Visual Studio Code kullanarak Azure İşlevleri geliştirme
Visual Studio Code için Azure İşlevleri uzantısı, işlevleri yerel olarak geliştirmenize ve Azure'a dağıtmanıza olanak tanır. Bu deneyim Azure İşlevleri ilk deneyiminizse Azure İşlevleri giriş bölümünden daha fazla bilgi edinebilirsiniz.
Azure İşlevleri uzantısı şu avantajları sağlar:
- Yerel geliştirme bilgisayarınızda işlevleri düzenleyin, derleyin ve çalıştırın.
- Azure İşlevleri projenizi doğrudan Azure'da yayımlayın.
- Visual Studio Code'un avantajlarından yararlanırken işlevlerinizi çeşitli dillerde yazın.
Bu makalenin C# sürümünü görüntülüyorsunuz. Makalenin başında tercih ettiğiniz İşlevler programlama dilini seçtiğinizden emin olun.
İşlevler'i kullanmaya yeniyseniz, önce Visual Studio Code hızlı başlangıç makalesini tamamlamak isteyebilirsiniz.
Bu makalenin Java sürümünü görüntülüyorsunuz. Makalenin başında tercih ettiğiniz İşlevler programlama dilini seçtiğinizden emin olun.
İşlevler'i kullanmaya yeniyseniz, önce Visual Studio Code hızlı başlangıç makalesini tamamlamak isteyebilirsiniz.
Bu makalenin JavaScript sürümünü görüntülüyorsunuz. Makalenin başında tercih ettiğiniz İşlevler programlama dilini seçtiğinizden emin olun.
İşlevler'i kullanmaya yeniyseniz, önce Visual Studio Code hızlı başlangıç makalesini tamamlamak isteyebilirsiniz.
Bu makalenin PowerShell sürümünü görüntülüyorsunuz. Makalenin başında tercih ettiğiniz İşlevler programlama dilini seçtiğinizden emin olun.
İşlevler'i kullanmaya yeniyseniz, önce Visual Studio Code hızlı başlangıç makalesini tamamlamak isteyebilirsiniz.
Bu makalenin Python sürümünü görüntülüyorsunuz. Makalenin başında tercih ettiğiniz İşlevler programlama dilini seçtiğinizden emin olun.
İşlevler'i kullanmaya yeniyseniz, önce Visual Studio Code hızlı başlangıç makalesini tamamlamak isteyebilirsiniz.
Bu makalenin TypeScript sürümünü görüntülüyorsunuz. Makalenin başında tercih ettiğiniz İşlevler programlama dilini seçtiğinizden emin olun.
İşlevler'i kullanmaya yeniyseniz, önce Visual Studio Code hızlı başlangıç makalesini tamamlamak isteyebilirsiniz.
Önemli
Tek bir işlev uygulaması için yerel geliştirme ve portal geliştirmeyi karıştırmayın. Yerel projeden bir işlev uygulamasına yayımladığınızda, dağıtım işlemi portalda geliştirdiğiniz işlevlerin üzerine yazar.
Önkoşullar
Desteklenen platformlardan birinde yüklü Visual Studio Code.
Azure İşlevleri uzantısı. Ayrıca, Azure kaynaklarıyla çalışmak için önerilen Azure Araçları uzantı paketini de yükleyebilirsiniz.
Etkin bir Azure aboneliği. Henüz bir hesabınız yoksa Visual Studio Code'daki uzantıdan bir hesap oluşturabilirsiniz.
İşlevlerinizi yerel olarak çalıştırmak ve hatalarını ayıklamak için de bu önkoşullara ihtiyacınız vardır. Yalnızca proje oluşturmaları veya Azure İşlevleri yayımlamaları gerekmez.
- Tümleşik bir yerel hata ayıklama deneyimi sağlayan Azure İşlevleri Temel Araçları. Azure İşlevleri uzantısını yüklediğinizde, Core Tools'u yüklemenin veya güncelleştirmenin en kolay yolu komutu komut paletinden çalıştırmaktır
Azure Functions: Install or Update Azure Functions Core Tools.
Visual Studio Code için C# uzantısı.
Java uzantısı için hata ayıklayıcısı.
- desteklenen sürümlerden biri olan Node.js.
node --versionSürümünüzü denetlemek için komutunu kullanın.
PowerShell 7.2 önerilir. Sürüm bilgileri için bkz . PowerShell sürümleri.
Visual Studio Code için PowerShell uzantısı.
Desteklenen sürümlerden biri olan Python.
Visual Studio Code için Python uzantısı.
Azure İşlevleri projesi oluşturma
İşlevler uzantısı, ilk işlevinizi oluştururken gerekli işlev uygulaması projesini oluşturmanıza olanak tanır. Yeni bir projede HTTP ile tetiklenen bir işlev oluşturmak için bu adımları kullanın. HTTP tetikleyicisi, göstermek için en basit işlev tetikleyicisi şablonudur.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın ve komutunu
Azure Functions: Create New Project...arayın ve çalıştırın. Proje çalışma alanınızın dizin konumunu seçin ve ardından Seç'i seçin.Yeni bir klasör oluşturabilir veya proje çalışma alanı için boş bir klasör seçebilirsiniz, ancak zaten bir çalışma alanının parçası olan bir proje klasörünü seçmeyin.
Bunun yerine komutunu
Azure Functions: Create New Containerized Project...çalıştırarak proje için oluşturulan bir Dockerfile dosyasını da alabilirsiniz.İstendiğinde projeniz için bir dil seçin. Gerekirse belirli bir dil sürümü seçin.
HTTP tetikleyicisi işlev şablonunu seçin veya şimdilik atla'yı seçerek işlevsiz bir proje oluşturabilirsiniz. Projenize daha sonra istediğiniz zaman işlev ekleyebilirsiniz.
İpucu
Şablon filtresini değiştir seçeneğini belirleyip değeri Çekirdek veya Tümü olarak ayarlayarak ek şablonları görüntüleyebilirsiniz.
İşlev adı olarak HttpExample girin, Enter'ı seçin ve ardından İşlev yetkilendirmesi'ni seçin.
Bu yetkilendirme düzeyi, işlev uç noktasını çağırdığınızda bir işlev anahtarı sağlamanızı gerektirir.
Açılan listeden Çalışma alanına ekle'yi seçin.
Bu klasördeki dosyaların yazarlarını güveniyor musunuz? penceresinde Evet'i seçin.
Visual Studio Code, seçtiğiniz dilde ve HTTP ile tetiklenen bir işlev için şablonda bir işlev oluşturur.
Oluşturulan proje dosyaları
Proje şablonu, seçtiğiniz dilde bir proje oluşturur ve gerekli bağımlılıkları yükler. Herhangi bir dil için yeni projede şu dosyalar vardır:
host.json: İşlevler ana bilgisayarını yapılandırmanıza olanak tanır. Bu ayarlar, işlevleri yerel olarak çalıştırdığınızda ve Bunları Azure'da çalıştırdığınızda geçerlidir. Daha fazla bilgi için bkz . host.json başvurusu.
local.settings.json: İşlevleri yerel olarak çalıştırırken kullanılan ayarları korur. Bu ayarlar yalnızca işlevleri yerel olarak çalıştırdığınızda kullanılır. Daha fazla bilgi için bkz . Yerel ayarlar dosyası.
Önemli
local.settings.json dosyası gizli diziler içerebileceğinden, dosyayı proje kaynak denetiminizden dışlamamaya özen gösterin.
Dockerfile (isteğe bağlı): Projeniz için onaylı bir temel görüntü kullanarak projenizden kapsayıcılı işlev uygulaması oluşturmanızı sağlar. Bu dosyayı yalnızca komutunu
Azure Functions: Create New Containerized Project...çalıştırdığınızda alırsınız. Çekirdek Araçlar'daki komutunu kullanarakfunc init --docker-onlyvar olan bir projeye Dockerfile ekleyebilirsiniz.
Dilinize bağlı olarak, bu diğer dosyalar oluşturulur:
İçeriği, projenizin yalıtılmış bir çalışan işleminde mi yoksa İşlevler konağıyla işlem içinde mi çalıştığına bağlı olarak değişen bir HttpExample.cs sınıf kitaplığı dosyası.
Proje bağımlılıkları ve Java sürümü dahil olmak üzere proje ve dağıtım parametrelerini tanımlayan kök klasördeki pom.xml dosyası. pom.xml, dağıtım sırasında oluşturulan Azure kaynakları hakkında da bilgi içerir.
Oluşturulan dosyalar, İşlevler için seçilen Node.js programlama modeline bağlıdır:
Aşağıdakiler içeren bir HttpExample klasörü:
- function.json tanım dosyası
- İşlev kodunu içeren bir run.ps1 dosyası.
Oluşturulan dosyalar, İşlevler için seçilen Python programlama modeline bağlıdır:
Bu noktada HTTP tetikleyici işlevinizi yerel olarak çalıştırabilirsiniz.
Projenize işlev ekleme
Önceden tanımlanmış İşlevler tetikleyici şablonlarından birini temel alarak mevcut projeye yeni bir işlev ekleyebilirsiniz. Yeni işlev tetikleyicisi eklemek için F1'i seçerek komut paletini açın ve Azure İşlevleri: İşlev Oluştur komutunu bulup çalıştırın. Tetikleyici türünüzü seçmek ve tetikleyicinin gerekli özniteliklerini tanımlamak için istemleri izleyin. Tetikleyiciniz bir hizmete bağlanmak için bir erişim anahtarı veya bağlantı dizesi gerektiriyorsa, işlev tetikleyicisini oluşturmadan önce bu öğeyi hazırlayın.
Bu eylem projenize yeni bir C# sınıf kitaplığı (.cs) dosyası ekler.
Bu eylem projenize yeni bir Java (.java) dosyası ekler.
Bu eylemin sonuçları Node.js model sürümüne bağlıdır.
Bu eylem, projede yeni bir klasör oluşturur. Klasörde yeni bir function.json dosyası ve yeni PowerShell kod dosyası bulunur.
Bu eylemin sonuçları Python modeli sürümüne bağlıdır.
Hizmetlere bağlanma
Giriş ve çıkış bağlamaları ekleyerek işlevinizi diğer Azure hizmetlerine bağlayabilirsiniz. Bağlamalar, bağlantı kodunu yazmanıza gerek kalmadan işlevinizi diğer hizmetlere bağlar.
Örneğin, depolama kuyruğuna veri yazan bir çıkış bağlaması tanımlama şekliniz işlem modelinize bağlıdır:
Gerekirse, bağlama uzantınızı destekleyen pakete bir başvuru ekleyin.
kuyruk çıkış bağlaması gibi
QueueOutputbağlama parametresini tanımlayan bir öznitelik eklemek için işlev yöntemini güncelleştirin. Birden çok ileti veya birden çok çıkış akışı döndürmek için birMultiResponsenesne kullanabilirsiniz.
Örneğin, depolama kuyruğuna veri yazan bir çıkış bağlaması eklemek için, ek açıklamayı kullanarak QueueOutput tanımlanan bağlama parametresini eklemek için işlev yöntemini güncelleştirirsiniz. nesnesi, OutputBinding<T> işlev tamamlandığında bir çıkış bağlamasına yazılan iletileri temsil eder.
Örneğin, depolama kuyruğuna veri yazan çıkış bağlamasını tanımlama yönteminiz Node.js model sürümünüze bağlıdır:
Visual Studio Code, uygun bir dizi istem izleyerek function.json dosyanıza bağlamalar eklemenize olanak tanır.
Bağlama eklemek için, komut paletini (F1) açın ve Azure İşlevleri: bağlama ekle...yazın, yeni bağlamanın işlevini seçin ve ardından işleve eklenen bağlama türüne bağlı olarak değişen istemleri izleyin.
Aşağıda yeni bir depolama çıkış bağlaması tanımlamaya yönelik örnek istemler verilmiştir:
| İstem | Value | Açıklama |
|---|---|---|
| Bağlama yönünü seçin | out |
Bağlama bir çıkış bağlamasıdır. |
| Yönü olan bağlamayı seçin | Azure Queue Storage |
Bağlama bir Azure Depolama kuyruğu bağlamasıdır. |
| Kodunuzda bu bağlamayı tanımlamak için kullanılan ad | msg |
Kodunuzda başvuruda bulunılan bağlama parametresini tanımlayan ad. |
| İletinin gönderileceği kuyruk | outqueue |
Bağlamanın yazdığı kuyruğun adı. queueName mevcut olmadığında bağlama ilk kullanımda oluşturur. |
| "local.settings.json" ayarı seçin | MyStorageConnection |
Depolama hesabının bağlantı dizesi içeren bir uygulama ayarının adı. Bu ayar, AzureWebJobsStorage işlev uygulamasıyla oluşturduğunuz depolama hesabının bağlantı dizesi içerir. |
Ayrıca doğrudan işlev klasörünüzdeki function.json dosyasına sağ tıklayabilir (macOS'ta Ctrl tuşunu basılı tutarak tıklayın), Bağlama ekle'yi seçebilir ve aynı istemleri izleyebilirsiniz.
Bu örnekte, function.json dosyanızdaki diziye bindings aşağıdaki bağlama eklenir:
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "MyStorageConnection"
}
Örneğin, bir depolama kuyruğuna veri yazan çıkış bağlamasını tanımlama şekliniz Python modeli sürümünüze bağlıdır:
Aşağıdaki örnekte, HTTP ile tetiklenen bir işleve Kuyruk Depolama çıkış bağlaması eklendikten sonra işlev tanımı gösterilmektedir:
HTTP ile tetiklenen bir işlev bir HTTP yanıtı da döndürdüğünden, işlev hem HTTP hem de kuyruk çıkışını temsil eden bir MultiResponse nesne döndürür.
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequest req,
FunctionContext executionContext)
{
Bu örnek, çıkış bağlamasını MultiResponse içeren nesnenin tanımıdır:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public IActionResult HttpResponse { get; set; }
}
Bu örneği kendi projenize uygularken, ASP.NET Core tümleştirmesi kullanıp kullanmadığınıza HttpResponseDatabağlı olarak ve olarak değiştirmeniz HttpRequestData HttpRequest IActionResult gerekebilir.
İşlev tamamlandığında iletiler kuyruğa gönderilir. Çıkış bağlamasını tanımlama şekliniz işlem modelinize bağlıdır. Başvurabileceğiniz örnek bağlama kodunun bağlantıları da dahil olmak üzere daha fazla bilgi için bkz . İşleve bağlama ekleme.
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Başvurabileceğiniz örnek bağlama kodunun bağlantıları da dahil olmak üzere daha fazla bilgi için bkz . İşleve bağlama ekleme.
Çıkış bağlamasını tanımlama şekliniz, Node.js modelinizin sürümüne bağlıdır. Başvurabileceğiniz örnek bağlama kodunun bağlantıları da dahil olmak üzere daha fazla bilgi için bkz . İşleve bağlama ekleme.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Başvurabileceğiniz örnek bağlama kodunun bağlantıları da dahil olmak üzere daha fazla bilgi için bkz . İşleve bağlama ekleme.
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
Çıkış bağlamasını tanımlama şekliniz Python modelinizin sürümüne bağlıdır. Başvurabileceğiniz örnek bağlama kodunun bağlantıları da dahil olmak üzere daha fazla bilgi için bkz . İşleve bağlama ekleme.
Çıkış bağlamasını tanımlama şekliniz, Node.js modelinizin sürümüne bağlıdır. Başvurabileceğiniz örnek bağlama kodunun bağlantıları da dahil olmak üzere daha fazla bilgi için bkz . İşleve bağlama ekleme.
Azure'da oturum açma
Azure kaynakları oluşturabilmeniz veya uygulamanızı yayımlayabilmeniz için önce Azure'da oturum açmanız gerekir.
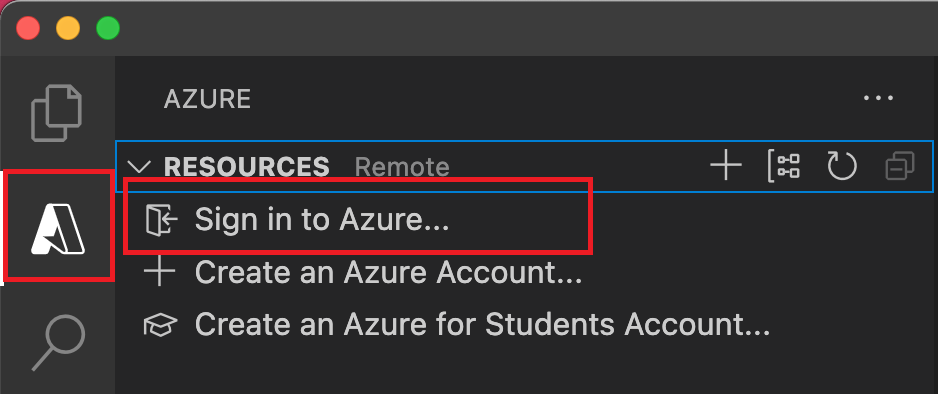
Henüz oturum açmadıysanız Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar'ın altında Azure'da oturum aç'ı seçin.

Zaten oturum açtıysanız ve mevcut aboneliklerinizi görebiliyorsanız sonraki bölüme gidin. Henüz bir Azure hesabınız yoksa Azure Hesabı Oluştur'u seçin. Öğrenciler Öğrenciler için Azure Hesabı Oluştur'u seçebilir.
Tarayıcıda sorulduğunda Azure hesabınızı seçin ve Azure hesabı kimlik bilgilerinizi kullanarak oturum açın. Yeni bir hesap oluşturursanız, hesabınız oluşturulduktan sonra oturum açabilirsiniz.
Başarıyla oturum açtığınızda yeni tarayıcı penceresini kapatabilirsiniz. Azure hesabınıza ait abonelikler yan çubukta görüntülenir.
Azure kaynakları oluşturma
İşlevler projenizi Azure'da yayımlayabilmeniz için önce kodunuzu çalıştırmak için Azure aboneliğinizde bir işlev uygulamanız ve ilgili kaynaklarınız olmalıdır. İşlev uygulaması, işlevlerinize ilişkin bir yürütme bağlamı sağlar. Visual Studio Code'dan Azure'daki bir işlev uygulamasına yayımladığınızda proje paketlenir ve Azure aboneliğinizdeki seçili işlev uygulamasına dağıtılır.
Azure'da bir işlev uygulaması oluşturduğunuzda, varsayılanları kullanarak hızlı bir işlev uygulaması oluşturma yolu veya mevcut Azure kaynaklarını kullanma gibi gelişmiş seçenekler sunan bir yol seçebilirsiniz. Bu şekilde, uzak kaynakları oluşturma üzerinde daha fazla denetime sahip olursunuz.
Bu bölümde, Azure aboneliğinizde bir işlev uygulaması ve ilgili kaynaklar oluşturacaksınız. Kaynak oluşturma kararlarının çoğu sizin için varsayılan davranışlara göre yapılır. Oluşturulan kaynaklar üzerinde daha fazla denetim için bunun yerine gelişmiş seçeneklerle işlev uygulamanızı oluşturmanız gerekir.
Visual Studio Code'da F1'i seçerek komut paletini açın. İstemde ()
>girin ve Azure İşlevleri: Azure'da İşlev Uygulaması Oluştur'u seçin.İstemlerde aşağıdaki bilgileri sağlayın:
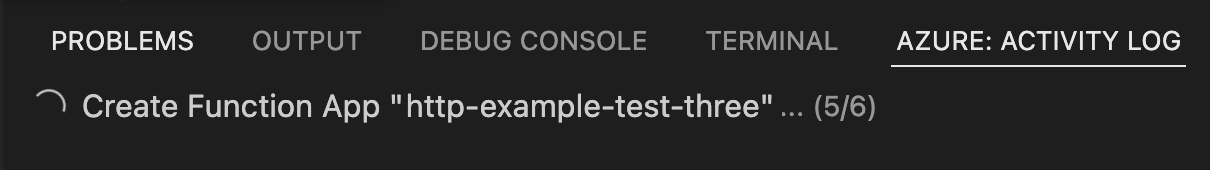
İstem Eylem Aboneliği seçin Kullanılacak Azure aboneliğini seçin. Kaynaklar altında yalnızca bir aboneliğiniz görünür olduğunda istem görünmez. İşlev uygulaması için genel olarak benzersiz bir ad girin URL yolunda geçerli bir ad girin. Girdiğiniz ad, Azure İşlevleri benzersiz olduğundan emin olmak için doğrulanır. Çalışma zamanı yığını seçme Şu anda yerel olarak çalıştırdığınız dil sürümünü seçin. Yeni kaynaklar için bir konum seçin Bir Azure bölgesi seçin. Daha iyi performans için size yakın bir bölge seçin. Azure: Etkinlik Günlüğü panelinde Azure uzantısı, Azure'da oluşturulan tek tek kaynakların durumunu gösterir.

İşlev uygulaması oluşturulduğunda, Azure aboneliğinizde aşağıdaki ilgili kaynaklar oluşturulur. Kaynaklar, işlev uygulamanız için girdiğiniz ada göre adlandırılır.
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- Projeleriniz hakkındaki durumu ve diğer bilgileri koruyan standart bir Azure Depolama hesabı.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması, aynı barındırma planı içindeki kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
- İşlev uygulamanız için temel konağı tanımlayan bir Azure Uygulaması Hizmeti planı.
- İşlev uygulamasına bağlı olan ve uygulamadaki işlevlerinizin kullanımını izleyen bir Application Insights örneği.
İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir ve dağıtım paketi uygulanır.
İpucu
Varsayılan olarak, işlev uygulamanız için gereken Azure kaynakları işlev uygulamanız için girdiğiniz ada göre oluşturulur. Varsayılan olarak, kaynaklar işlev uygulamasıyla aynı, yeni kaynak grubunda oluşturulur. İlişkili kaynakların adlarını özelleştirmek veya mevcut kaynakları yeniden kullanmak istiyorsanız, projeyi gelişmiş oluşturma seçenekleriyle yayımlayın.
Azure Container Apps dağıtımı oluşturma
Kapsayıcılı kod projesi için Azure kaynakları oluşturmak için Visual Studio Code kullanırsınız. Uzantı, kaynak oluşturma sırasında dockerfile varlığını algıladığında, yalnızca kod yerine kapsayıcı görüntüsünü dağıtmak isteyip istemediğinizi sorar. Visual Studio Code, kapsayıcılı kod projeniz için Azure İşlevleri ile tümleştirilmiş bir Azure Container Apps ortamı oluşturur. Daha fazla bilgi için bkz. Azure İşlevleri barındıran Azure Container Apps.
Not
Kapsayıcı dağıtımı, Visual Studio Code için Azure Container Apps uzantısını gerektirir. Bu uzantı şu anda önizleme aşamasındadır.
Oluşturma işlemi, hızlı bir oluşturma seçmenize veya gelişmiş seçenekleri kullanmanıza bağlıdır:
Visual Studio Code'da F1 tuşuna basarak komut paletini açın ve komutunu
Azure Functions: Create Function App in Azure...arayın ve çalıştırın.İstendiğinde Kapsayıcı görüntüsü'ne tıklayın.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim Aboneliği seçin Kullanılacak aboneliği seçin. Kaynaklar altında yalnızca bir aboneliğiniz olduğunda bu istemi görmezsiniz. İşlev uygulaması için genel olarak benzersiz bir ad girin URL yolunda geçerli bir ad yazın. Yazdığınız ad, Azure İşlevleri benzersiz olduğundan emin olmak için doğrulanır. Yeni kaynaklar için bir konum seçin Daha iyi performans için size yakın bir bölge seçin. Uzantı, Azure'da oluşturulan tek tek kaynakların durumunu Azure : Etkinlik Günlüğü panelinde gösterir.
Container Apps'te kapsayıcılı işlevlerinizi çalıştırmak için gereken kaynaklar hakkında daha fazla bilgi için bkz . Gerekli kaynaklar.
Not
Kapsayıcılı işlev uygulamasını Azure İşlevleri tümleşik Bir Container Apps ortamına dağıtmak için şu anda Visual Studio Code kullanamazsınız. Bunun yerine kapsayıcı görüntünüzü bir kapsayıcı kayıt defterinde yayımlamanız ve ardından bu kayıt defteri görüntüsünü Container Apps tarafından barındırılan işlev uygulamanızın dağıtım kaynağı olarak ayarlamanız gerekir. Daha fazla bilgi için bkz . Kapsayıcıda işlev uygulamanızı oluşturma ve Kayıt defterindeki bir görüntüyü güncelleştirme.
Proje dosyalarını dağıtma
Bağlı kaynak konumdaki kaynak dosyaları güncelleştirdiğinizde Azure'daki işlev uygulamanızın güncelleştirilmesi için sürekli dağıtım ayarlamanızı öneririz. Proje dosyalarınızı Visual Studio Code'dan da dağıtabilirsiniz. Visual Studio Code'dan yayımladığınızda Zip dağıtım teknolojisinden yararlanabilirsiniz.
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Komut paletine girin ve Azure İşlevleri: İşlev Uygulamasına Dağıt'ı seçin.
Yeni oluşturduğunuz işlev uygulamasını seçin. Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
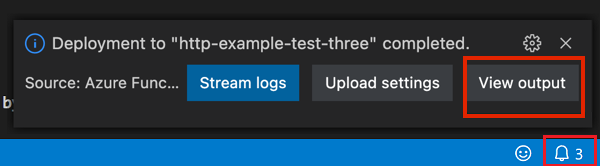
Dağıtım tamamlandığında, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

Azure'da HTTP ile tetiklenen bir işlevin URL'sini alma
İstemciden HTTP ile tetiklenen bir işlevi çağırmak için işlev uygulamanıza dağıtıldıktan sonra kullanılabilen işlevin URL'sine ihtiyacınız vardır. Bu URL gerekli işlev anahtarlarını içerir. Dağıtılan işlevleriniz için bu URL'leri almak için uzantıyı kullanabilirsiniz. Uzak işlevi yalnızca Azure'da çalıştırmak istiyorsanız uzantının Şimdi yürüt işlevini kullanın.
Komut paletini açmak için F1'i seçin ve ardından Azure İşlevleri: İşlev URL'sini Kopyalama komutunu bulup çalıştırın.
Azure'da işlev uygulamanızı ve ardından çağırmak istediğiniz belirli HTTP tetikleyicisini seçmek için istemleri izleyin.
İşlev URL'si, sorgu parametresi tarafından geçirilen gerekli anahtarlarla birlikte panoya code kopyalanır. POST istekleri göndermek için bir HTTP aracı veya uzak işleve GET istekleri göndermek için bir tarayıcı kullanın.
Uzantı, Azure'daki bir işlevin URL'sini aldığında, uzantı işlevi başlatmak için gereken anahtarları otomatik olarak almak için Azure hesabınızı kullanır. İşlev erişim anahtarları hakkında daha fazla bilgi edinin. HTTP ile tetiklenmeyen işlevlerin başlatılması için yönetici anahtarının kullanılması gerekir.
İşlevleri çalıştırma
Azure İşlevleri uzantısı tek tek işlevleri çalıştırmanıza olanak tanır. İşlevleri projenizde yerel geliştirme bilgisayarınızda veya Azure aboneliğinizde çalıştırabilirsiniz.
HTTP tetikleyici işlevleri için uzantı HTTP uç noktasını çağırır. Diğer tetikleyici türleri için uzantı, işlevi başlatmak için yönetici API'lerini çağırır. İşleve gönderilen isteğin ileti gövdesi tetikleyici türüne bağlıdır. Tetikleyici test verileri gerektirdiğinde, verileri belirli bir JSON biçiminde girmeniz istenir.
Azure'da işlevleri çalıştırma
Visual Studio Code'dan Azure'da bir işlev yürütmek için şu adımları izleyin:
Komut paletine Azure İşlevleri: İşlevi şimdi yürüt yazın ve Azure aboneliğinizi seçin.
Listeden Azure'da işlev uygulamanızı seçin. İşlev uygulamanızı görmüyorsanız doğru abonelikte oturum açtığınızdan emin olun.
Listeden çalıştırmak istediğiniz işlevi seçin. İstek gövdesini girin alanına isteğin ileti gövdesini yazın ve enter tuşuna basarak bu istek iletisini işlevinize gönderin.
Enter isteği gövdesindeki varsayılan metin, gövdenin biçimini gösterir. İşlev uygulamanızın işlevleri yoksa, bu hatayla birlikte bir bildirim hatası gösterilir.
İşlev Azure'da yürütüldüğünde ve bir yanıt döndürdüğünde Visual Studio Code bir bildirim gösterir.
İşlevinizi Azure aboneliğinizdeki işlev uygulamanızdan çalıştırmak istediğiniz işlevin kısayol menüsünü açıp ardından İşlevi Şimdi Yürüt... seçeneğini belirleyerek azure: İşlevler alanından da çalıştırabilirsiniz.
İşlevlerinizi Visual Studio Code'dan Azure'da çalıştırdığınızda uzantı, işlevi başlatmak için gereken anahtarları otomatik olarak almak için Azure hesabınızı kullanır. İşlev erişim anahtarları hakkında daha fazla bilgi edinin. HTTP ile tetiklenmeyen işlevlerin başlatılması için yönetici anahtarının kullanılması gerekir.
İşlevleri yerel olarak çalıştırma
Yerel çalışma zamanı, işlev uygulamanızı Azure'da barındıran çalışma zamanıyla aynıdır. Yerel ayarlar local.settings.json dosyasından okunur. İşlevler projenizi yerel olarak çalıştırmak için daha fazla gereksinimi karşılamanız gerekir.
Projeyi yerel olarak çalışacak şekilde yapılandırma
İşlevler çalışma zamanı, HTTP ve web kancaları dışındaki tüm tetikleyici türleri için dahili olarak bir Azure Depolama hesabı kullanır. Bu nedenle Values.AzureWebJobsStorage anahtarını geçerli bir Azure Depolama hesabı bağlantı dizesi ayarlamanız gerekir.
Bu bölüm, depolama bağlantı dizesi bağlanmak ve almak için Azure Depolama Gezgini ile Visual Studio Code için Azure Depolama uzantısını kullanır.
Depolama hesabı bağlantı dizesi ayarlamak için:
Visual Studio'da Bulut Gezgini'ni açın, Depolama Hesabı>Depolama Hesabınız'ı genişletin ve Özellikler'i seçip Birincil Bağlantı Dizesi değerini kopyalayın.
Projenizde local.settings.json dosyasını açın ve AzureWebJobsStorage anahtarının değerini kopyaladığınız bağlantı dizesi ayarlayın.
İşlevlerinizin gerektirdiği diğer tüm bağlantılar için Değerler dizisine benzersiz anahtarlar eklemek için önceki adımı yineleyin.
Daha fazla bilgi için bkz . Yerel ayarlar dosyası.
İşlevlerde yerel olarak hata ayıklama
İşlevlerinizde hata ayıklamak için F5'i seçin. Çekirdek Araçlar kullanılamıyorsa yüklemeniz istenir. Çekirdek Araçlar yüklenip çalıştırıldığında çıkış Terminal'de gösterilir. Bu adım, Terminalden Core Tools komutunu çalıştırmakla func start aynıdır, ancak ek derleme görevleri ve ekli hata ayıklayıcı ile aynıdır.
Proje çalışırken, uzantının Şimdi İşlevi Yürüt... özelliğini kullanarak proje Azure'a dağıtıldığında yaptığınız gibi işlevlerinizi tetikleyebilirsiniz. Proje hata ayıklama modunda çalışırken, Visual Studio Code'da kesme noktalarına beklediğiniz gibi isabet edilir.
Komut paletine Azure İşlevleri: İşlevi şimdi yürüt yazın ve Yerel proje'yi seçin.
Projenizde çalıştırmak istediğiniz işlevi seçin ve isteğin ileti gövdesini Enter istek gövdesine yazın. Bu istek iletisini işlevinize göndermek için Enter tuşuna basın. Enter isteği gövdesindeki varsayılan metin gövde biçimini göstermelidir. İşlev uygulamanızın işlevleri yoksa, bu hatayla birlikte bir bildirim hatası gösterilir.
İşlev yerel olarak çalıştırıldığında ve yanıt alındıktan sonra Visual Studio Code'da bir bildirim oluşturulur. İşlev yürütme hakkındaki bilgiler Terminal panelinde gösterilir.
Yerel olarak çalıştırılırken anahtarlar gerekli değildir; bu, hem işlev anahtarları hem de yönetici düzeyindeki anahtarlar için geçerlidir.
Uygulama ayarlarıyla yerel olarak çalışma
Azure'da bir işlev uygulamasında çalışırken, işlevlerinizin gerektirdiği ayarlar uygulama ayarlarında güvenli bir şekilde depolanır. Yerel geliştirme sırasında, bu ayarlar bunun yerine local.settings.json dosyasındaki koleksiyona Values eklenir. local.settings.json dosyası, yerel geliştirme araçları tarafından kullanılan ayarları da depolar.
Projenizin local.settings.json dosyasındaki koleksiyondaki Values öğeler, işlev uygulamanızın Azure'daki uygulama ayarlarındaki öğeleri yansıtmaya yöneliktir.
Varsayılan olarak, proje Azure'da yayımlandığında bu ayarlar otomatik olarak geçirilmez. Yayımlama tamamlandıktan sonra, ayarları local.settings.json Azure'daki işlev uygulamanıza yayımlama seçeneği sağlanır. Daha fazla bilgi için bkz . Uygulama ayarlarını yayımlama.
ConnectionStrings içindeki değerler hiçbir zaman yayımlanmaz.
İşlev uygulaması ayarları değerleri, kodunuz içinde ortam değişkenleri olarak da okunabilir. Daha fazla bilgi için bkz . Ortam değişkenleri.
- İşlev uygulaması ayarları değerleri, kodunuz içinde ortam değişkenleri olarak da okunabilir. Daha fazla bilgi için bkz . Ortam değişkenleri.
- İşlev uygulaması ayarları değerleri, kodunuz içinde ortam değişkenleri olarak da okunabilir. Daha fazla bilgi için bkz . Ortam değişkenleri.
- İşlev uygulaması ayarları değerleri, kodunuz içinde ortam değişkenleri olarak da okunabilir. Daha fazla bilgi için bkz . Ortam değişkenleri.
- İşlev uygulaması ayarları değerleri, kodunuz içinde ortam değişkenleri olarak da okunabilir. Daha fazla bilgi için bkz . Ortam değişkenleri.
Azure'da uygulama ayarları
Projenizdeki local.settings.json dosyasındaki ayarlar, Azure'daki işlev uygulamasındaki uygulama ayarlarıyla aynı olmalıdır. local.settings.json eklediğiniz tüm ayarları Azure'daki işlev uygulamasına da eklemeniz gerekir. Projeyi yayımladığınızda bu ayarlar otomatik olarak karşıya yüklenmez. Benzer şekilde, portaldaki işlev uygulamanızda oluşturduğunuz tüm ayarlar yerel projenize indirilmelidir.
Uygulama ayarlarını yayımlama
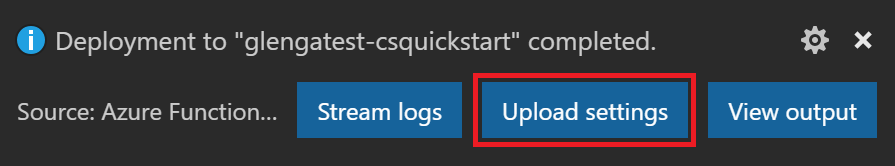
Gerekli ayarları Azure'daki işlev uygulamanızda yayımlamanın en kolay yolu, projenizi yayımladıktan sonra görüntülenen Ayarları karşıya yükle bağlantısını kullanmaktır:

Ayrıca, komut paletindeki Azure İşlevleri: Yerel Ayarı Karşıya Yükle komutunu kullanarak da ayarları yayımlayabilirsiniz. Azure İşlevleri: Yeni Ayar Ekle komutunu kullanarak Azure'daki uygulama ayarlarına tek tek ayarlar ekleyebilirsiniz.
İpucu
yayımlamadan önce local.settings.json dosyanızı kaydettiğinizden emin olun.
Yerel dosya şifrelenirse şifresi çözülür, yayımlanır ve yeniden şifrelenir. İki konumda çakışan değerlere sahip ayarlar varsa, nasıl devam etmek istediğinizi seçmeniz istenir.
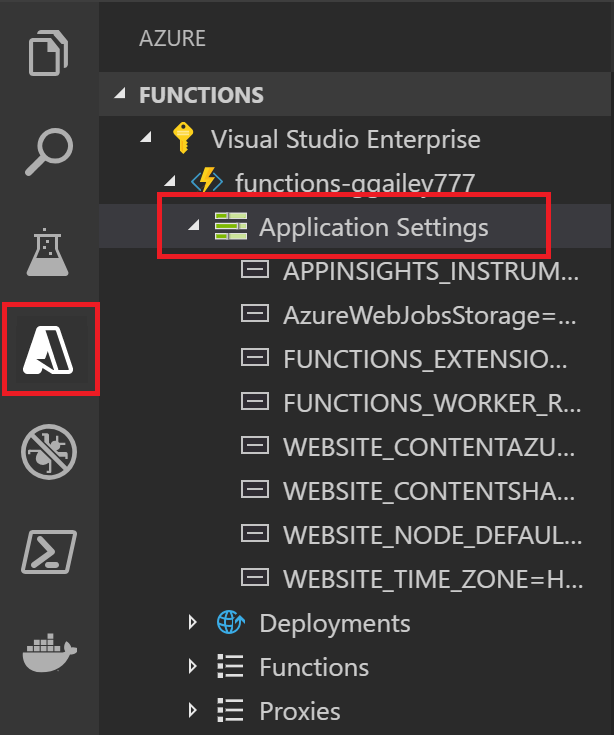
Aboneliğinizi, işlev uygulamanızı ve Uygulama Ayarları'nı genişleterek Azure: İşlevler alanında mevcut uygulama ayarlarını görüntüleyin.

Azure'dan ayarları indirme
Azure'da uygulama ayarları oluşturduysanız, Azure İşlevleri: Uzak Ayarları İndir komutunu kullanarak bunları local.settings.json dosyanıza indirebilirsiniz.
Karşıya yüklemede olduğu gibi, yerel dosya şifrelenirse şifresi çözülür, güncelleştirilir ve yeniden şifrelenir. İki konumda çakışan değerlere sahip ayarlar varsa, nasıl devam etmek istediğinizi seçmeniz istenir.
Bağlama uzantılarını yükleme
HTTP ve zamanlayıcı tetikleyicileri dışında, bağlamalar uzantı paketlerinde uygulanır.
Bunlara ihtiyaç duyan tetikleyiciler ve bağlamalar için uzantı paketlerini açıkça yüklemeniz gerekir. Yüklediğiniz belirli paket, projenizin işlem modeline bağlıdır.
Projenizde ihtiyacınız olan uzantı paketlerini yüklemek için Terminal penceresinde dotnet add package komutunu çalıştırın. Bu şablon, yalıtılmış işlem sınıf kitaplığı için bağlama ekleme işlemini gösterir:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.<BINDING_TYPE_NAME> --version <TARGET_VERSION>
değerini, ihtiyacınız olan bağlamayı içeren paketin adıyla değiştirin <BINDING_TYPE_NAME> . desteklenen bağlamalar listesinde istediğiniz bağlama başvuru makalesini bulabilirsiniz.
örneğindeki değerini paketin 3.0.0-beta5gibi belirli bir sürümüyle değiştirin<TARGET_VERSION>. Geçerli sürümler, NuGet.org'deki tek tek paket sayfalarında listelenir. Geçerli İşlevler çalışma zamanına karşılık gelen ana sürümler bağlama için başvuru makalesinde belirtilir.
İpucu
Bağlama uzantısı paketlerini yüklemek için C# Geliştirme Seti'ndeki NuGet komutlarını da kullanabilirsiniz.
C# betiği uzantı paketlerini kullanır.
Bağlama uzantılarını yüklemenin en kolay yolu uzantı paketlerini etkinleştirmektir. Paketleri etkinleştirdiğinizde, önceden tanımlanmış bir uzantı paketleri kümesi otomatik olarak yüklenir.
Uzantı paketlerini etkinleştirmek için host.json dosyasını açın ve içeriğini aşağıdaki kodla eşleşecek şekilde güncelleştirin:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Projenizin bağlama uzantılarını yüklemek için bir uzantı paketi kullanamıyorsanız bkz . Uzantıları açıkça yükleme.
İzleme işlevleri
İşlevleri yerel olarak çalıştırdığınızda, günlük verileri Terminal konsoluna akışla gönderilir. İşlevler projeniz Azure'daki bir işlev uygulamasında çalışırken günlük verilerini de alabilirsiniz. Neredeyse gerçek zamanlı günlük verilerini görmek için Azure'daki akış günlüklerine bağlanabilirsiniz. İşlev uygulamanızın nasıl davrandığını daha iyi anlamak için Application Insights'ı etkinleştirmeniz gerekir.
Akış günlükleri
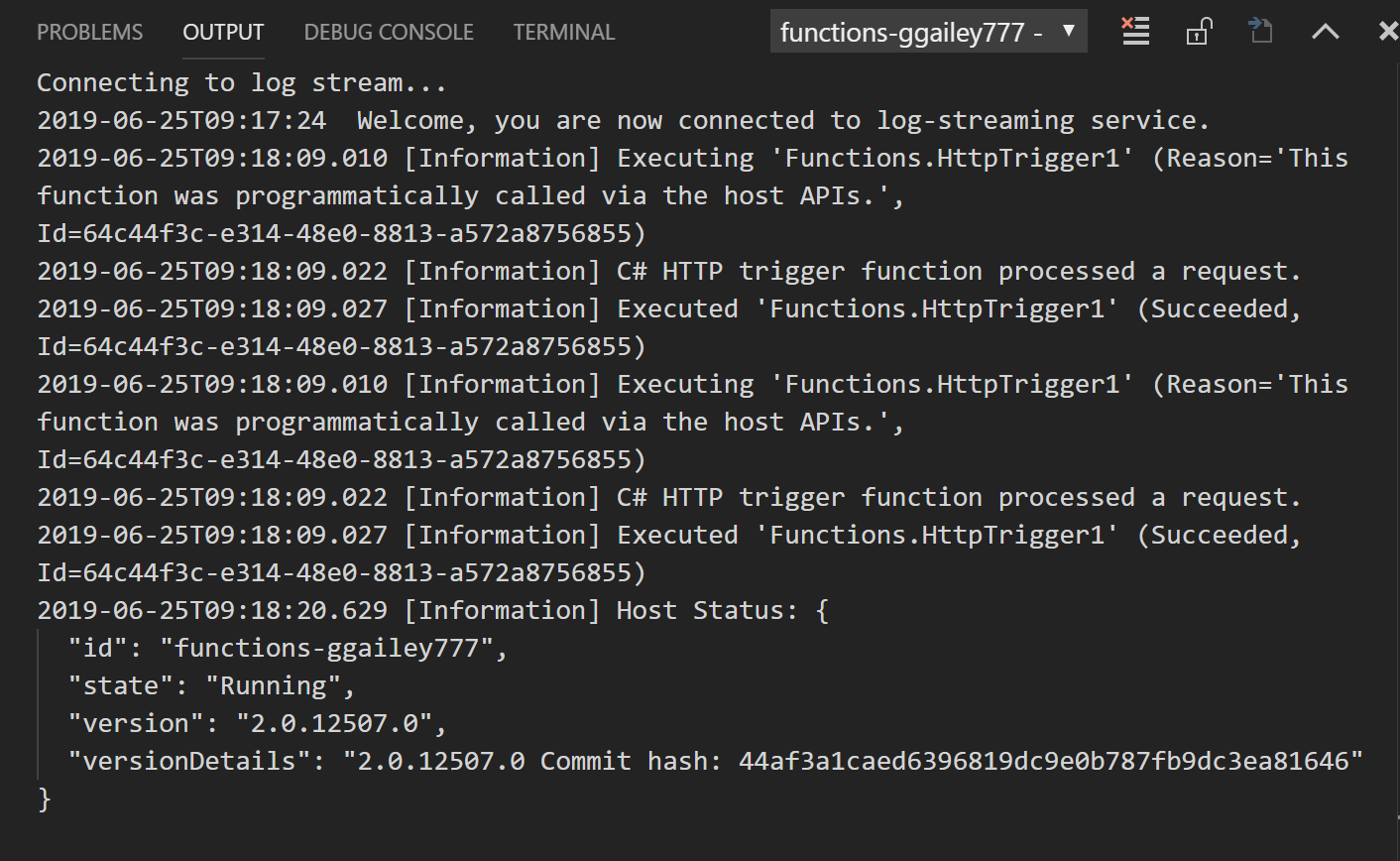
Bir uygulama geliştirirken, günlük bilgilerini neredeyse gerçek zamanlı olarak görmek genellikle yararlıdır. İşlevleriniz tarafından oluşturulan günlük dosyalarının akışını görüntüleyebilirsiniz. komutuyla günlükleri komut paletinden Azure Functions: Start streaming logs açın. Bu çıkış, HTTP ile tetiklenen bir işleve yönelik istek için akış günlüklerine bir örnektir:

Daha fazla bilgi edinmek için bkz . Akış günlükleri.
Application Insights
İşlev uygulamanızı Application Insights ile tümleştirerek işlevlerinizin yürütülmesini izlemeniz gerekir. Azure portalında bir işlev uygulaması oluşturduğunuzda, bu tümleştirme varsayılan olarak gerçekleşir. Visual Studio yayımlama sırasında işlev uygulamanızı oluştururken Application Insights'ı kendiniz tümleştirmeniz gerekir. Nasıl yapılacağını öğrenmek için bkz . Application Insights tümleştirmesini etkinleştirme.
Application Insights kullanarak izleme hakkında daha fazla bilgi edinmek için bkz. İzleme Azure İşlevleri.
C# betik projeleri
Varsayılan olarak, tüm C# projeleri C# derlenmiş sınıf kitaplığı projeleri olarak oluşturulur. Bunun yerine C# betik projeleriyle çalışmayı tercih ediyorsanız, Azure İşlevleri uzantısı ayarlarında varsayılan dil olarak C# betiğini seçmeniz gerekir:
Dosya>Tercihleri Ayarları'nı> seçin.
Kullanıcı Ayarları>Uzantıları> Azure İşlevleri'na gidin.
Azure İşlevi: Proje Dili'nden C#Betik'i seçin.
Bu adımları tamamladıktan sonra, temel Alınan Temel Araçlar'a yapılan çağrılar, C# betiği (.csx) proje dosyalarını oluşturan ve yayımlayan seçeneği içerir --csx . Bu varsayılan dili belirttiğinizde, oluşturduğunuz tüm projeler varsayılan olarak C# betik projeleri olur. Varsayılan olarak ayarlandığında proje dili seçmeniz istenmez. Başka dillerde proje oluşturmak için bu ayarı değiştirmeniz veya kullanıcı settings.json dosyasından kaldırmanız gerekir. Bu ayarı kaldırdıktan sonra, proje oluştururken dilinizi seçmeniz yeniden istenir.
Komut paleti başvurusu
Azure İşlevleri uzantısı, Azure'daki işlev uygulamalarınızla etkileşime geçiş için bu alanda kullanışlı bir grafik arabirim sağlar. Aynı işlevsellik, komut paletindeki (F1) komutlar olarak da kullanılabilir. Bu Azure İşlevleri komutları kullanılabilir:
| Azure İşlevleri komutu | Açıklama |
|---|---|
| Yeni Ayarlar Ekle | Azure'da yeni bir uygulama ayarı oluşturur. Daha fazla bilgi için bkz . Uygulama ayarlarını yayımlama. Bu ayarı yerel ayarlarınıza da indirmeniz gerekebilir. |
| Dağıtım Kaynağını Yapılandırma | Azure'daki işlev uygulamanızı yerel bir Git deposuna bağlar. Daha fazla bilgi edinmek için bkz. Azure İşlevleri için sürekli dağıtım. |
| GitHub Deposu'na bağlanma | İşlev uygulamanızı bir GitHub deposuna bağlar. |
| İşlev URL'sini Kopyalama | Azure'da çalışan HTTP ile tetiklenen bir işlevin uzak URL'sini alır. Daha fazla bilgi edinmek için bkz . Dağıtılan işlevin URL'sini alma. |
| Azure'da işlev uygulaması oluşturma | Azure'da aboneliğinizde yeni bir işlev uygulaması oluşturur. Daha fazla bilgi edinmek için Azure'da yeni bir işlev uygulamasında yayımlama bölümüne bakın. |
| Şifre Çözme Ayarları | Azure İşlevleri tarafından şifrelenen yerel ayarların şifresini çözer: Ayarları Şifrele. |
| İşlev Uygulamasını Sil | Azure'daki aboneliğinizden bir işlev uygulamasını kaldırır. App Service planında başka uygulama olmadığında, bunu da silme seçeneğine sahip olursunuz. Depolama hesapları ve kaynak grupları gibi diğer kaynaklar silinmez. Tüm kaynakları kaldırmak için bunun yerine kaynak grubunu silmeniz gerekir. Yerel projeniz etkilenmez. |
| İşlevi Sil | Azure'daki bir işlev uygulamasından mevcut bir işlevi kaldırır. Bu silme işlemi yerel projenizi etkilemediğinden, bunun yerine işlevi yerel olarak kaldırmayı ve sonra projenizi yeniden yayımlamayı göz önünde bulundurun. |
| Ara Sunucuyu Sil | Azure'daki işlev uygulamanızdan bir Azure İşlevleri ara sunucusunu kaldırır. Proxy'ler hakkında daha fazla bilgi edinmek için bkz. Azure İşlevleri Proxy'lerle çalışma. |
| Ayarı Sil | Azure'da bir işlev uygulaması ayarını siler. Bu silme işlemi local.settings.json dosyanızdaki ayarları etkilemez. |
| Depo bağlantısını kesme | Azure'daki bir işlev uygulaması ile kaynak denetimi deposu arasındaki sürekli dağıtım bağlantısını kaldırır. |
| Uzak Ayarları İndir | Ayarları Azure'da seçilen işlev uygulamasından local.settings.json dosyanıza indirir. Yerel dosya şifrelenirse şifresi çözülür, güncelleştirilir ve yeniden şifrelenir. İki konumda çakışan değerlere sahip ayarlar varsa, nasıl devam etmek istediğinizi seçmeniz istenir. Bu komutu çalıştırmadan önce local.settings.json dosyanızdaki değişiklikleri kaydettiğinizden emin olun. |
| Ayarları düzenle | Azure'da mevcut bir işlev uygulaması ayarının değerini değiştirir. Bu komut local.settings.json dosyanızdaki ayarları etkilemez. |
| Şifreleme ayarları | Yerel ayarlardaki dizideki Values tek tek öğeleri şifreler. Bu dosyada, IsEncrypted yerel çalışma zamanının bunları kullanmadan önce ayarların şifresini çözdüğünü belirten olarak da ayarlanır true. Değerli bilgilerin sızma riskini azaltmak için yerel ayarları şifreleyin. Azure'da uygulama ayarları her zaman şifrelenmiş olarak depolanır. |
| İşlevi Şimdi Yürüt | Yönetici API'lerini kullanarak bir işlevi el ile başlatır. Bu komut hem hata ayıklama sırasında hem de Azure'da çalışan işlevlere karşı test için kullanılır. Azure'daki bir işlev başlatıldığında, uzantı ilk olarak Azure'da işlevleri başlatan uzak yönetici API'lerini çağırmak için kullandığı bir yönetici anahtarını otomatik olarak alır. API'ye gönderilen iletinin gövdesi tetikleyicinin türüne bağlıdır. Zamanlayıcı tetikleyicileri herhangi bir veri geçirmenizi gerektirmez. |
| PROJEYI VS Code ile Kullanılacak Şekilde Başlatma | Gerekli Visual Studio Code proje dosyalarını mevcut İşlevler projesine ekler. Çekirdek Araçları'nı kullanarak oluşturduğunuz bir projeyle çalışmak için bu komutu kullanın. |
| Azure İşlevleri Temel Araçlarını Yükleme veya Güncelleştirme | İşlevleri yerel olarak çalıştırmak için kullanılan Temel Araçlar Azure İşlevleri yükler veya güncelleştirir. |
| Yeniden dağıtım | Proje dosyalarını bağlı bir Git deposundan Azure'daki belirli bir dağıtıma yeniden dağıtmanıza olanak tanır. Visual Studio Code'dan yerel güncelleştirmeleri yeniden yayımlamak için projenizi yeniden yayımlayın. |
| Ayarları Yeniden Adlandır | Azure'da mevcut bir işlev uygulaması ayarının anahtar adını değiştirir. Bu komut local.settings.json dosyanızdaki ayarları etkilemez. Azure'da ayarları yeniden adlandırdıktan sonra bu değişiklikleri yerel projeye indirmeniz gerekir. |
| Yeni -den başlatın | Azure'da işlev uygulamasını yeniden başlatır. Güncelleştirmelerin dağıtılması işlev uygulamasını da yeniden başlatır. |
| AzureWebJobsStorage'i ayarlama | Uygulama ayarının AzureWebJobsStorage değerini ayarlar. Bu ayar Azure İşlevleri için gereklidir. Azure'da bir işlev uygulaması oluşturulduğunda ayarlanır. |
| Başlangıç | Azure'da durdurulmuş bir işlev uygulaması başlatır. |
| Akış Günlüklerini Başlatma | Azure'da işlev uygulaması için akış günlüklerini başlatır. Günlük bilgilerini neredeyse gerçek zamanlı olarak görmeniz gerekiyorsa Azure'da uzaktan sorun giderme sırasında akış günlüklerini kullanın. Daha fazla bilgi edinmek için bkz . Akış günlükleri. |
| Durdur | Azure'da çalışan bir işlev uygulamasını durdurur. |
| Akış Günlüklerini Durdur | Azure'da işlev uygulaması için akış günlüklerini durdurur. |
| Yuva Ayarı Olarak Değiştir | Etkinleştirildiğinde, belirli bir dağıtım yuvası için bir uygulama ayarının kalıcı olmasını sağlar. |
| Azure İşlevleri Core Araçları'nı kaldırma | Uzantının gerektirdiği Azure İşlevleri Temel Araçları kaldırır. |
| Yerel Ayarları Karşıya Yükle | ayarları local.settings.json dosyanızdan Azure'da seçilen işlev uygulamasına yükler. Yerel dosya şifrelenirse şifresi çözülür, karşıya yüklenir ve yeniden şifrelenir. İki konumda çakışan değerlere sahip ayarlar varsa, nasıl devam etmek istediğinizi seçmeniz istenir. Bu komutu çalıştırmadan önce local.settings.json dosyanızdaki değişiklikleri kaydettiğinizden emin olun. |
| GitHub'da İşlemeyi Görüntüleme | İşlev uygulamanız bir depoya bağlandığında size belirli bir dağıtımdaki en son işlemeyi gösterir. |
| Dağıtım Günlüklerini Görüntüleme | Azure'daki işlev uygulamasına belirli bir dağıtımın günlüklerini gösterir. |
Sonraki adımlar
Azure İşlevleri Temel Araçları hakkında daha fazla bilgi edinmek için bkz. Azure İşlevleri Temel Araçlarla çalışma.
.NET sınıf kitaplıkları olarak işlev geliştirme hakkında daha fazla bilgi edinmek için bkz. C# geliştirici başvurusu Azure İşlevleri. Bu makalede ayrıca, Azure İşlevleri tarafından desteklenen çeşitli bağlama türlerini bildirmek için özniteliklerin nasıl kullanılacağına ilişkin örneklere bağlantılar sağlanır.