Visual Studio Code ile Bicep dosyaları oluşturma
Bu makalede, Bicep dosyaları oluşturmak için Visual Studio Code'un nasıl kullanılacağı gösterilmektedir.
Visual Studio Code'u yükleyin
Ortamınızı Bicep geliştirme için ayarlamak için bkz . Bicep araçlarını yükleme. Bu adımları tamamladıktan sonra Visual Studio Code ve Bicep uzantısı yüklüdür. Ayrıca en son Azure CLI veya en son Azure PowerShell modülüne de sahipsiniz.
Bicep komutları
Visual Studio Code birkaç Bicep komutuyla birlikte gelir.
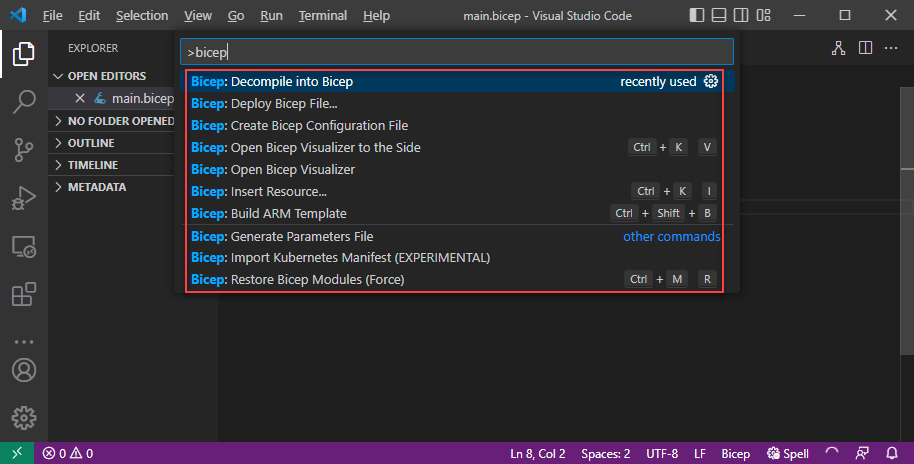
Visual Studio Code'da bir Bicep dosyası açın veya oluşturun ve Görünüm menüsünü ve ardından Komut Paleti'ni seçin. Komut paletini açmak için F1 veya Ctrl+Shift+P tuş bileşimine de basabilirsiniz. Bicep komutlarını listelemek için Bicep girin.

Bu komutlar şunlardır:
- Azure Resource Manager (ARM) şablonu oluşturma
- Derleme Parametreleri Dosyası
- Bicep Yapılandırma Dosyası Oluşturma
- Bicep'e kaynak koda dönüştürme
- Bicep Dosyasını Dağıtma
- Parametre Dosyası Oluştur
- Azure Kubernetes Bildirimini İçeri Aktarma (DENEYSEL)
- Kaynak Ekle
- Bicep Görselleştiricisi'nin açılması
- Bicep Görselleştiricisi'ni Yana Aç
- JSON'ı Bicep olarak yapıştırma
- Bicep Modüllerini Geri Yükleme (Zorla)
- Dağıtım Bölmesini Göster
- Dağıtım Bölmesini Yan Tarafta Göster
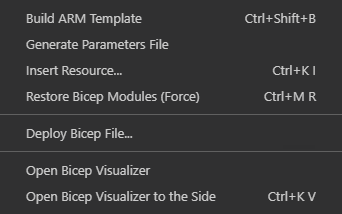
Bu komutlar, bir Bicep dosyasına sağ tıkladığınızda bağlam menüsünde de gösterilir:

Bir JSON dosyasına sağ tıkladığınızda:

Bu makaledeki komutlar hakkında daha fazla bilgi edinmek için bkz . Bicep CLI komutları.
ARM Şablonu Oluştur komutu
komutu build bicep dosyasını JSON ARM şablonuna dönüştürür. Yeni şablon aynı dosya adıyla aynı klasörde depolanır. Aynı dosya adına sahip bir dosya varsa, eski dosyanın üzerine yazar. Örnek ve daha fazla bilgi için bkz . derleme .
Parametre Dosyası Oluştur komutu
Komut ayrıca build-params bicep parametre dosyasını bir JSON parametre dosyasına dönüştürür. Yeni parametre dosyası aynı dosya adına sahip aynı klasörde depolanır. Aynı dosya adına sahip bir dosya varsa, eski dosyanın üzerine yazar. Örnek için bkz . build-params .
Bicep Yapılandırma Dosyası Oluştur komutu
bicepconfig.json dosyası, Bicep geliştirme deneyiminizi özelleştirebilen bir Bicep yapılandırma dosyasıdır. birden çok dizine bicepconfig.json ekleyebilirsiniz; dizin hiyerarşisindeki Bicep dosyasına en yakın yapılandırma dosyası kullanılır. Visual Studio Code'da Bicep Yapılandırma Dosyası Oluştur'u seçtiğinizde, uzantı bir klasör seçmeniz için bir iletişim kutusu açar. Varsayılan klasör, Bicep dosyasını depoladığınız klasördür. Klasörde zaten bir bicepconfig.json dosyası varsa, var olan dosyanın üzerine yazabilirsiniz.
Bicep yapılandırma dosyası oluşturmak için:
- Visual Studio Code'u açın.
- Görünüm menüsünden Komut Paleti'ni seçin (veya Ctrl/Cmd+Shift+P tuşlarına basın) ve ardından Bicep: Bicep Yapılandırma Dosyası Oluştur'u seçin.
- Dosyayı yerleştirmek istediğiniz dosya dizinini seçin.
- İşiniz bittiğinde yapılandırma dosyasını kaydedin.
Bicep komutuna kod çözme
decompile komutu bir JSON ARM şablonunu bir Bicep dosyasına kodsuzleştirir ve özgün JSON ARM şablonuyla aynı dizine yerleştirir. Yeni dosya, uzantıyla .bicep aynı dosya adına sahiptir. Aynı klasörde aynı dosya adına sahip bir Bicep dosyası zaten varsa, Visual Studio Code varolan dosyanın üzerine yazmanızı veya bir kopya oluşturmanızı ister. Örnek için bkz . kod çözme .
Bicep Dosyasını Dağıt komutu
Bicep dosyalarını doğrudan Visual Studio Code'dan dağıtabilirsiniz. Komut paletinden veya bağlam menüsünden Bicep Dosyasını Dağıt'ı seçin. Uzantı azure portalında oturum açmanızı, aboneliğinizi seçmenizi, bir kaynak grubu oluşturmanızı veya seçmenizi ve parametreler için değerler girmenizi ister.
Not
Visual Studio Code'daki Bicep deploy komutu, kimlik doğrulamasını yönetmek için yeni yerleşik kimlik doğrulama API'sini kullanır. bicepconfig.json bulut profillerini kullanmaz. Özel bir bulutta oturum açmak için Ayarları>Yönet>Uzantısı>Microsoft hesapları>Microsoft Bağımsız Bulut'u seçin. Şu anda birden çok oturum açmış hesap desteklenmez.
Parametre Dosyası Oluştur komutu
komutu, generate-params Bicep dosyasıyla aynı klasörde bir parametre dosyası oluşturur. Bicep parametre dosyası veya JSON parametre dosyası oluşturmayı seçebilirsiniz. Yeni Bicep parametreleri dosya adı olurken <bicep-file-name>.bicepparam, yeni JSON parametreleri dosya adı şeklindedir <bicep-file-name>.parameters.json. Örnek ve daha fazla bilgi için bkz . generate-params .
AKS Bildirimini İçeri Aktar (Önizleme) komutu
Bu komut bir AKS bildirim dosyasını içeri aktarır ve bir Bicep modülü oluşturur. Daha fazla bilgi için bkz . Bicep Kubernetes uzantısı (önizleme) ve Hızlı Başlangıç: Bicep Kubernetes uzantısını (önizleme) kullanarak Azure Kubernetes Service (AKS) kümesi dağıtma.
Kaynak Ekle komutu
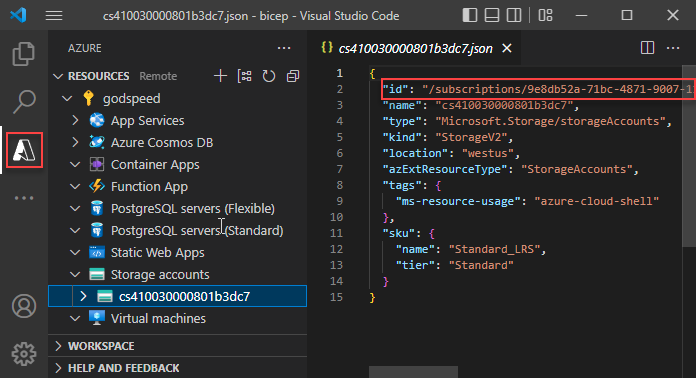
Bu komut, var olan bir kaynağın kaynak kimliğini sağlayarak Bicep dosyasındaki bir kaynağı bildirir. Visual Studio Code'da Kaynak Ekle'yi seçin ve komut paletine kaynak kimliğini girin. Kaynağın eklenmesi birkaç dakika sürer.
Kaynak kimliğini bulmak için şu yöntemlerden birini kullanabilirsiniz:
Visual Studio Code için Azure Kaynakları uzantısını kullanın.

Azure CLI veya Azure PowerShell'i kullanın:
az resource list
Şablonları dışarı aktarma işlemine benzer şekilde, bu işlem kullanılabilir bir kaynak oluşturmaya çalışır. Ancak eklenen kaynakların çoğunun Azure kaynaklarını dağıtmak için kullanılabilmesi için bir şekilde değiştirilmesi gerekir. Daha fazla bilgi için bkz . ARM şablonu JSON'yi Bicep'e derleme.
Bicep Görselleştiricisi komutunu açma
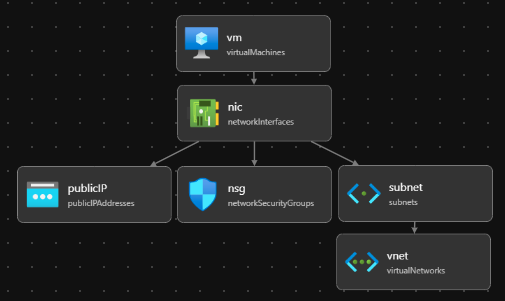
Bicep Görselleştiricisi, Bicep dosyasında tanımlanan kaynakları ve aralarındaki bağımlılıkları gösterir. Aşağıdaki diyagram, Linux Sanal Makinesi için bicep dosyasının görsel bir gösterimidir.
Bicep Görselleştiricisi'ni Bicep dosyasıyla yan yana açabilirsiniz.
JSON'ı Bicep olarak yapıştır komutu
ARM şablonundaki bir JSON parçacığını Bicep dosyasına yapıştırabilirsiniz. Visual Studio Code, JSON'ı otomatik olarak Bicep'e ayrıştırıyor. Bu özellik yalnızca Bicep uzantısının 0.14.0 veya daha yeni bir sürümüyle kullanılabilir ve varsayılan olarak etkindir. Özelliği devre dışı bırakmak için bkz . Visual Studio Code ve Bicep uzantısı.
Bu özellik şunları yapıştırmanızı sağlar:
- Tam JSON ARM şablonları.
- Tek veya birden çok kaynak.
- Nesneler, diziler veya dizeler gibi JSON değerleri. Çift tırnak işareti olan bir dize, tek tırnak işareti olan bir dizeye dönüştürülür.
Örneğin, aşağıdaki Bicep dosyasıyla başlayabilirsiniz:
@description('Storage Account type')
@allowed([
'Standard_LRS'
'Standard_GRS'
'Standard_ZRS'
'Premium_LRS'
])
param storageAccountsku string = 'Standard_LRS'
@description('Location for all resources.')
param location string = resourceGroup().location
var storageAccountName = '${uniqueString(resourceGroup().id)}storage'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-04-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountsku
}
kind: 'StorageV2'
tags: {
ObjectName: storageAccountName
}
properties: {}
}
output storageAccountName string = storageAccountName
Ve aşağıdaki JSON'ı yapıştırın:
{
"type": "Microsoft.Batch/batchAccounts",
"apiVersion": "2024-02-01",
"name": "[parameters('batchAccountName')]",
"location": "[parameters('location')]",
"tags": {
"ObjectName": "[parameters('batchAccountName')]"
},
"properties": {
"autoStorage": {
"storageAccountId": "[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
}
}
}
Visual Studio Code, JSON'ı otomatik olarak Bicep'e dönüştürür. Ayrıca bir batchAccountName parametre eklemeniz gerektiğini de fark edin.
Ctrl+Z tuşlarına basarak ayrıştırma işlemini geri alabilirsiniz. Özgün JSON dosyasında görünür.
Bicep Modüllerini Geri Yükle komutu
Bicep dosyanız bir kayıt defterinde yayımlanan modülleri kullandığında restore , komut kayıt defterinden tüm gerekli modüllerin kopyalarını alır. Bu kopyaları yerel önbellekte depolar. Daha fazla bilgi ve örnek için bkz . geri yükleme .
Dağıtım Bölmesini Göster komutu
Dağıtım Bölmesi, Visual Studio Code'daki deneysel bir özelliktir. Daha fazla bilgi edinmek için bkz . Dağıtım Bölmesi'ni (Deneysel!) kullanma.
Dağıtım Bölmesi'ni Bicep dosyasıyla yan yana açabilirsiniz.
Hızlı düzeltme önerilerini kullanma
VS Code'daki ampul hızlı bir düzeltme önerisini temsil eder. Düzenleyici kodunuzda bir sorun veya geliştirme fırsatı algıladığında görünür. Ampule tıklanması, sorunu giderebilecek veya kodu geliştirebilecek bir eylem menüsü görüntüler.

Ayıklama komutları için bkz . Parametreleri, değişkenleri ve türleri ayıklama. Diğer Eylemler'de dekoratörler eklemeyi önerir.
Parametreleri, değişkenleri ve türleri ayıklama
Değişkenleri, parametreleri ve kullanıcı tanımlı veri türlerini ayıklamak, kod yapısını, sürdürülebilirliği ve netliği geliştirmek için bu bileşenlerin mevcut koddan yalıtılmasını ve tanımlanmasını içerir.
Aşağıdaki ekran görüntüsünde AKS kümesi kaynağının tanımı gösterilmektedir. Bir parametreyi veya değişkeni ya da gibi identitybir özelliği temel alan kullanıcı tanımlı veri türünü ayıklayabilirsiniz. Koddan identity satırı seçin ve ardından sarı ampul simgesini seçin. Bağlam pencereleri kullanılabilir ayıklama seçeneklerini gösterir.

Değişkeni ayıklama: Yeni bir değişken ve değişken adını güncelleştirme seçeneği oluşturun:

Basit bir veri türünün parametresini ayıklama: Dize, int vb. gibi basit bir veri türüne ek olarak parametre adını güncelleştirme seçeneğiyle yeni bir parametre oluşturun:

Kullanıcı tanımlı veri türünün parametresini ayıklama: Kullanıcı tanımlı veri türüyle yeni bir parametre oluşturun ve parametre adını güncelleştirme seçeneği:

Bu, ayıklamadan sonra bazı özelleştirmeler gerektirir.
Kullanıcı tanımlı tür oluşturma: Yeni bir kullanıcı tanımlı tür ve tür adını güncelleştirme seçeneği oluşturun.

Diğer seçeneklerden farklı olarak, seçilen kodu yeni tür başvurusuyla değiştirmez. Yukarıdaki örnekte değeri
identityolduğu gibi kalır. Yeni türü kullanmak için bunu kodunuzla birleştirmeniz gerekir.
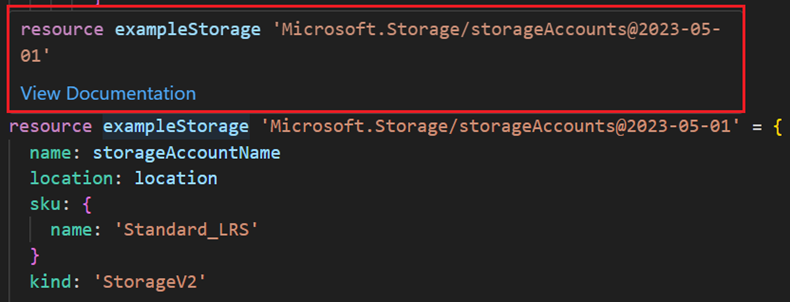
Belgeleri Görüntüle seçeneği
Visual Studio Code'da, çalıştığınız kaynak türü için şablon başvuruyu açabilirsiniz. Bunu yapmak için imlecinizi kaynağın sembolik adının üzerine getirin ve Belgeleri Görüntüle'yi seçin.

Dosyaya git
Bir modülü tanımlarken ve başvuruda bulunılan dosyanın türünden bağımsız olarak (yerel dosya, modül kayıt defteri dosyası veya şablon belirtimi) modül yolunu seçip vurgulayıp [F12] tuşuna basarak dosyayı açabilirsiniz. Başvuruda bulunılan dosya bir Azure Doğrulanmış Modülü, bir AVM ise derlenmiş JSON veya Bicep dosyası arasında geçiş yapabilirsiniz. Özel kayıt defteri modülünün Bicep dosyasını açmak için modülün anahtar etkin olarak kayıt defterinde yayımlandığından WithSource emin olun. Daha fazla bilgi için bkz . Dosyaları kayıt defterinde yayımlama. Özel modül kayıt defterinden Bicep dosyalarını açmak için Visual Studio Code Bicep uzantısı sürüm 0.27.1 veya üzeri gereklidir.
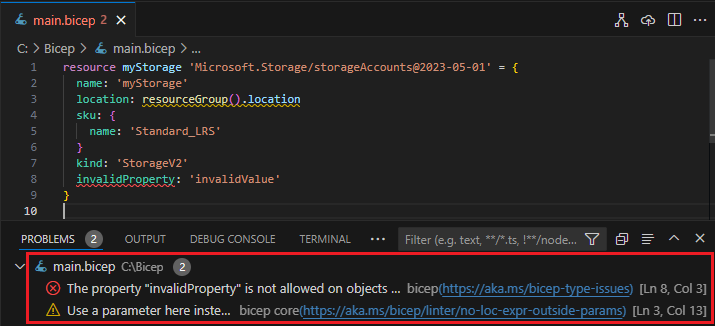
Sorun giderme
Bölme, Problems Bicep dosyanızdaki hataları ve uyarıyı özetler:

Bicep çekirdek tanılaması , hata ve uyarı kodlarının listesini sağlar.
Sonraki adımlar
Hızlı Başlangıç: Bu makaledeki bilgilerin nasıl uygulanacağını gösteren bir öğretici için Visual Studio Code ile Bicep dosyaları oluşturma konusuna devam edin.