MVC 4 Sürüm Notlarını ASP.NET
Bu belgede ASP.NET MVC 4 sürümünün sürümü açıklanmaktadır.
ASP.NET MVC 4'teki Yeni Özellikler
- ASP.NET Web API
- Varsayılan Proje Şablonlarına Yönelik Geliştirmeler
- Mobil Proje Şablonu
- Görüntüleme Modları
- jQuery Mobile, Görünüm Değiştirici ve Tarayıcı Geçersiz Kılma
- Zaman Uyumsuz Denetleyiciler için Görev Desteği
- Azure SDK
- Veritabanı Geçişleri
- Boş Proje Şablonu
- Herhangi bir proje klasörüne Denetleyici ekleme
- Paketleme ve Küçültme
- OAuth ve OpenID Kullanarak Facebook ve Diğer Sitelerden Oturum Açma İşlemlerini Etkinleştirme
Yükleme Notları
ASP.NET Visual Studio 2010 için MVC 4, Web Platformu Yükleyicisi kullanılarak ASP.NET MVC 4 giriş sayfasından yüklenebilir.
ASP.NET MVC 4'ü yüklemeden önce ASP.NET MVC 4'ün önceden yüklenmiş önizlemelerini kaldırmanızı öneririz. MVC 4 Beta ve Sürüm Adayı ASP.NET MVC 4'e kaldırmadan ASP.NET yükseltebilirsiniz.
Bu sürüm, .NET Framework 4.5'in önizleme sürümleriyle uyumlu değildir. .NET Framework 4.5'in yüklü önizleme sürümlerini, ASP.NET MVC 4'ü yüklemeden önce son sürüme ayrı olarak yükseltmeniz gerekir.
ASP.NET MVC 4, ASP.NET MVC 3 ile yan yana yüklenebilir ve çalıştırılabilir.
Belgeler
ASP.NET MVC belgeleri msdn web sitesinde aşağıdaki URL'de bulunabilir:
https://go.microsoft.com/fwlink/?LinkID=243043
MVC ASP.NET hakkında öğreticilere ve diğer bilgilere ASP.NET web sitesinin () MVC 4 sayfasından ulaşabilirsinizhttps://www.asp.net/mvc/mvc4.
Destek
ASP.NET MVC 4 tam olarak desteklenir. Bu sürümle çalışma hakkında sorularınız varsa, bunları ASP.NET topluluğu üyelerinin sıklıkla resmi olmayan destek sağlayabilecekleri ASP.NET MVC forumlarına dahttps://forums.asp.net/1146.aspx gönderebilirsiniz.
Yazılım Gereksinimleri
Visual Studio için ASP.NET MVC 4 bileşenleri PowerShell 2.0 ve Service Pack 1 ile Visual Studio 2010 veya Service Pack 1 ile Visual Web Developer Express 2010 gerektirir.
ASP.NET MVC 4'teki Yeni Özellikler
Bu bölümde, ASP.NET MVC 4 sürümünde sunulan özellikler açıklanmaktadır.
ASP.NET Web API
ASP.NET MVC 4, tarayıcılar ve mobil cihazlar da dahil olmak üzere çok çeşitli istemcilere ulaşabilen HTTP hizmetleri oluşturmaya yönelik yeni bir çerçeve olan ASP.NET Web API'sini içerir. ASP.NET Web API'si, RESTful hizmetleri oluşturmak için de ideal bir platformdur.
ASP.NET Web API'sinde aşağıdaki özellikler için destek bulunur:
- Modern HTTP programlama modeli: Yeni, kesin olarak belirlenmiş bir HTTP nesne modeli kullanarak Web API'lerinizdeki HTTP isteklerine ve yanıtlarına doğrudan erişin ve bu istekleri işleyin. Aynı programlama modeli ve HTTP işlem hattı, yeni HttpClient türü aracılığıyla istemcide simetrik olarak kullanılabilir.
- Rotalar için tam destek: ASP.NET Web API'si, rota parametreleri ve kısıtlamaları dahil olmak üzere ASP.NET Yönlendirme'nin tam yol özellikleri kümesini destekler. Ayrıca, eylemleri HTTP yöntemleriyle eşlemek için basit kuralları kullanın.
- İçerik anlaşması: İstemci ve sunucu, bir web API'sinden döndürülen veriler için doğru biçimi belirlemek üzere birlikte çalışabilir. ASP.NET Web API'si XML, JSON ve Form URL ile kodlanmış biçimler için varsayılan destek sağlar ve kendi biçimlendiricilerinizi ekleyerek ve hatta varsayılan içerik anlaşması stratejisini değiştirerek bu desteği genişletebilirsiniz.
- Model bağlama ve doğrulama: Model bağlayıcıları, http isteğinin çeşitli bölümlerinden verileri ayıklamak ve bu ileti bölümlerini Web API eylemleri tarafından kullanılabilecek .NET nesnelerine dönüştürmek için kolay bir yol sağlar. Doğrulama, veri ek açıklamalarına göre eylem parametrelerinde de gerçekleştirilir.
- Filtreler: ASP.NET Web API'si , [Authorize] özniteliği gibi iyi bilinen filtreler de dahil olmak üzere filtreleri destekler. Eylemler, yetkilendirme ve özel durum işleme için kendi filtrelerinizi yazabilir ve takabilirsiniz.
- Sorgu oluşturma: OData sorgu kuralları aracılığıyla web API'nizi sorgulama desteğini etkinleştirmek için IQueryable döndüren bir eylemde [Queryable] filtre özniteliğini kullanın.
- Geliştirilmiş test edilebilirlik: Web API eylemleri, statik bağlam nesnelerinde HTTP ayrıntılarını ayarlamak yerine HttpRequestMessage ve HttpResponseMessage örnekleriyle çalışır. Web API işlevselliğiniz için birim testlerini hızla yazmaya başlamak için Web API projenizle birlikte bir birim testi projesi oluşturun.
- Kod tabanlı yapılandırma: ASP.NET Web API yapılandırması yalnızca kod aracılığıyla gerçekleştirilir ve yapılandırma dosyalarınızı temiz bırakır. Genişletilebilirlik noktalarını yapılandırmak için sağlanan hizmet bulucu düzenini kullanın.
- Denetimin Tersine Çevrilmesi (IoC) kapsayıcıları için geliştirilmiş destek: ASP.NET Web API'si, geliştirilmiş bağımlılık çözümleyici soyutlaması aracılığıyla IoC kapsayıcıları için harika destek sağlar
- Kendi kendine konak: Web API'leri, yolların tam gücü ve Web API'sinin diğer özellikleri kullanılarak IIS'ye ek olarak kendi işleminizde barındırılabilir.
- Özel yardım ve test sayfaları oluşturma: Artık web API'lerinizin tam çalışma zamanı açıklamasını almak için yeni IApiExplorer hizmetini kullanarak web API'leriniz için kolayca özel yardım ve test sayfaları oluşturabilirsiniz.
- İzleme ve tanılama: ASP.NET Web API'sinde artık System.Diagnostics, ETW ve üçüncü taraf günlüğe kaydetme çerçeveleri gibi mevcut günlük çözümleriyle tümleştirmeyi kolaylaştıran hafif izleme altyapısı sağlanmaktadır. Bir ITraceWriter uygulaması sağlayarak ve bunu web API yapılandırmanıza ekleyerek izlemeyi etkinleştirebilirsiniz.
- Bağlantı oluşturma: Aynı uygulamadaki ilgili kaynaklara bağlantılar oluşturmak için ASP.NET Web API'si UrlHelper'ını kullanın.
- Web API proje şablonu: ASP.NET Web API'siyle hızla çalışmaya başlamak için Yeni MVC 4 Projesi sihirbazını yeni Web API'sini seçin.
- Iskele: Entity Framework tabanlı model türüne dayalı bir web API denetleyicisinin iskelesini hızla oluşturmak için Denetleyici Ekle iletişim kutusunu kullanın.
ASP.NET Web API'si hakkında daha fazla bilgi için adresini ziyaret https://www.asp.net/web-apiedin.
Varsayılan Proje Şablonlarına Yönelik Geliştirmeler
Yeni ASP.NET MVC 4 projeleri oluşturmak için kullanılan şablon daha modern görünümlü bir web sitesi oluşturacak şekilde güncelleştirildi:

Kozmetik iyileştirmelere ek olarak, yeni şablonda geliştirilmiş işlevsellik de vardır. Şablon, özelleştirme olmadan hem masaüstü tarayıcılarda hem de mobil tarayıcılarda iyi görünmesi için uyarlamalı işleme adlı bir teknik kullanır.

Uyarlamalı işlemeyi çalışırken görmek için bir mobil öykünücü kullanabilir veya masaüstü tarayıcı penceresini daha küçük olacak şekilde yeniden boyutlandırmayı deneyebilirsiniz. Tarayıcı penceresi yeterince küçüldiğinde, sayfanın düzeni değişir.
Mobil Proje Şablonu
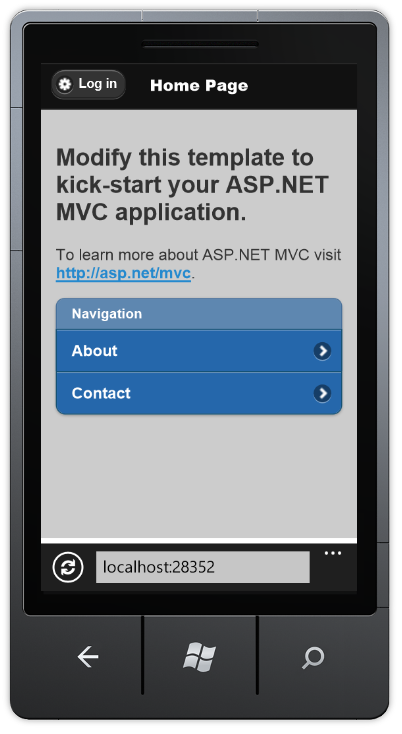
Yeni bir projeye başlıyorsanız ve özellikle mobil ve tablet tarayıcıları için bir site oluşturmak istiyorsanız, yeni Mobil Uygulama proje şablonunu kullanabilirsiniz. Bu, dokunma için iyileştirilmiş kullanıcı arabirimi oluşturmaya yönelik açık kaynak bir kitaplık olan jQuery Mobile'ı temel alır:

Bu şablon, İnternet Uygulaması şablonuyla aynı uygulama yapısını içerir (ve denetleyici kodu neredeyse aynıdır), ancak iyi görünmesi ve dokunmatik tabanlı mobil cihazlarda iyi davranması için jQuery Mobile kullanılarak stillendirilir. Mobil kullanıcı arabirimini yapılandırma ve stil oluşturma hakkında daha fazla bilgi edinmek için jQuery Mobile proje web sitesine bakın.
Mobil cihazlar için iyileştirilmiş görünümler eklemek istediğiniz masaüstü odaklı bir siteniz zaten varsa veya masaüstü ve mobil tarayıcılara farklı stilde görünümler sunan tek bir site oluşturmak istiyorsanız, yeni Görüntü Modları özelliğini kullanabilirsiniz. (Sonraki bölüme bakın.)
Görüntüleme Modları
Yeni Görüntü Modları özelliği, uygulamanın isteği yapan tarayıcıya bağlı olarak görünümleri seçmesine olanak tanır. Örneğin, bir masaüstü tarayıcısı Giriş sayfasını isterse, uygulama Views\Home\Index.cshtml şablonunu kullanabilir. Mobil tarayıcı Giriş sayfasını isterse, uygulama Views\Home\Index.mobile.cshtml şablonunu döndürebilir.
Belirli tarayıcı türleri için düzenler ve kısmi değerler de geçersiz kılınabilir. Örneğin:
- Views\Shared klasörünüz hem _Layout.cshtml hem de _Layout.mobile.cshtml şablonlarını içeriyorsa, uygulama varsayılan olarak mobil tarayıcılardan gelen istekler sırasında _Layout.mobile.cshtml ve diğer istekler sırasında _Layout.cshtml kullanır.
- Bir klasör hem _MyPartial.cshtml hem de _MyPartial.mobile.cshtml içeriyorsa, "_MyPartial") yönergesi @Html.Partial(mobil tarayıcılardan gelen istekler sırasında _MyPartial.mobile.cshtml ve diğer istekler sırasında _MyPartial.cshtml'yi işler.
Diğer cihazlar için daha belirli görünümler, düzenler veya kısmi görünümler oluşturmak istiyorsanız, bir istek belirli koşulları karşıladığında hangi adın aranacağını belirtmek için yeni bir DefaultDisplayMode örneği kaydedebilirsiniz. Örneğin, "iPhone" dizesini Apple iPhone tarayıcısı bir istekte bulunurken geçerli olan bir görüntüleme modu olarak kaydetmek için Global.asax dosyasındaki Application_Start yöntemine aşağıdaki kodu ekleyebilirsiniz:
DisplayModeProvider.Instance.Modes.Insert(0, new
DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Bu kod çalıştırıldıktan sonra, bir Apple iPhone tarayıcısı istekte bulunduğunda uygulamanız Views\Shared\_Layout.iPhone.cshtml düzenini (varsa) kullanır. Görüntüleme Modu hakkında daha fazla bilgi için bkz. ASP.NET MVC 4 Mobil Özellikleri. DisplayModeProvider kullanan uygulamalar Fixed DisplayModes NuGet paketini yüklemelidir. ASP.NET Sonbahar 2012 Güncelleştirmesi, yeni proje şablonlarında Fixed DisplayModes NuGet paketini içerir. Düzeltmeyle ilgili ayrıntılar için bkz. ASP.NET MVC 4 Mobil Önbelleğe Alma Hatası Düzeltildi .
jQuery Mobil ve Mobil Özellikler
jQuery Mobile kullanarak ASP.NET MVC 4 ile Mobil uygulamalar oluşturma hakkında bilgi için MVC 4 Mobil Özellikleri ASP.NET öğreticisine bakın.
Zaman Uyumsuz Denetleyiciler için Görev Desteği
Artık zaman uyumsuz eylem yöntemlerini , Task veya Task<ActionResult> türünde bir nesne döndüren tek yöntemler olarak yazabilirsiniz.
Daha fazla bilgi için bkz . ASP.NET MVC 4'te Zaman Uyumsuz Yöntemleri Kullanma.
Azure SDK
ASP.NET MVC 4, Windows Azure SDK'sının 1.6 ve daha yeni sürümlerini destekler.
Veritabanı Geçişleri
ASP.NET MVC 4 projeleri artık Entity Framework 5'i içeriyor. Entity Framework 5'teki harika özelliklerden biri, veritabanı geçişleri için destektir. Bu özellik, veritabanındaki verileri korurken kod odaklı bir geçiş kullanarak veritabanı şemanızı kolayca geliştirmenizi sağlar. Veritabanı geçişleri hakkında daha fazla bilgi için ASP.NET MVC 4'e giriş öğreticisindekiFilm Modeline ve Tabloya Yeni Alan Ekleme bölümüne bakın.
Boş Proje Şablonu
MVC Boş proje şablonu artık tamamen boş olduğundan, tamamen temiz bir başlangıçtan başlayabilirsiniz. Boş proje şablonunun önceki sürümü Temel olarak yeniden adlandırıldı.
Denetleyiciyi herhangi bir proje klasörüne ekleme
Artık MVC projenizdeki herhangi bir klasörden Sağ tıklayıp Denetleyici Ekle'yi seçebilirsiniz. Bu, MVC ve Web API denetleyicilerinizi ayrı klasörlerde tutmak da dahil olmak üzere denetleyicilerinizi istediğiniz şekilde düzenleme konusunda daha fazla esneklik sağlar.
Paketleme ve Küçültme
Paketleme ve küçültme çerçevesi, tek tek dosyaları betikler ve CSS için tek bir paketlenmiş dosyada birleştirerek bir Web sayfasının yapması gereken HTTP isteklerinin sayısını azaltmanıza olanak tanır. Daha sonra paketin içeriğini küçülterek bu isteklerin genel boyutunu küçültebilir. Küçültme, boşluk kaldırma ve değişken adlarını kısaltma ve css seçicilerini semantiklerine göre daraltma gibi etkinlikleri içerebilir. Kodda bildirilen ve yapılandırılan paketlerde, pakete tek bir bağlantı oluşturabilen veya hata ayıklarken paketin tek tek içeriğine birden çok bağlantı oluşturabilen yardımcı yöntemler aracılığıyla görünümlerde kolayca başvurulur. Daha fazla bilgi için bkz. Paketleme ve Küçültme.
OAuth ve OpenID Kullanarak Facebook ve Diğer Sitelerden Oturum Açma İşlemlerini Etkinleştirme
ASP.NET MVC 4 internet projesi şablonundaki varsayılan şablonlar artık DotNetOpenAuth kitaplığını kullanarak OAuth ve OpenID oturum açma desteği içeriyor. OAuth veya OpenID sağlayıcısı yapılandırma hakkında bilgi için bkz. WebForms, MVC ve WebPage'ler için OAuth/OpenID Desteği veASP.NET Web Sayfaları'ndaki OAuth ve OpenID özelliği belgeleri.
ASP.NET MVC 3 Projesini ASP.NET MVC 4'e Yükseltme
ASP.NET MVC 4, aynı bilgisayara ASP.NET MVC 3 ile yan yana yüklenebilir ve bu da ASP.NET MVC 3 uygulamasını MVC 4'ASP.NET e ne zaman yükseltebileceğinizi seçme esnekliği sağlar.
Yükseltmenin en basit yolu, yeni bir MVC 4 projesi ASP.NET oluşturmak ve mevcut MVC 3 projesindeki tüm görünümleri, denetleyicileri, kodu ve içerik dosyalarını yeni projeye kopyalamak ve ardından yeni projedeki derleme başvurularını, kullandığınız MVC dışı şablonlarla eşleşecek şekilde güncelleştirmektir. MVC 3 projesindeki Web.config dosyasında değişiklik yaptıysanız, bu değişiklikleri MVC 4 projesindeki Web.config dosyasıyla da birleştirmeniz gerekir.
Mevcut bir ASP.NET MVC 3 uygulamasını sürüm 4'e el ile yükseltmek için aşağıdakileri yapın:
Projedeki tüm Web.config dosyalarında (projenin kökünde bir dosya, Görünümler klasöründe ve projenizdeki her alan için Görünümler klasöründe bir dosya bulunur), aşağıdaki metnin her örneğini değiştirin (not: System.Web.WebPages, Version=1.0.0.0, Visual Studio 2012 ile oluşturulan projelerde bulunmaz):
System.Web.Mvc, Version=3.0.0.0 System.Web.WebPages, Version=1.0.0.0 System.Web.Helpers, Version=1.0.0.0 System.Web.WebPages.Razor, Version=1.0.0.0aşağıdaki karşılık gelen metinle:
System.Web.Mvc, Version=4.0.0.0 System.Web.WebPages, Version=2.0.0.0 System.Web.Helpers, Version=2.0.0.0 System.Web.WebPages.Razor, Version=2.0.0.0Kök Web.config dosyasında webPages:Version öğesini "2.0.0.0" olarak güncelleştirin ve "true" değerine sahip yeni bir PreserveLoginUrl anahtarı ekleyin:
<appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="PreserveLoginUrl" value="true" /> </appSettings>Çözüm Gezgini'da Başvurular'a sağ tıklayın ve NuGet Paketlerini Yönet'i seçin. Sol bölmede Çevrimiçi\NuGet resmi paket kaynağı'nı seçin ve ardından aşağıdakileri güncelleştirin:
- ASP.NET MVC 4
- (İsteğe bağlı) jQuery, jQuery Doğrulama ve jQuery Kullanıcı Arabirimi
- (İsteğe bağlı) Entity Framework
- (Optonal) Modernizr
Çözüm Gezgini'da proje adına sağ tıklayın ve Projeyi Kaldır'ı seçin. Ardından ada yeniden sağ tıklayın ve ProjectName.csproj Dosyasını Düzenle'yi seçin.
ProjectTypeGuids öğesini bulun ve {E53F8FEA-EAE0-44A6-8774-FFD645390401} öğesini {E3E379DF-F4C6-4180-9B81-6769533ABE47} ile değiştirin.
Değişiklikleri kaydedin, düzenlediğiniz proje (.csproj) dosyasını kapatın, projeye sağ tıklayın ve Projeyi Yeniden Yükle'yi seçin.
Proje, ASP.NET MVC'nin önceki sürümleri kullanılarak derlenen üçüncü taraf kitaplıklara başvuruyorsa, kök Web.config dosyasını açın ve yapılandırma bölümünün altına aşağıdaki üç bindingRedirect öğesini ekleyin:
<configuration> <!--... elements deleted for clarity ...--> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="4.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime> </configuration>
ASP.NET MVC 4 Sürüm Adayındaki Değişiklikler
ASP.NET MVC 4 Sürüm Adayı sürüm notlarını burada bulabilirsiniz:
Bu sürümdeki ASP.NET MVC 4 Sürüm Adayındaki önemli değişiklikler aşağıda özetlenmiştir:
- Denetleyici yapılandırması başına: ASP.NET Web API denetleyicileri, kendi biçimlendiricilerini, eylem seçicilerini ve parametre bağlayıcılarını ayarlamak için IControllerConfiguration uygulayan özel bir öznitelikle ilişkilendirilebilir. HttpControllerConfigurationAttribute kaldırıldı.
- Yol iletisi işleyicileri başına: Artık belirli bir yol için istek zincirinde son ileti işleyicisini belirtebilirsiniz. Bu, yönlendirmeyi kullanarak kendi (IHttpController olmayan) uç noktalarına göndermek için yol boyunca hareket eden çerçeveler için destek sağlar.
- İlerleme bildirimleri:ProgressMessageHandler , hem karşıya yüklenen istek varlıkları hem de indirilen yanıt varlıkları için ilerleme bildirimi oluşturur. Bu işleyiciyi kullanarak bir istek gövdesini ne kadar karşıya yüklediğinizi veya yanıt gövdesini indirdiğiniz takip etmek mümkündür.
- İçerik gönderme:PushStreamContent sınıfı, bir veri üreticisinin akış kullanarak doğrudan isteğe veya yanıta (zaman uyumlu veya zaman uyumsuz) yazmak istediği senaryoları etkinleştirir. PushStreamContent verileri kabul etmeye hazır olduğunda, çıkış akışıyla bir eylem temsilcisine çağrıda bulunur. Geliştirici daha sonra gerektiği sürece akışa yazabilir ve yazma işlemi tamamlandığında akışı kapatabilir. PushStreamContent, akışın kapatılmasını algılar ve içeriği yazmak için temel alınan zaman uyumsuz Görevi tamamlar.
- Hata yanıtları oluşturuluyor:IncludeErrorDetailPolicy'yi kullanmaya devam ederken doğrulama hataları ve özel durumlar gibi hata bilgilerini tutarlı bir şekilde göstermek için HttpError türünü kullanın. İçerik olarak HttpError ile kolayca hata yanıtları oluşturmak için yeni CreateErrorResponse uzantısı yöntemlerini kullanın. HttpError içeriği tam olarak anlaşılmış içeriktir.
- MediaRangeMapping kaldırıldı: Medya türü aralıkları artık varsayılan içerik anlaşmacı tarafından işlenir.
- Basit tür parametreleri için varsayılan parametre bağlaması artık [FromUri]: ASP.NET Web API'sinin önceki sürümlerinde, model bağlama kullanılan basit tür parametreleri için varsayılan parametre bağlaması. Basit tür parametreleri için varsayılan parametre bağlaması artık [FromUri] şeklindedir.
- Eylem seçimi gerekli parametreleri kabul eder: ASP.NET Web API'sindeki eylem seçimi artık yalnızca URI'den gelen tüm gerekli parametreler sağlandığında bir eylem seçecektir. Eylem yöntemi imzasında bağımsız değişken için varsayılan bir değer sağlayarak bir parametre isteğe bağlı olarak belirtilebilir.
- HTTP parametre bağlamalarını özelleştirin: Parametre bağlamasını belirli bir eylem parametresi için özelleştirmek için ParameterBindingAttribute kullanın veya parametre bağlamalarını daha geniş bir şekilde özelleştirmek için HttpConfiguration üzerinde ParameterBindingRules kullanın.
- MediaTypeFormatter geliştirmeleri: Biçimlendiriciler artık tam HttpContent örneğine erişebilir.
- Konak arabelleğe alma ilkesi seçimi: ASP.NET Web API'sinde IHostBufferPolicySelector hizmetini uygulayıp yapılandırarak konakların arabelleğe almanın kullanılacağı ilkeyi belirlemesini sağlayın.
- İstemci sertifikalarına konakta belirsiz bir şekilde erişin: Sağlanan istemci sertifikasını istek iletisinden almak için GetClientCertificate uzantısı yöntemini kullanın.
- İçerik anlaşması genişletilebilirliği:DefaultContentNegotiator'dan türeterek ve içerik anlaşmasında istediğiniz herhangi bir yönü geçersiz kılarak içerik anlaşmasını özelleştirin.
- 406 Kabul Edilemez yanıtları döndürme desteği:ExcludeMatchOnTypeOnly parametresi true olarak ayarlanmış bir DefaultContentNegotiator oluşturarak uygun bir biçimlendirici bulunamadığında artık ASP.NET Web API'sinde 406 Kabul Edilemez yanıtları döndürebilirsiniz.
- Form verilerini NameValueCollection veya JToken olarak okuyun: Sırasıyla ParseQueryString ve ReadAsFormDataAsync uzantı yöntemlerini kullanarak URI sorgu dizesindeki veya istek gövdesindeki form verilerini NameValueCollection olarak okuyabilirsiniz. Benzer şekilde, sırasıyla TryReadQueryAsJson ve ReadAsAsync<T> uzantısı yöntemlerini kullanarak URI sorgu dizesindeki veya istek gövdesindeki form verilerini JToken olarak okuyabilirsiniz.
- Çok parçalı geliştirmeler: Artık, okuyabileceği ve sonucu kullanıcıya en uygun şekilde sunabileceği MIME çok parçalı veri türüne tamamen uyarlanmış bir MultipartStreamProvider yazmak mümkündür. MultipartStreamProvider'a, uygulamanın MIME çok parçalı gövde parçalarında istediği post işlemeyi yapmasını sağlayan bir işlem sonrası adımı da bağlayabilirsiniz. Örneğin, MultipartFormDataStreamProvider uygulaması HTML formu veri bölümlerini okur ve çağırandan kolayca ulaşabilmeleri için bunları nameValueCollection'a ekler.
- Bağlantı oluşturma geliştirmeleri:UrlHelper artık HttpControllerContext'e bağımlı değildir. Artık UrlHelper'aHttpRequestMessage'ın kullanılabildiği herhangi bir bağlamdan erişebilirsiniz.
- İleti işleyicisi yürütme sırası değişikliği: İleti işleyicileri artık ters sırada değil, yapılandırıldıkları sırayla yürütülür.
- İleti işleyicilerinin kablolarını bağlamak için yardımcı:DelegatingHandlers'ı bağlayabilen ve istenen işlem hattı kullanıma hazır bir HttpClient oluşturabilen yeni HttpClientFactory. Ayrıca, alternatif iç işleyicilerle bağlantı kurmak için işlevsellik sağlar (varsayılan değer HttpClientHandler'dır) ve üst çağıran olarak HttpClient yerine HttpMessageInvoker veya başka bir DelegatingHandler kullanırken kablolama yapar.
- ASP.NET Web İyileştirmesinde CDN desteği: ASP.NET Web İyileştirme artık CDN alternatif yolları için destek sağlayarak her paket için içerik teslim ağında aynı kaynağa işaret eden ek bir URL belirtmenizi sağlar. Destekleyen CDN'ler, betiğinizi ve stil paketlerinizi coğrafi olarak Web uygulamalarınızın son tüketicilerine yaklaştırmanızı sağlar. Üretim uygulamaları, CDN kullanılamadığında bir geri dönüş uygulamalıdır. Geri dönüşü test edin.
- ASP.NET Web API yolları ve yapılandırması, test kodunda yeniden kullanılabilecek WebApiConfig.Register statik yöntemine taşındı. ASP.NET Web API'si yolları daha önce standart MVC yolları ile birlikte RouteConfig.RegisterRoutes'a eklenmişti. Varsayılan ASP.NET Web API'si yolları ve yapılandırması artık testi kolaylaştırmak için ayrı bir WebApiConfig.Register yönteminde işleniyor.
Bilinen Sorunlar ve Hataya Neden Olan Değişiklikler
ASP.NET MVC 4'ün RC ve RTM sürümü, mobil görünümlerin döndürülmesi gerektiğinde önbelleğe alınmış masaüstü görünümlerini yanlış döndürdü.
- Düzeltmeyle ilgili ayrıntılar için bkz. ASP.NET MVC 4 Mobile Önbelleğe Alma Hatası Düzeltildi . Düzeltme , Fixed DisplayModes NuGet paketinden yüklenebilir.
Razor Görünüm Altyapısı'ndaki hataya neden olan değişiklikler. Aşağıdaki türler System.Web.Mvc.Razor'dan kaldırıldı:
- ModelSpan
- MvcVBRazorCodeGenerator
- MvcCSharpRazorCodeGenerator
- MvcVBRazorCodeParser
Aşağıdaki yöntemler de kaldırıldı:
- MvcCSharpRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
- MvcWebPageRazorHost.DecorateCodeGenerator(System.Web.Razor.Generator.RazorCodeGenerator)
- MvcVBRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
ASP.NET MVC 4 uygulamalarının /bin dizinine WebMatrix.WebData.dll eklendiğinde form kimlik doğrulaması url'sini devralır. WebMatrix.WebData.dll derlemesini uygulamanıza eklemek (örneğin, Dağıtılabilir Bağımlılıklar Ekle iletişim kutusunu kullanırken "Razor Söz Dizimi ile Web Sayfaları ASP.NET" seçeneğini belirleyerek), varsayılan ASP.NET MVC Hesap Denetleyicisi tarafından beklendiği gibi /account/login yerine /account/logon kimlik doğrulaması oturum açma yeniden yönlendirmesini geçersiz kılar. Bu davranışı önlemek ve web.config kimlik doğrulaması bölümünde belirtilen URL'yi kullanmak için PreserveLoginUrl adlı bir appSetting ekleyebilir ve bunu true olarak ayarlayabilirsiniz:
<appSettings> <add key="PreserveLoginUrl" value="true"/> </appSettings>Visual Studio 2010 ve Visual Web Developer 2010'un yan yana yüklemeleri için ASP.NET MVC 4'ü yüklemeye çalışırken NuGet paket yöneticisi yüklenemiyor. Visual Studio 2010 ve Visual Web Developer 2010'u ASP.NET MVC 4 ile yan yana çalıştırmak için, Visual Studio'nun her iki sürümü de yüklendikten sonra ASP.NET MVC 4'ü yüklemeniz gerekir.
Önkoşullar zaten kaldırılmışsa MVC 4 ASP.NET kaldırma işlemi başarısız olur. MVC 4 ASP.NET temiz bir şekilde kaldırmak için Visual Studio'yu kaldırmadan önce ASP.NET MVC 4'i kaldırmanız gerekir.
ASP.NET MVC 4 yüklemesi, MVC 3 RTM uygulamaları ASP.NET sonlar. RTM sürümüyle oluşturulmuş ASP.NET MVC 3 uygulamaları ( ASP.NET MVC 3 Araçları Güncelleştirme sürümüyle değil) ASP.NET MVC 4 ile yan yana çalışmak için aşağıdaki değişiklikleri gerektirir. Bu güncelleştirmeleri yapmadan projenin derlenmesi derleme hatalarıyla sonuçlaşır.
Zorunlu güncelleştirmeler
Kök Web.config dosyasında webPages>:Version anahtarını ve 1.0.0.0 değerini içeren yeni< bir appSettingsgirdisi ekleyin.
<appSettings> <add key="webpages:Version" value="1.0.0.0"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> </appSettings>Çözüm Gezgini'da proje adına sağ tıklayın ve Projeyi Kaldır'ı seçin. Ardından ada yeniden sağ tıklayın ve ProjectName.csproj Dosyasını Düzenle'yi seçin.
Aşağıdaki derleme başvurularını bulun:
<Reference Include="System.Web.WebPages"/> <Reference Include="System.Web.Helpers" />Bunları aşağıdakilerle değiştirin:
<Reference Include="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL "/> <Reference Include="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL" />Değişiklikleri kaydedin, düzenlediğiniz proje (.csproj) dosyasını kapatın ve sonra projeye sağ tıklayıp Yeniden Yükle'yi seçin.
ASP.NET MVC 4 projesini 4.5'ten 4.0 hedefine değiştirmek EntityFramework derleme başvuruyu güncelleştirmez: Bir ASP.NET MVC 4 projesini 4.5'i hedefledikten sonra 4.0 hedefine değiştirirseniz EntityFramework derlemesine başvuru yine de 4.5 sürümüne işaret eder. Bu sorunu çözmek için EntityFramework NuGet paketini kaldırın ve yeniden yükleyin.
403 4.5'ten 4.0 hedefine geçtikten sonra Azure'da ASP.NET MVC 4 uygulaması çalıştırırken yasak: bir ASP.NET MVC 4 projesini 4.5'i hedefledikten sonra hedef 4.0 olarak değiştirir ve sonra Azure'a dağıtırsanız çalışma zamanında 403 Yasak hatası görebilirsiniz. Bu soruna geçici bir çözüm olarak web.config aşağıdakileri ekleyin:
<modules runAllManagedModulesForAllRequests="true" />Razor dosyasındaki bir dize değişmez değerine '' yazdığınızda Visual Studio 2012 kilitleniyor. Sorunu geçici olarak çözmek için önce dize değişmez değerinin kapanış tırnak işaretini girin.
İnternet şablonunda "Hesap/Yönet" seçeneğine göz atmak CHS, TRK ve CHT dilleri için çalışma zamanı hatasına neden olur. Sorunu çözmek için, sayfayı güçlü> etiket içindeki< tek içerik olarak koyarak @User.Identity.Name ayıracak şekilde değiştirin.
Google ve LinkedIn sağlayıcıları Azure Web Siteleri içinde desteklenmez. Azure Web Sitelerine dağıtım yaparken alternatif kimlik doğrulama sağlayıcılarını kullanın.
IIS 8 Express/IIS ile UriPathExtensionMapping kullanırken, uzantıyı kullanmaya çalıştığınızda 404 Bulunamadı hataları alırsınız. Statik dosya işleyicisi , UriPathExtensionMappings kullanan web API'lerine yönelik istekleri engeller. Sorunu geçici olarak çözmek için web.config runAllManagedModulesForAllRequests=true değerini ayarlayın.
Controller.Execute yöntemi artık çağrılmaz. Tüm MVC denetleyicileri artık her zaman zaman zaman uyumsuz olarak yürütülür.