Öğretici: Evrensel Windows Platformu uygulamaları çalıştıran belirli cihazlara bildirim gönderme
Not
Microsoft Anında İletilen Bildirim Hizmeti (MPNS) kullanım dışı bırakıldı ve artık desteklenmiyor.
Genel Bakış
Bu öğreticide son dakika haber bildirimlerini yayınlamak için Azure Notification Hubs'ın nasıl kullanılacağı gösterilmektedir. Bu öğretici, Windows Mağazası veya Windows Phone 8.1 (Silverlight olmayan) uygulamalarını kapsar. 8.1 Silverlight Windows Phone hedefliyorsanız bkz. Azure Notification Hubs kullanarak belirli Windows Phone cihazlara anında iletme bildirimleri gönderme.
Bu öğreticide, Evrensel Windows Platformu (UWP) uygulaması çalıştıran belirli Windows cihazlarına anında iletme bildirimleri göndermek için Azure Notification Hubs'ı kullanmayı öğreneceksiniz. Öğreticiyi tamamladıktan sonra ilgilendiğiniz son dakika haberleri kategorilerine kaydolabilirsiniz. Yalnızca bu kategoriler için anında iletme bildirimleri alırsınız.
Yayın senaryolarını etkinleştirmek için bildirim hub'ında kayıt oluştururken bir veya daha fazla etiket ekleyin. Bildirimler bir etikete gönderildiğinde, etiket için kaydedilen tüm cihazlar bildirimi alır. Etiketler hakkında daha fazla bilgi için bkz . Yönlendirme ve etiket ifadeleri.
Not
Windows Mağazası ve Windows Phone proje sürümleri 8.1 ve önceki sürümleri Visual Studio 2019'da desteklenmez. Daha fazla bilgi için bkz. Visual Studio 2019 Platform Hedefleme ve Uyumluluk.
Bu öğreticide aşağıdaki görevleri yerine getirin:
- Mobil uygulamaya kategori seçimi ekleme
- Bildirimlere kaydolma
- Etiketli bildirimler gönderme
- Uygulamayı çalıştırma ve bildirimler oluşturma
Ön koşullar
Bu öğreticiye başlamadan önce Öğretici: Azure Notification Hubs kullanarak Evrensel Windows Platformu uygulamalarına bildirimler gönderme öğreticisini tamamlayın.
Uygulamaya kategori seçimi ekleme
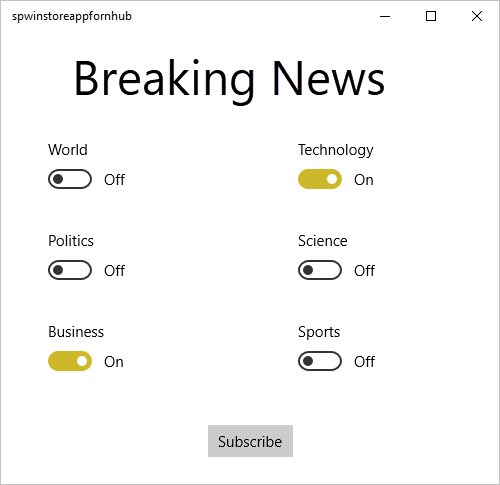
İlk adım, mevcut ana sayfanıza kullanıcının kaydolmak için kategorileri seçebileceği UI öğeleri eklemektir. Seçilen kategoriler cihazda depolanır. Uygulama başlatıldığında, bildirim hub'ınızda seçili kategorileri etiket olarak içeren bir cihaz kaydı oluşturur.
MainPage.xaml proje dosyasını açın ve öğesinde
Gridaşağıdaki kodu kopyalayın:<Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" TextWrapping="Wrap" Text="Breaking News" FontSize="42" VerticalAlignment="Top" HorizontalAlignment="Center"/> <ToggleSwitch Header="World" Name="WorldToggle" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center"/> <ToggleSwitch Header="Politics" Name="PoliticsToggle" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Center"/> <ToggleSwitch Header="Business" Name="BusinessToggle" Grid.Row="3" Grid.Column="0" HorizontalAlignment="Center"/> <ToggleSwitch Header="Technology" Name="TechnologyToggle" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Center"/> <ToggleSwitch Header="Science" Name="ScienceToggle" Grid.Row="2" Grid.Column="1" HorizontalAlignment="Center"/> <ToggleSwitch Header="Sports" Name="SportsToggle" Grid.Row="3" Grid.Column="1" HorizontalAlignment="Center"/> <Button Name="SubscribeButton" Content="Subscribe" HorizontalAlignment="Center" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" Click="SubscribeButton_Click"/> </Grid>Çözüm Gezgini'da projeye sağ tıklayın veSınıfEkle'yi> seçin. Yeni Öğe Ekle'de sınıfı Bildirimler olarak adlandırın ve Ekle'yi seçin. Gerekirse değiştiriciyi
publicsınıf tanımına ekleyin.Yeni dosyaya aşağıdaki
usingdeyimleri ekleyin:using Windows.Networking.PushNotifications; using Microsoft.WindowsAzure.Messaging; using Windows.Storage; using System.Threading.Tasks;Aşağıdaki kodu yeni
Notificationssınıfa kopyalayın:private NotificationHub hub; public Notifications(string hubName, string listenConnectionString) { hub = new NotificationHub(hubName, listenConnectionString); } public async Task<Registration> StoreCategoriesAndSubscribe(IEnumerable<string> categories) { ApplicationData.Current.LocalSettings.Values["categories"] = string.Join(",", categories); return await SubscribeToCategories(categories); } public IEnumerable<string> RetrieveCategories() { var categories = (string) ApplicationData.Current.LocalSettings.Values["categories"]; return categories != null ? categories.Split(','): new string[0]; } public async Task<Registration> SubscribeToCategories(IEnumerable<string> categories = null) { var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); if (categories == null) { categories = RetrieveCategories(); } // Using a template registration to support notifications across platforms. // Any template notifications that contain messageParam and a corresponding tag expression // will be delivered for this registration. const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; return await hub.RegisterTemplateAsync(channel.Uri, templateBodyWNS, "simpleWNSTemplateExample", categories); }Bu sınıf, bu cihazın alması gereken haber kategorilerini depolamak için yerel depolamayı kullanır. yöntemini çağırmak
RegisterNativeAsyncyerine, bir şablon kaydı kullanarak kategorilere kaydolmak için çağrısıRegisterTemplateAsyncyapın.Birden fazla şablon kaydetmek istiyorsanız, basitWNSTemplateExample gibi bir şablon adı sağlayın. Şablonları güncelleştirebilmeniz veya silebilmeniz için adlandırmanız gerekir. Bildirim bildirimleri için birden fazla şablon ve kutucuklar için birden fazla şablon kaydedebilirsiniz.
Not
Notification Hubs ile bir cihaz aynı etiketi kullanarak birden çok şablon kaydedebilir. Bu durumda, etiketi hedefleyen bir gelen ileti, cihaza her şablon için bir tane olmak üzere birden çok bildirim gönderilmesine neden olur. Bu işlem, aynı iletiyi hem rozet hem de Windows Mağazası uygulamasında bildirim olarak birden çok görsel bildirimde görüntülemenizi sağlar.
Daha fazla bilgi için bkz. Şablonlar.
App.xaml.cs proje dosyasında aşağıdaki özelliği sınıfına
Appekleyin:public Notifications notifications = new Notifications("<hub name>", "<connection string with listen access>");Bir örneği oluşturmak ve bunlara erişmek
Notificationsiçin bu özelliği kullanırsınız.Kod içindeki
<hub name>ve<connection string with listen access>yer tutucularını, daha önce edindiğiniz bildirim hub'ı adınız ve DefaultListenSharedAccessSignature bağlantı dizeniz ile değiştirin.Not
Bir istemci uygulaması ile dağıtılmış kimlik bilgileri genellikle güvenli olmadığından yalnızca istemci uygulamanızla dinleme erişimi için anahtarı dağıtın. Dinleme erişimi ile uygulamanızın bildirimlere kaydolmasını sağlar, ancak mevcut kayıtlar değiştirilemez ve bildirimler gönderilemez. Tam erişim anahtarı, güvenli bir arka uç hizmetinde bildirimler göndermek ve mevcut kayıtları değiştirmek için kullanılır.
MainPage.xaml.cs dosyasına aşağıdaki satırı ekleyin:
using Windows.UI.Popups;MainPage.xaml.cs dosyasına aşağıdaki yöntemi ekleyin:
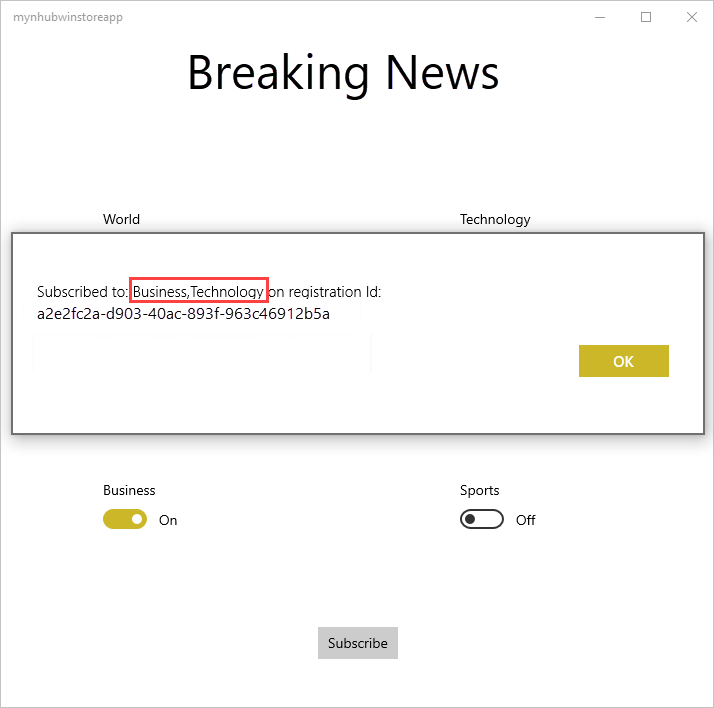
private async void SubscribeButton_Click(object sender, RoutedEventArgs e) { var categories = new HashSet<string>(); if (WorldToggle.IsOn) categories.Add("World"); if (PoliticsToggle.IsOn) categories.Add("Politics"); if (BusinessToggle.IsOn) categories.Add("Business"); if (TechnologyToggle.IsOn) categories.Add("Technology"); if (ScienceToggle.IsOn) categories.Add("Science"); if (SportsToggle.IsOn) categories.Add("Sports"); var result = await ((App)Application.Current).notifications.StoreCategoriesAndSubscribe(categories); var dialog = new MessageDialog("Subscribed to: " + string.Join(",", categories) + " on registration Id: " + result.RegistrationId); dialog.Commands.Add(new UICommand("OK")); await dialog.ShowAsync(); }Bu yöntem bir kategori listesi oluşturur ve listeyi yerel depolama alanında depolamak için sınıfını kullanır
Notifications. Ayrıca ilgili etiketleri bildirim hub’ınıza kaydeder. Kategoriler değiştiğinde, kayıt yeni kategorilerle yeniden oluşturulur.
Uygulamanız artık cihazın yerel depolama alanında bir kategori kümesini depolayabilir. Uygulama, kullanıcılar kategori seçimini her değiştirdiğinde bildirim hub’ına kaydolur.
Bildirimlere kaydolma
Bu bölümde, yerel depolama alanında depoladığınız kategorileri kullanarak başlatma sırasında bildirim hub’ına kaydolursunuz.
Not
Windows Bildirim Hizmeti (WNS) tarafından atanan kanal URI’si her zaman değişebileceğinden, bildirim hatalarını önlemek için sık sık bildirimlere kaydolmanız gerekir. Bu örnek, uygulama her başlatıldığında bildirimlere kaydolur. Günde birden çok kez çalıştırdığınız uygulamalar için, önceki kayıttan bu yana bir günden az bir süre geçtiyse bant genişliğini korumak için kaydı atlayabilirsiniz.
sınıfını
notificationskullanarak kategorilere göre abone olmak için App.xaml.cs dosyasını açın ve yöntemini güncelleştirinInitNotificationsAsync.// *** Remove or comment out these lines *** //var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); //var hub = new NotificationHub("your hub name", "your listen connection string"); //var result = await hub.RegisterNativeAsync(channel.Uri); var result = await notifications.SubscribeToCategories();Bu işlem, uygulama başlatıldığında kategorileri yerel depolama alanından almasını sağlar. Daha sonra bu kategorilerin kaydedilmesini istemektedir. Azure Notification Hubs kullanarak Evrensel Windows Platformu uygulamalara bildirim gönderme öğreticisinin bir parçası olarak yöntemini oluşturdunuz
InitNotificationsAsync.MainPage.xaml.cs proje dosyasında yöntemine
OnNavigatedToaşağıdaki kodu ekleyin:protected override void OnNavigatedTo(NavigationEventArgs e) { var categories = ((App)Application.Current).notifications.RetrieveCategories(); if (categories.Contains("World")) WorldToggle.IsOn = true; if (categories.Contains("Politics")) PoliticsToggle.IsOn = true; if (categories.Contains("Business")) BusinessToggle.IsOn = true; if (categories.Contains("Technology")) TechnologyToggle.IsOn = true; if (categories.Contains("Science")) ScienceToggle.IsOn = true; if (categories.Contains("Sports")) SportsToggle.IsOn = true; }Bu kod, önceden kaydedilmiş kategorilerin durumuna göre ana sayfayı güncelleştirir.
Uygulamanız artık tamamlandı. Bir kategori kümesini cihaz yerel depolama alanında depolayabilir. Kullanıcılar kategori seçimini değiştirdiğinde, kaydedilen kategoriler bildirim hub'ına kaydolmak için kullanılır. Sonraki bölümde, bu uygulamaya kategori bildirimleri gönderebilen bir arka uç tanımlayacaksınız.
UWP uygulamasını çalıştırma
Visual Studio’da F5 tuşunu seçerek uygulamayı derleyin ve başlatın. Uygulama kullanıcı arabirimi, abone olunacak kategorileri seçmenize olanak sağlayan iki durumlu düğmeler sağlar.

Bir veya daha fazla kategori geçiş düğmesini etkinleştirin ve abone ol'a tıklayın.
Uygulama, seçilen kategorileri etiketlere dönüştürür ve bildirim hub’ından seçilen etiketler için yeni bir cihaz kaydı ister. Uygulama, kayıtlı kategorileri bir iletişim kutusunda görüntüler.

Etiketli bildirimler göndermek için bir konsol uygulaması oluşturma
Bu bölümde, son dakika haberlerini .NET konsol uygulamasından etiketli şablon bildirimleri olarak yollarsınız.
Visual Studio'da yeni bir Visual C# konsol uygulaması oluşturun:
- MenüdeDosya Yeni Proje'yi>seçin>.
- Yeni proje oluştur bölümünde şablon listesindeN C# için Konsol Uygulaması (.NET Framework) öğesini ve ardından İleri'yi seçin.
- Uygulama için bir ad girin.
- Çözüm için Çözüme ekle'yi seçin ve oluştur'u seçerek projeyi oluşturun.
Araçlar>NuGet Paket Yöneticisi Paket Yöneticisi>Konsolu'nu seçin ve konsol penceresinde aşağıdaki komutu çalıştırın:
Install-Package Microsoft.Azure.NotificationHubsBu eylem , Microsoft.Azure.NotificationHubs paketini kullanarak Azure Notification Hubs SDK'sına bir başvuru ekler.
Program.cs dosyasını açın ve aşağıdaki
usingdeyimi ekleyin:using Microsoft.Azure.NotificationHubs;Programsınıfında, aşağıdaki yöntemi ekleyin veya zaten mevcutsa değiştirin:private static async void SendTemplateNotificationAsync() { // Define the notification hub. NotificationHubClient hub = NotificationHubClient.CreateClientFromConnectionString("<connection string with full access>", "<hub name>"); // Apple requires the apns-push-type header for all requests var headers = new Dictionary<string, string> {{"apns-push-type", "alert"}}; // Create an array of breaking news categories. var categories = new string[] { "World", "Politics", "Business", "Technology", "Science", "Sports"}; // Send the notification as a template notification. All template registrations that contain // "messageParam" and the proper tags will receive the notifications. // This includes APNS, GCM/FCM, WNS, and MPNS template registrations. Dictionary<string, string> templateParams = new Dictionary<string, string>(); foreach (var category in categories) { templateParams["messageParam"] = "Breaking " + category + " News!"; await hub.SendTemplateNotificationAsync(templateParams, category); } }Bu kod, dize dizisindeki altı etiketin her biri için bir şablon bildirimi gönderir. Etiketlerin kullanılması, cihazların yalnızca kayıtlı kategoriler için bildirim almasını sağlar.
Önceki kodda,
<hub name>ve<connection string with full access>yer tutucularını bildirim hub'ı adınız ve bildirim hub’ınızın panosundaki DefaultFullSharedAccessSignature bağlantı dizeniz ile değiştirin.yöntemine
Main()aşağıdaki satırları ekleyin:SendTemplateNotificationAsync(); Console.ReadLine();Konsol uygulamasını oluşturun.
Etiketli bildirimler göndermek için konsol uygulamasını çalıştırın
Önceki bölümde oluşturulan uygulamayı çalıştırın. Seçili kategorilere ait bildirimler, bildirim olarak görünür.
Sonraki adımlar
Bu makalede, son dakika haberlerini kategoriye göre yayınlamayı öğrendiniz. Arka uç uygulaması, bu etiket için bildirim almak üzere kayıtlı cihazlara etiketli bildirimler gönderir. Hangi cihazı kullandıklarından bağımsız olarak belirli kullanıcılara anında iletme bildirimleri göndermeyi öğrenmek için aşağıdaki öğreticiye geçin: