Azure Notification Hubs ve Node.js ile anında iletme bildirimleri gönderme
Genel Bakış
Önemli
Bu öğreticiyi tamamlamak için etkin bir Azure hesabınızın olması gerekir. Hesabınız yoksa Azure Ücretsiz Deneme sürümü aracılığıyla yalnızca birkaç dakika içinde ücretsiz bir deneme hesabı oluşturun.
Bu kılavuz, doğrudan bir Node.js uygulamasından Azure Notification Hubs'ın yardımıyla anında iletme bildirimleri göndermeyi gösterir.
Kapsanan senaryolar, aşağıdaki platformlardaki uygulamalara anında iletme bildirimleri göndermeyi içerir:
- Android
- iOS
- Evrensel Windows Platformu
- Windows Phone
Notification Hubs
Azure Notification Hubs, mobil cihazlara anında iletme bildirimleri göndermek için kullanımı kolay, çok platformlu, ölçeklenebilir bir altyapı sağlar. Hizmet altyapısının ayrıntıları için Bkz. Azure Notification Hubs sayfası.
Node.js Uygulaması Oluşturma
Bu öğreticinin ilk adımı yeni bir boş Node.js uygulaması oluşturmaktır. Node.js uygulaması oluşturma yönergeleri için bkz. Node.js uygulaması oluşturma ve Azure Web Sitesine dağıtma, Windows PowerShell kullanarak Bulut HizmetiNode.js veya WebMatrix ile Web Sitesi.
Uygulamanızı Notification Hubs Kullanacak Şekilde Yapılandırma
Azure Notification Hubs'ı kullanmak için, anında iletme bildirimi REST hizmetleriyle iletişim kuran yerleşik bir yardımcı kitaplık kümesi içeren Node.js Azure paketini indirip kullanmanız gerekir.
Paketi almak için Node Paket Yöneticisi'ni (NPM) kullanma
- PowerShell (Windows), Terminal (Mac) veya Bash (Linux) gibi bir komut satırı arabirimi kullanın ve boş uygulamanızı oluşturduğunuz klasöre gidin.
- Komut penceresinde yürüt
npm install azure-sb. - Bir
node_modulesklasörün oluşturulduğunulsdoğrulamak için veyadirkomutunu el ile çalıştırabilirsiniz. - Bu klasörün içinde, Notification Hub'a erişmek için ihtiyacınız olan kitaplıkları içeren azure paketini bulun.
Not
NPM'yi yükleme hakkında daha fazla bilgiyi resmi NPM blogundan öğrenebilirsiniz.
Modülü içeri aktarma
Metin düzenleyicisi kullanarak, uygulamanın dosyasının server.js en üstüne aşağıdakileri ekleyin:
var azure = require('azure-sb');
Azure Notification Hub bağlantısı ayarlama
nesnesi bildirim hub'larıyla NotificationHubService çalışmanızı sağlar. Aşağıdaki kod, bildirim hub'ı için adlı hubnamebir NotificationHubService nesne oluşturur. Azure modülünü içeri aktarmak için deyiminden sonra dosyanın üst kısmına server.js ekleyin:
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
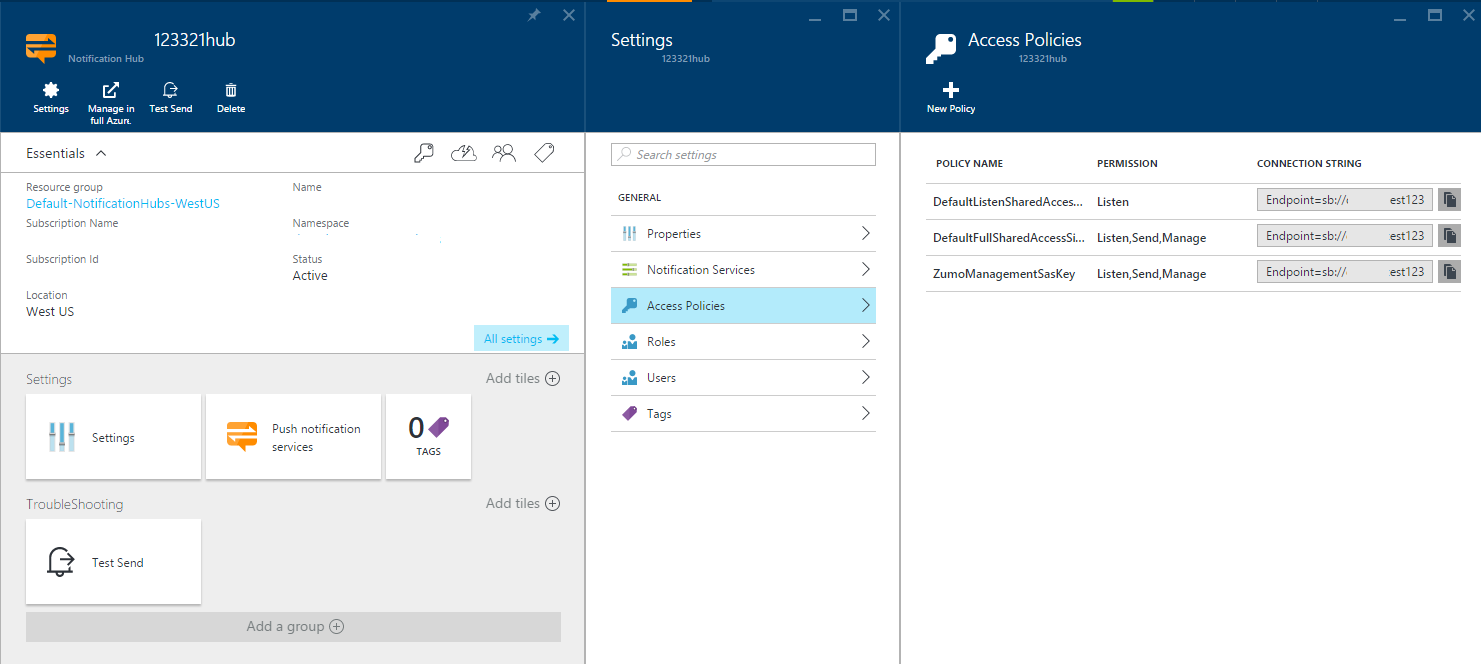
Aşağıdaki adımları gerçekleştirerek Azure portal bağlantı connectionstring değerini alın:
- Sol gezinti bölmesinde Gözat'a tıklayın.
- Notification Hubs'ı seçin ve örnek için kullanmak istediğiniz hub'ı bulun. Yeni bir Bildirim Hub'ı oluşturma konusunda yardıma ihtiyacınız varsa Windows Mağazası Kullanmaya Başlama öğreticisine başvurabilirsiniz.
- Ayarlar'ı seçin.
- Erişim İlkeleri'ne tıklayın. Hem paylaşılan hem de tam erişim bağlantı dizelerini görürsünüz.

Not
Bağlantı dizesini Azure PowerShell cmdlet'i veya azure sb namespace showklasik Azure CLI'daki komutu aracılığıyla Get-AzureSbNamespace da alabilirsiniz.
Genel mimari
nesnesi, NotificationHubService belirli cihazlara ve uygulamalara anında iletme bildirimleri göndermek için aşağıdaki nesne örneklerini kullanıma sunar:
-
Android - şu konumda bulunan nesnesini kullanın
GcmService:notificationHubService.gcm -
iOS - şu konumdan erişilebilen nesnesini kullanın
ApnsService:notificationHubService.apns -
Windows Phone - şu konumda bulunan nesnesini kullanın
MpnsService:notificationHubService.mpns -
Evrensel Windows Platformu - şu konumda bulunan nesnesini kullanın
WnsService:notificationHubService.wns
Not
Microsoft Anında İletilen Bildirim Hizmeti (MPNS) kullanım dışı bırakıldı ve artık desteklenmiyor.
Nasıl yapılır: Android uygulamalarına anında iletme bildirimleri gönderme
nesnesi, GcmService Android uygulamalarına anında iletme bildirimleri göndermek için kullanılabilecek bir send yöntem sağlar.
send yöntemi aşağıdaki parametreleri kabul eder:
- Etiketler - etiket tanımlayıcısı. Hiçbir etiket sağlanmazsa, bildirim tüm istemcilere gönderilir.
- Payload - iletinin JSON veya ham dize yükü.
- Geri çağırma - geri çağırma işlevi.
Yük biçimi hakkında daha fazla bilgi için Yük belgelerine bakın.
Aşağıdaki kod, tüm kayıtlı istemcilere anında iletme bildirimi göndermek için tarafından kullanıma sunulan NotificationHubService örneği kullanırGcmService.
var payload = {
data: {
message: 'Hello!'
}
};
notificationHubService.gcm.send(null, payload, function(error){
if(!error){
//notification sent
}
});
Nasıl yapılır: iOS uygulamalarına anında iletme bildirimleri gönderme
Yukarıda açıklanan Android uygulamalarıyla aynı şekilde, ApnsService nesnesi iOS uygulamalarına anında iletme bildirimleri göndermek için kullanılabilecek bir send yöntem sağlar.
send yöntemi aşağıdaki parametreleri kabul eder:
- Etiketler - etiket tanımlayıcısı. Hiçbir etiket sağlanmazsa, bildirim tüm istemcilere gönderilir.
- Payload - iletinin JSON veya dize yükü.
- Geri çağırma - geri çağırma işlevi.
Yük biçimi hakkında daha fazla bilgi için UserNotifications kılavuzununBildirim İçeriği bölümüne bakın.
Aşağıdaki kod, tüm istemcilere uyarı iletisi göndermek için tarafından kullanıma sunulan NotificationHubService örneği kullanırApnsService:
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
Nasıl yapılır: Windows Phone uygulamalara anında iletme bildirimleri gönderme
nesnesi, MpnsService Windows Phone uygulamalara anında iletme bildirimleri göndermek için kullanılabilecek bir send yöntem sağlar.
send yöntemi aşağıdaki parametreleri kabul eder:
- Etiketler - etiket tanımlayıcısı. Hiçbir etiket sağlanmazsa, bildirim tüm istemcilere gönderilir.
- Payload - iletinin XML yükü.
-
Targetname -
toastbildirim için.tokenkutucuk bildirimleri için. - NotificationClass - Bildirimin önceliği. Geçerli değerler için bir sunucudan anında iletme bildirimleri belgesininHTTP Üst Bilgi Öğeleri bölümüne bakın.
- Seçenekler - isteğe bağlı istek üst bilgileri.
- Geri çağırma - geri çağırma işlevi.
Geçerli TargetNameve NotificationClass üst bilgi seçeneklerinin listesi için sunucu sayfasından anında iletme bildirimleri sayfasına bakın.
Aşağıdaki örnek kod, MpnsService bildirim göndermek için tarafından NotificationHubService kullanıma sunulan örneği kullanır:
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
Nasıl yapılır: Evrensel Windows Platformu (UWP) uygulamalarına anında iletme bildirimleri gönderme
nesnesi, WnsService Evrensel Windows Platformu uygulamalara anında iletme bildirimleri göndermek için kullanılabilecek bir send yöntem sağlar.
send yöntemi aşağıdaki parametreleri kabul eder:
- Etiketler - etiket tanımlayıcısı. Etiket sağlanmazsa, bildirim tüm kayıtlı istemcilere gönderilir.
- Payload - XML iletisi yükü.
- Tür - bildirim türü.
- Seçenekler - isteğe bağlı istek üst bilgileri.
- Geri çağırma - geri çağırma işlevi.
Geçerli türlerin ve istek üst bilgilerinin listesi için bkz . Anında iletme bildirimi hizmet isteği ve yanıt üst bilgileri.
Aşağıdaki kod, UWP uygulamasına NotificationHubService anında iletme bildirimi göndermek için tarafından kullanıma sunulan örneği kullanırWnsService:
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
Sonraki Adımlar
Yukarıdaki örnek kod parçacıkları, çok çeşitli cihazlara anında iletme bildirimleri sunmak için kolayca hizmet altyapısı oluşturmanıza olanak tanır. Notification Hubs'ı Node.js ile kullanmanın temellerini öğrendiğinize göre, bu özellikleri nasıl daha fazla genişletebileceğiniz hakkında daha fazla bilgi edinmek için bu bağlantıları izleyin.
- Bkz. Azure Notification Hubs için MSDN Başvurusu.
- Daha fazla örnek ve uygulama ayrıntıları için GitHub'daki Düğüm için Azure SDK deposunu ziyaret edin.