Bicep linter kullanma
Bicep linter, Söz dizimi hataları ve en iyi yöntem ihlalleri için Bicep dosyalarını denetler. Lint, geliştirme sırasında rehberlik sağlayarak kodlama standartlarının uygulanmasına yardımcı olur. Dosyayı denetlemek için kullanılacak en iyi yöntemleri özelleştirebilirsiniz.
Linter gereksinimleri
Linter, Bicep CLI ve Visual Studio Code için Bicep uzantısıyla tümleşiktir. Bunu kullanmak için 0.4 veya sonraki bir sürüme sahip olmanız gerekir.
Varsayılan kurallar
Varsayılan linter kuralları en düşük düzeydedir ve arm-ttk test çalışmalarından alınır. Uzantı ve Bicep CLI uyarı düzeyine ayarlanmış aşağıdaki kuralları denetler.
- adminusername-should-not-be-literal
- artifacts-parameters
- decompiler-cleanup
- loc-params için açık-değerler
- max-asserts
- maksimum çıkışlar
- max-params
- max-resources
- max-variables
- nested-deployment-template-scoping
- çakışan meta veri yok
- no-deployments-resources
- sabit kodlanmış-env-url'leri yok
- sabit kodlu olmayan konum
- no-loc-expr-outside-params
- gereksiz bağımlı değil
- kullanılmayan-var olan kaynaklar
- kullanılmayan parametreler
- kullanılmayan vars yok
- outputs-should-not-contain-secrets
- tercih-ilişkilendirme
- prefer-unquoted-property-names
- secure-parameter-default
- secure-params-in-nested-deploy
- params içinde güvenli gizli diziler
- basitleştirme ilişkilendirmesi
- simplify-json-null
- use-parent-property
- use-protectedsettings-for-commandtoexecute-secrets
- use-recent-api-versions
- son modül sürümlerini kullanma
- use-resource-id-functions
- use-resource-symbol-reference
- güvenli erişim kullanma
- use-secure-value-for-secure-inputs
- use-stable-resource-identifiers
- use-stable-vm-image
- what-if-short-circuiting
Linter kurallarının nasıl uygulanacağını özelleştirebilirsiniz. Varsayılan ayarların üzerine yazmak için bir bicepconfig.json dosyası ekleyin ve özel ayarlar uygulayın. Bu ayarları uygulama hakkında daha fazla bilgi için bkz . Bicep yapılandırma dosyasında özel ayarlar ekleme.
Visual Studio Code'da kullanma
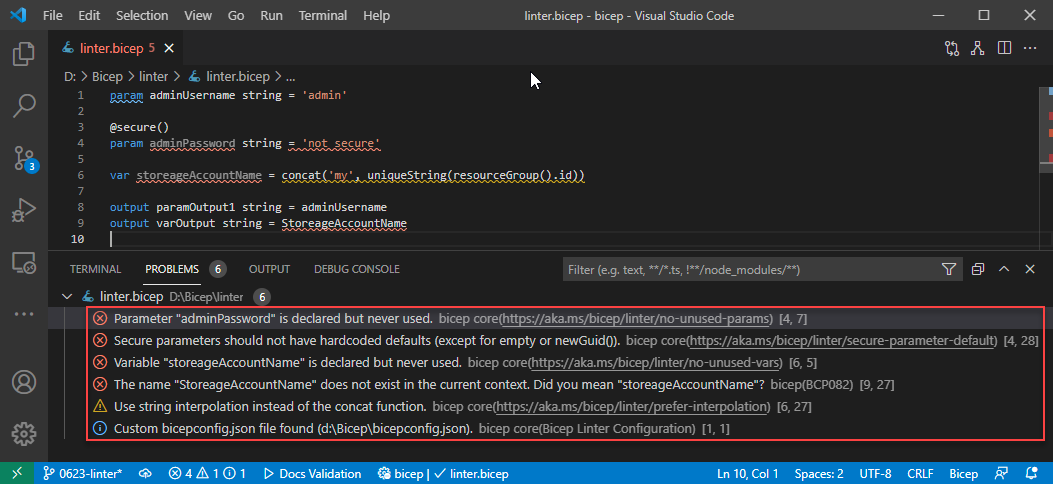
Aşağıdaki ekran görüntüsünde Visual Studio Code'daki linter gösterilmektedir:

SORUNLAR bölmesinde, ekran görüntüsünde dört hata, bir uyarı ve bir bilgi iletisi gösterilir. Bilgi iletisi, kullanılan Bicep yapılandırma dosyasını gösterir. Yalnızca yapılandırma dosyasında ayrıntılıdeğerini true olarak ayarladığınızda bu bilgi parçasını gösterir.
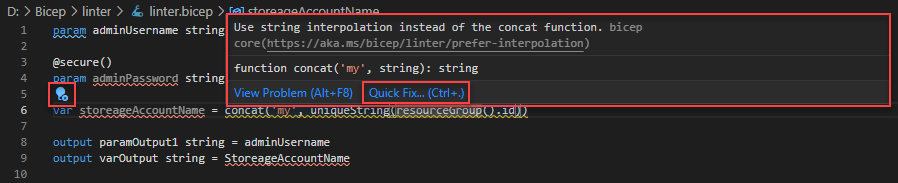
Fare imlecinizi sorun alanlarından birinin üzerine getirin. Linter hata veya uyarıyla ilgili ayrıntıları verir. Alanı seçin, mavi bir ampul de gösterir:

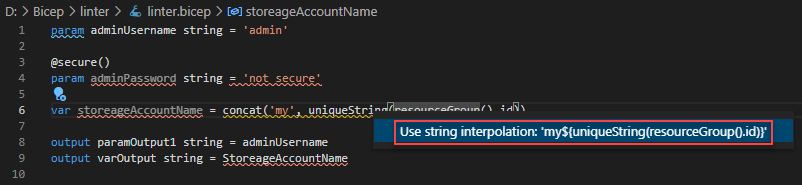
Çözümü görmek için ampulü veya Hızlı düzeltme bağlantısını seçin:

Sorunu otomatik olarak düzeltmek için çözümü seçin.
Bicep CLI'da kullanma
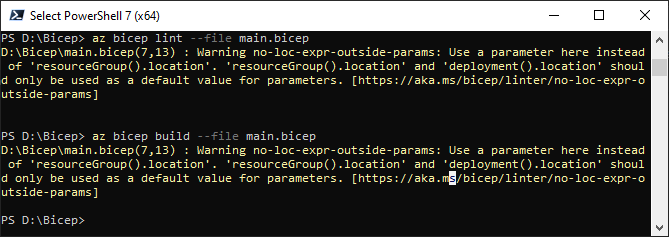
Aşağıdaki ekran görüntüsünde komut satırında linter gösterilmektedir. Lint komutunun ve derleme komutunun çıktısı tüm kural ihlallerini gösterir.

Bu denetimleri CI/CD işlem hatlarınızın bir parçası olarak tümleştirebilirsiniz. Bicep derlemesi denemesi yapmak için GitHub eylemini kullanabilirsiniz. Hatalar işlem hatlarında başarısız olur.
Hatalı pozitifleri susturma
Bazen bir kuralın hatalı pozitif sonuçları olabilir. Örneğin, environment() işlevini kullanmadan doğrudan bir blob depolamaya bağlantı eklemeniz gerekebilir.
Bu durumda, uyarıyla birlikte satırın önüne ekleyerek #disable-next-line <rule name> uyarıyı belgenin tamamı için değil yalnızca bir satır için devre dışı bırakabilirsiniz.
#disable-next-line no-hardcoded-env-urls //Direct download link to my toolset
scriptDownloadUrl: 'https://mytools.blob.core.windows.net/...'
Kuralın neden bu satır için geçerli olmadığını açıklayan bir açıklama eklemek iyi bir uygulamadır.
Bir lint kuralının gizlenmesini istiyorsanız, kuralın Off düzeyini bicepconfig.json olarak değiştirebilirsiniz. Örneğin, aşağıdaki örnekte kural gizlenmiş no-deployments-resources :
{
"analyzers": {
"core": {
"rules": {
"no-deployments-resources": {
"level": "off"
}
}
}
}
}
Sonraki adımlar
- Linter kurallarını özelleştirme hakkında daha fazla bilgi için bkz . Bicep yapılandırma dosyasında özel ayarlar ekleme.
- Visual Studio Code ve Bicep uzantısını kullanma hakkında daha fazla bilgi için bkz . Hızlı Başlangıç: Visual Studio Code ile Bicep dosyaları oluşturma.