ASP.NET Web Sayfalarına Giriş - HTML Formu Temel Bilgileri
yazan: Tom FitzMacken
Bu öğreticide, giriş formu oluşturma ve ASP.NET Web Sayfaları (Razor) kullanırken kullanıcının girişini işleme hakkında temel bilgiler gösterilir. Artık bir veritabanınız olduğuna göre, kullanıcıların veritabanında belirli filmleri bulmasına izin vermek için form becerilerinizi kullanacaksınız. Seriyi ASP.NET Web Sayfaları Kullanarak Verileri Görüntülemeye Giriş yoluyla tamamladığınız varsayılır.
Öğrenecekleriniz:
- Standart HTML öğelerini kullanarak form oluşturma.
- Kullanıcının formdaki girişini okuma.
- Kullanıcının sağladığı bir arama terimini kullanarak seçmeli olarak veri alan bir SQL sorgusu oluşturma.
- Sayfada kullanıcının ne girdiğinizi "anımsama" alanları nasıl bulunur?
Ele alınan özellikler/teknolojiler:
Requestnesnesi.- SQL
Whereyan tümcesi.
Oluşturacakların
Önceki öğreticide bir veritabanı oluşturdunuz, veritabanına veri eklediniz ve ardından verileri görüntülemek için yardımcıyı WebGrid kullandınız. Bu öğreticide, belirli bir türdeki veya başlığı girdiğiniz sözcüğü içeren filmleri bulmanıza olanak tanıyan bir arama kutusu ekleyeceksiniz. (Örneğin, türü "Action" olan veya başlığı "Harry" veya "Adventure" olan tüm filmleri bulabilirsiniz.)
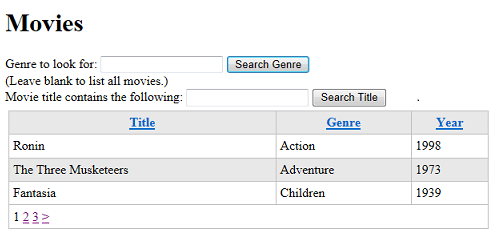
Bu öğreticiyi tamamladığınızda aşağıdakine benzer bir sayfanız olur:

Sayfanın listeleme bölümü, son öğreticidekiyle (kılavuz) aynıdır. Aradaki fark, kılavuzun yalnızca aradığınız filmleri göstermesidir.
HTML Formları Hakkında
(HTML formları oluşturma ve ile arasındaki GETPOSTfark konusunda deneyiminiz varsa bu bölümü atlayabilirsiniz.)
Formda metin kutuları, düğmeler, radyo düğmeleri, onay kutuları, açılan listeler vb. kullanıcı giriş öğeleri bulunur. Kullanıcılar bu denetimleri doldurur veya seçim yapar ve ardından bir düğmeye tıklayarak formu gönderir.
Formun temel HTML söz dizimi şu örnekte gösterilmiştir:
<form method="post">
<input type="text" name="name" value="" />
<br/>
<input type="submit" name="submit" value="Submit" />
</form>
Bu işaretleme bir sayfada çalıştırıldığında, aşağıdaki çizime benzer basit bir form oluşturur:

<form> öğesi gönderilecek HTML öğelerini içine alır. (Yapılması kolay bir hata, sayfaya öğe eklemek ama sonra bunları bir <form> öğenin içine koymayı unutmaktır. Bu durumda hiçbir şey gönderilmez.) method özniteliği, tarayıcıya kullanıcı girişini nasıl göndereceklerini bildirir. Bunu, sunucuda bir güncelleştirme gerçekleştiriyorsanız veya get yalnızca sunucudan veri getiriyorsanız olarak ayarlarsınızpost.
İpucu
GET, POST ve HTTP Fiil Güvenliği
Tarayıcıların ve sunucuların bilgi alışverişinde kullandığı protokol olan HTTP, temel işlemlerinde son derece basittir. Tarayıcılar sunuculara istekte bulunmak için yalnızca birkaç fiil kullanır. Web için kod yazdığınızda, bu fiilleri ve tarayıcı ile sunucunun bunları nasıl kullandığını anlamak yararlı olur. Uzak ve uzaklarda en yaygın kullanılan fiiller şunlardır:
GET. Tarayıcı, sunucudan bir şey getirmek için bu fiili kullanır. Örneğin, tarayıcınıza bir URL yazdığınızda, tarayıcı istediğiniz sayfayı istemek için birGETişlem gerçekleştirir. Sayfada grafikler varsa, tarayıcı görüntüleri almak için ekGETişlemler gerçekleştirir. İşleminGETsunucuya bilgi geçirmesi gerekiyorsa, bilgiler sorgu dizesindeki URL'nin bir parçası olarak geçirilir.POST. Tarayıcı, sunucuya eklenecek veya değiştirilecek verileri göndermek için birPOSTistek gönderir. Örneğin,POSTfiil bir veritabanında kayıt oluşturmak veya mevcut kayıtları değiştirmek için kullanılır. Çoğu zaman, bir formu doldurup gönder düğmesine tıkladığınızda tarayıcı birPOSTişlem gerçekleştirir. BirPOSTişlemde, sunucuya geçirilen veriler sayfanın gövdesindedir.
Bu fiiller arasındaki önemli bir ayrım, bir işlemin sunucudaki herhangi bir GET şeyi değiştirmemesi veya bunu biraz daha soyut bir şekilde GET koymak için bir işlemin sunucudaki durumda bir değişikliğe neden olmamasıdır. Aynı kaynaklar üzerinde istediğiniz sayıda işlem gerçekleştirebilirsiniz GET ve bu kaynaklar değişmez. (Bir GET işlemin genellikle "güvenli" olduğu veya teknik bir terim kullandığı söylenir, bir kez etkili olur.) Buna karşılık, POST bir istek işlemi her gerçekleştirdiğinizde sunucudaki bir şeyi değiştirir.
İki örnek bu ayrımı göstermeye yardımcı olacaktır. Bing veya Google gibi bir altyapı kullanarak arama yaptığınızda, bir metin kutusundan oluşan bir form doldurur ve ardından arama düğmesine tıklarsınız. Tarayıcı, kutuya girdiğiniz değerin URL'nin bir parçası olarak geçirilmesiyle bir GET işlem gerçekleştirir. GET Bir arama işlemi sunucudaki hiçbir kaynağı değiştirmediğinden, yalnızca bilgileri getirir.
Şimdi çevrimiçi olarak bir şeyler sipariş etme sürecini düşünün. Sipariş ayrıntılarını doldurun ve gönder düğmesine tıklayın. Bu işlem, POST sunucuda yeni sipariş kaydı, hesap bilginizdeki bir değişiklik ve belki de diğer birçok değişiklik gibi değişikliklere neden olacağı için bir istek olacaktır. İşlemin GET aksine, isteğinizi POST yineleyemezsiniz; yinelediyseniz, isteği her yeniden gönderirken sunucuda yeni bir sipariş oluşturursunuz. (Böyle durumlarda web siteleri genellikle bir gönder düğmesine birden çok kez tıklamama konusunda sizi uyarır veya formu yanlışlıkla yeniden göndermemek için gönder düğmesini devre dışı bırakır.)
Bu öğreticide, HTML formlarıyla çalışmak için hem bir GET işlem hem de bir POST işlem kullanacaksınız. Her durumda, kullandığınız fiilin neden uygun fiil olduğunu açıklayacağız.
(HTTP fiilleri hakkında daha fazla bilgi edinmek için W3C sitesindeki Yöntem Tanımları makalesine bakın.)
Kullanıcı giriş öğelerinin çoğu HTML <input> öğeleridir. Burada türü, istediğiniz kullanıcı giriş denetiminin türünü gösterir gibi <input type="type" name="name">, görünürler. Bu öğeler yaygın öğelerdir:
- Metin kutusu:
<input type="text"> - Onay kutusu:
<input type="check"> - Radyo düğmesi:
<input type="radio"> - Düğme:
<input type="button"> - Gönder düğmesi:
<input type="submit">
Çok satırlı bir metin kutusu oluşturmak için öğesini ve <select> açılan liste veya kaydırılabilir liste oluşturmak için öğesini de kullanabilirsiniz<textarea>. (HTML form öğeleri hakkında daha fazla bilgi için bkz. W3Schools sitesinde HTML Formları ve Giriş .)
name Özniteliği çok önemlidir, çünkü adı, kısa bir süre sonra göreceğiniz gibi öğenin değerini daha sonra nasıl alabileceğinizdir.
İlginç olan bölüm, sayfa geliştiricisi olarak sizin kullanıcının girişiyle ne yaptığınızdır. Bu öğelerle ilişkili yerleşik bir davranış yoktur. Bunun yerine, kullanıcının girdiği veya seçtiği değerleri almanız ve bunlarla bir şey yapmanız gerekir. Bu öğreticide bunları öğreneceksiniz.
İpucu
HTML5 ve Giriş Formları
Bildiğiniz gibi, HTML geçiştedir ve en son sürüm (HTML5) kullanıcıların bilgi girmeleri için daha sezgisel yollar için destek içerir. Örneğin, HTML5'te siz (sayfa geliştiricisi) sayfaya kullanıcının tarih girmesini istediğinizi söyleyebilirsiniz. Tarayıcı daha sonra kullanıcının tarihi el ile girmesini gerektirmek yerine otomatik olarak bir takvim görüntüleyebilir. Ancak HTML5 yenidir ve henüz tüm tarayıcılarda desteklenmemektedir.
ASP.NET Web Sayfaları, html5 girişini kullanıcının tarayıcısının desteklediği ölçüde destekler. HTML5'teki öğesine yönelik yeni öznitelikler hakkında fikir edinmek için <input> W3Schools sitesindeki HTML <giriş> türü Özniteliği bölümüne bakın.
Form Oluşturma
WebMatrix'teki Dosyalar çalışma alanında Movies.cshtml sayfasını açın.
Kapanış </h1> etiketinden sonra ve çağrının grid.GetHtml açılış <div> etiketinden önce aşağıdaki işaretlemeyi ekleyin:
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
</form>
Bu işaretleme, adlı searchGenre bir metin kutusu ve gönder düğmesi olan bir form oluşturur. Metin kutusu ve gönder düğmesi, özniteliği olarak getayarlanmış bir <form> öğenin method içine alınır. (Metin kutusunu ve gönder düğmesini bir <form> öğenin içine koymazsanız, düğmeye tıkladığınızda hiçbir şey gönderilmeyeceğini unutmayın.) Burada fiili kullanırsınız GET çünkü sunucuda herhangi bir değişiklik yapmayan bir form oluşturursunuz; bu yalnızca bir aramayla sonuçlar. (Önceki öğreticide, değişiklikleri sunucuya nasıl gönderdiğinize ilişkin bir post yöntem kullandınız. Bunu sonraki öğreticide tekrar göreceksiniz.)
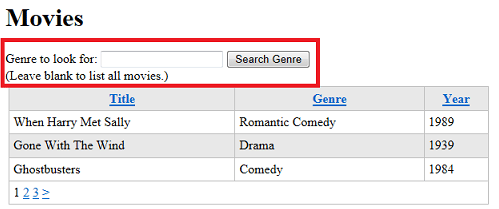
Sayfayı çalıştırın. Form için herhangi bir davranış tanımlamamış olmanıza rağmen, nasıl göründüğünü görebilirsiniz:

Metin kutusuna "Komedi" gibi bir değer girin. Ardından Tür Ara'ya tıklayın.
Sayfanın URL'sini not alın. öğesinin <form>method özniteliğini getolarak ayarladığınızdan, girdiğiniz değer artık URL'deki sorgu dizesinin bir parçasıdır, örneğin:
http://localhost:45661/Movies.cshtml?searchGenre=Comedy
Okuma Formu Değerleri
Sayfa zaten veritabanı verilerini alan ve sonuçları bir kılavuzda görüntüleyen bazı kodlar içeriyor. Şimdi, arama terimini içeren bir SQL sorgusu çalıştırabilmek için metin kutusunun değerini okuyan bazı kodlar eklemeniz gerekir.
Formun yöntemini getolarak ayarladığınızdan, aşağıdaki gibi bir kod kullanarak metin kutusuna girilen değeri okuyabilirsiniz:
var searchTerm = Request.QueryString["searchGenre"];
Request.QueryString nesnesi (nesnesinin QueryStringRequest özelliği), işlemin bir parçası GET olarak gönderilen öğelerin değerlerini içerir. özelliği, Request.QueryString formda gönderilen değerlerin koleksiyonunu (bir listesini) içerir. Tek bir değer almak için istediğiniz öğenin adını belirtirsiniz. Bu nedenle, öğede <input> (searchTerm) metin kutusunu oluşturan bir name özniteliğiniz olması gerekir. (Nesne hakkında daha fazla bilgi Request için daha sonra kenar çubuğuna bakın.)
Metin kutusunun değerini okumak yeterlidir. Ancak kullanıcı metin kutusuna hiçbir şey girmediyse ama yine de Ara'ya tıkladıysa, arama yapacak bir şey olmadığından bu tıklamayı yoksayabilirsiniz.
Aşağıdaki kod, bu koşulların nasıl uygulandığını gösteren bir örnektir. (Bu kodu henüz eklemeniz gerekmez; bunu birazdan yapacaksınız.)
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
// Do something here
}
Test şu şekilde bölünur:
- değerini
Request.QueryString["searchGenre"], adlı öğeye<input>searchGenregirilen değeri alır. - yöntemini kullanarak
IsEmptyboş olup olmadığını öğrenin. Bu yöntem, bir şeyin (örneğin, form öğesi) değer içerip içermediğini saptamanın standart yoludur. Ama gerçekten, sadece boş değilse önemsersiniz, bu nedenle ... - İşleci
!testinIsEmptyönüne ekleyin. (işleci!mantıksal DEĞİl anlamına gelir).
Düz İngilizcede, koşulun tamamı if aşağıdakine çevrilir: Formun searchGenre öğesi boş değilse,...
Bu blok, arama terimini kullanan bir sorgu oluşturma aşamasını ayarlar. Bunu sonraki bölümde yapacaksınız.
İpucu
İstek Nesnesi
nesnesi, Request bir sayfa istendiğinde veya gönderildiğinde tarayıcının uygulamanıza gönderdiği tüm bilgileri içerir. Bu nesne, kullanıcının sağladığı metin kutusu değerleri veya karşıya yüklenecek bir dosya gibi tüm bilgileri içerir. Ayrıca tanımlama bilgileri, URL sorgu dizesindeki değerler (varsa), çalışmakta olan sayfanın dosya yolu, kullanıcının kullandığı tarayıcı türü, tarayıcıda ayarlanan dillerin listesi ve çok daha fazlası gibi her türlü ek bilgiyi içerir.
Request nesnesi, değerlerin bir koleksiyonudur (listesi). Adını belirterek koleksiyondan tek bir değer alırsınız:
var someValue = Request["name"];
Request Nesnesi aslında birkaç alt kümeyi kullanıma sunar. Örnek:
Request.Form, istek birPOSTistekse gönderilen<form>öğenin içindeki öğelerden değerler verir.Request.QueryStringyalnızca URL'nin sorgu dizesindeki değerleri verir. (gibihttp://mysite/myapp/page?searchGenre=action&page=2?searchGenre=action&page=2bir URL'de, URL'nin bölümü sorgu dizesidir.)Request.Cookieskoleksiyonu, tarayıcının gönderdiği tanımlama bilgilerine erişmenizi sağlar.
Gönderilen formda olduğunu bildiğiniz bir değeri almak için kullanabilirsiniz Request["name"]. Alternatif olarak, daha belirli sürümleri Request.Form["name"] (istekler için POST ) veya Request.QueryString["name"] (istekler için GET ) kullanabilirsiniz. Elbette , ad , alınacak öğenin adıdır.
Almak istediğiniz öğenin adı, kullandığınız koleksiyon içinde benzersiz olmalıdır. Bu nedenle Request nesnesi ve Request.QueryStringgibi Request.Form alt kümeleri sağlar. Sayfanızda adlı userName bir form öğesi ve adlı bir tanımlama bilgisi userNamebulunduğunu varsayalım. alırsanız Request["userName"], form değerini mi yoksa tanımlama bilgisini mi istediğiniz belirsizdir. Ancak, veya Request.Cookie["userName"]alırsanızRequest.Form["userName"], hangi değerin alındığını açıkça belirtebilirsiniz.
Belirli olmak ve veya Request.QueryStringgibi Request.Form ilgilendiğiniz alt kümesini Request kullanmak iyi bir uygulamadır. Bu öğreticide oluşturduğunuz basit sayfalar için büyük olasılıkla hiçbir fark yaratmaz. Ancak, açık sürümü Request.Form kullanarak daha karmaşık sayfalar oluştururken veya Request.QueryString sayfada bir form (veya birden çok form), tanımlama bilgileri, sorgu dizesi değerleri vb. bulunduğunda ortaya çıkabilecek sorunlardan kaçınmanıza yardımcı olabilir.
Arama Terimi Kullanarak Sorgu Oluşturma
Artık kullanıcının girdiği arama terimini nasıl edinebileceğinizi bildiğinize göre, bunu kullanan bir sorgu oluşturabilirsiniz. Tüm film öğelerini veritabanından çıkarmak için şu deyime benzer bir SQL sorgusu kullandığınızı unutmayın:
SELECT * FROM Movies
Yalnızca belirli filmleri almak için yan tümcesi içeren bir Where sorgu kullanmanız gerekir. Bu yan tümce, sorgu tarafından döndürülen satırların koşulunu ayarlamanıza olanak tanır. Aşağıda bir örnek verilmiştir:
SELECT * FROM Movies WHERE Genre = 'Action'
Temel biçim şeklindedir WHERE column = value. Aradığınız şeye bağlı olarak , =(büyüktür), (küçüktür), < (eşit değildir), <><= (küçüktür veya eşittir) vb > . dışında farklı işleçler kullanabilirsiniz.
Merak ediyorsanız, SQL deyimleri büyük/küçük harfe duyarlı değildir; SELECT ile aynıdır Select (hatta select). Ancak, insanlar okunmasını kolaylaştırmak için ve WHEREgibi SELECT bir SQL deyimindeki anahtar sözcükleri genellikle büyük harfle kullanır.
Arama terimini parametre olarak geçirme
Belirli bir türü aramak yeterince kolaydır (WHERE Genre = 'Action' ), ancak kullanıcının girdiği herhangi bir türü arayabilmek istiyorsunuz. Bunu yapmak için, aranacak değer için bir yer tutucu içeren SQL sorgusu olarak oluşturursunuz. Şu komut gibi görünür:
SELECT * FROM Movies WHERE Genre = @0
Yer tutucu, ardından sıfır gelen @ karakterdir. Tahmin edebileceğiniz gibi, bir sorgu birden çok yer tutucu içerebilir ve bunlar , @1, vb@2. olarak adlandırılır@0.
Sorguyu ayarlamak ve gerçekten değerini geçirmek için aşağıdaki gibi kodu kullanırsınız:
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, Request.QueryString["searchGenre"]);
Bu kod, kılavuzda verileri görüntülemek için daha önce yaptığınıza benzer. Tek farklar şunlardır:
- Sorgu bir yer tutucu (
WHERE Genre = @0") içerir. - Sorgu bir değişkene (
selectCommand); sorguyu doğrudan yönteminedb.Querygeçirmeden önce yerleştirilir. - yöntemini çağırdığınızda
db.Query, hem sorguyu hem de yer tutucu için kullanılacak değeri geçirirsiniz. (Sorgunun birden çok yer tutucusu varsa, hepsini yöntemine ayrı değerler olarak geçirirsiniz.)
Tüm bu öğeleri bir araya getirdiğinizde aşağıdaki kodu alırsınız:
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
searchTerm = Request.QueryString["searchGenre"];
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, searchTerm);
}
Not
Önemli! Sql komutuna değer geçirmek için yer tutucuları (gibi @0) kullanmak güvenlik açısından son derece önemlidir . Burada, değişken verileri için yer tutucularla birlikte sql komutlarını oluşturmanın tek yolu bunu görmenizdir.
Kullanıcıdan elde ettiğiniz değişmez metinleri ve değerleri bir araya getirerek (birleştirerek) bir SQL deyimi oluşturmayın. Kullanıcı girişini bir SQL deyimine birleştirmek, sitenizi kötü amaçlı bir kullanıcının veritabanınızı ele geçiren sayfanıza değer gönderdiği bir SQL ekleme saldırısına açar. (MSDN web sitesini SQL Ekleme makalesinde daha fazla bilgi edinebilirsiniz.)
Arama Kodu ile Filmler Sayfasını Güncelleştirme
Artık Movies.cshtml dosyasındaki kodu güncelleştirebilirsiniz. Başlamak için sayfanın üst kısmındaki kod bloğundaki kodu şu kodla değiştirin:
var db = Database.Open("WebPagesMovies");
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
Buradaki fark, sorguyu değişkenine selectCommand yerleştirdiğiniz ve daha sonra iletecek db.Query olmanızdır. SQL deyimini bir değişkene eklemek deyimini değiştirmenize olanak tanır. Bu, aramayı gerçekleştirmek için yapacağınız işlemdir.
Bu iki satırı da kaldırdınız ve daha sonra yeniden yerleştireceksiniz:
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Sorguyu henüz çalıştırmak istemiyorsunuz (yani çağrısı db.Query) ve yardımcıyı WebGrid henüz başlatmak istemiyorsunuz. Hangi SQL deyiminin çalıştırılması gerekdiğini öğrendikten sonra bunları yapacaksınız.
Bu yeniden yazma bloğundan sonra, aramayı işlemek için yeni mantığı ekleyebilirsiniz. Tamamlanan kod aşağıdaki gibi görünür. Sayfanızdaki kodu bu örnekle eşleşsin diye güncelleştirin:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
Sayfa artık bu şekilde çalışır. Sayfa her çalıştırıldığında kod veritabanını açar ve selectCommand değişken, tablodaki tüm kayıtları Movies alan SQL deyimine ayarlanır. Kod değişkeni de başlatır searchTerm .
Ancak, geçerli istek öğesi için searchGenre bir değer içeriyorsa, kod farklı bir sorguya (yani, bir türü aramak için yan tümcesini Where içeren bir sorguya) ayarlarselectCommand. Ayrıca arama kutusu için geçirilen öğeye (hiçbir şey olmayabilir) ayarlar searchTerm .
hangi SQL deyiminin içinde selectCommandolduğuna bakılmaksızın, kod sorguyu çalıştırmak için çağrısı db.Query yaparak içindeki searchTermher şeyi iletir. içinde searchTermhiçbir şey yoksa, bu önemli değildir, çünkü bu durumda değeri selectCommand yine de geçirebilecek bir parametre yoktur.
Son olarak kod, önceki gibi sorgu sonuçlarını kullanarak yardımcıyı başlatır WebGrid .
SQL deyimini ve arama terimini değişkenlere yerleştirerek koda esneklik eklediğinizi görebilirsiniz. Bu öğreticinin ilerleyen bölümlerinde göreceğiniz gibi, bu temel çerçeveyi kullanabilir ve farklı arama türleri için mantık eklemeye devam edebilirsiniz.
Türe Göre Arama Özelliğini Test Etme
WebMatrix'te Movies.cshtml sayfasını çalıştırın. Tür için metin kutusu içeren sayfayı görürsünüz.
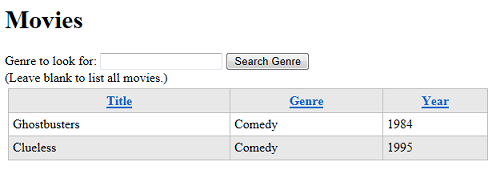
Test kayıtlarınızdan biri için girdiğiniz bir tür girin ve Ara'ya tıklayın. Bu kez yalnızca bu tarza uyan filmlerin listesini görürsünüz:

Farklı bir tür girin ve yeniden arayın. Aramanın büyük/küçük harfe duyarlı olmadığını görebilmek için tüm küçük harfleri veya tüm büyük harfleri kullanarak türü girmeyi deneyin.
Kullanıcının Girdiği "Anımsama"
Bir tür girip Tarz Ara'ya tıkladıktan sonra bu tarz için bir liste gördüğünüzi fark etmiş olabilirsiniz. Ancak, arama metin kutusu boştu; başka bir deyişle, ne girdiğinizi hatırlamıyordu.
Bu davranışın neden gerçekleştiğini anlamak önemlidir. Bir sayfa gönderdiğinizde, tarayıcı web sunucusuna bir istek gönderir. ASP.NET isteği aldığında, sayfanın yepyeni bir örneğini oluşturur, içindeki kodu çalıştırır ve ardından sayfayı yeniden tarayıcıya işler. Ancak sayfa, yalnızca kendi önceki bir sürümüyle çalıştığınızı bilmiyor. Tek bildiği, içinde form verileri olan bir istek aldığıdır.
İster ilk kez ister göndererek olsun, her sayfayı istediğinizde yeni bir sayfa alırsınız. Web sunucusunda son isteğinizin belleği yok. Ne ASP.NET ne de tarayıcı. Sayfanın bu ayrı örnekleri arasındaki tek bağlantı, aralarında ilettiğiniz tüm verilerdir. Örneğin, bir sayfa gönderirseniz, yeni sayfa örneği önceki örnek tarafından gönderilen form verilerini alabilir. (Sayfalar arasında veri geçirmenin bir diğer yolu da tanımlama bilgilerini kullanmaktır.)
Bu durumu açıklamanın resmi bir yolu, web sayfalarının durum bilgisi olmadığını söylemektir. Web sunucuları, sayfaların kendileri ve sayfadaki öğeler, sayfanın önceki durumu hakkında hiçbir bilgi sağlamaz. Tek tek isteklerin durumunu korumak, genellikle saniyede binlerce, hatta yüz binlerce isteği işleyen web sunucularının kaynaklarını hızla tüketeceği için web bu şekilde tasarlanmıştır.
Bu nedenle metin kutusu boştu. Sayfayı gönderdikten sonra, ASP.NET sayfanın yeni bir örneğini oluşturup kod ve işaretlemeyi incelediniz. Bu kodda ASP.NET metin kutusuna değer koymasını söyleyen hiçbir şey yoktu. Bu nedenle ASP.NET hiçbir şey yapmadı ve metin kutusu içinde değer olmadan işlendi.
Aslında bu sorunu çözmenin kolay bir yolu vardır. Metin kutusuna girdiğiniz tarz kodda kullanılabilir; içindedir Request.QueryString["searchGenre"].
Özniteliğin değerini değerinden searchTermalması için metin kutusu için işaretlemeyi value güncelleştirin. Örneğin:
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
Bu sayfada, bu değişken girdiğiniz türü de içerdiğinden searchTerm özniteliğini değişkenine de ayarlayabilirdinizvalue. Ancak burada gösterildiği gibi özniteliğini ayarlamak value için nesnesini kullanmak Request bu görevi gerçekleştirmenin standart yoludur. (Bunu yapmak istediğinizi varsayarsak, bazı durumlarda sayfayı alanlardaki değerler olmadan işlemek isteyebilirsiniz. Her şey uygulamanızda neler olduğuna bağlıdır.)
Not
Parolalar için kullanılan metin kutusunun değerini "anımsayamazsınız". Bu, kullanıcıların kod kullanarak parola alanını doldurmasına izin veren bir güvenlik deliği olabilir.
Sayfayı yeniden çalıştırın, bir tarz girin ve Tür Ara'ya tıklayın. Bu kez aramanın sonuçlarını görmekle kalmaz, metin kutusu son girdiğinizi de anımsar:

Başlıkta herhangi bir Word arama
Artık herhangi bir türü arayabilirsiniz, ancak bir başlık da aramak isteyebilirsiniz. Arama yaparken başlığı tam olarak doğru şekilde almak zordur, bu nedenle bunun yerine başlığın içinde herhangi bir yerde görünen bir sözcüğü arayabilirsiniz. Bunu SQL'de yapmak için işlecini ve söz dizimini LIKE aşağıdaki gibi kullanırsınız:
SELECT * FROM Movies WHERE Title LIKE '%adventure%'
Bu komut, başlıkları "adventure" içeren tüm filmleri alır. işlecini LIKE kullandığınızda, arama teriminin bir parçası olarak joker karakteri % eklersiniz. Arama LIKE 'adventure%' "'adventure' ile başlama" anlamına gelir. (Teknik olarak, "'adventure' dizesi ve ardından herhangi bir şey anlamına gelir.) Benzer şekilde, arama terimi LIKE '%adventure' "'adventure' dizesinin ardından gelen her şey" anlamına gelir ve bu da "'adventure' ile bitiyor" demesinin başka bir yoludur.
Bu nedenle arama terimi LIKE '%adventure%' "başlığın herhangi bir yerinde 'macera' ile" anlamına gelir. (Teknik olarak, "başlıktaki herhangi bir şey, ardından 'adventure' ve ardından herhangi bir şey.)
öğesinin <form> içine, tarz araması için kapanış </div> etiketinin hemen altına aşağıdaki işaretlemeyi ekleyin (kapanış </form> öğesinden hemen önce):
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
Bu aramayı işlemek için kod, tür araması koduna benzer, ancak aramayı derlemeniz LIKE gerekir. Sayfanın en üstündeki kod bloğunun içine, tür araması için bloğun if hemen arkasına bu if bloğu ekleyin:
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
Bu kod, daha önce gördüğünüz mantığı kullanır, ancak arama bir LIKE işleç kullanır ve kod arama teriminin önüne ve arkasına "%" yazar.
Sayfaya başka bir arama eklemenin nasıl kolay olduğunu fark edin. Tek yapman gereken:
- İlgili arama kutusunun bir
ifdeğere sahip olup olmadığını görmek için test eden bir blok oluşturun. - değişkenini
selectCommandyeni bir SQL deyimine ayarlayın. - Değişkenini
searchTermsorguya geçirecek değere ayarlayın.
Başlık araması için yeni mantığı içeren tam kod bloğu aşağıda verilmiştir:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:8);
}
Bu kodun ne yaptığının özeti aşağıdadır:
- ve
selectCommanddeğişkenlerisearchTermen üstte başlatılır. Bu değişkenleri, kullanıcının sayfada yaptıklarına göre uygun arama terimine (varsa) ve uygun SQL komutuna ayarlayacaksınız. Varsayılan arama, tüm filmleri veritabanından almanın basit bir örneğidir. - ve testlerinde
searchGenrekod, aramak istediğiniz değere ayarlarsearchTerm.searchTitleBu kod blokları da bu arama için uygun bir SQL komutuna ayarlanırselectCommand. db.Queryyöntemi yalnızca bir kez çağrılır ve içindeki SQL komutu ve içindekiselectedCommanddeğersearchTermkullanılır. Arama terimi yoksa (tür yoksa ve başlık sözcüğü yoksa), değerisearchTermboş bir dizedir. Ancak, bu önemli değildir, çünkü bu durumda sorgu bir parametre gerektirmez.
Başlık Arama Özelliğini Test Etme
Artık tamamlanmış arama sayfanızı test edebilirsiniz. Movies.cshtml dosyasını çalıştırın.
Bir tür girin ve Tarz Ara'ya tıklayın. Kılavuzda daha önce olduğu gibi bu türdeki filmler görüntülenir.
Bir başlık sözcüğü girin ve Başlığı Ara'ya tıklayın. Kılavuzda, başlıkta bu sözcüğün yer aldığı filmler görüntülenir.

Her iki metin kutusunu da boş bırakın ve iki düğmeye de tıklayın. Kılavuz tüm filmleri görüntüler.
Sorguları Birleştirme
Gerçekleştirebileceğiniz aramaların özel olduğunu fark edebilirsiniz. Her iki arama kutusunda da değerler olsa bile başlığı ve türü aynı anda arayamazsınız. Örneğin, başlığı "Adventure" olan tüm eylem filmlerini arayamazsınız. (Sayfa şimdi kodlandığından, hem tür hem de başlık değerlerini girerseniz, başlık araması öncelikli olur.) Koşulları birleştiren bir arama oluşturmak için aşağıdaki gibi söz dizimine sahip bir SQL sorgusu oluşturmanız gerekir:
SELECT * FROM Movies WHERE Genre = @0 AND Title LIKE @1
Sorguyu çalıştırmak için aşağıdakine benzer bir deyim kullanmanız gerekir (kabaca:
var selectedData = db.Query(selectCommand, searchGenre, searchTitle);
Gördüğünüz gibi, arama ölçütlerinin birçok permütasyona izin vermek için mantık oluşturmak biraz yer alabilir. Bu yüzden burada duracağız.
Sonraki Geliyor
Sonraki öğreticide, kullanıcıların veritabanına film eklemesine izin vermek için form kullanan bir sayfa oluşturacaksınız.
Film Sayfası için Tam Listeleme (Arama ile Güncelleştirildi)
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>
Ek Kaynaklar
- Razor Söz Dizimini Kullanarak ASP.NET Web Programlamaya Giriş
- W3Schools sitesindeki SQL WHERE Yan Tümcesi
- W3C sitesindeki Yöntem Tanımları makalesi