Kullanıcı kaydı, e-posta onayı ve parola sıfırlama özellikli, güvenli bir ASP.NET Web Forms uygulaması oluşturma (C#)
tarafından Erik Reitan
Bu öğreticide, ASP.NET Identity üyelik sistemini kullanarak kullanıcı kaydı, e-posta onayı ve parola sıfırlama ile bir ASP.NET Web Forms uygulaması oluşturma işlemi gösterilmektedir. Bu öğretici, Rick Anderson'ın MVC öğreticisini temel alır.
Giriş
Bu öğretici, kullanıcı kaydı, e-posta onayı ve parola sıfırlama ile güvenli bir Web Forms uygulaması oluşturmak için Visual Studio ve ASP.NET 4.5 kullanarak ASP.NET Web Forms uygulaması oluşturmak için gereken adımlarda size yol gösterir.
Öğretici Görevleri ve Bilgileri:
- ASP.NET Web Forms uygulaması oluşturma
- SendGrid'i Bağlama
- Oturum Açmadan Önce onay Email gerektir
- Parola Kurtarma ve Sıfırlama
- onay bağlantısını Email yeniden gönder
- Uygulama Sorunlarını Giderme
- Ek Kaynaklar
ASP.NET Web Forms Uygulaması oluşturma
Not
Uyarı: Bu öğreticiyi tamamlamak için Visual Studio 2013 Güncelleştirme 3 veya üzerini yüklemeniz gerekir.
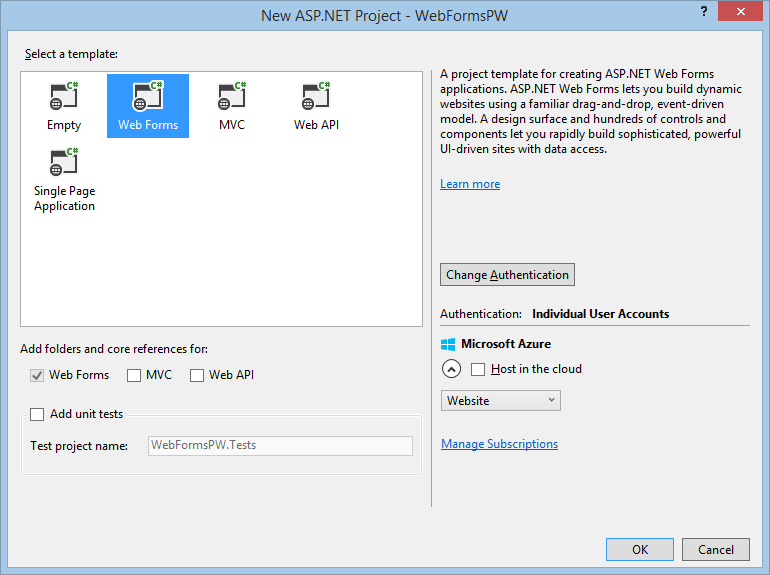
Yeni bir proje (Dosya ->Yeni Proje) oluşturun ve Yeni Proje iletişim kutusundan ASP.NET Web Uygulaması şablonunu ve en son .NET Framework sürümünü seçin.
Yeni ASP.NET Projesi iletişim kutusundan Web Forms şablonunu seçin. Varsayılan kimlik doğrulamasını Tek Tek Kullanıcı Hesapları olarak bırakın. Uygulamayı Azure'da barındırmak istiyorsanız Bulutta barındır onay kutusunu işaretli bırakın.
Ardından, yeni projeyi oluşturmak için Tamam'a tıklayın.

Proje için Güvenli Yuva Katmanı'nı (SSL) etkinleştirin. Web Forms kullanmaya başlama öğretici serisininProje için SSL'yi etkinleştirme bölümünde sağlanan adımları izleyin.
Uygulamayı çalıştırın, Kaydet bağlantısına tıklayın ve yeni bir kullanıcı kaydedin. Bu noktada, e-postadaki tek doğrulama, e-posta adresinin düzgün biçimlendirildiğinden emin olmak için [EmailAddress] özniteliğini temel alır. Kodu e-posta onayı eklemek için değiştireceksiniz. Tarayıcı penceresini kapatın.
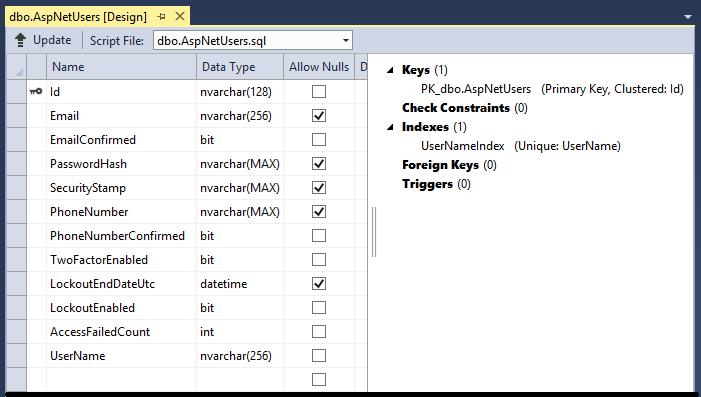
Visual Studio Sunucu Gezgini'nde (Görünüm ->Sunucu Gezgini), Veri Bağlantıları\DefaultConnection\Tables\AspNetUsers'a gidin, sağ tıklayın ve Tablo tanımını aç'ı seçin.
Aşağıdaki görüntüde tablo şeması gösterilmektedir
AspNetUsers:
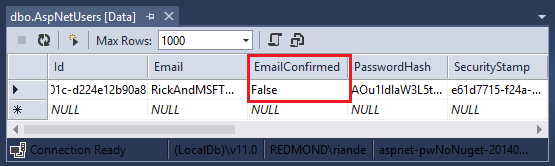
Sunucu Gezgini'ndeAspNetUsers tablosuna sağ tıklayın ve Tablo Verilerini Göster'i seçin.

Bu noktada kayıtlı kullanıcının e-postası onaylanmamıştır.Satıra tıklayın ve sil'i seçerek kullanıcıyı silin. Sonraki adımda bu e-postayı yeniden ekleyecek ve e-posta adresine bir onay iletisi göndereceksiniz.
Email Onayı
Başka birinin kimliğine bürünmediğini (başka birinin e-postasına kaydolmadığını) doğrulamak için yeni bir kullanıcının kaydı sırasında e-postayı onaylamak en iyi yöntemdir. Bir tartışma forumun olduğunu varsayalım, olarak "joe@contoso.com"kaydolmayı engellemek "bob@cpandl.com" istersiniz. E-posta onayı "joe@contoso.com" olmadan uygulamanızdan istenmeyen e-postalar alabilirsiniz. Bob'un yanlışlıkla olarak "bib@cpandl.com" kaydolduğunu ve bunu fark etmediğini varsayalım; uygulamada doğru e-postası olmadığından parola kurtarmayı kullanamaz. Email onayı, botlara karşı yalnızca sınırlı koruma sağlar ve belirlenen spam gönderenlere karşı koruma sağlamaz.
Genellikle yeni kullanıcıların e-posta, SMS kısa mesajı veya başka bir mekanizma tarafından onaylanana kadar web sitenize veri göndermesini engellemek istersiniz. Aşağıdaki bölümlerde, e-posta onayını etkinleştirecek ve yeni kaydedilen kullanıcıların e-postaları onaylanana kadar oturum açmalarını önlemek için kodu değiştireceğiz. Bu öğreticide SendGrid e-posta hizmetini kullanacaksınız.
SendGrid'i bağlama
Bu öğretici yazıldıktan sonra SendGrid API'sini değiştirdi. Geçerli SendGrid yönergeleri için bkz. SendGrid veya Hesap onay ve parola kurtarmayı etkinleştirme.
Bu öğretici yalnızca SendGrid aracılığıyla e-posta bildirimi eklemeyi gösterse de, SMTP ve diğer mekanizmaları kullanarak e-posta gönderebilirsiniz ( ek kaynaklara bakın).
Visual Studio'da Paket Yöneticisi Konsolu'nu (Araçlar ->NuGet Paket Yöneticisi ->Paket Yöneticisi Konsolu) açın ve aşağıdaki komutu girin:
Install-Package SendGridAzure SendGrid kayıt sayfasına gidin ve ücretsiz SendGrid hesabına kaydolun. Ücretsiz bir SendGrid hesabına doğrudan SendGrid'in sitesinde de kaydolabilirsiniz.
Çözüm GezginiApp_Start klasöründeIdentityConfig.cs dosyasını açın ve SendGrid'i yapılandırmak için sınıfına
EmailServicesarı renkle vurgulanan aşağıdaki kodu ekleyin:public class EmailService : IIdentityMessageService { public async Task SendAsync(IdentityMessage message) { await configSendGridasync(message); } // Use NuGet to install SendGrid (Basic C# client lib) private async Task configSendGridasync(IdentityMessage message) { var myMessage = new SendGridMessage(); myMessage.AddTo(message.Destination); myMessage.From = new System.Net.Mail.MailAddress( "Royce@contoso.com", "Royce Sellars (Contoso Admin)"); myMessage.Subject = message.Subject; myMessage.Text = message.Body; myMessage.Html = message.Body; var credentials = new NetworkCredential( ConfigurationManager.AppSettings["emailServiceUserName"], ConfigurationManager.AppSettings["emailServicePassword"] ); // Create a Web transport for sending email. var transportWeb = new Web(credentials); // Send the email. if (transportWeb != null) { await transportWeb.DeliverAsync(myMessage); } else { Trace.TraceError("Failed to create Web transport."); await Task.FromResult(0); } } }Ayrıca, IdentityConfig.cs dosyasının başına aşağıdaki
usingdeyimleri ekleyin:using SendGrid; using System.Net; using System.Configuration; using System.Diagnostics;Bu örneği basit tutmak için e-posta hizmeti hesap değerlerini
appSettingsweb.config dosyasının bölümünde depolayacaksınız. Sarı renkle vurgulanan aşağıdaki XML'yi projenizin kökündeki web.config dosyasına ekleyin:</connectionStrings> <appSettings> <add key="emailServiceUserName" value="[EmailServiceAccountUserName]" /> <add key="emailServicePassword" value="[EmailServiceAccountPassword]" /> </appSettings> <system.web>Uyarı
Güvenlik - Hassas verileri hiçbir zaman kaynak kodunuzda depolamayın. Bu örnekte hesap ve kimlik bilgileri Web.config dosyasının appSetting bölümünde depolanır. Azure'da bu değerleri Azure portal Yapılandır sekmesinde güvenli bir şekilde depolayabilirsiniz. İlgili bilgiler için Rick Anderson'ın parolaları ve diğer hassas verileri ASP.NET ve Azure'a dağıtmak için en iyi yöntemler başlıklı konusuna bakın.
Uygulamanızdan başarılı bir şekilde e-posta gönderebilmek için SendGrid kimlik doğrulama değerlerinizi (Kullanıcı Adı ve Parola) yansıtacak şekilde e-posta hizmeti değerlerini ekleyin. SendGrid'i sağladığınız e-posta adresi yerine SendGrid hesap adınızı kullandığınızdan emin olun.
Email Onayı Etkinleştir
E-posta onayını etkinleştirmek için aşağıdaki adımları kullanarak kayıt kodunu değiştireceksiniz.
Account klasöründe Register.aspx.cs code-behind dosyasını açın ve aşağıdaki vurgulanan değişiklikleri etkinleştirmek için yöntemini güncelleştirin
CreateUser_Click:protected void CreateUser_Click(object sender, EventArgs e) { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); var user = new ApplicationUser() { UserName = Email.Text, Email = Email.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { // For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771 string code = manager.GenerateEmailConfirmationToken(user.Id); string callbackUrl = IdentityHelper.GetUserConfirmationRedirectUrl(code, user.Id, Request); manager.SendEmail(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>."); IdentityHelper.SignIn(manager, user, isPersistent: false); IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response); } else { ErrorMessage.Text = result.Errors.FirstOrDefault(); } }Çözüm Gezgini'daDefault.aspx'a sağ tıklayın ve Başlangıç Sayfası Olarak Ayarla'yı seçin.
F5 tuşuna basarak uygulamayı çalıştırın. Sayfa görüntülendikten sonra Kaydet bağlantısına tıklayarak Kaydet sayfasını görüntüleyin.
E-postanızı ve parolanızı girin, ardından SendGrid aracılığıyla e-posta iletisi göndermek için Kaydet düğmesine tıklayın.
Projenizin ve kodunuzun geçerli durumu, kullanıcı hesabını onaylamamış olsa bile kayıt formunu tamamladıktan sonra oturum açmasına olanak tanır.E-posta hesabınızı kontrol edin ve e-postanızı onaylamak için bağlantıya tıklayın.
Kayıt formunu gönderdikten sonra oturumunuz açılır.

Oturum Açmadan Önce onay Email gerektir
E-posta hesabını onaylamış olmanıza rağmen, bu noktada doğrulama e-postasında yer alan bağlantıya tıklayarak tam oturum açmanız gerekmez. Aşağıdaki bölümde, yeni kullanıcıların oturum açmadan önce onaylanmış bir e-postaya sahip olmasını gerektiren kodu değiştireceksiniz (kimlik doğrulaması).
Visual Studio'nun Çözüm Gezgini, Accounts klasöründe bulunan Register.aspx.cs code-behind dosyasındaki olayı aşağıdaki vurgulanmış değişikliklerle güncelleştirin
CreateUser_Click:protected void CreateUser_Click(object sender, EventArgs e) { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); var user = new ApplicationUser() { UserName = Email.Text, Email = Email.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { // For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771 string code = manager.GenerateEmailConfirmationToken(user.Id); string callbackUrl = IdentityHelper.GetUserConfirmationRedirectUrl(code, user.Id, Request); manager.SendEmail(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>."); if (user.EmailConfirmed) { IdentityHelper.SignIn(manager, user, isPersistent: false); IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response); } else { ErrorMessage.Text = "An email has been sent to your account. Please view the email and confirm your account to complete the registration process."; } } else { ErrorMessage.Text = result.Errors.FirstOrDefault(); } }LogInLogin.aspx.cs code-behind içindeki yöntemini aşağıdaki vurgulanmış değişikliklerle güncelleştirin:protected void LogIn(object sender, EventArgs e) { if (IsValid) { // Validate the user password var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); var signinManager = Context.GetOwinContext().GetUserManager<ApplicationSignInManager>(); // Require the user to have a confirmed email before they can log on. var user = manager.FindByName(Email.Text); if (user != null) { if (!user.EmailConfirmed) { FailureText.Text = "Invalid login attempt. You must have a confirmed email account."; ErrorMessage.Visible = true; } else { // This doen't count login failures towards account lockout // To enable password failures to trigger lockout, change to shouldLockout: true var result = signinManager.PasswordSignIn(Email.Text, Password.Text, RememberMe.Checked, shouldLockout: false); switch (result) { case SignInStatus.Success: IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response); break; case SignInStatus.LockedOut: Response.Redirect("/Account/Lockout"); break; case SignInStatus.RequiresVerification: Response.Redirect(String.Format("/Account/TwoFactorAuthenticationSignIn?ReturnUrl={0}&RememberMe={1}", Request.QueryString["ReturnUrl"], RememberMe.Checked), true); break; case SignInStatus.Failure: default: FailureText.Text = "Invalid login attempt"; ErrorMessage.Visible = true; break; } } } } }
Uygulamayı Çalıştırma
Artık kullanıcının e-posta adresinin onaylanıp onaylanmamış olduğunu denetlemek için kodu uyguladığınıza göre, hem Kaydol hem de Oturum Aç sayfalarında işlevselliği de de kontrol edebilirsiniz.
- AspNetUsers tablosunda test etmek istediğiniz e-posta diğer adını içeren tüm hesapları silin.
- Uygulamayı (F5) çalıştırın ve e-posta adresinizi onaylayana kadar kullanıcı olarak kayıt yapamayacağınızı doğrulayın.
- Yeni gönderilen e-posta yoluyla yeni hesabınızı onaylamadan önce yeni hesapla oturum açmayı denemeniz gerekir.
Oturum açamadığınızı ve onaylanmış bir e-posta hesabınız olması gerektiğini görürsünüz. - E-posta adresinizi onayladıktan sonra uygulamada oturum açın.
Parola Kurtarma ve Sıfırlama
Visual Studio'da, account klasöründe bulunan Forgot.aspx.cs code-behind içindeki yönteminden
Forgotaçıklama karakterlerini kaldırın; böylece yöntem aşağıdaki gibi görünür:protected void Forgot(object sender, EventArgs e) { if (IsValid) { // Validate the user's email address var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); ApplicationUser user = manager.FindByName(Email.Text); if (user == null || !manager.IsEmailConfirmed(user.Id)) { FailureText.Text = "The user either does not exist or is not confirmed."; ErrorMessage.Visible = true; return; } // For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771 // Send email with the code and the redirect to reset password page string code = manager.GeneratePasswordResetToken(user.Id); string callbackUrl = IdentityHelper.GetResetPasswordRedirectUrl(code, Request); manager.SendEmail(user.Id, "Reset Password", "Please reset your password by clicking <a href=\"" + callbackUrl + "\">here</a>."); loginForm.Visible = false; DisplayEmail.Visible = true; } }Login.aspx sayfasını açın. Aşağıda vurgulandığı gibi loginForm bölümünün sonuna yakın işaretlemeyi değiştirin:
<%@ Page Title="Log in" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebForms002.Account.Login" Async="true" %> <%@ Register Src="~/Account/OpenAuthProviders.ascx" TagPrefix="uc" TagName="OpenAuthProviders" %> <asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent"> <h2><%: Title %>.</h2> <div class="row"> <div class="col-md-8"> <section id="loginForm"> <div class="form-horizontal"> <h4>Use a local account to log in.</h4> <hr /> <asp:PlaceHolder runat="server" ID="ErrorMessage" Visible="false"> <p class="text-danger"> <asp:Literal runat="server" ID="FailureText" /> </p> </asp:PlaceHolder> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="Email" CssClass="col-md-2 control-label">Email</asp:Label> <div class="col-md-10"> <asp:TextBox runat="server" ID="Email" CssClass="form-control" TextMode="Email" /> <asp:RequiredFieldValidator runat="server" ControlToValidate="Email" CssClass="text-danger" ErrorMessage="The email field is required." /> </div> </div> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="Password" CssClass="col-md-2 control-label">Password</asp:Label> <div class="col-md-10"> <asp:TextBox runat="server" ID="Password" TextMode="Password" CssClass="form-control" /> <asp:RequiredFieldValidator runat="server" ControlToValidate="Password" CssClass="text-danger" ErrorMessage="The password field is required." /> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <div class="checkbox"> <asp:CheckBox runat="server" ID="RememberMe" /> <asp:Label runat="server" AssociatedControlID="RememberMe">Remember me?</asp:Label> </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <asp:Button runat="server" OnClick="LogIn" Text="Log in" CssClass="btn btn-default" /> </div> </div> </div> <p> <asp:HyperLink runat="server" ID="RegisterHyperLink" ViewStateMode="Disabled">Register as a new user</asp:HyperLink> </p> <p> <%-- Enable this once you have account confirmation enabled for password reset functionality --%> <asp:HyperLink runat="server" ID="ForgotPasswordHyperLink" ViewStateMode="Disabled">Forgot your password?</asp:HyperLink> </p> </section> </div> <div class="col-md-4"> <section id="socialLoginForm"> <uc:OpenAuthProviders runat="server" ID="OpenAuthLogin" /> </section> </div> </div> </asp:Content>Login.aspx.cs arka planda kodunu açın ve olay işleyicisinden sarı renkle vurgulanan aşağıdaki kod satırının
Page_Loadaçıklamasını kaldırın:protected void Page_Load(object sender, EventArgs e) { RegisterHyperLink.NavigateUrl = "Register"; // Enable this once you have account confirmation enabled for password reset functionality ForgotPasswordHyperLink.NavigateUrl = "Forgot"; OpenAuthLogin.ReturnUrl = Request.QueryString["ReturnUrl"]; var returnUrl = HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"]); if (!String.IsNullOrEmpty(returnUrl)) { RegisterHyperLink.NavigateUrl += "?ReturnUrl=" + returnUrl; } }F5 tuşuna basarak uygulamayı çalıştırın. Sayfa görüntülendikten sonra Oturum aç bağlantısına tıklayın.
Parolanızı mı unuttunuz? bağlantısına tıklayarak Parolayı Unuttunuz sayfasını görüntüleyin.
E-posta adresinizi girin ve gönder düğmesine tıklayarak adresinize parolanızı sıfırlamanızı sağlayacak bir e-posta gönderin.
E-posta hesabınızı kontrol edin ve Parolayı Sıfırla sayfasını görüntülemek için bağlantıya tıklayın.Parolayı Sıfırla sayfasında e-postanızı, parolanızı ve onaylanan parolanızı girin. Ardından Sıfırla düğmesine basın.
Parolanızı başarıyla sıfırladığınızda , Parola Değiştirildi sayfası görüntülenir. Artık yeni parolanızla oturum açabilirsiniz.
Email Onay Bağlantısını Yeniden Gönder
Bir kullanıcı yeni bir yerel hesap oluşturduğunda, oturum açabilmesi için önce kullanması gereken bir onay bağlantısı e-postayla gönderilir. Kullanıcı yanlışlıkla onay e-postasını silerse veya e-posta hiç gelmezse, onay bağlantısının yeniden gönderilmesi gerekir. Aşağıdaki kod değişiklikleri bunun nasıl etkinleştirileceği gösterir.
Visual Studio'da Login.aspx.cs code-behind dosyasını açın ve olay işleyicisinin arkasına aşağıdaki olay işleyicisini
LogInekleyin:protected void SendEmailConfirmationToken(object sender, EventArgs e) { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); var user = manager.FindByName(Email.Text); if (user != null) { if (!user.EmailConfirmed) { string code = manager.GenerateEmailConfirmationToken(user.Id); string callbackUrl = IdentityHelper.GetUserConfirmationRedirectUrl(code, user.Id, Request); manager.SendEmail(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>."); FailureText.Text = "Confirmation email sent. Please view the email and confirm your account."; ErrorMessage.Visible = true; ResendConfirm.Visible = false; } } }LogInAşağıdaki gibi sarı renkle vurgulanan kodu değiştirerek Login.aspx.cs code-behind dosyasındaki olay işleyicisini değiştirin:protected void LogIn(object sender, EventArgs e) { if (IsValid) { // Validate the user password var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); var signinManager = Context.GetOwinContext().GetUserManager<ApplicationSignInManager>(); // Require the user to have a confirmed email before they can log on. var user = manager.FindByName(Email.Text); if (user != null) { if (!user.EmailConfirmed) { FailureText.Text = "Invalid login attempt. You must have a confirmed email address. Enter your email and password, then press 'Resend Confirmation'."; ErrorMessage.Visible = true; ResendConfirm.Visible = true; } else { // This doen't count login failures towards account lockout // To enable password failures to trigger lockout, change to shouldLockout: true var result = signinManager.PasswordSignIn(Email.Text, Password.Text, RememberMe.Checked, shouldLockout: false); switch (result) { case SignInStatus.Success: IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response); break; case SignInStatus.LockedOut: Response.Redirect("/Account/Lockout"); break; case SignInStatus.RequiresVerification: Response.Redirect(String.Format("/Account/TwoFactorAuthenticationSignIn?ReturnUrl={0}&RememberMe={1}", Request.QueryString["ReturnUrl"], RememberMe.Checked), true); break; case SignInStatus.Failure: default: FailureText.Text = "Invalid login attempt"; ErrorMessage.Visible = true; break; } } } } }Aşağıda gösterildiği gibi sarı renkle vurgulanan kodu ekleyerek Login.aspx sayfasını güncelleştirin:
<%@ Page Title="Log in" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebForms002.Account.Login" Async="true" %> <%@ Register Src="~/Account/OpenAuthProviders.ascx" TagPrefix="uc" TagName="OpenAuthProviders" %> <asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent"> <h2><%: Title %>.</h2> <div class="row"> <div class="col-md-8"> <section id="loginForm"> <div class="form-horizontal"> <h4>Use a local account to log in.</h4> <hr /> <asp:PlaceHolder runat="server" ID="ErrorMessage" Visible="false"> <p class="text-danger"> <asp:Literal runat="server" ID="FailureText" /> </p> </asp:PlaceHolder> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="Email" CssClass="col-md-2 control-label">Email</asp:Label> <div class="col-md-10"> <asp:TextBox runat="server" ID="Email" CssClass="form-control" TextMode="Email" /> <asp:RequiredFieldValidator runat="server" ControlToValidate="Email" CssClass="text-danger" ErrorMessage="The email field is required." /> </div> </div> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="Password" CssClass="col-md-2 control-label">Password</asp:Label> <div class="col-md-10"> <asp:TextBox runat="server" ID="Password" TextMode="Password" CssClass="form-control" /> <asp:RequiredFieldValidator runat="server" ControlToValidate="Password" CssClass="text-danger" ErrorMessage="The password field is required." /> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <div class="checkbox"> <asp:CheckBox runat="server" ID="RememberMe" /> <asp:Label runat="server" AssociatedControlID="RememberMe">Remember me?</asp:Label> </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <asp:Button runat="server" OnClick="LogIn" Text="Log in" CssClass="btn btn-default" /> <asp:Button runat="server" ID="ResendConfirm" OnClick="SendEmailConfirmationToken" Text="Resend confirmation" Visible="false" CssClass="btn btn-default" /> </div> </div> </div> <p> <asp:HyperLink runat="server" ID="RegisterHyperLink" ViewStateMode="Disabled">Register as a new user</asp:HyperLink> </p> <p> <%-- Enable this once you have account confirmation enabled for password reset functionality --%> <asp:HyperLink runat="server" ID="ForgotPasswordHyperLink" ViewStateMode="Disabled">Forgot your password?</asp:HyperLink> </p> </section> </div> <div class="col-md-4"> <section id="socialLoginForm"> <uc:OpenAuthProviders runat="server" ID="OpenAuthLogin" /> </section> </div> </div> </asp:Content>AspNetUsers tablosunda test etmek istediğiniz e-posta diğer adını içeren tüm hesapları silin.
Uygulamayı (F5) çalıştırın ve e-posta adresinizi kaydedin.
Yeni gönderilen e-posta yoluyla yeni hesabınızı onaylamadan önce yeni hesapla oturum açmayı denemeniz gerekir.
Oturum açamadığınızı ve onaylanan bir e-posta hesabınız olması gerektiğini görürsünüz. Ayrıca artık e-posta hesabınıza bir onay iletisi gönderebilirsiniz.E-posta adresinizi ve parolanızı girin, ardından Onayı yeniden gönder düğmesine basın.
E-posta adresinizi yeni gönderilen e-posta iletisine göre onayladıktan sonra uygulamada oturum açın.
Uygulama Sorunlarını Giderme
Kimlik bilgilerinizi doğrulama bağlantısını içeren bir e-posta almazsanız:
- Gereksiz veya istenmeyen posta klasörünüzü denetleyin.
- SendGrid hesabınızda oturum açın ve Email Etkinliği bağlantısına tıklayın.
- SendGrid hesabı e-posta adresiniz yerine SendGrid kullanıcı hesabı adınızıWeb.configdeğeri olarak kullandığınızdan emin olun.
Ek Kaynaklar
- ASP.NET Kimliği Önerilen Kaynaklara Bağlantılar
- ASP.NET Kimliği ile Hesap Onayı ve Parola Kurtarma
- ASP.NET Web Forms öğretici serisi - OAuth 2.0 Sağlayıcısı ekleme
- Üyelik, OAuth ve SQL Veritabanı içeren güvenli bir ASP.NET Web Forms uygulamasını Azure App Service dağıtma
- ASP.NET Web Forms öğretici serisi - Proje için SSL'yi etkinleştirme