Azure'da özel kapsayıcı çalıştırma
Azure App Service, Windows'da IIS üzerinde çalışan ASP.NET veya Node.js gibi önceden tanımlı uygulama yığınları sunar. Ancak, önceden yapılandırılmış uygulama yığınları işletim sistemini kilitler ve düşük düzeyli erişimi engeller. Özel Windows kapsayıcıları bu kısıtlamalara sahip değildir ve geliştiricilerin kapsayıcıları tamamen özelleştirmesine ve kapsayıcılı uygulamalara Windows işlevselliğine tam erişim vermesine olanak tanır.
Bu hızlı başlangıçta, Visual Studio'dan Azure Container Registry'ye windows görüntüsünde bir ASP.NET uygulamasının nasıl dağıtılacağı gösterilmektedir. Uygulamayı Azure Uygulaması Hizmeti'ndeki özel bir kapsayıcıda çalıştırırsınız.
Bu hızlı başlangıcı tamamlamak için şunlar gerekir:
- Windows için Docker'ı yükleme
- Windows kapsayıcılarını çalıştırmak için Docker'ı değiştirme
-
Visual Studio 2022'yiASP.NET, web geliştirme ve Azure geliştirme iş yükleriyle yükleyin. Visual Studio 2022 Topluluğu'nda ASP.NET ve web geliştirme iş yüküyle .NET Framework proje ve öğe şablonları bileşeninin seçildiğinden emin olun. Visual Studio 2022'yi zaten yüklediyseniz:
- Güncelleştirmeleri Denetleme Yardımı'nı seçerek Visual Studio'daki en son güncelleştirmeleri yükleyin.>
- Araçlar Araçları>ve Özellikleri Al'ı seçerek Visual Studio'da iş yüklerini ekleyin.
1 - ASP.NET web uygulaması oluşturma
Aşağıdaki adımları izleyerek bir ASP.NET web uygulaması oluşturun:
Visual Studio'yu açın ve ardından Yeni proje oluştur'u seçin.
Yeni proje oluştur bölümünde C# için ASP.NET Web Uygulaması (.NET Framework) bulun ve seçin, ardından İleri'yi seçin.

Yeni projenizi yapılandırın bölümünde, Proje adı'nın altında uygulamayı myfirstazurewebapp olarak adlandırın. Framework'ün altında .NET Framework 4.8'i ve ardından Oluştur'u seçin.

Azure’a herhangi bir türde ASP.NET web uygulaması dağıtabilirsiniz. Bu hızlı başlangıç için MVC şablonunu seçin.
Kimlik Doğrulaması'nın altında Yok'a tıklayın. Gelişmiş'in altında Docker desteği'ne tıklayın ve HTTPS için yapılandır'ın işaretini kaldırın. Oluştur'u belirleyin.

Dockerfile dosyası otomatik olarak açılmazsa Çözüm Gezgini’nden açın.
Desteklenen bir üst görüntüye ihtiyacınız var.
FROMsatırını aşağıdaki kod ile değiştirerek üst görüntüyü değiştirin ve dosyayı kaydedin:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019Web uygulamasını yerel olarak çalıştırmak için Visual Studio menüsünden Hata>Ayıklama Olmadan Başlat'ı seçin.

2 - Azure Container Registry'de yayımlama
Çözüm Gezgini myfirstazurewebapp projesine sağ tıklayın ve Yayımla'yı seçin.
Hedef bölümünde Docker Container Registry'yi ve ardından İleri'yi seçin.

Belirli Hedef'te Azure Container Registry'yi ve ardından İleri'yi seçin.

Yayımla'da doğru aboneliğin seçildiğinden emin olun. Kapsayıcı kayıt defterlerinde yeni bir Azure Container Registry oluşturmak için düğmeyi + seçin.

Yeni oluştur bölümünde doğru aboneliğin seçildiğinden emin olun. Kaynak grubu'nun altında Yeni'yi seçin ve ad olarak myResourceGroup yazın ve Tamam'ı seçin. SKU'nun altında Temel'i seçin. Kayıt defteri konumu'nun altında kayıt defterinin konumunu ve ardından Oluştur'u seçin.

Yayımla'da, Kapsayıcı Kayıt Defteri'nin altında, oluşturduğunuz kayıt defterini seçin ve ardından Son'u seçin.

Dağıtımın tamamlanmasını bekleyin. Yayımla sayfası artık depo adını gösterir. Depo adını daha sonra kopyalamak için kopyala düğmesini seçin.

3 - Windows özel kapsayıcısı oluşturma
Azure Portal’ında oturum açın.
Azure portalın sol üst köşesinde bulunan Kaynak oluştur öğesini seçin.
Popüler hizmetler'in altında Web Uygulaması altında Oluştur'useçin.
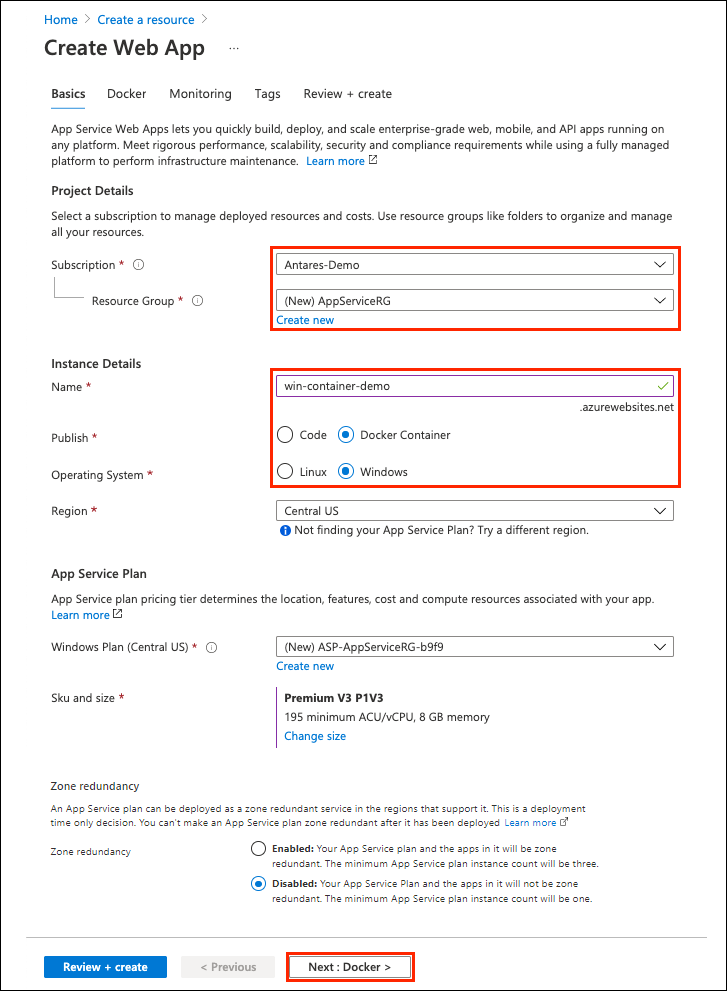
Web Uygulaması Oluştur'da aboneliğinizi ve kaynak grubunu seçin. Gerekirse yeni bir kaynak grubu oluşturabilirsiniz.
Win-container-demo gibi bir uygulama adı sağlayın. Yayımlama için Docker Kapsayıcısı'nı ve İşletim Sistemi için Windows'u seçin. Devam etmek için İleri: Docker'ı seçin.

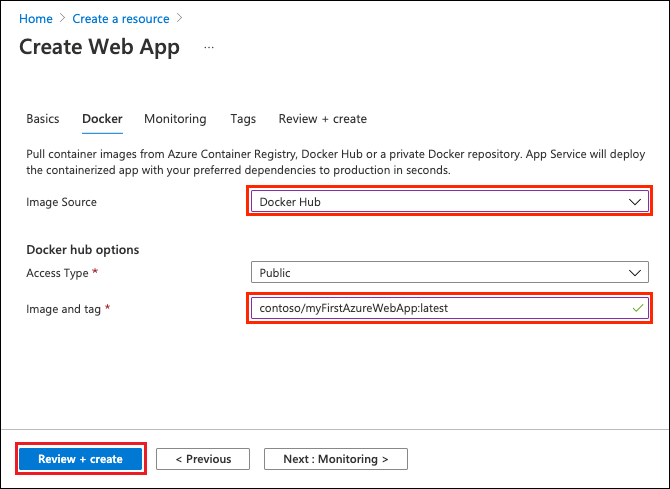
Görüntü Kaynağı için Docker Hub'ı seçin ve Görüntü ve etiket için Azure Container Registry'de yayımla bölümüne kopyaladığınız depo adını girin.

Web uygulamanız için Azure Container Registry gibi başka bir konumda veya başka özel bir depoda bulunan özel görüntünüz varsa bu adımda yapılandırabilirsiniz. Devam etmek için Gözden Geçir + Oluştur'u seçin.
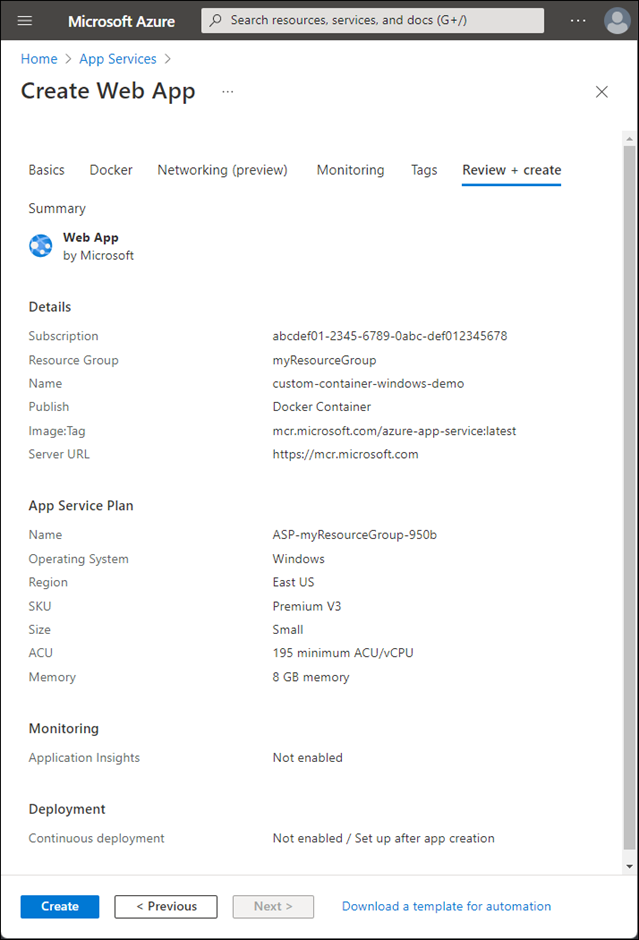
Tüm ayrıntıları doğrulayın ve Oluştur'u seçin ve Azure'ın gerekli kaynakları oluşturmasını bekleyin.

4 - Özel kapsayıcıya göz atın
Azure işlemi tamamlandığında bir bildirim kutusu görüntülenir.

Kaynağa git'e tıklayın.
Bu kaynağa genel bakış bölümünde URL'nin yanındaki bağlantıyı izleyin.
Aşağıdaki sayfada yeni bir tarayıcı sayfası açılır:

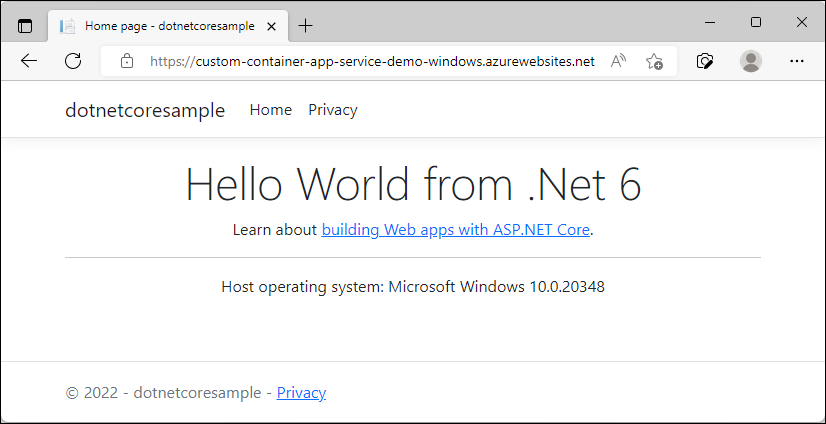
Birkaç dakika bekleyin ve varsayılan ASP.NET giriş sayfasını görene kadar tekrar deneyin:

Tebrikler! Azure App Service'te ilk özel Windows kapsayıcınızı çalıştırıyorsunuz.
5 - Kapsayıcı başlatma günlüklerine bakın
Windows kapsayıcısının yüklenmesi biraz zaman alabilir. İlerleme durumunu görmek için app_name uygulamanızın adıyla değiştirerek <> aşağıdaki URL'ye gidin.
https://<app_name>.scm.azurewebsites.net/api/logstream
Akışa alınan günlükler şöyle görünür:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - Yerel olarak güncelleştirme ve yeniden dağıtma
Visual Studio'da, Çözüm Gezgini Görünümler>Giriş>Dizini.cshtml dosyasını açın.
Üst kısımda
<div class="jumbotron">HTML etiketini bulun ve tüm öğeyi aşağıdaki kodla değiştirin:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Azure'a yeniden dağıtmak için Çözüm Gezgini'da myfirstazurewebapp projesine sağ tıklayın ve Yayımla'yı seçin.
Yayımlama sayfasında Yayımla’yı seçin ve yayımlama işleminin tamamlanmasını bekleyin.
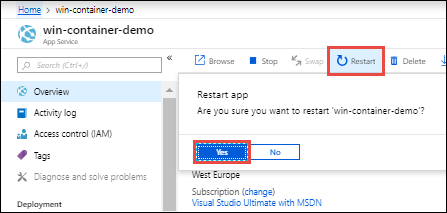
App Service’in Docker Hub’dan yeni görüntüyü çekmesini istemek için uygulamayı yeniden başlatın. Portaldaki uygulama sayfasına geri dönerek Yeniden Başlat>Evet’e tıklayın.

Özel kapsayıcıya yeniden göz atın. Web sayfasını yenilediğinizde, uygulama ilk olarak "Başlangıç" sayfasına geri dönmeli, birkaç dakika sonra ise güncellenmiş web sayfasını tekrar görüntülemelidir.

7 - Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
Azure portalı menüsünden veya Giriş sayfasında Kaynak grupları'nı seçin. Ardından Kaynak grupları sayfasında myResourceGroup öğesini seçin.
myResourceGroup sayfasında, silmek istediğiniz kaynakların listelenmiş kaynaklar olduğundan emin olun.
Kaynak grubunu sil'i seçin, onaylamak için metin kutusuna myResourceGroup yazın ve sil'i seçin.
Sonraki adımlar
Linux üzerinde Azure Uygulaması Hizmeti, Linux üzerinde .NET, Java, Node.js, PHP ve diğerleri gibi diller için destek sağlayan önceden tanımlanmış uygulama yığınları sağlar. Web uygulamanızı Azure'da henüz tanımlanmamış bir uygulama yığınında çalıştırmak için özel bir Docker görüntüsü de kullanabilirsiniz. Bu hızlı başlangıçta, Bir Azure Container Registry'den (ACR) App Service'e görüntü dağıtma işlemi gösterilmektedir.
Not
Sunucusuz bir ortamda kapsayıcılı uygulamaları çalıştırma hakkında bilgi için bkz . Container Apps.
Bu hızlı başlangıcı tamamlamak için şunlar gerekir:
- Azure hesabı
- Docker
- Visual Studio Code
- VS Code için Azure Uygulaması Hizmeti uzantısı. Hizmet Olarak Azure Platformu'nda (PaaS) Linux Web Apps oluşturmak, yönetmek ve dağıtmak için bu uzantıyı kullanabilirsiniz.
- VS Code için Docker uzantısı. Yerel Docker görüntülerinin ve komutlarının yönetimini basitleştirmek ve yerleşik uygulama görüntülerini Azure'a dağıtmak için bu uzantıyı kullanabilirsiniz.
1 - Kapsayıcı kayıt defteri oluşturma
Bu hızlı başlangıçta azure container registry tercih kayıt defteri olarak kullanılır. Diğer kayıt defterlerini kullanabilirsiniz, ancak adımlar biraz farklı olabilir.
Hızlı Başlangıç: Azure portalını kullanarak özel kapsayıcı kayıt defteri oluşturma başlığı altındaki yönergeleri izleyerek bir kapsayıcı kayıt defteri oluşturun.
Önemli
Azure kapsayıcı kayıt defterini oluştururken Yönetici Kullanıcı seçeneğini Etkinleştir olarak ayarladığınızdan emin olun. Bunu, Azure portalındaki kayıt defteri sayfanızın Erişim anahtarları bölümünden de ayarlayabilirsiniz. Bu ayar App Service erişimi için gereklidir. Yönetilen kimlik için bkz . ACR'den dağıtma öğreticisi.
2 - Oturum açma
Visual Studio Code’u başlatın.
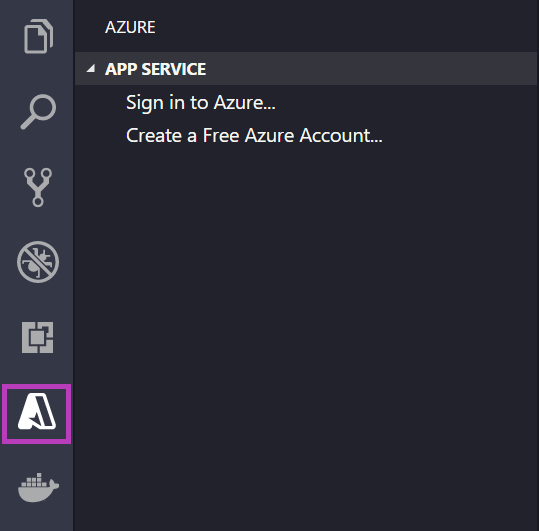
Etkinlik Çubuğu'nda Azure logosunu seçin, APP SERVICE gezginine gidin, ardından Azure'da oturum aç'ı seçin ve yönergeleri izleyin.

En alttaki Durum Çubuğu'nda Azure hesabınızın e-posta adresini doğrulayın. APP SERVICE gezgininde aboneliğiniz görüntülenmelidir.
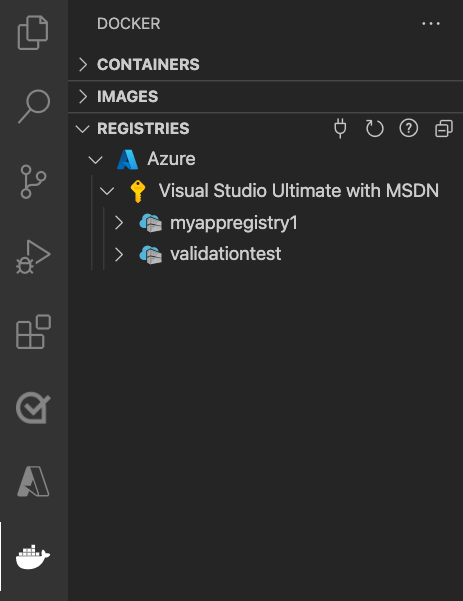
Etkinlik Çubuğu'nda Docker logosunu seçin. REGISTRIES gezgininde, oluşturduğunuz kapsayıcı kayıt defterinin görüntülendiğini doğrulayın.

3 - Önkoşulları denetleme
Docker'ın yüklü ve çalışır durumda olduğunu doğrulayın. Aşağıdaki komut çalışıyorsa Docker sürümünü görüntüler.
docker --version
4 - Görüntü oluşturma ve oluşturma
- Visual Studio Code'da boş bir klasör açın ve adlı
Dockerfilebir dosya ekleyin. Dockerfile'da, istediğiniz dil çerçevesine göre içeriği yapıştırın:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
Bu Dockerfile'da üst görüntü, App Service'in yerleşik .NET kapsayıcılarından biridir.
Komut Paleti'ni açın ve Docker Images: Build Image yazın. Komutu çalıştırmak için Enter yazın.
Görüntü etiketi kutusunda, istediğiniz etiketi şu biçimde belirtin:
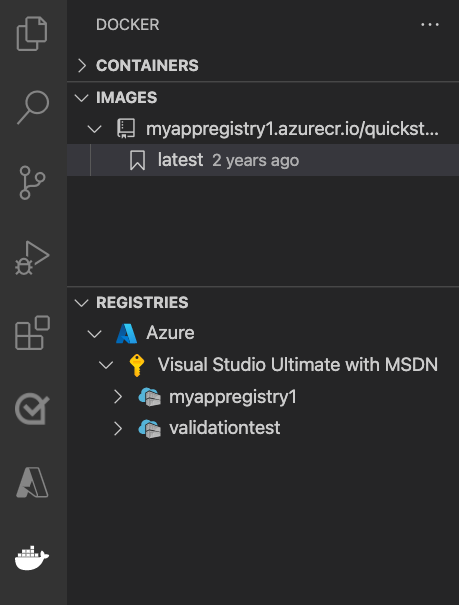
<acr-name>.azurecr.io/<image-name>:<tag>burada<acr-name>, oluşturduğunuz kapsayıcı kayıt defterinin adıdır. Enter'a basın.Görüntü oluşturma işlemi tamamlandığında, IMAGES gezgininin üst kısmındaki Yenile'ye tıklayın ve görüntünün başarıyla oluşturulduğundan emin olun.

5 - Kapsayıcı kayıt defterine dağıtma
Etkinlik Çubuğu'nda Docker simgesine tıklayın. IMAGES gezgininde, oluşturduğunuz görüntüyü bulun.
Resmi genişletin, istediğiniz etikete sağ tıklayın ve Gönder'e tıklayın.
Resim etiketinin ile
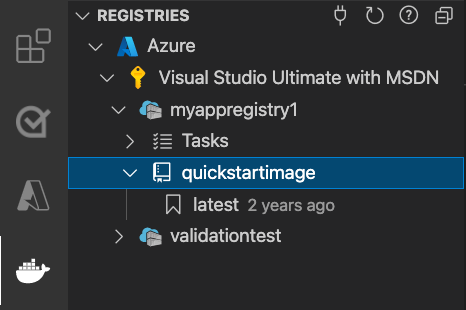
<acr-name>.azurecr.iobaşladığından emin olun ve Enter tuşuna basın.Visual Studio Code görüntüyü kapsayıcı kayıt defterinize göndermeyi bitirdiğinde, REGISTRIES gezgininin üst kısmındaki Yenile'ye tıklayın ve görüntünün başarıyla gönderildiğini doğrulayın.

6 - App Service'e dağıtma
- KAYıT DEFTERLERI gezgininde görüntüyü genişletin, etikete sağ tıklayın ve Azure Uygulaması Hizmetine görüntü dağıt'ı seçin.
- Abonelik, genel olarak benzersiz bir uygulama adı, kaynak grubu ve App Service planı seçmek için istemleri izleyin. Fiyatlandırma katmanı ve size yakın bir bölge için B1 Temel'i seçin.
Dağıtımdan sonra, uygulamanız adresinde http://<app-name>.azurewebsites.netkullanılabilir.
Kaynak Grubu, uygulamanızın Azure'daki tüm kaynaklarından oluşan adlandırılmış bir koleksiyondur. Örneğin, Kaynak Grubu bir web sitesine, veritabanına ve Azure İşlevine başvuru içerebilir.
App Service Planı, web sitenizi barındırmak için kullanılacak fiziksel kaynakları tanımlar. Bu hızlı başlangıçta Linux altyapısında Temel barındırma planı kullanılır ve bu da sitenin diğer web sitelerinin yanı sıra bir Linux makinesinde barındırılacağı anlamına gelir. Temel planla başlarsanız, bir makinede çalışan tek sitenin sizinki olması için ölçeği genişletmek için Azure portalını kullanabilirsiniz. Fiyatlandırma için bkz . App Service fiyatlandırması.
7 - Web sitesine göz atın
Çıkış panelinde dağıtım işlemlerinin durumu gösterilir. İşlem tamamlandığında, siteyi tarayıcınızda açmak için açılır bildirimde Siteyi Aç'ı seçin.
8 - Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
Azure portalı menüsünden veya Giriş sayfasında Kaynak grupları'nı seçin. Ardından Kaynak grupları sayfasında myResourceGroup öğesini seçin.
myResourceGroup sayfasında, silmek istediğiniz kaynakların listelenmiş kaynaklar olduğundan emin olun.
Kaynak grubunu sil'i seçin, onaylamak için metin kutusuna myResourceGroup yazın ve sil'i seçin.
Sonraki adımlar
Tebrikler, bu hızlı başlangıcı başarıyla tamamladınız.
App Service uygulaması her başlatıldığında kapsayıcı kayıt defterinden çeker. Görüntünüzü yeniden oluşturursanız kapsayıcı kayıt defterinize göndermeniz yeterlidir ve uygulama yeniden başlatıldığında güncelleştirilmiş görüntüyü çeker. Uygulamanıza güncelleştirilmiş görüntüyü hemen çekmesini söylemek için yeniden başlatın.
Diğer Azure uzantıları:
- Azure Cosmos DB
- Azure Functions
- Azure CLI Araçları
- Azure Resource Manager Araçları
- Azure Araçları uzantı paketi yukarıdaki tüm uzantıları içerir.
Linux üzerinde Azure Uygulaması Hizmeti, Linux üzerinde .NET, Java, Node.js, PHP ve diğerleri gibi diller için destek sağlayan önceden tanımlanmış uygulama yığınları sağlar. Web uygulamanızı Azure'da henüz tanımlanmamış bir uygulama yığınında çalıştırmak için özel bir Docker görüntüsü de kullanabilirsiniz. Bu hızlı başlangıçta, Azure Container Registry'den Azure Uygulaması Hizmeti'ne görüntü dağıtma işlemi gösterilmektedir.
Not
Sunucusuz bir ortamda kapsayıcılı uygulamaları çalıştırma hakkında bilgi için bkz . Container Apps.
Bu hızlı başlangıcı tamamlamak için şunlar gerekir:
1 - Örnek depoyu kopyalama
.NET 6.0 örnek uygulamasını aşağıdaki komutla kopyalayın:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Görüntüyü Azure Container Registry'ye gönderme
Kopyalanan deponun kök klasöründe olduğunuzdan emin olun. Bu depo bir Dockerfile.linux dosyası içerir.
Azure CLI'da oturum açın.
az loginAzure Container Registry'de oturum açın.
az acr login -n <your_registry_name>Kapsayıcı görüntüsünü oluşturun. Görüntüyü dotnetcore-docs-hello-world-linux olarak adlandırıyoruz.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Kapsayıcı görüntüsünü Azure Container Registry'ye gönderin.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNot
Dockerfile, bağlantı noktası numarasını dahili olarak 80 olarak ayarlar. Kapsayıcıyı yapılandırma hakkında daha fazla bilgi için bkz . Özel kapsayıcı yapılandırma.
3 - Azure'a dağıtma
Azure Portal'da oturum açın
Azure Portal’ında oturum açın.
Azure kaynakları oluşturma
Aramaya uygulama hizmetleri yazın. Hizmetler'in altında Uygulama Hizmetleri'ne tıklayın.

Uygulama Hizmetleri sayfasında + Oluştur'u seçin.
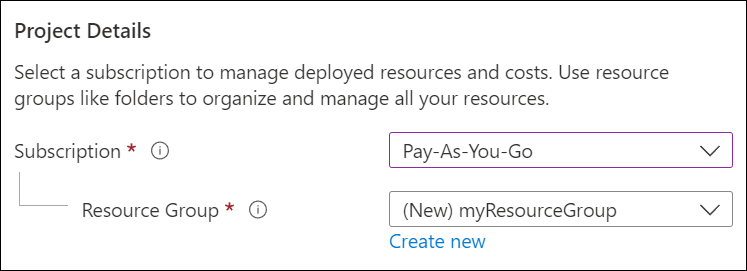
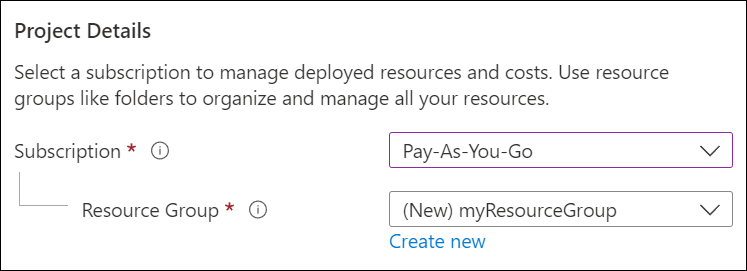
Temel Bilgiler sekmesindeki Proje ayrıntıları'nın altında doğru aboneliğin seçili olduğundan emin olun ve ardından Yeni kaynak grubu oluştur'u seçin. Ad olarak myResourceGroup yazın.

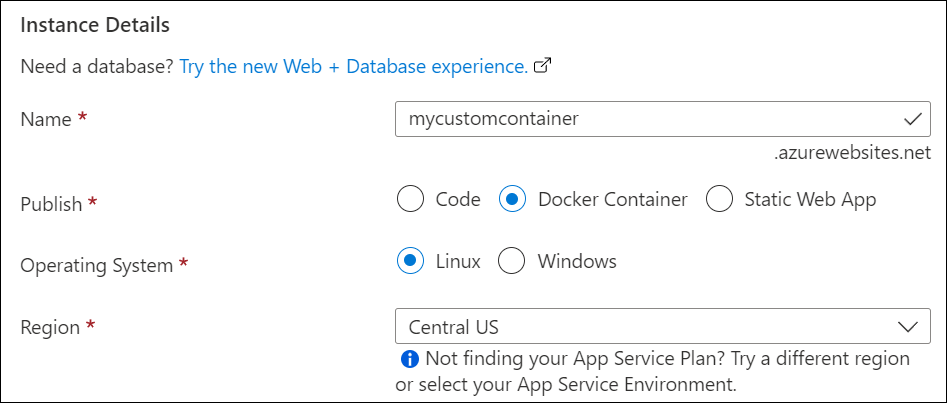
Örnek ayrıntıları'nın altında, web uygulamanız için genel olarak benzersiz bir ad yazın ve Docker Kapsayıcısı'yı seçin. İşletim Sistemi için Linux'ı seçin. Uygulamanıza hizmet vermek istediğiniz bir Bölge seçin.

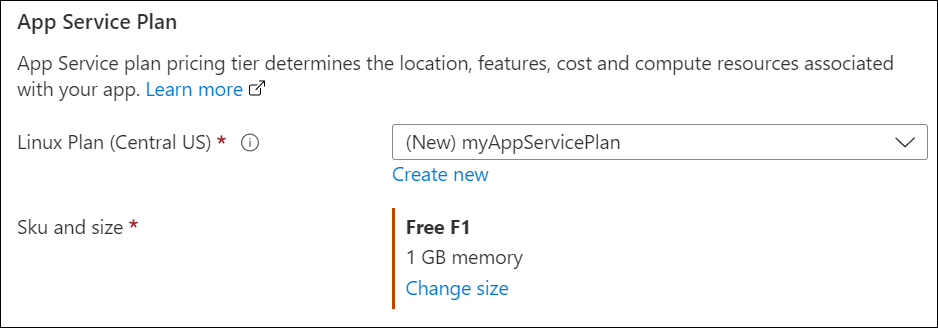
App Service Planı'nın altında Yeni App Service Planı oluştur'u seçin. Ad olarak myAppServicePlan yazın. Ücretsiz katmanına geçmek için Boyut değiştir'i seçin, Geliştirme/Test sekmesini seçin, F1'i seçin ve sayfanın en altındaki Uygula düğmesini seçin.

Sayfanın en altındaki İleri: Docker > düğmesini seçin.
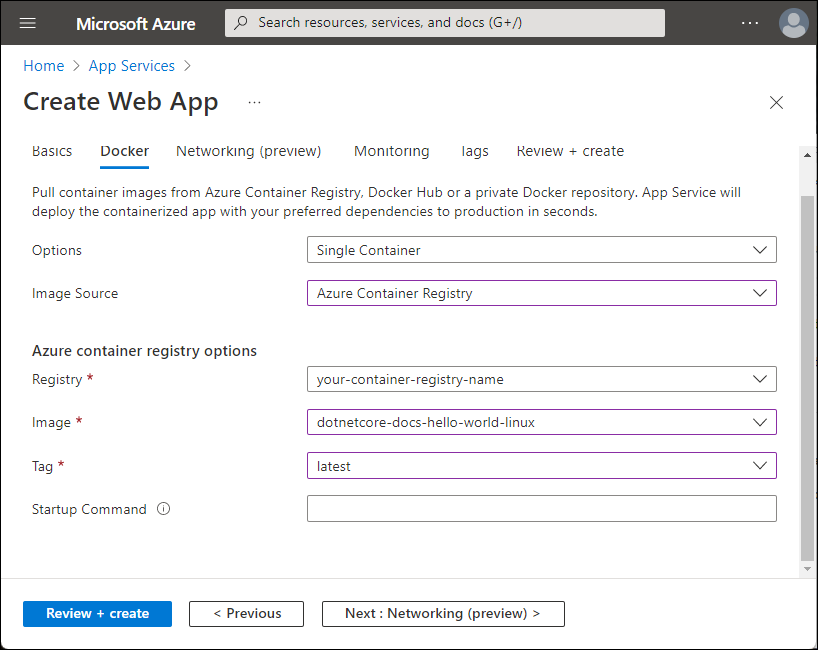
Docker sekmesinde, Seçenekler'in altında Tek Kapsayıcı'yı ve Görüntü Kaynağı için Azure Container Registry'yiseçin. Azure kapsayıcı kayıt defteri seçenekleri altında aşağıdaki değerleri ayarlayın:
- Kayıt Defteri: Azure Container Registry'nizi seçin.
- Görüntü: dotnetcore-docs-hello-world-linux öğesini seçin.
- Etiket: En son seçeneğini belirleyin.

Sayfanın alt kısmındaki Gözden Geçir + oluştur düğmesini seçin.

Doğrulama çalıştırıldıktan sonra sayfanın en altındaki Oluştur düğmesini seçin.
Dağıtım tamamlandıktan sonra Kaynağa git'i seçin.

4 - Uygulamaya göz atın
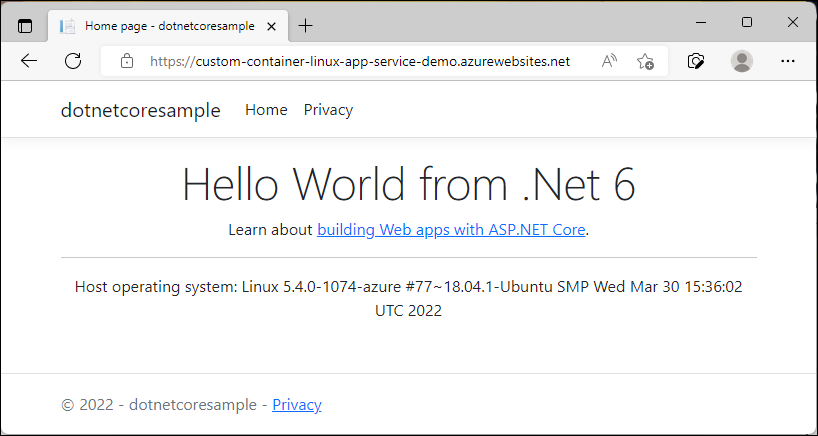
URL'sinde http://<app-name>.azurewebsites.netweb tarayıcınızda dağıtılan uygulamaya göz atın.

5 - Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
Azure portalı menüsünden veya Giriş sayfasında Kaynak grupları'nı seçin. Ardından Kaynak grupları sayfasında myResourceGroup öğesini seçin.
myResourceGroup sayfasında, silmek istediğiniz kaynakların listelenmiş kaynaklar olduğundan emin olun.
Kaynak grubunu sil'i seçin, onaylamak için metin kutusuna myResourceGroup yazın ve sil'i seçin.
Sonraki adımlar
Tebrikler, bu hızlı başlangıcı başarıyla tamamladınız.
App Service uygulaması her başlatıldığında kapsayıcı kayıt defterinden çeker. Görüntünüzü yeniden oluşturursanız kapsayıcı kayıt defterinize göndermeniz yeterlidir ve uygulama yeniden başlatıldığında güncelleştirilmiş görüntüyü çeker. Uygulamanıza güncelleştirilmiş görüntüyü hemen çekmesini söylemek için yeniden başlatın.
Azure App Service, Windows'da IIS üzerinde çalışan ASP.NET veya Node.js gibi önceden tanımlı uygulama yığınları sunar. Ancak, önceden yapılandırılmış uygulama yığınları işletim sistemini kilitler ve düşük düzeyli erişimi engeller. Özel Windows kapsayıcıları bu kısıtlamalara sahip değildir ve geliştiricilerin kapsayıcıları tamamen özelleştirmesine ve kapsayıcılı uygulamalara Windows işlevselliğine tam erişim vermesine olanak tanır.
Bu hızlı başlangıçta, Azure Container Registry'den Azure Uygulaması Hizmeti'ne windows görüntüsünde bir ASP.NET uygulamasının nasıl dağıtılacağı gösterilmektedir.
Bu hızlı başlangıcı tamamlamak için şunlar gerekir:
- Azure hesabı
- Azure kapsayıcı kayıt defteri
- Azure CLI
- Windows için Docker'ı yükleme
- Windows kapsayıcılarını çalıştırmak için Docker'ı değiştirme
1 - Örnek depoyu kopyalama
.NET 6.0 örnek uygulamasını aşağıdaki komutla kopyalayın:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Görüntüyü Azure Container Registry'ye gönderme
Kopyalanan deponun kök klasöründe olduğunuzdan emin olun. Bu depo bir Dockerfile.windows dosyası içerir. Windows Nano Server Uzun Süreli Bakım Kanalı (LTSC) 2022'yi temel işletim sistemi olarak kullanacağız ve Windows tabanımızı açıkça çağıracağız.
Not
Bu bir Windows kapsayıcısı olsa da, yolların yine de eğik çizgi kullanması gerekir. Diğer ayrıntılar için bkz . Dockerfile yazma.
Azure CLI'da oturum açın.
az loginAzure Container Registry'de oturum açın.
az acr login -n <your_registry_name>Kapsayıcı görüntüsünü oluşturun. Görüntüyü dotnetcore-docs-hello-world-windows olarak adlandırıyoruz.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Kapsayıcı görüntüsünü Azure Container Registry'ye gönderin.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNot
Dockerfile, bağlantı noktası numarasını dahili olarak 80 olarak ayarlar. Kapsayıcıyı yapılandırma hakkında daha fazla bilgi için bkz . Özel kapsayıcı yapılandırma.
3 - Azure'a dağıtma
Azure Portal'da oturum açın
Azure Portal’ında oturum açın.
Azure kaynakları oluşturma
Aramaya uygulama hizmetleri yazın. Hizmetler'in altında Uygulama Hizmetleri'ne tıklayın.

Uygulama Hizmetleri sayfasında + Oluştur'u seçin.
Temel Bilgiler sekmesindeki Proje ayrıntıları'nın altında doğru aboneliğin seçili olduğundan emin olun ve ardından Yeni kaynak grubu oluştur'u seçin. Ad olarak myResourceGroup yazın.

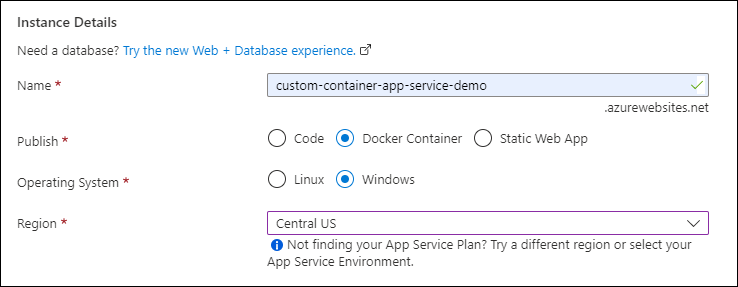
Örnek ayrıntıları'nın altında, web uygulamanız için genel olarak benzersiz bir ad yazın ve Docker Kapsayıcısı'yı seçin. İşletim Sistemi için Windows'ı seçin. Uygulamanıza hizmet vermek istediğiniz bir Bölge seçin.

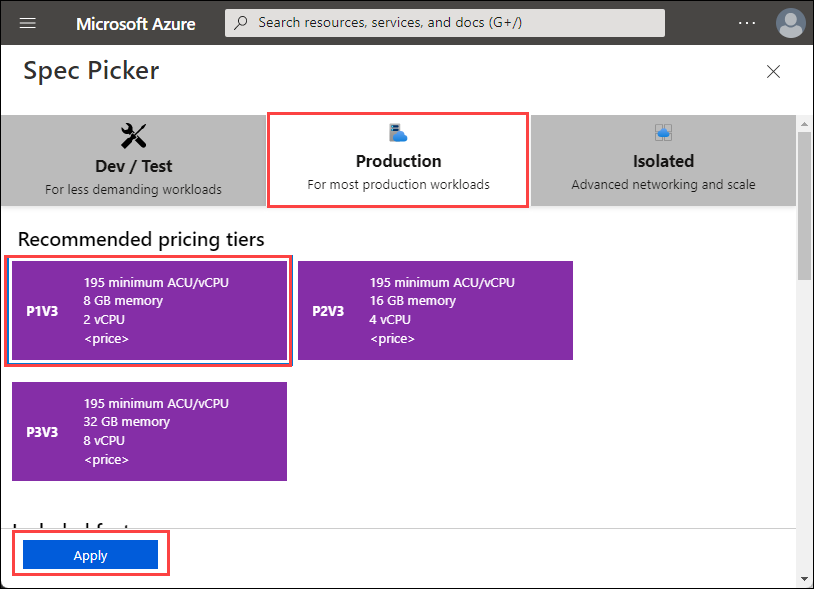
App Service Planı'nın altında Yeni App Service Planı oluştur'u seçin. Ad olarak myAppServicePlan yazın. Ücretsiz katmanına geçmek için Boyut değiştir'i seçin, Geliştirme/Test sekmesini seçin, P1v3'i seçin ve sayfanın en altındaki Uygula düğmesini seçin.

Sayfanın en altındaki İleri: Docker > düğmesini seçin.
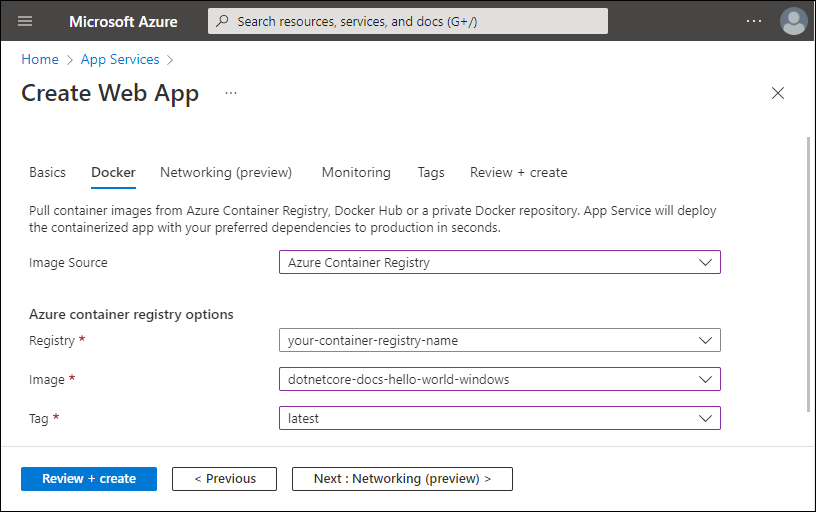
Docker sekmesinde Görüntü Kaynağı için Azure Container Registry'yiseçin. Azure kapsayıcı kayıt defteri seçenekleri altında aşağıdaki değerleri ayarlayın:
- Kayıt Defteri: Azure Container Registry'nizi seçin.
- Görüntü: dotnetcore-docs-hello-world-windows öğesini seçin.
- Etiket: En son seçeneğini belirleyin.

Sayfanın alt kısmındaki Gözden Geçir + oluştur düğmesini seçin.

Doğrulama çalıştırıldıktan sonra sayfanın en altındaki Oluştur düğmesini seçin.
Dağıtım tamamlandıktan sonra Kaynağa git'i seçin.

4 - Uygulamaya göz atın
URL'sinde http://<app-name>.azurewebsites.netweb tarayıcınızda dağıtılan uygulamaya göz atın.

Alt bilgide Konak işletim sisteminin görüntülendiğini ve bir Windows kapsayıcısında çalıştığımızı onayladığını unutmayın.
5 - Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
Azure portalı menüsünden veya Giriş sayfasında Kaynak grupları'nı seçin. Ardından Kaynak grupları sayfasında myResourceGroup öğesini seçin.
myResourceGroup sayfasında, silmek istediğiniz kaynakların listelenmiş kaynaklar olduğundan emin olun.
Kaynak grubunu sil'i seçin, onaylamak için metin kutusuna myResourceGroup yazın ve sil'i seçin.
Sonraki adımlar
Tebrikler, bu hızlı başlangıcı başarıyla tamamladınız.
App Service uygulaması her başlatıldığında kapsayıcı kayıt defterinden çeker. Görüntünüzü yeniden oluşturursanız kapsayıcı kayıt defterinize göndermeniz yeterlidir ve uygulama yeniden başlatıldığında güncelleştirilmiş görüntüyü çeker. Uygulamanıza güncelleştirilmiş görüntüyü hemen çekmesini söylemek için yeniden başlatın.
Azure App Service, Windows'da IIS üzerinde çalışan ASP.NET veya Node.js gibi önceden tanımlı uygulama yığınları sunar. Ancak, önceden yapılandırılmış uygulama yığınları işletim sistemini kilitler ve düşük düzeyli erişimi engeller. Özel Windows kapsayıcıları bu kısıtlamalara sahip değildir ve geliştiricilerin kapsayıcıları tamamen özelleştirmesine ve kapsayıcılı uygulamalara Windows işlevselliğine tam erişim vermesine olanak tanır.
Bu hızlı başlangıçta, Microsoft Yapıt Kayıt Defteri'den Azure Uygulaması Hizmeti'ne windows görüntüsünde bir ASP.NET uygulamasının nasıl dağıtılacağı gösterilmektedir.
Bu hızlı başlangıcı tamamlamak için şunlar gerekir:
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Azure PowerShell.
1 - Azure'a bağlanma
komutunu kullanarak ve istemi izleyerek Connect-AzAccount Azure hesabınızda oturum açın:
Connect-AzAccount
2 - Kaynak grubu oluşturma
New-AzResourceGroup komutuyla bir kaynak grubu oluşturun. Azure kaynak grubu, Azure kaynaklarının dağıtıldığı ve yönetildiği bir mantıksal kapsayıcıdır.
Aşağıdaki örnek eastus konumunda myResourceGroup adlı bir kaynak grubu oluşturur. App Service için desteklenen tüm konumları görüntülemek için Get-AzLocation komutunu çalıştırın.
New-AzResourceGroup -Name myResourceGroup -Location eastus
Bu komut tamamlandığında Login Succeeded döndürülür.
3 - App Service Planınızı oluşturma
New-AzAppServicePlan komutunu kullanarak yeni bir App service Planı oluşturun.
Aşağıdaki örnek, PremiumV3 fiyatlandırma katmanında (-Tier PremiumV3 ) adlı myAppServicePlan bir App Service planı oluşturur.
-HyperV parametresi Windows kapsayıcısını belirtir.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - Web uygulamanızı oluşturma
New-AzWebApp komutunu kullanarak yeni bir uygulama oluşturun:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Ad parametresi web uygulamasının adını belirtir.
- AppServicePlan parametresi App Service Plan Adını belirtir.
- Location parametresi konumu belirtir.
- ResourceGroupName parametresi Kaynak Grubunun adını belirtir.
- ContainerImageName parametresi bir Kapsayıcı Görüntüsü Adı ve isteğe bağlı etiketi belirtir.
Komutun tamamlanması birkaç dakika sürebilir.
5 - Uygulamaya göz atın
URL'sinde http://<app-name>.azurewebsites.netweb tarayıcınızda dağıtılan uygulamaya göz atın.

6 - Kaynakları temizleme
Remove-AzResourceGroup komutunu kullanarak kaynak grubunu kaldırın:
Remove-AzResourceGroup myResourceGroup
Sonraki adımlar
Tebrikler, bu hızlı başlangıcı başarıyla tamamladınız.
App Service uygulaması her başlatıldığında kapsayıcı kayıt defterinden çeker. Görüntünüzü yeniden oluşturursanız kapsayıcı kayıt defterinize göndermeniz yeterlidir ve uygulama yeniden başlatıldığında güncelleştirilmiş görüntüyü çeker. Uygulamanıza güncelleştirilmiş görüntüyü hemen çekmesini söylemek için yeniden başlatın.
Azure App Service, Windows'da IIS üzerinde çalışan ASP.NET veya Node.js gibi önceden tanımlı uygulama yığınları sunar. Ancak, önceden yapılandırılmış uygulama yığınları işletim sistemini kilitler ve düşük düzeyli erişimi engeller. Özel Windows kapsayıcıları bu kısıtlamalara sahip değildir ve geliştiricilerin kapsayıcıları tamamen özelleştirmesine ve kapsayıcılı uygulamalara Windows işlevselliğine tam erişim vermesine olanak tanır.
Bu hızlı başlangıçta, Microsoft Yapıt Kayıt Defteri'den Azure Uygulaması Hizmeti'ne windows görüntüsünde bir ASP.NET uygulamasının nasıl dağıtılacağı gösterilmektedir.
Bu hızlı başlangıcı tamamlamak için şunlar gerekir:
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Azure CLI
1 - Azure'a bağlanma
komutunu kullanarak ve istemi izleyerek az login Azure hesabınızda oturum açın:
az login
2 - Kaynak grubu oluşturma
az group create komutuyla bir kaynak grubu oluşturun. Azure kaynak grubu, Azure kaynaklarının dağıtıldığı ve yönetildiği bir mantıksal kapsayıcıdır.
Aşağıdaki örnek eastus konumunda myResourceGroup adlı bir kaynak grubu oluşturur. App Service için desteklenen tüm konumları görüntülemek için az appservice list-locations komutunu çalıştırın.
az group create --name myResourceGroup --location eastus
3 - App Service Planınızı oluşturma
komutuyla az appservice plan create kaynak grubunda bir App Service planı oluşturun.
Aşağıdaki örnek, P1V3 fiyatlandırma katmanında (--sku P1V3 ) adlı myAppServicePlan bir App Service planı oluşturur.
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Not
"Bu komutun davranışı şu uzantı tarafından değiştirildi: appservice-kube" hatasıyla karşılaşırsanız uzantıyı appservice-kube kaldırın.
4 - Web uygulamanızı oluşturma
az webapp create komutuyla App Service planında myAppServicePlan özel bir kapsayıcı web uygulaması oluşturun. myContainerApp değerini benzersiz bir uygulama adıyla değiştirmeyi unutmayın (geçerli karakterler a-z: , 0-9ve -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Ad parametresi web uygulamasının adını belirtir.
- AppServicePlan parametresi App Service Plan Adını belirtir.
- Location parametresi konumu belirtir.
- ResourceGroupName parametresi Kaynak Grubunun adını belirtir.
- deployment-container-image-name parametresi bir kapsayıcı görüntüsü adı ve isteğe bağlı etiketi belirtir.
5 - Uygulamaya göz atın
URL'sinde http://<app-name>.azurewebsites.netweb tarayıcınızda dağıtılan uygulamaya göz atın.

6 - Kaynakları temizleme
az group delete komutunu kullanarak kaynak grubunu kaldırın:
az group delete --no-wait --name <resource_group>
Sonraki adımlar
Tebrikler, bu hızlı başlangıcı başarıyla tamamladınız.
App Service uygulaması her başlatıldığında kapsayıcı kayıt defterinden çeker. Görüntünüzü yeniden oluşturursanız kapsayıcı kayıt defterinize göndermeniz yeterlidir ve uygulama yeniden başlatıldığında güncelleştirilmiş görüntüyü çeker. Uygulamanıza güncelleştirilmiş görüntüyü hemen çekmesini söylemek için yeniden başlatın.