ASP.NET Web Sayfalarına Giriş - Verileri Görüntüleme
yazan: Tom FitzMacken
Bu öğreticide, WebMatrix'te veritabanı oluşturma ve ASP.NET Web Sayfaları (Razor) kullanırken bir sayfada veritabanı verilerini görüntüleme gösterilmektedir. Seriyi ASP.NET Web Sayfaları Programlamaya Giriş aracılığıyla tamamladığınız varsayılır.
Öğrenecekleriniz:
- Veritabanı ve veritabanı tabloları oluşturmak için WebMatrix araçlarını kullanma.
- Veritabanına veri eklemek için WebMatrix araçlarını kullanma.
- Veritabanındaki verileri sayfada görüntüleme.
- ASP.NET Web Sayfalarında SQL komutlarını çalıştırma.
- Veri görüntüsünü değiştirmek ve sayfalama ve sıralama eklemek için yardımcıyı özelleştirme
WebGrid.Ele alınan özellikler/teknolojiler:
- WebMatrix veritabanı araçları.
WebGridYardımcı.
Oluşturacakların
Önceki öğreticide, ASP.NET Web Sayfaları (.cshtml dosyaları), Razor söz diziminin temelleri ve yardımcılarına tanıtıldınız. Bu öğreticide, serinin geri kalanında kullanacağınız gerçek web uygulamasını oluşturmaya başlayacaksınız. Uygulama, film hakkındaki bilgileri görüntülemenize, eklemenize, değiştirmenize ve silmenize olanak tanıyan basit bir film uygulamasıdır.
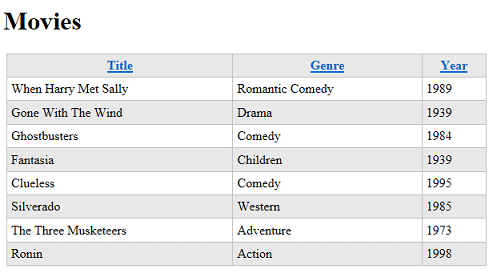
Bu öğreticiyi tamamladığınızda, şu sayfaya benzeyen bir film listesi görüntüleyebileceksiniz:

Ancak başlamak için bir veritabanı oluşturmanız gerekir.
Veritabanlarına Çok Kısa Bir Giriş
Bu öğreticide veritabanlarına yalnızca en kısa giriş bilgileri sağlanacaktır. Veritabanı deneyiminiz varsa bu kısa bölümü atlayabilirsiniz.
Veritabanı; müşteriler, siparişler ve satıcılar ya da öğrenciler, öğretmenler, sınıflar ve notlar için tablolar gibi bilgiler içeren bir veya daha fazla tablo içerir. Yapısal olarak, veritabanı tablosu elektronik tabloya benzer. Tipik bir adres defteri düşünün. Adres defterindeki her giriş için (diğer bir ifadeyle her bir kişi için) ad, soyadı, adres, e-posta adresi ve telefon numarası gibi çeşitli bilgilere sahip olursunuz.

(Satırlara bazen kayıt, sütunlara da bazen alan denir.)
Çoğu veritabanı tablosunda, tablo müşteri numarası, hesap numarası vb. gibi benzersiz bir değer içeren bir sütuna sahip olmalıdır. Bu değer tablonun birincil anahtarı olarak bilinir ve bunu tablodaki her satırı tanımlamak için kullanırsınız. Örnekte, kimlik sütunu önceki örnekte gösterilen adres defterinin birincil anahtarıdır.
Web uygulamalarında yaptığınız işlerin çoğu, veritabanından bilgi okuma ve bunları sayfada görüntülemeden oluşur. Ayrıca genellikle kullanıcılardan bilgi toplar ve bunları bir veritabanına eklersiniz veya zaten veritabanında bulunan kayıtları değiştirirsiniz. (Bu öğretici kümesi boyunca bu işlemlerin tümünü ele alacağız.)
Veritabanı çalışması çok karmaşık olabilir ve özel bilgi gerektirebilir. Ancak bu öğretici kümesi için yalnızca temel kavramları anlamanız gerekir. Bu kavramlar, siz devam ettikçe açıklanacaktır.
Veritabanı Oluşturma
WebMatrix, veritabanı oluşturmayı ve veritabanında tablo oluşturmayı kolaylaştıran araçlar içerir. (Veritabanının yapısına veritabanının şeması denir.) Bu öğretici kümesi için içinde yalnızca bir tablo bulunan bir veritabanı oluşturacaksınız: Filmler.
Henüz yapmadıysanız WebMatrix'i açın ve önceki öğreticide oluşturduğunuz WebPagesMovies sitesini açın.
Sol bölmede Veritabanı çalışma alanına tıklayın.

Şerit, veritabanıyla ilgili görevleri gösterecek şekilde değişir. Şeritte Yeni Veritabanı'na tıklayın.

WebMatrix, sitenizle aynı ada (WebPagesMovies.sdf) sahip bir SQL Server CE veritabanı (.sdf dosyası) oluşturur. (Bunu burada yapmayacaksınız, ancak .sdf uzantısına sahip olduğu sürece dosyayı istediğiniz şekilde yeniden adlandırabilirsiniz.)
Tablo Oluşturma
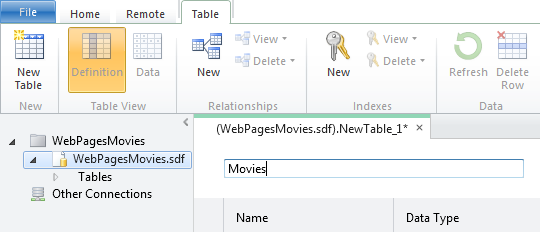
Şeritte Yeni Tablo'ya tıklayın. WebMatrix tablo tasarımcısını yeni bir sekmede açar. (Yeni Tablo seçeneği kullanılamıyorsa, soldaki ağaç görünümünde yeni veritabanının seçili olduğundan emin olun.)

Üstteki metin kutusuna ("Tablo adını girin" yazan filigran) "Filmler" yazın.

Tablo adının altındaki bölme, tek tek sütunları tanımladığınız yerdir. Bu öğreticideki Filmler tablosu için yalnızca birkaç sütun oluşturacaksınız: ID, Title, Genre ve Year.
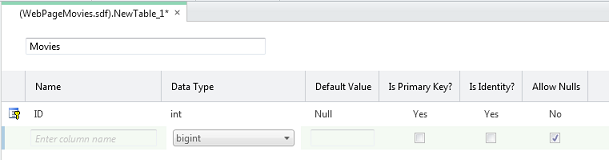
Ad kutusuna "Kimlik" yazın. Buraya bir değer girildiğinde yeni sütun için tüm denetimler etkinleştirilir.
Sekme tuşuyla Veri Türü listesine gidin ve int öğesini seçin. Bu değer, ID sütununun tamsayı (sayı) verileri içereceğini belirtir.
Not
Artık burada (çok fazla) belirtmeyeceğiz, ancak bu kılavuzda gezinmek için standart Windows klavye hareketlerini kullanabilirsiniz. Örneğin, alanlar arasında sekme tuşuna basabilir, listedeki bir öğeyi seçmek için yazmaya başlayabilir ve bu şekilde devam edebilirsiniz.
Sekme tuşuYla Varsayılan Değer kutusunun dışına gidin (yani boş bırakın). Sekme tuşuyla Birincil Anahtar onay kutusuna gidin ve seçin. Bu seçenek veritabanına Kimlik sütununun tek tek satırları tanımlayan verileri içereceğini bildirir. (Yani, her satırın id sütununda bu satırı bulmak için kullanabileceğiniz benzersiz bir değeri olur.)
Kimlik seçeneğini belirleyin. Bu seçenek veritabanına her yeni satır için otomatik olarak bir sonraki sıralı sayıyı oluşturması gerektiğini bildirir. ( Kimliktir seçeneği yalnızca Birincil Anahtardır seçeneğini de belirlediyseniz çalışır.)
Sonraki kılavuz satırına tıklayın veya geçerli satırı bitirmek için Sekme tuşuna iki kez basın. Her iki hareket de geçerli satırı kaydeder ve bir sonrakini başlatır. Varsayılan Değer sütununun artık Null olduğuna dikkat edin. (Null, varsayılan değer için varsayılan değerdir, yani ifade edilir.)
Yeni kimlik sütununu tanımlamayı bitirdiğinizde tasarımcı şu şekilde görünür:

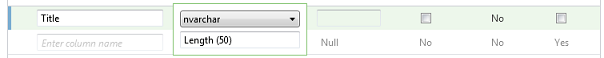
Sonraki sütunu oluşturmak için Ad sütunundaki kutuya tıklayın. Sütun için "Başlık" yazın ve Veri Türü değeri için nvarchar'ı seçin. nvarchar öğesinin "var" bölümü veritabanına bu sütunun verilerinin kayıttan kayda farklılık gösterebilecek bir dize olacağını söyler. ("n" ön eki , alanın herhangi bir alfabe veya yazma sistemi için karakter verilerini barındırabileceğini (yani alanın Unicode verilerini barındırdığını) belirten "ulusal" değerini temsil eder.)
nvarchar'ı seçtiğinizde, alanın uzunluk üst sınırını girebileceğiniz başka bir kutu görüntülenir. Bu öğreticide çalışacağınız hiçbir film başlığının 50 karakterden uzun olmayacağı varsayımıyla 50 girin.
Varsayılan Değer'i atlayın ve Null'lara İzin Ver seçeneğini temizleyin. Veritabanının, başlığı olmayan hiçbir filmin veritabanına girilmesine izin vermemesini istiyorsunuz.
İşiniz bittiğinde ve bir sonraki satıra geçtiğinde tasarımcı şu şekilde görünür:

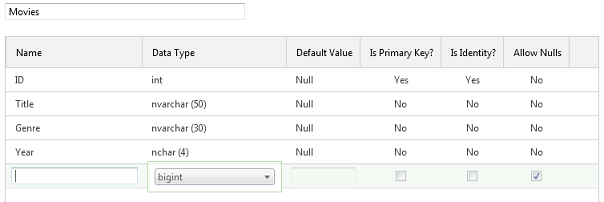
Uzunluğu dışında "Genre" adlı bir sütun oluşturmak için bu adımları yineleyin ve bunu yalnızca 30 olarak ayarlayın.
"Year" adlı başka bir sütun oluşturun. Veri türü için nchar ( nvarchar değil) seçeneğini belirleyin ve uzunluğu 4 olarak ayarlayın. Yıl için"1995" veya "2010" gibi 4 basamaklı bir sayı kullanacaksınız, bu nedenle değişken boyutlu bir sütuna ihtiyacınız yoktur.
Tamamlanmış tasarım şöyle görünür:

Ctrl+S tuşlarına basın veya Hızlı Erişim araç çubuğundaki Kaydet düğmesine tıklayın. Sekmeyi kapatarak veritabanı tasarımcısını kapatın.
Bazı Örnek Veriler Ekleme
Bu öğretici serisinin ilerleyen bölümlerinde, forma yeni filmler girebileceğiniz bir sayfa oluşturacaksınız. Ancak şimdilik, daha sonra sayfada görüntüleyebileceğiniz bazı örnek veriler ekleyebilirsiniz.
WebMatrix'teki Veritabanı çalışma alanında, daha önce oluşturduğunuz .sdf dosyasını gösteren bir ağaç olduğuna dikkat edin. Yeni .sdf dosyanızın düğümünü açın ve ardından Tablolar düğümünü açın.

Filmler düğümüne sağ tıklayıp Veri'yi seçin. WebMatrix , Filmler tablosu için veri girebileceğiniz bir kılavuz açar:

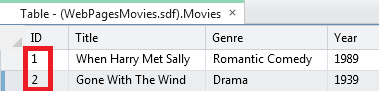
Başlık sütununa tıklayın ve "Ne zaman Harry Met Sally" yazın. Tarz sütununa gidin (Sekme tuşunu kullanabilirsiniz) ve "Romantik Komedi" yazın. Year sütununa gidip "1989" yazın:

Enter tuşuna bastığında WebMatrix yeni filmi kaydeder. Kimlik sütununun doldurulduğuna dikkat edin.

Başka bir film girin (örneğin, "Rüzgarla Geçti", "Drama", "1939"). Kimlik sütunu yeniden doldurulur:

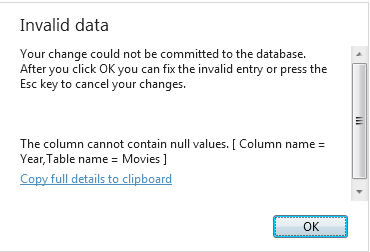
Üçüncü bir film girin (örneğin, "Hayalet Avcıları", "Komedi"). Deneme olarak Year sütununu boş bırakın ve Enter tuşuna basın. Null'lara İzin Ver seçeneğinin işaretini kaldırdığınızdan, veritabanı bir hata gösterir:

Geri dönüp girişi düzeltmek için Tamam'a tıklayın ("Hayalet Avcıları" yılı 1984'tür) ve enter tuşuna basın.
8 veya daha fazla film olana kadar birkaç film doldurun. (8 girilmesi, daha sonra disk belleğiyle çalışmayı kolaylaştırır. Ancak bu çok fazlaysa şimdilik yalnızca birkaç tane girin.) Gerçek veriler önemli değildir.

Tüm filmlere hatasız girdiyseniz, kimlik değerleri sıralı olur. Tamamlanmamış bir film kaydını kaydetmeye çalıştıysanız, kimlik numaraları sıralı olmayabilir. Öyleyse, sorun değil. Sayıların doğal bir anlamı yoktur ve önemli olan tek şey Filmler tablosunda benzersiz olmalarıdır.
Veritabanı tasarımcısını içeren sekmeyi kapatın.
Artık bu verileri bir web sayfasında görüntülemeye başlayabilirsiniz.
WebGrid Yardımcısı Kullanarak Sayfadaki Verileri Görüntüleme
Sayfadaki verileri görüntülemek için yardımcıyı WebGrid kullanacaksınız. Bu yardımcı kılavuz veya tabloda (satırlar ve sütunlar) bir görüntü oluşturur. Gördüğünüz gibi, kılavuzu biçimlendirme ve diğer özelliklerle geliştirebilirsiniz.
Kılavuzu çalıştırmak için birkaç satır kod yazmanız gerekir. Bu birkaç satır, bu öğreticide yaptığınız neredeyse tüm veri erişimi için bir tür desen görevi görecektir.
Not
Aslında bir sayfada verileri görüntülemek için birçok seçeneğiniz vardır; WebGrid Yardımcı sadece bir kişidir. Verileri görüntülemenin en kolay yolu olduğundan ve oldukça esnek olduğundan bu öğretici için bu öğreticiyi seçtik. Sonraki öğretici kümesinde, sayfadaki verilerle çalışmak için daha "el ile" bir yol kullanmayı öğreneceksiniz ve bu sayede verilerin nasıl görüntüleneceği üzerinde daha fazla doğrudan denetime sahip olacaksınız.
WebMatrix'in sol bölmesinde Dosyalar çalışma alanına tıklayın.
Oluşturduğunuz yeni veritabanı App_Data klasöründedir. Klasör henüz yoksa WebMatrix yeni veritabanınız için bu klasörü oluşturmuştur. (Daha önce yardımcı yüklediyseniz klasör mevcut olabilir.)
Ağaç görünümünde web sitesinin kökünü seçin. Web sitesinin kökünü seçmeniz gerekir; aksi takdirde, yeni dosya App_Data klasörüne eklenebilir.
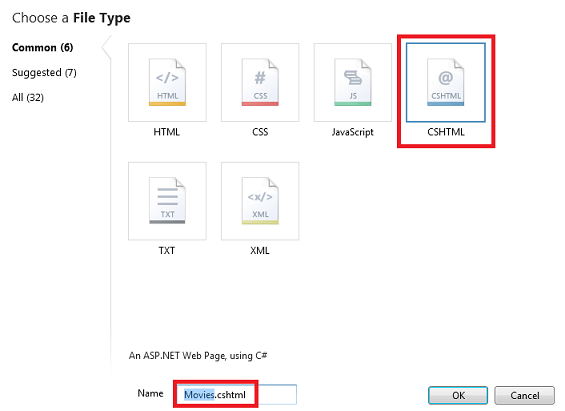
Şeritte Yeni'ye tıklayın. Dosya Türü Seçin kutusunda CSHTML'yi seçin.
Ad kutusunda yeni sayfaya "Movies.cshtml" adını verin:

Tamam düğmesine tıklayın. WebMatrix, içinde bazı iskelet öğeler bulunan yeni bir dosya açar. İlk olarak veritabanından veri almak için kod yazacaksınız. Ardından verileri görüntülemek için sayfaya işaretleme ekleyeceksiniz.
Veri Sorgu Kodunu Yazma
Sayfanın en üstünde, ve } karakterleri arasına @{ aşağıdaki kodu girin. (Bu kodu açma ve kapatma ayraçları arasına girdiğinizden emin olun.)
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData);
İlk satır, daha önce oluşturduğunuz veritabanını açar. Bu, veritabanıyla bir şey yapmadan önce her zaman ilk adımdır. Veritabanının Database.Open yöntem adına açılmasını söylersiniz. Ada .sdf eklemediğinize dikkat edin. Open yöntemi, bir .sdf dosyası (yani WebPagesMovies.sdf) aradığını ve .sdf dosyasının App_Data klasöründe olduğunu varsayar. (Daha önce App_Data klasörünün ayrılmış olduğunu not ettik; bu senaryo, ASP.NET bu adla ilgili varsayımlarda bulunduğu yerlerden biridir.)
Veritabanı açıldığında, adlı dbdeğişkene bir başvuru yerleştirilir. (Herhangi bir adla adlandırılabilir.) db Değişken, veritabanıyla nasıl etkileşim kurabileceğinizdir.
İkinci satır aslında yöntemini kullanarak Query veritabanı verilerini getirir. Bu kodun nasıl çalıştığına dikkat edin: değişkeninin db açık veritabanına bir başvurusu vardır ve yöntemini değişkeni ()db.Query kullanarak db çağırırsınızQuery.
Sorgunun kendisi bir SQL Select deyimidir. (SQL hakkında biraz arka plan bilgisi için daha sonra açıklamaya bakın.) deyiminde, Movies sorguya yönelik tabloyu tanımlar. karakteri, * sorgunun tablodaki tüm sütunları döndürmesi gerektiğini belirtir. (Sütunları virgülle ayırarak tek tek de listeleyebilirsiniz.)
Varsa sorgunun sonuçları döndürülür ve değişkende selectedData kullanılabilir hale getirilir. Yine değişken herhangi bir adla adlandırılabilir.
Son olarak, üçüncü satır ASP.NET yardımcının WebGrid bir örneğini kullanmak istediğinizi söyler. yardımcı nesnesini anahtar sözcüğünü kullanarak new oluşturur (örneğini oluşturursunuz) ve değişken aracılığıyla selectedData sorgu sonuçlarını geçirirsiniz. Yeni WebGrid nesne, veritabanı sorgusunun sonuçlarıyla birlikte değişkeninde grid kullanılabilir hale getirilir. Bu sonucun sayfada gerçekten görüntülenmesi için bir dakikanız olması gerekir.
Bu aşamada veritabanı açıldı, istediğiniz verileri elde ettiniz ve bu verilerle yardımcıyı WebGrid hazırladınız. Ardından, sayfada işaretlemeyi oluşturmaktır.
İpucu
Yapılandırılmış Sorgu Dili (SQL)
SQL, çoğu ilişkisel veritabanında veritabanındaki verileri yönetmek için kullanılan bir dildir. Verileri alıp güncelleştirmenizi sağlayan ve veritabanı tablolarında veri oluşturmanıza, değiştirmenize ve yönetmenize olanak sağlayan komutlar içerir. SQL, programlama dilinden (C# gibi) farklıdır. SQL ile veritabanına ne istediğinizi söylersiniz ve verileri nasıl alabileceğinizi veya görevi nasıl gerçekleştirebileceğinizi bulmak veritabanının görevidir. Bazı SQL komutlarının ve bunların ne yaptığının örnekleri aşağıda verilmiştir:
Select * From Movies
SELECT ID, Name, Price FROM Product WHERE Price > 10.00 ORDER BY Name
İlk Select deyim, Movies tablosundaki tüm sütunları (tarafından *belirtilen) alır.
İkinci Select deyim, Price sütun değeri 10'dan fazla olan Product tablosundaki kayıtlardan Id, Name ve Price sütunlarını getirir. komutu, Sonuçları Ad sütununun değerlerine göre alfabetik sırada döndürür. Fiyat ölçütlerine uyan kayıt yoksa, komut boş bir küme döndürür.
INSERT INTO Product (Name, Description, Price) VALUES ('Croissant', 'A flaky delight', 1.99)
Bu komut Product tablosuna yeni bir kayıt ekler ve Name sütununu "Croissant" olarak, Description sütununu "A flaky delight" ve price değerini 1,99 olarak ayarlar.
Sayısal olmayan bir değer belirtirken değerin tek tırnak içine alındığını (C# dilinde olduğu gibi çift tırnak içine alınmadığını) unutmayın. Bu tırnak işaretlerini metin veya tarih değerlerinin çevresinde kullanırsınız, ancak sayıların çevresinde kullanmazsınız.
DELETE FROM Product WHERE ExpirationDate < '01/01/2008'
Bu komut , Product tablosundaki son kullanma tarihi sütunu 1 Ocak 2008'den önce olan kayıtları siler. (Komut, Product tablosunun böyle bir sütuna sahip olduğunu varsayar.) Tarih buraya AA/GG/YYYY biçiminde girilir, ancak yerel ayarınız için kullanılan biçimde girilmelidir.
Insert ve Delete komutları sonuç kümelerini döndürmez. Bunun yerine, komutundan kaç kaydın etkilendiğini belirten bir sayı döndürürler.
Bu işlemlerden bazıları için (kayıtları ekleme ve silme gibi), işlemi isteyen işlemin veritabanında uygun izinlere sahip olması gerekir. Bu nedenle üretim veritabanları için veritabanına bağlanırken genellikle bir kullanıcı adı ve parola sağlamanız gerekir.
Onlarca SQL komutu vardır, ancak hepsi burada gördüğünüz komutlara benzer bir desen izler. SQL komutlarını kullanarak veritabanı tabloları oluşturabilir, tablodaki kayıt sayısını sayabilir, fiyatları hesaplayabilir ve daha birçok işlem gerçekleştirebilirsiniz.
Verileri Görüntülemek için İşaretlemeyi Ekleme
öğesinin <head> içinde öğesinin <title> içeriğini "Filmler" olarak ayarlayın:
<head>
<meta charset="utf-8" />
<title>Movies</title>
</head>
<body> Sayfanın öğesinin içine aşağıdakileri ekleyin:
<h1>Movies</h1>
<div>
@grid.GetHtml()
</div>
İşte bu kadar. grid değişkeni, nesneyi daha önce kodda oluştururken WebGrid oluşturduğunuz değerdir.
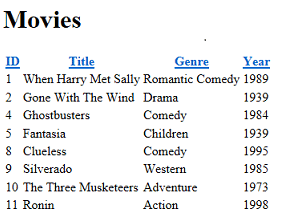
WebMatrix ağaç görünümünde sayfaya sağ tıklayın ve Tarayıcıda başlat'ı seçin. Bu sayfaya benzer bir şey görürsünüz:

Bu sütuna göre sıralamak için bir sütun başlığı bağlantısına tıklayın. Bir başlığa tıklayarak sıralama yapabilmek , WebGrid yardımcısında yerleşik olarak bulunan bir özelliktir.
GetHtml yöntemi adından da anlaşılacağı gibi verileri görüntüleyen işaretlemeler oluşturur. Varsayılan olarak, GetHtml yöntemi bir HTML <table> öğesi oluşturur. (İsterseniz, tarayıcıda sayfanın kaynağına bakarak işlemeyi doğrulayabilirsiniz.)
Kılavuzun Görünümünü Değiştirme
Az önce yaptığınız gibi yardımcıyı WebGrid kullanmak kolaydır, ancak sonuçta elde edilen ekran düzdür. Yardımcı, WebGrid verilerin nasıl görüntüleneceğini denetlemenize olanak sağlayan çeşitli seçeneklere sahiptir. Bu öğreticide keşfedilemeyecek kadar çok şey var, ancak bu bölüm size bu seçeneklerden bazıları hakkında bir fikir verecektir. Bu serinin sonraki öğreticilerinde birkaç ek seçenek ele alınacaktır.
Görüntülenecek Tek Tek Sütunları Belirtme
Başlamak için yalnızca belirli sütunları görüntülemek istediğinizi belirtebilirsiniz. Varsayılan olarak, gördüğünüz gibi kılavuz , Filmler tablosundaki dört sütunun tümünü gösterir.
Movies.cshtml dosyasında, yeni eklediğiniz işaretlemeyi @grid.GetHtml() aşağıdakilerle değiştirin:
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Yardımcıya hangi sütunların görüntüleneceğini söylemek için yöntemi için GetHtml bir columns parametre ekler ve bir sütun koleksiyonu geçirirsiniz. Koleksiyonda, eklenecek her sütunu belirtirsiniz. Bir nesne ekleyerek görüntülenecek tek bir grid.Column sütun belirtir ve istediğiniz veri sütununun adını geçirirsiniz. (Bu sütunlar SQL sorgu sonuçlarına eklenmelidir; WebGrid yardımcı sorgu tarafından döndürülmeyen sütunları görüntüleyemez.)
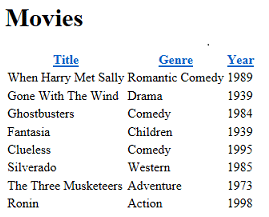
Tarayıcıda Movies.cshtml sayfasını yeniden başlatın ve bu kez aşağıdakine benzer bir ekran alırsınız (kimlik sütunu görüntülenmediğini fark edin):

Kılavuzun Görünümünü Değiştirme
Sütunları görüntülemek için birkaç seçenek daha vardır ve bu seçeneklerden bazıları bu kümenin sonraki öğreticilerinde incelenecektir. Şimdilik, bu bölüm kılavuza bir bütün olarak stil katabileceğiniz yöntemleri tanıtacaktır.
<head> Sayfanın bölümünde, kapanış </head> etiketinden hemen önce aşağıdaki <style> öğeyi ekleyin:
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
Bu CSS işaretlemesi, , headve benzeri adlı gridsınıfları tanımlar. Bu stil tanımlarını ayrı bir .css dosyasına ekleyip sayfaya bağlayabilirsiniz. (Aslında, bunu daha sonra bu öğretici kümesinde yapacaksınız.) Ancak bu öğreticide işleri kolaylaştırmak için verileri görüntüleyen aynı sayfada yer alır.
Artık yardımcının WebGrid bu stil sınıflarını kullanmasını sağlayabilirsiniz. Yardımcının yalnızca bu amaçla bir dizi özelliği vardır (örneğin, tableStyle) onlara bir CSS stili sınıf adı atarsınız ve bu sınıf adı yardımcı tarafından işlenen işaretlemenin bir parçası olarak işlenir.
İşaretlemeyi grid.GetHtml şu kod gibi görünecek şekilde değiştirin:
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Buradaki yenilikler, yöntemine , ve parametreleri eklediğinizdirtableStyleGetHtml. headerStylealternatingRowStyle Bu parametreler, bir dakika önce eklediğiniz CSS stillerinin adlarına ayarlanmıştır.
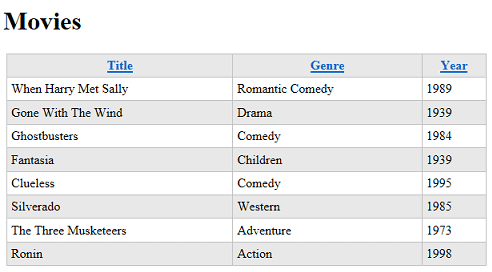
Sayfayı çalıştırın ve bu kez öncekinden çok daha az düz görünen bir kılavuz görürsünüz:

Yöntemin ne ürettiğini GetHtml görmek için tarayıcıdaki sayfanın kaynağına bakabilirsiniz. Burada ayrıntıya girmeyeceğiz, ancak önemli nokta, gibi tableStyleparametreler belirterek kılavuzun aşağıdaki gibi HTML etiketleri oluşturmasına neden olmanızdır:
<table class="grid">
Etiketin <table> , daha önce eklediğiniz CSS kurallarından birine başvuran bir class özniteliği eklenmiştir. Bu kod size temel deseni gösterir; yöntemin farklı parametreleri, yöntemin GetHtml daha sonra işaretlemeyle birlikte oluşturduğu CSS sınıflarına başvurmanıza olanak sağlar. CSS sınıflarıyla ne yaptığınız size göredir.
Sayfalama Ekleme
Bu öğreticinin son görevi olarak kılavuza sayfalama ekleyeceksiniz. Şu anda tüm filmlerinizi aynı anda görüntülemek sorun değil. Ancak yüzlerce film eklediyseniz sayfa ekranı uzun sürer.
Sayfa kodunda, nesneyi oluşturan WebGrid satırı aşağıdaki kodla değiştirin:
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Öncekiyle arasındaki tek fark, 3 olarak ayarlanmış bir rowsPerPage parametre eklemiş olmanızdır.
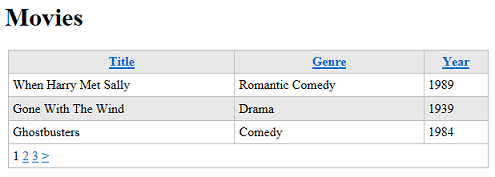
Sayfayı çalıştırın. Kılavuzda bir kerede 3 satır ve veritabanınızdaki filmlerde sayfalandırmanıza olanak sağlayan gezinti bağlantıları görüntülenir:

Sonraki Geliyor
Sonraki öğreticide, bir formda kullanıcı girişi almak için Razor ve C# kodunu kullanmayı öğreneceksiniz. Filmleri başlığa veya tarza göre bulabilmek için Filmler sayfasına bir arama kutusu ekleyeceksiniz.
Filmler Sayfası için Tam Listeleme
@{
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>