Azure İşlevleri Node.js geliştirici kılavuzu
Bu kılavuz, JavaScript veya TypeScript kullanarak Azure İşlevleri geliştirmeye giriş niteliğindedir. Makalede, Azure İşlevleri geliştirici kılavuzunu okuduğunuz varsayılır.
Önemli
Bu makalenin içeriği, bu sayfanın en üstündeki seçicide Node.js programlama modeli seçiminize göre değişir. Seçtiğiniz sürüm, uygulamanızda kullandığınız npm paketinin @azure/functions sürümüyle eşleşmelidir. bu paket içinde package.jsonlistelenmiyorsa, varsayılan değer v3'dür. Geçiş kılavuzunda v3 ve v4 arasındaki farklar hakkında daha fazla bilgi edinin.
Node.js geliştirici olarak aşağıdaki makalelerden biriyle de ilgilenebilirsiniz:
| Başlarken | Kavramlar | Destekli öğrenme |
|---|---|---|
Dikkat edilmesi gereken noktalar
- Node.js programlama modeli Azure İşlevleri çalışma zamanıyla karıştırılmamalıdır:
- Programlama modeli: Kodunuzu nasıl yazdığınızı tanımlar ve JavaScript ve TypeScript'e özgüdür.
- Çalışma zamanı: Azure İşlevleri temel davranışını tanımlar ve tüm dillerde paylaşılır.
- Programlama modelinin sürümü kesinlikle npm paketinin sürümüne
@azure/functionsbağlıdır. Çalışma zamanından bağımsız olarak sürümlenmiştir. Hem çalışma zamanı hem de programlama modeli en son ana sürümü olarak 4 sayısını kullanır, ancak bu bir tesadüftür. - Aynı işlev uygulamasında v3 ve v4 programlama modellerini karıştıramazsınız. Uygulamanıza bir v4 işlevi kaydettiğiniz anda, function.json dosyalarında kayıtlı tüm v3 işlevleri yoksayılır.
Desteklenen sürümler
Aşağıdaki tabloda, Node.js programlama modelinin her sürümü ve Azure İşlevleri çalışma zamanı ve Node.js desteklenen sürümleri gösterilmektedir.
| Programlama Modeli Sürümü | Destek Düzeyi | İşlevler Çalışma Zamanı Sürümü | Node.js Sürümü | Açıklama |
|---|---|---|---|---|
| 4.x | GA | 4.25+ | 20.x, 18.x | Esnek bir dosya yapısını ve tetikleyicilere ve bağlamalara yönelik kod odaklı yaklaşımı destekler. |
| 3.x | GA | 4.x | 20.x, 18.x, 16.x, 14.x | "function.json" dosyasında bildirilen tetikleyicileriniz ve bağlamalarınızla belirli bir dosya yapısı gerektirir |
| 2.x | yok | 3.x | 14.x, 12.x, 10.x | 13 Aralık 2022 tarihinde destek sonuna ulaşıldı. Daha fazla bilgi için bkz . İşlev sürümleri . |
| 1.x | yok | 2.x | 10.x, 8.x | 13 Aralık 2022 tarihinde destek sonuna ulaşıldı. Daha fazla bilgi için bkz . İşlev sürümleri . |
Klasör yapısı
JavaScript projesi için gerekli klasör yapısı aşağıdaki örneğe benzer:
<project_root>/
| - .vscode/
| - node_modules/
| - myFirstFunction/
| | - index.js
| | - function.json
| - mySecondFunction/
| | - index.js
| | - function.json
| - .funcignore
| - host.json
| - local.settings.json
| - package.json
project_root> ana proje klasörü <aşağıdaki dosyaları içerebilir:
- .vscode/: (İsteğe bağlı) Depolanan Visual Studio Code yapılandırmasını içerir. Daha fazla bilgi edinmek için bkz . Visual Studio Code ayarları.
- myFirstFunction/function.json: İşlevin tetikleyicisi, girişleri ve çıkışları için yapılandırmayı içerir. dizininin adı işlevinizin adını belirler.
- myFirstFunction/index.js: İşlev kodunuzu depolar. Bu varsayılan dosya yolunu değiştirmek için bkz . scriptFile kullanma.
- .funcignore: (İsteğe bağlı) Azure'da yayımlanmaması gereken dosyaları bildirir. Bu dosya genellikle düzenleyici ayarınızı yoksaymak için .vscode/ içerir, test çalışmalarını yoksaymak için test/ ve yerel uygulama ayarlarının yayımlanmasını önlemek için local.settings.json.
- host.json: İşlev uygulaması örneğindeki tüm işlevleri etkileyen yapılandırma seçeneklerini içerir. Bu dosya Azure'da yayımlanır. Yerel olarak çalıştırılırken tüm seçenekler desteklenmez. Daha fazla bilgi edinmek için bkz . host.json.
- local.settings.json: Yerel olarak çalışırken uygulama ayarlarını ve bağlantı dizesi depolamak için kullanılır. Bu dosya Azure'da yayımlanmaz. Daha fazla bilgi için bkz . local.settings.file.
- package.json: Paket bağımlılıklarının listesi, ana giriş noktası ve betikler gibi yapılandırma seçeneklerini içerir.
JavaScript projesi için önerilen klasör yapısı aşağıdaki örneğe benzer:
<project_root>/
| - .vscode/
| - node_modules/
| - src/
| | - functions/
| | | - myFirstFunction.js
| | | - mySecondFunction.js
| - test/
| | - functions/
| | | - myFirstFunction.test.js
| | | - mySecondFunction.test.js
| - .funcignore
| - host.json
| - local.settings.json
| - package.json
project_root> ana proje klasörü <aşağıdaki dosyaları içerebilir:
- .vscode/: (İsteğe bağlı) Depolanan Visual Studio Code yapılandırmasını içerir. Daha fazla bilgi edinmek için bkz . Visual Studio Code ayarları.
- src/functions/: Tüm işlevler ve bunların ilgili tetikleyicileri ve bağlamaları için varsayılan konum.
- test/: (İsteğe bağlı) İşlev uygulamanızın test çalışmalarını içerir.
- .funcignore: (İsteğe bağlı) Azure'da yayımlanmaması gereken dosyaları bildirir. Bu dosya genellikle düzenleyici ayarınızı yoksaymak için .vscode/ içerir, test çalışmalarını yoksaymak için test/ ve yerel uygulama ayarlarının yayımlanmasını önlemek için local.settings.json.
- host.json: İşlev uygulaması örneğindeki tüm işlevleri etkileyen yapılandırma seçeneklerini içerir. Bu dosya Azure'da yayımlanır. Yerel olarak çalıştırılırken tüm seçenekler desteklenmez. Daha fazla bilgi edinmek için bkz . host.json.
- local.settings.json: Yerel olarak çalışırken uygulama ayarlarını ve bağlantı dizesi depolamak için kullanılır. Bu dosya Azure'da yayımlanmaz. Daha fazla bilgi için bkz . local.settings.file.
- package.json: Paket bağımlılıklarının listesi, ana giriş noktası ve betikler gibi yapılandırma seçeneklerini içerir.
İşlev kaydetme
v3 modeli, iki dosya varlığına göre bir işlev kaydeder. İlk olarak, uygulamanızın kökünden bir düzey aşağıda bir klasörde bulunan bir dosyaya ihtiyacınız vardır function.json . İkincisi, işlevinizi dışarı aktaran bir JavaScript dosyası gerekir. Varsayılan olarak, model ile function.jsonaynı klasörde bulunan bir index.js dosyayı arar. TypeScript kullanıyorsanız, derlenmiş JavaScript dosyasını işaret etmek için içindeki function.json özelliğini kullanmanız scriptFile gerekir. İşlevinizin dosya konumunu veya dışarı aktarma adını özelleştirmek için bkz . İşlevinizin giriş noktasını yapılandırma.
Dışarı aktardığınız işlev her zaman v3 modelinde olarak async function bildirilmelidir. Zaman uyumlu bir işlevi dışarı aktarabilirsiniz, ancak ardından işlevinizin tamamlandığını ve kullanım dışı bırakıldığını ve önerilmediğini belirten bir çağrı context.done() göndermeniz gerekir.
İşlevinize ilk bağımsız değişken olarak bir çağrı context geçirilir ve kalan bağımsız değişkenler olarak girişleriniz geçirilir.
Aşağıdaki örnek, tetiklendiğini günlüğe kaydeden ve ile Hello, world!yanıt veren basit bir işlevdir:
{
"bindings": [
{
"type": "httpTrigger",
"direction": "in",
"name": "req",
"authLevel": "anonymous",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
module.exports = async function (context, request) {
context.log('Http function was triggered.');
context.res = { body: 'Hello, world!' };
};
Programlama modeli, işlevlerinizi alanınıza package.jsongöre main yükler. Glob deseni mainkullanarak alanı tek bir dosyaya veya birden çok dosyaya ayarlayabilirsiniz. Aşağıdaki tabloda alan için örnek değerler gösterilmektedir main :
| Örnek | Açıklama |
|---|---|
src/index.js |
İşlevleri tek bir kök dosyadan kaydedin. |
src/functions/*.js |
Her işlevi kendi dosyasından kaydedin. |
src/{index.js,functions/*.js} |
Her işlevi kendi dosyasından kaydettiğiniz, ancak yine de genel uygulama düzeyinde kod için bir kök dosyanız olduğu bir birleşim. |
Bir işlevi kaydetmek için, npm modülünden @azure/functions nesnesini içeri aktarmanız app ve tetikleyici türünüzle ilgili yöntemi çağırmanız gerekir. bir işlevi kaydederken ilk bağımsız değişken işlev adıdır. İkinci bağımsız değişken tetikleyiciniz, işleyiciniz ve diğer girişler veya çıkışlar için yapılandırmayı belirten bir options nesnedir. Tetikleyici yapılandırmasının gerekli olmadığı bazı durumlarda, işleyiciyi nesne options yerine doğrudan ikinci bağımsız değişken olarak geçirebilirsiniz.
Bir işlevi kaydetme işlemi, dosyanızdaki alana göre main (doğrudan veya dolaylı olarak) yüklendiğinde projenizdeki package.json herhangi bir dosyadan yapılabilir. Yürütmeler başladıktan sonra işlevleri kaydedemediğiniz için işlevin genel kapsamda kaydedilmesi gerekir.
Aşağıdaki örnek, tetiklendiğini günlüğe kaydeden ve ile Hello, world!yanıt veren basit bir işlevdir:
const { app } = require('@azure/functions');
app.http('helloWorld1', {
methods: ['POST', 'GET'],
handler: async (request, context) => {
context.log('Http function was triggered.');
return { body: 'Hello, world!' };
}
});
Girişler ve çıkışlar
İşlevinizin tetikleyici olarak adlandırılan tam olarak bir birincil girişe sahip olması gerekir. ayrıca ikincil girişlere ve/veya çıkışlara da sahip olabilir. Girişler ve çıkışlar dosyalarınızda function.json yapılandırılır ve bağlama olarak da adlandırılır.
Girişler
Girişler, olarak ayarlanmış inbağlamalardırdirection. Tetikleyici ile ikincil giriş arasındaki temel fark, tetikleyici için değerinin type ile bitmesidir Trigger; örneğin, tür blobTrigger vs türü blob. İşlevlerin çoğu yalnızca tetikleyici kullanır ve çok fazla ikincil giriş türü desteklenmez.
Girişlere çeşitli yollarla erişilebilir:
[Önerilen] İşlevinize geçirilen bağımsız değişkenler olarak: bağımsız değişkenleri içinde tanımlandığı
function.jsonsırada kullanın.nameiçindefunction.jsontanımlanan özelliğin bağımsız değişkeninizin adıyla eşleşmesi gerekmez, ancak kuruluş adına önerilir.module.exports = async function (context, myTrigger, myInput, myOtherInput) { ... };özellikleri
context.bindingsolarak: içindefunction.jsontanımlanan özelliğiylenameeşleşen anahtarı kullanın.module.exports = async function (context) { context.log("This is myTrigger: " + context.bindings.myTrigger); context.log("This is myInput: " + context.bindings.myInput); context.log("This is myOtherInput: " + context.bindings.myOtherInput); };
Çıkışlar
Çıkışlar, olarak ayarlanmış out bağlamalardır direction ve çeşitli yollarla ayarlanabilir:
[Tek çıkış için önerilir] Değeri doğrudan döndür: Zaman uyumsuz bir işlev kullanıyorsanız, değeri doğrudan döndürebilirsiniz. Aşağıdaki örnekte olduğu
namegibi çıkış bağlamasının$returnfunction.jsonözelliğini olarak değiştirmelisiniz:{ "name": "$return", "type": "http", "direction": "out" }module.exports = async function (context, request) { return { body: "Hello, world!" }; }[Birden çok çıkış için önerilir] Tüm çıkışları içeren bir nesne döndür: Zaman uyumsuz bir işlev kullanıyorsanız, içindeki
function.jsonher bağlamanın adıyla eşleşen bir özelliğe sahip bir nesne döndürebilirsiniz. Aşağıdaki örnekte "httpResponse" ve "queueOutput" adlı çıkış bağlamaları gerçekleştirilir:{ "name": "httpResponse", "type": "http", "direction": "out" }, { "name": "queueOutput", "type": "queue", "direction": "out", "queueName": "helloworldqueue", "connection": "storage_APPSETTING" }module.exports = async function (context, request) { let message = 'Hello, world!'; return { httpResponse: { body: message }, queueOutput: message }; };üzerindeki
context.bindingsdeğerleri ayarlayın: Zaman uyumsuz bir işlev kullanmıyorsanız veya önceki seçenekleri kullanmak istemiyorsanız, değerleri doğrudan üzerindecontext.bindingsayarlayabilirsiniz; burada anahtar bağlamanın adıyla eşleşir. Aşağıdaki örnekte "httpResponse" ve "queueOutput" adlı çıkış bağlamaları gerçekleştirilir:{ "name": "httpResponse", "type": "http", "direction": "out" }, { "name": "queueOutput", "type": "queue", "direction": "out", "queueName": "helloworldqueue", "connection": "storage_APPSETTING" }module.exports = async function (context, request) { let message = 'Hello, world!'; context.bindings.httpResponse = { body: message }; context.bindings.queueOutput = message; };
Bağlamalar veri türü
Girişinizin türünü değiştirmek için giriş bağlaması üzerinde özelliğini kullanabilirsiniz dataType , ancak bazı sınırlamaları vardır:
- Node.js'da yalnızca
stringvebinarydesteklenir (streamdesteklenmez) - HTTP girişleri için
dataTypeözelliği yoksayılır. Bunun yerine, gövdeyirequestistediğiniz biçimde almak için nesnedeki özellikleri kullanın. Daha fazla bilgi için bkz . HTTP isteği.
Aşağıdaki depolama kuyruğu tetikleyicisi örneğinde, varsayılan türü myQueueItem bir stringşeklindedir, ancak olarak ayarlarsanız binarydataType türü Node.js Bufferolarak değişir.
{
"name": "myQueueItem",
"type": "queueTrigger",
"direction": "in",
"queueName": "helloworldqueue",
"connection": "storage_APPSETTING",
"dataType": "binary"
}
const { Buffer } = require('node:buffer');
module.exports = async function (context, myQueueItem) {
if (typeof myQueueItem === 'string') {
context.log('myQueueItem is a string');
} else if (Buffer.isBuffer(myQueueItem)) {
context.log('myQueueItem is a buffer');
}
};
İşlevinizin tetikleyici olarak adlandırılan tam olarak bir birincil girişe sahip olması gerekir. ayrıca ikincil girişlere, dönüş çıkışı olarak adlandırılan birincil çıkışa ve/veya ikincil çıkışlara da sahip olabilir. Girişler ve çıkışlar, Node.js programlama modeli bağlamı dışında bağlamalar olarak da adlandırılır. Modelin v4'ünden önce bu bağlamalar dosyalarda function.json yapılandırıldı.
Tetikleyici girişi
Tetikleyici tek gerekli giriş veya çıkıştır. Çoğu tetikleyici türü için, tetikleyici türünden sonra adlı nesnede app bir yöntem kullanarak bir işlev kaydedersiniz. Tetikleyiciye özgü yapılandırmayı doğrudan bağımsız değişkende options belirtebilirsiniz. Örneğin, HTTP tetikleyicisi bir yol belirtmenize olanak tanır. Yürütme sırasında, bu tetikleyiciye karşılık gelen değer işleyicinize ilk bağımsız değişken olarak geçirilir.
const { app } = require('@azure/functions');
app.http('helloWorld1', {
route: 'hello/world',
handler: async (request, context) => {
...
}
});
Çıkış döndür
Dönüş çıkışı isteğe bağlıdır ve bazı durumlarda varsayılan olarak yapılandırılır. Örneğin, ile app.http kaydedilen bir HTTP tetikleyicisi, otomatik olarak bir HTTP yanıt çıkışı döndürecek şekilde yapılandırılır. Çoğu çıkış türü için, modülden @azure/functions dışarı aktarılan nesnenin output yardımıyla bağımsız değişkende dönüş yapılandırmasını options belirtirsiniz. Yürütme sırasında, işleyicinizden döndürerek bu çıkışı ayarlarsınız.
Aşağıdaki örnekte zamanlayıcı tetikleyicisi ve depolama kuyruğu çıkışı kullanılır:
const { app, output } = require('@azure/functions');
app.timer('timerTrigger1', {
schedule: '0 */5 * * * *',
return: output.storageQueue({
connection: 'storage_APPSETTING',
...
}),
handler: (myTimer, context) => {
return { hello: 'world' }
}
});
Ek girişler ve çıkışlar
Tetikleyiciye ve dönüşe ek olarak, bir işlevi kaydederken bağımsız değişkende options ek girişler veya çıkışlar belirtebilirsiniz. input Modülden dışarı aktarılan ve output nesneleri, yapılandırmanın @azure/functions yapılandırılmasına yardımcı olmak için türe özgü yöntemler sağlar. Yürütme sırasında, özgün yapılandırma nesnesini ilk bağımsız değişken olarak geçirerek veya context.extraOutputs.setile context.extraInputs.get değerleri alır veya ayarlarsınız.
Aşağıdaki örnek, bir depolama kuyruğu tarafından tetiklenen ve ek bir depolama blobu çıkışına kopyalanan ek depolama blobu girişi olan bir işlevdir. Kuyruk iletisi bir dosyanın adı olmalı ve bir bağlama ifadesinin yardımıyla kopyalanacak blob adı olarak değiştirilmelidir{queueTrigger}.
const { app, input, output } = require('@azure/functions');
const blobInput = input.storageBlob({
connection: 'storage_APPSETTING',
path: 'helloworld/{queueTrigger}',
});
const blobOutput = output.storageBlob({
connection: 'storage_APPSETTING',
path: 'helloworld/{queueTrigger}-copy',
});
app.storageQueue('copyBlob1', {
queueName: 'copyblobqueue',
connection: 'storage_APPSETTING',
extraInputs: [blobInput],
extraOutputs: [blobOutput],
handler: (queueItem, context) => {
const blobInputValue = context.extraInputs.get(blobInput);
context.extraOutputs.set(blobOutput, blobInputValue);
}
});
Genel girişler ve çıkışlar
appModül tarafından @azure/functions dışarı aktarılan , trigger, inputve output nesneleri çoğu tür için türe özgü yöntemler sağlar. Desteklenmeyen tüm türler için yapılandırmayı el ile belirtmenize olanak sağlayan bir generic yöntem sağlanır. Türe generic özgü bir yöntem tarafından sağlanan varsayılan ayarları değiştirmek istiyorsanız yöntemi de kullanılabilir.
Aşağıdaki örnek, türe özgü yöntemler yerine genel yöntemler kullanan basit bir HTTP ile tetiklenen işlevdir.
const { app, output, trigger } = require('@azure/functions');
app.generic('helloWorld1', {
trigger: trigger.generic({
type: 'httpTrigger',
methods: ['GET', 'POST']
}),
return: output.generic({
type: 'http'
}),
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
return { body: `Hello, world!` };
}
});
Çağırma bağlamı
İşlevinizin her çağrısına girişleri okumak, çıkışları ayarlamak, günlüklere yazmak ve çeşitli meta verileri okumak için kullanılan bir çağırma context nesnesi geçirilir. v3 modelinde bağlam nesnesi her zaman işleyicinize geçirilen ilk bağımsız değişkendir.
context Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
invocationId |
Geçerli işlev çağrısının kimliği. |
executionContext |
Bkz. yürütme bağlamı. |
bindings |
Bkz. bağlamalar. |
bindingData |
Değerin kendisi dahil değil, bu çağrı için tetikleyici girişiyle ilgili meta veriler. Örneğin, bir olay hub'ı tetikleyicisi özelliğine enqueuedTimeUtc sahiptir. |
traceContext |
Dağıtılmış izleme bağlamı. Daha fazla bilgi için bkz. Trace Context. |
bindingDefinitions |
girişlerinizin ve çıkışlarınızın yapılandırması, içinde function.jsontanımlandığı gibi. |
req |
Bkz. HTTP isteği. |
res |
Bkz. HTTP yanıtı. |
context.executionContext
context.executionContext Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
invocationId |
Geçerli işlev çağrısının kimliği. |
functionName |
Çağrılan işlevin adı. dosyayı içeren function.json klasörün adı işlevin adını belirler. |
functionDirectory |
Dosyayı içeren function.json klasör. |
retryContext |
Bkz. yeniden deneme bağlamı. |
context.executionContext.retryContext
context.executionContext.retryContext Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
retryCount |
Geçerli yeniden deneme denemesini temsil eden bir sayı. |
maxRetryCount |
Yürütmenin yeniden denenmesine yönelik en fazla sayı. Süresiz olarak yeniden denenecek bir ortalama değeri -1 . |
exception |
Yeniden denemeye neden olan özel durum. |
context.bindings
context.bindings nesnesi, girişleri okumak veya çıkışları ayarlamak için kullanılır. Aşağıdaki örnek, depolama blobu girişini bir depolama blobu çıkışına kopyalamak için kullanan context.bindings bir depolama kuyruğu tetikleyicisidir. Kuyruk iletisinin içeriği, bir bağlama ifadesi yardımıyla kopyalanacak dosya adı olarak değiştirilir{queueTrigger}.
{
"name": "myQueueItem",
"type": "queueTrigger",
"direction": "in",
"connection": "storage_APPSETTING",
"queueName": "helloworldqueue"
},
{
"name": "myInput",
"type": "blob",
"direction": "in",
"connection": "storage_APPSETTING",
"path": "helloworld/{queueTrigger}"
},
{
"name": "myOutput",
"type": "blob",
"direction": "out",
"connection": "storage_APPSETTING",
"path": "helloworld/{queueTrigger}-copy"
}
module.exports = async function (context, myQueueItem) {
const blobValue = context.bindings.myInput;
context.bindings.myOutput = blobValue;
};
context.done
context.done yöntemi kullanım dışıdır. Zaman uyumsuz işlevler desteklenmeden önce işlevinin çağrılarak context.done()yapıldığını bildirirsiniz:
module.exports = function (context, request) {
context.log("this pattern is now deprecated");
context.done();
};
Artık çağrısının context.done() kaldırılması ve işlevinizin bir söz döndürmesi için (hiçbir şey yapmasanız await bile) işlevinizi zaman uyumsuz olarak işaretlemeniz önerilir. İşleviniz tamamlanır tamamlanmaz (başka bir deyişle, döndürülen söz çözümlenir), v3 modeli işlevinizin tamam olduğunu bilir.
module.exports = async function (context, request) {
context.log("you don't need context.done or an awaited call")
};
İşlevinizin her çağrısına, çağrınız context ve günlüğe kaydetme için kullanılan yöntemler hakkında bilgi içeren bir çağırma nesnesi geçirilir. v4 modelinde nesne genellikle context işleyicinize geçirilen ikinci bağımsız değişkendir.
InvocationContext sınıfı aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
invocationId |
Geçerli işlev çağrısının kimliği. |
functionName |
İşlevin adı. |
extraInputs |
Ek girişlerin değerlerini almak için kullanılır. Daha fazla bilgi için bkz . ek girişler ve çıkışlar. |
extraOutputs |
Ek çıkışların değerlerini ayarlamak için kullanılır. Daha fazla bilgi için bkz . ek girişler ve çıkışlar. |
retryContext |
Bkz. yeniden deneme bağlamı. |
traceContext |
Dağıtılmış izleme bağlamı. Daha fazla bilgi için bkz. Trace Context. |
triggerMetadata |
Değerin kendisi dahil değil, bu çağrı için tetikleyici girişiyle ilgili meta veriler. Örneğin, bir olay hub'ı tetikleyicisi özelliğine enqueuedTimeUtc sahiptir. |
options |
İşlev doğrulandıktan sonra ve varsayılanlar açıkça belirtildikten sonra, işlevi kaydederken kullanılan seçenekler. |
Bağlamı yeniden dene
retryContext Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
retryCount |
Geçerli yeniden deneme denemesini temsil eden bir sayı. |
maxRetryCount |
Yürütmenin yeniden denenmesine yönelik en fazla sayı. Süresiz olarak yeniden denenecek bir ortalama değeri -1 . |
exception |
Yeniden denemeye neden olan özel durum. |
Daha fazla bilgi için bkz. retry-policies.
Günlük Kaydı
Azure İşlevleri günlükleri yazmak için kullanılması context.log() önerilir. Azure İşlevleri, işlev uygulaması günlüklerinizi daha iyi yakalamak için Azure Uygulaması lication Insights ile tümleşir. Azure İzleyici'nin bir parçası olan Application Insights, hem uygulama günlüklerinin hem de izleme çıkışlarınızın toplanması, görsel işlenmesi ve analiz edilmesi için olanaklar sağlar. Daha fazla bilgi edinmek için bkz. İzleme Azure İşlevleri.
Not
Alternatif Node.js console.log yöntemini kullanırsanız, bu günlükler uygulama düzeyinde izlenir ve belirli bir işlevle ilişkilendirılmaz . Tüm günlüklerin belirli bir işlevle ilişkilendirilmiş olması için bunun yerine console günlüğe kaydetme için kullanılması context kesinlikle önerilir.
Aşağıdaki örnek, çağrı kimliği de dahil olmak üzere varsayılan "bilgi" düzeyinde bir günlük yazar:
context.log(`Something has happened. Invocation ID: "${context.invocationId}"`);
Günlük düzeyleri
Varsayılan context.log yönteme ek olarak, günlükleri belirli düzeylerde yazmanıza olanak sağlayan aşağıdaki yöntemler kullanılabilir:
| Metot | Açıklama |
|---|---|
context.log.error() |
Günlüklere hata düzeyinde bir olay yazar. |
context.log.warn() |
Günlüklere uyarı düzeyi bir olay yazar. |
context.log.info() |
Günlüklere bilgi düzeyinde bir olay yazar. |
context.log.verbose() |
Günlüklere izleme düzeyi bir olay yazar. |
| Metot | Açıklama |
|---|---|
context.trace() |
Günlüklere izleme düzeyi bir olay yazar. |
context.debug() |
Günlüklere hata ayıklama düzeyinde bir olay yazar. |
context.info() |
Günlüklere bilgi düzeyinde bir olay yazar. |
context.warn() |
Günlüklere uyarı düzeyi bir olay yazar. |
context.error() |
Günlüklere hata düzeyinde bir olay yazar. |
Günlük düzeyini yapılandırma
Azure İşlevleri, günlükleri izlerken ve görüntülerken kullanılacak eşik düzeyini tanımlamanızı sağlar. Eşiği ayarlamak için dosyasındaki logging.logLevel host.json özelliğini kullanın. Bu özellik, tüm işlevlere uygulanan varsayılan düzeyi veya her işlev için bir eşik tanımlamanızı sağlar. Daha fazla bilgi edinmek için bkz. Azure İşlevleri için izlemeyi yapılandırma.
Özel verileri izleme
Varsayılan olarak, Azure İşlevleri çıktıyı Application Insights'a izleme olarak yazar. Daha fazla denetim için application insights örneğinize özel veriler göndermek için Application Insights Node.js SDK'sını kullanabilirsiniz.
const appInsights = require("applicationinsights");
appInsights.setup();
const client = appInsights.defaultClient;
module.exports = async function (context, request) {
// Use this with 'tagOverrides' to correlate custom logs to the parent function invocation.
var operationIdOverride = {"ai.operation.id":context.traceContext.traceparent};
client.trackEvent({name: "my custom event", tagOverrides:operationIdOverride, properties: {customProperty2: "custom property value"}});
client.trackException({exception: new Error("handled exceptions can be logged with this method"), tagOverrides:operationIdOverride});
client.trackMetric({name: "custom metric", value: 3, tagOverrides:operationIdOverride});
client.trackTrace({message: "trace message", tagOverrides:operationIdOverride});
client.trackDependency({target:"http://dbname", name:"select customers proc", data:"SELECT * FROM Customers", duration:231, resultCode:0, success: true, dependencyTypeName: "ZSQL", tagOverrides:operationIdOverride});
client.trackRequest({name:"GET /customers", url:"http://myserver/customers", duration:309, resultCode:200, success:true, tagOverrides:operationIdOverride});
};
tagOverrides parametresi işlevinin çağırma kimliğine ayarlaroperation_Id. Bu ayar, belirli bir işlev çağrısı için otomatik olarak oluşturulan ve özel günlüklerin tümünü ilişkilendirmenizi sağlar.
HTTP tetikleyicileri
HTTP ve web kancası tetikleyicileri, HTTP iletilerini temsil etmek için istek ve yanıt nesnelerini kullanır.
HTTP ve web kancası tetikleyicileri, HTTP iletilerini temsil etmek için ve HttpResponse nesnelerini kullanırHttpRequest. Sınıflar, Node.js undici paketini kullanarak getirme standardının bir alt kümesini temsil edin.
HTTP İsteği
İsteğe çeşitli yollarla erişilebilir:
İşlevinizin ikinci bağımsız değişkeni olarak:
module.exports = async function (context, request) { context.log(`Http function processed request for url "${request.url}"`);Özelliğinden
context.req:module.exports = async function (context, request) { context.log(`Http function processed request for url "${context.req.url}"`);Adlandırılmış giriş bağlamalarından: Bu seçenek, HTTP olmayan bağlamalarla aynı şekilde çalışır. içindeki
function.jsonbağlama adı, üzerindeki anahtarlacontext.bindingsveya aşağıdaki örnekteki "request1" ile eşleşmelidir:{ "name": "request1", "type": "httpTrigger", "direction": "in", "authLevel": "anonymous", "methods": [ "get", "post" ] }module.exports = async function (context, request) { context.log(`Http function processed request for url "${context.bindings.request1.url}"`);
HttpRequest Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Türü | Açıklama |
|---|---|---|
method |
string |
Bu işlevi çağırmak için kullanılan HTTP istek yöntemi. |
url |
string |
İstek URL'si. |
headers |
Record<string, string> |
HTTP isteği üst bilgileri. Bu nesne büyük/küçük harfe duyarlıdır. Bunun yerine kullanılması request.getHeader('header-name') önerilir; bu büyük/küçük harfe duyarsız bir durumdur. |
query |
Record<string, string> |
URL'den sorgu dizesi parametre anahtarları ve değerleri. |
params |
Record<string, string> |
Parametre anahtarlarını ve değerlerini yönlendirme. |
user |
HttpRequestUser | null |
İşlevler kimlik doğrulaması, SWA Kimlik Doğrulaması veya böyle bir kullanıcı oturum açmadığında null aracılığıyla oturum açmış kullanıcıyı temsil eden nesne. |
body |
Buffer | string | any |
Medya türü "application/octet-stream" veya "multipart/*" ise arabellektir body . Değer JSON ayrıştırma yapabilen bir dizeyse, body ayrıştırılan nesnedir. Aksi takdirde, body bir dizedir. |
rawBody |
string |
Bir dize olarak gövde. Ada rağmen, bu özellik arabellek döndürmez. |
bufferBody |
Buffer |
Gövde bir arabellek olarak. |
İstek, HTTP ile tetiklenen bir işlev için işleyicinizin ilk bağımsız değişkeni olarak erişilebilir.
async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
HttpRequest Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Türü | Açıklama |
|---|---|---|
method |
string |
Bu işlevi çağırmak için kullanılan HTTP istek yöntemi. |
url |
string |
İstek URL'si. |
headers |
Headers |
HTTP isteği üst bilgileri. |
query |
URLSearchParams |
URL'den sorgu dizesi parametre anahtarları ve değerleri. |
params |
Record<string, string> |
Parametre anahtarlarını ve değerlerini yönlendirme. |
user |
HttpRequestUser | null |
İşlevler kimlik doğrulaması, SWA Kimlik Doğrulaması veya böyle bir kullanıcı oturum açmadığında null aracılığıyla oturum açmış kullanıcıyı temsil eden nesne. |
body |
ReadableStream | null |
Okunabilir bir akış olarak gövde. |
bodyUsed |
boolean |
Gövdenin zaten okunup okunmadığını gösteren boole değeri. |
bir isteğin veya yanıtın gövdesine erişmek için aşağıdaki yöntemler kullanılabilir:
| Yöntem | Dönüş Türü |
|---|---|
arrayBuffer() |
Promise<ArrayBuffer> |
blob() |
Promise<Blob> |
formData() |
Promise<FormData> |
json() |
Promise<unknown> |
text() |
Promise<string> |
Not
Gövde işlevleri yalnızca bir kez çalıştırılabilir; sonraki çağrılar boş dizeler/ArrayBuffers ile çözülür.
HTTP Yanıtı
Yanıt çeşitli yollarla ayarlanabilir:
context.resÖzelliğini ayarlayın:module.exports = async function (context, request) { context.res = { body: `Hello, world!` };Yanıtı döndür: İşleviniz zaman uyumsuzsa ve bağlama adını
$returniçindefunction.jsonolarak ayarlarsanız, yanıtını üzerindecontextayarlamak yerine doğrudan döndürebilirsiniz.{ "type": "http", "direction": "out", "name": "$return" }module.exports = async function (context, request) { return { body: `Hello, world!` };Adlandırılmış çıkış bağlamasını ayarlayın: Bu seçenek, HTTP olmayan bağlamalar ile aynı şekilde çalışır. içindeki
function.jsonbağlama adı, aşağıdaki örnektekicontext.bindingsveya "response1" üzerindeki anahtarla eşleşmelidir:{ "type": "http", "direction": "out", "name": "response1" }module.exports = async function (context, request) { context.bindings.response1 = { body: `Hello, world!` };Çağrı
context.res.send(): Bu seçenek kullanım dışıdır. Örtük olarak çağırırcontext.done()ve zaman uyumsuz bir işlevde kullanılamaz.module.exports = function (context, request) { context.res.send(`Hello, world!`);
Yanıtı ayarlarken yeni bir nesne oluşturursanız, bu nesne aşağıdaki özelliklere HttpResponseSimple sahip olan arabirimle eşleşmelidir:
| Özellik | Türü | Açıklama |
|---|---|---|
headers |
Record<string, string> (isteğe bağlı) |
HTTP yanıt üst bilgileri. |
cookies |
Cookie[] (isteğe bağlı) |
HTTP yanıt tanımlama bilgileri. |
body |
any (isteğe bağlı) |
HTTP yanıt gövdesi. |
statusCode |
number (isteğe bağlı) |
HTTP yanıt durum kodu. Ayarlanmadıysa, varsayılan olarak olur 200. |
status |
number (isteğe bağlı) |
ile statusCodeaynıdır. Ayarlanırsa statusCode bu özellik yoksayılır. |
Nesnenin context.res üzerine yazmadan da değiştirebilirsiniz. Varsayılan context.res nesne, özelliklerine HttpResponseFull ek olarak aşağıdaki yöntemleri destekleyen arabirimini HttpResponseSimple kullanır:
| Metot | Açıklama |
|---|---|
status() |
Durumu ayarlar. |
setHeader() |
Üst bilgi alanı ayarlar. NOT: res.set() ve res.header() de desteklenir ve aynı şeyi yapar. |
getHeader() |
Üst bilgi alanı alma. NOT: res.get() ayrıca desteklenir ve aynı şeyi yapar. |
removeHeader() |
Üst bilgiyi kaldırır. |
type() |
"content-type" üst bilgisini ayarlar. |
send() |
Bu yöntem kullanım dışıdır. Gövdeyi ayarlar ve eşitleme işlevinin bittiğini belirtmek için çağrılar context.done() . NOT: res.end() ayrıca desteklenir ve aynı şeyi yapar. |
sendStatus() |
Bu yöntem kullanım dışıdır. Bir eşitleme işlevinin bittiğini belirtmek için durum kodunu ayarlar ve çağrılar context.done() . |
json() |
Bu yöntem kullanım dışıdır. "content-type" öğesini "application/json" olarak ayarlar, gövdeyi ayarlar ve eşitleme işlevinin bittiğini belirtmek için çağırır context.done() . |
Yanıt çeşitli yollarla ayarlanabilir:
türüne
HttpResponseInitsahip basit bir arabirim olarak: Bu seçenek, yanıtları döndürmenin en kısa yoludur.return { body: `Hello, world!` };Arabirim
HttpResponseInitaşağıdaki özelliklere sahiptir:Özellik Türü Açıklama bodyBodyInit(isteğe bağlı)HTTP yanıt gövdesi , ArrayBuffer,AsyncIterable<Uint8Array>,Blob, ,FormData,Iterable<Uint8Array>,NodeJS.ArrayBufferView,URLSearchParamsnullveyastringşeklindedir.jsonBodyany(isteğe bağlı)JSON serileştirilebilir HTTP Yanıt gövdesi. Ayarlanırsa, HttpResponseInit.bodyözellik bu özellik için yoksayılır.statusnumber(isteğe bağlı)HTTP yanıt durum kodu. Ayarlanmadıysa, varsayılan olarak olur 200.headersHeadersInit(isteğe bağlı)HTTP yanıt üst bilgileri. cookiesCookie[](isteğe bağlı)HTTP yanıt tanımlama bilgileri. türüne
HttpResponsesahip bir sınıf olarak: Bu seçenek, yanıtın üst bilgiler gibi çeşitli bölümlerini okumak ve değiştirmek için yardımcı yöntemler sağlar.const response = new HttpResponse({ body: `Hello, world!` }); response.headers.set('content-type', 'application/json'); return response;sınıfı,
HttpResponseoluşturucusunun bağımsız değişkeni olarak isteğe bağlıHttpResponseInitbir kabul eder ve aşağıdaki özelliklere sahiptir:Özellik Türü Açıklama statusnumberHTTP yanıt durum kodu. headersHeadersHTTP yanıt üst bilgileri. cookiesCookie[]HTTP yanıt tanımlama bilgileri. bodyReadableStream | nullOkunabilir bir akış olarak gövde. bodyUsedbooleanCesedin önceden okunup okunmadığını gösteren boole değeri.
HTTP akışları
HTTP akışları, büyük verileri işlemeyi, OpenAI yanıtlarını akışla aktarmayı, dinamik içerik sunup diğer temel HTTP senaryolarını desteklemeyi kolaylaştıran bir özelliktir. Node.js işlev uygulamanızdaki HTTP uç noktalarına istekleri ve yanıtları akışla göndermenizi sağlar. Uygulamanızın http üzerinden istemci ve sunucu arasında gerçek zamanlı değişim ve etkileşim gerektirdiği senaryolarda HTTP akışlarını kullanın. HTTP kullanırken uygulamalarınız için en iyi performansı ve güvenilirliği elde etmek için HTTP akışlarını da kullanabilirsiniz.
Önemli
HTTP akışları v3 modelinde desteklenmez. HTTP akış özelliğini kullanmak için v4 modeline yükseltin.
v4 programlama modelindeki mevcut HttpRequest ve HttpResponse türleri, akış olarak da dahil olmak üzere ileti gövdesini işlemenin çeşitli yollarını zaten destekler.
Önkoşullar
@azure/functionsnpm paketi sürüm 4.3.0 veya üzeri.- çalışma zamanı 4.28 veya sonraki bir sürümü Azure İşlevleri.
- Azure İşlevleri Core Tools sürüm 4.0.5530 veya doğru çalışma zamanı sürümünü içeren sonraki bir sürüm.
Akışları etkinleştirme
Azure'daki işlev uygulamanızda ve yerel projelerinizde HTTP akışlarını etkinleştirmek için şu adımları kullanın:
Büyük miktarda veri akışı yapmayı planlıyorsanız Azure'da ayarı değiştirin
FUNCTIONS_REQUEST_BODY_SIZE_LIMIT. İzin verilen varsayılan maksimum gövde boyutu, isteklerinizi yaklaşık 100 MB boyutla sınırlayan boyutudur104857600.Yerel geliştirme için local.settings.json dosyasına da ekleyin.
FUNCTIONS_REQUEST_BODY_SIZE_LIMITAna alanınıza dahil edilen herhangi bir dosyaya aşağıdaki kodu uygulamanıza ekleyin.
const { app } = require('@azure/functions'); app.setup({ enableHttpStream: true });
Akış örnekleri
Bu örnekte, bir HTTP POST isteği aracılığıyla veri alan HTTP ile tetiklenen bir işlev gösterilir ve işlev bu verileri belirtilen bir çıkış dosyasına akışla aktarır:
const { app } = require('@azure/functions');
const { createWriteStream } = require('fs');
const { Writable } = require('stream');
app.http('httpTriggerStreamRequest', {
methods: ['POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
const writeStream = createWriteStream('<output file path>');
await request.body.pipeTo(Writable.toWeb(writeStream));
return { body: 'Done!' };
},
});
Bu örnekte, gelen HTTP GET isteklerine yanıt olarak dosyanın içeriğini akışla aktaran HTTP ile tetiklenen bir işlev gösterilmektedir:
const { app } = require('@azure/functions');
const { createReadStream } = require('fs');
app.http('httpTriggerStreamResponse', {
methods: ['GET'],
authLevel: 'anonymous',
handler: async (request, context) => {
const body = createReadStream('<input file path>');
return { body };
},
});
Akışları kullanan çalışmaya hazır bir örnek uygulama için GitHub'da bu örneğe göz atın.
Akışla ilgili dikkat edilmesi gerekenler
- Akışlardan en yüksek avantajı elde etmek için kullanın
request.body. Yine de gövdesini her zaman dize olarak döndüren gibirequest.text()yöntemleri kullanmaya devam edebilirsiniz.
Kancalar
Kancalar v3 modelinde desteklenmez. Kancaları kullanmak için v4 modeline yükseltin.
Azure İşlevleri yaşam döngüsünün farklı noktalarında kod yürütmek için bir kanca kullanın. Kancalar kaydedildikleri sırayla yürütülür ve uygulamanızdaki herhangi bir dosyadan kaydedilebilir. Şu anda iki kanca kapsamı vardır: "uygulama" düzeyi ve "çağırma" düzeyi.
Çağırma kancaları
Çağırma kancaları, işlevinizin çağrısı başına bir kez, bir kancadan preInvocation önce veya bir kancada postInvocation sonra yürütülür. Kancanız varsayılan olarak tüm tetikleyici türleri için yürütülür, ancak türüne göre de filtreleyebilirsiniz. Aşağıdaki örnekte bir çağırma kancasının nasıl kaydedildiği ve tetikleyici türüne göre nasıl filtreleneceği gösterilmektedir:
const { app } = require('@azure/functions');
app.hook.preInvocation((context) => {
if (context.invocationContext.options.trigger.type === 'httpTrigger') {
context.invocationContext.log(
`preInvocation hook executed for http function ${context.invocationContext.functionName}`
);
}
});
app.hook.postInvocation((context) => {
if (context.invocationContext.options.trigger.type === 'httpTrigger') {
context.invocationContext.log(
`postInvocation hook executed for http function ${context.invocationContext.functionName}`
);
}
});
Kanca işleyicisinin ilk bağımsız değişkeni, bu kanca türüne özgü bir bağlam nesnesidir.
PreInvocationContext Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
inputs |
Çağırmaya geçirilen bağımsız değişkenler. |
functionHandler |
Çağırma için işlev işleyicisi. Bu değerdeki değişiklikler işlevin kendisini etkiler. |
invocationContext |
çağırma bağlam nesnesi işleve geçirildi. |
hookData |
Aynı kapsamdaki kancalar arasında veri depolamak ve paylaşmak için önerilen yer. Diğer kancaların verileriyle çakışmaması için benzersiz bir özellik adı kullanmalısınız. |
PostInvocationContext Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
inputs |
Çağırmaya geçirilen bağımsız değişkenler. |
result |
İşlevin sonucu. Bu değerdeki değişiklikler işlevin genel sonucunu etkiler. |
error |
İşlev tarafından atılan hata veya hata yoksa null/undefined. Bu değerdeki değişiklikler işlevin genel sonucunu etkiler. |
invocationContext |
çağırma bağlam nesnesi işleve geçirildi. |
hookData |
Aynı kapsamdaki kancalar arasında veri depolamak ve paylaşmak için önerilen yer. Diğer kancaların verileriyle çakışmaması için benzersiz bir özellik adı kullanmalısınız. |
Uygulama kancaları
Uygulama kancaları, bir kancada başlatma sırasında veya bir appStart kancada sonlandırma sırasında uygulamanızın örneği başına bir appTerminate kez yürütülür. Uygulama sonlandırma kancalarının yürütülmesi sınırlı bir süreye sahiptir ve tüm senaryolarda yürütülemez.
Azure İşlevleri çalışma zamanı şu anda çağrı dışında bağlam günlüğünü desteklemez. Uygulama düzeyi kancaları sırasında verileri günlüğe kaydetmek için Application Insights npm paketini kullanın.
Aşağıdaki örnek uygulama kancalarını kaydeder:
const { app } = require('@azure/functions');
app.hook.appStart((context) => {
// add your logic here
});
app.hook.appTerminate((context) => {
// add your logic here
});
Kanca işleyicisinin ilk bağımsız değişkeni, bu kanca türüne özgü bir bağlam nesnesidir.
AppStartContext Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
hookData |
Aynı kapsamdaki kancalar arasında veri depolamak ve paylaşmak için önerilen yer. Diğer kancaların verileriyle çakışmaması için benzersiz bir özellik adı kullanmalısınız. |
AppTerminateContext Nesnesi aşağıdaki özelliklere sahiptir:
| Özellik | Açıklama |
|---|---|
hookData |
Aynı kapsamdaki kancalar arasında veri depolamak ve paylaşmak için önerilen yer. Diğer kancaların verileriyle çakışmaması için benzersiz bir özellik adı kullanmalısınız. |
Ölçeklendirme ve eşzamanlılık
Varsayılan olarak, Azure İşlevleri uygulamanızdaki yükü otomatik olarak izler ve gerektiğinde Node.js için daha fazla konak örneği oluşturur. Azure İşlevleri, kuyrukTrigger için iletilerin yaşı ve kuyruk boyutu gibi örneklerin ne zaman ekleneceğine karar vermek üzere farklı tetikleyici türleri için yerleşik (kullanıcı tarafından yapılandırılamaz) eşikleri kullanır. Daha fazla bilgi için bkz . Tüketim ve Premium planları nasıl çalışır?
Bu ölçeklendirme davranışı birçok Node.js uygulaması için yeterlidir. CPU'ya bağlı uygulamalar için birden çok dil çalışanı işlemi kullanarak performansı daha da geliştirebilirsiniz. FUNCTIONS_WORKER_PROCESS_COUNT uygulama ayarını kullanarak konak başına çalışan işlemlerinin sayısını varsayılan değer olan 1'den en fazla 10'a kadar artırabilirsiniz. Azure İşlevleri daha sonra eş zamanlı işlev çağrılarını bu çalışanlara eşit olarak dağıtmaya çalışır. Bu davranış, YOĞUN CPU kullanan bir işlevin diğer işlevlerin çalışmasını engelleme olasılığını düşürür. Bu ayar, Azure İşlevleri talebi karşılamak için uygulamanızın ölçeğini genişletirken oluşturduğu her konak için geçerlidir.
Uyarı
FUNCTIONS_WORKER_PROCESS_COUNT Ayarı dikkatli kullanın. Aynı örnekte çalışan birden çok işlem öngörülemeyen davranışlara yol açabilir ve işlev yükleme sürelerini artırabilir. Bu ayarı kullanırsanız, bir paket dosyasından çalıştırarak bu dezavantajları dengelemeniz kesinlikle önerilir.
Düğüm sürümü
Herhangi bir işlevden günlüğe kaydederek process.version çalışma zamanının kullandığı geçerli sürümü görebilirsiniz. Her programlama modeli tarafından desteklenen Node.js sürümlerinin listesi için bkz supported versions .
Node sürümünü ayarlama
Node.js sürümünüzü yükseltme yönteminiz, işlev uygulamanızın çalıştığı işletim sistemine bağlıdır.
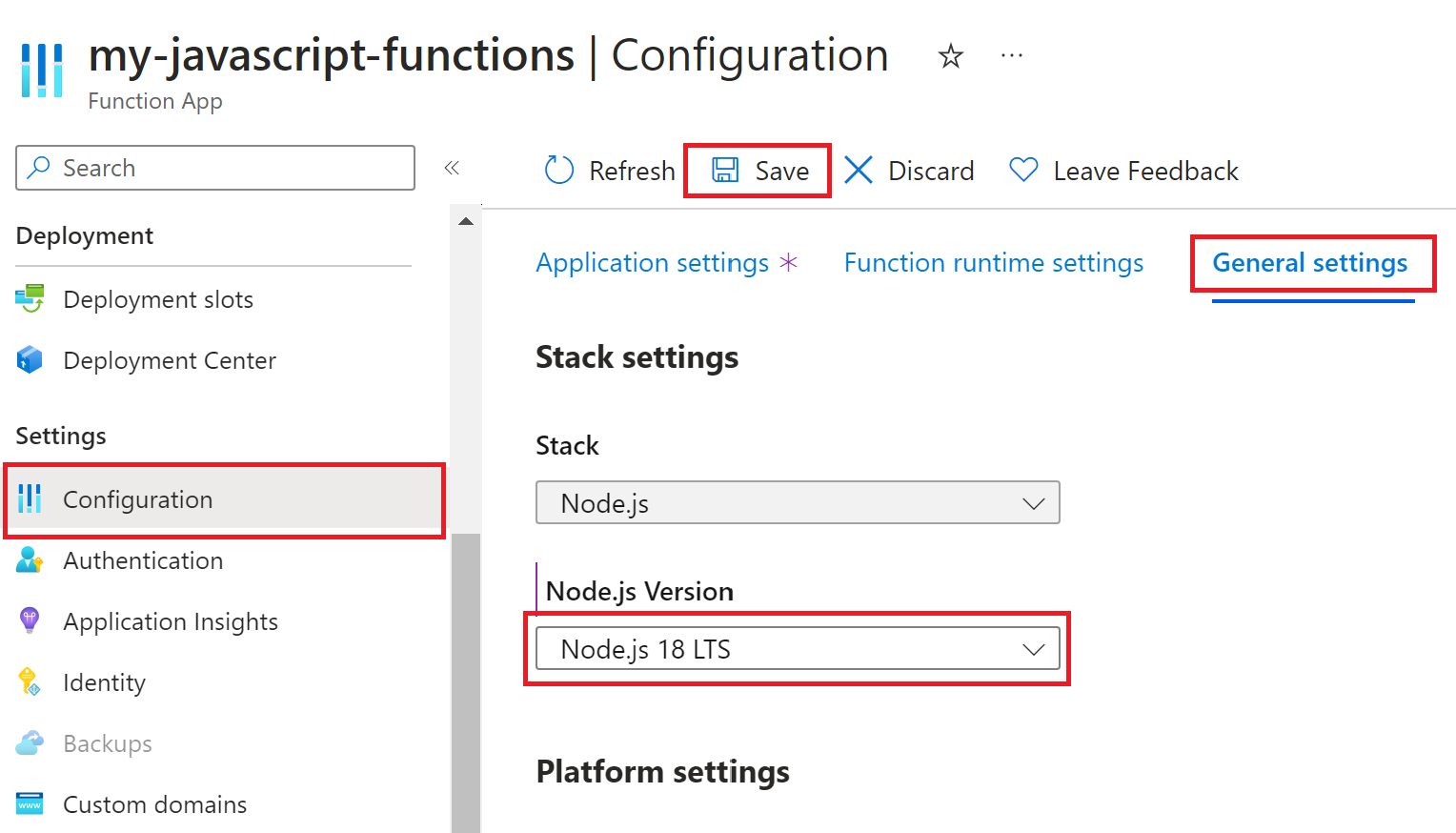
Windows üzerinde çalışırken, Node.js sürümü uygulama ayarı tarafından WEBSITE_NODE_DEFAULT_VERSION ayarlanır. Bu ayar, Azure CLI kullanılarak veya Azure portalından güncelleştirilebilir.
Node.js sürümleri hakkında daha fazla bilgi için bkz . Desteklenen sürümler.
Node.js sürümünüzü yükseltmeden önce işlev uygulamanızın Azure İşlevleri çalışma zamanının en son sürümünde çalıştığından emin olun. Çalışma zamanı sürümünüzü yükseltmeniz gerekiyorsa bkz. Uygulamaları Azure İşlevleri sürüm 3.x'ten sürüm 4.x'e geçirme.
Windows üzerinde çalışan işlev uygulamanızın Node.js sürümünü güncelleştirmek için Azure CLI az functionapp config appsettings set komutunu çalıştırın:
az functionapp config appsettings set --settings WEBSITE_NODE_DEFAULT_VERSION=~20 \
--name <FUNCTION_APP_NAME> --resource-group <RESOURCE_GROUP_NAME>
Bu, WEBSITE_NODE_DEFAULT_VERSION uygulama ayarını desteklenen LTS sürümüne ~20ayarlar.
Değişiklikler yapıldıktan sonra işlev uygulamanız yeniden başlatılır. Node.js için İşlev desteği hakkında daha fazla bilgi edinmek için bkz . Dil çalışma zamanı destek ilkesi.
Ortam değişkenleri
Ortam değişkenleri işletimsel gizli diziler (bağlantı dizesi, anahtarlar, uç noktalar vb.) veya profil oluşturma değişkenleri gibi ortam ayarları için yararlı olabilir. Hem yerel hem de bulut ortamlarınıza ortam değişkenleri ekleyebilir ve bunlara işlev kodunuzdan process.env erişebilirsiniz.
Aşağıdaki örnek ortam değişkenini günlüğe WEBSITE_SITE_NAME kaydeder:
module.exports = async function (context) {
context.log(`WEBSITE_SITE_NAME: ${process.env["WEBSITE_SITE_NAME"]}`);
}
async function timerTrigger1(myTimer, context) {
context.log(`WEBSITE_SITE_NAME: ${process.env["WEBSITE_SITE_NAME"]}`);
}
Yerel geliştirme ortamında
Yerel olarak çalıştırdığınızda, işlev projeniz ortam değişkenlerinizi nesnesinde Values depoladığınız bir local.settings.json dosya içerir.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"FUNCTIONS_WORKER_RUNTIME": "node",
"CUSTOM_ENV_VAR_1": "hello",
"CUSTOM_ENV_VAR_2": "world"
}
}
Azure bulut ortamında
Azure'da çalıştırdığınızda işlev uygulaması hizmet bağlantı dizesi gibi Uygulama ayarlarını yapmanıza ve kullanmanıza olanak tanır ve yürütme sırasında bu ayarları ortam değişkenleri olarak kullanıma sunar.
İşlev uygulaması ayarlarını eklemenin, güncelleştirmenin ve silmenin birkaç yolu vardır:
İşlev uygulaması ayarlarında yapılan değişiklikler, işlev uygulamanızın yeniden başlatılmasını gerektirir.
Çalışan ortamı değişkenleri
Node.js özgü çeşitli İşlevler ortam değişkenleri vardır:
languageWorkers__node__arguments
Bu ayar, Node.js işleminizi başlatırken özel bağımsız değişkenler belirtmenize olanak tanır. Çoğunlukla çalışanı hata ayıklama modunda başlatmak için yerel olarak kullanılır, ancak özel bağımsız değişkenlere ihtiyacınız varsa Azure'da da kullanılabilir.
Uyarı
Mümkünse, soğuk başlangıç zamanlarını olumsuz etkileyebileceğinden Azure'da kullanmaktan languageWorkers__node__arguments kaçının. Çalışma zamanının önceden ısıtılmış çalışanları kullanmak yerine özel bağımsız değişkenlerinizle sıfırdan yeni bir çalışan başlatması gerekir.
logging__logLevel__Worker
Bu ayar, Node.js özgü çalışan günlükleri için varsayılan günlük düzeyini ayarlar. Varsayılan olarak, yalnızca uyarı veya hata günlükleri gösterilir, ancak Node.js çalışanıyla ilgili sorunları tanılamaya yardımcı olmak için veya debug olarak ayarlayabilirsinizinformation. Daha fazla bilgi için bkz . Günlük düzeylerini yapılandırma.
ECMAScript modülleri (önizleme)
Not
ECMAScript modülleri şu anda Azure İşlevleri'da Node.js 14 veya üzeri sürümlerde bir önizleme özelliği olduğundan.
ECMAScript modülleri (ES modülleri), Node.js için yeni resmi standart modül sistemidir. Şimdiye kadar, bu makaledeki kod örnekleri CommonJS söz dizimini kullanır. Azure İşlevleri Node.js 14 veya üzeri bir sürümde çalıştırırken, ES modülleri söz dizimini kullanarak işlevlerinizi yazmayı seçebilirsiniz.
ES modüllerini bir işlevde kullanmak için dosya adını uzantı kullanacak şekilde .mjs değiştirin. Aşağıdaki index.mjs dosya örneği, kitaplığı içeri aktarmak ve bir değer döndürmek için ES modülleri söz dizimini uuid kullanan HTTP ile tetiklenen bir işlevdir.
import { v4 as uuidv4 } from 'uuid';
async function httpTrigger1(context, request) {
context.res.body = uuidv4();
};
export default httpTrigger;
import { v4 as uuidv4 } from 'uuid';
async function httpTrigger1(request, context) {
return { body: uuidv4() };
};
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
handler: httpTrigger1
});
İşlev giriş noktasını yapılandırma
function.json ve özellikleri scriptFile entryPoint, dışarı aktarılan işlevinizin konumunu ve adını yapılandırmak için kullanılabilir. scriptFile TypeScript kullanırken özelliği gereklidir ve derlenmiş JavaScript'e işaret etmelidir.
scriptFile kullanma
Varsayılan olarak, bir JavaScript işlevi, karşılık gelen function.jsonile aynı üst dizini paylaşan bir dosyasından yürütülürindex.js.
scriptFile aşağıdaki örneğe benzer bir klasör yapısı almak için kullanılabilir:
<project_root>/
| - node_modules/
| - myFirstFunction/
| | - function.json
| - lib/
| | - sayHello.js
| - host.json
| - package.json
function.json içinmyFirstFunction, çalıştırılacak dışarı aktarılan işlevi içeren dosyaya işaret eden bir scriptFile özellik içermelidir.
{
"scriptFile": "../lib/sayHello.js",
"bindings": [
...
]
}
entryPoint kullanma
v3 modelinde, bir işlevin bulunup çalıştırılabilmesi için kullanılarak module.exports dışarı aktarılması gerekir. Varsayılan olarak, tetiklendiğinde yürütülen işlev bu dosyadan tek dışarı aktarma, adlı dışarı aktarma veya adlı runindexdışarı aktarma işlemidir. Aşağıdaki örnek, "logHello" adlı özel bir değere ayarlar entryPoint function.json :
{
"entryPoint": "logHello",
"bindings": [
...
]
}
async function logHello(context) {
context.log('Hello, world!');
}
module.exports = { logHello };
Yerel hata ayıklama
Node.js işleminizi otomatik olarak hata ayıklama modunda başlatan ve sizin için işleme ekleyen yerel hata ayıklama için VS Code kullanmanız önerilir. Daha fazla bilgi için bkz . İşlevi yerel olarak çalıştırma.
Hata ayıklama için farklı bir araç kullanıyorsanız veya Node.js işleminizi hata ayıklama modunda el ile başlatmak istiyorsanız, local.settings.json altında Values öğesini ekleyin"languageWorkers__node__arguments": "--inspect". --inspect bağımsız değişkeni, Node.js varsayılan olarak 9229 numaralı bağlantı noktasında hata ayıklama istemcisini dinlemesini söyler. Daha fazla bilgi için Node.js hata ayıklama kılavuzuna bakın.
Öneriler
Bu bölümde, izlemenizi önerdiğimiz Node.js uygulamalar için çeşitli etkili desenler açıklanmaktadır.
Tek vCPU App Service planlarını seçme
App Service planını kullanan bir işlev uygulaması oluşturduğunuzda, birden çok vCPU içeren bir plan yerine tek vCPU planı seçmenizi öneririz. Bugün İşlevler, tek vCPU VM'lerde Node.js işlevleri daha verimli bir şekilde çalıştırır ve daha büyük VM'leri kullanmak beklenen performans iyileştirmelerini üretmez. Gerektiğinde, daha fazla tek vCPU VM örneği ekleyerek ölçeği el ile genişletebilir veya otomatik ölçeklendirmeyi etkinleştirebilirsiniz. Daha fazla bilgi için bkz . Örnek sayısını el ile veya otomatik olarak ölçeklendirme.
Paket dosyasından çalıştırma
Sunucusuz barındırma modelinde Azure İşlevleri geliştirdiğinizde soğuk başlangıçlar gerçektir. Soğuk başlangıç , işlev uygulamanızın bir süre etkinlik dışı kalma süresinden sonra ilk kez başlatılmasını ve başlatılmasının daha uzun sürmesini ifade eder. Özellikle büyük bağımlılık ağaçları olan Node.js uygulamalar için soğuk başlangıç önemli olabilir. Soğuk başlatma işlemini hızlandırmak için mümkün olduğunda işlevlerinizi paket dosyası olarak çalıştırın. Birçok dağıtım yöntemi varsayılan olarak bu modeli kullanır, ancak büyük soğuk algınlıklarıyla karşılaşıyorsanız bu şekilde çalıştırdığınızdan emin olmak için denetlemeniz gerekir.
Tek bir statik istemci kullanma
Azure İşlevleri bir uygulamada hizmete özgü bir istemci kullandığınızda, bağlantı sınırlarına basabileceğiniz için her işlev çağrısıyla yeni bir istemci oluşturmayın. Bunun yerine, genel kapsamda tek bir statik istemci oluşturun. Daha fazla bilgi için bkz. Azure İşlevleri'da bağlantıları yönetme.
ve kullanın asyncawait
Node.js Azure İşlevleri yazarken ve await anahtar sözcüklerini kullanarak async kod yazmanız gerekir. Geri çağırmalar veya .then Promise'ler yerine ve .catch await kullanarak async kod yazmak, iki yaygın sorundan kaçınmaya yardımcı olur:
- diğer işlevlerin yürütülmesini etkileyebilecek şekilde Node.js işlemini kilitleyen yakalanmamış özel durumlar oluşturma.
- Düzgün şekilde beklenilmeyen zaman uyumsuz çağrıların
context.logneden olduğu eksik günlükler gibi beklenmeyen davranış.
Aşağıdaki örnekte, zaman uyumsuz yöntem fs.readFile ikinci parametresi olarak hata öncelikli geri çağırma işleviyle çağrılır. Bu kod, daha önce bahsedilen sorunların her ikisine de neden olur. Doğru kapsama açıkça yakalanmamış bir özel durum tüm işlemi kilitleyebilir (sorun #1). Geri çağırmanın tamamlandığından emin olmadan geri dönmek, http yanıtının bazen boş bir gövdeye sahip olacağı anlamına gelir (sorun 2).
// DO NOT USE THIS CODE
const { app } = require('@azure/functions');
const fs = require('fs');
app.http('httpTriggerBadAsync', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
let fileData;
fs.readFile('./helloWorld.txt', (err, data) => {
if (err) {
context.error(err);
// BUG #1: This will result in an uncaught exception that crashes the entire process
throw err;
}
fileData = data;
});
// BUG #2: fileData is not guaranteed to be set before the invocation ends
return { body: fileData };
},
});
Aşağıdaki örnekte, zaman uyumsuz yöntem fs.readFile ikinci parametresi olarak hata öncelikli geri çağırma işleviyle çağrılır. Bu kod, daha önce bahsedilen sorunların her ikisine de neden olur. Doğru kapsama açıkça yakalanmamış bir özel durum tüm işlemi kilitleyebilir (sorun #1). Geri çağırma kapsamı dışında kullanım dışı yöntemini context.done() çağırmak, dosya okunmadan önce işlevin tamamlandığına işaret edebilir (sorun #2). Bu örnekte, çok erken çağrılması context.done() ile Data from file:başlayan günlük girdilerinin eksik olduğunu gösterir.
// NOT RECOMMENDED PATTERN
const fs = require('fs');
module.exports = function (context) {
fs.readFile('./hello.txt', (err, data) => {
if (err) {
context.log.error('ERROR', err);
// BUG #1: This will result in an uncaught exception that crashes the entire process
throw err;
}
context.log(`Data from file: ${data}`);
// context.done() should be called here
});
// BUG #2: Data is not guaranteed to be read before the Azure Function's invocation ends
context.done();
}
async Bu sorunların her ikisini de önlemeye yardımcı olması için ve await anahtar sözcüklerini kullanın. Node.js ekosistemindeki çoğu API, bir biçimde destek vaatlerine dönüştürülmüştür. Örneğin, v14'te başlayarak Node.js geri çağırma API'sini fs değiştirmek için bir fs/promises API sağlar.
Aşağıdaki örnekte, işlev yürütmesi sırasında oluşturulan işlenmeyen özel durumlar yalnızca özel durumu tetikleyen tek tek çağrıda başarısız olur. anahtar sözcüğü, await izleyen readFile adımların yalnızca tamamlandıktan sonra yürütülmesi anlamına gelir.
// Recommended pattern
const { app } = require('@azure/functions');
const fs = require('fs/promises');
app.http('httpTriggerGoodAsync', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
try {
const fileData = await fs.readFile('./helloWorld.txt');
return { body: fileData };
} catch (err) {
context.error(err);
// This rethrown exception will only fail the individual invocation, instead of crashing the whole process
throw err;
}
},
});
ve awaitile async geri aramayı çağırmanız context.done() da gerekmez.
// Recommended pattern
const fs = require('fs/promises');
module.exports = async function (context) {
let data;
try {
data = await fs.readFile('./hello.txt');
} catch (err) {
context.log.error('ERROR', err);
// This rethrown exception will be handled by the Functions Runtime and will only fail the individual invocation
throw err;
}
context.log(`Data from file: ${data}`);
}
Sorun giderme
Node.js Sorun Giderme kılavuzuna bakın.
Sonraki adımlar
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın: