Hızlı Başlangıç: Visual Studio Code kullanarak Azure'da Go veya Rust işlevi oluşturma
Bu makalede, HTTP isteklerine yanıt veren özel bir işleyici işlevi oluşturmak için Visual Studio Code'u kullanacaksınız. Kodu yerel olarak test ettikten sonra bunu Azure İşlevleri’nin sunucusuz ortamına dağıtacaksınız.
Özel işleyiciler, http sunucusu işlemi çalıştırılarak herhangi bir dilde veya çalışma zamanında işlev oluşturmak için kullanılabilir. Bu makale hem Go hem de Rust'ı destekler.
Bu hızlı başlangıcı tamamladığınızda Azure hesabınıza birkaç sentlik (ABD doları cinsinden) veya daha düşük bir ücret yansıtılır.
Ortamınızı yapılandırma
Kullanmaya başlamadan önce aşağıdaki gereksinimleri karşıladığınızdan emin olun:
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için Azure İşlevleri uzantısı.
Go, en son sürüm önerilir.
go versionSürümünüzü denetlemek için komutunu kullanın.
Çekirdek Araçları'nı yükleme veya güncelleştirme
Visual Studio Code için Azure İşlevleri uzantısı, Azure İşlevleri Core Tools ile tümleştirilir; böylece Azure İşlevleri çalışma zamanını kullanarak işlevlerinizi Visual Studio Code'da yerel olarak çalıştırabilir ve hatalarını ayıklayabilirsiniz. Başlamadan önce Core Tools'u yerel olarak yüklemek veya mevcut bir yüklemeyi en son sürümü kullanacak şekilde güncelleştirmek iyi bir fikirdir.
Visual Studio Code'da F1'i seçerek komut paletini açın ve ardından Azure İşlevleri: Yükleme veya Güncelleştirme Çekirdek Araçları komutunu arayın ve çalıştırın.
Bu komut, Core Tools'un en son sürümünün paket tabanlı yüklemesini başlatmaya veya mevcut paket tabanlı yüklemeyi güncelleştirmeye çalışır. Yerel bilgisayarınızda npm veya Homebrew yüklü değilse, bunun yerine Core Tools'u el ile yüklemeniz veya güncelleştirmeniz gerekir.
Yerel projenizi oluşturma
Bu bölümde, yerel Azure İşlevleri özel işleyiciler projesi oluşturmak için Visual Studio Code'u kullanacaksınız. Bu makalenin ilerleyen bölümlerinde işlev kodunu Azure'da yayımlayacaksınız.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın ve komutunu
Azure Functions: Create New Project...arayın ve çalıştırın.Proje çalışma alanınız için dizin konumunu seçin ve Seç'i seçin. Yeni bir klasör oluşturmanız veya proje çalışma alanı için boş bir klasör seçmeniz gerekir. Zaten bir çalışma alanının parçası olan bir proje klasörünü seçmeyin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim İşlev projeniz için bir dil seçin Custom Handleröğesini seçin.Projenizin ilk işlevi için bir şablon seçin HTTP triggeröğesini seçin.İşlev adı belirtin HttpExampleyazın.Yetkilendirme düzeyi herkesin işlev uç noktanızı çağırmasını sağlayan öğesini seçin Anonymous. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.Visual Studio Code bu bilgileri kullanarak HTTP tetikleyicisi olan bir Azure İşlevleri projesi oluşturur. Yerel proje dosyalarını Gezgin'de görüntüleyebilirsiniz.
İşlevinizi oluşturma ve oluşturma
HttpExample klasöründeki function.json dosyası bir HTTP tetikleyici işlevi bildirir. bir işleyici ekleyerek ve bir yürütülebilir dosyaya derleyerek işlevi tamamlarsınız.
Yeni bir dosya oluşturmak için Ctrl + N (macOS'ta Cmd + N) tuşlarına basın. İşlev uygulaması köküne handler.go olarak kaydedin (host.json ile aynı klasörde).
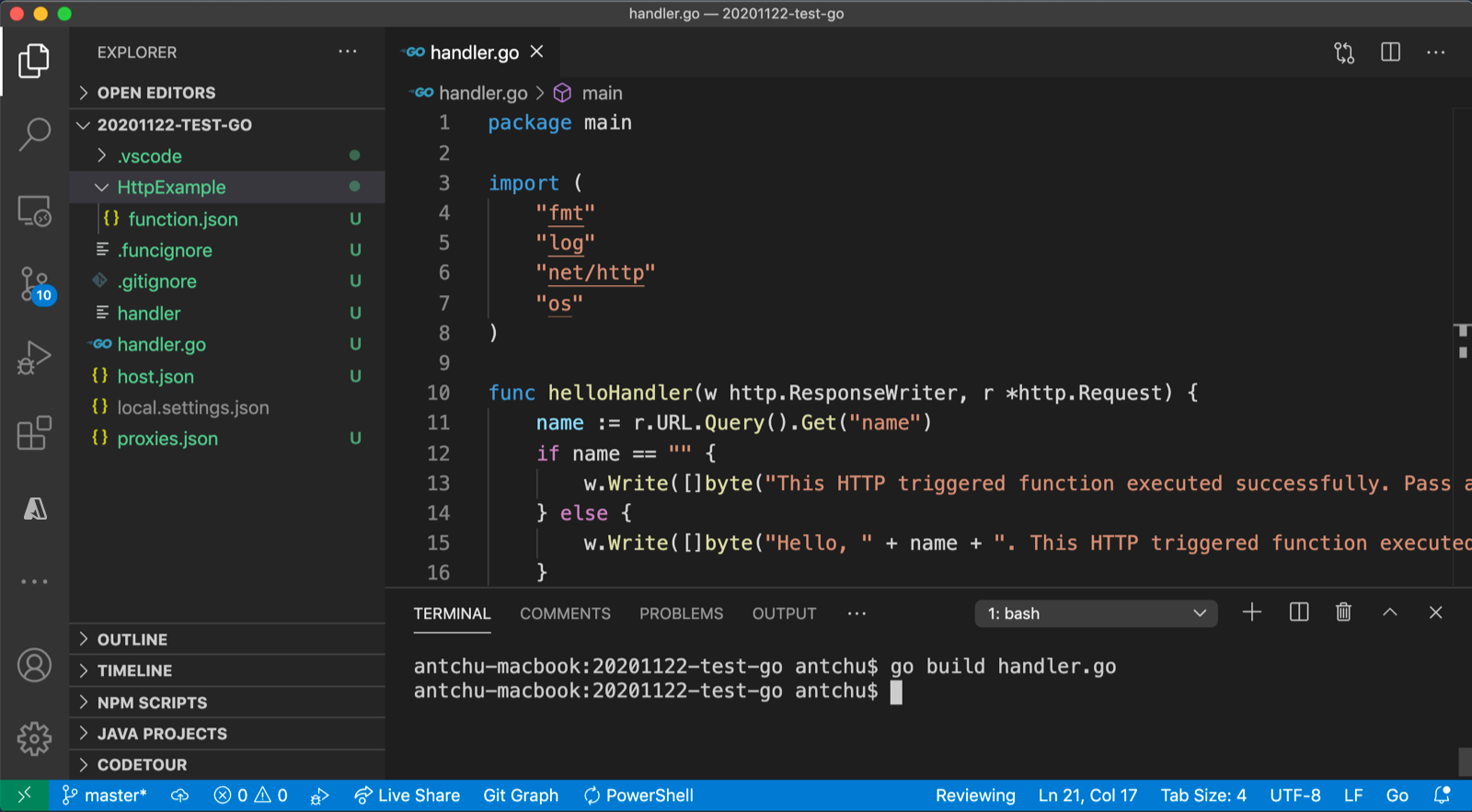
handler.go dosyasında aşağıdaki kodu ekleyin ve dosyayı kaydedin. Bu, Go özel işleyicinizdir.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }VS Code'da yeni bir tümleşik terminal açmak için Ctrl + Shift + ' tuşlarına basın veya Terminal menüsünden Yeni Terminal'i seçin.
Aşağıdaki komutu kullanarak özel işleyicinizi derleyin. İşlev uygulaması kök klasöründe (
handler.exeWindows üzerinde) adlıhandleryürütülebilir dosya çıktısı alınır.go build handler.go
İşlev uygulamanızı yapılandırma
İşlev konağı başlatıldığında özel işleyici ikili dosyanızı çalıştıracak şekilde yapılandırılmalıdır.
host.json'i açın.
customHandler.descriptionbölümünde değerinidefaultExecutablePathhandlerolarak ayarlayın (Windows'ta olarak ayarlayınhandler.exe).customHandlerbölümünde adlıenableForwardingHttpRequestbir özellik ekleyin ve değerini olaraktrueayarlayın. Yalnızca BIR HTTP tetikleyicisi içeren işlevler için bu ayar, özel işleyici isteği yükü yerine tipik bir HTTP isteğiyle çalışmanıza olanak tanıyarak programlamayı basitleştirir.Bölümün bu örneğe
customHandlerbenzediğini onaylayın. Dosyayı kaydedin."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
İşlev uygulaması, özel işleyici yürütülebilir dosyanızı başlatacak şekilde yapılandırılmıştır.
İşlevi yerel olarak çalıştırma
Bu projeyi Azure'da yayımlamadan önce yerel geliştirme bilgisayarınızda çalıştırabilirsiniz.
Tümleşik terminalde, Azure İşlevleri Temel Araçlar'ı kullanarak işlev uygulamasını başlatın.
func startCore Tools çalışırken, sorgu dizesini içeren
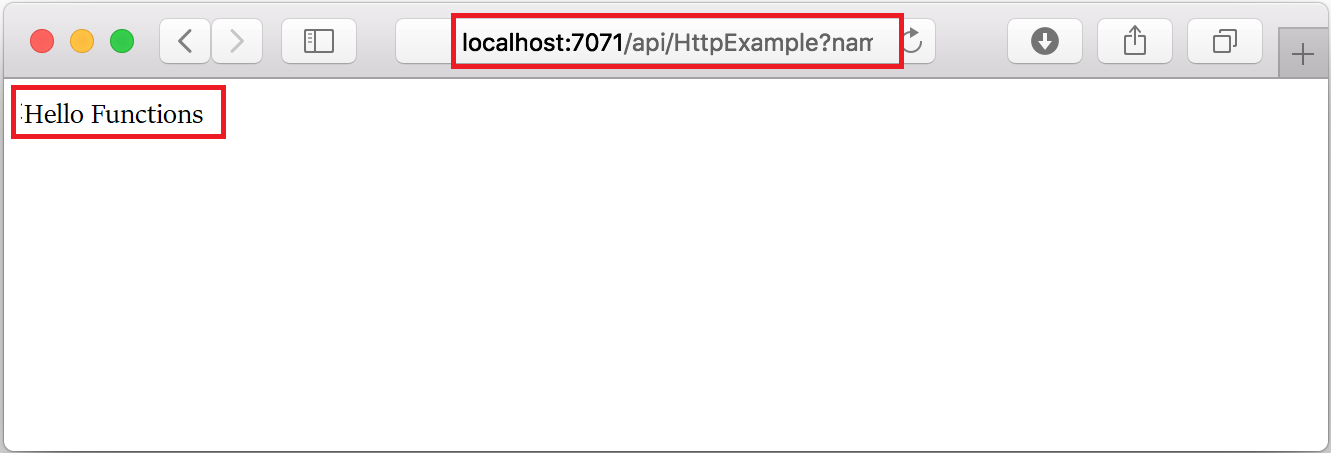
?name=Functionsbir GET isteği yürütmek için aşağıdaki URL'ye gidin.http://localhost:7071/api/HttpExample?name=FunctionsTarayıcıda aşağıdakine benzer bir yanıt döndürülür:

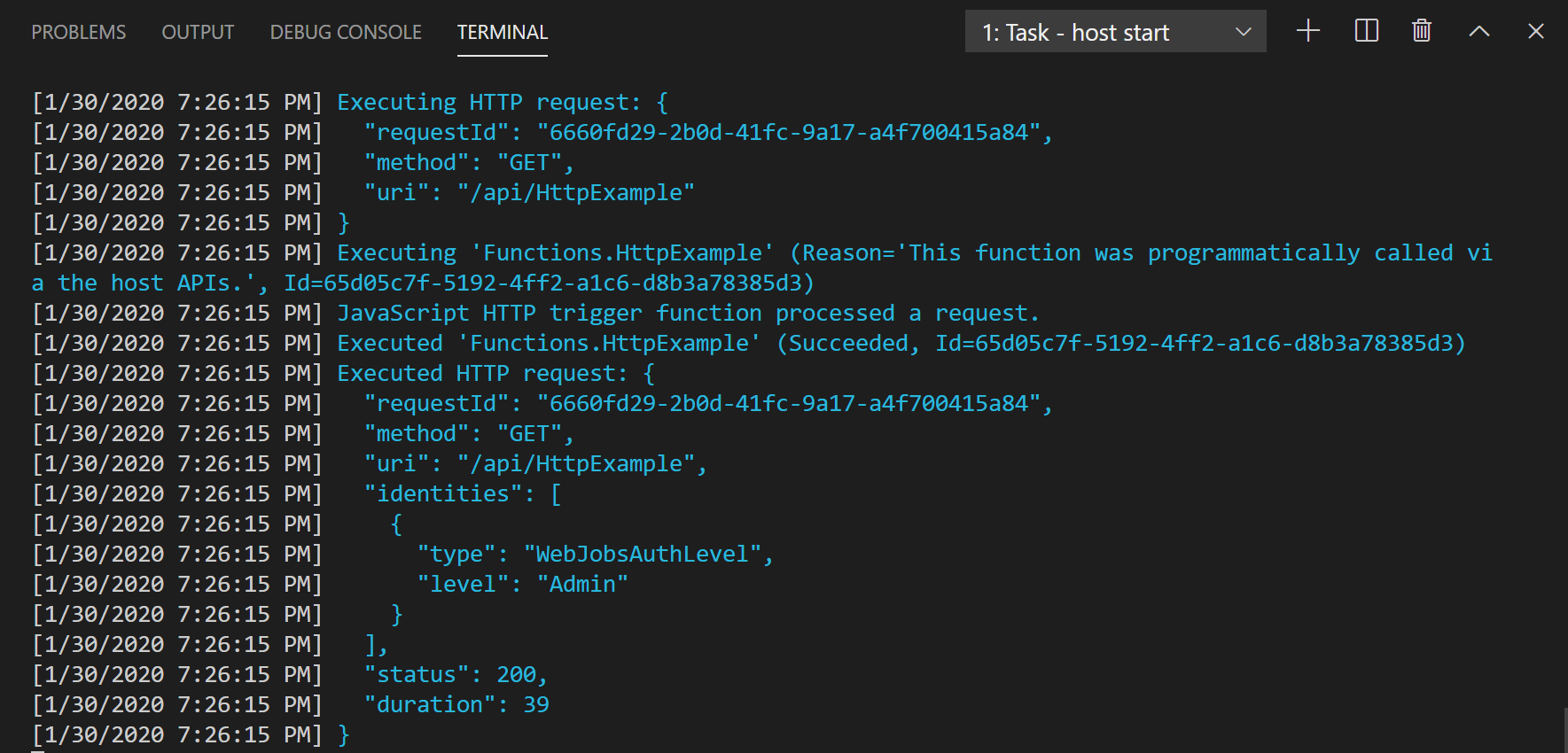
İstek hakkındaki bilgiler Terminal panelinde gösterilir.

Çekirdek Araçları'nı durdurmak için Ctrl + C tuşlarına basın.
İşlevin yerel bilgisayarınızda doğru şekilde çalıştığını doğruladıktan sonra, visual studio code kullanarak projeyi doğrudan Azure'da yayımlamanın zamanı geldi.
Azure'da oturum açma
Azure kaynakları oluşturabilmeniz veya uygulamanızı yayımlayabilmeniz için önce Azure'da oturum açmanız gerekir.
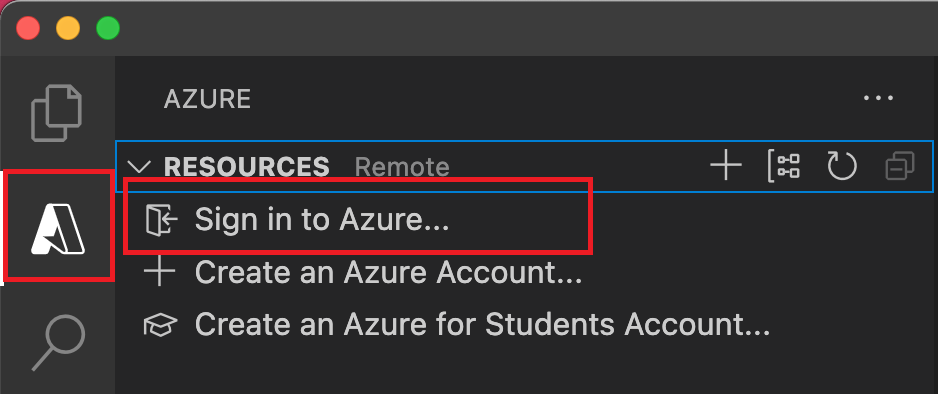
Henüz oturum açmadıysanız Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar'ın altında Azure'da oturum aç'ı seçin.

Zaten oturum açtıysanız ve mevcut aboneliklerinizi görebiliyorsanız sonraki bölüme gidin. Henüz bir Azure hesabınız yoksa Azure Hesabı Oluştur'u seçin. Öğrenciler Öğrenciler için Azure Hesabı Oluştur'u seçebilir.
Tarayıcıda sorulduğunda Azure hesabınızı seçin ve Azure hesabı kimlik bilgilerinizi kullanarak oturum açın. Yeni bir hesap oluşturursanız, hesabınız oluşturulduktan sonra oturum açabilirsiniz.
Başarıyla oturum açtığınızda yeni tarayıcı penceresini kapatabilirsiniz. Azure hesabınıza ait abonelikler yan çubukta görüntülenir.
Azure için özel işleyiciyi derleme
Bu bölümde, projenizi Linux çalıştıran bir işlev uygulamasında Azure'da yayımlarsınız. Çoğu durumda, ikili dosyanızı yeniden derlemeniz ve yapılandırmanızı Azure'da yayımlamadan önce hedef platformla eşleşecek şekilde ayarlamanız gerekir.
Tümleşik terminalde işleyiciyi Linux/x64 olarak derleyin. İşlev uygulaması kökünde adlı
handlerbir ikili oluşturulur.
Azure'da işlev uygulamasını oluşturma
Bu bölümde, Azure aboneliğinizde bir işlev uygulaması ve ilgili kaynaklar oluşturacaksınız.
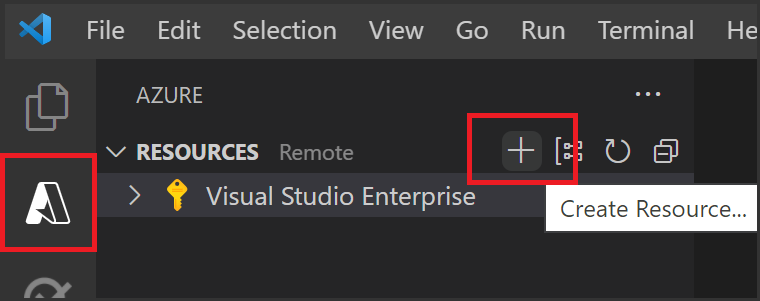
Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar alanında simgeyi + seçin ve Azure'da İşlev Uygulaması Oluştur seçeneğini belirleyin.

İstemlerde aşağıdaki bilgileri sağlayın:
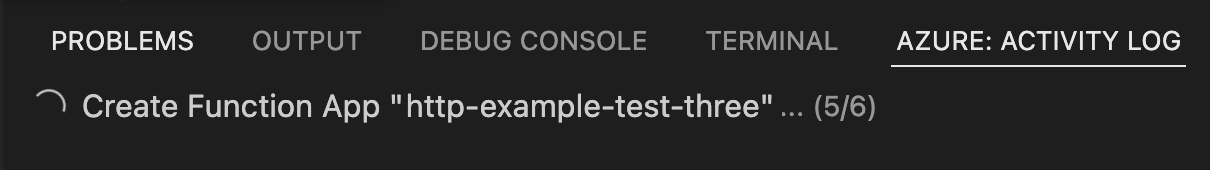
İstem Seçim Aboneliği seçin Kullanılacak aboneliği seçin. Kaynaklar'ın altında yalnızca bir aboneliğiniz olduğunda bunu görmezsiniz. İşlev uygulaması için genel olarak benzersiz bir ad girin URL yolunda geçerli bir ad yazın. Yazdığınız ad, Azure İşlevleri benzersiz olduğundan emin olmak için doğrulanır. Çalışma zamanı yığını seçme Özel İşleyici'yi seçin. Yeni kaynaklar için bir konum seçin Daha iyi performans için size yakın bir bölge seçin. Uzantı, Azure'da oluşturulan tek tek kaynakların durumunu Azure : Etkinlik Günlüğü panelinde gösterir.

Oluşturma işlemi tamamlandığında aboneliğinizde aşağıdaki Azure kaynakları oluşturulur. Kaynaklar, işlev uygulamanızın adına göre adlandırılır:
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- Projeleriniz hakkındaki durumu ve diğer bilgileri koruyan standart bir Azure Depolama hesabı.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması, aynı barındırma planı içindeki kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
- İşlev uygulamanız için temel konağı tanımlayan bir Azure Uygulaması Hizmeti planı.
- İşlev uygulamasına bağlı olan ve uygulamadaki işlevlerinizin kullanımını izleyen bir Application Insights örneği.
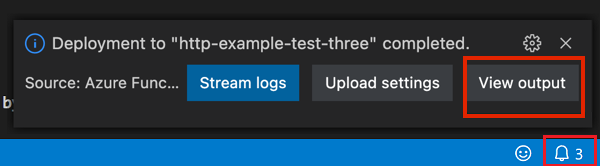
İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir ve dağıtım paketi uygulanır.
İpucu
Varsayılan olarak, işlev uygulamanız için gereken Azure kaynakları işlev uygulamanız için girdiğiniz ada göre oluşturulur. Varsayılan olarak, kaynaklar işlev uygulamasıyla aynı, yeni kaynak grubunda oluşturulur. İlişkili kaynakların adlarını özelleştirmek veya mevcut kaynakları yeniden kullanmak istiyorsanız, projeyi gelişmiş oluşturma seçenekleriyle yayımlayın.
Projeyi Azure’a dağıtma
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Komut paletine girin ve Azure İşlevleri: İşlev Uygulamasına Dağıt'ı seçin.
Yeni oluşturduğunuz işlev uygulamasını seçin. Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
Dağıtım tamamlandığında, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

İşlevi Azure'da çalıştırma
Komut paletini görüntülemek için F1 tuşuna basın, ardından komutunu
Azure Functions:Execute Function Now...arayıp çalıştırın. İstenirse aboneliğinizi seçin.Yeni işlev uygulama kaynağınızı ve
HttpExampleişleviniz olarak seçin.Enter isteği gövde türü
{ "name": "Azure" }alanında Enter tuşuna basarak bu istek iletisini işlevinize gönderin.İşlev Azure'da yürütürken, yanıt bildirim alanında görüntülenir. Yanıtın tamamını gözden geçirmek için bildirimi genişletin.
Kaynakları temizleme
Bir sonraki adıma devam edip işlevinize bir Azure Depolama kuyruğu bağlaması eklediğinizde, daha önce yaptıklarınızı derlemek için tüm kaynaklarınızı yerinde tutmanız gerekir.
Aksi takdirde, daha fazla maliyet oluşmasını önlemek için işlev uygulamasını ve ilgili kaynaklarını silmek için aşağıdaki adımları kullanabilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
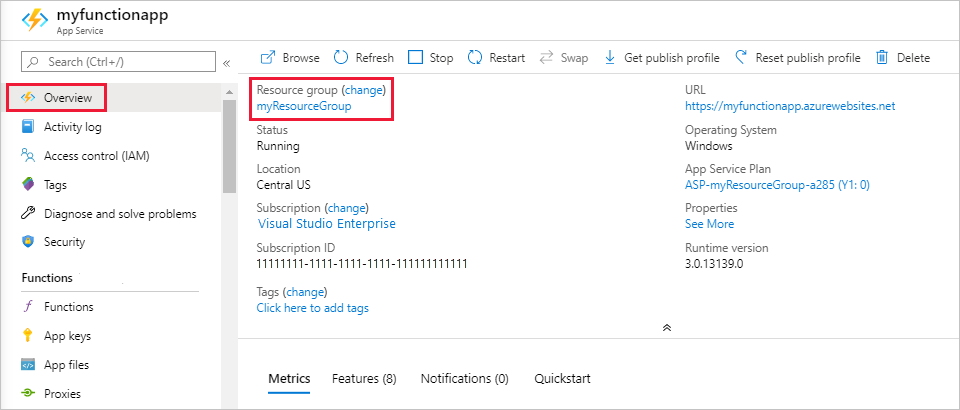
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
İşlev maliyetleri hakkında daha fazla bilgi için bkz . Tüketim planı maliyetlerini tahmin etme.