WordPress'te API Management geliştirici portalını özelleştirme
ŞUNLAR IÇIN GEÇERLIDIR: Geliştirici | Temel | Standart | Premium
Bu makalede, WordPress'te API Management geliştirici portalını özelleştirmek için açık kaynak geliştirici portalı eklentisinin (önizleme) nasıl yapılandırileceği gösterilmektedir. Eklentiyle, herhangi bir WordPress sitesini geliştirici portalına dönüştürün. Yerelleştirme, daraltılabilir ve genişletilebilir menüler, özel stil sayfaları, dosya indirmeleri ve daha fazlası gibi özellikleri özelleştirmek ve geliştirici portalınıza eklemek için WordPress'teki site özelliklerinden yararlanın.
Bu makalede, Azure Uygulaması Hizmetinde bir WordPress sitesi oluşturacak ve WordPress sitesinde geliştirici portalı eklentisini yapılandıracaksınız. Microsoft Entra Id, WordPress sitesinde ve geliştirici portalında kimlik doğrulaması için yapılandırılır.
Önkoşullar
- Api Management örneği. Gerekirse bir örnek oluşturun.
Not
Eklenti şu anda API Management v2 katmanlarında desteklenmemektedir.
- Geliştirici portalını etkinleştirin ve yayımlayın. Adımlar için bkz . Öğretici: Geliştirici portalına erişme ve portalı özelleştirme.
- Azure aboneliğinizle ilişkilendirilmiş bir Microsoft Entra kiracısında uygulama kaydı oluşturma izinleri.
- Geliştirici portalı için yükleme dosyaları WordPress eklentisi ve eklenti deposundan özelleştirilmiş WordPress teması. Depodaki dist klasöründen aşağıdaki zip dosyalarını indirin:
apim-devportal.zip- Eklenti dosyasıtwentytwentyfour.zip- Tema dosyası
1. Adım: App Service'te WordPress oluşturma
Bu senaryo için, Azure Uygulaması Hizmetinde barındırılan yönetilen bir WordPress sitesi oluşturursunuz. Aşağıdakiler kısa adımlardır:
Azure portalında adresine https://portal.azure.com/#create/WordPress.WordPressgidin.
App Service'te WordPress Oluştur sayfasının Temel Bilgiler sekmesinde proje ayrıntılarınızı girin.
WordPress yönetici kullanıcı adını ve parolasını güvenli bir yere kaydedin. Bu kimlik bilgileri, WordPress yönetici sitesinde oturum açmak ve eklentiyi sonraki bir adımda yüklemek için gereklidir.
Eklentiler sekmesinde:
- Azure İletişim Hizmetleri, Azure CDN ve Azure Blob Depolama ile E-posta için önerilen varsayılan değerleri seçin.
- Sanal ağ'da Yeni değerini veya mevcut bir sanal ağı seçin.
Dağıtım sekmesinde Hazırlama yuvası ekle'yi seçili durumdan çıkarın.
Son doğrulamayı çalıştırmak için Gözden geçir + oluştur'u seçin.
App Service dağıtımlarını tamamlamak için Oluştur'u seçin.
Uygulama hizmetinin dağıtılması birkaç dakika sürebilir.
2. Adım: Yeni bir Microsoft Entra uygulama kaydı oluşturma
Bu adımda yeni bir Microsoft Entra uygulaması oluşturun. Sonraki adımlarda, bu uygulamayı uygulama hizmetinizde ve API Management örneğinizdeki geliştirici portalında kimlik doğrulaması için bir kimlik sağlayıcısı olarak yapılandıracaksınız.
Yeni uygulama adını girin ve Desteklenen hesap türleri bölümünde Yalnızca bu kuruluş dizinindeki Hesaplar'ı seçin. Kaydet'i seçin.
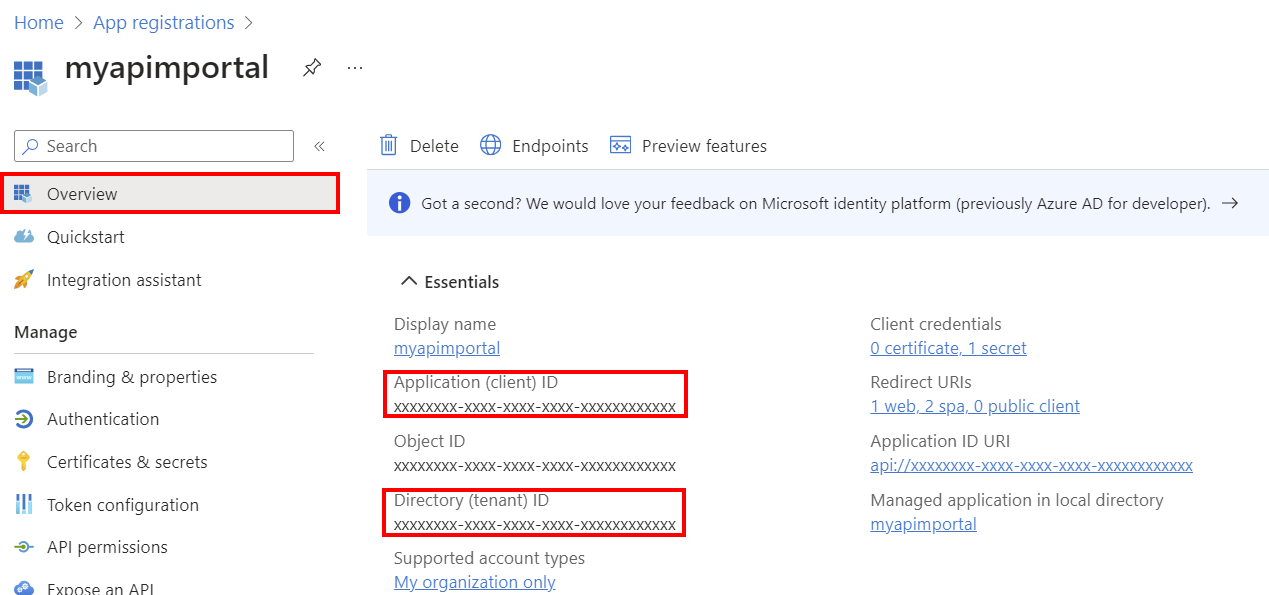
Genel Bakış sayfasında Uygulama (istemci) Kimliği ve Dizin (kiracı) Kimliğini kopyalayıp güvenli bir şekilde depolayın. API Management örneğinizde ve uygulama hizmetinizde kimlik doğrulamasını yapılandırmak için sonraki adımlarda bu değerlere ihtiyacınız vardır.

Soldaki menüde, Yönet'in altında Kimlik Doğrulaması>+ Platform ekle'yi seçin.
Platformları yapılandır sayfasında Web'i seçin.
Web'i Yapılandır sayfasında, uygulama hizmetinizin adını değiştirerek aşağıdaki yeniden yönlendirme URI'sini girin ve Yapılandır'ı seçin:
https://app-service-name>.azurewebsites.net/.auth/login/aad/callback+ Platform ekle'yi yeniden seçin. Tek sayfalı uygulama'ya tıklayın.
Tek sayfalı uygulamayı yapılandır sayfasında, API Management örneğinizin adını değiştirerek aşağıdaki yeniden yönlendirme URI'sini girin ve Yapılandır'ı seçin:
https://<apim-instance-name>.developer.azure-api.net/signin+ Platform ekle'yi yeniden seçin. Tek sayfalı uygulama agaain'i seçin.
Tek sayfalı uygulamayı yapılandır sayfasında, API Management örneğinizin adını değiştirerek aşağıdaki yeniden yönlendirme URI'sini girin ve Yapılandır'ı seçin:
https://<apim-instance-name>.developer.azure-api.net/Soldaki menüde, Yönet'in altında Belirteç yapılandırması>+ İsteğe bağlı talep ekle'yi seçin.
İsteğe bağlı talep ekle sayfasında Kimlik'i seçin ve ardından şu talepleri seçin: e-posta, family_name, given_name, onprem_sid, preferred_username, upn. Ekle'yi seçin.
İstendiğinde Microsoft Graph e-postası, profil iznini aç'ı seçin. Ekle'yi seçin.
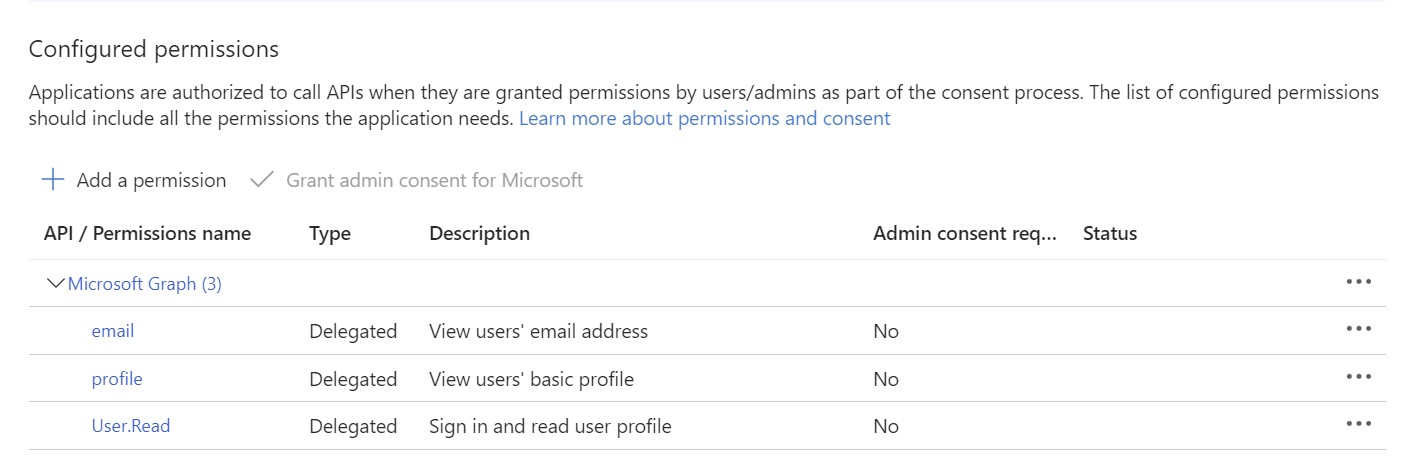
Soldaki menüde, Seç API izinlerini yönet'in altında aşağıdaki Microsoft Graph izinlerinin mevcut olduğunu onaylayın: e-posta, profil, User.Read.

Soldaki menüde, Yönet'in altında Sertifikalar & gizli diziler>+ Yeni istemci gizli dizisi'ni seçin.
Gizli dizi ayarlarını yapılandırın ve Ekle'yi seçin. Gizli anahtarın Değerini oluşturulduktan hemen sonra kopyalayın ve güvenli bir şekilde depolayın. Uygulamayı kimlik doğrulaması için API Management örneğinize ve app service'e eklemek için sonraki adımlarda bu değere ihtiyacınız vardır.
Soldaki menüde, Yönet'in altında Api'yi kullanıma sunma'yı seçin. Varsayılan Uygulama Kimliği URI'sine dikkat edin. İsteğe bağlı olarak gerekirse özel kapsamlar ekleyin.
3. Adım: Uygulama hizmetinde kimlik doğrulamasını etkinleştirme
Bu adımda, WordPress uygulama hizmetine kimlik doğrulaması için kimlik sağlayıcısı olarak Microsoft Entra uygulama kaydını ekleyin.
- Portalda WordPress uygulama hizmetine gidin.
- Soldaki menüde, Ayarlar'ın altında Kimlik Doğrulaması Kimlik sağlayıcısı> ekle'yi seçin.
- Temel Bilgiler sekmesinde, Kimlik sağlayıcısı'nda Microsoft'u seçin.
- Uygulama kaydı'nın altında Mevcut bir uygulama kaydının ayrıntılarını belirtin'i seçin.
- Önceki adımda oluşturduğunuz uygulama kaydından Uygulama (istemci) Kimliğini ve İstemci gizli dizisini girin.
- Veren URL'si bölümünde, kimlik doğrulama uç noktası için aşağıdaki değerlerden birini girin:
https://login.microsoftonline.com/<tenant-id>veyahttps://sts.windows.net/<tenantid>. değerini, uygulama kaydındaki Dizin (kiracı) Kimliği ile değiştirin<tenant-id>.Önemli
Veren URL'si (ILE biten
/v2.0URL) için sürüm 2.0 uç noktasını kullanmayın.
- İzin verilen belirteç hedef kitleleri bölümünde uygulama kaydından Uygulama Kimliği URI'sini girin. Örnek:
api://<app-id>. - Ek denetimler'in altında ortamınıza uygun değerleri seçin veya varsayılan değerleri kullanın.
- Kalan ayarlar için istediğiniz değerleri yapılandırın veya varsayılan değerleri kullanın. Ekle'yi seçin.
Not
Konuk kullanıcıların yanı sıra oturum açmış kullanıcıların WordPress'teki geliştirici portalına erişmesine izin vermek istiyorsanız, kimliği doğrulanmamış erişimi etkinleştirebilirsiniz. Erişimi kısıtla bölümünde Kimliği doğrulanmamış erişime izin ver'i seçin. Daha fazla bilgi edinin
Kimlik sağlayıcısı uygulama hizmetine eklenir.
4. Adım: API Management geliştirici portalında kimlik doğrulamasını etkinleştirme
API Management geliştirici portalı için kimlik sağlayıcısıyla aynı Microsoft Entra uygulama kaydını yapılandırın.
Soldaki menüde, Geliştirici portalı altında Kimlikler>+ Ekle'yi seçin.
Kimlik sağlayıcısı ekle sayfasında Azure Active Directory (Microsoft Entra Id) öğesini seçin.
Önceki adımda oluşturduğunuz uygulama kaydından İstemci Kimliği, İstemci gizli anahtarı ve Oturum açma kiracısı değerlerini girin. Oturum açma kiracısı, uygulama kaydındaki Dizin (kiracı) kimliğidir.
İstemci kitaplığı'nda MSAL'yi seçin.
Kalan ayarlar için varsayılan değerleri kabul edin ve Ekle'yi seçin.
Değişiklikleri uygulamak için geliştirici portalını yeniden yayımlayın.
Aşağıdaki URL'de geliştirici portalında oturum açarak, API Management örneğinizin adını değiştirerek kimlik doğrulamasını test edin:
https://<apim-instance-name>.developer.azure-api.net/signin. Oturum açmak için alttaki Azure Active Directory (Microsoft Entra Id) düğmesini seçin.İlk kez açtığınızda, belirli izinlere onay vermeniz istenebilir.
5. Adım: API Management'ta geliştirici portalı ayarlarını yapılandırma
CORS'yi etkinleştirmek ve app service sitesini portal başlangıcı olarak eklemek için API Management örneğindeki geliştirici portalının ayarlarını güncelleştirin.
- Azure portalında API Management örneğine gidin.
- Soldaki menüde, Geliştirici portalı altında Portala genel bakış'ı seçin.
- Portala genel bakış sekmesinde CORS'yi etkinleştir'i seçin.
- Soldaki menüde, Geliştirici portalı altında Portal ayarları'nı seçin.
- Şirket içinde barındırılan portal yapılandırma sekmesinde, App Service sitesindeki WordPress'inizin ana bilgisayar adını portal kaynağı olarak girin ve aşağıdaki URL'ye uygulama hizmetinizin adını yazın:
https://<yourapp-service-name>.azurewebsites.net - Değişiklikleri uygulamak için geliştirici portalını yeniden yayımlayın.
Ayrıca API Management örneğindeki ilke yapılandırmasını güncelleştirerek cors app service sitesini izin verilen bir kaynak olarak ekleyin. Bu değer, WordPress sitesindeki geliştirici portalının test konsolundan gelen çağrılara izin vermek için gereklidir.
İlke yapılandırmanıza cors aşağıdaki origin değeri ekleyin:
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
İlkeleri ayarlama veya düzenleme hakkında daha fazla bilgi edinin.
6. Adım: WordPress yönetici sitesine gidin ve özelleştirilmiş temayı karşıya yükleyin
Bu adımda, API Management geliştirici portalı için özelleştirilmiş temayı WordPress yönetici sitesine yüklersiniz.
Önemli
Eklenti deposunda sağlanan temayı karşıya yüklemenizi öneririz. Tema Yirmi Yirmi Dört temasını temel alır ve WordPress'teki geliştirici portalı işlevselliğini destekleyecek şekilde özelleştirilir. Farklı bir tema kullanmayı seçerseniz, bazı işlevler beklendiği gibi çalışmayabilir veya ek özelleştirme gerektirmeyebilir.
Uygulama hizmetinizin adını değiştirerek aşağıdaki URL'de WordPress yönetici web sitesini açın:
http://<app-service-name>.azurewebsites.net/wp-adminİlk kez açtığınızda, belirli izinlere onay vermeniz istenebilir.
App Service'te WordPress oluştururken girdiğiniz kullanıcı adını ve parolayı kullanarak WordPress yönetici sitesinde oturum açın.
Sol menüde Görünüm>Temaları'nı ve ardından Yeni Tema Ekle'yi seçin.
Temayı Karşıya Yükle'yi seçin. Daha önce indirdiğiniz API Management geliştirici portalı tema zip dosyasını karşıya yüklemek için Dosya Seç'i seçin. Şimdi Yükle'yi seçin.
Sonraki ekranda Etkin olanı karşıya yüklenmiş olarak değiştir'i seçin.
İstenirse Etkinleştir'i seçin.
Not
WordPress sitenizde önbelleğe alma eklentisi varsa, değişikliklerin etkili olduğundan emin olmak için temayı etkinleştirdikten sonra önbelleği temizleyin.
7. Adım: Geliştirici portalı eklentisini yükleme
- WordPress yönetici sitesinin sol menüsünde Eklentiler>Yeni Eklenti Ekle'yi seçin.
- Eklentiyi Karşıya Yükle'yi seçin. Daha önce indirdiğiniz API Management geliştirici portalı eklentisi zip dosyasını (
apim-devportal.zip) karşıya yüklemek için Dosya Seç'i seçin. Şimdi Yükle'yi seçin. - Yükleme başarılı olduktan sonra Eklentiyi Etkinleştir'i seçin.
- Soldaki menüde Azure API Management Geliştirici Portalı'nı seçin.
- APIM Ayarları sayfasında aşağıdaki ayarları girin ve Değişiklikleri Kaydet'i seçin:
- APIM hizmet adı - API Management örneğinizin adı
- Varsayılan sayfalar oluştur'u ve Gezinti menüsü oluştur'u etkinleştirme
8. Adım: Özel stil sayfası ekleme
API Management geliştirici portalı için özel bir stil sayfası ekleyin.
WordPress yönetici sitesinde, soldaki menüde Görünüm>Temaları'nı seçin.
Özelleştir'i seçin ve stiller'e gidin.
Kalem simgesini seçin (Stilleri Düzenle).
Stiller bölmesinde Diğer (üç nokta) Ek CSS'yi >seçin.
Ek CSS'de aşağıdaki CSS'yi girin:
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }Değişiklikleri kaydedin . Değişiklikleri temada kaydetmek için Yeniden Kaydet'i seçin.
WordPress yönetici sitesinde oturumu kapatın .
9. Adım: WordPress'te dağıtılan API Management geliştirici portalında oturum açın
WordPress'te dağıtılan ve App Service'te barındırılan yeni API Management geliştirici portalınızı görmek için WordPress sitesine erişin.
- Yeni bir tarayıcı penceresinde, aşağıdaki URL'de uygulama hizmetinizin adını değiştirerek WordPress sitenize gidin:
https://<yourapp-service-name>.azurewebsites.net. - İstendiğinde, geliştirici hesabı için Microsoft Entra Id kimlik bilgilerini kullanarak oturum açın. Geliştirici portalına kimliği doğrulanmamış erişim etkinleştirildiyse, geliştirici portalının giriş sayfasında Oturum aç'ı seçin.
Not
WordPress'teki geliştirici portalında yalnızca Microsoft Entra Id kimlik bilgilerini kullanarak oturum açabilirsiniz. Temel kimlik doğrulaması desteklenmez.
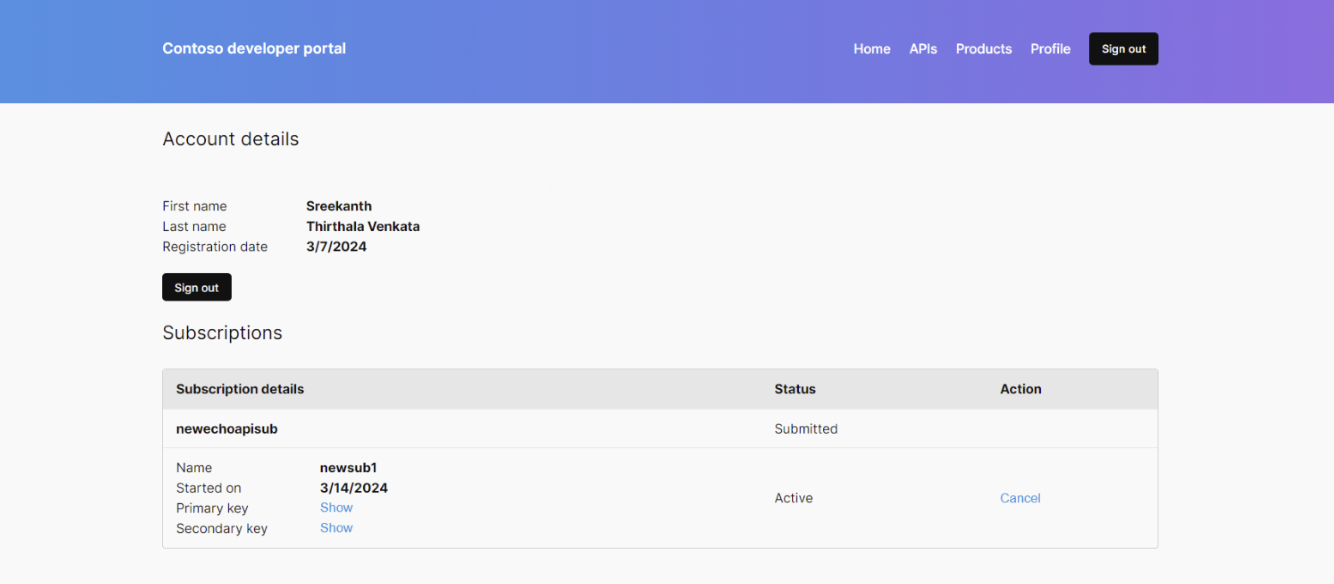
Artık API Management geliştirici portalının aşağıdaki özelliklerini kullanabilirsiniz:
- Portalda oturum açın
- Bkz. API'lerin listesi
- API ayrıntıları sayfasına gidin ve işlemlerin listesine bakın
- Geçerli API anahtarlarını kullanarak API'yi test edin
- Ürün listesine bakın
- Bir ürüne abone olma ve abonelik anahtarları oluşturma
- Hesap ve abonelik ayrıntılarını içeren Profil sekmesine gidin
- Portal oturumunu kapatma
Aşağıdaki ekran görüntüsünde, WordPress'te barındırılan API Management geliştirici portalının örnek sayfası gösterilmektedir.

Sorun giderme
WordPress sitesinde en son geliştirici portalı sayfalarını görmüyorum
WordPress sitesini ziyaret ettiğinizde en son geliştirici portalı sayfalarını görmüyorsanız, geliştirici portalı eklentisinin WordPress yönetici sitesinde yüklü, etkinleştirilmiş ve yapılandırılmış olup olmadığını denetleyin. Adımlar için bkz . Geliştirici portalı eklentisini yükleme.
Ayrıca, yapılandırılmışsa WordPress sitenizde veya CDN'de önbelleği temizlemeniz gerekebilir. Alternatif olarak, tarayıcınızdaki önbelleği temizlemeniz gerekebilir.
Geliştirici portalında oturum açarken veya oturumu açarken sorun yaşıyorum
Geliştirici portalında oturum açma veya kapatma sorunları yaşıyorsanız tarayıcı önbelleğini temizleyin veya geliştirici portalı sitesini ayrı bir tarayıcı oturumunda (gizli veya özel gözatma modunu kullanarak) görüntüleyin.
Geliştirici portalı gezinti çubuğunda oturum açma düğmesi görmüyorum
Eklenti deposunda sağlanandan farklı bir özel tema kullanıyorsanız, oturum açma işlevini gezinti çubuğuna el ile eklemeniz gerekebilir. Giriş sayfasında aşağıdaki kısa kod bloğunu ekleyin: [SignInButton]. WordPress belgelerinde daha fazla bilgi edinin.
Ayrıca tarayıcınıza aşağıdaki URL'leri girerek el ile oturum açabilir veya oturumu kapatabilirsiniz:
- Oturum Aç:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - Oturumu kapat:
https://<app-service-name>.azurewebsites.net/.auth/logout
İlgili içerik
- Azure Uygulaması Hizmetinde WordPress sitesi oluşturma
- Geliştirici portalını özelleştirme
- Azure API Management'ta Microsoft Entra Id kullanarak geliştirici hesaplarını yetkilendirir.