Ana Sayfalardaki URL'ler (VB)
tarafından Scott Mitchell
Ana sayfa dosyasının içerik sayfasından farklı bir göreli dizinde olması nedeniyle ana sayfadaki URL'lerin nasıl kesilebileceğini giderir. Bildirim temelli söz diziminde ~ aracılığıyla URL'lerin yeniden kullanılmasına ve ResolveUrl ile ResolveClientUrl'un program aracılığıyla kullanılmasına bakar. (Ayrıca
Giriş
Şimdiye kadar gördüğümüz tüm örneklerde ana ve içerik sayfaları aynı klasörde (web sitesinin kök klasörü) bulunuyordu. Ancak, ana ve içerik sayfalarının aynı klasörde yer alması için bir neden yoktur. Alt klasörlerde içerik sayfaları oluşturabilirsiniz. Benzer şekilde, sitenizin ana sayfalarını yerleştireceğiniz bir ~/MasterPages/ klasör oluşturabilirsiniz.
Ana ve içerik sayfalarını farklı klasörlere yerleştirmeyle ilgili olası bir sorun bozuk URL'leri içerir. Ana sayfa köprülerde, resimlerde veya diğer öğelerde göreli URL'ler içeriyorsa, bağlantı farklı bir klasörde bulunan içerik sayfaları için geçersiz olur. Bu öğreticide, bu sorunun kaynağını ve geçici çözümleri inceleyeceğiz.
Göreli URL'lerle İlgili Sorun
Bir web sayfasındaki URL'nin, işaret edilen kaynağın konumu web sayfasının web sitesinin klasör yapısındaki konumuna göreyse göreli BIR URL olduğu söylenir. Baştaki eğik çizgiyle () veya protokolle (/örneğin http://) başlamayan tüm URL'ler, tarayıcı tarafından URL'yi içeren web sayfasının konumuna göre çözümlendiğinden görelidir.
Örneğin, web sitemizin tek bir görüntü dosyası PoweredByASPNET.gifolan bir ~/Images/ klasörü vardır. Ana sayfa dosyasının Site.masterfooterContent bölgede aşağıdaki işaretlemeye sahip bir <img> öğesi vardır:
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
src öğesindeki <img> öznitelik değeri, veya http://ile / başlamadığından göreli bir URL'dir. Kısacası, src öznitelik değeri tarayıcıya adlı PoweredByASPNET.gifbir dosyanın alt klasöründe aramasını Images söyler.
bir içerik sayfasını ziyaret ederken, yukarıdaki işaretleme doğrudan tarayıcıya gönderilir. Tarayıcıya gönderilen HTML kaynağını ziyaret About.aspx edip görüntülemek için biraz zaman ayırın. Ana sayfadaki aynı işaretlemenin tarayıcıya gönderildiğini göreceksiniz.
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
İçerik sayfası kök klasördeyse (olduğu About.aspxgibi) kök klasöre göre bir Images alt klasör olduğundan her şey beklendiği gibi çalışır. Ancak içerik sayfası ana sayfadan farklı bir klasördeyse işler bozulabilir. Bunu göstermek için adlı Adminbir alt klasör oluşturun. Ardından, yeni sayfayı ana sayfaya Admin bağlayabilmek için klasörüne adlı Default.aspx bir içerik sayfası Site.master ekleyin.
Not
Ana Sayfadaki Başlık, Meta Etiketler ve Diğer HTML Üst Bilgilerini Belirtme öğreticisinde, içerik sayfasının başlığını otomatik olarak ayarlayan (açıkça atanmamışsa) adlı BasePage özel bir temel sayfa sınıfı oluşturduk. Yeni oluşturulan sayfanın arka kod sınıfının bu işlevi kullanabilmesi için sınıfından BasePage türetilmiş olmasını unutmayın.
Bu içerik sayfasını oluşturduktan sonra, Çözüm Gezgini Şekil 1'e benzer görünmelidir.

Şekil 01: Projeye Yeni Bir Klasör ve ASP.NET Sayfası Eklendi
Ardından, dosyayı bu ders için yeni <siteMapNode> bir giriş içerecek şekilde güncelleştirinWeb.sitemap. Aşağıdaki XML, şimdi üçüncü <siteMapNode> bir öğenin eklenmesini içeren tam Web.sitemap işaretlemeyi gösterir.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode url="~/About.aspx" title="About the Author" />
<siteMapNode url="~/MultipleContentPlaceHolders.aspx" title="Using Multiple ContentPlaceHolder Controls" />
<siteMapNode url="~/Admin/Default.aspx" title="Rebasing URLs" />
</siteMapNode>
</siteMap>
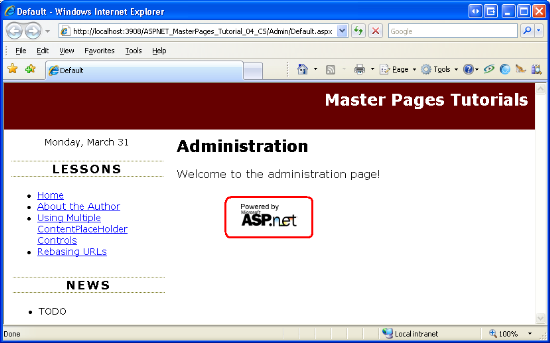
Yeni oluşturulan Default.aspx sayfada içindeki dört ContentPlaceHolder'a Site.masterkarşılık gelen dört İçerik denetimi olmalıdır. ContentPlaceHolder'a başvuran İçerik denetimine MainContent metin ekleyin ve ardından tarayıcı üzerinden sayfayı ziyaret edin. Şekil 2'de gösterildiği gibi tarayıcı görüntü dosyasını bulamıyor PoweredByASPNET.gif . Burada neler oluyor?
İçerik ~/Admin/Default.aspx sayfası, bölge için sayfayla footerContent aynı HTML'yi About.aspx gönderir:
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
<img> Öğenin src özniteliği göreli bir URL olduğundan, tarayıcı web sayfasının klasör konumuna göre bir Images klasör aramaya çalışır. Başka bir deyişle, tarayıcı görüntü dosyasını Admin/Images/PoweredByASPNET.gifarar.
Şekil 02: PoweredByASPNET.gif Görüntü Dosyası Bulunamıyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Göreli URL'leri Mutlak URL'lerle Değiştirme
Göreli URL'nin tersi, eğik çizgiyle (/) veya gibi http://bir protokolle başlayan mutlak bir URL'dir. Mutlak URL bilinen bir sabit noktadan kaynağın konumunu belirttiğinden, web sayfasının web sayfasının klasör yapısındaki konumu ne olursa olsun, aynı mutlak URL herhangi bir web sayfasında geçerlidir.
Şekil 2'de gösterilen bozuk görüntüyü düzeltmek için, öğenin src özniteliğini göreli url yerine mutlak BIR URL kullanmak üzere güncelleştirmemiz <img> gerekir. Doğru mutlak URL'yi belirlemek için web sitenizdeki web sayfalarından birini ziyaret edin ve Adres çubuğunu inceleyin. Şekil 2'deki Adres çubuğunda gösterildiği gibi, web uygulamasının tam yolu şeklindedir http://localhost:3908/ASPNET_MasterPages_Tutorial_04_VB/. Bu nedenle, öğenin src özniteliğini aşağıdaki iki mutlak URL'ye güncelleştirebiliriz<img>:
/ASPNET_MasterPages_Tutorial_04_VB/Images/PoweredByASPNET.gifhttp://localhost:3908/ASPNET_MasterPages_Tutorial_04_VB/Images/PoweredByASPNET.gif
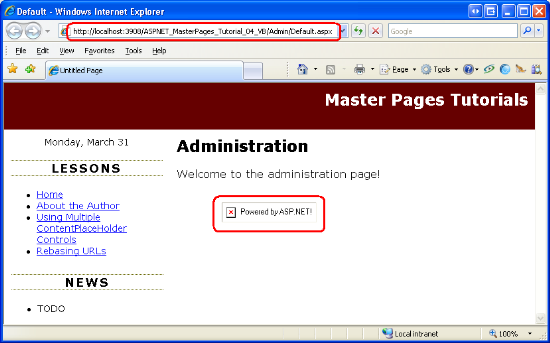
Yukarıda gösterilen formlardan birini kullanarak öğenin src özniteliğini mutlak BIR URL'ye güncelleştirmek <img> için biraz zaman ayırın ve ardından bir tarayıcı aracılığıyla sayfayı ~/Admin/Default.aspx ziyaret edin. Bu kez tarayıcı görüntü dosyasını doğru bir şekilde bulur ve görüntüler PoweredByASPNET.gif (bkz. Şekil 3).
Şekil 03: Görüntü PoweredByASPNET.gif Artık Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Mutlak URL'de sabit kodlama işe yarar ancak HTML'nizi web sitesinin sunucusuna ve klasör konumuna sıkı bir şekilde ekler ve bu da değişebilir. Visual Studio'nun yerleşik ASP.NET Geliştirme Web Sunucusu her başlatıldığında localhost'un önündeki bağlantı noktası numarası otomatik olarak seçildiğinden formun http://localhost:3908/... mutlak URL'sinin kullanılması kısıtlanır. Benzer şekilde, http://localhost bölüm yalnızca yerel olarak test edilirken geçerlidir. Kod bir üretim sunucusuna dağıtıldıktan sonra URL tabanı gibi http://www.yourserver.combaşka bir şeye dönüşür. Bu uygulama yolu genellikle geliştirme ve üretim sunucuları arasında farklılık gösterdiğinden, formdaki /ASPNET_MasterPages_Tutorial_04_VB/... mutlak URL de aynı kırılganlıktan muzdariptir.
İyi haber, ASP.NET çalışma zamanında geçerli bir göreli URL oluşturmak için bir yöntem sunar.
ve kullanma~ResolveClientUrl
ASP.NET, mutlak bir URL'yi sabit kodlamak yerine, sayfa geliştiricilerinin web uygulamasının kökünü belirtmek için tilde (~) kullanmasına izin verir. Örneğin, bu öğreticinin önceki bölümlerinde, klasördeki sayfaya başvurmak için Default.aspx metindeki Admin gösterimi ~/Admin/Default.aspx kullandım. , ~ klasörün web uygulamasının Admin kökünün bir alt klasörü olduğunu gösterir.
Sınıfın ControlResolveClientUrl yöntemi bir URL alır ve denetimin bulunduğu web sayfası için uygun bir göreli URL'ye değiştirir. Örneğin, içinden About.aspx çağrılması ResolveClientUrl("~/Images/PoweredByASPNET.gif") döndürürImages/PoweredByASPNET.gif. ancak içinden ~/Admin/Default.aspxçağrılırsa döndürür ../Images/PoweredByASPNET.gif.
Not
Tüm ASP.NET sunucu denetimleri sınıfından türediğinden Control , tüm sunucu denetimlerinin yöntemine ResolveClientUrl erişimi vardır. Sınıfı bile sınıfından PageControl türetilir, yani bu yöntemi doğrudan ASP.NET sayfalarınızın arka kod arkası sınıflarından kullanabilirsiniz.
Bildirim temelli İşaretlemeyi Kullanma~
Çeşitli ASP.NET Web denetimleri URL ile ilgili özellikler içerir: HyperLink denetiminin bir NavigateUrl özelliği vardır; Görüntü denetiminin bir ImageUrl özelliği vardır ve bu şekilde devam eder. İşlendiğinde, bu denetimler URL ile ilgili özellik değerlerini öğesine ResolveClientUrlgeçirir. Sonuç olarak, bu özellikler web uygulamasının kökünü belirtmek için bir ~ içeriyorsa, URL geçerli bir göreli URL'ye değiştirilir.
Yalnızca ASP.NET sunucu denetimlerinin URL ile ilgili özelliklerindeki öğesini ~ dönüştürdüğünü unutmayın. gibi <img src="~/Images/PoweredByASPNET.gif" />statik HTML işaretlemesinde bir ~ görünürse, ASP.NET altyapısı html içeriğinin geri kalanıyla birlikte tarayıcıya gönderir~. Tarayıcı url'nin bir parçası olduğunu varsayar ~ . Örneğin, tarayıcı işaretlemeyi <img src="~/Images/PoweredByASPNET.gif" /> alırsa, görüntü dosyasını PoweredByASPNET.gifiçeren bir alt klasöre sahip adlı ~ bir alt klasör Images olduğunu varsayar.
içindeki Site.mastergörüntü işaretlemesini düzeltmek için var olan <img> öğeyi ASP.NET Image Web denetimiyle değiştirin. Image Web denetiminin IDPoweredByImageöğesini olarak, ImageUrl özelliğini ~/Images/PoweredByASPNET.gifolarak, özelliğini ise AlternateText "powered by ASP.NET!" olarak ayarlayın.
<div id="footerContent">
<asp:Image ID="PoweredByImage" runat="server" ImageUrl="~/Images/PoweredByASPNET.gif"
AlternateText="Powered by ASP.NET!" />
</div>
Bu değişikliği ana sayfada yaptıktan sonra sayfayı yeniden ziyaret edin ~/Admin/Default.aspx . Bu kez PoweredByASPNET.gif görüntü dosyası sayfada görünür (bkz. Şekil 3). Görüntü Web denetimi işlendiğinde, özellik değerini çözümlemek ImageUrl için yöntemini kullanırResolveClientUrl. ImageUrl aşağıdaki ~/Admin/Default.aspx HTML kaynağı parçacığında gösterildiği gibi içinde uygun bir göreli URL'ye dönüştürülür:
<div id="footerContent">
<img id="ctl00_PoweredByImage" src="../Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Not
URL tabanlı Web denetimi özelliklerinde kullanılmaya ek olarak ve ~ yöntemleri çağrılırken Response.RedirectServer.MapPath de kullanılabilir. Ayrıca, ResolveClientUrl yöntem doğrudan bir ASP.NET veya ana sayfanın bildirim temelli işaretlemesinden çağrılabilir.
Ana Sayfanın Kalan Göreli URL'lerini Düzeltme
Az önce düzeltdiğimiz öğesine <img>footerContent ek olarak, ana sayfa dikkatimizi gerektiren bir göreli URL daha içerir. Bölge topContent , öğesine işaret Default.aspxeden "Ana Sayfa Öğreticileri" bağlantısını içerir.
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
Bu URL göreli olduğundan, kullanıcıyı Default.aspx ziyaret ettiği içerik sayfasının klasöründeki sayfaya gönderir. Bu bağlantının kök klasörde her zaman işaret edebilmesi Default.aspx için gösterimi kullanabilmek ~ için öğesini bir HyperLink Web denetimiyle değiştirmemiz <a> gerekir.
Öğe işaretlemesini <a> kaldırın ve yerine bir HyperLink denetimi ekleyin. HyperLink'leri ID olaraklnkHomeNavigateUrl, özelliğini ~/Default.aspxolarak, özelliğini ise Text "Ana Sayfa Öğreticileri" olarak ayarlayın.
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server" NavigateUrl="~/Default.aspx"
Text="Master Pages Tutorials" />
</div>
İşte bu kadar! Bu noktada ana sayfamızdaki tüm URL'ler, ana sayfanın ve içerik sayfasının hangi klasörlerde bulunduğundan bağımsız olarak bir içerik sayfası tarafından işlendiğinde düzgün bir şekilde temel alınmaktadır.
Bölümünde Otomatik URL Çözümlemesi<head>
Ana Sayfaları Kullanarak Site-Wide Düzeni Oluşturma öğreticisinde<head>, bölgedeki dosyaya Styles.css bir <link> ekledik:
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<link> Öğenin href özniteliği göreli olsa da, çalışma zamanında otomatik olarak uygun bir yola dönüştürülür. Ana Sayfada Başlık, Meta Etiketler ve Diğer HTML Üst Bilgilerini Belirtme öğreticisinde ele aldığımız gibi, <head> bölge aslında bir sunucu tarafı denetimidir ve işlendiğinde iç denetimlerinin içeriğini değiştirmesine olanak tanır.
Bunu doğrulamak için sayfayı ~/Admin/Default.aspx yeniden ziyaret edin ve tarayıcıya gönderilen HTML kaynağını görüntüleyin. Aşağıdaki kod parçacığında gösterildiği gibi, öğesinin <link>href özniteliği otomatik olarak uygun bir göreli URL olan ../Styles.cssolarak değiştirilmiştir.
<head>
<title>
Default
</title>
<link href="../Styles.css" rel="stylesheet" type="text/css" />
</head>
Özet
Ana sayfalar genellikle URL aracılığıyla belirtilmesi gereken bağlantılar, görüntüler ve diğer dış kaynakları içerir. Ana sayfa ve içerik sayfaları aynı klasörde bulunmayabileceği için, göreli URL'leri kullanmaktan kaçınması önemlidir. Sabit kodlanmış mutlak URL'leri kullanmak mümkün olsa da, bunu yapmak web uygulamasının mutlak URL'sini sıkı bir şekilde eşler. Mutlak URL değişirse (web uygulamasını taşırken veya dağıtırken olduğu gibi) geri dönüp mutlak URL'leri güncelleştirmeyi unutmamanız gerekir.
İdeal yaklaşım, uygulama kökünü belirtmek için tilde (~) kullanmaktır. ASP.NET URL ile ilgili özellikler içeren Web denetimleri çalışma zamanında uygulama köküne ~ eşler. Dahili olarak, Web denetimleri geçerli bir göreli URL oluşturmak için sınıfının ResolveClientUrl yöntemini kullanırControl. Bu yöntem geneldir ve her sunucu denetiminde (sınıfı dahil) Page kullanılabilir, bu nedenle gerekirse arkadaki kod sınıflarınızdan program aracılığıyla kullanabilirsiniz.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 3.5 in 24 Hours(24 Saatte 3.5) kitabıdır. Scott'a adresinden mitchell@4GuysFromRolla.com veya adresinden blogundan http://ScottOnWriting.NETulaşabilirsiniz.
Özel Teşekkürler
Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.