, ana sayfaya başvuran bir @MasterType yönergeye Site.master sahiptir.
<%@ MasterType VirtualPath="~/Site.master" %>
Ayrıca, DetailsView'un ItemInserted içindeki ~/Admin/AddProduct.aspx olay işleyicisi, gevşek türdeki Page.Master özelliğini türünde Sitebir nesnesine dönüştüren kodu içerir. yönergesi @MasterType (bu şekilde kullanılır) ve olay işleyicisindeki ItemInserted atama, ve ~/Admin/Products.aspx sayfalarını ana sayfayla sıkı bir şekilde bir ~/Admin/AddProduct.aspx arada Site.master kullanır.
Bu sıkı bağlamayı bozmak için ortak üyeler için tanımlar içeren ortak bir temel sınıfa sahip Site.master olabilir ve Alternate.master bu sınıftan türetebiliriz. Bundan sonra, bu ortak temel türe başvurmak için yönergesini güncelleştirebiliriz @MasterType .
Özel Temel Ana Sayfa Sınıfı Oluşturma
adlı BaseMasterPage.vb klasöre App_Code yeni bir sınıf dosyası ekleyin ve dosyasından System.Web.UI.MasterPagetüretilmiş olmasını sağlayın. içinde yöntemini ve GridMessageText özelliğini tanımlamamız RefreshRecentProductsGrid gerekiyor, ancak bu üyeler ana sayfaya (RecentProductsGridView ve GridMessage Etiket) özgü Site.master Web denetimleriyle çalıştığından, bunları Site.master oradan BaseMasterPagetaşıyamıyoruz.
Yapmamız gereken, bu üyelerin orada tanımlandığı ancak aslında türetilmiş sınıflar (Site.master ve Alternate.master) tarafından BaseMasterPageuygulanacak şekilde yapılandırılmasıdırBaseMasterPage. Bu tür devralma, sınıfı ve üyeleri MustOverrideolarak MustInherit işaretlenerek mümkündür. Kısacası, sınıfına ve iki üyesine bu anahtar sözcüklerin eklenmesi, ve GridMessageTextuygulamasının yapılmadığını RefreshRecentProductsGrid ancak türetilmiş sınıflarının bunu duyurduğunu söylerBaseMasterPage.
Ayrıca içinde BaseMasterPage olayını tanımlamamız PricesDoubled ve olayı yükseltmek için türetilmiş sınıflar tarafından bir araç sağlamamız gerekir. Bu davranışı kolaylaştırmak için .NET Framework kullanılan desen, temel sınıfta genel bir olay oluşturmak ve adlı OnEventNamekorumalı, geçersiz kılınabilir bir yöntem eklemektir. Türetilmiş sınıflar daha sonra olayı yükseltmek için bu yöntemi çağırabilir veya olay tetiklenmeden hemen önce veya sonra kodu yürütmek için geçersiz kılabilir.
Sınıfınızı BaseMasterPage aşağıdaki kodu içermesi için güncelleştirin:
Public MustInherit Class BaseMasterPage
Inherits System.Web.UI.MasterPage
Public Event PricesDoubled As EventHandler
Protected Overridable Sub OnPricesDoubled(ByVal e As EventArgs)
RaiseEvent PricesDoubled(Me, e)
End Sub
Public MustOverride Sub RefreshRecentProductsGrid()
Public MustOverride Property GridMessageText() As String
End Class
Ardından arka planda kod sınıfına Site.master gidin ve sınıfından BaseMasterPagetüretilmiş olmasını sağlayın. BaseMasterPage İşaretlenen MustOverride üyeler içerdiği için bu üyeleri burada geçersiz Site.masterkılmamız gerekir. yöntemine Overrides ve özellik tanımlarına anahtar sözcüğünü ekleyin. Ayrıca Button'ın olay işleyicisinde DoublePrice olayı oluşturan PricesDoubled kodu temel sınıfın yöntemine yapılan bir çağrıyla güncelleştirinOnPricesDoubled.Click
Bu değişikliklerden Site.master sonra arka planda kod sınıfı aşağıdaki kodu içermelidir:
Partial Class Site
Inherits BaseMasterPage
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd")
End Sub
Public Overrides Sub RefreshRecentProductsGrid()
RecentProducts.DataBind()
End Sub
Public Overrides Property GridMessageText() As String
Get
Return GridMessage.Text
End Get
Set(ByVal Value As String)
GridMessage.Text = Value
End Set
End Property
Protected Sub DoublePrice_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles DoublePrice.Click
' Double the prices
DoublePricesDataSource.Update()
' Refresh RecentProducts
RecentProducts.DataBind()
' Raise the PricesDoubled event
MyBase.OnPricesDoubled(EventArgs.Empty)
End Sub
End Class
Ayrıca iki MustOverride üyeden BaseMasterPage türemek ve geçersiz kılmak için 'nin arka planda kod sınıfını güncelleştirmemiz Alternate.mastergerekir. Alternate.master Ancak, en son ürünleri listeleyen bir GridView veya veritabanına yeni bir ürün eklendikten sonra ileti görüntüleyen bir Etiket içermediğinden, bu yöntemlerin hiçbir şey yapması gerekmez.
Partial Class Alternate
Inherits BaseMasterPage
Public Overrides Property GridMessageText() As String
Get
Return String.Empty
End Get
Set(ByVal value As String)
' Do nothing
End Set
End Property
Public Overrides Sub RefreshRecentProductsGrid()
' Do nothing
End Sub
End Class
Temel Ana Sayfa Sınıfına Başvurma
Sınıfı tamamladığımıza BaseMasterPage ve iki ana sayfamızı genişletdiğimize göre, son adımımız ve ~/Admin/Products.aspx sayfalarını bu ortak türe başvurmak üzere güncelleştirmektir~/Admin/AddProduct.aspx. başlangıç olarak her iki sayfada da yönergesini @MasterType şu şekilde değiştirerek başlayın:
<%@ MasterType VirtualPath="~/Site.master" %>
Hedef:
<%@ MasterType TypeName="BaseMasterPage" %>
Özelliği artık bir dosya yoluna @MasterType başvurmak yerine temel türe ( ) başvuruyorBaseMasterPage. Sonuç olarak, her iki sayfanın arka kod arkası sınıflarında kullanılan kesin olarak türü belirlenmiş Master özellik artık türündedir BaseMasterPage (türü Siteyerine). Bu değişiklik gerçekleştiğinde öğesini yeniden ziyaret edin ~/Admin/Products.aspx. Daha önce, sayfa ana sayfayı kullanacak Alternate.master şekilde yapılandırıldığından ancak yönerge dosyaya başvuracağından bu durum bir atama hatasına @MasterTypeSite.master neden oldu. Ancak artık sayfa hatasız işlenir. Bunun nedeni Alternate.master , ana sayfanın türündeki BaseMasterPage bir nesneye (genişletildiğinden) yayınlanabilir olmasıdır.
içinde yapılması ~/Admin/AddProduct.aspxgereken küçük bir değişiklik vardır. DetailsView denetiminin ItemInserted olay işleyicisi hem kesin olarak türü belirlenmiş Master özelliği hem de gevşek türlenmiş Page.Master özelliği kullanır. Yönergesini güncelleştirdiğimizde kesin olarak yazılan başvuruyu @MasterType düzelttiğimizde, ancak yine de gevşek türdeki başvuruyu güncelleştirmemiz gerekiyor. Aşağıdaki kod satırını değiştirin:
Dim myMasterPage As Site = CType(Page.Master, Site)
Temel türüne dönüştüren Page.Master aşağıdakilerle:
Dim myMasterPage As BaseMasterPage = CType(Page.Master, BaseMasterPage)
4. Adım: İçerik Sayfalarına Hangi Ana Sayfanın Bağlanacağını Belirleme
Sınıfımız BasePage şu anda tüm içerik sayfalarının MasterPageFile özelliklerini sayfa yaşam döngüsünün PreInit aşamasında sabit kodlanmış bir değere ayarlar. Bu kodu ana sayfayı bazı dış faktörlere dayandıracak şekilde güncelleştirebiliriz. Yüklenmek üzere ana sayfa, şu anda oturum açmış olan kullanıcının tercihlerine bağlı olabilir. Bu durumda, şu anda ziyaret eden kullanıcının ana sayfa tercihlerini aramak için yönteminde BasePage kod OnPreInit yazmamız gerekir.
Şimdi kullanıcının hangi ana sayfayı (veya Alternate.master ) kullanacağını Site.master seçmesine olanak tanıyan bir web sayfası oluşturalım ve bu seçimi bir Oturum değişkenine kaydedelim. adlı kök dizinde ChooseMasterPage.aspxyeni bir web sayfası oluşturarak başlayın. Bu sayfayı (veya bundan sonra başka bir içerik sayfasını) oluştururken, ana sayfa içinde program aracılığıyla BasePageayarlandığından, bu sayfayı bir ana sayfaya bağlamanız gerekmez. Ancak, yeni sayfayı bir ana sayfaya bağlamazsanız, yeni sayfanın varsayılan bildirim temelli işaretlemesi bir Web Formu ve ana sayfa tarafından sağlanan diğer içeriği içerir. Bu işaretlemeyi uygun İçerik denetimleriyle el ile değiştirmeniz gerekir. Bu nedenle, yeni ASP.NET sayfasını ana sayfaya bağlamayı daha kolay buluyorum.
Not
Site.master ve Alternate.master aynı ContentPlaceHolder denetim kümesine sahip olduğundan, yeni içerik sayfasını oluştururken hangi ana sayfayı seçtiğiniz önemli değildir. Tutarlılık için kullanmanızı Site.masteröneririm.
Şekil 05: Web Sitesine Yeni İçerik Sayfası Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Web.sitemap Dosyayı bu ders için bir girdi içerecek şekilde güncelleştirin. Ana Sayfalar için öğesinin altına <siteMapNode> aşağıdaki işaretlemeyi ekleyin ve AJAX dersini ASP.NET:
<siteMapNode url="~/ChooseMasterPage.aspx" title="Choose a Master Page" />
Sayfaya ChooseMasterPage.aspx herhangi bir içerik eklemeden önce sayfanın arka planda kod sınıfını ( yerineSystem.Web.UI.Page) türetecek BasePage şekilde güncelleştirmek biraz zaman alır. Ardından, sayfaya bir DropDownList denetimi ekleyin, özelliğini olarak MasterPageChoiceayarlayın ID ve "~/Site.master" ve "~/Alternate.master" değerlerine sahip Text iki ListItem ekleyin.
Sayfaya bir Düğme Web denetimi ekleyin ve ve IDText özelliklerini SaveLayout sırasıyla ve "Düzen Seçimini Kaydet" olarak ayarlayın. Bu noktada sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<p>
Your layout choice:
<asp:DropDownList ID="MasterPageChoice" runat="server">
<asp:ListItem>~/Site.master</asp:ListItem>
<asp:ListItem>~/Alternate.master</asp:ListItem>
</asp:DropDownList>
</p>
<p>
<asp:Button ID="SaveLayout" runat="server" Text="Save Layout Choice" />
</p>
Sayfa ilk kez ziyaret edildiğinde kullanıcının seçili ana sayfa seçimini görüntülememiz gerekir. Bir Page_Load olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
If Session("MyMasterPage") IsNot Nothing Then
Dim li As ListItem = MasterPageChoice.Items.FindByText(Session("MyMasterPage").ToString())
If li IsNot Nothing Then
li.Selected = True
End If
End If
End If
End Sub
Yukarıdaki kod yalnızca ilk sayfa ziyaretinde yürütülür (sonraki geri göndermelerde yürütülür). İlk olarak Session değişkeninin MyMasterPage mevcut olup olmadığını denetler. Varsa, DropDownList içinde eşleşen ListItem'ı MasterPageChoice bulmaya çalışır. Eşleşen bir ListItem bulunursa, Selected özelliği olarak Trueayarlanır.
Ayrıca kullanıcının seçimini Session değişkenine kaydeden koda MyMasterPage da ihtiyacımız var. Düğmenin SaveLayoutClick olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub SaveLayout_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles SaveLayout.Click
Session("MyMasterPage") = MasterPageChoice.SelectedValue
Response.Redirect("ChooseMasterPage.aspx")
End Sub
Not
Click Olay işleyicisi geri göndermede yürütülürken ana sayfa zaten seçilmiştir. Bu nedenle, kullanıcının açılan liste seçimi bir sonraki sayfa ziyaret edilinceye kadar geçerli olmayacaktır. , Response.Redirect tarayıcıyı yeniden istemeye ChooseMasterPage.aspxzorlar.
ChooseMasterPage.aspx Sayfa tamamlandıktan sonra son görevimiz, özelliği Session değişkeninin MyMasterPage değerine göre atamaktır BasePageMasterPageFile. Session değişkeni ayarlanmadıysa varsayılan olarak değerine sahip olur BasePageSite.master.
Protected Overrides Sub OnPreInit(ByVal e As System.EventArgs)
SetMasterPageFile()
MyBase.OnPreInit(e)
End Sub
Protected Overridable Sub SetMasterPageFile()
Me.MasterPageFile = GetMasterPageFileFromSession()
End Sub
Protected Function GetMasterPageFileFromSession() As String
If Session("MyMasterPage") Is Nothing Then
Return "~/Site.master"
Else
Return Session("MyMasterPage").ToString()
End If
End Function
Not
Nesnenin PageMasterPageFile özelliğini olay işleyicisinin OnPreInit dışına ve iki ayrı yönteme atayan kodu taşıdım. Bu ilk yöntem olan SetMasterPageFile, ikinci yöntemi GetMasterPageFileFromSessiontarafından döndürülen değere özelliğini atarMasterPageFile. Yöntemini Overridable işaretledimSetMasterPageFile, böylece genişleten BasePage gelecekteki sınıflar gerekirse özel mantık uygulamak için isteğe bağlı olarak bunu geçersiz kılabilir. Sonraki öğreticide 'nin SetMasterPageFile özelliğinin geçersiz kılınma BasePageörneğini göreceğiz.
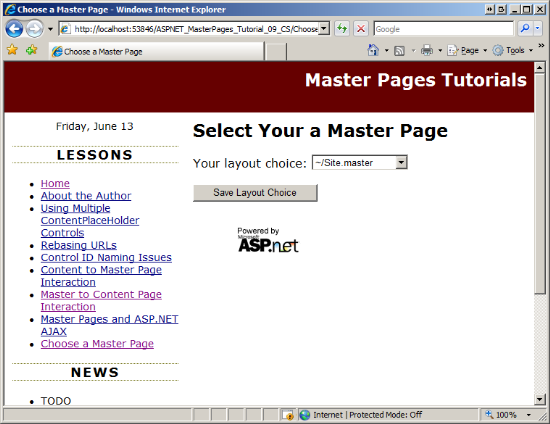
Bu kod yerleşik olarak sayfayı ziyaret edin ChooseMasterPage.aspx . Başlangıçta, Site.master ana sayfa seçilidir (bkz. Şekil 6), ancak kullanıcı açılan listeden farklı bir ana sayfa seçebilir.
Şekil 06: İçerik Sayfaları Ana Sayfa Kullanılarak Site.master Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 07: İçerik Sayfaları Artık Ana Sayfa Kullanılarak Alternate.master Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
İçerik sayfası ziyaret edildiğinde İçerik denetimleri, ana sayfasının ContentPlaceHolder denetimleriyle birleştirilir. İçerik sayfasının ana sayfası, başlatma aşaması sırasında yönergenin PageMasterPageFile özniteliğine atanan sınıfın MasterPageFile@Page özelliği tarafından belirtilir. Bu öğreticide gösterildiği gibi, PreInit aşamasının sonundan MasterPageFile önce bunu yaptığımız sürece özelliğine bir değer atayabiliriz. Ana sayfayı program aracılığıyla belirtebilmek, bir içerik sayfasını dış etkenlere göre dinamik olarak ana sayfaya bağlama gibi daha gelişmiş senaryolar için kapıyı açar.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- ASP.NET Sayfa Yaşam Döngüsü Diyagramı
- ASP.NET Sayfa Yaşam Döngüsüne Genel Bakış
- ASP.NET Temalara ve Görünümlere Genel Bakış
- Ana Sayfalar: İpuçları, Püf Noktaları ve Tuzaklar
- ASP.NET'da temalar
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 3.5 in 24 Hours. Scott'a adresinden mitchell@4GuysFromRolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Suchi Banerjee'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır bırakın mitchell@4GuysFromRolla.com

 @Page Yönergesinin MasterPageFile Özniteliğini Kullanır" />
@Page Yönergesinin MasterPageFile Özniteliğini Kullanır" />