ASP.NET Web Sayfalarına Giriş - Programlama Temelleri
tarafından Tom FitzMacken
Bu öğretici, Razor söz dizimi ile ASP.NET Web Sayfaları'nda nasıl program yapılacağını gösteren bir genel bakış sağlar.
Öğrenecekleriniz:
- ASP.NET Web Sayfalarında programlama için kullandığınız temel "Razor" söz dizimi.
- Kullanacağınız programlama dili olan bazı temel C#.
- Web Sayfaları için bazı temel programlama kavramları.
- Sitenizle kullanmak üzere paketleri (önceden oluşturulmuş kod içeren bileşenler) yükleme.
- Yaygın programlama görevlerini gerçekleştirmek için yardımcıları kullanma.
Ele alınan özellikler/teknolojiler:
- NuGet ve paket yöneticisi.
- Yardımcı
Gravatar.
Bu öğretici öncelikli olarak, ASP.NET Web Sayfaları için kullanacağınız programlama söz dizimine giriş niteliğinde bir alıştırmadır. Razor söz dizimi ve C# programlama dilinde yazılmış kod hakkında bilgi edineceksiniz. Önceki öğreticide bu söz dizimine göz atabilirsiniz; bu öğreticide söz dizimini daha ayrıntılı olarak açıklayacağız.
Bu öğreticinin tek bir öğreticide göreceğiniz en fazla programlamayı içerdiğine ve yalnızca programlamayla ilgili tek öğretici olduğuna söz veriyoruz. Bu kümedeki diğer öğreticilerde ilginç şeyler yapacak sayfalar oluşturacaksınız.
Ayrıca yardımcılar hakkında da bilgi edineceksiniz. Yardımcı, sayfaya ekleyebileceğiniz bir bileşendir ( paketlenmiş bir kod parçasıdır). Yardımcı, sizin için zahmetli veya karmaşık olabilecek işleri el ile gerçekleştirir.
Razor ile Oynamak için Sayfa Oluşturma
Bu bölümde Razor ile biraz oynayarak temel söz dizimini anlayabilirsiniz.
Henüz çalışmıyorsa WebMatrix'i başlatın. Önceki öğreticide oluşturduğunuz web sitesini kullanacaksınız (Web Sayfalarını Kullanmaya Başlama). Yeniden açmak için Sitelerim'e tıklayın ve WebSayfalar'ı seçin:

Dosyalar çalışma alanını seçin.
Şeritte Yeni'ye tıklayarak sayfa oluşturun. CSHTML'yi seçin ve yeni sayfaya TestRazor.cshtml adını verin.
Tamam'a tıklayın.
Aşağıdakini dosyaya kopyalayın ve zaten var olan içeriği tamamen değiştirerek.
Not
Örneklerden bir sayfaya kod veya işaretleme kopyaladığınızda, girinti ve hizalama öğreticidekiyle aynı olmayabilir. Girintileme ve hizalama, kodun nasıl çalıştığını etkilemez.
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
Örnek Sayfayı inceleme
Gördüğünüz çoğu şey sıradan HTML'dir. Ancak en üstte şu kod bloğu bulunur:
@{
// Working with numbers.
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings).
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects.
var rightNow = DateTime.Now;
}
Bu kod bloğu hakkında aşağıdakilere dikkat edin:
- @ karakteri, ASP.NET html değil Razor kodu olduğunu söyler. ASP.NET, @ karakterinden sonraki her şeyi yeniden HTML'ye girene kadar kod olarak ele alır. (Bu durumda, <bu ! DOCTYPE> öğesi.
- Kodun birden fazla satırı varsa küme ayraçları ( { ve } ) Razor kodu bloğunu içine alır. Küme ayraçları ASP.NET bu bloğun kodunun nerede başladığını ve bittiğini bildirir.
- // karakterleri, kodun yürütülmeyecek bir bölümü olan bir açıklamayı işaretler.
- Her deyimin noktalı virgülle (;)) bitmesi gerekir. (Yine de yorum değil.)
- Değişken anahtar sözcüğüyle oluşturduğunuz (bildirdiğiniz) değişkenlerdeki değerleri depolayabilirsiniz. Bir değişken oluşturduğunuzda, buna harf, sayı ve alt çizgi (_) içerebilen bir ad verirsiniz. Değişken adları bir sayı ile başlayamaz ve programlama anahtar sözcüğünü (var gibi) kullanamaz.
- Karakter dizelerini ("ASP.NET" ve "Web Sayfaları" gibi) tırnak içine alırsınız. (Çift tırnak işareti olmalıdır.) Sayılar tırnak içinde değildir.
- Tırnak işaretlerinin dışında boşluk fark etmez. Satır sonlarının çoğu önemli değildir; özel durum, bir dizeyi tırnak içinde satırlar arasında bölememenizdir. Girintileme ve hizalama önemli değildir.
Bu örnekte belirgin olmayan bir şey, tüm kodların büyük/küçük harfe duyarlı olmasıdır. Bu, TheSum değişkeninin, theSum veya thesum olarak adlandırılabilir değişkenlerden farklı bir değişken olduğu anlamına gelir. Benzer şekilde, var bir anahtar sözcüktür, ancak Var değildir.
Nesneler, özellikler ve yöntemler
Ardından DateTime.Now ifadesi vardır. Basit bir ifadeyle, DateTime bir nesnedir. Nesne, bir sayfa, metin kutusu, dosya, resim, web isteği, e-posta iletisi, müşteri kaydı vb. ile programlayabileceğiniz bir şeydir. Nesneler, özelliklerini açıklayan bir veya daha fazla özelliğe sahiptir. Metin kutusu nesnesinin Text özelliği (diğerlerinin arasında), istek nesnesinin Url özelliği (ve diğerleri), e-posta iletisinin From özelliği ve To özelliği vb. vardır. Nesneler, gerçekleştirebilecekleri "fiiller" olan yöntemlere de sahiptir. Nesnelerle çok fazla çalışacaksınız.
Örnekte görebileceğiniz gibi DateTime, tarih ve saatleri programlamanıza olanak tanıyan bir nesnedir. Geçerli tarih ve saati döndüren Now adlı bir özelliği vardır.
Sayfada işaretlemeyi işlemek için kod kullanma
Sayfanın gövdesinde aşağıdakilere dikkat edin:
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
@ karakteri de ASP.NET html değil kod olduğunu söyler. İşaretlemeyi @ ve ardından bir kod ifadesi ekleyebilirsiniz ve ASP.NET bu ifadenin değerini doğrudan o noktada işler. Örnekte, @a adlı değişkenin değeri ne olursa olsun işler, @product product adlı değişkende olan her şeyi işler ve bu şekilde devam eder.
Ancak değişkenlerle sınırlı değilsiniz. Burada birkaç örnekte@ karakteri bir ifadenin önündedir:
- @(a*b), a ve b değişkenlerinde bulunan her ne olursa olsun çarpımını işler. (* işleci çarpma anlamına gelir.)
- @(technology + " " + product), değişkenleri birleştirir ve arasına bir boşluk ekledikten sonra değişken teknolojisindeki ve üründeki değerleri işler. Dizeleri birleştirme işleci (+), sayı ekleme işleciyle aynıdır. ASP.NET genellikle sayılarla mı yoksa dizelerle mi çalıştığınızı anlayabilir ve + işleciyle doğru şeyi yapar.
- @Request.Url request nesnesinin Url özelliğini işler. request nesnesi tarayıcıdan gelen geçerli istekle ilgili bilgileri içerir ve elbette Url özelliği bu geçerli isteğin URL'sini içerir.
Örnek, farklı şekillerde çalışabileceğinizi göstermek için de tasarlanmıştır. En üstteki kod bloğunda hesaplamalar yapabilir, sonuçları bir değişkene ekleyebilir ve ardından değişkeni işaretleme içinde işleyebilirsiniz. Ya da doğrudan işaretlemedeki bir ifadede hesaplamalar yapabilirsiniz. Kullandığınız yaklaşım, ne yaptığınıza ve bir ölçüde kendi tercihinize bağlıdır.
Kodun çalıştığını görme
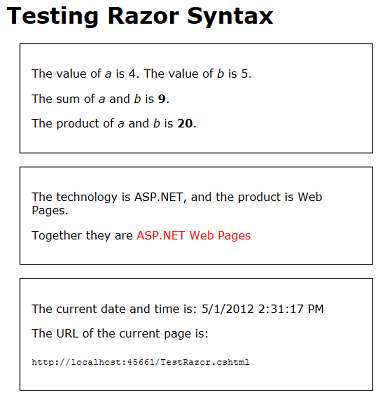
Dosyanın adına sağ tıklayın ve ardından Tarayıcıda başlat'ı seçin. Sayfada tüm değerlerin ve ifadelerin çözümlenmiş olduğu sayfayı tarayıcıda görürsünüz.

Tarayıcıda kaynağa bakın.

Önceki öğreticideki deneyiminizden beklediğiniz gibi Razor kodunun hiçbiri sayfada yer almıyor. Tek gördüğünüz gerçek görüntüleme değerleridir. Bir sayfayı çalıştırdığınızda, aslında WebMatrix'te yerleşik olarak bulunan web sunucusuna bir istekte bulunursunuz. İstek alındığında, ASP.NET tüm değerleri ve ifadeleri çözümler ve değerlerini sayfaya işler. Ardından sayfayı tarayıcıya gönderir.
İpucu
Razor ve C#
Şimdiye kadar Razor söz dizimi ile çalıştığınızı söyledik. Bu doğru ama hikayenin tamamı değil. Kullandığınız gerçek programlama dili C# olarak adlandırılır. C# on yıl önce Microsoft tarafından oluşturulmuştur ve Windows uygulamaları oluşturmak için birincil programlama dillerinden biri haline gelmiştir. Bir değişkeni adlandırma ve deyim oluşturma gibi konularda gördüğünüz tüm kurallar aslında C# dilinin tüm kurallarıdır.
Razor, bu kodu bir sayfaya nasıl eklediğinize ilişkin küçük kural kümesine daha özel olarak başvurur. Örneğin, sayfadaki kodu işaretlemek için @ ve kod bloğu eklemek için @{ } kullanma kuralı, sayfanın Razor yönüdür. Yardımcılar da Razor'ın bir parçası olarak kabul edilir. Razor söz dizimi yalnızca ASP.NET Web Sayfalarında kullanılandan daha fazla yerde kullanılır. (Örneğin, ASP.NET MVC görünümlerinde de kullanılır.)
Web Sayfaları ASP.NET programlama hakkında bilgi arıyorsanız Razor'a çok sayıda başvuru bulacağınız için bundan bahsediyoruz. Ancak, bu başvuruların çoğu yaptığınız iş için geçerli değildir ve bu nedenle kafa karıştırıcı olabilir. Ve aslında, programlama sorularınızın çoğu gerçekten C# ile çalışma veya ASP.NET ile çalışma hakkında olacaktır. Bu nedenle Razor hakkında özellikle bilgi arıyorsanız ihtiyacınız olan yanıtları bulaamayabilirsiniz.
Bazı Koşullu Mantık Ekleme
Sayfada kod kullanmanın en iyi özelliklerinden biri, çeşitli koşullara göre gerçekleşenleri değiştirebilmenizdir. Öğreticinin bu bölümünde, sayfada görüntülenenleri değiştirmenin bazı yollarını kullanacaksınız.
Koşullu mantığa odaklanabilmemiz için örnek basit ve biraz karmaşık olacaktır. Oluşturacağınız sayfa bunu yapar:
- Sayfanın ilk kez görüntülenip görüntülenmediğine veya sayfayı göndermek için bir düğmeye tıklayıp tıklamadığınıza bağlı olarak sayfada farklı metinler gösterin. Bu ilk koşullu test olacaktır.
- İletiyi yalnızca URL'nin sorgu dizesinde belirli bir değer geçirildiğinde (http://...? show=true). Bu ikinci koşullu test olacaktır.
WebMatrix'te bir sayfa oluşturun ve bunu TestRazorPart2.cshtml olarak adlandırabilirsiniz. (Şeritte,Yeni, CSHTML'yi seçin, dosyayı adlandırın ve tamam'a tıklayın.)
Bu sayfanın içeriğini aşağıdakilerle değiştirin:
@{
var message = "This is the first time you've requested the page.";
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<p>@message</p>
<p><input type="submit" value="Submit" /></p>
</div>
</form>
</body>
</html>
Üstteki kod bloğu, ileti adlı bir değişkeni bir metinle başlatır. Sayfanın gövdesinde, ileti değişkeninin içeriği bir <p> öğesinin içinde görüntülenir. İşaretlemeyi, Gönder düğmesi oluşturmak için bir <giriş> öğesi de içerir.
Şimdi nasıl çalıştığını görmek için sayfayı çalıştırın. Şimdilik, Gönder düğmesine tıklasanız bile temel olarak statik bir sayfadır.
WebMatrix'e geri dönün. Kod bloğunun içine, ileti başlatan satırın arkasına aşağıdaki vurgulanmış kodu ekleyin:
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
}
If { } bloğu
Yeni eklediğiniz bir if koşuluydu. Kodda if koşulu aşağıdakine benzer bir yapıya sahiptir:
if(some condition){
One or more statements here that run if the condition is true;
}
Test koşulu parantez içindedir. True veya false döndüren bir değer veya ifade olmalıdır. Koşul true ise, ASP.NET küme ayraçlarının içindeki deyimini veya deyimlerini çalıştırır. (Bu, if-then mantığının o zaman bir parçasıdır.) Koşul false ise kod bloğu atlanır.
If deyiminde test edebilirsiniz koşulların birkaç örneği aşağıda verilmiştir:
if(currentValue > 12) { ... }
if(dueDate <= DateTime.Today) { ... }
if(IsDone == true) { ... }
if(IsPost) { ... }
if(!IsPost) { ... }
if(a != 0) { ... }
if(fileProcessingIsDone != true && displayMessage == false) { ... }
Bir mantıksal işleç veya karşılaştırma işleci kullanarak değişkenleri değerlere veya ifadelere karşı test edebilirsiniz: eşittir (==), büyüktür (>), küçüktür (<), büyüktür veya eşittir (>=) ve küçüktür veya eşittir (<=). != işleci eşit değildir; örneğin, if(a != 0) değeri 0'a eşit değilse anlamına gelir.
Not
(==) değerine eşit karşılaştırma işlecinin =ile aynı olmadığını unutmayın. = işleci yalnızca değerleri atamak için kullanılır (var a=2). Bu işleçleri karıştırırsanız bir hata alırsınız veya bazı garip sonuçlar alırsınız.
Bir şeyin doğru olup olmadığını test etmek için, söz diziminin tamamı if(IsDone == true) şeklindedir. Ancak if(IsDone) kısayolunu da kullanabilirsiniz. Karşılaştırma işleci yoksa ASP.NET true için test ettiğinizi varsayar.
! işleci tek başına mantıksal NOT anlamına gelir. Örneğin, if(! koşulu IsPost), IsPost'un doğru olmadığı anlamına gelir.
Mantıksal AND (&& işleci) veya mantıksal OR (|| işleci) kullanarak koşulları birleştirebilirsiniz. Örneğin, yukarıdaki örneklerde yer alan if koşullarının sonuncusu, FileProcessingIsDone değerinin true AND displayMessage değerinin false olarak ayarlanıp ayarlanmadığını gösterir.
Else bloğu
Eğer blokları ile ilgili son bir şey: eğer bloğunu başka bir blok takip edebilir. Koşul yanlış olduğunda farklı kod yürütmeniz gerektiğinden, başka bir blok yararlı olabilir. İşte basit bir örnek:
var message = "";
if(errorOccurred == true)
{
message = "Sorry, an error occurred.";
}
else
{
message = "The process finished without errors!";
}
Bu serinin sonraki öğreticilerinde, başka bir blok kullanmanın yararlı olduğu bazı örnekler göreceksiniz.
İsteğin gönderilip gönderilmediğini test etme (gönderi)
Daha fazlası da var, ancak if(IsPost){ ... } koşulunu içeren örneğine geri dönelim. IsPost aslında geçerli sayfanın bir özelliğidir. Sayfa ilk kez istenildiğinde, IsPost false döndürür. Ancak, bir düğmeye tıklarsanız veya sayfayı başka bir şekilde gönderirseniz , yani gönderirseniz, IsPost true döndürür. Bu nedenle, IsPost bir form gönderimi ile ilgilenip ilgilenmediğinize karar vermenizi sağlar. (HTTP fiilleri açısından, istek bir GET işlemiyse, IsPost false döndürür. İstek bir POST işlemiyse, IsPost true döndürür.) Sonraki bir öğreticide, bu testin özellikle yararlı olduğu giriş formlarıyla çalışacaksınız.
Sayfayı çalıştırın. Sayfayı ilk kez istediğiniz için "Sayfayı ilk kez talep ettiniz" ifadesini görürsünüz. Bu dize, ileti değişkenini başlatmış olduğunuz değerdir. Bir if(IsPost) testi vardır, ancak şu anda false döndürür, bu nedenle if bloğunun içindeki kod çalışmaz.
Gönder düğmesine tıklayın. Sayfa yeniden istenir. Daha önce olduğu gibi, ileti değişkeni "İlk kez ..." olarak ayarlanır. Ancak bu kez if(IsPost) testi true değerini döndürür, bu nedenle if bloğunun içindeki kod çalışır. Kod, ileti değişkeninin değerini farklı bir değerle değiştirir ve bu da işaretlemede işlenen değerdir.
Şimdi işaretlemeye bir if koşulu ekleyin. <Gönder düğmesini içeren p> öğesinin altına aşağıdaki işaretlemeyi ekleyin:
@if(IsPost){
<p>You submitted the page at @DateTime.Now</p>
}
İşaretlemeyi içine kod ekliyorsanız@ ile başlamanız gerekir. Ardından, kod bloğunda daha önce eklediğinize benzer bir if testi vardır. Ayraçların içine normal HTML ekliyor olsanız da, en azından öğesine gelene @DateTime.Nowkadar normaldir. Bu, Razor kodunun başka bir parçası olduğundan önüne @ eklemeniz gerekir.
Buradaki nokta, hem üstteki kod bloğunda hem de işaretlemede if koşulları ekleyebileceğinizdir. Sayfanın gövdesinde if koşulu kullanırsanız, bloğun içindeki satırlar işaretleme veya kod olabilir. Bu durumda, işaretleme ve kodu her karıştırdığınızda olduğu gibi, kodun nerede olduğunu ASP.NET açıkça ifade etmek için @ komutunu kullanmanız gerekir.
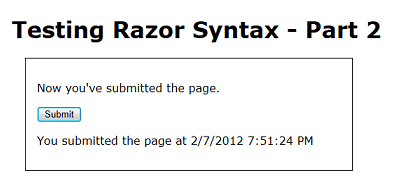
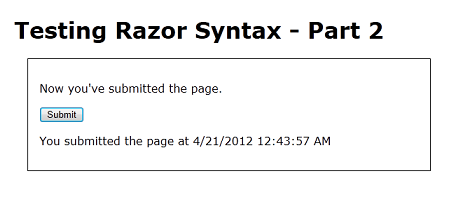
Sayfayı çalıştırın ve Gönder'e tıklayın. Bu kez yalnızca gönderirken farklı bir ileti ("Şimdi gönderdiniz ...") değil, tarih ve saati listeleyen yeni bir ileti görürsünüz.

Sorgu dizesinin değerini test etme
Bir test daha. Bu kez sorgu dizesinde geçirilebilen show adlı değeri test eden bir if bloğu ekleyeceksiniz. (Şunun gibi: http://localhost:43097/TestRazorPart2.cshtml?show=true) Sayfayı değiştirerek görüntülediğiniz iletinin ("bu ilk kez ...", vb.) yalnızca show değeri doğruysa görüntülenmesini sağlarsınız.
Sayfanın en üstündeki kod bloğunun alt kısmına (ancak içine) aşağıdakileri ekleyin:
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
Kod bloğunun tamamı artık aşağıdaki örneğe benzer. (Kodu sayfanıza kopyaladığınızda girintinin farklı görünebileceğini unutmayın. Ancak bu, kodun nasıl çalıştığını etkilemez.)
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
Bloktaki yeni kod, showMessage adlı bir değişkeni false olarak başlatır. Ardından sorgu dizesinde bir değer aramak için bir if testi yapar. Sayfayı ilk kez istediğinizde, bunun gibi bir URL'si vardır:
http://localhost:43097/TestRazorPart2.cshtml
Kod, URL'nin sorgu dizesinde şu URL sürümü gibi show adlı bir değişken içerip içermediğini belirler:
http://localhost:43097/TestRazorPart2.cshtml?show=true
Testin kendisi Request nesnesinin QueryString özelliğine bakar. Sorgu dizesi show adlı bir öğe içeriyorsa ve bu öğe true olarak ayarlandıysa, if bloğu çalışır ve showMessage değişkenini true olarak ayarlar.
Burada gördüğün gibi bir numara var. Adından da aynı şekilde, sorgu dizesi bir dizedir. Ancak, yalnızca test ettiğiniz değer bir Boole (true/false) değeriyse true ve false için test edebilirsiniz. Show değişkeninin değerini sorgu dizesinde test etmeden önce bunu boole değerine dönüştürmeniz gerekir. AsBool yöntemi bunu yapar; giriş olarak bir dize alır ve boole değerine dönüştürür. Açıkça, dize "true" ise, AsBool yöntemi bu değeri true olarak dönüştürür. Dizenin değeri başka bir şeyse, AsBool false döndürür.
İpucu
Veri Türleri ve As() Yöntemleri
Şu ana kadar yalnızca bir değişken oluşturduğunuzda var anahtar sözcüğünü kullanacağınızı söyledik. Ama hikayenin tamamı bu değil. Değerleri işlemek için (sayı eklemek veya dizeleri birleştirmek ya da tarihleri karşılaştırmak ya da doğru/yanlış için test etmek) C# değerinin uygun iç gösterimiyle çalışmalı. C# genellikle değerlerle ne yaptığınıza bağlı olarak bu gösterimin ne olması gerektiğini (yani verilerin ne tür olduğunu) anlayabilir. Ama şimdi ve sonra, bunu yapamaz. Aksi takdirde, C# öğesinin verileri nasıl temsil etmesi gerektiğini açıkça belirterek yardımcı olmanız gerekir. AsBool yöntemi bunu yapar; C# öğesine "true" veya "false" dize değerinin Boole değeri olarak ele alınması gerektiğini söyler. Dizeleri AsInt (tamsayı olarak ele alma), AsDateTime (tarih/saat olarak işlem), AsFloat (kayan noktalı sayı olarak işlem) gibi diğer türlerle de temsil eden benzer yöntemler vardır. Bu As( ) yöntemlerini kullandığınızda, C# istenen dize değerini gösteremiyorsa bir hata görürsünüz.
Sayfanın işaretlemesinde bu öğeyi kaldırın veya açıklama satırı ekleyin (burada açıklama satırı gösterilmiştir):
<!-- <p>@message</p> -->
Metni kaldırdığınız veya açıklama eklediğiniz yere aşağıdakileri ekleyin:
@if(showMessage) {
<p>@message</p>
}
if testi, showMessage değişkeni true ise ileti değişkeninin değeriyle bir <p> öğesi işlediğini söyler.
Koşullu mantığınızın özeti
Az önce ne yaptığınızdan tam olarak emin değilseniz, özet aşağıdadır.
- İleti değişkeni varsayılan bir dizeye ("bu ilk kez ...") başlatılır.
- Sayfa isteği bir gönderme (gönderi) sonucuysa, iletinin değeri "Şimdi gönderdiniz ..." olarak değiştirilir
- showMessage değişkeni false olarak başlatılır.
- Sorgu dizesi ?show=true içeriyorsa, showMessage değişkeni true olarak ayarlanır.
- İşaretlemede showMessage true ise, iletinin değerini gösteren bir <p> öğesi işlenir. (showMessage false ise, işaretlemenin o noktasında hiçbir şey işlenmez.)
- İşaretlemeyi, istek bir gönderi ise, tarih ve saati görüntüleyen bir <p> öğesi işlenir.
Sayfayı çalıştırın. showMessage false olduğundan ileti yoktur, bu nedenle işaretlemede if(showMessage) testi false döndürür.
Gönder'i tıklatın. Tarih ve saati görürsünüz, ancak yine de ileti görmezsiniz.
Tarayıcınızda URL kutusuna gidin ve URL'nin sonuna aşağıdakileri ekleyin: ?show=true ve ardından Enter tuşuna basın.

Sayfa yeniden görüntülenir. (URL'yi değiştirdiğinizden, bu gönderme değil yeni bir istektir.) Yeniden Gönder'e tıklayın. İleti, tarih ve saat gibi yeniden görüntülenir.

URL'de ,show=true değerini ?show=false olarak değiştirin ve Enter tuşuna basın. Sayfayı yeniden gönderin. Sayfa yeniden başladığınız gibi, ileti yok.
Daha önce belirtildiği gibi, bu örneğin mantığı biraz karmaşıktır. Ancak, sayfalarınızın çoğunda ortaya çıkacaksa ve burada gördüğünüz formlardan bir veya daha fazlasını alır.
Yardımcı Yükleme (Gravatar Görüntüsü Görüntüleme)
İnsanların web sayfalarında yapmak istediği bazı görevler çok fazla kod gerektirir veya ek bilgi gerektirir. Örnekler: veriler için grafik görüntüleme; bir sayfaya Facebook "Beğen" düğmesi koymak; web sitenizden e-posta gönderme; resimleri kırpma veya yeniden boyutlandırma; siteniz için PayPal kullanma. Bu tür şeyleri yapmayı kolaylaştırmak için ASP.NET Web Sayfaları yardımcıları kullanmanıza olanak tanır. Yardımcılar, bir site için yüklediğiniz ve yalnızca birkaç Razor kodu satırı kullanarak tipik görevleri gerçekleştirmenize olanak sağlayan bileşenlerdir.
ASP.NET Web Sayfalarında yerleşik birkaç yardımcı vardır. Ancak, NuGet paket yöneticisi kullanılarak sağlanan paketlerde (eklentiler) birçok yardımcı sağlanır. NuGet, yüklenecek paketi seçmenize olanak tanır ve yüklemenin tüm ayrıntılarıyla ilgilenir.
Öğreticinin bu bölümünde Gravatar ("genel olarak tanınan avatar") görüntüsünü görüntülemenizi sağlayan bir yardımcı yükleyeceksiniz. İki şey öğreneceksin. Bunlardan biri, bir yardımcıyı bulma ve yüklemedir. Ayrıca, bir yardımcının kendi yazmanız gereken çok sayıda kod kullanarak yapmanız gereken bir şeyi yapmayı nasıl kolaylaştıracağını da öğreneceksiniz.
Adresinden Gravatar web sitesine http://www.gravatar.com/kendi Gravatar'ınızı kaydedebilirsiniz, ancak öğreticinin bu bölümünü gerçekleştirmek için bir Gravatar hesabı oluşturmak gerekli değildir.
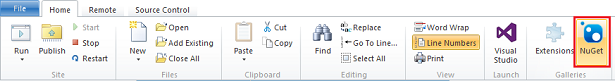
WebMatrix'te NuGet düğmesine tıklayın.

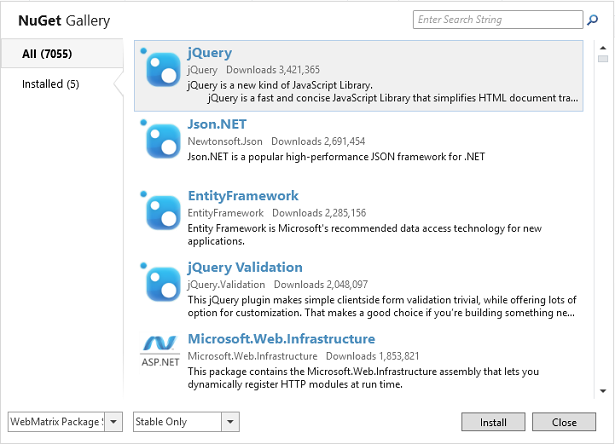
Bu, NuGet paket yöneticisini başlatır ve kullanılabilir paketleri görüntüler. (Paketlerin tümü yardımcı değildir; bazıları WebMatrix'in kendisine işlevsellik ekler, bazıları ek şablonlardır vb.) Sürüm uyumsuzluğu hakkında bir hata iletisi alabilirsiniz. Tamam'a tıklayıp bu öğreticiye devam ederek bu hata iletisini yoksayabilirsiniz.

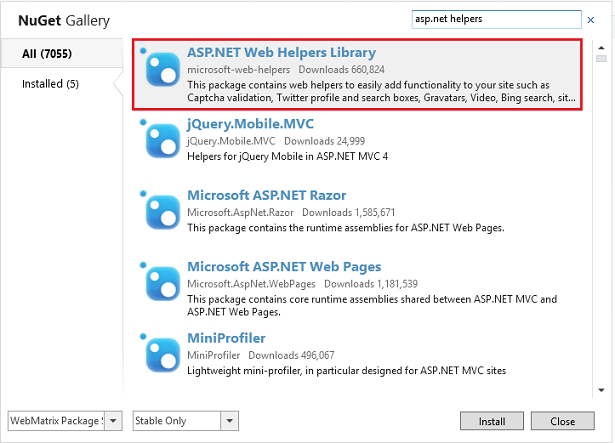
Arama kutusuna "asp.net yardımcıları" yazın. NuGet, arama terimleri ile eşleşen paketleri gösterir.

ASP.NET Web Yardımcıları Kitaplığı, Gravatar görüntülerinin kullanımı da dahil olmak üzere birçok yaygın görevi basitleştiren kod içerir. ASP.NET Web Yardımcıları Kitaplığı paketini seçin ve yükleyiciyi başlatmak için Yükle'ye tıklayın. Paketi yüklemek isteyip istemediğiniz sorulduğunda Evet'i seçin ve yüklemeyi tamamlamak için koşulları kabul edin.
İşte bu kadar. NuGet, gerekli olabilecek ek bileşenler (bağımlılıklar) dahil olmak üzere her şeyi indirir ve yükler.
Bir nedenden dolayı bir yardımcıyı kaldırmanız gerekiyorsa, işlem çok benzerdir. NuGet düğmesine tıklayın, Yüklü sekmesine tıklayın ve kaldırmak istediğiniz paketi seçin.
Sayfada Yardımcı Kullanma
Şimdi az önce yüklediğiniz yardımcıyı kullanacaksınız. Sayfaya yardımcı ekleme işlemi çoğu yardımcı için benzerdir.
WebMatrix'te bir sayfa oluşturun ve gravatarTest.cshml olarak adlandırabilirsiniz. (Yardımcıyı test etmek için özel bir sayfa oluşturuyorsunuz, ancak sitenizdeki herhangi bir sayfada yardımcıları kullanabilirsiniz.)
Gövde öğesinin <içine bir <div> öğesi> ekleyin. div> öğesinin <içine şunu yazın:
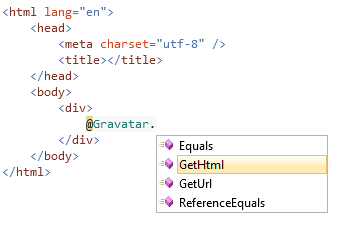
@Gravatar.
@ karakteri Razor kodunu işaretlemek için kullandığınız karakterle aynıdır. Gravatar , üzerinde çalıştığınız yardımcı nesnedir.
Siz dönemi (.) yazdığınız anda WebMatrix, Gravatar yardımcısının kullanılabilir hale getirdiği yöntemlerin (işlevlerin) listesini görüntüler:

Bu özellik IntelliSense olarak bilinir. Bağlama uygun seçenekler sağlayarak kod oluşturmanıza yardımcı olur. IntelliSense, WebMatrix'te desteklenen HTML, CSS, ASP.NET kodu, JavaScript ve diğer dillerle çalışır. WebMatrix'te web sayfaları geliştirmeyi kolaylaştıran başka bir özelliktir.
Klavyede G tuşuna bastığınızda IntelliSense'in GetHtml yöntemini bulduğunu görürsünüz. Sekme tuşuna basın. IntelliSense, seçili yöntemi (GetHtml) sizin için ekler. Açık bir parantez yazın ve kapatma parantezinin otomatik olarak eklendiğine dikkat edin. E-posta adresinizi iki ayraç arasına tırnak içine yazın. Gravatar hesabınız varsa profil resminiz döndürülür. Gravatar hesabınız yoksa varsayılan bir görüntü döndürülür. İşiniz bittiğinde satır şöyle görünür:
@Gravatar.GetHtml("john@contoso.com")
Şimdi sayfayı tarayıcıda görüntüleyin. Gravatar hesabınız olup olmadığına bağlı olarak resminiz veya varsayılan görüntü görüntülenir.


Yardımcının sizin için ne yaptığına ilişkin bir fikir edinmek için sayfanın kaynağını tarayıcıda görüntüleyin. Sayfanızda bulunan HTML ile birlikte, tanımlayıcı içeren bir görüntü öğesi görürsünüz. Bu, yardımcının sahip olduğunuz @Gravatar.GetHtmlyerdeki sayfaya işlediği koddur. Yardımcı, sağladığınız bilgileri aldı ve sağlanan hesap için doğru görüntüyü geri almak için doğrudan Gravatar ile konuşan kodu oluşturdu.
GetHtml yöntemi, diğer parametreleri sağlayarak görüntüyü özelleştirmenizi de sağlar. Aşağıdaki kod, 40 piksel genişlik ve yüksekliğe sahip bir görüntünün nasıl istendiğini gösterir ve belirtilen hesap yoksa wavatar adlı belirtilen varsayılan görüntüyü kullanır.
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
Bu kod aşağıdaki sonuca benzer bir sonuç üretir (varsayılan görüntü rastgele değişir).

Sırada
Bu öğreticiyi kısa tutmak için yalnızca birkaç temele odaklanmamız gerekiyordu. Razor ve C# için çok daha fazlası var. Bu öğreticileri incelediğinizde daha fazla bilgi edineceksiniz. Şu anda Razor ve C# programlama özellikleri hakkında daha fazla bilgi edinmek istiyorsanız, burada daha kapsamlı bir giriş okuyabilirsiniz: Razor Söz Dizimini Kullanarak web programlamaya ASP.NET giriş.
Sonraki öğreticide bir veritabanıyla çalışmanız tanıtacaksınız. Bu öğreticide, en sevdiğiniz filmleri listelemenizi sağlayan örnek uygulamayı oluşturmaya başlayacaksınız.
TestRazor Sayfası için Tam Listeleme
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
TestRazorPart2 Sayfası için Tam Listeleme
@{
var message = "This is the first time you've requested the page.";
if (IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if (Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<!--<p>@message</p>-->
@if(showMessage){
<p>@message</p>
}
<p><input type="submit" value="Submit" /></p>
@if (IsPost) {
<p>You submitted the page at @DateTime.Now</p>
}
</div>
</form>
</body>
</html>
GravatarTest Sayfası için Tam Listeleme
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
@Gravatar.GetHtml("john@contoso.com")
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
</div>
</body>
</html>