Geliştirici portalına genel bakış
ŞUNLAR IÇIN GEÇERLIDIR: Geliştirici | Temel | Temel v2 | Standart | Standart v2 | Premium
API Management geliştirici portalı , API'lerinizin belgeleriyle otomatik olarak oluşturulmuş, tamamen özelleştirilebilir bir web sitesidir. API kullanıcıları API’lerinizi burada bulabilir, kullanmayı öğrenebilir ve deneyebilir.
Bu makalede geliştirici portalının özellikleri, portalın sunduğu içerik türleri ve geliştirici portalını belirli kullanıcılarınız ve senaryolarınız için yönetme ve genişletme seçenekleri açıklanır.
Not
Kısa süre önce üretkenliğinizi artırmak ve sık kullandığınız özellikler ve araçlarla etkileşimleri geliştirmek için portal düzenleyicisi arabirimini geliştirdik. Ayrıca, ziyaretçiler için portal deneyimini yükseltmek için API'yi ve ürün ayrıntıları pencere öğelerini yeniden tasarladık.

Geliştirici portalı mimari kavramları
Portal bileşenleri mantıksal olarak iki kategoriye ayrılabilir: kod ve içerik.
Kod
Kod, API Management geliştirici portalı GitHub deposunda tutulur ve şunları içerir:
- Pencere öğeleri - görsel öğeleri temsil eder ve HTML, JavaScript, stil oluşturma yeteneği, ayarlar ve içerik eşlemeyi birleştirir. Örnek olarak resim, metin paragrafı, form, API listesi vb. verilebilir.
- Stil tanımları - pencere öğelerinin nasıl stillendirilebileceğini belirtin
- Altyapı - Portal içeriğinden statik web sayfaları oluşturan ve JavaScript ile yazılan
- Görsel düzenleyici - Tarayıcı içi özelleştirme ve yazma deneyimine olanak tanır
Content
İçerik iki alt kategoriye ayrılır: portal içeriği ve API Management verileri.
Portal içeriği portal web sitesine özgüdür ve şunları içerir:
Sayfalar - örneğin giriş sayfası, API öğreticileri, blog gönderileri
Medya - resimler, animasyonlar ve diğer dosya tabanlı içerik
Düzenler - URL ile eşleşen ve sayfaların nasıl görüntüleneceğini tanımlayan şablonlar
Stiller - yazı tipleri, renkler, kenarlıklar gibi stil tanımları için değerler
Ayarlar - favicon, web sitesi meta verileri gibi yapılandırmalar
Medya dışındaki portal içeriği JSON belgeleri olarak ifade edilir.
API Management verileri API Management örneğinizde yönetilen API'ler, İşlemler, Ürünler ve Abonelikler gibi varlıkları içerir.
Portalı özelleştirme ve stil oluşturma
Geliştirici portalı zaten yayımlanmış API'leriniz ve ürünlerinizle doldurulmuş ve ihtiyaçlarınıza göre özelleştirilmeye hazır. API yayımcısı olarak, geliştirici portalının görünümünü ve işlevselliğini özelleştirmek için geliştirici portalının yönetim arabirimini kullanırsınız.
Portala ilk kez erişiyorsanız portalda yer tutucu sayfalar, içerik ve gezinti menüleri bulunur. Gördüğünüz yer tutucu içerik, portalın özelliklerini göstermek ve portalınızı kişiselleştirmek için gereken özelleştirmeleri en aza indirmek için tasarlanmıştır.
Geliştirici portalını özelleştirme ve yayımlama hakkında adım adım izlenecek yol için bkz . Öğretici: Geliştirici portalına erişme ve portalı özelleştirme.
Önemli
- API yayımcıları ve tüketicileri tarafından geliştirici portalına erişim için hem geliştirici portalının uç noktasına (varsayılan:
https://<apim-instance-name>.portal.azure-api.net) hem de API Management örneğinin yönetim uç noktasına (varsayılan:https://<apim-instance-name>.management.azure-api.net) ağ bağlantısı gerekir. - Geliştirici portalını yayımlamak için Batı ABD bölgesindeki API Management tarafından yönetilen blob depolamaya ek bağlantı gerekir.
- API Management örneği bir sanal ağa dağıtıldıysa, geliştirici portalının ve yönetim uç noktasının konak adlarının düzgün çözümlendiğinden ve geliştirici portalı için gerekli bağımlılıklara bağlantıyı etkinleştirdiğinizden emin olun. Daha fazla bilgi edinin.
Görsel düzenleyici
Geliştirici portalının yönetim arabirimi, yayımcıların portalın içeriğini ve stillerini özelleştirmeleri için görsel bir düzenleyici sağlar. Görsel düzenleyicisini kullanarak sayfaları, bölümleri ve pencere öğelerini ekleyebilir, kaldırabilir ve yeniden düzenleyebilirsiniz. Ayrıca, portalın yazı tipleri, renkler ve aralıklar gibi öğelerinin stillerini de değiştirebilirsiniz.
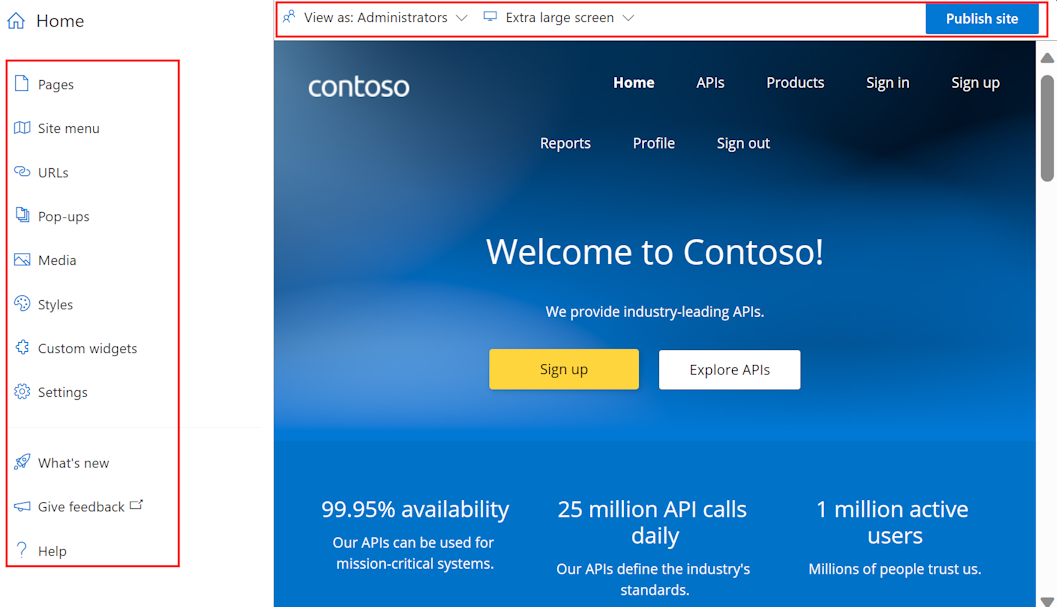
Yönetici olarak, görsel düzenleyiciyi kullanarak portalın içeriğini özelleştirebilirsiniz.

Sayfaları, medyayı, düzenleri, menüleri, stilleri veya web sitesi ayarlarını oluşturmak veya değiştirmek için soldaki menü seçeneklerini kullanın.
Üst kısımda görünüm penceresi arasında geçiş yapın (farklı boyutlardaki ekranlar için) veya portalın farklı gruplardaki kullanıcılar tarafından görülebilen öğelerini görüntüleyin. Örneğin, belirli sayfaları yalnızca belirli ürünlerle ilişkili gruplara veya belirli API'lere erişebilen kullanıcılara görüntülemek isteyebilirsiniz.
Ayrıca yaptığınız değişiklikleri kaydedin veya geri alın ya da web sitesini yayımlayın.
İpucu
Portalı özelleştirme konusunda daha fazla esneklik için Wordpress için bir açık kaynak geliştirici portalı eklentisi kullanabilirsiniz. İçeriği yerelleştirmek, menüleri özelleştirmek, özel stil sayfaları uygulamak ve daha fazlasını yapmak için WordPress'teki site özelliklerinden yararlanın.
İçeriği düzenlemek ve biçimlendirmek için mevcut metin ve başlık öğelerini seçin.
Boş bir alanın üzerine gelip artı işareti olan mavi bir simgeye tıklayarak sayfaya bölüm ekleyin. Çeşitli bölüm düzenleri arasından seçim yapın.

Boş bir alanın üzerine gelip artı işareti olan gri bir simgeye tıklayarak bir pencere öğesi (örneğin, metin, resim, özel pencere öğesi veya API listesi) ekleyin.

Sürükleyip bırakarak sayfadaki öğeleri yeniden düzenleyin.
İpucu
Geliştirici portalını özelleştirmek için bir diğer seçenek de Wordpress için açık kaynak geliştirici portalı eklentisi kullanmaktır. Geliştirici portalınızda içeriği yerelleştirmek, menüleri özelleştirmek, özel stil sayfaları uygulamak ve daha fazlasını yapmak için WordPress'teki site özelliklerinden yararlanın.
Düzenler ve sayfalar
Düzenler, sayfaların nasıl görüntüleneceğini tanımlar. Örneğin, varsayılan içerikte iki düzen vardır: biri giriş sayfası, diğeri de kalan tüm sayfalar için geçerlidir. Bu düzenleri değiştirebilir ve gereksinimlerinize uygun daha fazla düzen ekleyebilirsiniz.
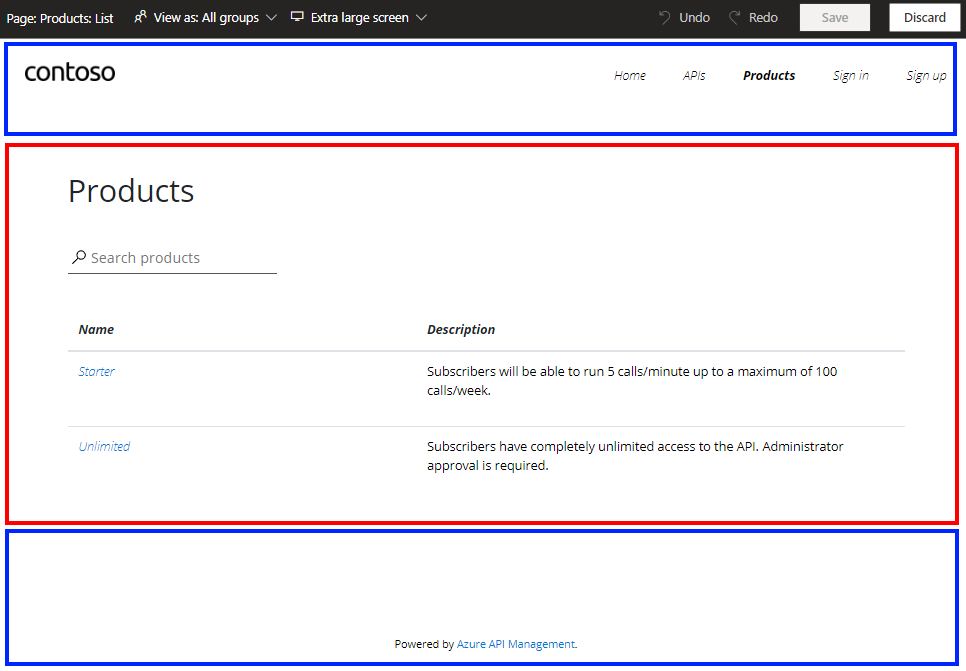
Düzen, URL şablonunu sayfanın URL'siyle eşleştirerek sayfaya uygulanır. Örneğin, URL şablonu /wiki/* içeren bir düzen, URL'deki segmenti içeren /wiki/ her sayfaya uygulanır: /wiki/getting-started, /wiki/styles, vb.
Aşağıdaki görüntüde, düzene ait içerik mavi, sayfaya özgü içerik ise kırmızıyla özetlenmiştir.

Geliştirici portalında önceden sağlanan içerik, yaygın olarak kullanılan özelliklere sahip sayfaları gösterir. Bu sayfaların içeriğini değiştirebilir veya gereksinimlerinize uygun yenilerini ekleyebilirsiniz.
Not
Tümleştirmeyle ilgili önemli noktalar nedeniyle, aşağıdaki sayfalar farklı bir URL'nin altında kaldırılamaz veya taşınamaz: , , , , , /confirm-v2/identities/basic/signup. /confirm-v2/password/internal-status-0123456789abcdef/signin/signup/publish/config.json/confirm/invitation/signin-sso/change-password/captcha/500/404
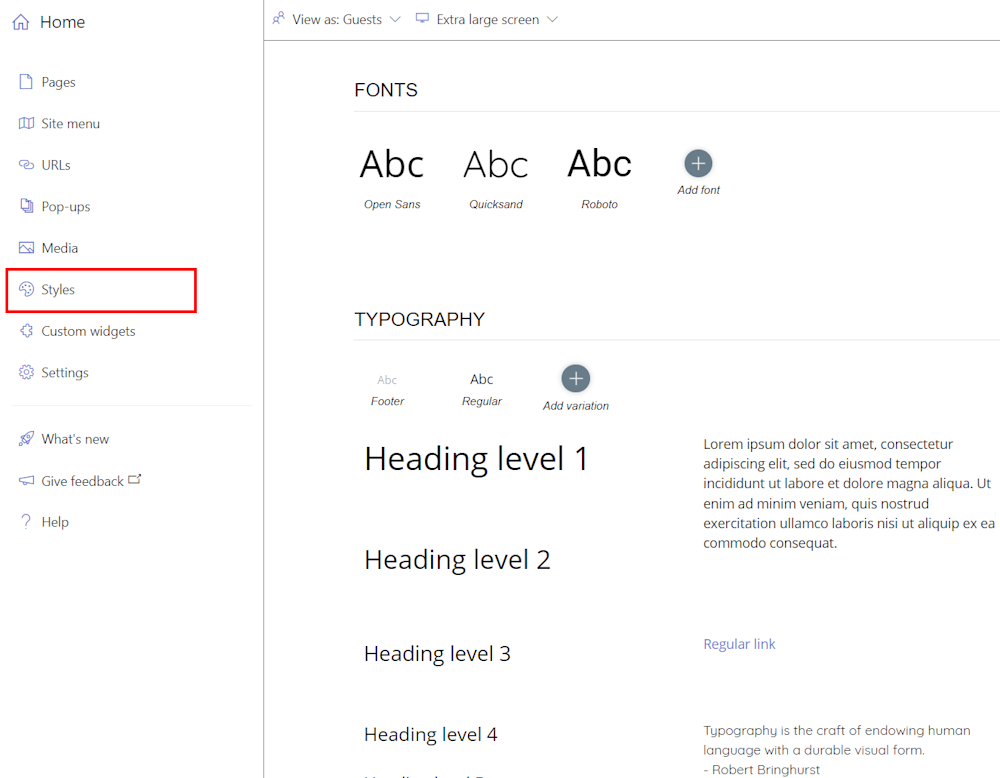
Stiller

Stiller paneli tasarımcılar göz önünde bulundurularak oluşturulur. Başlıklarda, menülerde ve düğme renklerinde kullanılan yazı tipleri gibi portalınızdaki tüm görsel öğeleri yönetmek ve özelleştirmek için stilleri kullanın. Stil hiyerarşiktir- birçok öğe diğer öğelerden özellikleri devralır. Örneğin, düğme öğeleri metin ve arka plan için renkleri kullanır. Bir düğmenin rengini değiştirmek için özgün renk çeşitlemini değiştirmeniz gerekir.
Bir varyasyonu düzenlemek için, onu seçin ve üzerinde görüntülenen seçeneklerden Stili düzenle'yi seçin. Açılır pencerede değişiklikleri yaptıktan sonra kapatın.
Portal işlevselliğini genişletme
Bazı durumlarda, yönetilen geliştirici portalında sağlanan özelleştirme ve stil seçeneklerinin ötesinde işlevlere ihtiyacınız olabilir. İlk çalıştırmada desteklenmeyen özel mantık uygulamanız gerekiyorsa, birkaç seçeneğiniz vardır:
- Küçük özelleştirmeler için tasarlanmış bir geliştirici portalı pencere öğesi aracılığıyla doğrudan özel HTML ekleyin; örneğin, bir forma HTML ekleyin veya video oynatıcı ekleyin. Özel kod bir satır içi çerçevede (IFrame) işlenir.
- Daha karmaşık özel portal özellikleri geliştirmek ve eklemek için özel bir pencere öğesi oluşturun ve karşıya yükleyin.
- Yalnızca geliştirici portalı kod tabanının çekirdeğinde değişiklik yapmanız gerekiyorsa portalı kendi kendine barındırın. Bu seçenek gelişmiş yapılandırma gerektirir. Azure Desteği'nin yardımı yalnızca şirket içinde barındırılan portalların temel kurulumuyla sınırlıdır.
Not
API Management geliştirici portalı kod tabanı GitHub'da tutulacağından, istediğiniz zaman sorunları açabilir ve API Management ekibinin yeni işlevleri birleştirmesi için çekme isteklerinde bulunabilirsiniz.
Portal içeriğine erişimi denetleme
Geliştirici portalı API'ler, işlemler, ürünler, abonelikler ve kullanıcı profilleri gibi içerikleri görüntülemek için API Management örneğiniz ile eşitlenir. API'lerin ve ürünlerin geliştirici portalında görülebilmesi için yayımlanmış durumda olması gerekir.
İçerik görünürlüğü ve erişimi
API Management'ta kullanıcı grupları, ürünlerin ve ilişkili API'lerin geliştiricilere görünürlüğünü yönetmek için kullanılır. Yerleşik grupları kullanmanın yanı sıra, gereksinimlerinize uygun özel gruplar da oluşturabilirsiniz. Ürünler önce gruplar için görünür hale getirilir ve ardından bu gruplardaki geliştiriciler, gruplarla ilişkili ürünleri görüntüleyebilir ve bu ürünlere abone olabilir.
Ayrıca diğer portal içeriğinin (sayfalar ve bölümler gibi) farklı kullanıcılara nasıl görüneceğini kimliklerine göre denetleyebilirsiniz. Örneğin, belirli sayfaları yalnızca belirli bir ürüne veya API'ye erişimi olan kullanıcılara görüntülemek isteyebilirsiniz. Veya sayfanın bir bölümünün yalnızca belirli kullanıcı grupları için görünmesini sağlayabilirsiniz. Geliştirici portalında bu gereksinimler için yerleşik denetimler bulunur.
Not
Görünürlük ve erişim denetimleri yalnızca yönetilen geliştirici portalında desteklenir. Şirket içinde barındırılan portalda desteklenmez.
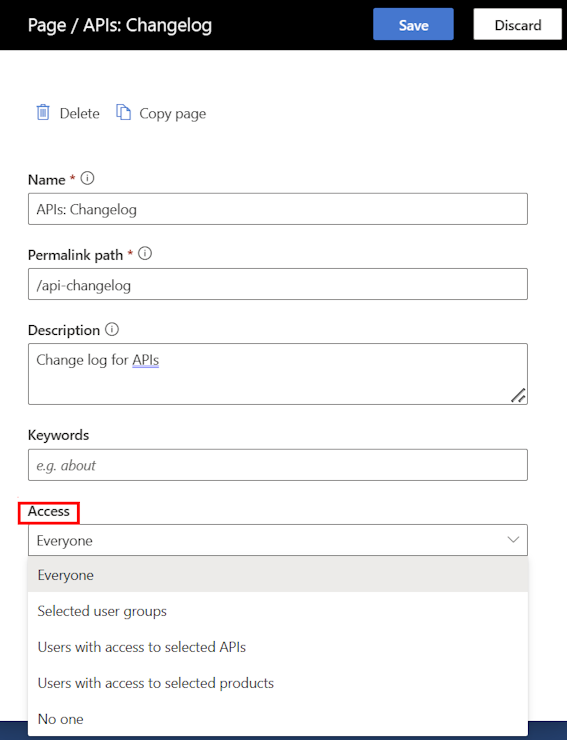
Sayfa eklediğinizde veya var olan bir sayfanın ayarlarını düzenlediğinizde, access'in altında sayfayı görebilen kullanıcıları veya grupları denetlemek için bir seçim yapın

İpucu
Var olan bir sayfanın ayarlarını düzenlemek için Sayfalar sekmesinde sayfa adının yanındaki dişli simgesini seçin.
Düzenlemek üzere sayfa bölümü, menü veya düğme gibi sayfa içeriğini seçtiğinizde, sayfadaki öğeyi görebilen kullanıcıları veya grupları denetlemek için Erişimi değiştir simgesini seçin

Şu sayfa içeriğinin görünürlüğünü değiştirebilirsiniz: bölümler, menüler, düğmeler ve OAuth yetkilendirmesi için oturum açma.
Sayfadaki görüntüler gibi medya dosyaları, bunları içeren öğelerin görünürlüğünü devralır.
Kullanıcı görünürlük ve erişim denetimleri uygulanmış olarak geliştirici portalını ziyaret ettiğinde:
Geliştirici portalı, kullanıcının erişimi olmayan sayfalara işaret eden düğmeleri veya gezinti öğelerini otomatik olarak gizler.
Kullanıcının erişim yetkisi olmayan bir sayfaya erişme girişimi, 404 Bulunamadı hatasıyla sonuçlanır.
İpucu
Yönetim arabirimini kullanarak, üstteki menüden Farklı görüntüle'yi seçerek sayfaları herhangi bir yerleşik veya özel grupla ilişkilendirilmiş bir kullanıcı olarak önizleyebilirsiniz.
İçerik güvenliği ilkesi
Geliştirici portalınıza bir güvenlik katmanı eklemek ve siteler arası betik ve veri ekleme gibi bazı saldırı türlerini azaltmaya yardımcı olmak için bir içerik güvenlik ilkesini etkinleştirebilirsiniz. bir içerik güvenlik ilkesiyle, tarayıcıdaki geliştirici portalı yalnızca şirket web siteniz veya diğer güvenilen etki alanları gibi belirttiğiniz güvenilen konumlardan kaynakları yükler.
İçerik güvenlik ilkesini etkinleştirmek için:
- Azure portalında API Management örneğine gidin.
- Soldaki menüde, Geliştirici portalı altında Portal ayarları'nı seçin.
- İçerik güvenliği ilkesi sekmesinde Etkin'i seçin.
- İzin verilen kaynaklar'ın altında, geliştirici portalının kaynakları yükleyebileceği güvenilen konumları belirten bir veya daha fazla konak adı ekleyin. Ayrıca, bir etki alanının tüm alt etki alanları için bir joker karakter belirtebilirsiniz. Örneğin,
*.contoso.comtüm alt etki alanları içincontoso.comizin verir. - Kaydet'i seçin.
Etkileşimli test konsolu
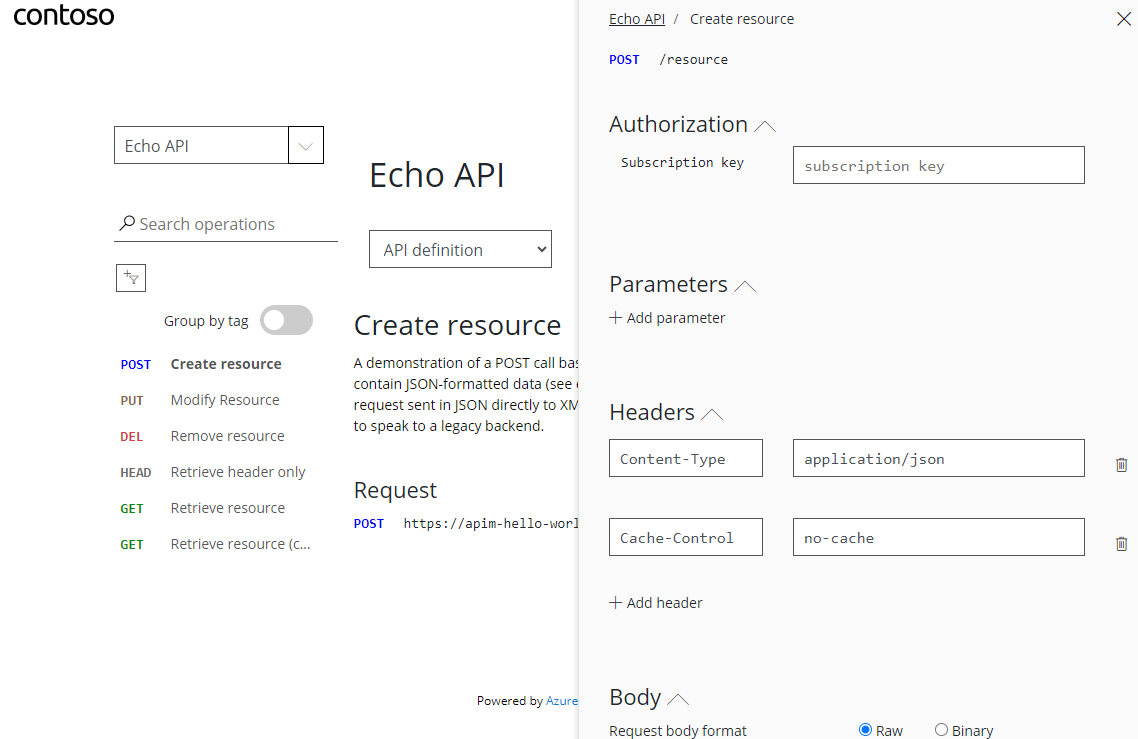
Geliştirici portalı, API başvuru sayfalarında portal ziyaretçilerinin API'lerinizi doğrudan etkileşimli bir konsol üzerinden test edebilmesi için "Deneyin" özelliği sağlar.

Test konsolu, yetkilendirme gerektirmeyen veya abonelik anahtarı ya da OAuth 2.0 yetkilendirmesi gerektiren API'ler gibi farklı yetkilendirme modellerine sahip API'leri destekler. İkinci durumda, test konsolunu test konsolu kullanıcısı adına geçerli bir OAuth belirteci oluşturacak şekilde yapılandırabilirsiniz. Daha fazla bilgi için bkz . OAuth 2.0 kullanıcı yetkilendirmesini yapılandırarak geliştirici portalının test konsolunu yetkilendirme.
Önemli
Portalınızın ziyaretçilerinin YERLEŞIK etkileşimli konsol aracılığıyla API'leri test etmesine izin vermek için, API'lerinizde bir CORS (çıkış noktaları arası kaynak paylaşımı) ilkesi etkinleştirin. Ayrıntılar için bkz . API Management geliştirici portalında etkileşimli konsol için CORS'yi etkinleştirme.
Kullanıcı kaydolma ve oturum açmayı yönetme
Varsayılan olarak, geliştirici portalı anonim erişimi etkinleştirir. Bu, herkesin oturum açmadan portalı ve içeriğini görüntüleyebileceği anlamına gelir, ancak test konsolunu kullanma gibi belirli içeriğe ve işlevlere erişim kısıtlanabilir. Kullanıcıların portala erişmek için oturum açmasını zorunlu kılmak için bir geliştirici portalı web sitesi ayarını etkinleştirebilirsiniz.
Portal, kullanıcı kaydolma ve oturum açma için çeşitli seçenekleri destekler:
Geliştiricilerin API Management kullanıcı hesaplarının kimlik bilgileriyle oturum açması için temel kimlik doğrulaması. Geliştiriciler doğrudan portal üzerinden bir hesaba kaydolabilir veya onlar için hesap oluşturabilirsiniz.
Senaryolarınıza bağlı olarak, kullanıcıların Microsoft Entra Id veya Azure AD B2C hesabıyla kaydolmasını veya oturum açmasını zorunlu kılarak portal erişimini kısıtlayın.
Mevcut bir web sitesi aracılığıyla geliştirici kaydolma ve oturum açma işlemini zaten yönetiyorsanız, geliştirici portalının yerleşik kimlik doğrulamasını kullanmak yerine kimlik doğrulamasını temsilci olarak belirleyin.
Geliştirici portalında kullanıcı kaydının ve oturum açmanın güvenliğini sağlama seçenekleri hakkında daha fazla bilgi edinin.
Kullanıcılar için raporlar
Geliştirici portalı, kimliği doğrulanmış kullanıcılar için belirli ürünler ve abonelikler tarafından toplu kullanım dahil olmak üzere tek tek API kullanımlarını, veri aktarımını ve yanıt sürelerini görüntülemek için raporlar oluşturur. Kullanıcılar, kimliği doğrulanmış kullanıcılar için varsayılan gezinti menüsünde Raporlar'ı seçerek raporları görüntüleyebilir. Kullanıcılar raporları en son 90 güne kadar zaman aralığına göre filtreleyebilir.
Not
Geliştirici portalındaki raporlar yalnızca kimliği doğrulanmış kullanıcının verilerini gösterir. API yayımcıları ve yöneticileri, api Management örneğinin tüm kullanıcıları için kullanım verilerine erişebilir. Örneğin, portalda Azure Uygulaması lication Insights gibi izleme özelliklerini ayarlayabilirsiniz.
Web sitesi içeriğini kaydetme ve yayımlama
Geliştirici portalı içeriğini veya yapılandırmasını güncelleştirdikten sonra, değişikliklerinizi kaydedip yayımlayarak portal ziyaretçilerinin kullanımına sunmalısınız. Geliştirici portalı, yayımladığınız içeriğin kaydını tutar ve gerektiğinde önceki bir portal düzeltmesine geri dönebilirsiniz.
Değişiklikleri kaydet

Portalda her değişiklik yaptığınızda, üstteki menüden Kaydet düğmesini seçerek el ile kaydetmeniz veya [Ctrl]+[S] tuşlarına basmanız gerekir. Gerekirse, son kaydedilen değişikliklerinizi geri alabilirsiniz. Kaydedilen değişiklikler yalnızca sizin için görünür ve siz yayımlayana kadar portal ziyaretçileri tarafından görülemez.
Not
Yönetilen geliştirici portalı, yazılım güncelleştirmelerini otomatik olarak alır ve uygular. Kaydettiğiniz ancak geliştirici portalında yayımlamadığınız değişiklikler bir güncelleştirme sırasında bu durumda kalır.
Portalı yayımlama
Portalınızı ve en son değişikliklerini ziyaretçilerin kullanımına açmak için yayımlamanız gerekir. Portalı portalın yönetim arabiriminde veya Azure portalından yayımlarsınız.
Önemli
Değişiklikleri portalın içeriğinde veya stilinde kullanıma açmak istediğinizde portalı yayımlamanız gerekir. Geliştirici portalını etkileyen API Management hizmet yapılandırması değiştikten sonra portalın da yeniden yayımlanması gerekir. Örneğin, özel bir etki alanı atadıktan, kimlik sağlayıcılarını güncelleştirdikten, temsilci seçmeyi ayarladıktan veya oturum açma ve ürün terimlerini belirttikten sonra portalı yeniden yayımlayın.
Yönetim arabiriminden yayımlama
Kaydet düğmesini seçerek değişikliklerinizi kaydettiğinizden emin olun.
Üstteki menüden Siteyi yayımla'yı seçin. Bu işlem birkaç dakika sürebilir.

Azure portalından yayımlama
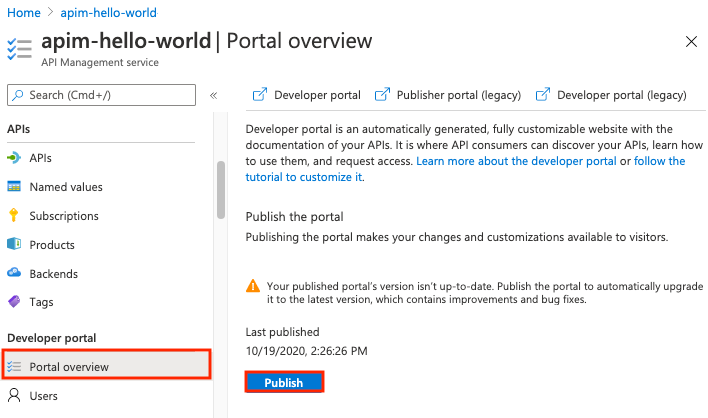
Soldaki menüde, Geliştirici portalı altında Portala genel bakış'ı seçin.
Portala genel bakış penceresinde Yayımla'yı seçin.

Önceki portal düzeltmelerini geri yükleme
Geliştirici portalını her yayımladığınızda ilgili portal düzeltmesi kaydedilir. İstediğiniz zaman önceki portal düzeltmelerini yeniden yayımlayabilirsiniz. Örneğin, portalı son yayımladığınızda yaptığınız değişikliği geri almak isteyebilirsiniz.
Not
Bir düzeltmeyi geri yüklerken geliştirici portalı yazılım güncelleştirmeleri otomatik olarak uygulanır. Yönetim arabiriminde kaydedilen ancak yayımlanmayan değişiklikler, bir düzeltme yayımladığınızda bu durumda kalır.
Önceki portal düzeltmesini geri yüklemek için:
- Azure portalında API Management örneğine gidin.
- Soldaki menüde, Geliştirici portalı altında Portala genel bakış'ı seçin.
- Düzeltmeler sekmesinde, geri yüklemek istediğiniz düzeltmenin bağlam menüsünü (...) seçin ve ardından Geçerli yap ve yayımla'yı seçin.
Portalı sıfırlama
Geliştirici portalında yaptığınız tüm değişiklikleri atmak istiyorsanız web sitesini başlangıç durumuna sıfırlayabilirsiniz. Portalı sıfırladığınızda geliştirici portalı sayfalarında, düzenlerde, özelleştirmelerde ve karşıya yüklenen medyada yaptığınız tüm değişiklikler silinir.
Not
Geliştirici portalı sıfırlandığında, geliştirici portalının yayımlanmış sürümü silinmez.
Geliştirici portalını sıfırlamak için:
- Yönetim arabiriminde, görsel düzenleyicisinin sol tarafındaki menüde Ayarlar'ı seçin.
- Gelişmiş sekmesinde Evet, web sitesini varsayılan duruma sıfırla'yı seçin.
- Kaydet'i seçin.
İlgili içerik
Geliştirici portalı hakkında daha fazla bilgi edinin:
- Yönetilen geliştirici portalına erişme ve portalı özelleştirme
- Yönetilen geliştirici portalının işlevselliğini genişletme
- Geliştirici portalı kullanımının günlüğe kaydedilmesini etkinleştirme
- Portalın şirket içinde barındırılan sürümünü ayarlama
Diğer kaynaklara göz atın: