Hızlı Başlangıç: Komut satırından Azure'da JavaScript işlevi oluşturma
Bu makalede komut satırı araçlarını kullanarak HTTP isteklerine yanıt veren bir JavaScript işlevi oluşturacaksınız. Kodu yerel olarak test ettikten sonra bunu Azure İşlevleri’nin sunucusuz ortamına dağıtacaksınız.
Önemli
Bu makalenin içeriği, sayfanın üst kısmındaki seçicideki Node.js programlama modeli seçiminize göre değişir. Genel kullanıma sunulan v4 modeli, JavaScript ve TypeScript geliştiricileri için daha esnek ve sezgisel bir deneyime sahip olacak şekilde tasarlanmıştır. Geçiş kılavuzunda v3 ve v4 arasındaki farklar hakkında daha fazla bilgi edinin.
Bu hızlı başlangıcın tamamlanması, Azure hesabınızda birkaç ABD doları veya daha az bir maliyete neden olur.
Bu makalenin Visual Studio Code tabanlı bir sürümü de vardır.
Yerel ortamınızı yapılandırma
Başlamadan önce aşağıdaki önkoşullara sahip olmanız gerekir:
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Azure kaynakları oluşturmak için aşağıdaki araçlardan biri:
Azure CLI sürüm 2.4 veya üzeri.
Azure Az PowerShell modülü sürüm 5.9.0 veya üzeri.
Azure Functions Core Tools’u Yükleme
Çekirdek Araçları'nı yüklemenin önerilen yolu, yerel geliştirme bilgisayarınızın işletim sistemine bağlıdır.
Aşağıdaki adımlarda Core Tools v4.x'i yüklemek için bir Windows yükleyicisi (MSI) kullanılır. Diğer paket tabanlı yükleyiciler hakkında daha fazla bilgi için bkz . Çekirdek Araçları benioku.
Windows sürümünüz temelinde Core Tools yükleyicisini indirin ve çalıştırın:
- v4.x - Windows 64 bit (Önerilir. Visual Studio Code hata ayıklaması 64 bit gerektirir.)
- v4.x - Windows 32 bit
Daha önce Windows'a Core Tools yüklemek için Windows installer (MSI) kullandıysanız, en son sürümü yüklemeden önce Program Ekle Kaldır'dan eski sürümü kaldırmanız gerekir.
- Core Tools'un v4.0.5382 sürümünü veya sonraki bir sürümü yüklediğinizden emin olun.
Yerel işlev projesi oluşturma
Azure İşlevleri işlev projesi, her birinin belirli bir tetikleyiciye yanıt verdiği bir veya daha fazla tek tek işlev için bir kapsayıcıdır. Projedeki tüm işlevler aynı yerel ve barındırma yapılandırmalarını paylaşır. Bu bölümde, tek bir işlev içeren bir işlev projesi oluşturacaksınız.
Uygun bir klasörde, geçerli klasörde javascript Node.js v3 projesi oluşturmak için komutunu aşağıdaki gibi çalıştırın
func init:func init --javascript --model V3Bu klasör artık proje için local.settings.json ve host.json adlı yapılandırma dosyaları da dahil olmak üzere çeşitli dosyaları içerir. local.settings.json Azure'dan indirilen gizli dizileri içerebileceğinden, dosya .gitignore dosyasında varsayılan olarak kaynak denetimin dışında tutulur.
Aşağıdaki komutu kullanarak projenize bir işlev ekleyin; burada
--namebağımsız değişken işlevinizin benzersiz adıdır (HttpExample) ve--templatebağımsız değişken işlevin tetikleyicisini (HTTP) belirtir.func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"komutu,
func newprojenin seçilen diline uygun bir kod dosyası ve function.json adlı bir yapılandırma dosyası içeren işlev adıyla eşleşen bir alt klasör oluşturur.
Azure İşlevleri Temel Araçlar başvurusu yararlı olabilir.
(İsteğe bağlı) Dosya içeriğini inceleme
İsterseniz, İşlevi yerel olarak çalıştır'a atlayabilir ve dosya içeriğini daha sonra inceleyebilirsiniz.
index.js
index.js, function.json yapılandırmasına göre tetiklenen bir işlevi dışarı aktarır.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
HTTP tetikleyicisi için işlev, function.json'de tanımlandığı gibi değişkendeki req istek verilerini alır. Yanıt, function.json olarak res tanımlanır ve kullanılarak context.reserişilebilir. Daha fazla bilgi edinmek için bkz. HTTP tetikleyicileri ve bağlamaları Azure İşlevleri.
function.json
function.json, tetikleyici türü de dahil olmak üzere işlevin giriş ve çıkışını bindings tanımlayan bir yapılandırma dosyasıdır.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Her bağlama bir yön, tür ve benzersiz bir ad gerektirir. HTTP tetikleyicisi türünde bir giriş bağlaması ve türünde httpTrigger httpçıkış bağlaması vardır.
Uygun bir klasörde aşağıdaki komutu çalıştırarak
func initgeçerli klasörde javascript Node.js v4 projesi oluşturun:func init --javascript
Bu klasör artık proje için local.settings.json ve host.json adlı yapılandırma dosyaları da dahil olmak üzere çeşitli dosyaları içerir. local.settings.json Azure'dan indirilen gizli dizileri içerebileceğinden, dosya .gitignore dosyasında varsayılan olarak kaynak denetimin dışında tutulur. Gerekli npm paketleri de node_modules yüklenir.
Aşağıdaki komutu kullanarak projenize bir işlev ekleyin; burada
--namebağımsız değişken işlevinizin benzersiz adıdır (HttpExample) ve--templatebağımsız değişken işlevin tetikleyicisini (HTTP) belirtir.func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.local.settings.json Azure Depolama bağlantı bilgilerini ekleyin.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(İsteğe bağlı) Http tetikleyicisi gibi belirli bir işlev hakkında daha fazla bilgi edinmek istiyorsanız aşağıdaki komutu çalıştırabilirsiniz:
func help httptrigger
İşlevi yerel olarak çalıştırma
LocalFunctionProj klasöründen yerel Azure İşlevleri çalışma zamanı ana bilgisayarını başlatarak işlevinizi çalıştırın.
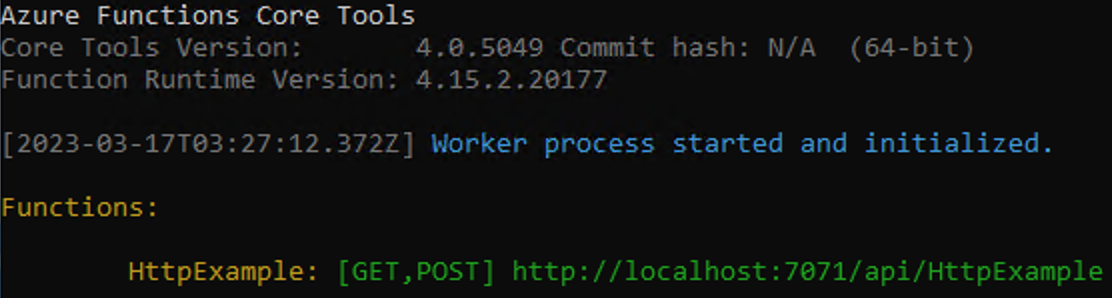
func startÇıktının sonuna doğru aşağıdaki satırlar görünmelidir:

Not
HttpExample yukarıda gösterildiği gibi görünmüyorsa, konağı büyük olasılıkla projenin kök klasörünün dışından başlatmış olursunuz. Bu durumda, konağı durdurmak için Ctrl+C kullanın, projenin kök klasörüne gidin ve önceki komutu yeniden çalıştırın.
Bu çıkıştan HTTP işlevinizin URL'sini bir tarayıcıya kopyalayın ve sorgu dizesini
?name=<YOUR_NAME>ekleyin ve tam URL'yi gibi yapınhttp://localhost:7071/api/HttpExample?name=Functions. Tarayıcı, sorgu dizesi değerinizi geri döndüren bir yanıt iletisi görüntülemelidir. Projenizi başlattığınız terminal, istekte bulunurken günlük çıkışını da gösterir.İşiniz bittiğinde, Ctrl + C tuşlarına basın ve işlevler konasını durdurmak için yazın
y.
İşleviniz için destekleyici Azure kaynakları oluşturma
İşlev kodunuzu Azure'a dağıtabilmeniz için önce üç kaynak oluşturmanız gerekir:
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- İşlevleriniz hakkındaki durumu ve diğer bilgileri korumak için kullanılan bir Depolama hesabı.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması yerel işlev projenize eşler ve kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
Bu öğeleri oluşturmak için aşağıdaki komutları kullanın. Hem Azure CLI hem de PowerShell desteklenir.
Henüz yapmadıysanız Azure'da oturum açın:
az loginaz login komutu sizi Azure hesabınızda oturum açar.
Seçtiğiniz bölgede adlı
AzureFunctionsQuickstart-rgbir kaynak grubu oluşturun:az group create --name AzureFunctionsQuickstart-rg --location <REGION>az group create komutu bir kaynak grubu oluşturur. Yukarıdaki komutta, az account list-locations komutundan döndürülen kullanılabilir bir bölge kodunu kullanarak değerini yakınınızdaki bir bölgeyle değiştirin
<REGION>.Kaynak grubunuz ve bölgenizde genel amaçlı bir depolama hesabı oluşturun:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseaz storage account create komutu depolama hesabını oluşturur.
Önceki örnekte değerini size uygun ve Azure Depolama'da benzersiz bir adla değiştirin
<STORAGE_NAME>. Adlar yalnızca üç ile 24 karakter arasında sayı ve küçük harf içermelidir.Standard_LRSİşlevler tarafından desteklenen genel amaçlı bir hesap belirtir.
Önemli
Depolama hesabı, bazen uygulama kodunun kendisi de dahil olmak üzere önemli uygulama verilerini depolamak için kullanılır. Diğer uygulama ve kullanıcılardan depolama hesabına erişimi sınırlamanız gerekir.
Azure'da işlev uygulamasını oluşturun:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>az functionapp create komutu, Azure'da işlev uygulamasını oluşturur. şu anda 18 olan Node.js en son LTS sürümünü kullanmanız önerilir. sürümünü olarak ayarlayarak
--runtime-version18belirtebilirsiniz.Önceki örnekte değerini önceki
<STORAGE_NAME>adımda kullandığınız hesabın adıyla değiştirin ve değerini size uygun genel olarak benzersiz bir adla değiştirin<APP_NAME>.<APP_NAME>aynı zamanda işlev uygulamasının varsayılan DNS etki alanıdır.Bu komut, Azure İşlevleri Tüketim Planı'nın altında belirtilen dil çalışma zamanınızda çalışan bir işlev uygulaması oluşturur ve bu uygulama burada tahakkuk ettiğiniz kullanım miktarı için ücretsizdir. Komut aynı kaynak grubunda, işlev uygulamanızı izleyip günlükleri görüntüleyebileceğiniz ilişkili bir Azure Uygulaması lication Insights örneği de oluşturur. Daha fazla bilgi için bkz. İzleme Azure İşlevleri. Örnek, siz etkinleştirene kadar ücret ödemez.
İşlev projesini Azure'a dağıtma
İşlev uygulamanızı Azure'da başarıyla oluşturduktan sonra, komutunu kullanarak yerel işlevler projenizi dağıtmaya func azure functionapp publish hazır olursunuz.
Kök proje klasörünüzde şu func azure functionapp publish komutu çalıştırın:
func azure functionapp publish <APP_NAME>
Bu örnekte değerini uygulamanızın adıyla değiştirin <APP_NAME> . Başarılı bir dağıtım, aşağıdaki çıkışa benzer sonuçlar gösterir (basitlik için kesilmiş):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
İşlevi Azure'da çağırma
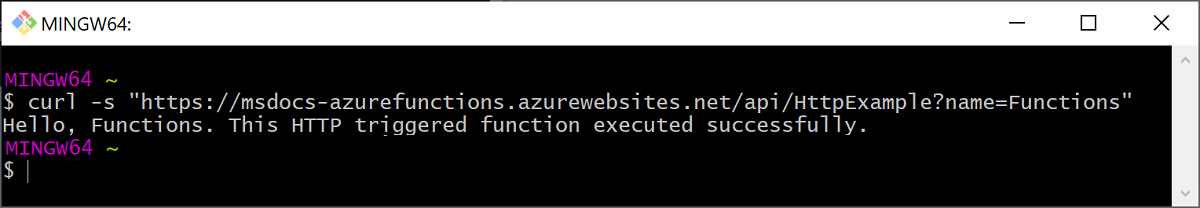
İşleviniz bir HTTP tetikleyicisi kullandığından, tarayıcıda URL'sine http isteğinde bulunarak veya curl gibi bir araçla çağırabilirsiniz.
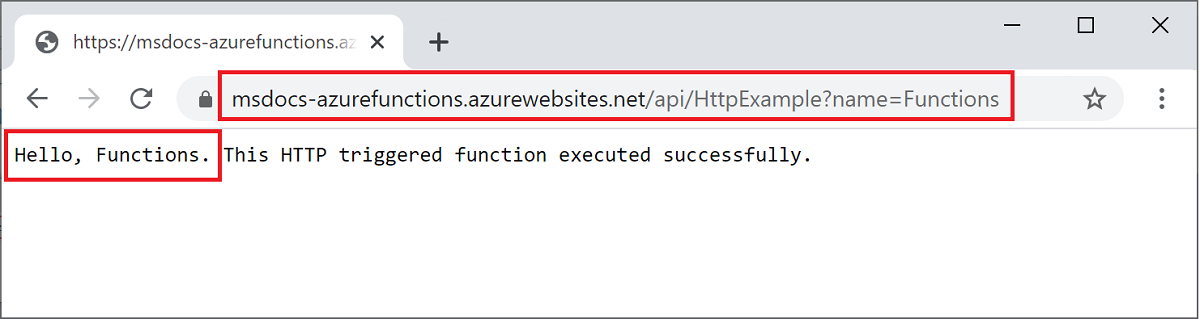
Yayımla komutunun çıkışında gösterilen tam Çağırma URL'sini tarayıcı adres çubuğuna kopyalayın ve sorgu parametresini ?name=Functionsekleyin. Tarayıcı, işlevi yerel olarak çalıştırdığınızda olduğu gibi benzer bir çıkış görüntülemelidir.

Gerçek zamanlıya yakın akış günlüklerini görüntülemek için aşağıdaki komutu çalıştırın:
func azure functionapp logstream <APP_NAME>
Ayrı bir terminal penceresinde veya tarayıcıda uzak işlevi yeniden çağırın. Terminalde Azure'da işlev yürütme işleminin ayrıntılı bir günlüğü gösterilir.
Kaynakları temizleme
Bir sonraki adıma devam edip bir Azure Depolama kuyruğu çıkış bağlaması eklerseniz, daha önce yaptıklarınızı derleyeceğiniz gibi tüm kaynaklarınızı yerinde tutun.
Aksi takdirde, daha fazla maliyet oluşmasını önlemek için kaynak grubunu ve içerdiği tüm kaynakları silmek için aşağıdaki komutu kullanın.
az group delete --name AzureFunctionsQuickstart-rg